Тренажёр для UX-дизайнеров ORACULO предлагает практические упражнения для развития продуктового мышления, квест Fairytale CJM без занудства поможет разобраться, что такое Customer journey map, а UI Kids расскажет о UI-элементах в формате комикса.
Привет, мы Evrone. Мы разрабатываем сложные и нагруженные веб-проекты, а ещё, делаем для них дизайн. Чаще всего, мы придумываем интерфейсы, например, вот здесь мы уже показывали свой проект для шинного завода. Помимо клиентских проектов, мы создаём лендинги для коллег и клиентов, которые помогают нам качественно общаться и искать вдохновение.
В 2022 мы сделали три таких проекта: ORACULO — тренажёр дизайн-мышления, Fairytale — карта клиентского пути (customer journey map, CJM) и UI Kids — трибьют самым маленьким элементам интерфейса.
ORACULO
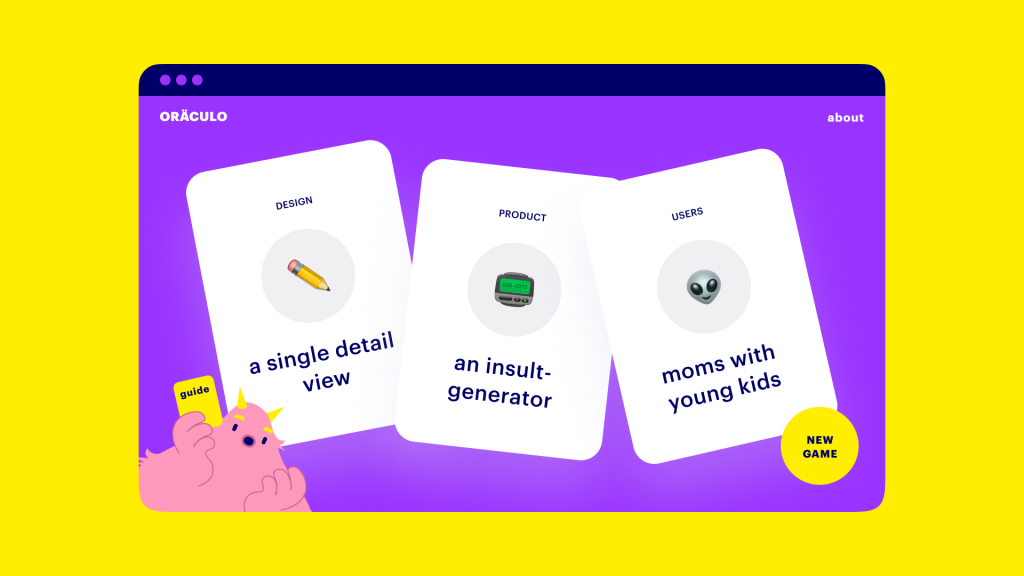
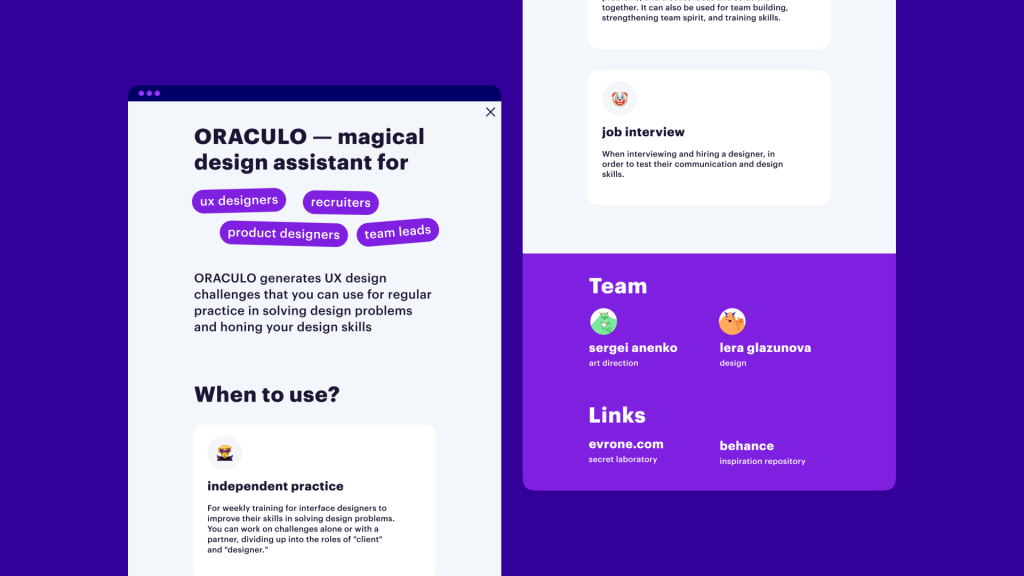
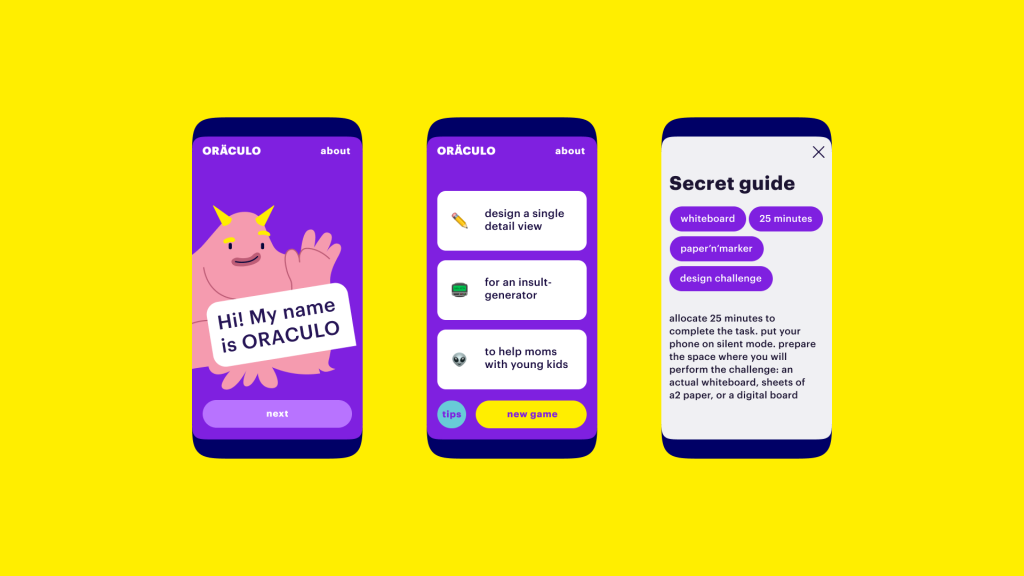
Это тренажёр для UX-дизайнеров, который помогает развивать продуктовое мышление. Сервис случайно и независимо друг от друга генерирует три карточки, которые описывают продукт, его пользователя и интерфейс, который нужно разработать. Пользователю предстоит «распаковать» каждую карточку, найти дополнительные факты относящиеся к каждой карточке и связать их между собой. А уже затем сформулировать проблему и предложить вариант её решения.
Использовать сервис можно для индивидуальной и групповой практики, а также в качестве тестового задания на собеседовании. Такие тренажёры позволяют мыслить объёмно, искать неочевидные связи и смыслы. В групповой практике можно посмотреть, как строится коммуникация внутри команды, и как команда общается с клиентом.





Fairytale CJM
Лендинг выполнен в виде безальтернативного квеста, который проходят герои с разным набором характеристик: Грустный Клоун, Белоснежка и Змей. Они идут по волшебному лабиринту, и сталкиваются с препятствиями. Конечно, это аллюзия на взаимодействие пользователя и продукта.
CJM — инструмент, который пошагово показывает, как клиент пользуется сервисом и с какими проблемами он при этом сталкивается. Это проект весело и без занудства обьясняет, что такое CJM, и в чем его ценность. Очень полезен в переговорах с клиентами, когда сложно объяснить необходимость «диагностики» его проблемы.






UI Kids
Пока все ищут UI Kits, мы придумали UI Kids — комикс о маленьких элементах интерфейса: кнопках, тамблерах, чекбоксах, с помощью которых пользователь взаимодействует с сервисом.
В виде досье мы описываем каждого героя и придумываем ему характер, а ещё в развлекательной форме предупреждаем об особенностях того или иного элемента.






Зачем это все?
Во-первых, это просто весело. Это очень внутренние проекты для дизайнеров, которые мы определяем как open source: можно тренироваться, общаться с клиентами и просто развлекаться с их помощью, без смс, регистрации и рекламы. Плюс, серьезная информация в игровой форме усваивается гораздо быстрее, а тренироваться на абсурдных примерах легко и приятно.
Во-вторых, это реально помогает в общении с заказчиками. Например, Fairytale очень наглядно помогает показать клиенту, который впервые слышит о CJM, зачем это нужно, и почему без него мы проблему не решим. И все это без многочасовых презентаций со скучными графиками.
В-третьих, это красиво. И сообщество с нами согласно. Каждый из проектов принес нам множество наград. Например, Site of the day по версии Awwwards, BestCSS, WEb Guru Awards и TheFWA. А награды приносят нам новых клиентов и помогают рассказывать о себе дизайн-сообществу.
И какой вывод?
- Не бойтесь делать несерьезные проекты. Иногда они расскажут о ваших навыках больше, чем клиентские кейсы.
- Не бойтесь показывать их миру. Награды это не только приятно, но и очень полезно для бизнеса.
- Делитесь с коллегами. Хорошие отношения с дизайн-сообществом дают вдохновение и приносят масштабные и интересные проекты.


Обсуждение
Похожее
Ода автокомплиту
Не работайте без предоплаты! Как убедить клиентов платить вперед
Как полосы в таблицах влияют на скорость работы с ними