Что такое дизайн-системы и чем полезны
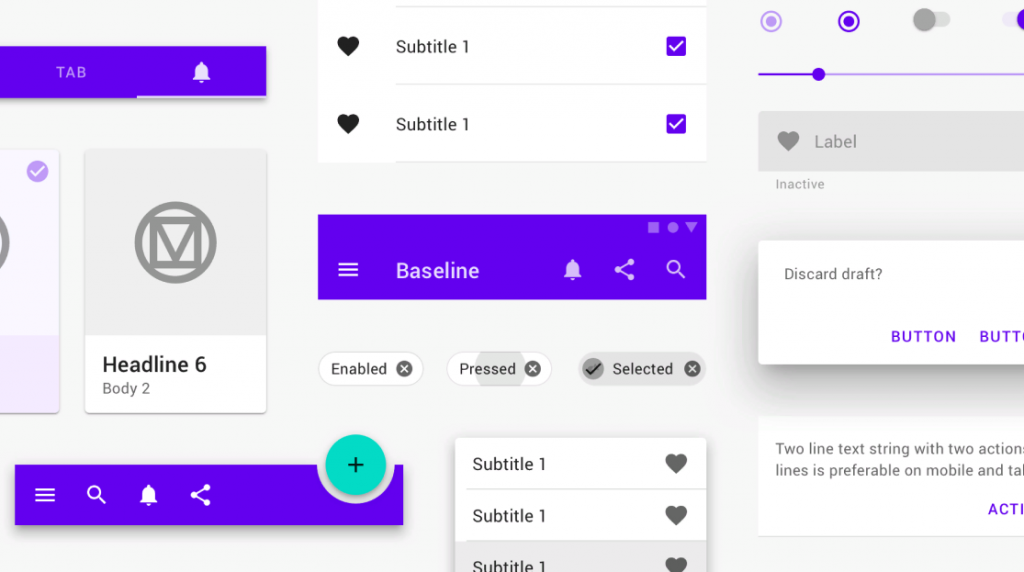
Дизайн-системы — большие наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений. Дизайн-системы помогают создавать интерфейсы, которые понятны людям, логично устроены и оформлены в едином стиле. Самый, наверное, известный пример, это дизайн-система Material Design от Google, на которой строится множество приложений на Андроиде.

Обычно дизайн система включает в себя несколько больших разделов. Набор разделов может варьироваться в зависимости от компании и количества продуктов у неё. Чем больше компания, тем более полная и продуманная дизайн-система ей нужна. Вот, что в них может входить:
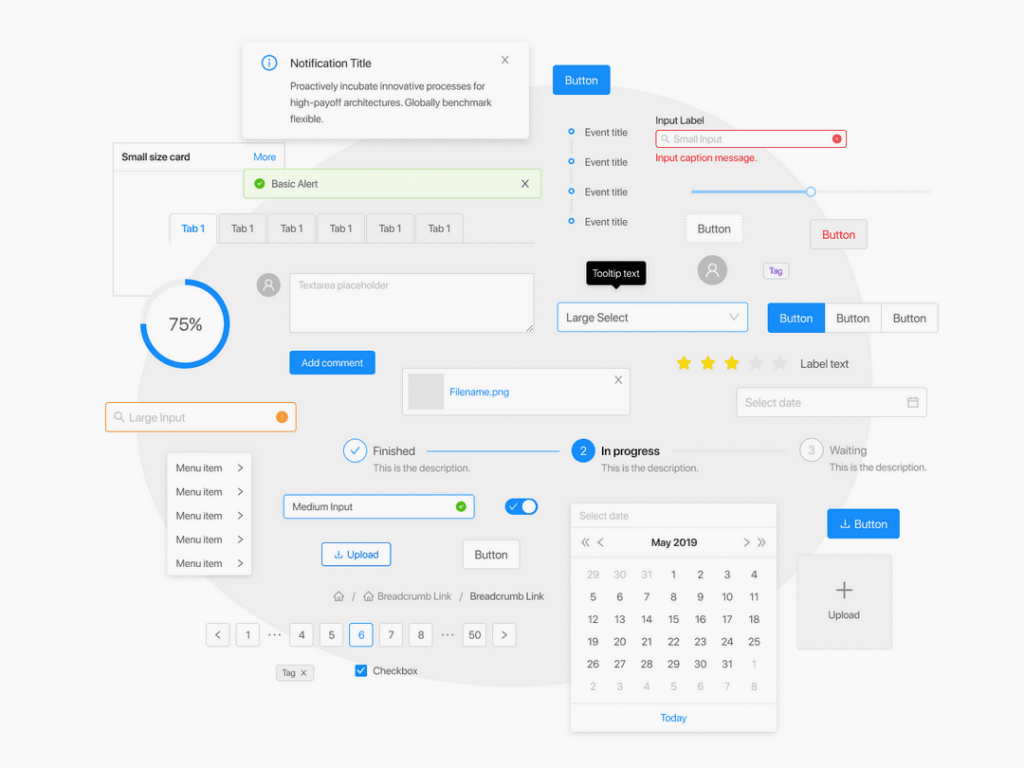
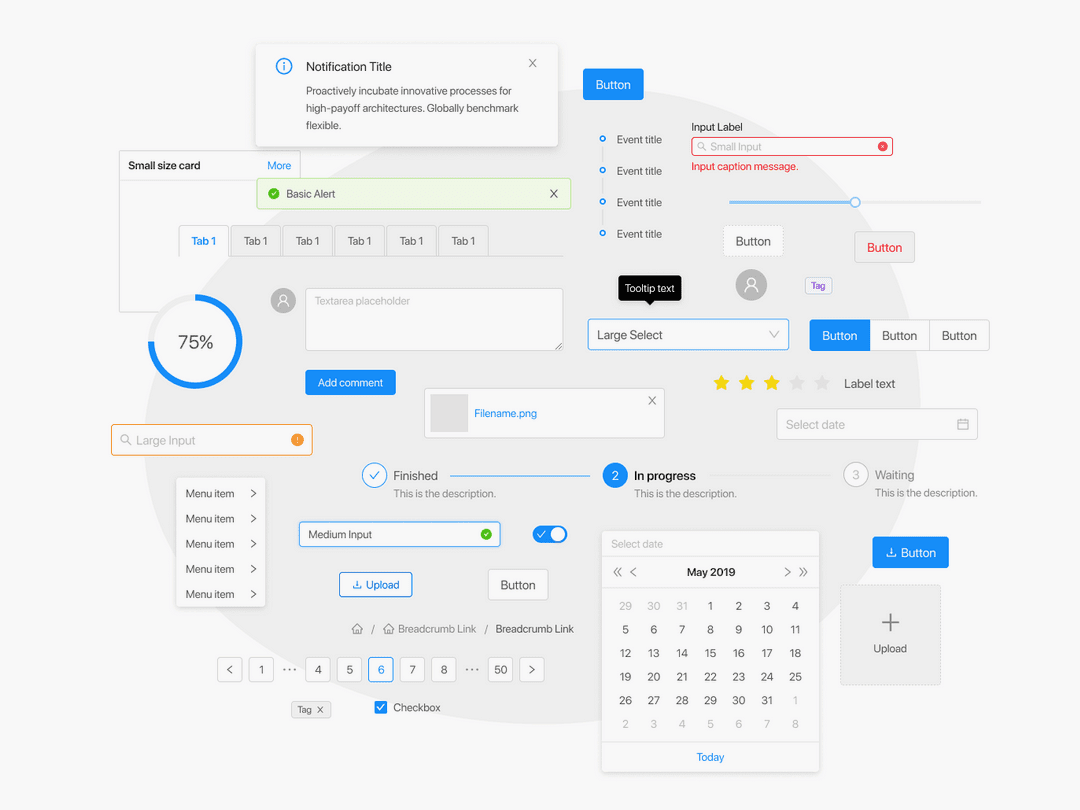
- UI-киты — базовые правила дизайна и прорисованные наборы элементарных кирпичиков. Например, модульная сетка, типографика, цвета, интервалы. Текстовые блоки, заголовки, разные варианты кнопок, менюшки, переключатели, иконки, поля форм
- Компоненты в коде — проще говоря, реализованный UI-кит
- Иконки и правила их создания
- Иллюстрации и правила отрисовки новых в едином стиле
- Готовые сложные интерактивные компоненты, вроде форм и типовых страниц
- Правила интерфейсной анимации
- Правила написания текстов
Ниже я собрал материалы, которые пригодятся, чтобы понять пользу дизайн-систем и внедрить их у себя в компании.
Статьи про дизайн-системы
Дизайн-системы: UI-киты, CSS-фреймворки, гайдлайны
Лонгрид, часть тильдовского курса «Дизайн в цифровой среде», рассказывающая про разные виды компонентов дизайн-систем.
По каждому виду компонентов разбирают, что это такое, кто и зачем применяет в работе, из каких элементов состоит, где скачать.
Есть примеры и чеклисты, которые помогут собрать гайд или кит для вашего проекта или продукта.

Everything I Know About Style Guides, Design Systems, and Component Libraries
Прикладная статья Ли Робинсона, в которой он суммирует свои знания о гайдах, дизайн-системах и библиотеках компонентов.
Названия разделов и их супер короткая суть:
- Почему это важно: ускоряет рабочий процесс
- Что такое гайд: правила визуального оформления и иллюстрирования + стиль общения и текста
- Что такое библиотека компонентов: реализованные в макетах и/или коде гайды, наборы элементов, которые могут использовать разработчики
- Что такое дизайн-система: полный набор стандартов, документации и принципов вкупе с библиотекой компонентов
- Построение дизайн-системы: подробно разбирает разные этапы от сборки уже существующих паттернов, до написания документации

Design Systems
Команда Figma обновила свой сайт с коллекцией статей о проектировании и развитии дизайн-систем.

Создание дизайн-систем с помощью Atomic Design
Очень хорошая статья, которая будет полезна тем дизайнерам сайтов и интерфейсов, которые ещё не знакомы с методикой атомарного дизайна на практике.
Атомарный дизайн — методика проектирования, в которой вы описываете дизайн на пяти уровнях компонентов:
- Атомы (кнопка, иконка, поле ввода, строка текста)
- Молекулы (кнопка с иконкой, поле поиска, плашка уведомления)
- Организмы (шапка сайта, форма авторизации, карточка контента)
- Шаблоны страниц (страницы без контента)
- Страницы (шаблоны, заполненные реальным контентом)
Автор (Игорь Сивец, Senior Experience Designer в EPAM Киев) рассказывает:
- Что такое atomic design
- Как эта методология может упростить работу дизайнеров
- И разработчиков
- Как её поэтапно внедрить

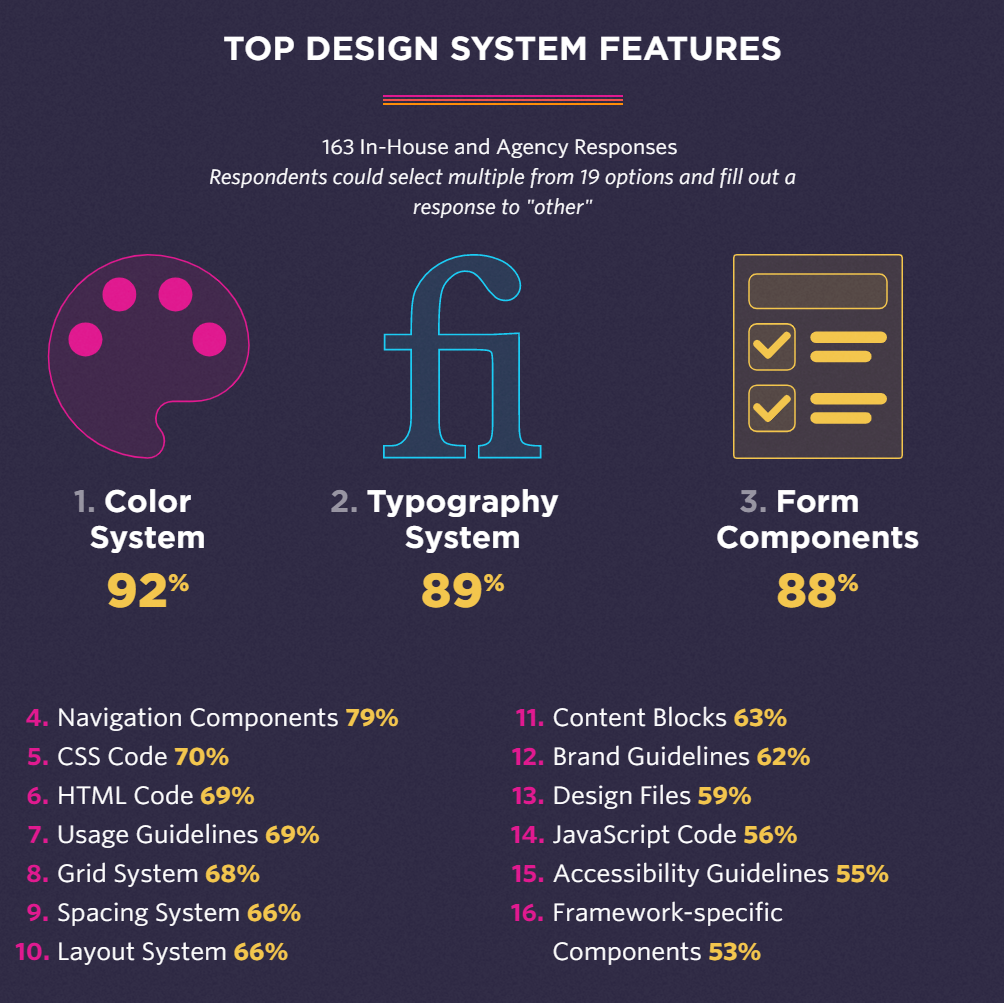
The 2019 Design Systems Survey by Sparkbox
Отчёт об исследовании «рынка» дизайн-систем. Кто и как использует, в каком состоянии, что дают.

Книги про дизайн-системы
Обзор книг Юрия Ветрова
Юрий — бывший дизайн-директор Mail Ru Group. Человек, который знает о дизайн-системах, пожалуй, больше всех в России. Вот, какие книги из прочитанных им он рекомендует:
- Кристофер Александер — Язык шаблонов. Города. Здания. Строительство (1977)
- Nathan Curtis — Modular Web Design (2009)
- Anna Debenham — A Pocket Guide to Front-End Style Guides (2013)
- Brad Frost — Atomic Design (2017)
- InVision — Design Systems Handbook (2017)
Вот, что я могу посоветовать дополнительно:
- Design Systems: What How Why (2019). Электронная книга Adobe. Разумеется, с акцентом на использование их фирменного софта для проектирования интерфейсов — Adobe XD :–)
- Design Systems by Smashing Magazine (2017). О практике разработке дизайн-систем. Есть электронная версия, можно заказать печатную книгу в твёрдом переплёте.

Нюансы разработки дизайн-систем
The ABCs of Design Systems
Толковые советы по разработке и управлению дизайн-системой, оформленные в формате азбуки: A is for Adoption, B is for Beta, C is for Canon и так далее. С развёрнутым пояснением к каждой букве.
Как включить анимацию в вашу дизайн-систему
Перевод материала Калеба Барклэя, консультанта по дизайну, помогает компаниям проектировать дизайн-системы.
Typography in Design Systems
Подробный рассказ о грамотном описании типографики в дизайн-системах.
Дизайн-система: как хорошо начать и не закончить плохо
Базовая статья Ксении Толокновой, UX/UI дизайнера и арт-директора в Газпромбанке, о сетках, типографике и цветах в дизайн-системах.
Project Worlds — Achieving God Mode in Digital Design
Статья предлагает оригинальную ментальную модель для проектирования дизайн-систем — «миры». Это своеобразное развитие идей атомарного дизайна. Автор предлагает рассматривать разные уровни дизайн-системы как маленькие «миры»: у каждого есть входные данные, внутренние правила/алгоритмы и выходные данные. Звучит сложно, но прочитайте или хотя бы пролистайте. Станет понятно.
Including Animation In Your Design System
О том, как грамотно описать интерфейсную анимацию в дизайн-системе. С примерами.
Дизайн-системы в сайтостроении
Лекция Александра Гладких, сооснователя и арт-директора Charmer.
Методы построения гибкой цветовой палитры для вашей дизайн-системы, перевод статьи Designing Systematic Colors
В статье подробно и обстоятельно разбирается, как разработать работающую и гибкую систему цветов, основанную на логике.
Design System in Figma
Бесплатный курс по созданию дизайн-систем в Figma от создателя DesignCode.io.
Примеры дизайн-систем
- Adele. Коллекция общедоступных дизайн-систем
- Material Design 2.0
- Fluent. Дизайн-система Microsoft
- Дизайн-система государственных сервисов России
- United States Web Design System. Дизайн-система американских государственных сайтов
- Яндекс
- Paradigm. Дизайн-система Mail Ru Group
- Контур.Гайды
- Студия Олега Чулакова
- GitHub
- Trello
- Газпромбанк
- Альфа-Банк
- Рамблер

Инструментарий
Программы и сервисы, которые могут дополнить общепринятые в индустрии решения: Figma, Sketch, Adobe XD и Zeplin.
- Design System Manager. Сервис InVision для управления дизайн-системами для улучшения взаимодействия дизайнеров и разработчиков.
- Slice Web. Симпатичные шаблоны дизайн-системы для Sketch и Figma. Основу (типографику и цвета) можно скачать бесплатно, за остальные три набора просят по 29$.
- EVA Design System. Дизайн-система, содержащая 650+ символов и сотни стилей и иконок. Поставляется в виде библиотек для Sketch, а также продублирована в коде на Angular и React Native.
- Specify. Сервис для хранения и доработки дизайн-системы: макетов и компонентов в коде.
Бонус
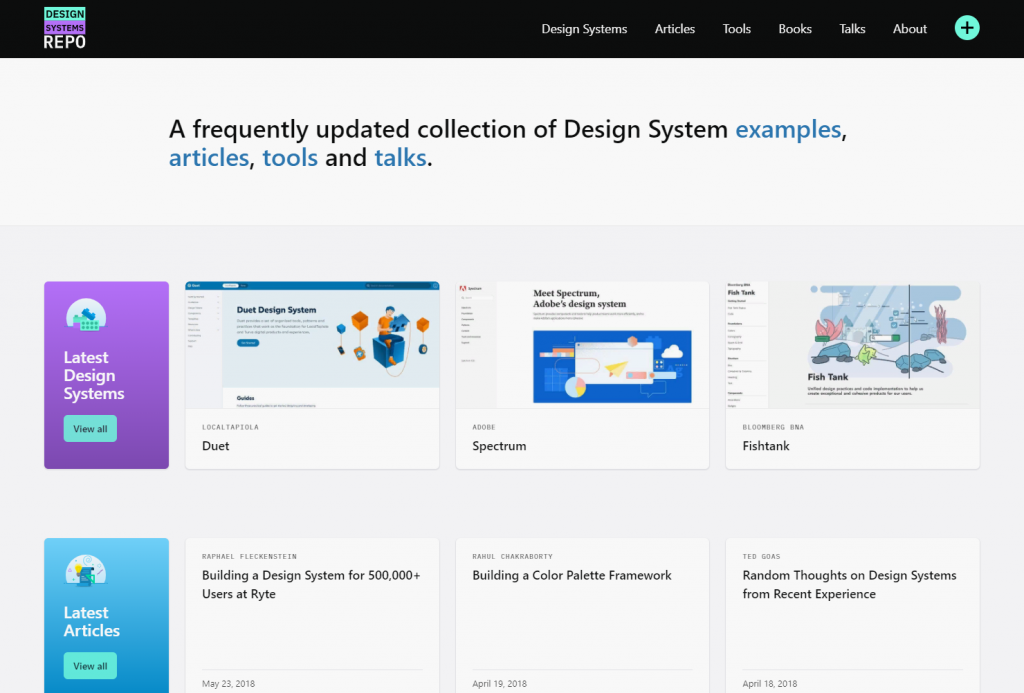
Если этих материалов оказалось мало, идите на Design Systems Repo — сайт с большой коллекцией статей, книг, докладов и инструментов по теме.

Добавляйте в комментариях годные материалы по теме, которые не вошли в подборку.


Обсуждение
Похожее
Дизайн графиков. Шкалы
The Metaverse. Мифы. Начало
Как сайт может повысить доверие посетителя к компании?