Снова начнем с примеров.
Посмотрите на подборку проектов с выдающейся мобильной версией. Откройте каждый проект на смартфоне и компьютере. Сравните две версии и подумайте, чем они отличаются.
- От каких элементов верстки дизайнеры отказались в мобильной версии?
- Что добавили?
- Изменился ли способ навигации, меню, анимация?
Теперь начнем работу над мобильной версией вашего портфолио.
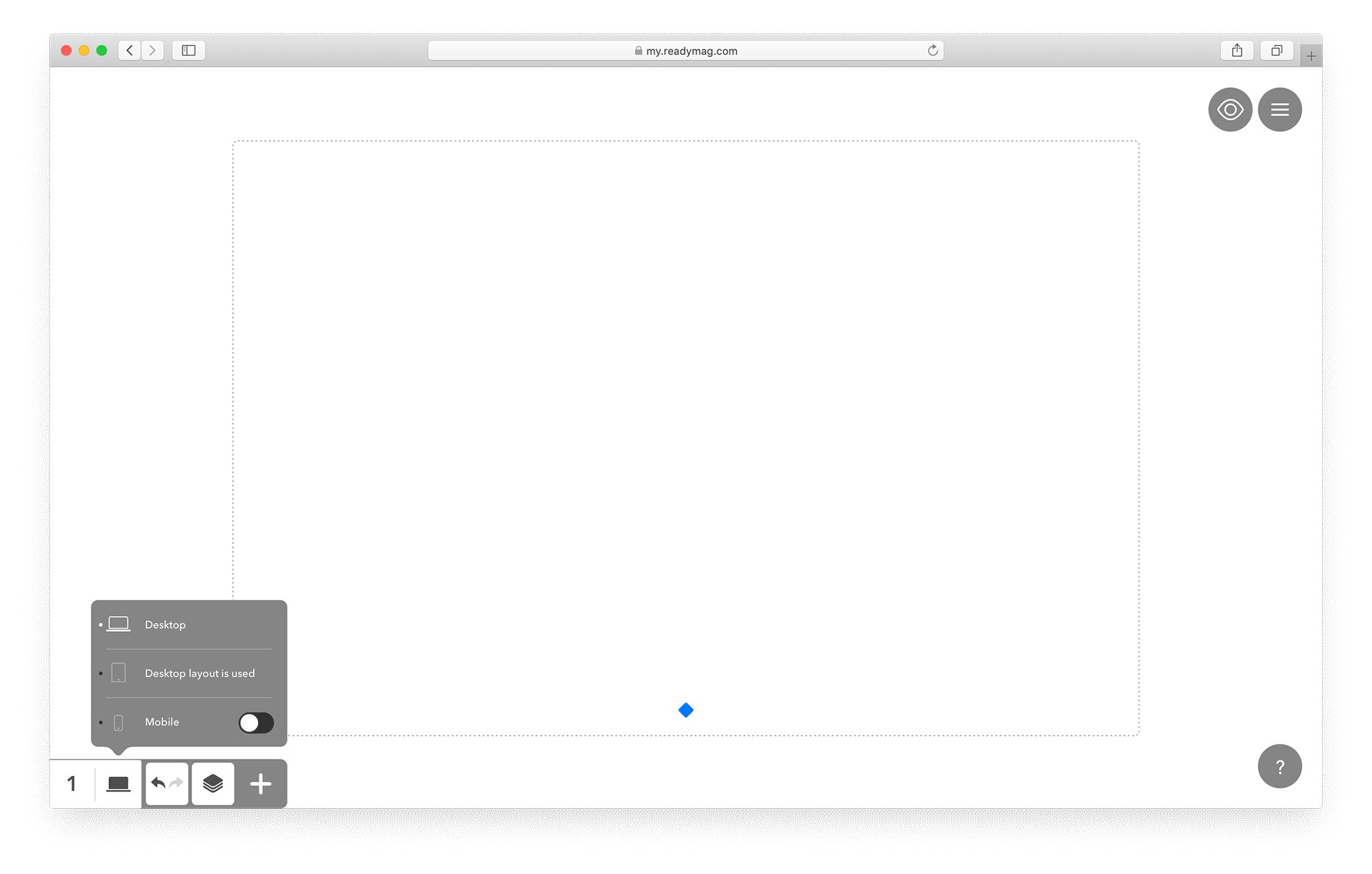
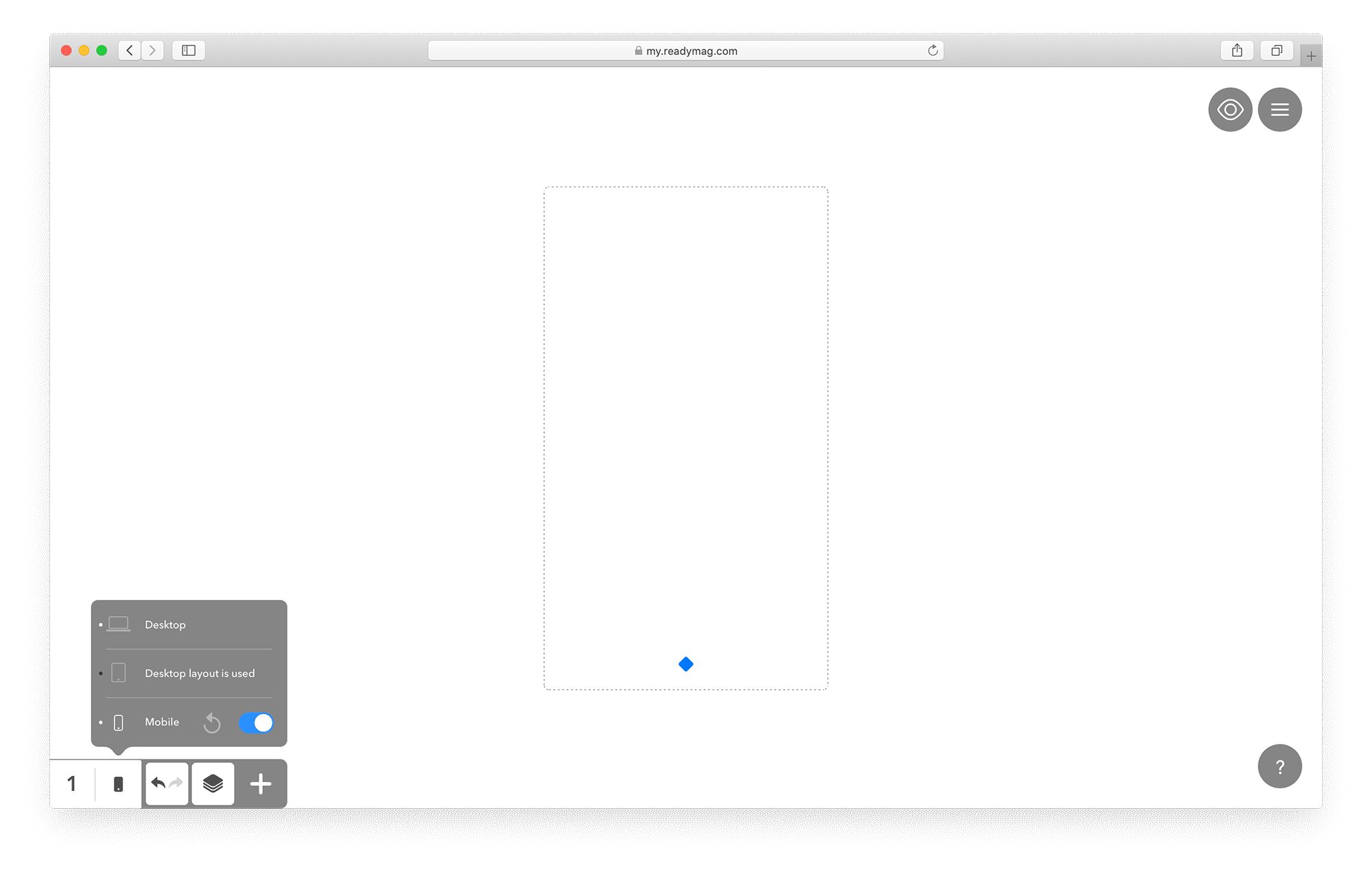
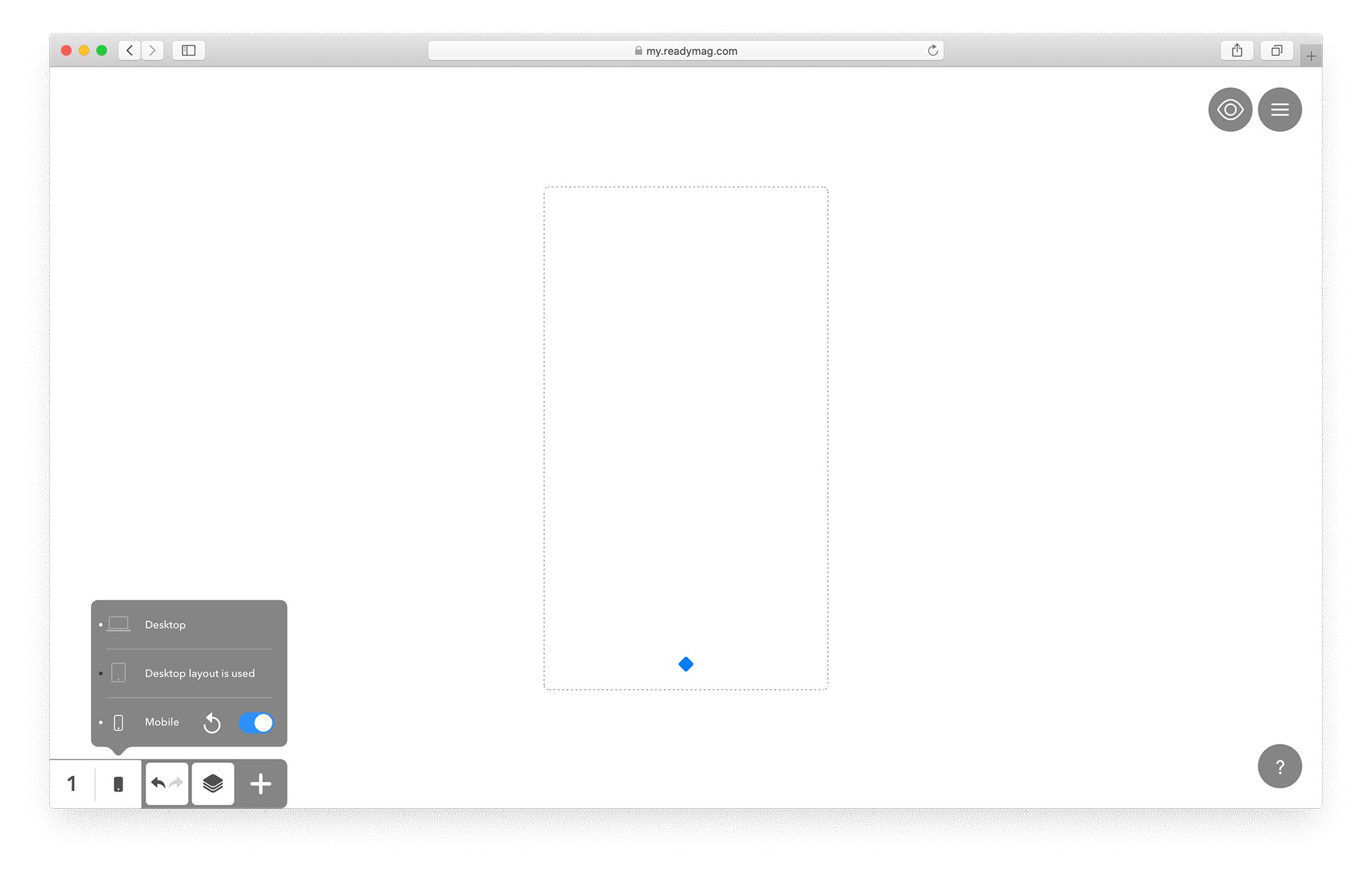
Зайдите в проект и с помощью меню в левом нижнем углу создайте мобильную версию. Без этого на мобильных устройствах будет отображаться версия для стационарных устройств.

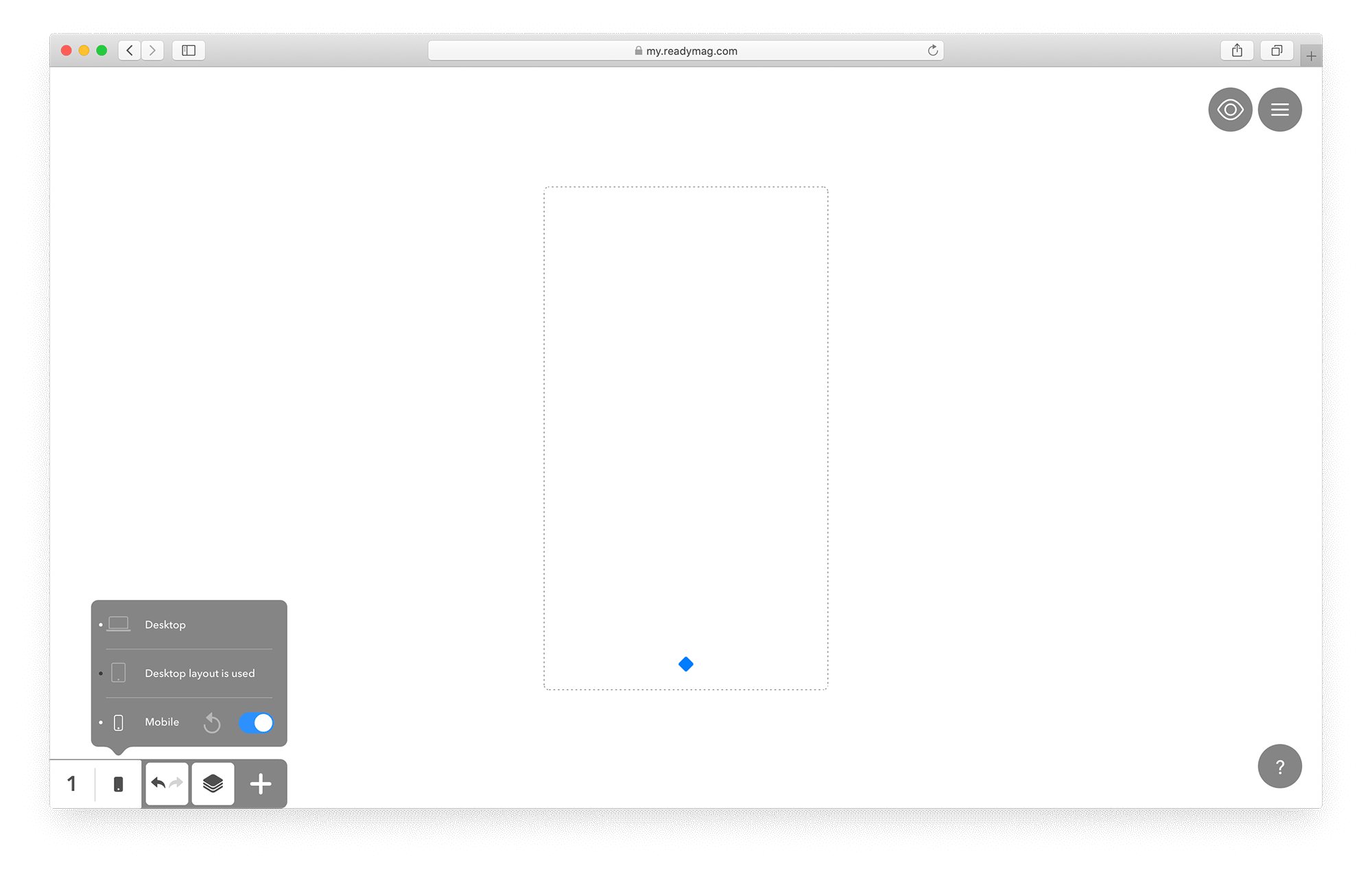
После этого вы увидите автоматически созданную мобильную версию (Mobile Auto-Layout).
В автоматически созданной мобильной версии виджеты десктопной версии будут расставлены сверху вниз в одну колонку с зазором в 20 пикселей. Виджеты шириной больше 280 пикселей будут уменьшены до этого размера.
Вы можете переставлять виджеты в мобильной версии так, как вам хочется — это не повлияет на их расположение в десктопной версии. А вот содержательные правки в виджетах — например, изменение текста или выбор одного изображения вместо другого — применяются одновременно к обеим версиям.
Вот полный список свойств, которые можно независимо настроить для мобильной и десктопной версии одного виджета: расположение, размер, прозрачность, обрезка изображения (Crop), настройки анимации, шрифт, размер шрифта и межстрочное расстояние.
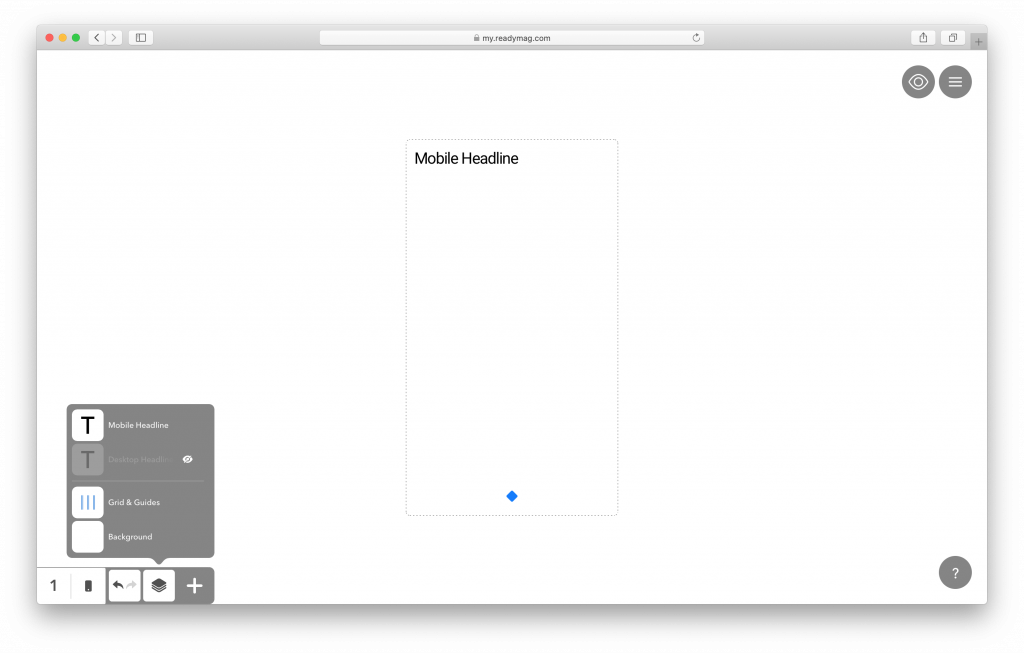
Если вы хотите, чтобы текст в мобильной и десктопной версии отличался, создайте две копии нужного текстового виджета. Скройте одну в десктопной версии, а другую — в мобильной. Чтобы скрыть виджет, используйте иконку «глаза» в меню виджетов.

Напротив виджетов, видимых в десктопной версии, в мобильной версии появляется значок компьютера. Он поможет вам следить за тем, отразятся ли конкретные правки в одной версии на другой.
Еще одна важная вещь, связанная с мобильной версткой, — быстродействие. Люди часто пользуются мобильными телефонами в условиях медленного интернета, поэтому для мобильной версии мы советуем сжимать большие картинки с помощью TinyPNG, не использовать перегруженные анимации и обязательно тестировать проекты, например, с помощью консоли Google Chrome (Ctrl+Shift+J на Windows / Linux или Cmd+Opt+J на Mac).
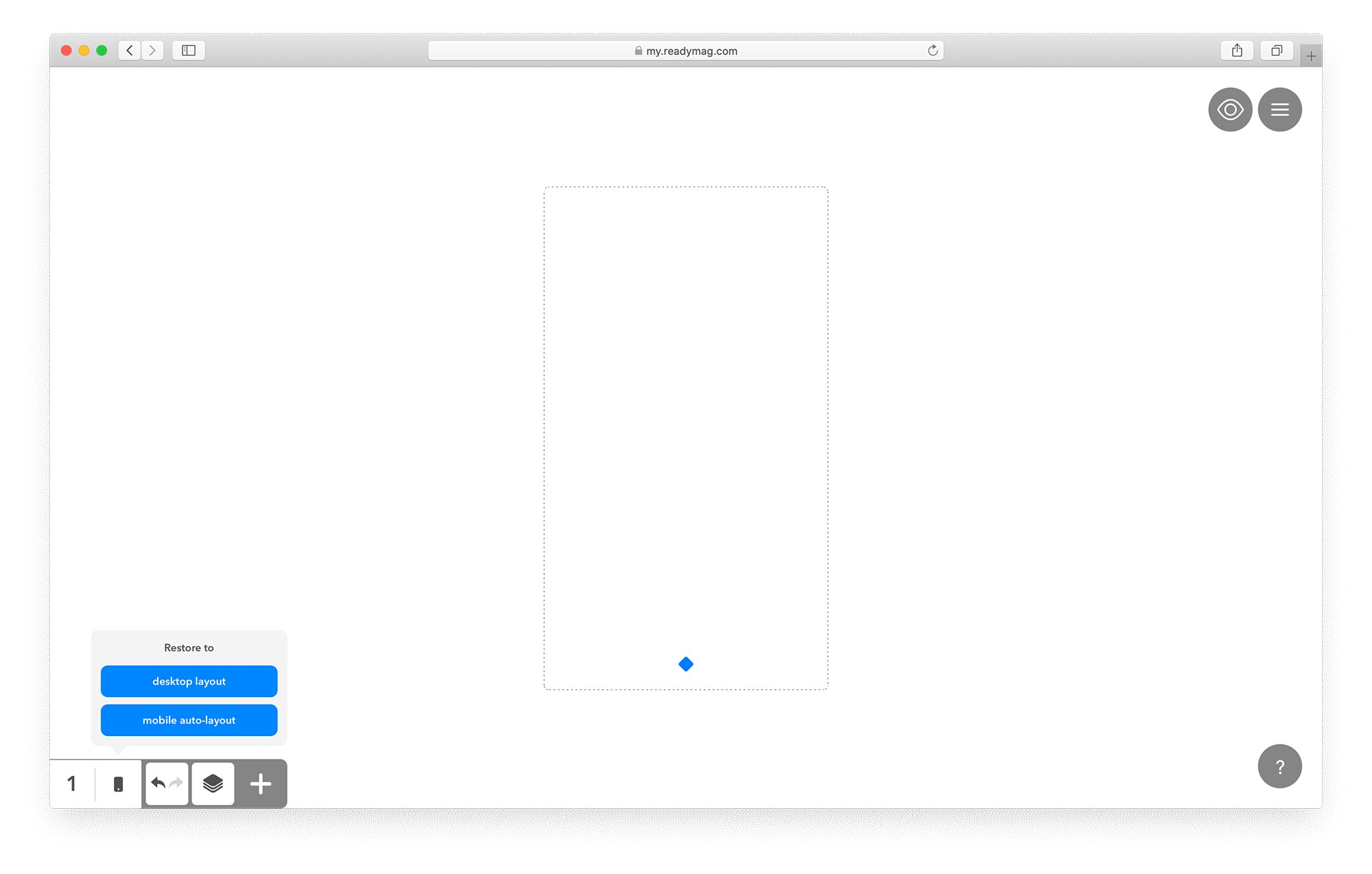
Также полезно знать, что при необходимости — скажем, если автоматическая мобильная версия вас не устраивает, а переверстывать времени нет, — вы можете удалить уже созданную мобильную версию и вернуться к отображению десктопной версии для всех устройств.

Теперь у вас есть все необходимые инструменты, чтобы довести свое портфолио до желаемого вида. Не торопитесь — важно, чтобы в проекте не было недоделанных частей и досадных ляпов, ведь их, как правило, сразу будет видно вашим читателям.
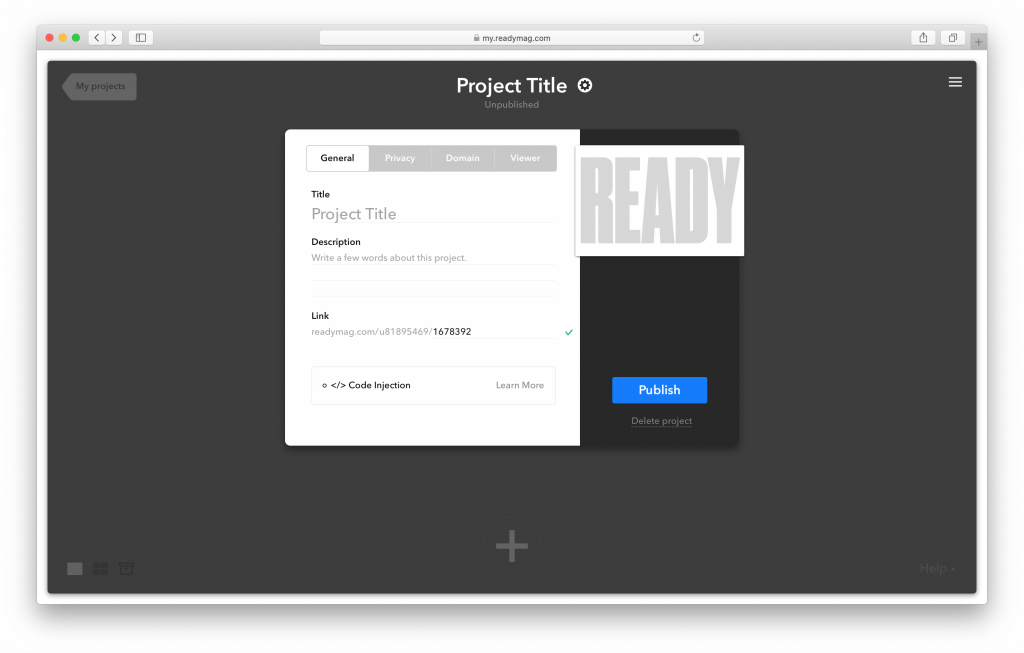
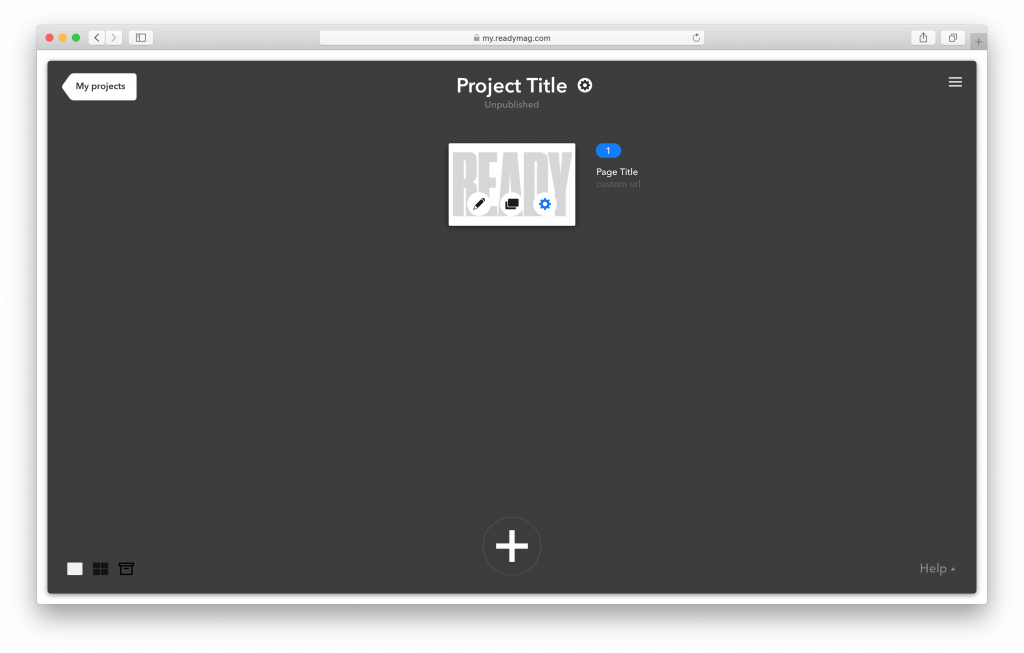
Когда ваше портфолио готово, давайте опубликуем его. Зайдите в настройки проекта.

Нажмите на шестеренку рядом с названием.

Впишите название проекта и его описание — эти поля влияют на индексацию поисковиками и отображение ссылки на проект в соцсетях.

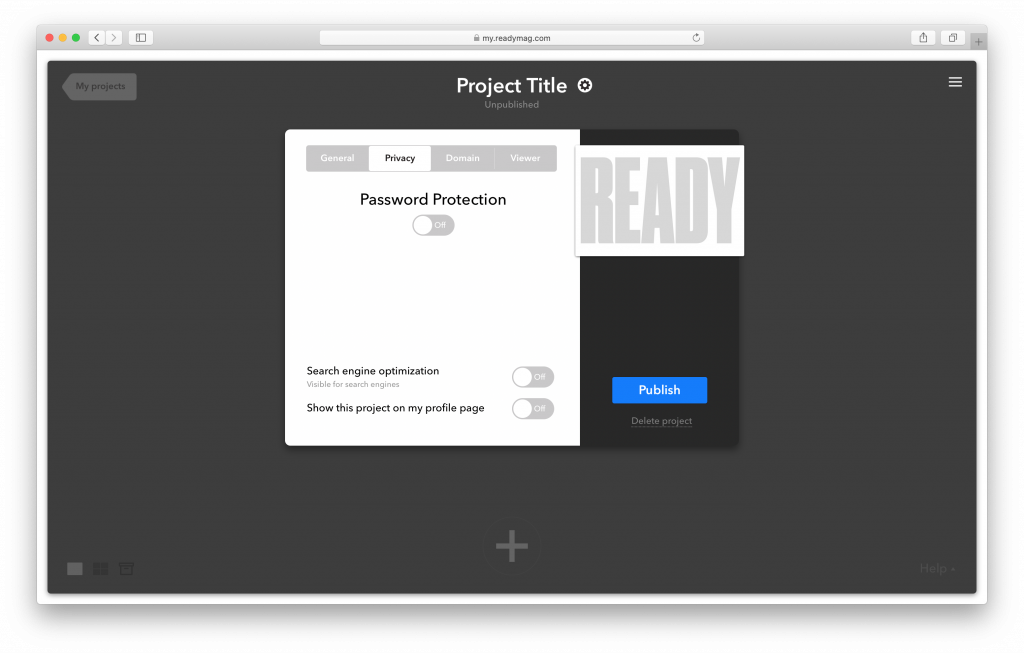
Во вкладке Privacy вы можете закрыть проект паролем — это может быть полезно, например, для тестирования портфолио или если вы собираете портфолио под конкретного работодателя.
Чтобы проверить, как ваш проект выглядит в реальной жизни на разных устройствах, мы советуем сначала опубликовать его под паролем.
Здесь также находится настройка «индексировать в поисковиках». По умолчанию она отключена. Если вы хотите, чтобы ваше портфолио находилось по ключевым словам, включите ее.

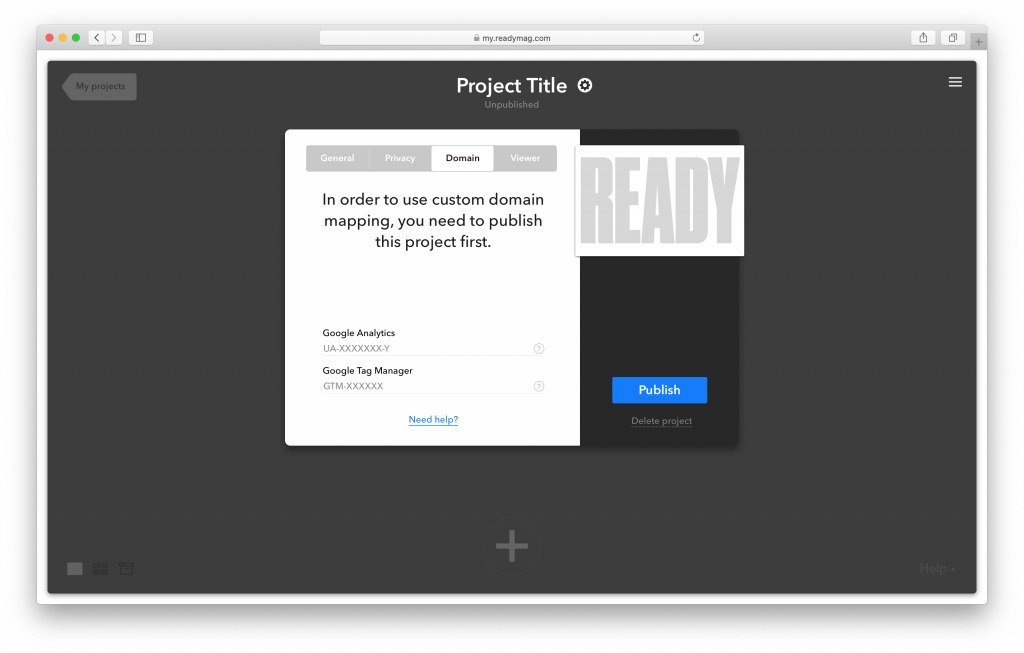
Следующая вкладка — настройка домена. Привязать домен в Readymag можно в несколько кликов: вы можете даже купить домен, уже полностью сконфигурированный под сайт Readymag. Подробная инструкция находится здесь.
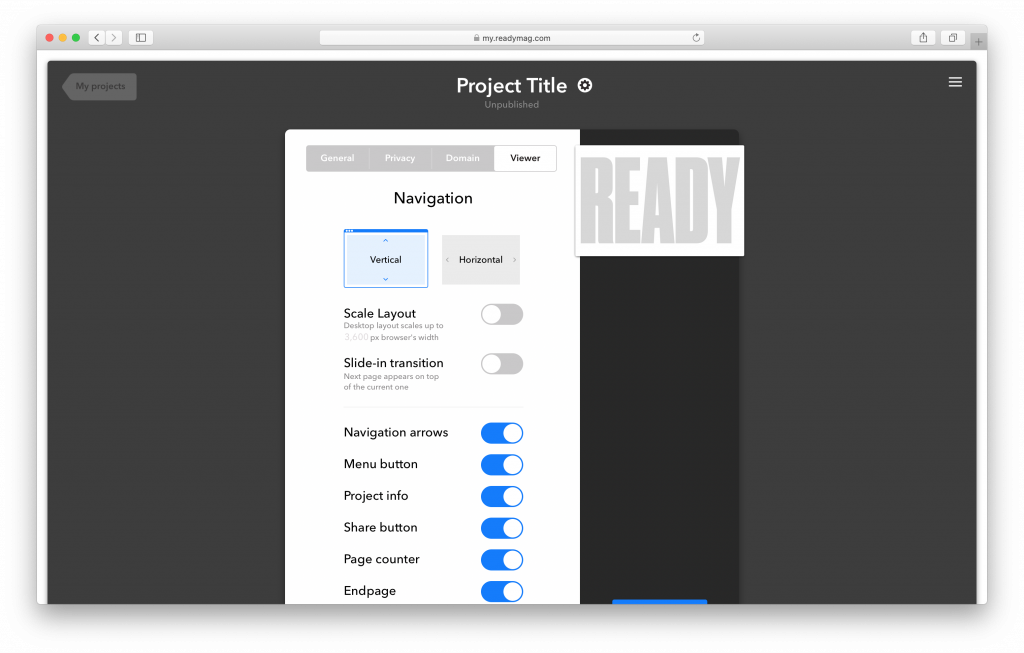
Наконец, последняя вкладка — настройки отображения проекта.

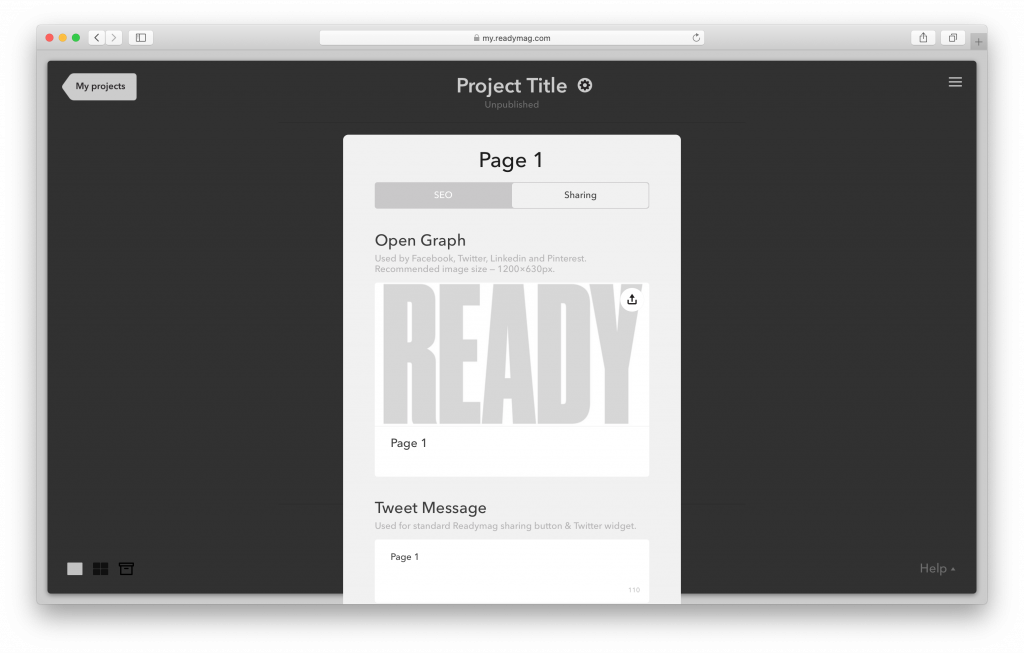
Чтобы настроить параметры отображения в соцсетях ссылки на проект или его отдельных страниц, нажмите на шестеренку на любой странице проекта в меню.

Перейдите во вкладку Sharing: там вы сможете изменить текст и загрузить свое изображение.

Когда ваш проект будет готов к публикации, нажимайте Publish. Ваше портфолио опубликовано!
Мы надеемся, вам понравилось работать в Readymag. С любыми вопросами пишите нам на support@readymag.com.
Все части серии:
- Шаг первый — знакомство с шаблонами
- Шаг второй — сетка, текст, изображения и фон
- Шаг третий — геометрические формы и меню
- Шаг четвертый — фиксированные виджеты, текстовые стили, анимация
- Вы здесь → Шаг пятый — мобильная версия и публикация


Обсуждение
Похожее
Этический дизайн каждый день
Минимизация конструкции — второй универсальный закон дизайна в изложении А. Г.
Проектируем согласие на обработку данных в e-commerce приложении