Очевидно, что с помощью модульной сетки значительно проще придти к функциональному, логичному и эстетичному решению любой дизайнерской задачи.
— Йозеф Мюллер-Брокманн
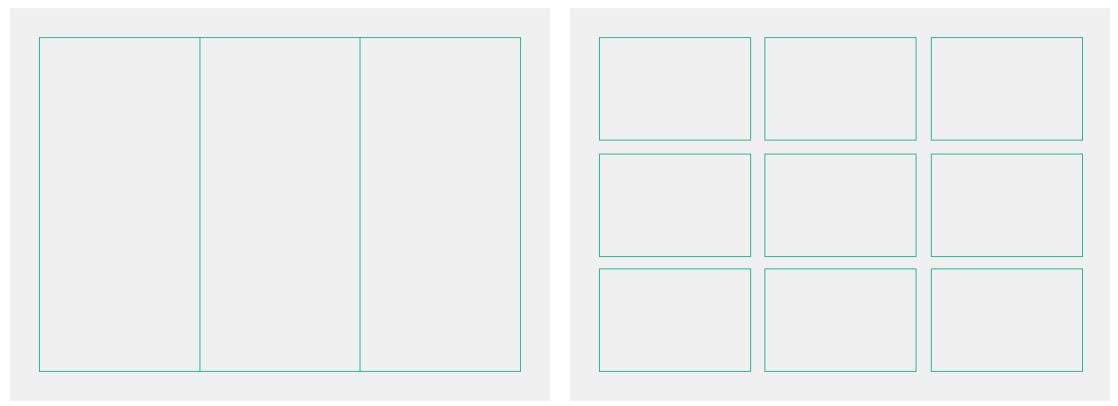
Эта глава посвящена принципам композиции и тому, как они могут помочь дизайнерам создавать правильно организованные и красивые макеты. Термин «композиция» охватывает ряд методов, используемых для позиционирования элементов в макете. Это может быть простое соотношение — например, правило третей, согласно которому страница делится на три равных прямоугольника, или более сложное, как модульная сетка с несколькими колонками и полосами, которые определяют выравнивание текста и других объектов.

Макет, разделенный на три части и макет, разбитый на сетку.
Прежде чем погрузиться в специфические детали, связанные с дизайном и кодом, рассмотрим примеры из истории искусств — эту главу мы посвятим им. Особое внимание уделим тому, как новые технологии, такие как печатный станок и компьютер, повлияли на развитие понятия о композиции.
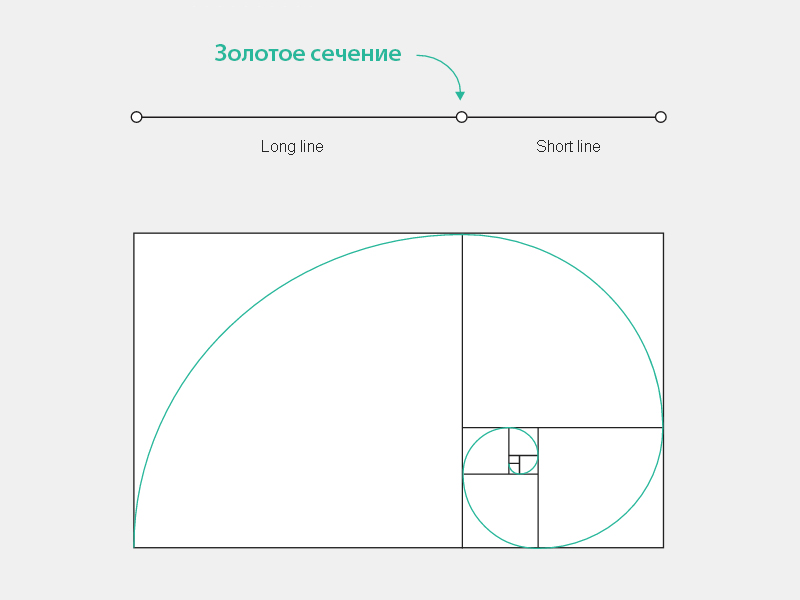
Хочу отметить, что для понимания предмета важную роль играет идея золотого сечения. Её проще всего понять, представив линию, разделенную на два отрезка, короткий и длинный. Когда отношение длинного отрезка к короткому равно отношению целой линии к длинному отрезку — это называется золотым сечением. Численное выражение золотого сечения равно 1.61803398875, и его можно использовать разными способами. Например, прямоугольник с отношением сторон, равным 1.61803398875, называется золотым прямоугольником. Отрезав квадрат от прямоугольника, построенного по принципу золотого сечения, мы получаем новый, уменьшенный прямоугольник с тем же «золотым» отношением сторон, что и у исходного прямоугольника. Если мы проведем кривую через противоположные вершины получившихся квадратов, мы получим золотую спираль. Золотая спираль является самой популярной визуализацией золотого сечения.

Золотое сечение, изображенное как отношение отрезков и как золотая спираль
Многие из нас слышали о золотом сечении в школе или на художественных курсах, и общий смысл был таков: золотое сечение, или божественная пропорция, — универсальное отношение элементов, которые является эстетически приятным для восприятия. Из-за этого свойства золотое сечение использовалось художниками для создания шедевров на протяжении всей истории искусств. С помощью концепции золотого сечения объясняется все, от архитектуры древнегреческого Парфенона до картин Леонардо да Винчи. По запросу «Золотое сечение в искусстве» вы найдете множество статей, в которых золотое сечение обнаруживается в любом мыслимом предмете.
Проблема заключается в том, что большая часть подобных примеров является чистым вымыслом. Хотя есть художники, которые действительно широко использовали золотое сечение в своем творчестве, зачастую это просто примеры рационализации, когда авторы постфактум искали золотое сечение и, естественно, находили. Это ничем не отличается от теорий заговора, когда на долларах обнаруживают скрытые символы, а на фотографиях высадки на Луну — поддельные тени. В статье, озаглавленной «Заблуждения о золотом сечении», опубликованной в 1992 году, Джордж Марковски утверждает:
Хотя математические свойства золотого сечения сформулированы верно, большинство из того, что с ним связывают в искусстве, литературе, архитектуре и эстетике — ложно, либо серьезно вводит в заблуждение. К сожалению, эти теории о золотом сечении достигли статуса общепринятого знания и широко тиражируются.
Например, нет никаких письменных свидетельств того, что афиняне знали о золотом сечении во время постройки Парфенона. Более того, чтобы привести пропорции храма к золотому сечению, придется игнорировать большую часть фундамента. Известно, что Леонардо да Винчи иллюстрировал книгу Луки Пачоли «О божественной пропорции», но нет никаких свидетельств того, что он использовал эти идеи в своем творчестве. Хотя многие исследователи нашли золотое сечение в работах да Винчи, эти открытия могут оказаться субъективными, или даже ошибочными. Так как мы обсуждаем системообразующие принципы в дизайне, важно отделить факты от вымысла, и для композиции это особенно актуально. Вместо того, чтобы заниматься бесплодными поисками божественных пропорций, предлагаю сфокусироваться на том, как дизайнеры использовали технологические ограничения для облегчения своей работы. По мере развития таких приемов, они превратились в методы, широко используемые современными дизайнерами для создания крепких макетов сегодня, когда уже нет объективных ограничений, продиктованных технологией.

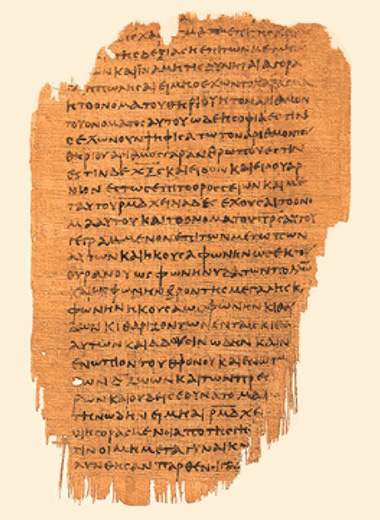
Начнем нашу историю с примера, который ей предшествует — с ранних рукописных книг, которые также называются кодексами. Кодексы, в которых страницы были сложены так же, как и в современных книгах, были значительным усовершенствованием по сравнению с папирусом, свернутым в свиток. Популярность кодексов совпала с распространением христианства, или, возможно, была им обусловлена, так как все христианские рукописи, датированные вторым веком, были кодексами. Эти тексты лишены большинства современных техник, которые мы знаем — в них нет заголовков, нет строчных и прописных букв, а отсутствие пунктуации превращает их в один длинный абзац. Эти тексты были лишь вспомогательным средством для словесной коммуникации, поэтому они содержали лишь сокращенную информацию. Главное, они были написаны от руки без каких либо руководств, которые могли бы помочь писцу. В результате, количество строк сильно отличается от страницы к странице, а поля обусловлены тем, как писец решал переносить слова.
Сравните кодексы с более поздними книгами, написанными вручную в монастырях в средние века. Эти тексты гораздо более продуманы, в них используется готическое письмо, которое занимало много времени, они часто украшены миниатюрными цветными иллюстрациями. Главное, что эти рукописи создавались не с чистого листа. Писцы планировали книги, и главным в этом плане были вспомогательные линии, по которым писался текст. Сначала на странице рисовался прямоугольник, определяющий поля. Далее, прямоугольник разбивался на сетку из горизонтальных линий, которые служили направляющими для строк текста, в то время как некоторые части оставлялись под иллюстрации. Наконец, писарь аккуратно выписывал текст и выполнял иллюстрации в соответствии с сеткой. Это по существу не отличается от того, как современные дизайнеры разбивают макет.

Страница из Готской Библии, на которой ясно видно направляющие линии
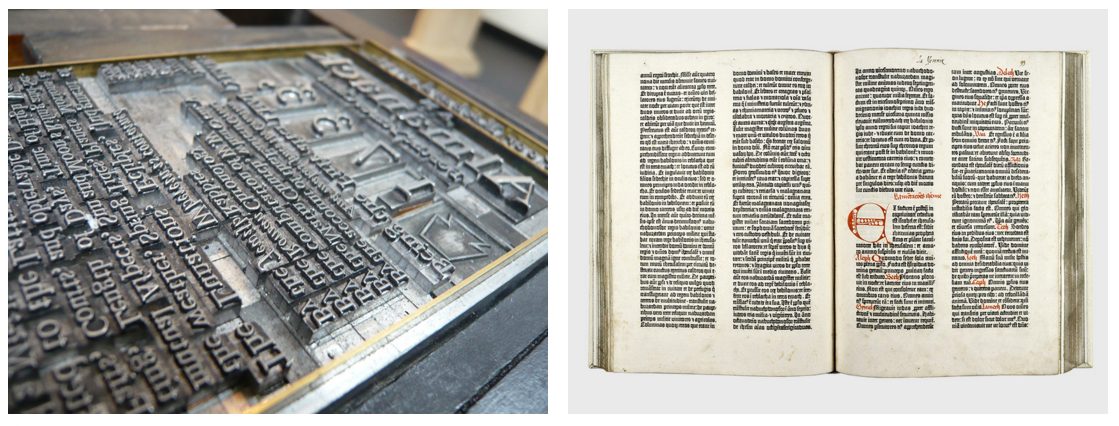
Следующее изменение методы композиции претерпели, когда были изобретен механический способ книгопечатания. Сначала Би Шэн в Китае (1045 г.), а затем Иоганн Гутенберг в Германии (1450 г.) изобрели наборный шрифт. В новой технологии использовались небольшие глиняные, деревянные или металлические блоки с буквами, которые вставлялись в раму, покрывались краской и использовались для создания множества идентичных оттисков. Можно себе представить, как критики того времени отзывались о новом изобретении — также как и о компьютерах сегодня: будто эти новые машины ограничивают художника и делают дизайн шаблонным. Но, в случае с первыми печатными Библиями Гутенберга, видно, что верно обратное. Печатный станок вынудил Гутенберга обдумывать все аспекты дизайна книг по прямоугольной сетке, и креативность, которую он проявлял в связи с этими ограничениями — замечательна. Чтобы добиться аккуратного двухколоночного макета, каждая буква была выпущена в нескольких вариантах по ширине, благодаря чему ширину строки можно было регулировать с обоих концов. Шрифт был результатом многомесячной кропотливой работы, целью которой было создание букв, в которых рисунок готического письма соотносился с новыми технологическими ограничениями. Да, печатный станок ограничивал дизайн, но печатники создали целое креативное пространство внутри этих ограничений. По словам Стивена Фрая, Библии Гутенберга были гораздо более прекрасными, чем должны были быть.
Наборный шрифт в раме и одна из 49 сохранившихся копий Библии Гутенберга
В начале 1900-х годов новые технологии, рожденные промышленной революцией, стали доступны для художников и дизайнеров, и многие художники и политические движения с удовольствием стали их использовать. В центре многих европейских художественных движений (футуризм в Италии, дадаизм во Франции, Баухаус в Германии), и марксистских движений в России и Китае — использование печатного станка как символа протеста против изобразительного искусства. Итальянские футуристы, вдохновленные идеями урбанизма и машиностроения, экспериментировали с устоявшейся сеткой печатного станка. Если целью Гутенберга было заключить дизайн в прямоугольную сетку, то футуристы видели свою миссию в её преодолении.
Моя революция нацелена на так называемую гармонию печатной страницы, которая противоречит творческому потоку, его бурлению и всплескам, проявляющимся на листе. Если потребуется, мы будем использовать три или четыре краски, и хоть двадцать разных шрифтов на одной странице.
— Умбро Аполлонио

Этот дизайн Арденго Софити показывает преднамеренное разрушение прямоугольной сетки. Для современного глаза эти эксперименты могут показаться не такими уж и шокирующими, но в свое время они оказали сильное влияние на графический дизайн. Вместе с развитием графического дизайна от ремесла наборщика в 1920-х годах к процветающей профессии в 1950-х, развивались и методы композиции. В 1928 году Ян Чихольд выпустил «Новую типографику», строгий модернистский манифест, утверждавший использование шрифтов без засечек и равномерные, выровненные по левому краю сетки. Хотя Чихольд и не использовал слово «сетка» и не определял её использование, многие современные техники были им продемонстрированы: разделение страницы на мелкие равномерные прямоугольники, организующие текст.

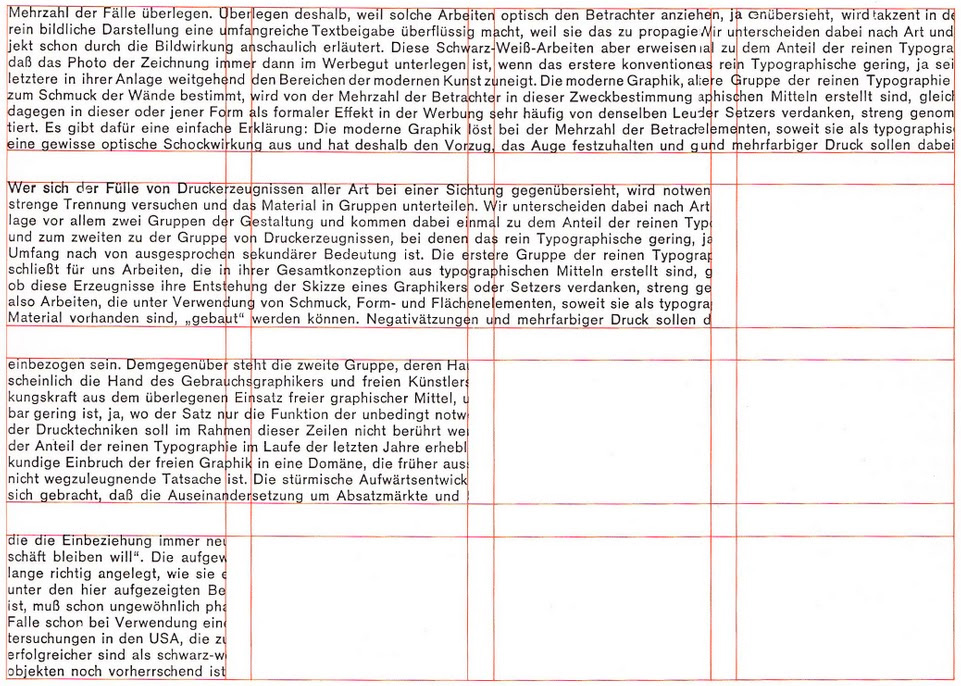
Примеры деления страницы из «Новой типографики» Чихольда
Эти идеи быстро распространились по всей Европе, и, движимые европейской эмиграцией, вызванной Второй мировой войной, попали в Соединенные Штаты. Здесь использование модульной сетки подхватили дизайнеры «Золотого века рекламы» 1950-х и 60-х годов, такие как Пол Рэнд и Сол Басс, которые использовали выразительные формы и типографику, организованную в рамках сетки. Когда мы смотрим на этот дизайн сегодня, он выделяется как пример замечательной двойственности: художественная игривость, организованная строгими геометрическими принципами.

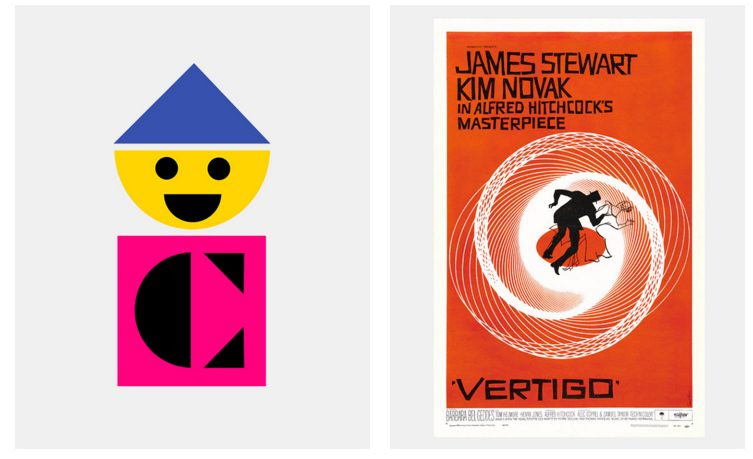
Логотип Colorforms Пола Рэнда и постер Головокружения Сола Басса, 1959 год
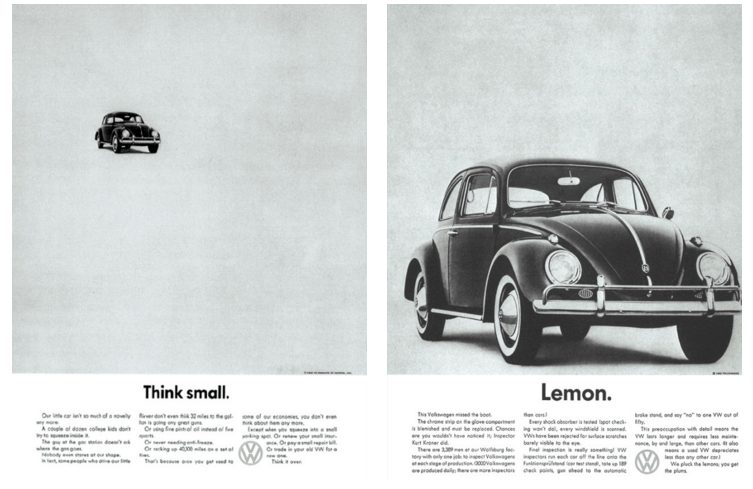
Модернистские идеи Чихольда хорошо заметны в одной из самых известных рекламных кампаний послевоенной эпохи — Think Small (Мысли скромнее) от Volkswagen. Скромный Жук, изначально разработанный Фердинандом Порше для немцев, выглядел комично на американском рынке, где покупатели предпочитали большие автомобили. Благодаря грамотным текстам и модернистскому дизайну, рекламная кампания сделала «Жука» самым продаваемым импортным автомобилем в США.

Рекламная кампания Think Small
Новое направление в дизайне, называемое швейцарским стилем, появилось в 60-х годах двадцатого века, когда дизайнеры стали увлекаться еще более систематизированным и математическим подходом. Две книги считаются основными для этого направления: «Модульные системы в графическом дизайне» Йозефа Мюллера-Брокманна и «Программы в дизайне» Карла Герстнера. Мюллер-Брокманн утверждал, что придерживается минимализма и использовал сетку для организации элементов в строгую визуальную иерархию.

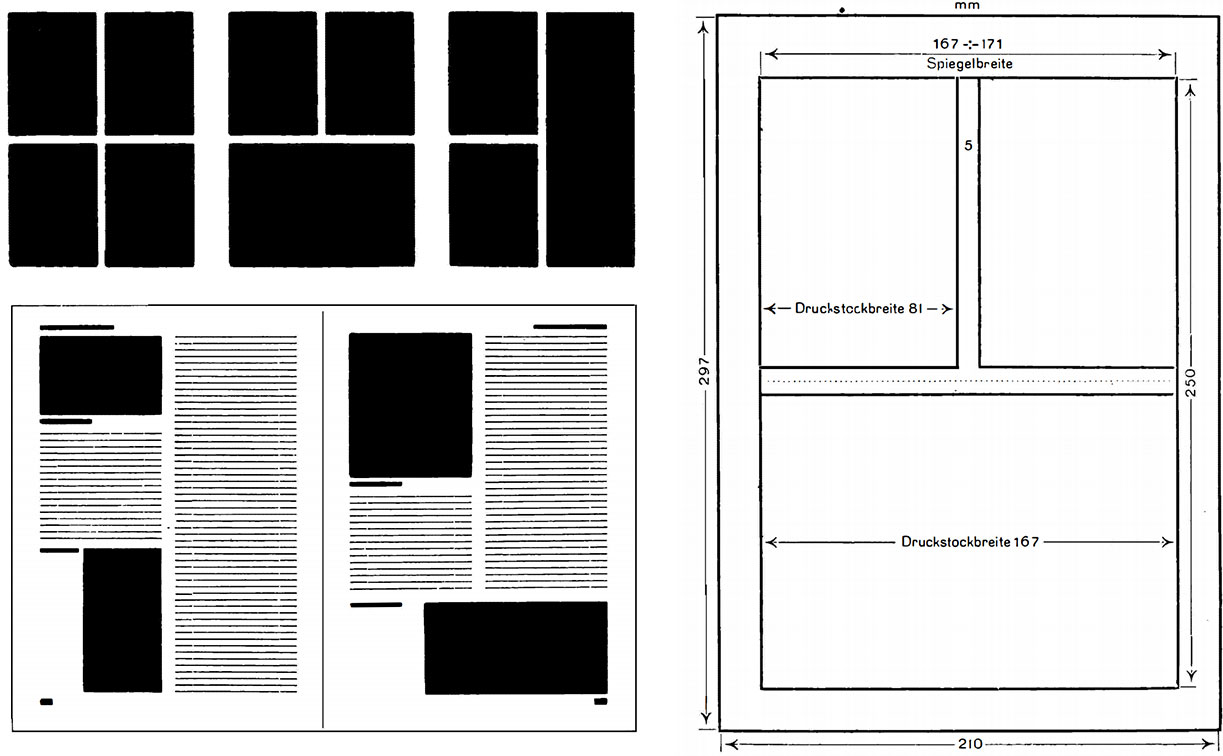
Диаграмма из книги Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне», показывающая, как выравнивать текст по сетке
Важно понять, чем концепция Брокманна отличалась от предшествующих. Он утверждал, что сетка должна быть абсолютно однородной, созданной разделением на одноразмерные колонки и полосы. Дизайнеры должны использовать эти базовые блоки — называемые модулями — для расположения текста и изображений вдоль столбцов или полос. По его мнению, дизайнеру не нужно самостоятельно настраивать размер элементов на глаз. Красота должна возникать из строгости пропорций сетки.
Справедливости ради стоит отметить, что швейцарский стиль предлагал крайне экстремистский взгляд на композицию. Для поклонников этого чисто функционального искусства, работы Брокманна заключают большую ценность из-за их строгости и отсутствия украшений. Для критиков эти же работы представляются холодными и грубыми, отличающимися отсутствием креативности и визуальной игры.

Постеры Йозефа Мюллера-Брокманна
Концепция модульной системы до сих пор была обусловлена двумя причинами. Во-первых, это был побочный результат технических процессов при производстве дизайна. Печатный станок печатает с помощью небольших прямоугольных блоков букв на пластине, следовательно, дизайнер вынужден оперировать понятием сетки при создании дизайна. В этом случае сетка — буквальное ограничение, с которым дизайнеру приходится работать. Во-вторых, модульные сетки представляют метод, с помощью которого дизайнеры создают организованные макеты, даже в тех случаях, когда технические ограничения отсутствуют. Обе эти причины обеспечили популярность модульной сетки в веб-дизайне в середине нулевых. С одной стороны, язык html оперирует прямоугольными элементами, которые при отображении в браузере двигают последующие элементы вниз по странице. Получается, что столбец является натуральным контейнером, по которому контент может двигаться вертикально, не нарушая дизайн. С другой стороны, компьютеры не страдают такими ограничениями, как механические устройства, поэтому использование сетки сегодня это всего лишь удобный способ организации макета, не зависящий от ограничений среды. Краткий взгляд на развитие одного из самых популярных сайтов в интернете, NYTimes.com, в течение первого десятилетия своего существования, позволит хорошо проиллюстрировать этот момент.
Газета Нью-Йорк Таймс запустила свой новостной сайт в январе 1996 года, всего через несколько лет после того, как интернет из частной сети академических учреждений превратился в публичную коммерческую среду. Хотя многие из веб-технологий, которые мы используем сегодня, уже существовали тогда в той или иной форме, веб-дизайнеры при создании сайтов сталкивались с некоторыми ограничениями. Первая версия nytimes.com состояла из одного изображения, размерами 575 на 300 пикселей, разделенного на интерактивные области. Так как изображения тогда были единственным способом создания дизайна в браузере, эта техника, называемая картами изображений, использовалась во времена становления интернета повсеместно. Дизайн nytimes.com был основан на печатной версии газеты, с центрированным логотипом, полосой даты со слоганом «У нас все новости, которые можно напечатать», что звучит иронично в данном случае, и трехколоночным макетом. Учитывая, что картинка создавалась вручную, а не программно, многие принципы, которые мы знаем сегодня, отсутствовали: колонки не были основаны на едином модуле, а контент не прокручивался ниже области экрана. Как часто бывает, ранние веб-страницы копировали форму существующих технологий, поэтому дизайн явно напоминал газетную сетку.

Сайт Нью-Йорк Таймс в ноябре 1996 года
В конце 1998 года NYT заменила статичное изображение отдельными элементами html, что позволяло контенту обновляться индивидуально в течении дня. В этом макете представлены многие технологии, характерные для сегодняшнего интернета. Боковая панель-меню со вложенными элементами навигации, статьи, расположенные в вертикальных столбцах с вертикальной прокруткой, теги для категоризации контента. Тем не менее, эта более широкая трехколоночная компоновка не отвечала принципу равномерных размеров сетки, а методы презентации контента отличались от страницы к странице.

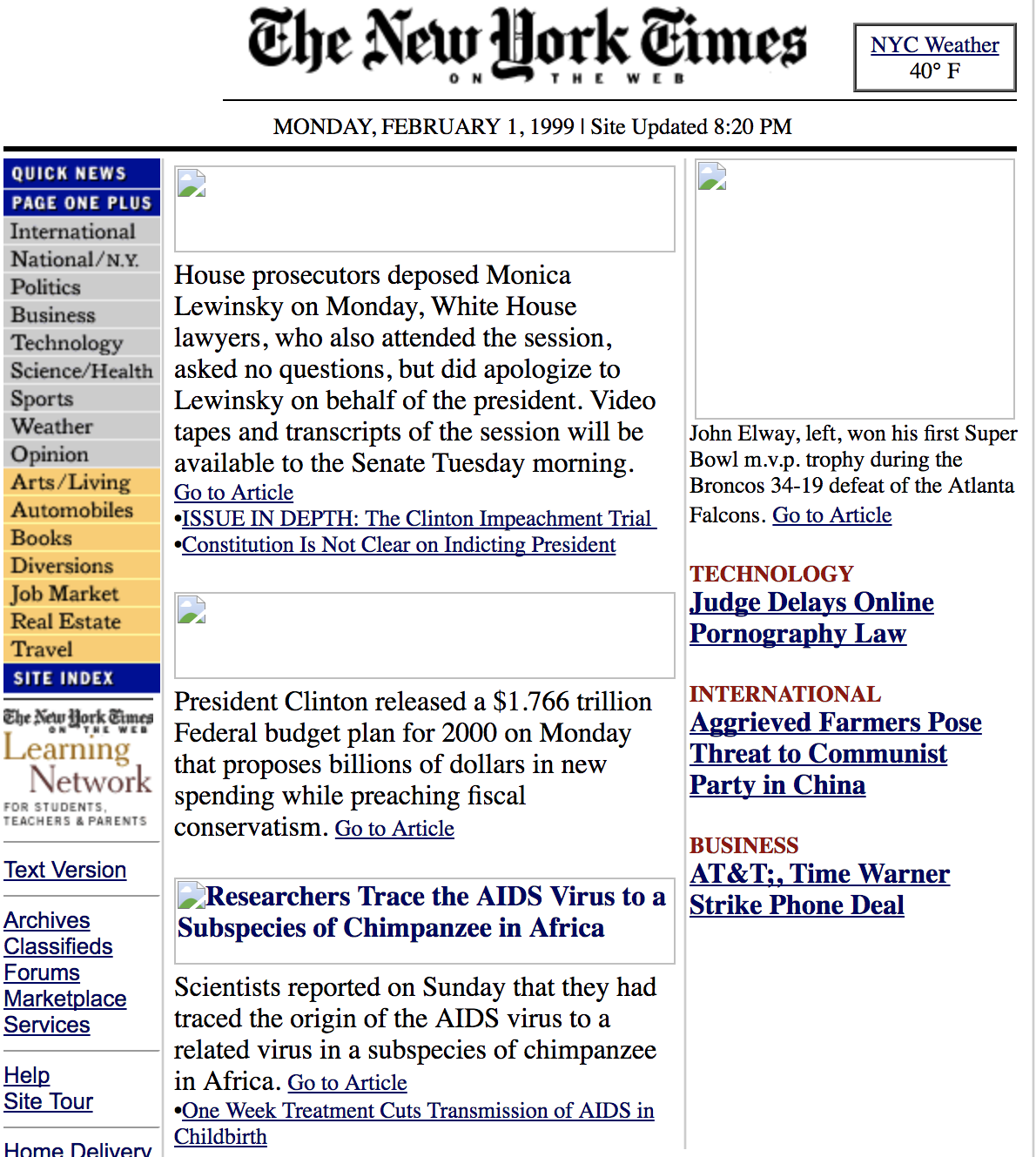
Сайт Нью-Йорк Таймс в феврале 1999 года
В этой версии для формирования дизайна использовались html атрибуты, а не общий CSS файл. Это значит, что каждая страница имела свой стиль, и вариации в размерах сетки могут быть объяснены тем, что дизайнеры Нью-Йорк Таймс не были обязаны сопоставлять свои макеты. Распространение CSS в последующие годы заставило дизайнеров договориться об использовании единой модернисткой сетки.
Первый результат в Google по запросу «CSS grid system» — статья Дага Фолби под названием «Гибкие макеты с CSS-позиционированием» от 2002 года. В статье Фолби говорит об универсальной гибкой системе, способной адаптироваться к размеру браузера. В 2004 году директор по дизайну New York Times Online, Хой Винь, опубликовал заметку в блоге с названием Grid Computing… and Design, где он высказывался за использование единых блоков в веб-дизайне:
Новый макет использует восемь колонок и четыре суперколонки, структурирующие весь контент[…] Каждая колонка шириной 95 пикселей отделена 10-ти пиксельным пропуском, а значит, я могу создавать любую графику из расчета шага в 95 пикселей.
Это первая онлайн-ссылка, в которой явно описывается методика для веб-дизайна, повторяющая принципы из Брокманновской книги «Модульные сетки в графическом дизайне». В последствии Винь развил эти идеи в совместной с Марком Болтоном презентации «Сетки это хорошо» на конференции South by Southwest в 2008 году. Также в 2008, популярные CSS библиотеки, такие как 960 Grid System и Blueprint CSS, реализовали эту строгую систему сеток, фундаментально не поменявшуюся и сегодня.

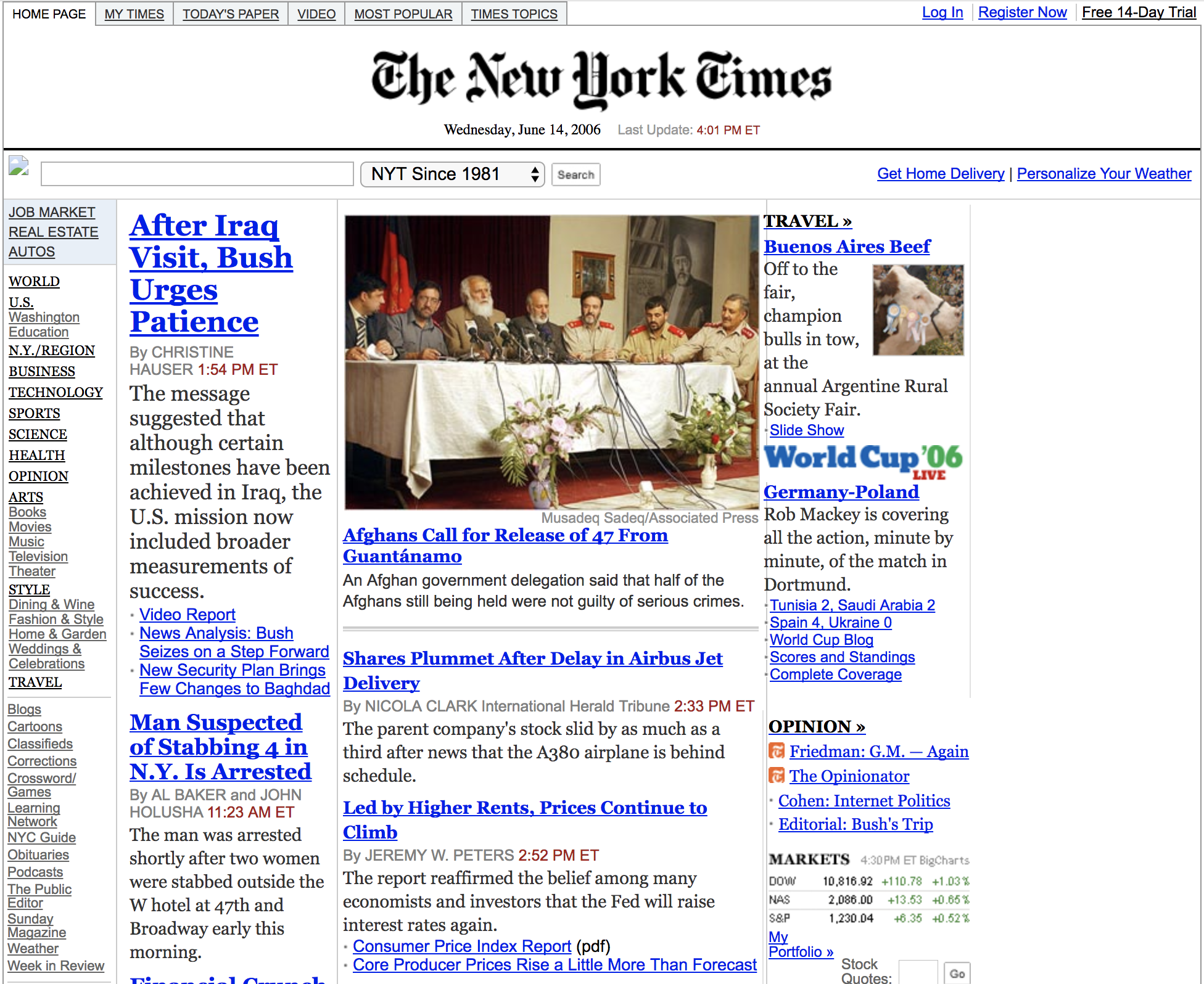
Сайт Нью-Йорк Таймс в октябре 2006 года
В 2006 году многие эти принципы были воплощены на сайте NYT в новой 970-пиксельной сетке. Хоть и не идеально точный, дизайн в целом представляет сетку из 11-ти колонок по 82 пикселя, заметно более строгую, чем прошлая. Этот формат использовался вплоть до крупного редизайна в 2013 году.
Сегодня сетки — неотъемлемая часть веб-дизайна. В диджитал продукции дизайнеры используют сетку для создания пустых контейнеров, динамически наполняемых контентом, индивидуальным для каждого пользователя. Способ применения сетки практически не отличается от того, как это делали печатники. Стоит отметить, что важность сетки только возросла с распространением динамического контента, который должен адаптироваться под разные размеры экрана — в таком случае не может быть никакого самостоятельного дизайна. Все это заставляет дизайнеров использовать систематический подход при создании макетов.
Надеюсь, что эта краткая история помогла прояснить, как дизайнеры на протяжении веков использовали методы геометрической композиции для создания красивого и сбалансированного дизайна — как в печати так и в интернете. В следующих главах мы рассмотрим, как эти идеи могут быть применимы к нашим собственным проектам.

Обсуждение
Похожее
Какая бывает айдентика и что это такое?
Милтон Глейзер — живая легенда дизайна
300 потрясающих бесплатных сервисов