

Символы оттепели: архитектура советского досуга

Жизнь человека (спецпроект «Таких Дел»)
Мы советуем вам провести с каждым проектом некоторое время, изучить его в деталях. Попробуйте ответить на следующие вопросы:
- Как элементы проекта — меню, текст, изображения, кнопки — расположены друг относительно друга? Почему именно так?
- Какие инструменты навигации — меню, оглавление, кнопка «Вернуться в начало» / Back to top — вы видите? Из каких мест проекта можно в один клик вернуться на первую страницу, а из каких — нельзя? Как вы думаете почему?
- Как бы вы описали шрифт в проекте — простой, функциональный, интересный, изысканный, необычный? Если шрифтов несколько, как вы думаете, для каких целей используется один, а для каких — другой?
- Какие выбраны цвета для фона, текста, кнопок? Как вы думаете почему?
- Используется ли в проекте анимация, и если да, то для решения каких задач?
Размышления над этими вопросами позволят вам развить насмотренность, понять, на что стоит обращать внимание в веб-проектах, и выработать собственный стиль.
Теперь приступим к работе с Readymag. Давайте начнем с самого простого. В Readymag есть заготовки проектов под конкретные нужды: портфолио, презентация, лендинг, фотоистория, журнал. Они позволяют быстро и просто собрать шаблонный проект — это удобно на ранних стадиях освоения инструмента или в случае, если у вас мало времени.
Сейчас мы создадим самое простое портфолио — для этого следуйте инструкциям.
Зайдите в свой профиль на readymag.com. Если у вас нет профиля — создайте его.

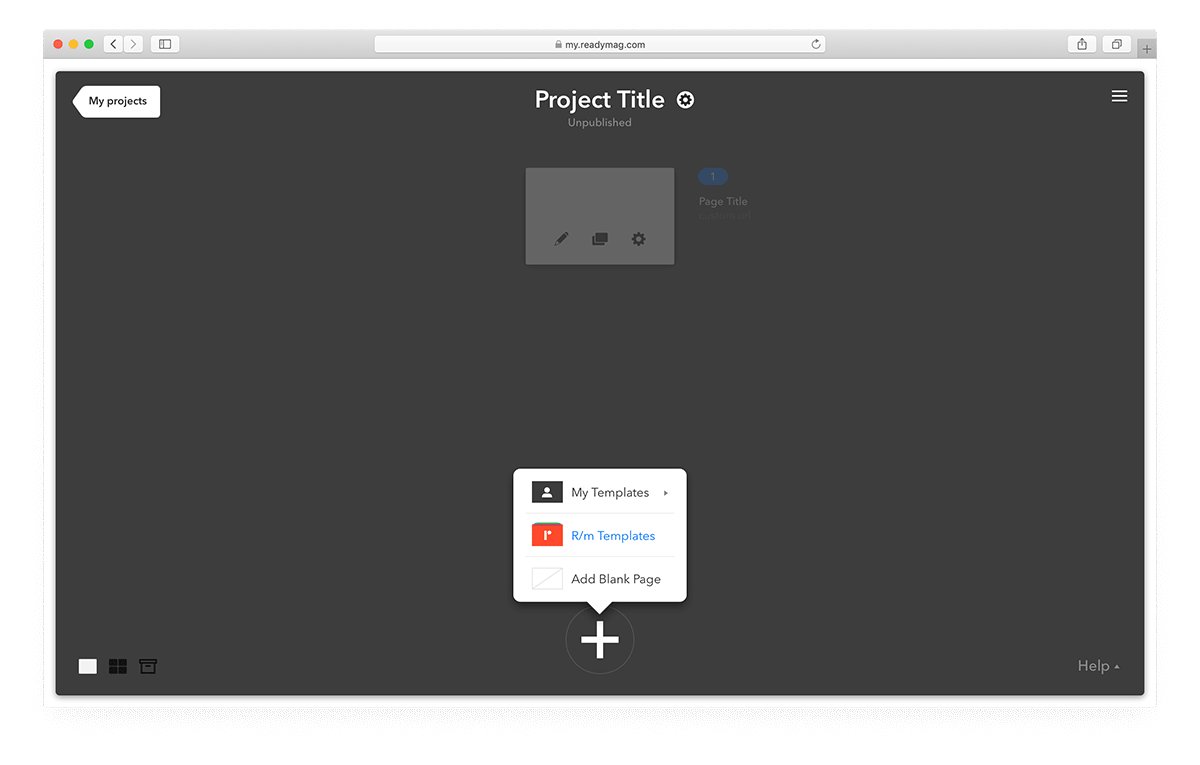
В профиле нажмите на большой красный плюс — знак создания нового проекта.

Выберите «Проект» (Project).

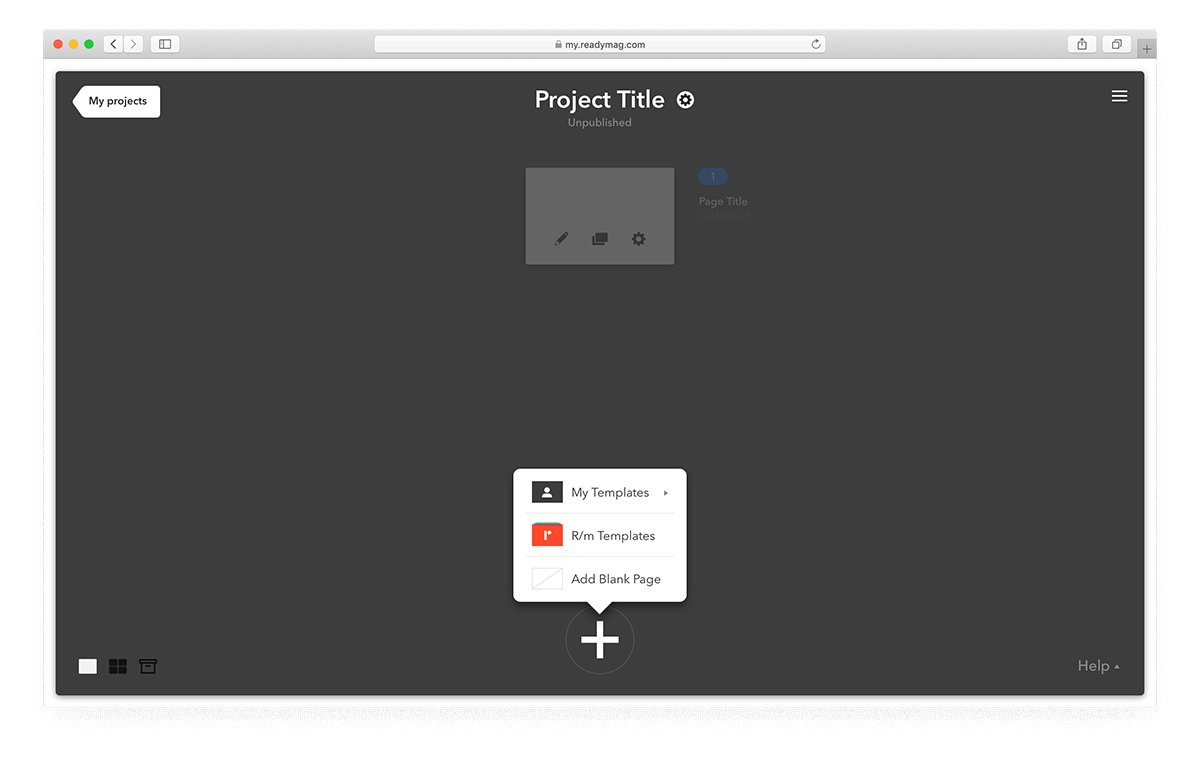
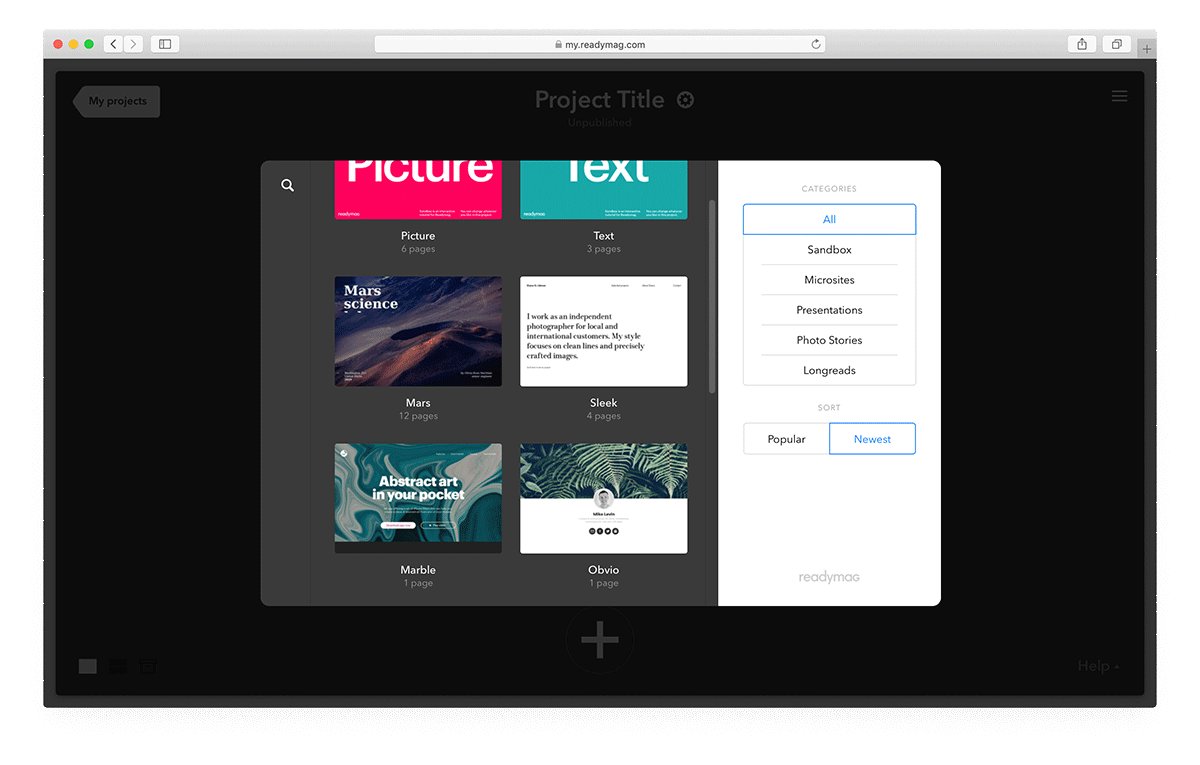
В новом проекте выберите R/m Templates.

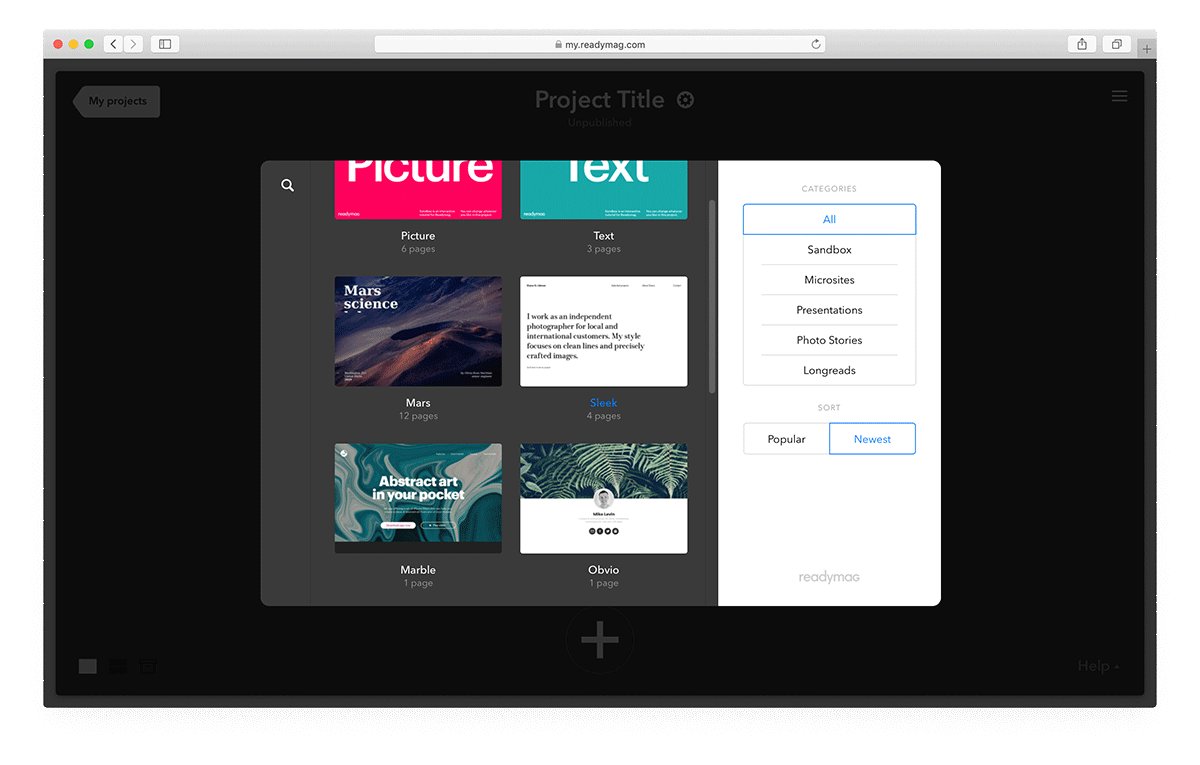
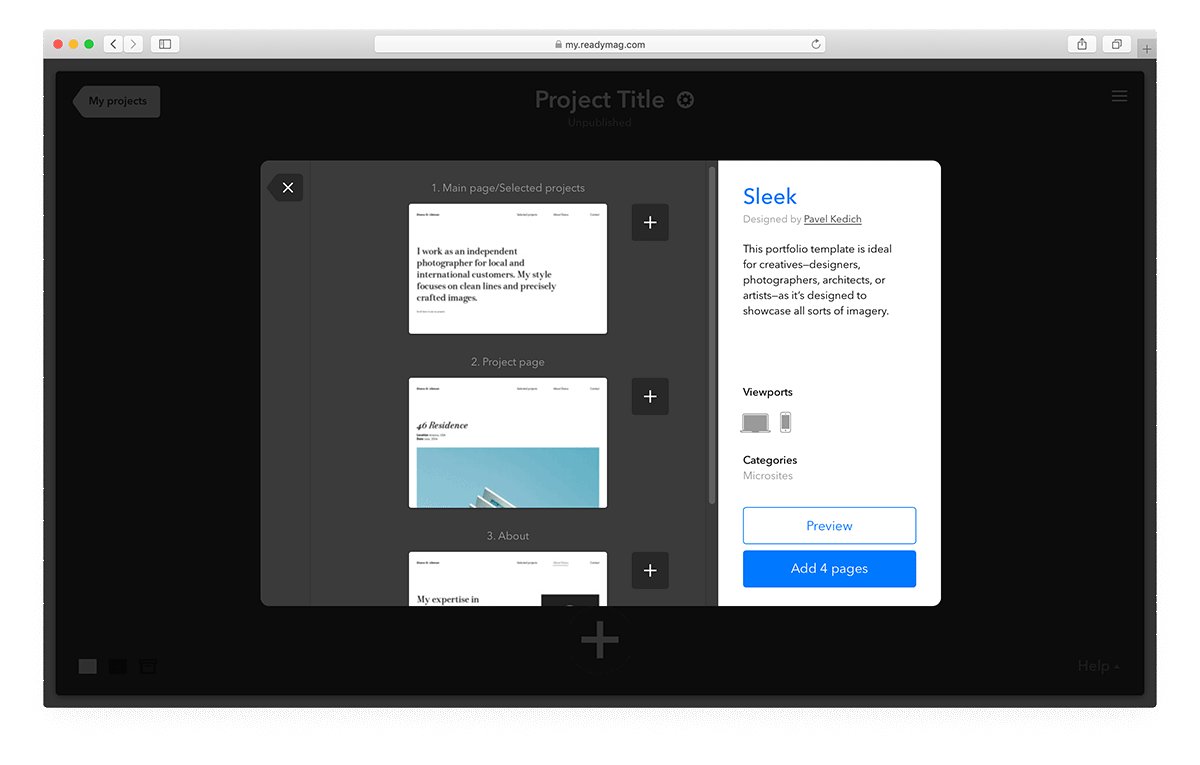
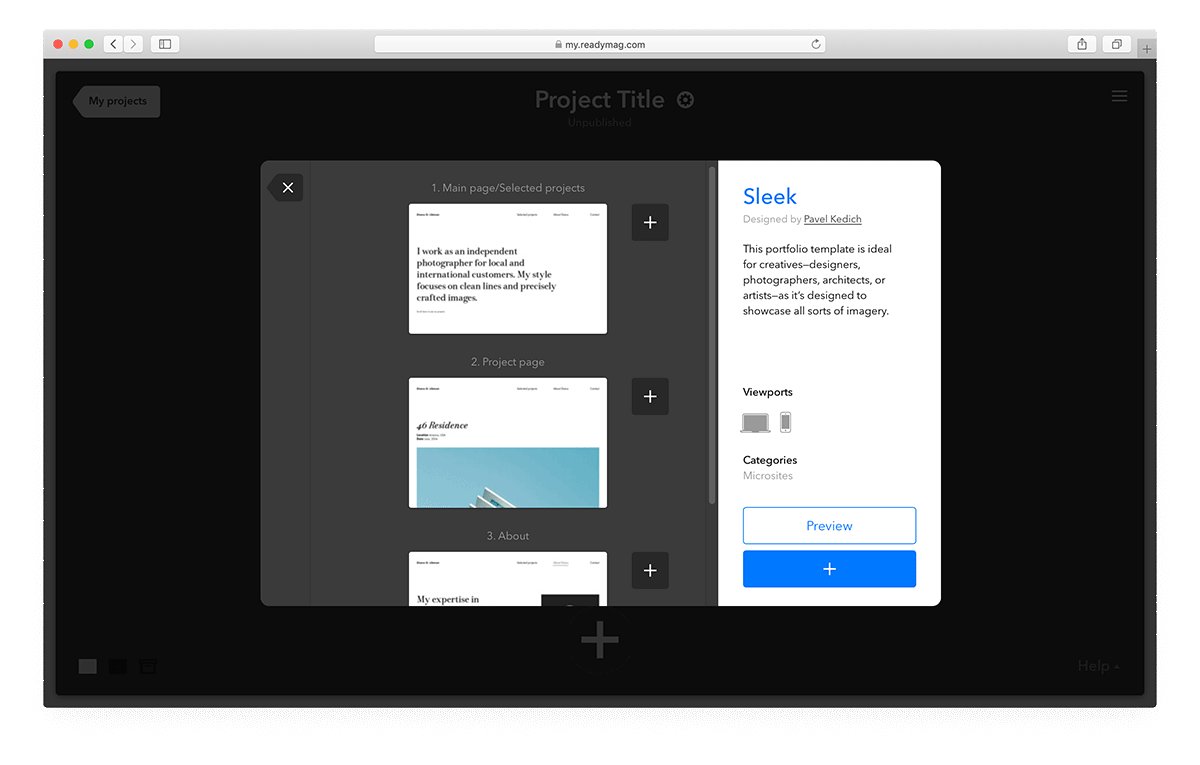
Выберите шаблон Sleek.

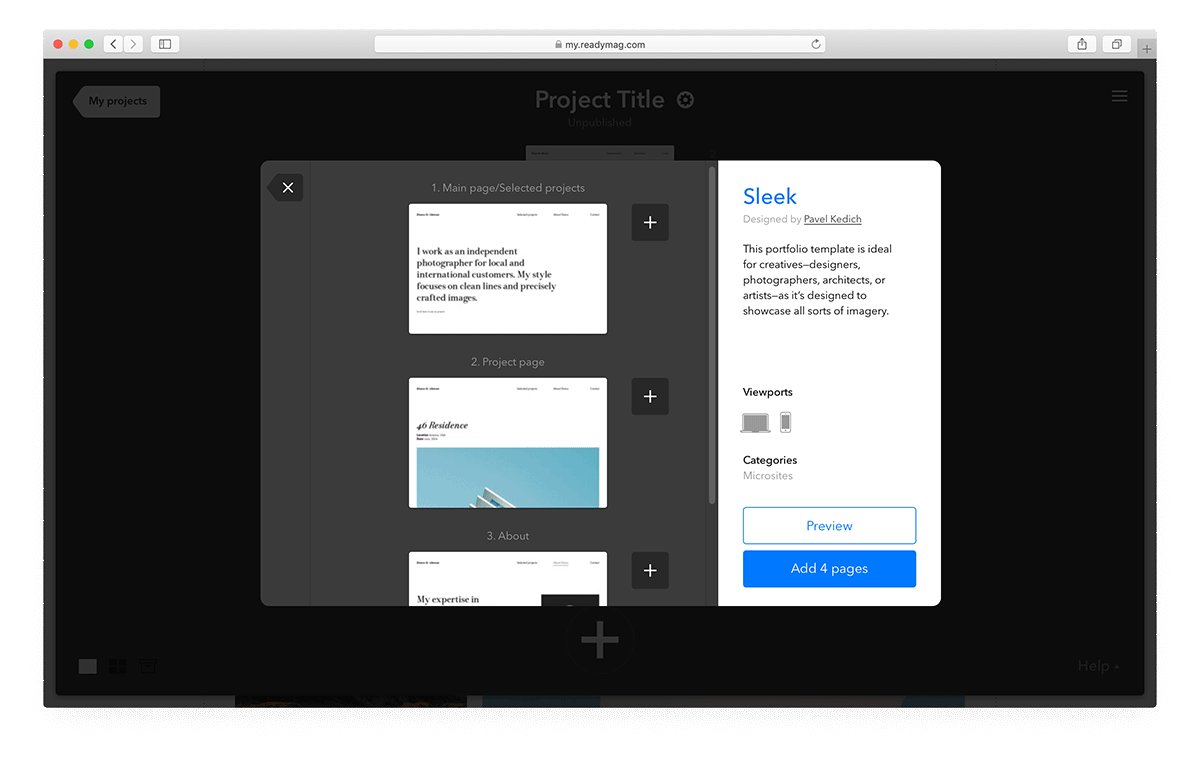
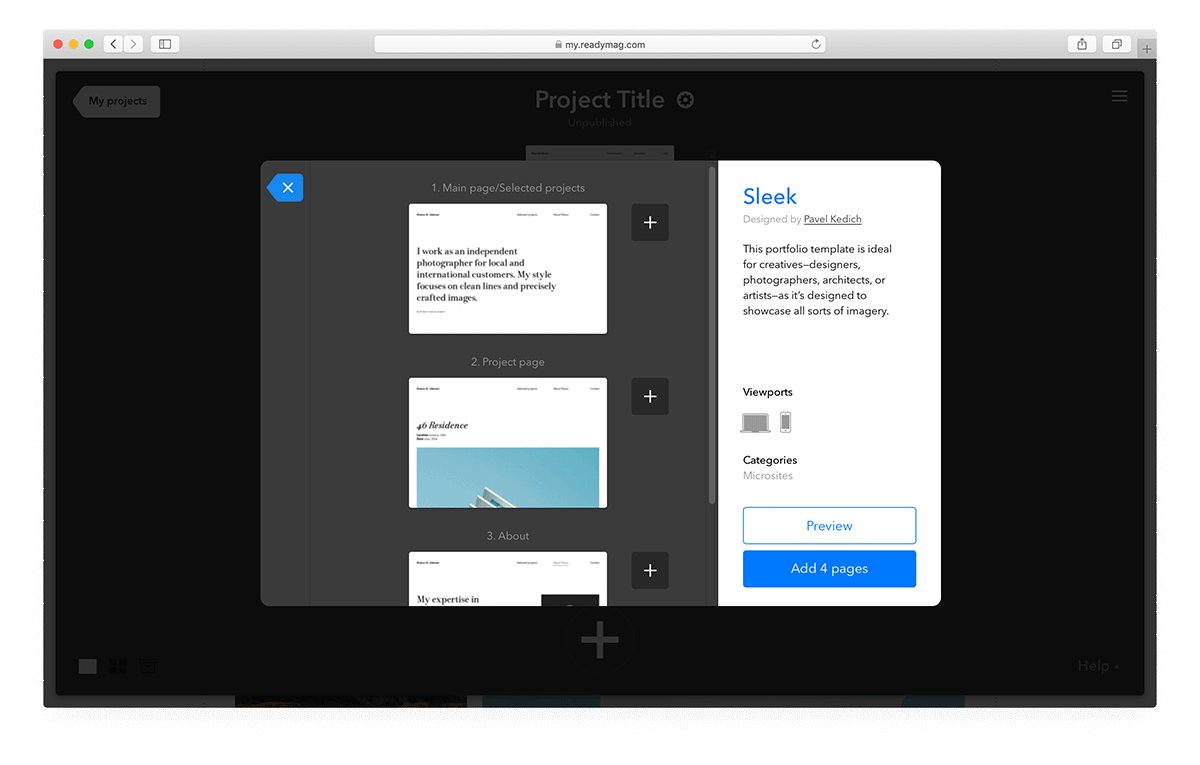
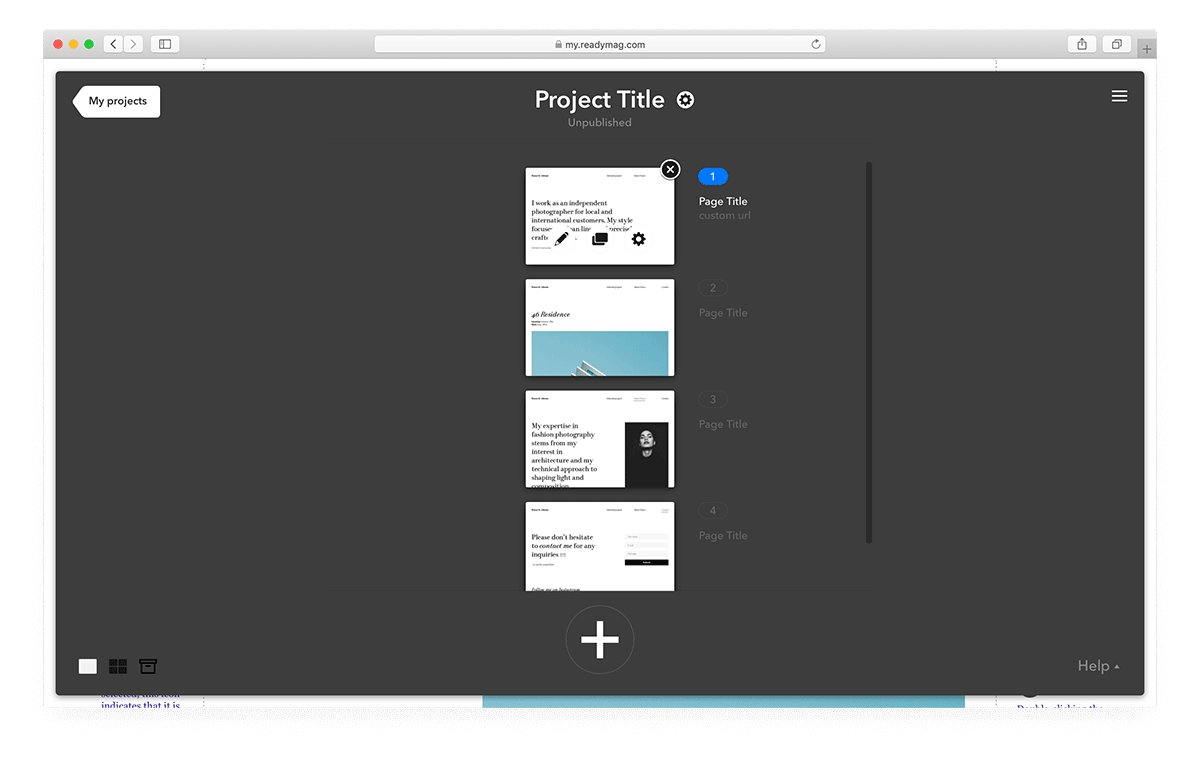
Добавьте все четыре страницы шаблона в новый проект.

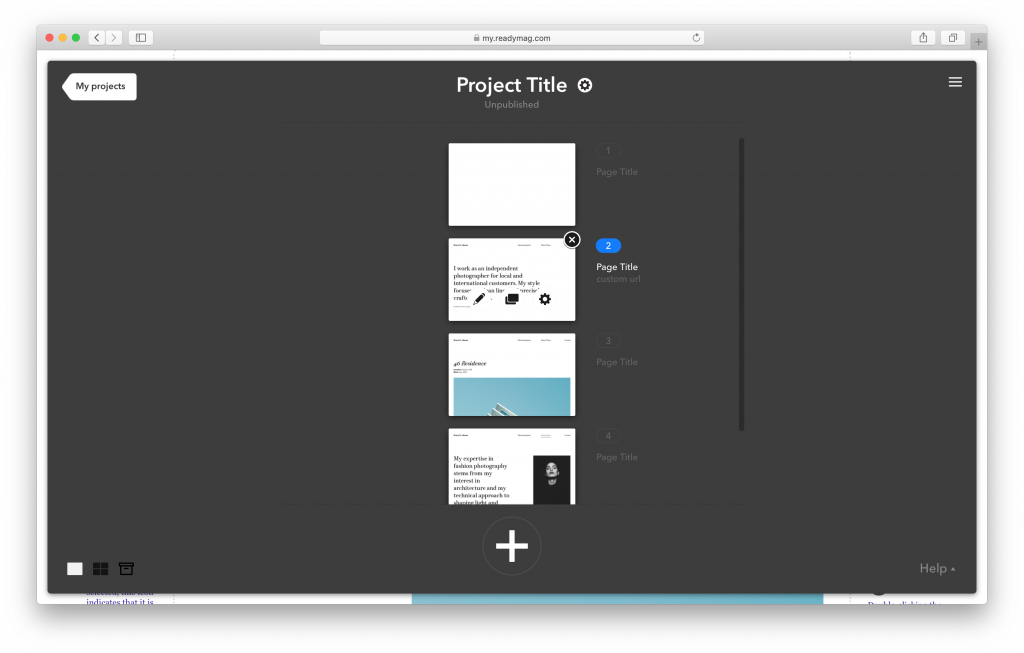
Вернитесь в проект…

…и кликните на добавленную страницу.

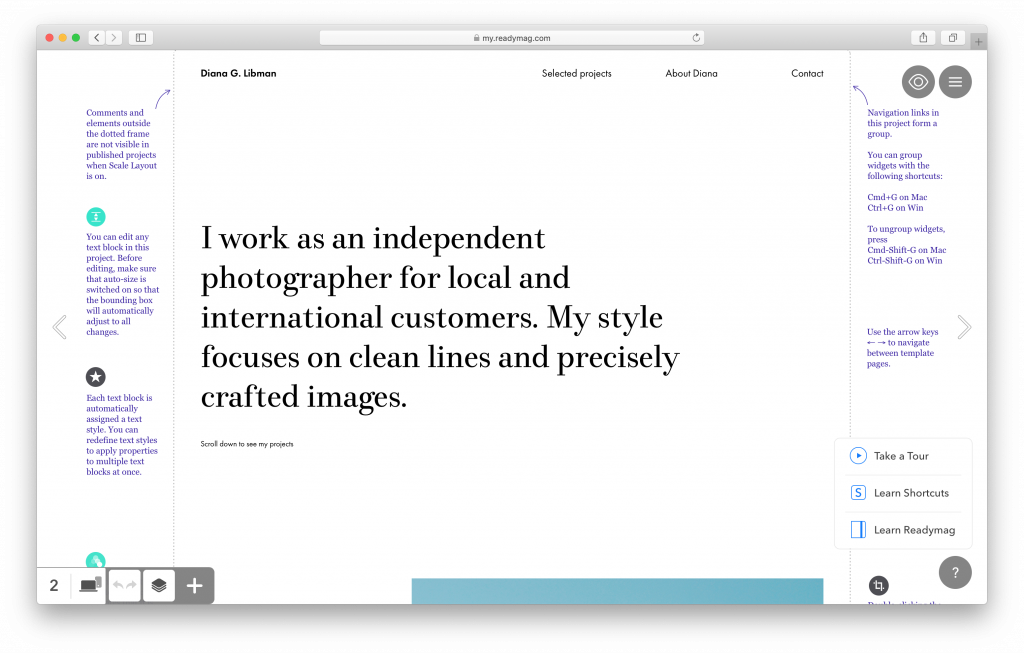
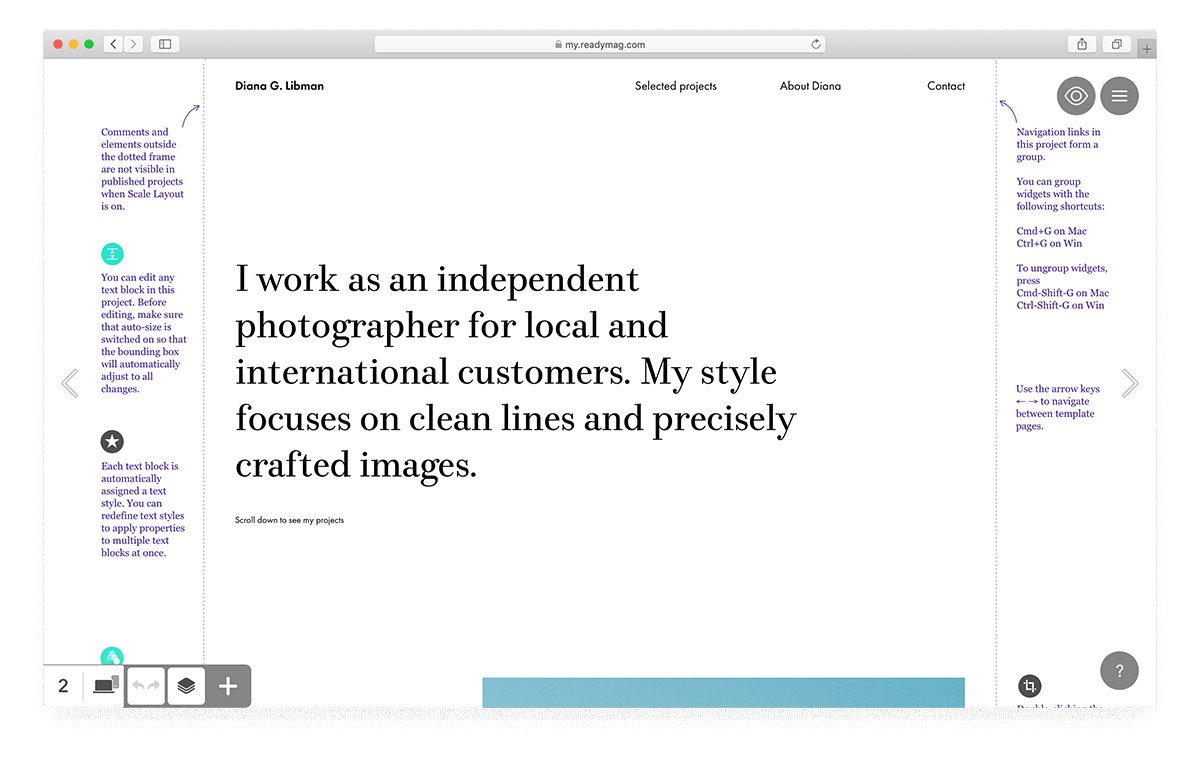
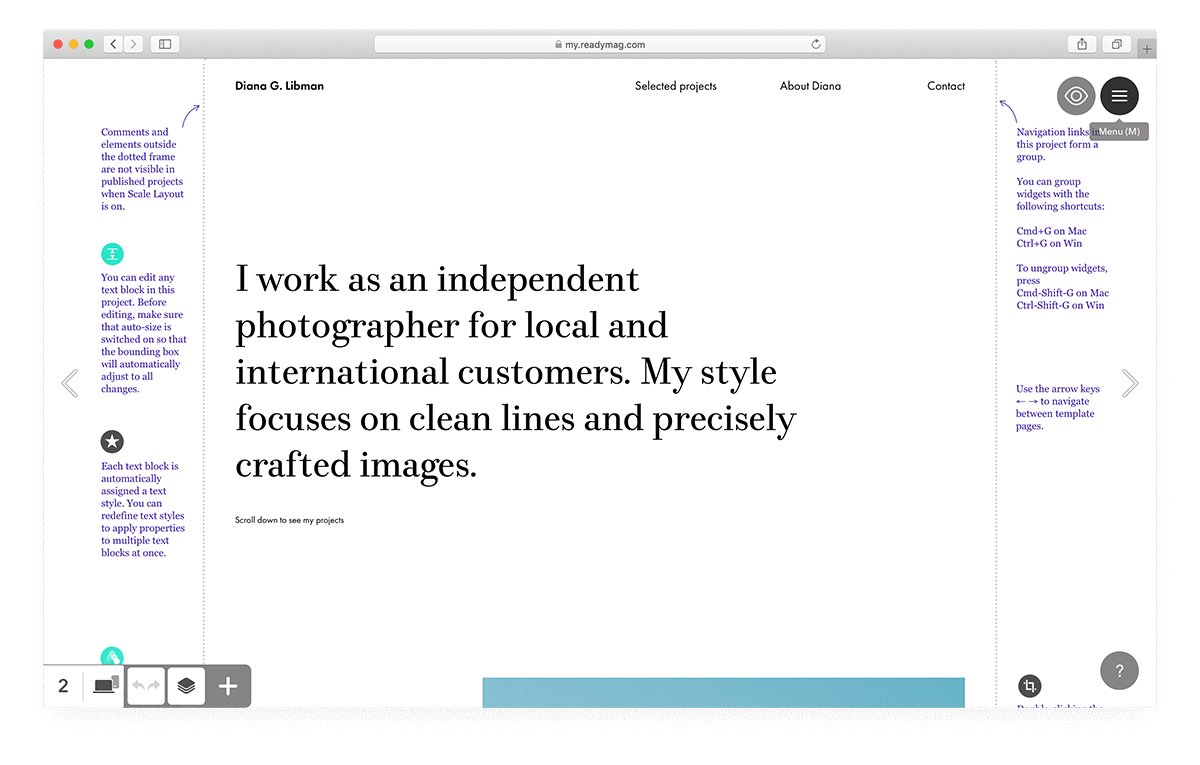
Вы увидите шаблон портфолио. На полях — полезные советы по использованию инструмента (на английском языке).

Замените Diana G. Libman в левом верхнем углу на свое имя, а текст «о себе» в середине — на несколько предложений о вас. Чтобы редактировать текстовый блок, дважды кликните на него.
Полистайте проект влево-вправо и замените всю информацию из шаблона на ваши тексты и изображения. Комментарии на полях можно не убирать — они не будут видны пользователю.
Это особенность режима Scale Layout, включенного в выбранном шаблоне по умолчанию. Scale Layout означает, что пользователю будет показана только та часть проекта, которая обведена пунктирной рамкой, а при изменении величины браузерного окна проект автоматически масштабируется вместе с ним.
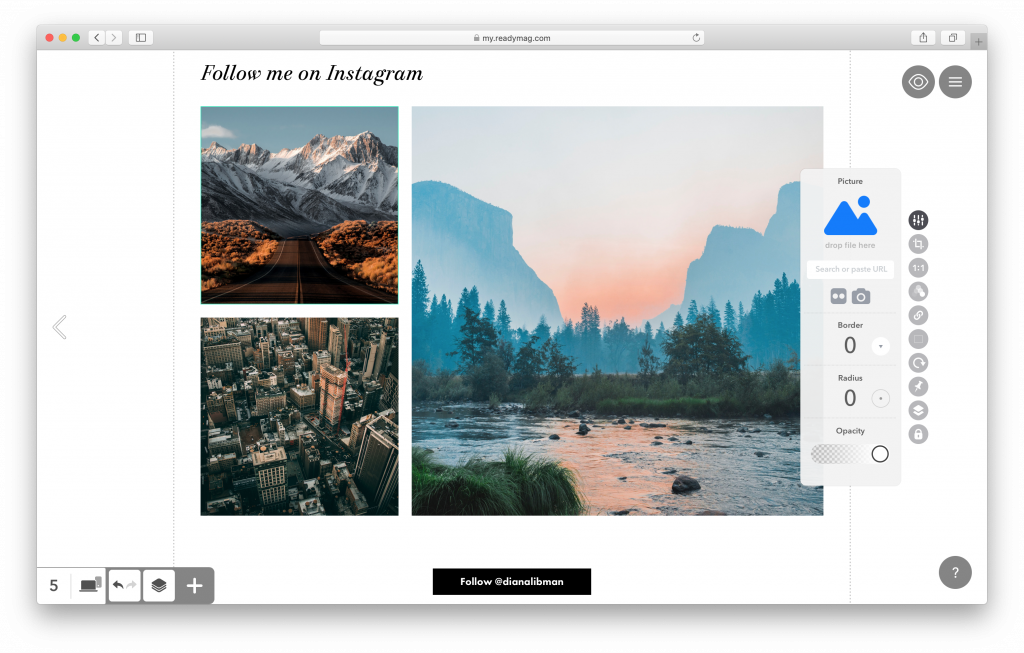
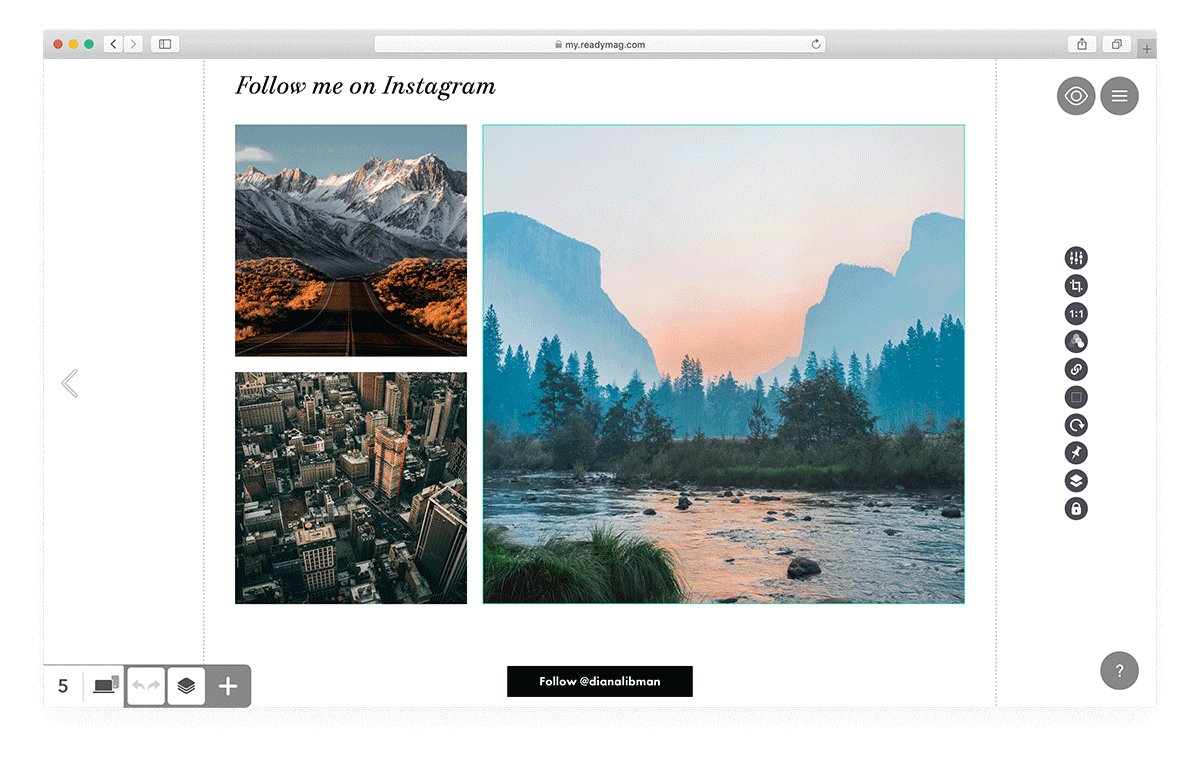
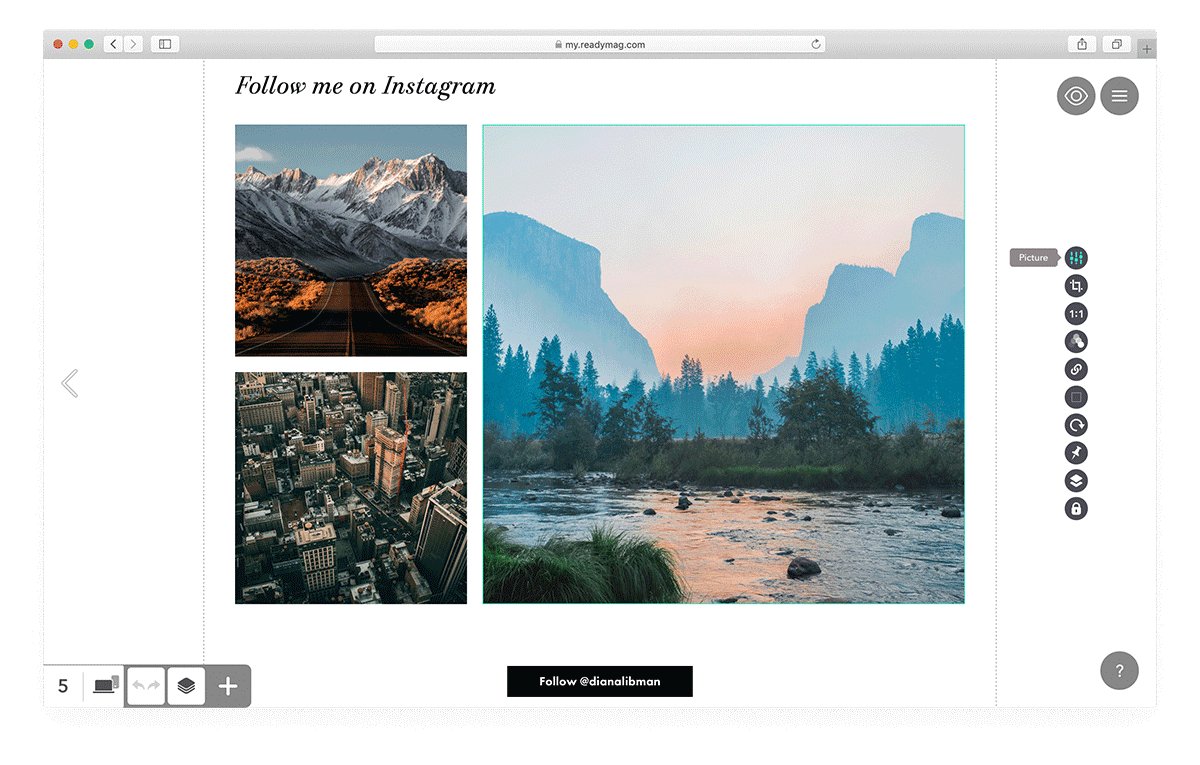
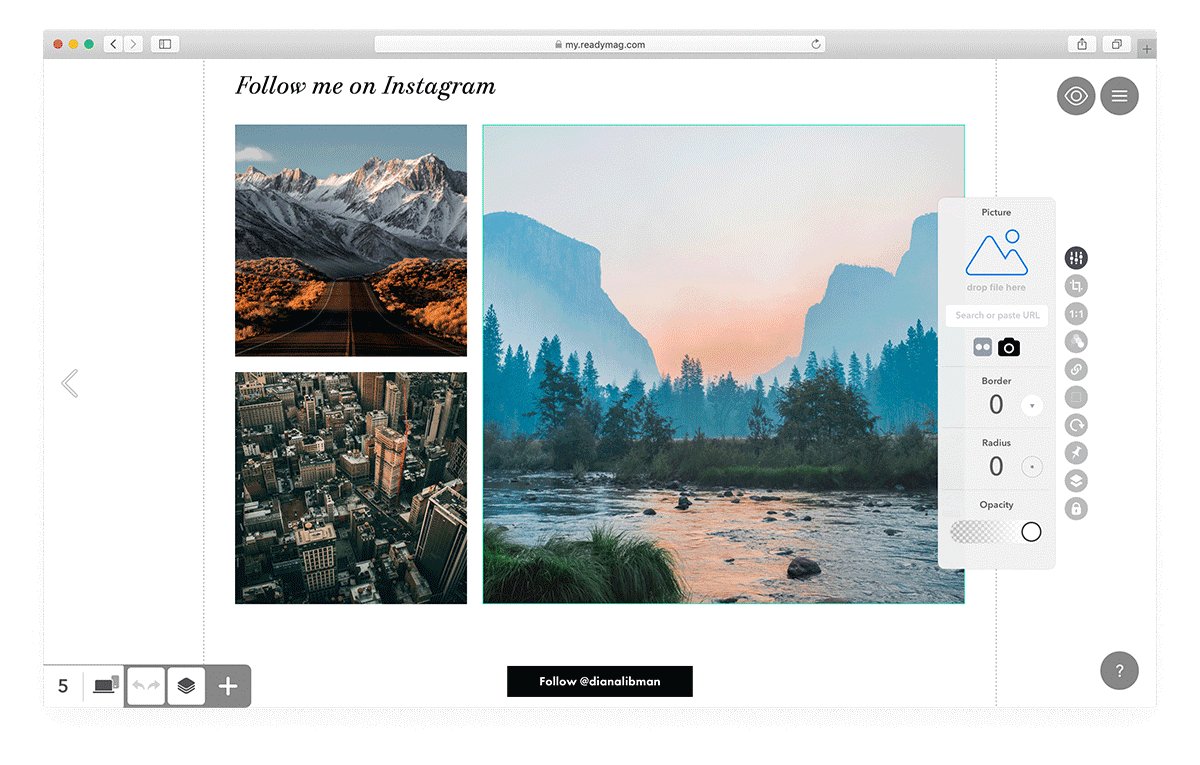
Чтобы изменить изображение, кликните на него, зайдите в настройки и перетащите на иконку «горы» новое изображение.

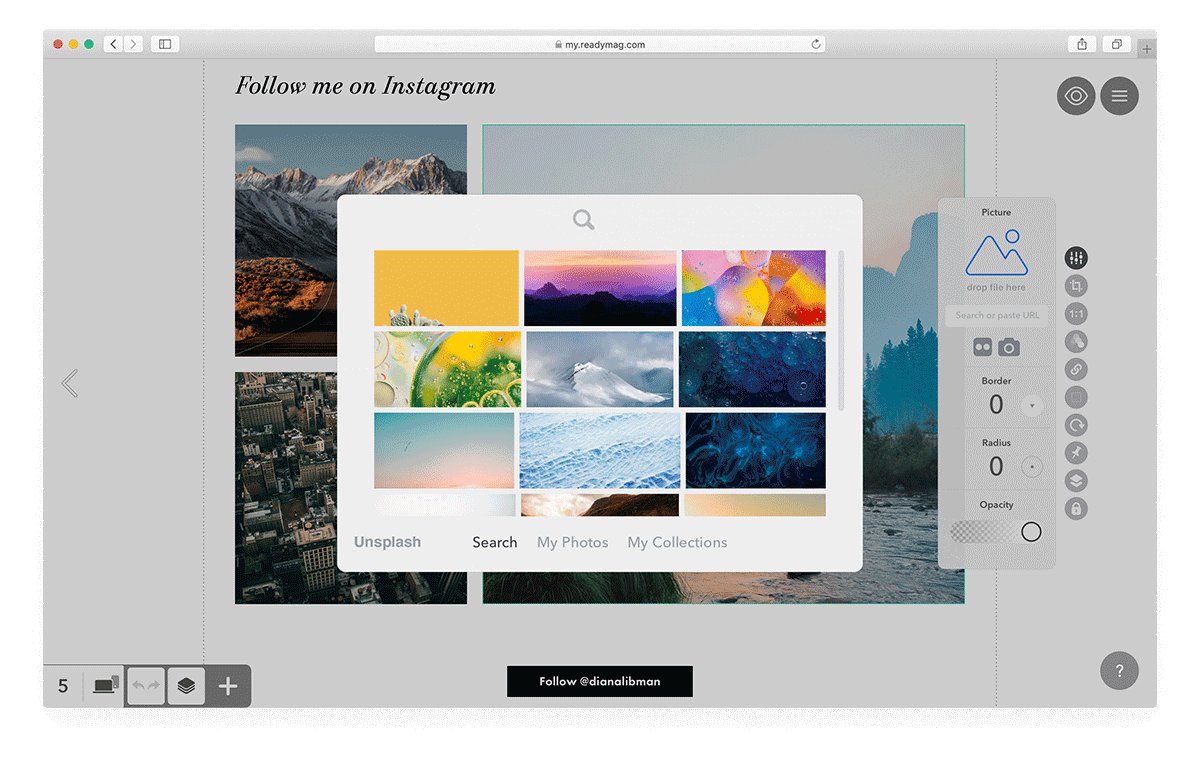
Вы также можете выбрать изображение из фотостоков Flickr и Unsplash — их можно неограниченно использовать в Readymag.

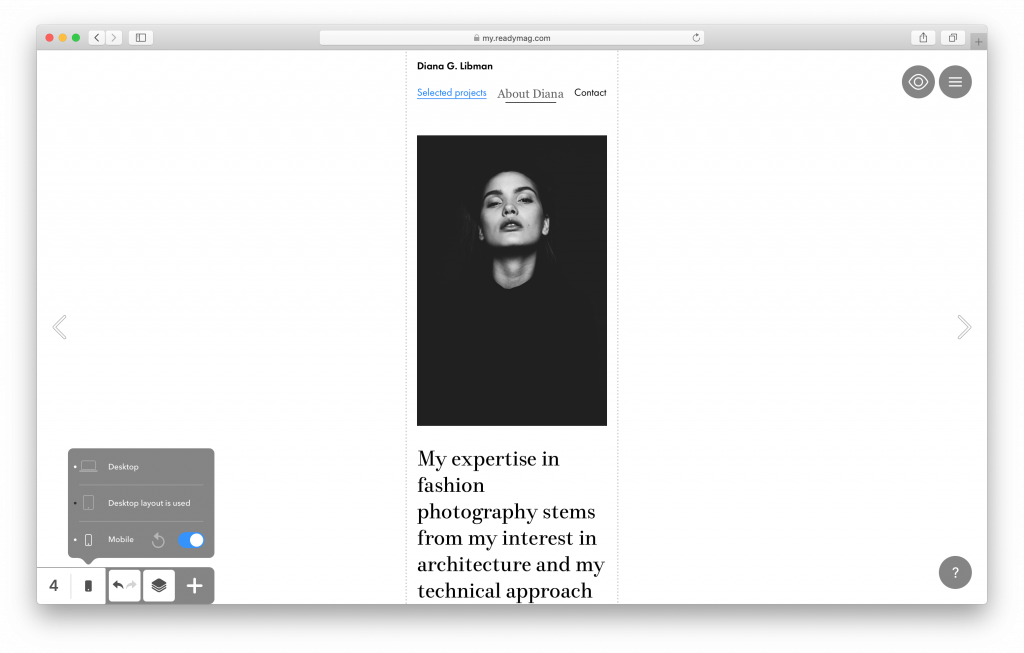
Проверьте, как выглядит проект после правок, нажав на иконку в виде глаза в правом верхнем углу. Еще мы советуем всегда отдельно проверять мобильную версию — переключиться на нее можно в левом нижнем углу.

Теперь опубликуем ваше портфолио. Перейдите в меню проекта.

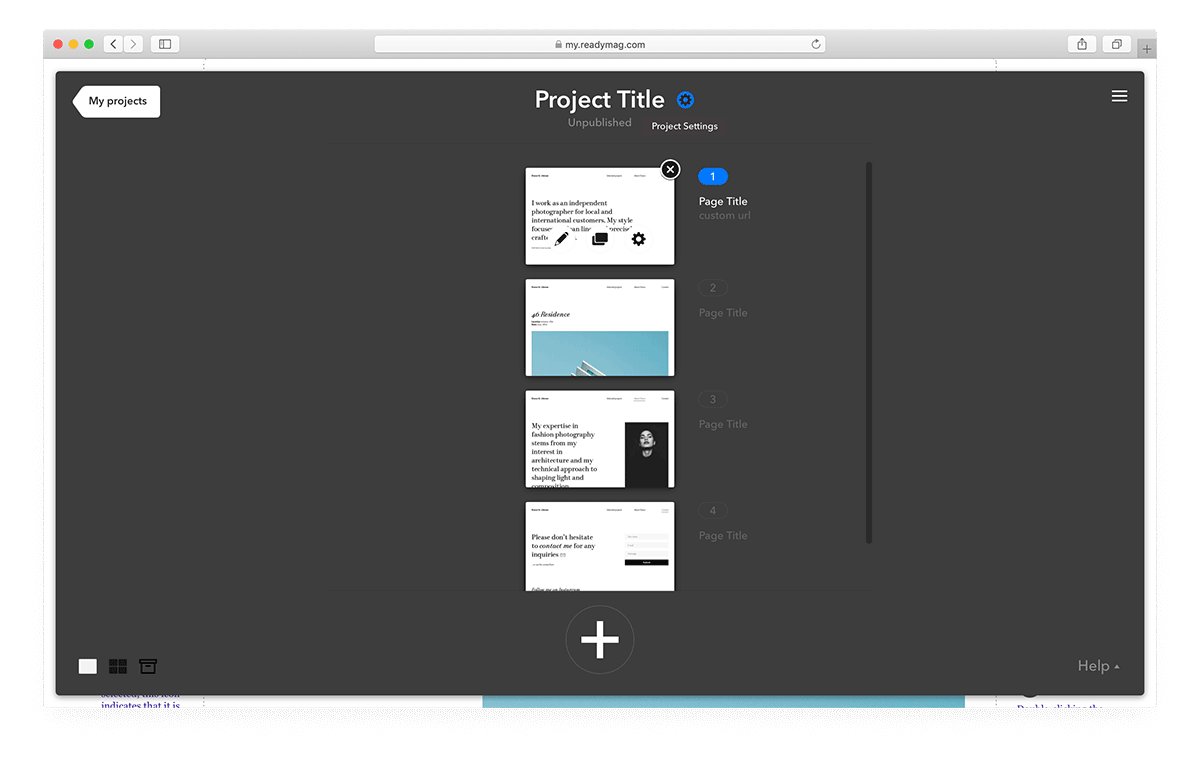
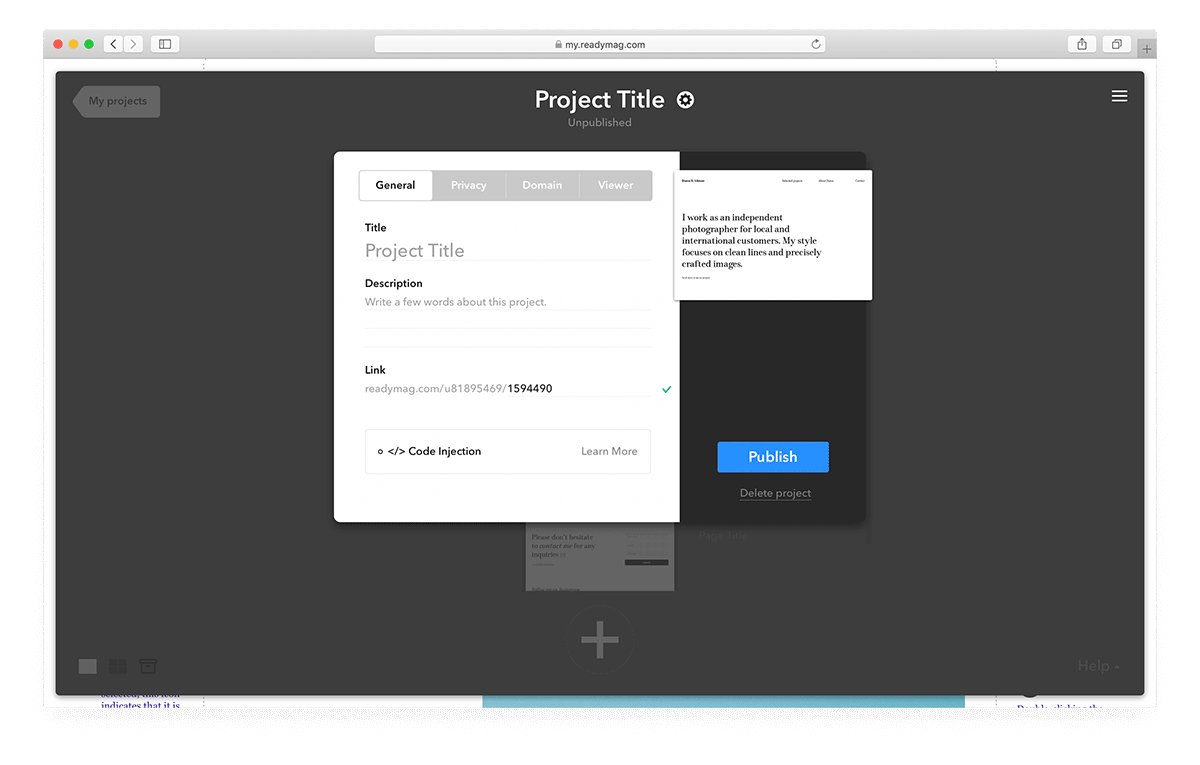
Выберите «Настройки» (иконка в виде шестеренки).

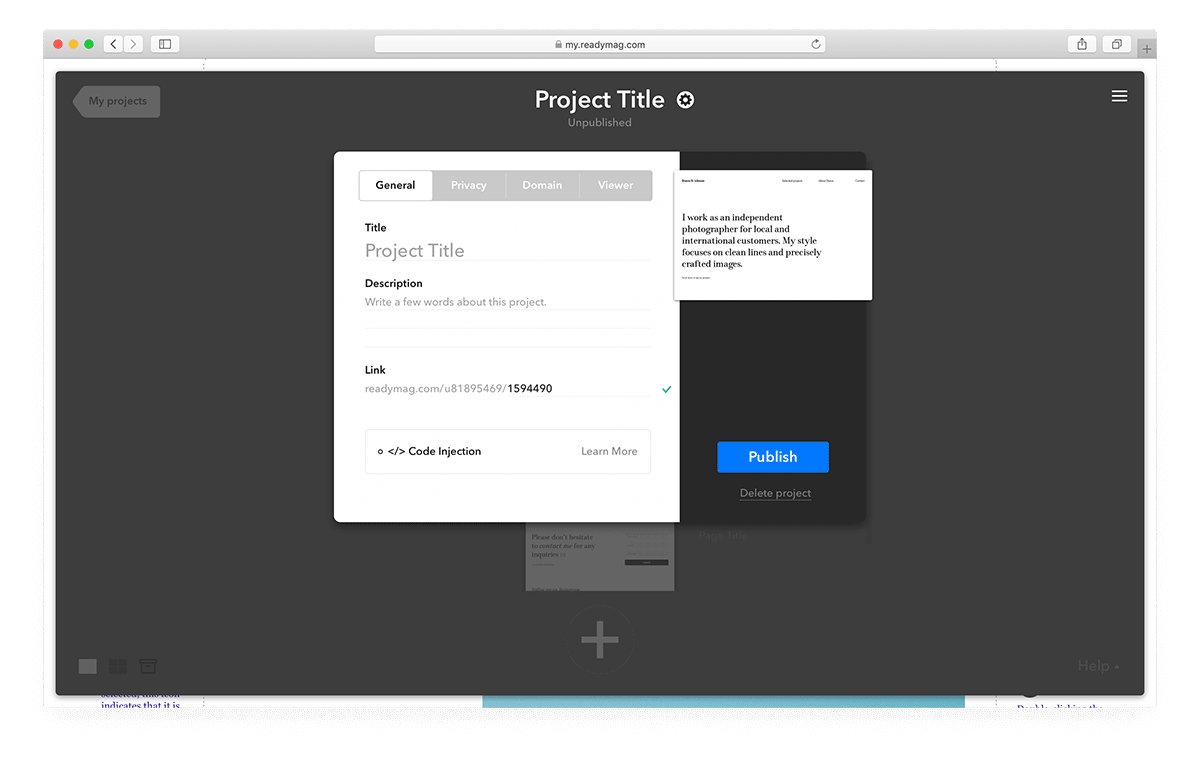
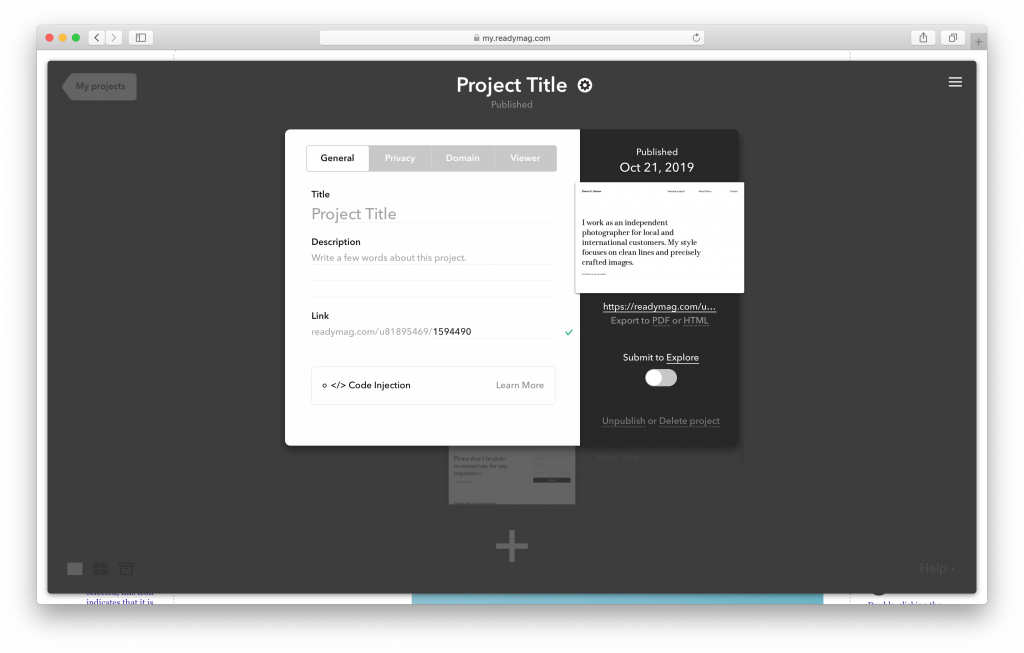
Нажмите «Опубликовать» (Publish).

Поздравляем! Вы опубликовали свое первое портфолио на Readymag. Ссылку на него можно найти в том же меню — в правой колонке под скриншотом первой страницы.
В следующем уроке мы начнем работать над более сложным портфолио с чистого листа. А пока советуем посмотреть на другие шаблоны — во многих из них на полях вы найдете полезную информацию о возможностях Readymag. Другие содержат упражнения, которые помогут лучше овладеть инструментом.
С любыми вопросами пишите нам на support@readymag.com.


Обсуждение
Похожее
Иконки на чистом CSS
Как делать хорошие мобильные формы ввода
Как люди принимают решения