В этой статье я делюсь результатами исследований команды SEEK по работе с UX и нашими размышлениями относительно иконографики. Надеюсь, она поможет вам понять тонкости UX, стоящие за этими 8-битными произведениями искусства.
Иконки как статичные элементы
Статичные иконки — это иконки, которые используются как декоративные элементы, для передачи фрагмента информации или для помощи в навигации. Они могут быть хорошими и плохими.
Хорошие иконки
Хорошо сделанные иконки могут быстро выдать информацию, которую ищет пользователь — например, есть ли в отеле Wi-Fi или сколько спален в доме, выставленном на продажу. Это знакомые символы вроде значков парковки, ванной комнаты или ядовитых веществ.

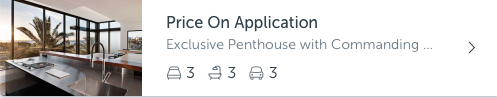
Иконки с сайта Realestate.com.au показывают, сколько в доме спален, ванных комнат и парковочных мест рядом.
Иконки экономят место и уменьшают нагрузку на восприятие — с ними не нужно читать одни и те же слова в каждом описании.

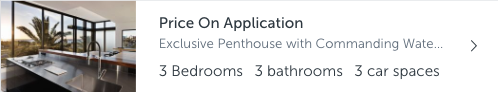
Без иконок нам пришлось бы каждый раз читать «bedrooms», «bathrooms» и «car spaces».
Иконки могут сделать внешний вид интерфейса более привлекательным, что способствует улучшению UX и юзабилити продукта. Это называется эффектом эстетики юзабилити, о нём можно почитать здесь.
Когда иконки идут в паре с текстом, это делает их более доступными. Предоставляя альтернативный механизм передачи информации — текст-подсказку — вы адаптируете продукт для людей с когнитивными нарушениями, слабым зрением, которые не могут, к примеру, хорошо рассмотреть значок.

Понятная иконка с текстом.
Иконки также могут помочь с навигацией тем, кто не очень хорошо знает язык интерфейса или не знает его совсем. Возможно, я не смогу прочесть текст на странице, но значки могут помочь с навигацией по интерфейсу и рассказать, как найти то, что я ищу. Это работает и в реальном мире: вспомните стандартные значки для ванных комнат, аэропортов, лифтов и других вещей.

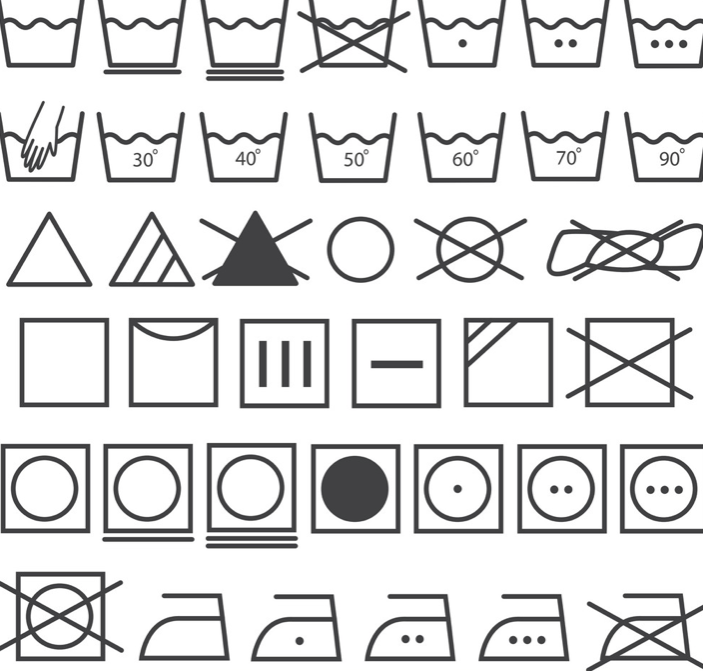
У меня плохо с каталанским, но благодаря этим значкам я смогла постирать одежду в Барселоне.
Плохие иконки
Плохо сделанные иконки могут создать путаницу. Она возникает, когда мы не понимаем, что дизайнер пытался сказать через эти значки, особенно если они без текста или подсказки.

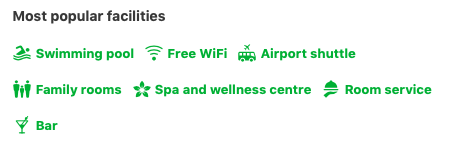
Вы бы догадались без текста, что цветок в центре обозначает СПА и оздоровительный центр?
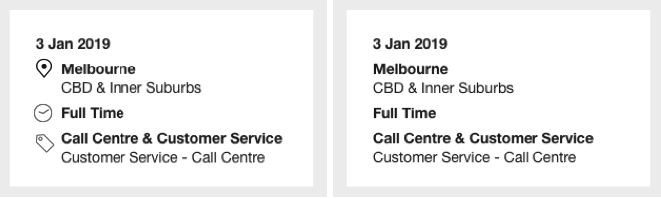
Лишние иконки только мешают пользователю.
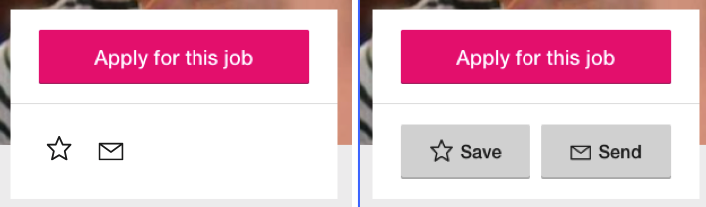
 Сайт по поиску работы. Перевод надписей рядом с иконками: «Мельбурн», «Полный рабочий день», «Колл-центр и обслуживание клиентов». В изначальном варианте (слева) значки только нагружали восприятие, не неся ценной информации, поэтому я их убрала (результат справа).
Сайт по поиску работы. Перевод надписей рядом с иконками: «Мельбурн», «Полный рабочий день», «Колл-центр и обслуживание клиентов». В изначальном варианте (слева) значки только нагружали восприятие, не неся ценной информации, поэтому я их убрала (результат справа).
Некоторые иконки без вспомогательного текста могут сбить с толку тех, кто использует скрин-ридеры. Пользователь не поймёт, что от него хотят, если программа вместо «сохранить вакансию» зачитает «звезда». Уберечь от такой путаницы могут текстовые вставки.
Иконки субъективны. Один и тот же значок на разных сайтах может означать разные вещи (например, звёздочка «сохранить в избранное» и звёздочка «мне нравится»). Один и тот же значок может означать разные вещи в разном контексте (например, стрелки «поделиться», «ответить», «далее», «открыть следующую страницу»). Иконки могут быть непонятными.

Что значат все эти иконки?
Назначение иконок может быть непонятным
Иногда иконки кликабельны и выполняют какое-то действие, но это может быть не очевидно, особенно если интерактивные элементы стоят напротив не интерактивных и в плоском дизайне.

Звёздочка толще, чем другие иконки, поэтому я понимаю, что она кликабельна, — но очевидно ли это для неискушённых? Она стоит на расстоянии от других, неактивных значков. Значит ли это для обычного пользователя, что на неё можно кликать?
Нужно убедиться, что пользователь поймёт, какие из элементов кликабельны (мы называем это «аффордансами») — особенно если это иконка без текста.
Иконки как интерактивные элементы
Увидели что-то в приложении или на сайте, и хотите, чтобы к этому можно было быстро вернуться? Просто нажмите на иконку «Сохранить»! Но как должен выглядеть значок сохранения?
Какими они должны быть? Когда использовать?
В эпоху скевоморфизма— когда у объектов интерфейса программного обеспечения были аналоги в реальном мире — значок «сохранить» выглядел как дискета. С тех пор прошло много лет, мы перешли на компакт-диски, с них флэшки, потом стали использовать облачные хранилища, но все до сих пор знают, что значит иконка в виде дискеты. Вы, наверное, слышали историю о ребенке, который увидел дискету и сказал: «Ух ты, кто-то распечатал на 3D-принтере значок сохранения!».
Сегодня вы всё ещё видите его в продуктах Microsoft Office.
![]()
Интерфейс MS Word. Иконка «сохранить» в центре.
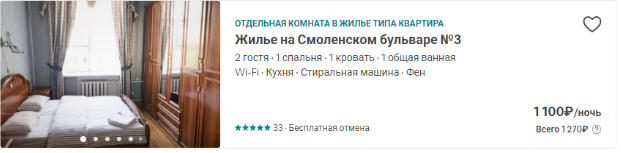
Чтобы «сохранить в список» один из вариантов жилья на Airbnb, нажмите на сердце ❤️

Я люблю это место, возможно, я остановлюсь тут!
А что, если я не люблю это место? Может, на первый взгляд отель способен удовлетворить мои потребности как путешественника, и я просто хочу отложить его, чтобы оценить позже. Возможно, Airbnb выбрали сердце вместо звёздочки, потому она уже задействована для обозначения рейтинга. Лучше не использовать знак любви как иконку сохранения, особенно в случаях, когда это связано с процессом, который не обязательно нравится пользователю (забронировать номер может быть простой необходимостью).
Продукты вроде Твиттера размывают эту границу — я могу нажать на сердце в знак социального одобрения (как в Instagram и Facebook), или сделать это, чтобы сохранить твит для себя и вернуться к нему позже. Нежелание использовать сердце особенно актуально там, где оно уже означает что-то другое — лайк или реакцию — например, в Instagram и Facebook, которые вернулись к скевоморному дизайну и решили использовать образ закладки для иконки «сохранить». Найдите пост, на котором остановились, оставив на нём закладку, как сделали бы это в книге.

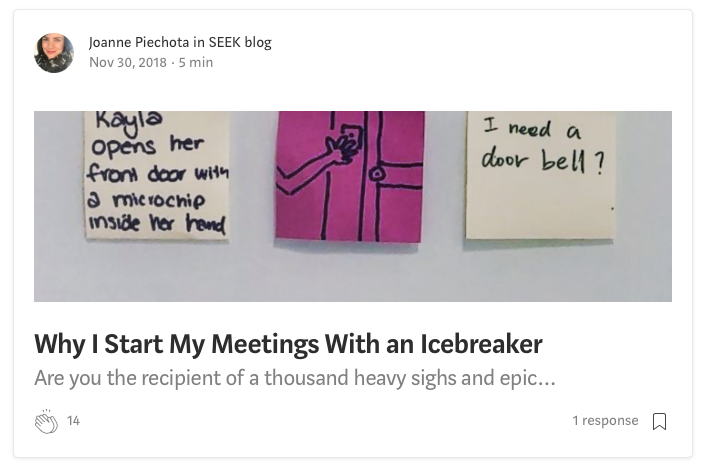
На Medium тоже используется иконка с изображением закладки.
Что насчёт звезды? Если я «ставлю звёздочку», чтобы сохранить объект, значит ли это, что он мой любимый? Если человек возвращается и видит, что рядом с элементом из списка стоит звёздочка, это значит, что мы рекомендуем его, или пользователь сохранил его сам?

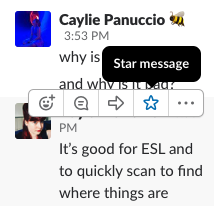
В Slack можно «ставить звёздочку» сообщению.
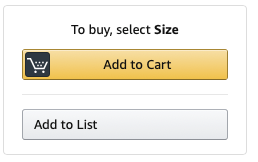
Amazon избежал всех этих проблем, просто разместив кнопку с надписью «Add to List» (добавить в список) без иконки.

Кнопки на сайте Amazon.
Иконки с текстом обозначают конкретное действие и более удобны в использовании. Они также помогают сделать интерфейс доступным для тех, кто использует скрин-ридеры — людей с когнитивными нарушениями.

С текстовой подписью стало понятно, что звёздочка означает «сохранить» (Save), а письмо — «отправить» (Send).
Понимание иконок
Помимо того, что не всегда понятно, какое действие обозначает иконка, есть ещё одна проблема — очень мало универсально понятных знаков.
В SEEK мы провели исследование того, как люди понимают иконографики.
Сначала мы спросили участников, на какую иконку нужно нажать, чтобы отложить вакансию и иметь возможность вернуться к ней позже. (мы избегали слова «сохранить», чтобы не подтолкнуть к конкретной ассоциации). Это был свободный текстовый ответ, где они могли рассказать, какой символ ожидают увидеть.

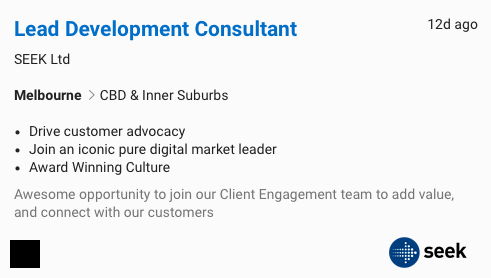
Скриншот вакансии с сайта для поиска работы (seek.com).
Представьте, что под чёрным квадратом скрыта иконка (символ или картинка), и этот значок — то, на что вы бы щёлкнули, чтобы отложить вакансию на потом. Какой символ или изображение вы ждёте увидеть?
Самыми популярными ответами были:
- Звёздочка (24%);
- «Сохранить» как общий ответ (15%)*;
- Дискета (11%);
- Файл/картотека (6%).
*Непонятно, что респонденты имели в виду под «сохранить», поскольку многие не уточнили. Некоторые писали ответы вроде «значок сохранения дискета» или «значок сохранения, то есть дискета», однако неясно, все ли респонденты имели в виду «сохранить».
Кроме того, на сайте SEEK на месте чёрного квадрата стоит звезда, это могло повлиять на ответы респондентов, если они туда заходили.
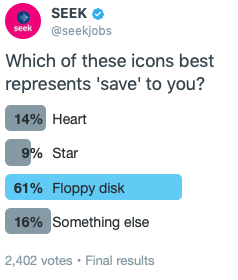
Мы задали тот же вопрос в Твиттере, предоставив четыре варианта ответа, и большинство ответили, что дискета означает сохранить!

Какая иконка лучше всего представляет функцию «сохранить»? Сердце, звезда, дискета, что-то другое.
Дискета остаётся символом, понятным каждому. Но как дизайнеры мы не хотим, чтобы древние технологии загромождали наши интерфейсы, поэтому мы перешли к звезде или сердцу. Нужна ли вообще иконка? Почему бы просто не сделать кнопку «Сохранить»?
Далее мы показали участникам четыре иконки, изолированных от интерфейса и без меток, и спросили, какие слова, фразы или действия они ассоциируют с каждой.

Ни одна из иконок не оказалась универсальной, все были открыты для интерпретации, которая основывалась на предыдущем опыте участников и их технической грамотности. Результат говорит о том, что текст рядом с иконками повысит юзабилити и простоту использования. Это также будет отвечать принципу доступности, согласно которому мы не можем полагаться только на визуальные подсказки для описания действия: контекст + визуальные подсказки = удобный элемент.
Ответы респондентов подтвердили наш вывод:
Большинство вещей в онлайне сбивают меня с толку, почему нельзя везде использовать одинаковые значки для одних и тех же действий?
Иконки могут немного сбивать с толку, поскольку они весьма субъективны для пользователя и ситуации, в которой используются.
Мне нравится, когда всё просто — поиск работы довольно напрягает сам по себе, а сложная навигация по сайту подливает масла в огонь.
Мы считали, что большинство респондентов не разберётся с иконкой закладки, однако многие смогли понять, что это значит отложить вакансию и иметь возможность вернуться к ней позже. Некоторые решили, что закладка означает «компания отмечена наградами» или «эта вакансия вам подходит». В целом значок закладки интерпретировали как:
- Закладку (38%);
- Не знаю / не уверен (11%);
- «Сохранить» (11%);
- Флаг (9%).
Иконка «cердце» ассоциировалась с любовью и выражением одобрения постам в социальных сетях (предыдущие знания из Instagram или Twitter). Респонденты, которые были знакомы с SEEK, ответили, оно используется для Сохранённых поисков. Однако в целом люди не особо связывали сердце откладыванием чего-то на потом. Его больше ассоциировали с положительными эмоциями (любовь, симпатия, счастье). Значок сердца восприняли как:
- Любовь (54%);
- Лайк (35%);
- Любимый (21%).
Некоторым сильно не понравилась идея использовать сердце на сайте SEEK:
Знак любви неприменим к рекламе предложений о работе.
Звезду поняли как «пометить что-то на будущее» или как «нечто важное». Тем не менее, некоторые приняли её за знак того, что работа им подходит, или рейтинг компании. Вот как интерпретировали иконку:
- Лучшее (37%);
- Сохранить (20%);
- Звезда (17%);
- Важное (10%);
- Рейтинг (8%).
Стрелка «поделиться» в подавляющем большинстве случаев получила неверное истолкование «вперёд» и «далее», но стоит учитывать, что мы показывали её вне контекста:
- Вперёд (или переслать имейл?)*, далее или на следующую страницу (81%)
- Ответить на имейл (10%)
- Поделиться (8%)
* в английском слово «forward» используется и в значении «вперёд», и во фразе «forward an email» — «переслать имейл». Сам автор сомневается, что имели в виду респонденты (прим. переводчика).
Предыдущий опыт влияет на понимание иконок
Мы должны тестировать понимание наших иконок целевыми пользователями. Треугольник для одного человека останется просто треугольником, но для физика или математика это может быть знаком изменения (дельта).
Однажды я выиграла игру в Pictionary с изображённым ниже каракулем за три секунды. Что он означает? Для вас, наверное, ничего. Но для меня и моего партнера по игре это мой пудель Пенни. Противник был повержен.

Похоже на пуделя?
Контекст имеет значение
Две стрелки рядом, обращённые в разные стороны, скорее всего, означают «далее» и «назад», тогда как стрелка рядом с сердцем явно значит «поделиться». Тестируйте иконки в контексте.
Если вам нравится иконка, добавьте к ней подпись
Если хотите, чтобы большинство пользователей поняли, что делает иконка, используйте подпись. User testing выяснили, что в 88% случаев люди могут правильно угадать, что будет, если они нажмут на значок с текстовой подписью. Для иконок без подписей это число сокращается до 60%, для незнакомых иконок без подписи — до 34%.
Выводы. Нужно ли пользоваться иконками? Если да, то какими?
Зависит от обстоятельств.
Спросите себя, будет ли в вашем случае иконка:
- Помогать пользователю найти то, что он ищет?
- Уменьшать нагрузку на восприятие?
- Делать продукт визуально привлекательнее?
Выбранная иконка:
- Понятна для пользователей в данном контексте? Вы протестировали это с целевыми пользователями?
- Имеет текстовую подпись для повышения юзабилити?
- Понятно, что она кликабельна?
Если на все вопросы вы ответили «да», можно использовать иконку.
Не используйте иконку, если она:
- Не помогает пользователю;
- Загромождает интерфейс;
- Неоднозначно интерпретируется.


Обсуждение
Похожее
Свежая высококачественная халява!
Дизайнер Кристиан Аннйас собрал рисунки спидометров Шевроле с 1941 по 2011 годы (часть 2).
Using Space to Create a Simple and Effective Design