Далее текст от лица автора
В этой статье представлены практические рекомендации на тему дизайна кнопок. Они помогут избежать распространённых проблем, связанных с удобством использования и доступностью.
Я работаю дизайнером уже почти двадцать лет и проектировал кнопки для многих проектов. Но кажется, я никогда не уделял достаточное количество времени тому, чтобы детально разобраться в дизайне кнопок. Только недавно я понял, что допускал некоторые распространенные ошибки в их оформлении (и не только я).
Если вы достанете свой телефон, откроете несколько приложений и просмотрите несколько веб-сайтов, то наверняка сразу увидите множество кнопок. Могу поспорить, что у большинства из них есть недочёты, которые создают потенциальные риски для удобства использования и доступности. Даже крупные компании и опытные дизайнеры проектируют множество проблемных кнопок. Поэтому я собрал несколько коротких и практических советов по дизайну кнопок, чтобы вы могли избегать этих проблем и создавать самые лучшие кнопки.
Во-первых, мы рассмотрим дизайн широко распространённых кнопок и определим, какие у них есть проблемы. Я буду использовать объективные принципы проектирования интерфейса и избегать любых субъективных мыслей, основанных на эстетике или «чутье». Я также не буду углубляться в код, потому что сначала нам предстоит многое сделать в области дизайна. В заключение я дам несколько лучших практических рекомендаций по дизайну кнопок.
Распространенные ошибки при проектировании кнопок
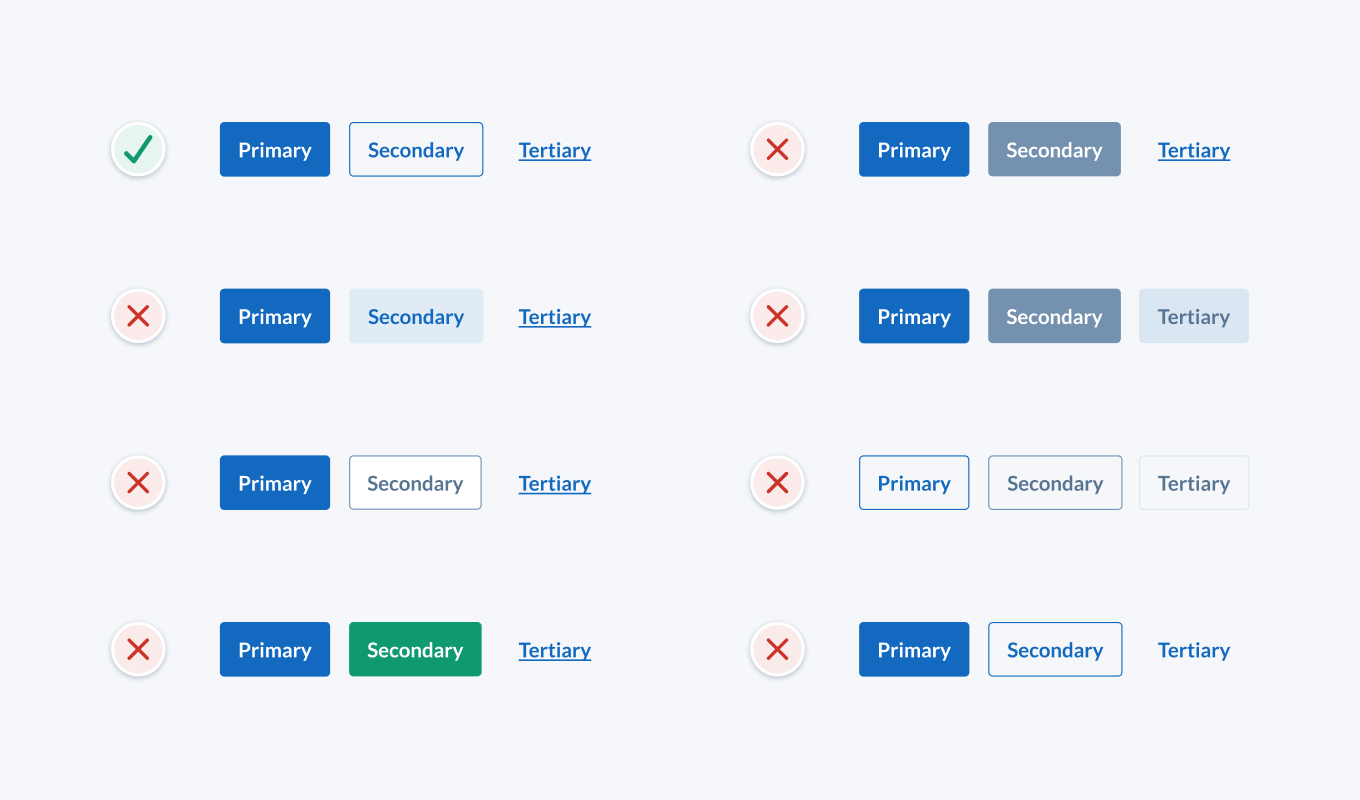
В дизайн-системах большинства проектов для кнопок дизайнеры применяют три стиля: главная кнопка, вторичная и третичная. Кнопки показывают действия разной степени важности и поэтому имеют чёткую визуальную иерархию. В этой статье мы сравним группы, которые включают кнопки, выполненные во всех трёх стилях.
Ниже я выделил проблемы с оформлением некоторых типичных кнопок. Эти проблемы представляют собой потенциальный риск для удобства использования, поэтому по возможности избегайте их. По крайней мере, мы стремимся к соответствию требованиям доступности WCAG 2.0 уровня AA, поскольку это наиболее распространённый стандарт и хороший ориентир для начала работы над дизайном кнопок.
Группа кнопок 1

Чтобы помочь людям со слабым зрением различать компоненты интерфейса (например, границы полей формы для заполнения, кнопки и вкладки), сделайте так, чтобы коэффициент контрастности цветов был не менее 3:1. Декоративные стили, которые не нужны для выделения компонентов интерфейса, могут иметь более низкий коэффициент контрастности.
В данном примере коэффициент контрастности заливки вторичной кнопки («Secondary») по отношению к фону составляет менее 3:1. Это слишком мало для того, чтобы люди со слабым зрением могли чётко видеть форму кнопки. Кто-то может возразить, что заливка вторичной кнопки — декоративная и ей необязательно соответствовать коэффициенту контрастности 3:1, чтобы быть доступной. Но я считаю, что заливка необходима для того, чтобы пользователь мог идентифицировать вторичную кнопку как интерактивный элемент. Без заливки это просто обычный синий текст, единственной характеристикой которого является цвет. Мы можем добавить обводку к вторичной кнопке, чтобы решить эту проблему.
Группа кнопок 2

Как правило, светло-серый — цвет неактивных кнопок. В этом примере пользователь может ошибочно принять вторичную кнопку за неактивную из-за заливки светло-серого цвета. Не используйте светло-серые кнопки, чтобы избежать возможной путаницы. Так будет безопаснее. Я бы также посоветовал по возможности не применять неактивные кнопки, но это тема другой статьи.
Группа кнопок 3

Для того, чтобы широкая аудитория могла прочитать мелкий текст (18 px и меньше), коэффициент контрастности цветов должен составлять не менее 4,5:1. Проблемы со стилями кнопок в этом примере:
- Коэффициент контрастности текста вторичной кнопки слишком низкий, а должен быть не менее 4,5:1, чтобы обеспечить доступность восприятия
- Главная («Primary») и вторичная кнопки конфликтуют из-за схожего стиля и недостаточного контраста. Это нарушает визуальную иерархию, и пользователю будет непонятно, какое действие наиболее важное. Поскольку у кнопок одинаковый стиль, для того, чтобы они чётко отличались друг от друга, необходимо применить коэффициент контрастности, равный не менее 3:1
Группа кнопок 4

В этом примере у стилей кнопок есть проблемы, аналогичные тем, которые мы рассмотрели в предыдущем примере:
- Пользователь может ошибочно принять вторичную кнопку за неактивную из-за её заливки светло-серого цвета
- Коэффициент контрастности текста вторичной кнопки слишком низкий, а чтобы обеспечить доступность восприятия, он должен быть не менее 4,5:1
- Главная и вторичная кнопки также конфликтуют из-за схожего стиля и недостаточного контраста
Группа кнопок 5

Слабовидящие пользователи будут с трудом различать эти кнопки, потому что их стили слишком похожи. Коэффициент контрастности между кнопками — единственный способ отличить их друг от друга, но в данном случае он слишком низкий (контрастность должна быть не менее 3:1). Кнопки должны иметь чёткую визуальную иерархию, которая зависит не только от цвета.
Группа кнопок 6

Здесь присутствуют те же проблемы со стилями кнопок, что и в примере выше:
- Стили кнопок слишком похожи по контрасту и стилю, поэтому слабовидящие люди не смогут отличить их друг от друга
- Коэффициент контрастности обводки третичной кнопки («Tertiary») должен быть не менее 3:1, чтобы пользователи без труда считывали её и чётко идентифицировали как интерактивный элемент
Группа кнопок 7

Когда речь идёт о доступности, полагайтесь не только на цвет. Важно, чтобы все пользователи могли различать элементы интерфейса, включая тех, кто страдает дальтонизмом.
В данном примере третичная кнопка недоступна для восприятия, поскольку её цвет — единственный индикатор того, что она интерактивная. Это означает, что люди, которые страдают дальтонизмом, не смогут отличить ее от обычного текста.
В некоторых случаях контекст, расположение и близость третичной кнопки к другим кнопкам помогут пользователям отличить её от обычного текста, но всё-таки существует риск, что такое оформление может привести к путанице.
Группа кнопок 8

У каждой детали дизайна интерфейса должно быть логическое назначение. Почему в этом примере формы главной и вторичной кнопок отличаются? Эти кнопки действуют по-разному? Избегайте непоследовательных форм кнопок, так как они могут привести путанице.
Группа кнопок 9

С помощью визуальной иерархии мы передаём относительную важность элементов интерфейса. Три стиля кнопок указывают на важность каждого действия, чтобы люди понимали, что делать дальше. Проблемы со стилями кнопок в этом примере:
- Непонятная визуальная иерархия, поскольку главная и вторичная кнопки имеют одинаковый визуальный вес
- Коэффициент контрастности заливки вторичной кнопки ниже 3:1. Это слишком мало для того, чтобы люди с ослабленным зрением чётко увидели форму кнопки
Советы по дизайну кнопок
Исходя из вышеперечисленных ошибок в дизайне кнопок, давайте рассмотрим несколько коротких практических советов. Они помогут правильно проектировать удобные и доступные для восприятия кнопки:
- Придерживайтесь чёткой визуальной иерархии в дизайне кнопок, которая зависит не только от цвета
- Используйте коэффициент контрастности между цветом кнопки и цветом фона вокруг неё, равный не менее 3:1, чтобы люди могли идентифицировать её как интерактивный элемент
- Применяйте коэффициент контрастности текста кнопки, равный не менее 4,5:1, чтобы он отвечал требованиям доступности WCAG 2.0 уровня AA
- Если вы сделали кнопки в одинаковом стиле, придерживайтесь коэффициента контрастности между ними, равного не менее 3:1, чтобы люди с ослабленным зрением могли отличить их друг от друга
- Проектируйте достаточно большую область нажатия (не менее 48 px), чтобы пользователи могли с лёгкостью нажимать на кнопки
- Убедитесь, что между кнопками достаточно места, чтобы люди по ошибке не нажали не ту кнопку. Как правило, для перестраховки я использую интервал, равный 16 px
Предложение по улучшению дизайна кнопок
Я предлагаю использовать следующие стили кнопок. Пользователи знакомы с ними, они доступны для восприятия и имеют чёткую визуальную иерархию, которая зависит не только от цвета.

Как вы могли заметить, третичная кнопка похожа на текстовую ссылку, но действительно ли это проблема? Традиционно текстовые ссылки предназначены для перехода куда-либо, а кнопки — для выполнения действия. Многие не знают об этой схеме взаимодействия и, конечно, не ожидают её увидеть. Поэтому я не думаю, что нам нужно придерживаться этой схемы. Просто убедитесь, что кнопки закодированы как кнопки, а ссылки — как ссылки, независимо от того, как они выглядят. Это поможет избежать проблем с доступностью для программ чтения с экрана.
В примере ниже вы видите баннер, где важные ссылки призыва к действию выглядят как кнопки. Такое оформление позволяет сделать их более заметными и создать более чёткую визуальную иерархию.


В примере ниже мы видим диалоговое окно с сообщением. В нём есть три кнопки, оформленные в разных стилях. Несмотря на то, что третичная кнопка выглядит как ссылка, в данном контексте понятно, что нажатие на неё приведёт к выполнению действия, а не к переходу на другую страницу.

Я не утверждаю, что такой дизайн кнопок — единственно верный способ их оформления. Тем не менее он довольно безопасный и определённо убережёт вас от многих рисков, связанных с юзабилити и доступностью, которые мы обсудили в этой статье.


Обсуждение
Похожее
Как нарисовать сет иконок? От чего отталкиваться — от сетки, радиусов или?
4 правила работы в Скетче над крупными проектами
Как дизайнеры становятся миллионерами