По традиции, начнем с примеров. Посмотрите на подборку проектов с интересной навигацией. Обратите особое внимание на меню.
- Как в проекте расположено меню — горизонтально или вертикально? Чем обусловлен этот выбор?
- Какие части проекта напрямую доступны с первой страницы? Почему?
- Какие дизайнерские решения используют авторы, чтобы сделать меню запоминающимся? Цвет? Смену изображений по наведению курсора? Имитацию вкладок браузера?
Подумайте, какой бы вам хотелось сделать навигацию в вашем проекте.
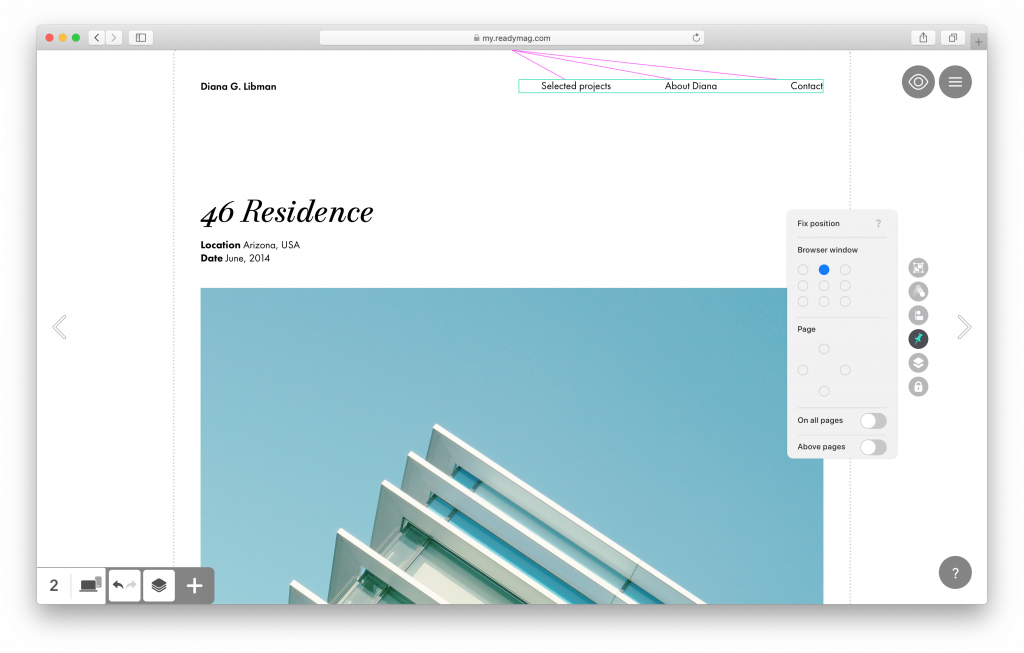
Самое простое меню можно сделать с помощью текстового виджета. Для этого поместите в верхней или боковой части страницы ряд слов-ссылок, как это сделано в шаблоне Sleek (мы работали с ним в первом уроке), или, например, в этом портфолио.
Чтобы такое меню не уезжало наверх при скролле страницы, воспользуйтесь функцией Fix.

Теперь давайте сделаем что-нибудь посложнее: например, создадим меню-сэндвич, которое будет появляться и исчезать при клике на иконку. Для этого мы научимся работать с геометрическими формами и с самой простой анимацией.
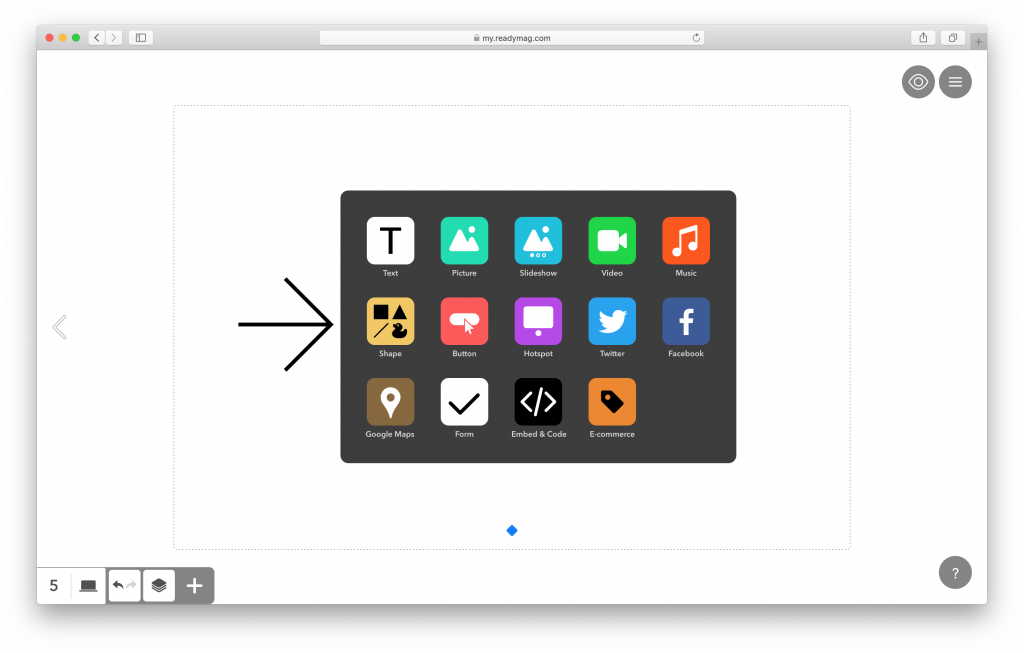
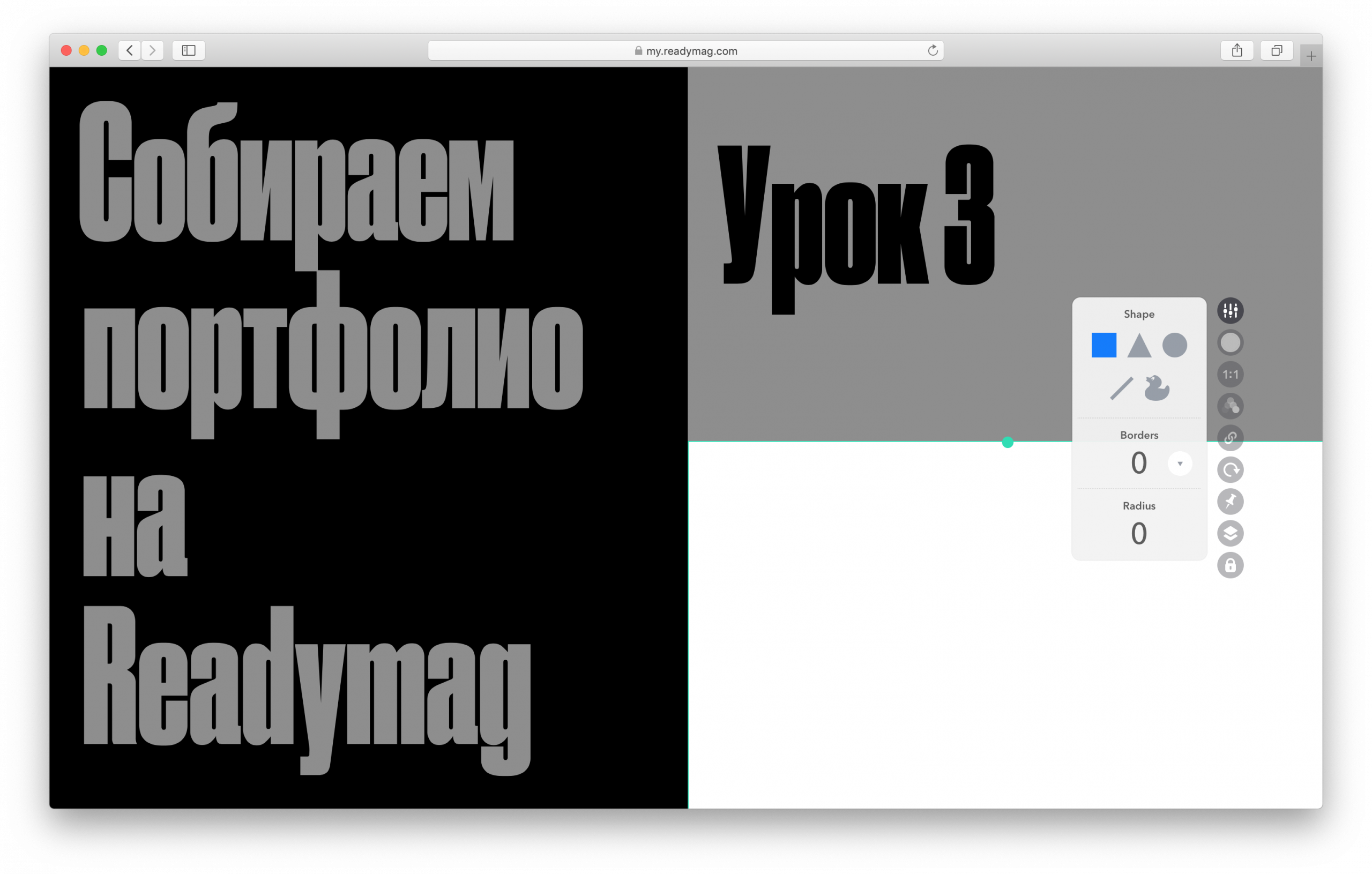
Шаг 1. Создайте иконку. Для этого нажмите на + в левом нижнем углу или на клавишу w на клавиатуре. Выберите виджет Shape.

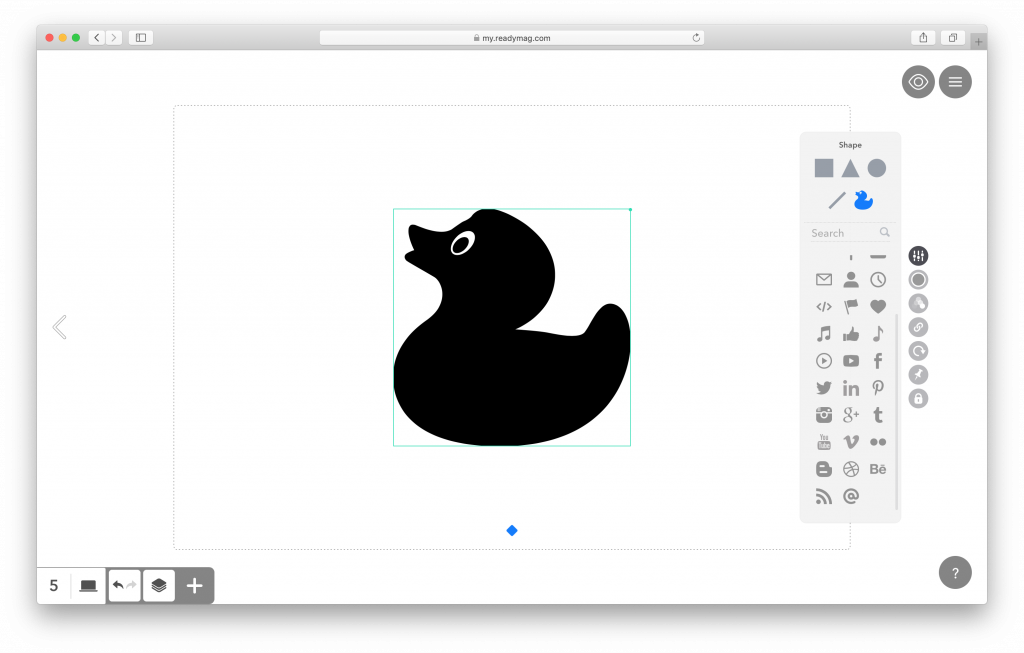
Теперь кликните на изображение «утки», чтобы перейти в выбор иконок. В библиотеке Readymag более полутора миллионов иконок.

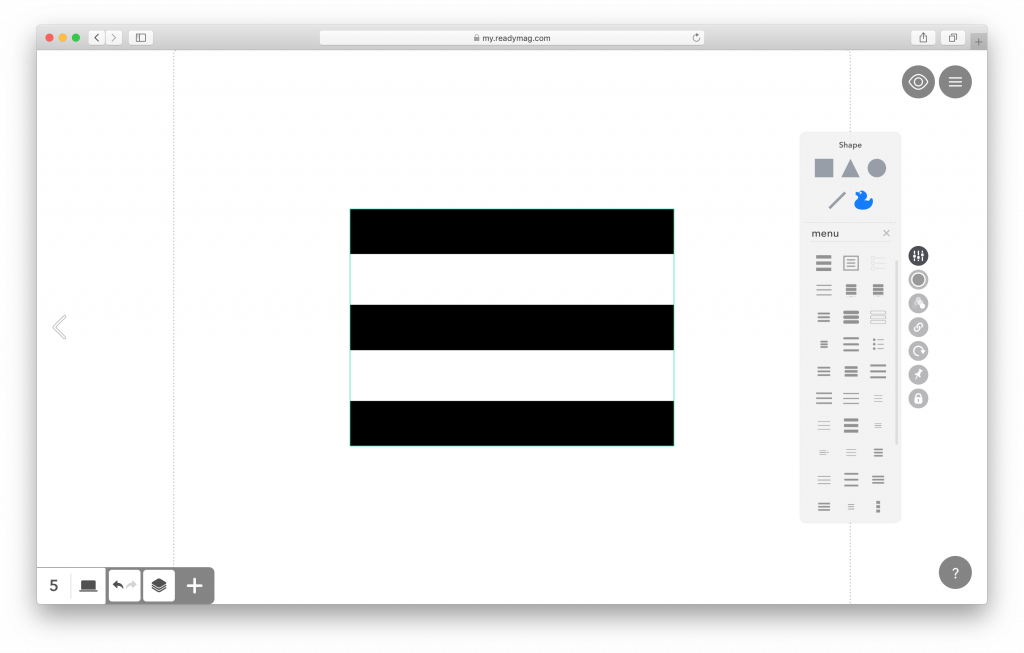
Найдите иконки, изображающие меню, с помощью поисковой строки, и выберите ту из них, которая вам понравится.

Уменьшите ее и переместите в правый верхний угол проекта.
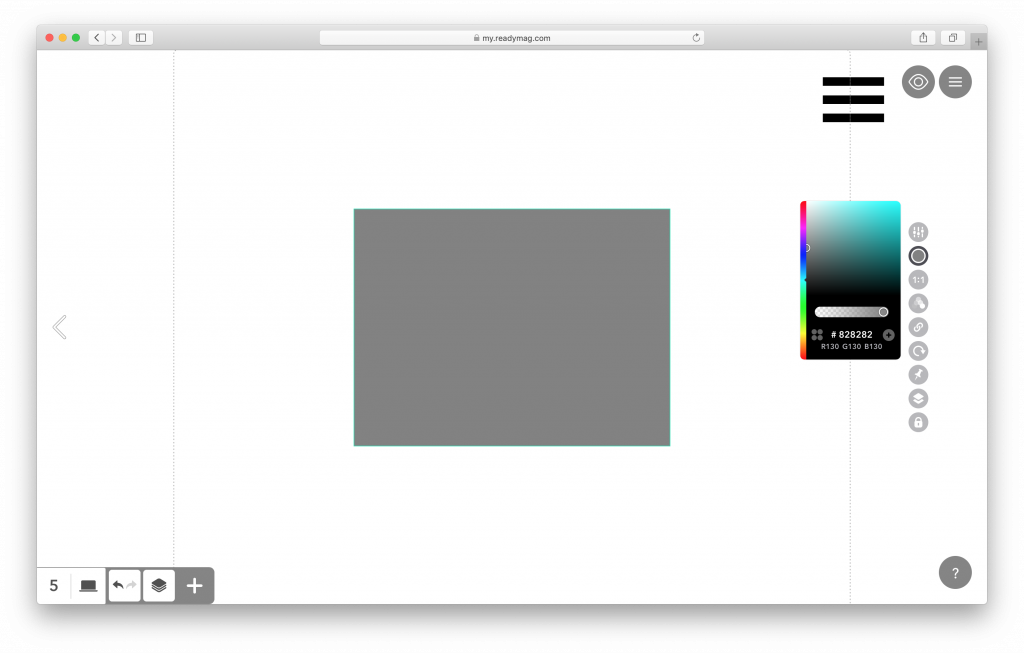
Шаг 2. Теперь создайте окно меню. Для этого нам понадобится еще один виджет Shape в форме прямоугольника. Поменяйте ему цвет на темно-серый.

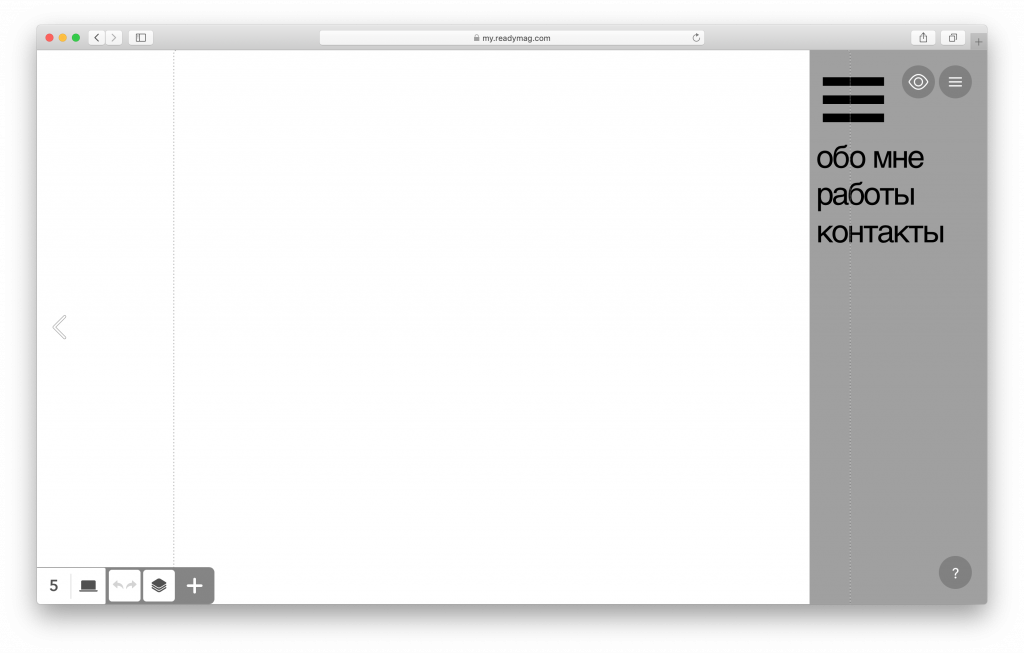
Шаг 3. Создайте пункты меню — текстовые виджеты с названиями, соответствующими разделам вашего портфолио (например, «Обо мне», «Мои работы» и «Контакты»). Настройте шрифт и поместите текстовые виджеты поверх серого прямоугольника. Задайте такой размер прямоугольника, чтобы пункты меню выглядели гармонично.

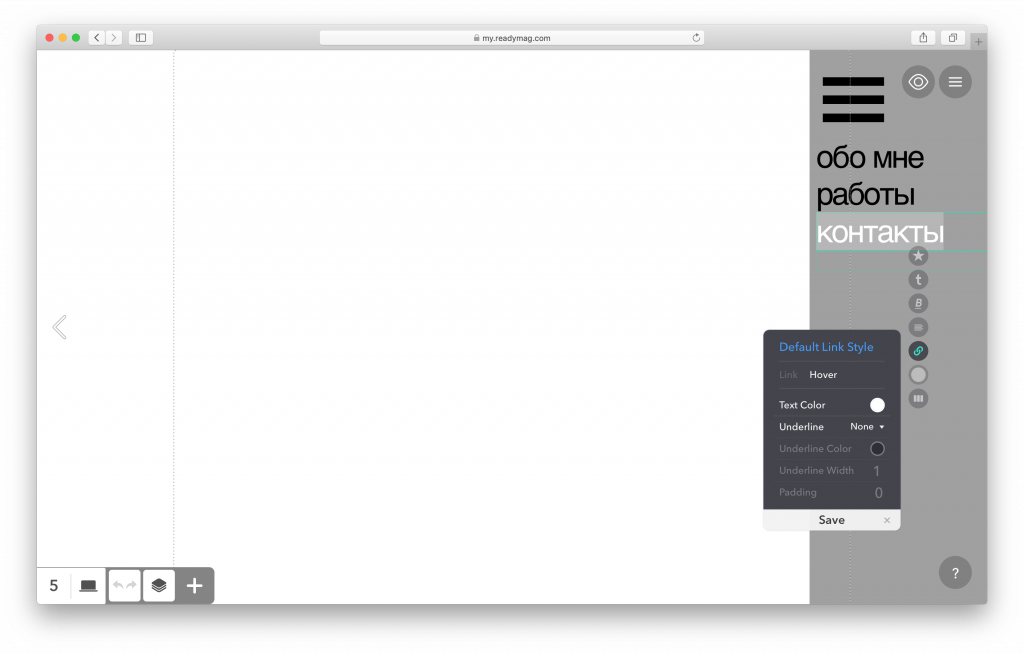
Шаг 4. Поставьте на пунктах меню ссылки.
Если ваше портфолио сделано в виде одной длинной страницы, вам понадобятся якорные ссылки — при клике на них браузер сам проскроллит страницу до нужного места.
Чтобы добавить якорь, сделайте двойной клик на текстовый виджет. Выберите в меню справа иконку «добавить ссылку», укажите тип ссылки Anchor, после чего выберите место, на которое она будет указывать.

Если ваше портфолио сделано в виде нескольких отдельных страниц, укажите ссылки на эти страницы — для этого в том же меню «добавить ссылку» выберите Jump to Page и номер нужной страницы.
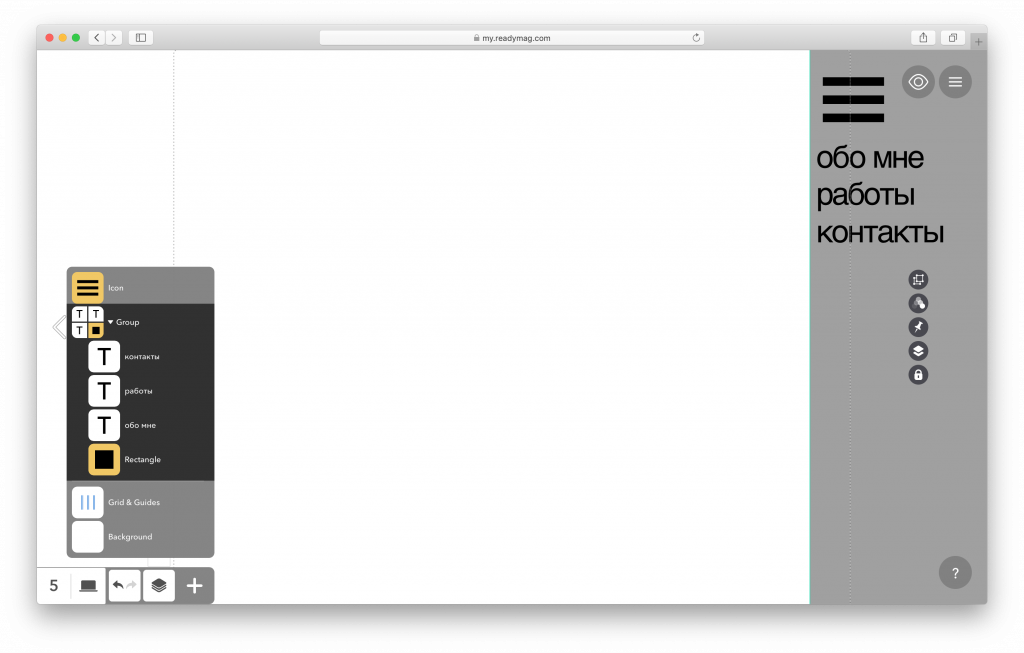
Шаг 5. Теперь сгруппируйте поле меню и пункты меню вместе — для этого выделите все нужные виджеты и нажмите Cmd/Ctrl—G.
Посмотреть на группировку виджетов можно в меню в левом нижнем углу. Там же можно изменить порядок виджетов друг относительно друга: это влияет на видимость виджетов, которые находятся один над другим.

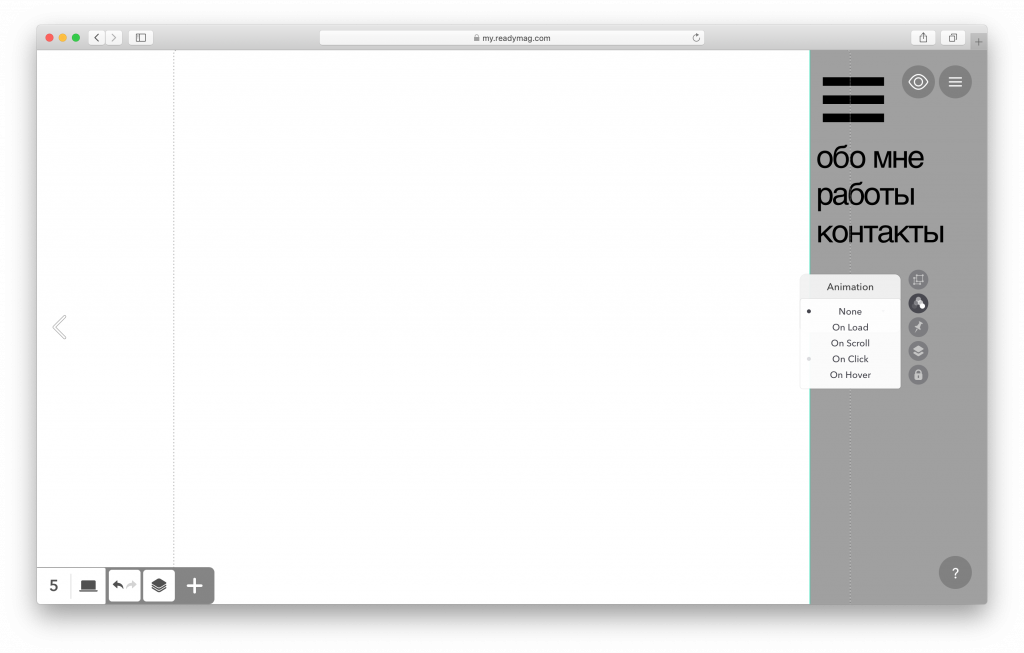
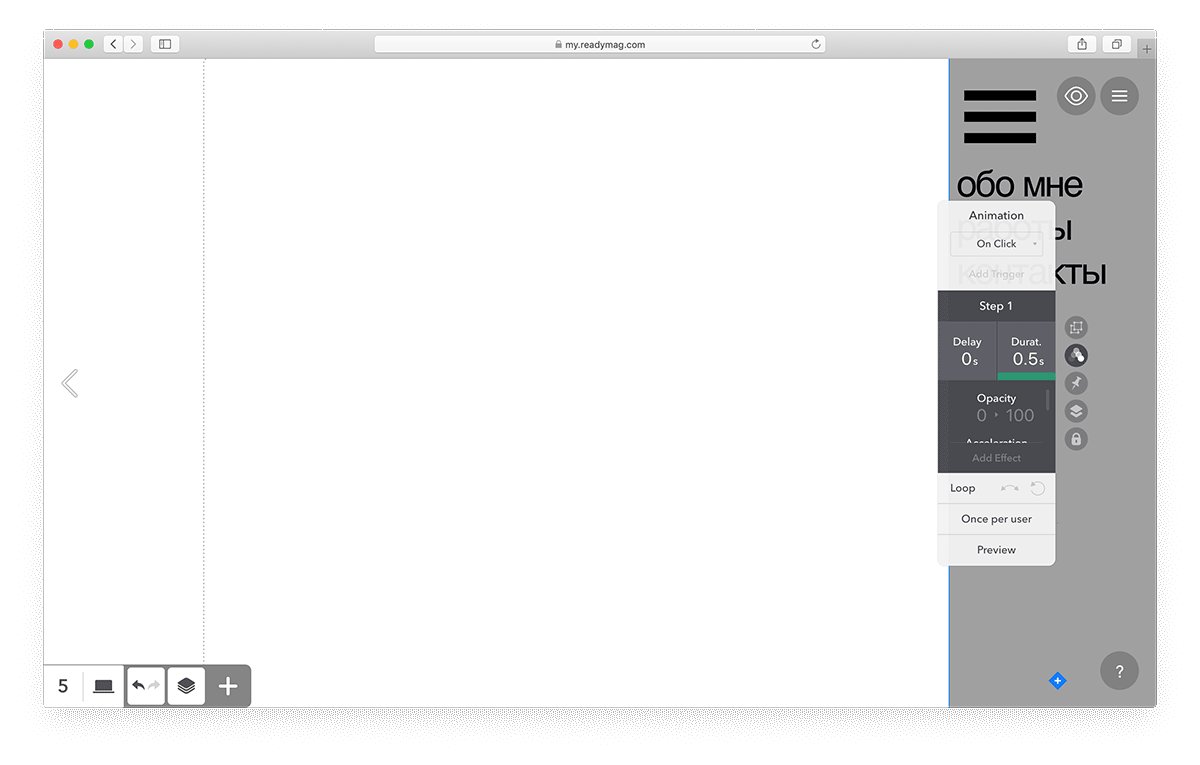
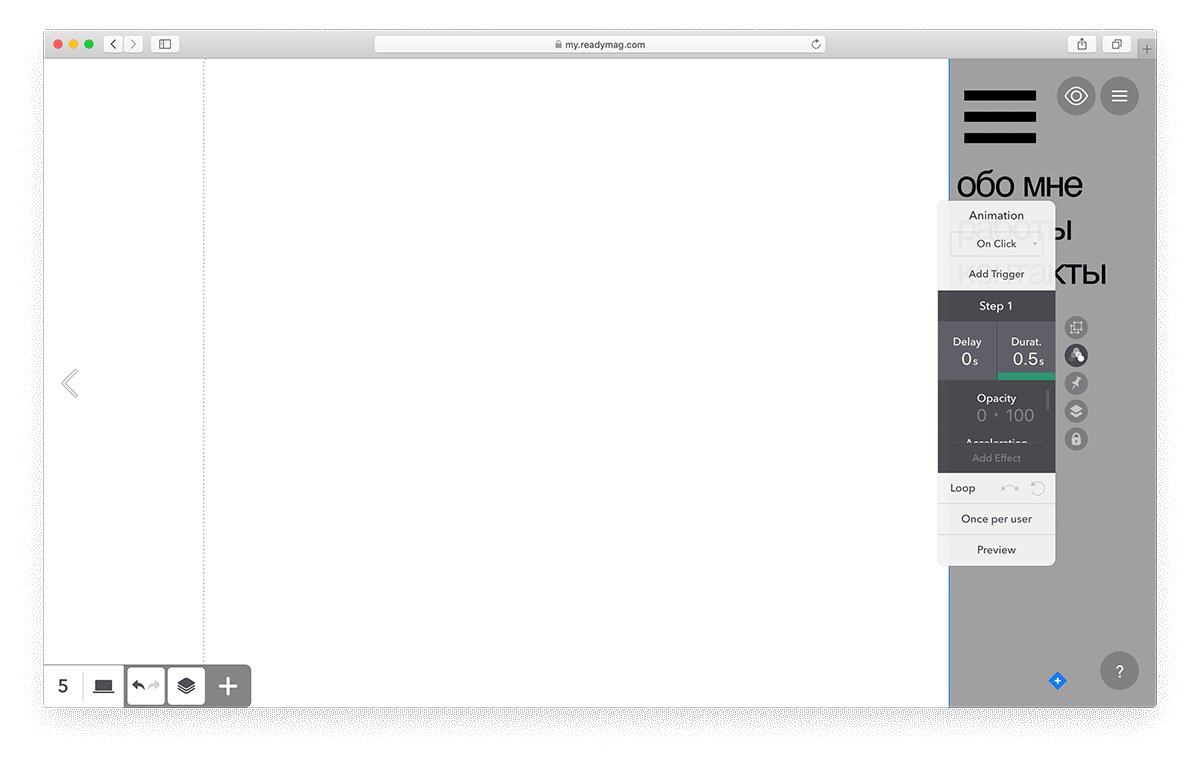
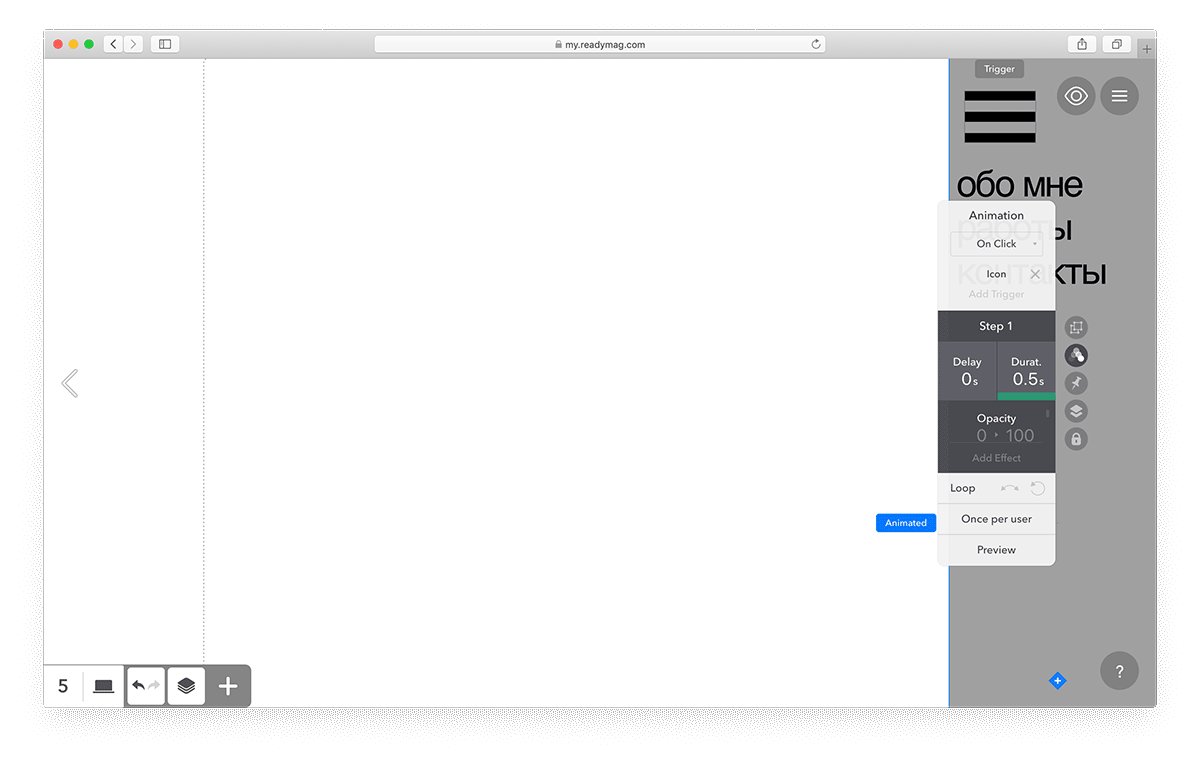
Шаг 6. Теперь давайте сделаем меню анимированным. Кликните на группу виджетов, которая составляет меню, и выберите настройки анимации. Сделайте так, чтобы меню появлялось по клику (on click).

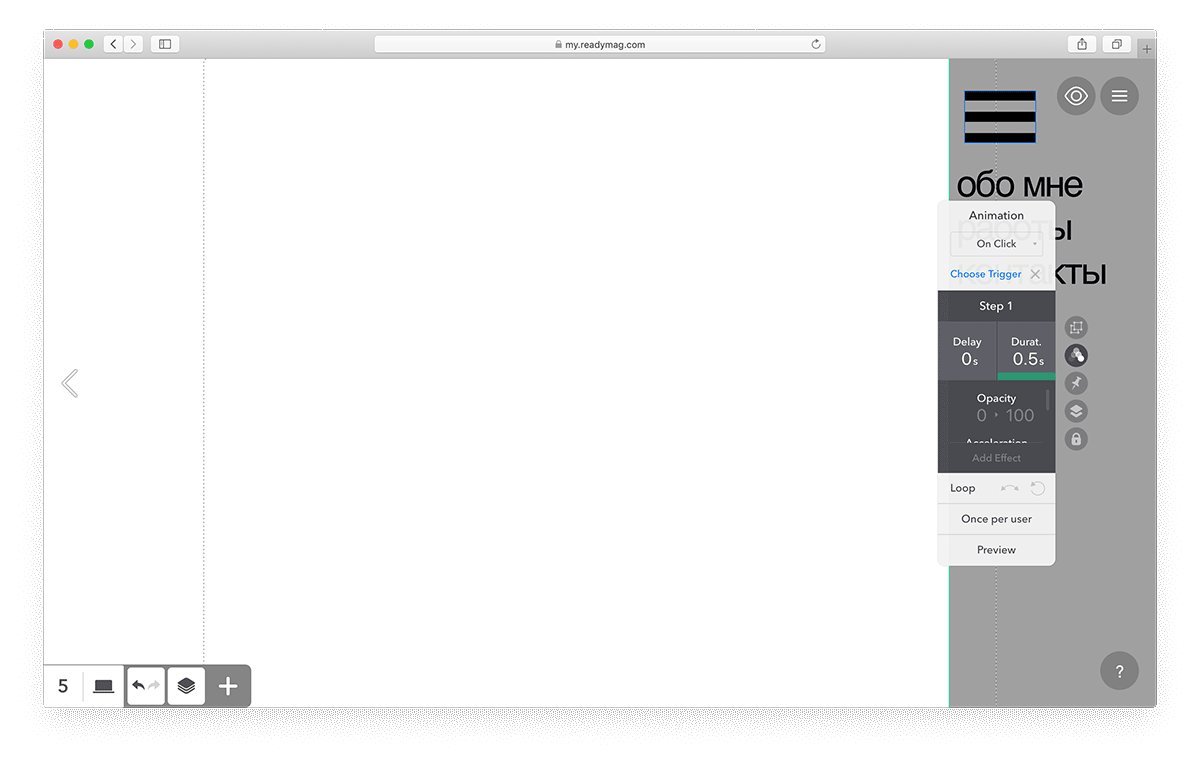
Пусть клик делает его из прозрачного (Opacity=0) непрозрачным (Opacity=100). В качестве триггера анимации выберите иконку меню.

Шаг 6. Проверьте, что анимация работает, кликнув на иконку глаза в правом верхнем углу. Меню должно появляться и исчезать по клику на иконку.
Шаг 7. Скопируйте меню на все страницы проекта. Проверьте, что ссылки на пунктах меню работают корректно на всех страницах; при необходимости, поправьте их.
Поэкспериментируйте с разными видами анимации. Попробуйте повторить понравившиеся вам меню из подборки, с которой мы начали этот урок. В этом вам помогут обучающие видео из нашего плейлиста.
В следующих уроках мы расскажем больше о настройках анимации, текстовых стилях и подключим домен.
С любыми вопросами пишите нам на support@readymag.com.
Все части серии:
- Шаг первый — знакомство с шаблонами
- Шаг второй — сетка, текст, изображения и фон
- Вы здесь → Шаг третий — геометрические формы и меню
- Шаг четвертый — фиксированные виджеты, текстовые стили, анимация
- Шаг пятый — мобильная версия и публикация


Обсуждение
Похожее
Размазать вместо заблюрить
Доступность в дизайне
Вариативные шрифты