Далее текст от лица автора
Необязательно всегда придерживаться этих правил. Если у вас есть веская причина нарушить какое-либо из них, нарушайте. Но им всегда можно следовать без каких-либо опасений.
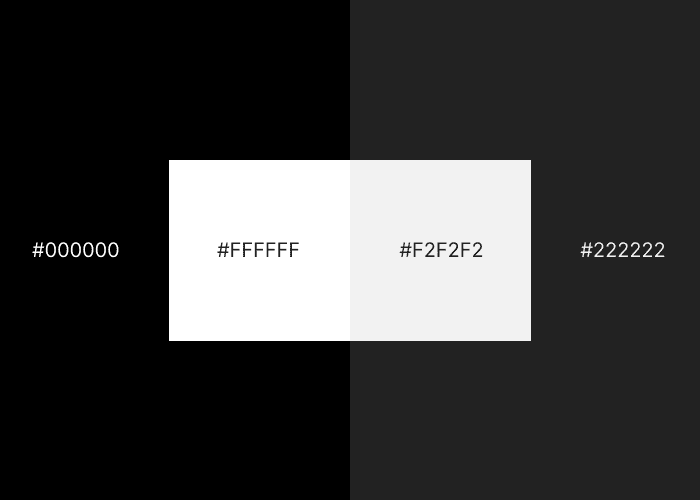
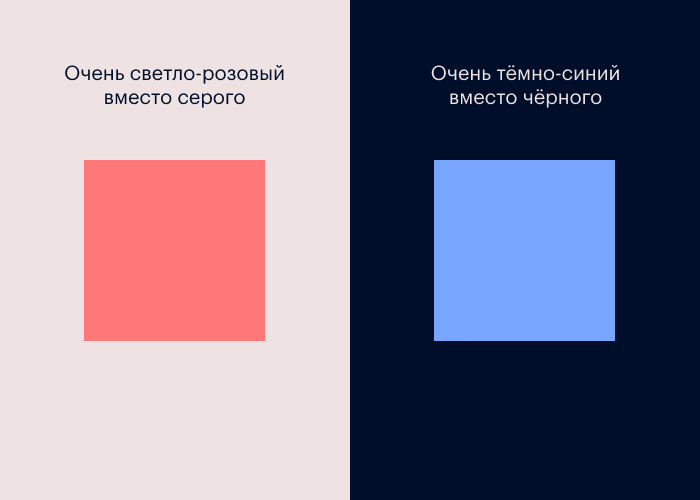
Используйте почти чёрный и почти белый цвета вместо чисто чёрного и чисто белого
Чисто чёрный цвет выглядит на экране неестественно, а чисто белый — слишком ярко. Вместо этого возьмите оттенки, близкие к чёрному и белому цветам. Любые другие ссылки на «чёрный» и «белый» в этой статье предполагают, что вы следуете этому правилу.

Делайте нейтральные цвета насыщенными
Нейтральный цвет — это, как правило, чёрный, белый или серый. Если вы используете цвет в интерфейсе, добавьте немного этого цвета в нейтральные цвета. Это сделает цветовую палитру более целостной. Если вы используете цветовую систему HSB, показатель Saturation (Насыщенность) должен составлять менее 5%.

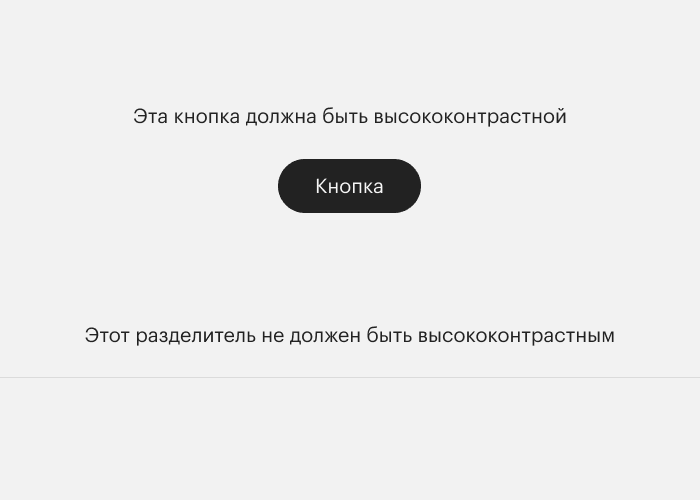
Важные элементы делайте высококонтрастными
Важные элементы — кнопки, контент или что-то ещё, что пользователь должен заметить. Более высокий контраст позволит привлечь внимание к ключевым элементам. Менее значительные элементы (например, структурные элементы, тени) можно сделать менее контрастными.

Продумывайте в дизайне всё
Продумывайте в дизайне каждую мелочь. Речь идёт о свободном пространстве, выравниваниях, размерах, интервалах, цветах, тенях. Всё. Если кто-то укажет на любой случайный элемент в вашем дизайне, вы должны быть в состоянии объяснить, почему он выглядит именно так. Если вы не сможете этого сделать, дизайн не будет выглядеть целостным.
Если вы новичок в дизайне, используйте это правило как подсказку, чтобы больше узнать о том, в чём вы ещё не разбираетесь.

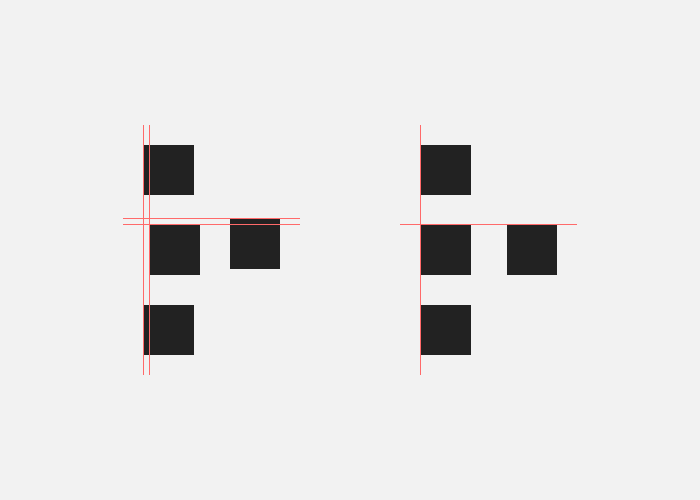
Отдавайте предпочтение оптическому выравниванию, которое зачастую лучше математического
Программное обеспечение, в котором вы делаете дизайн, выравнивает объекты математически. Но для некоторых форм такое выравнивание не подходит. Например, есть странные формы, оптический центр которых отличается от математического. Зачастую вам придётся выравнивать фигуры на глаз, чтобы всё выглядело правильно.
Выравнивание на глаз требует некоторой практики, но если вы будете делать это регулярно, то быстро поймёте, что к чему.

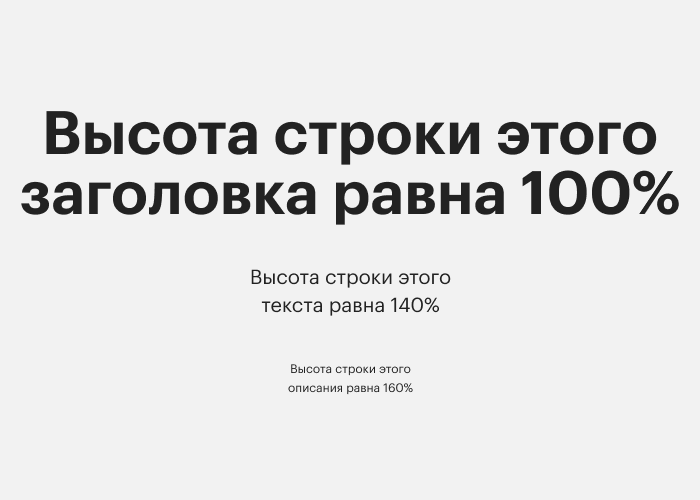
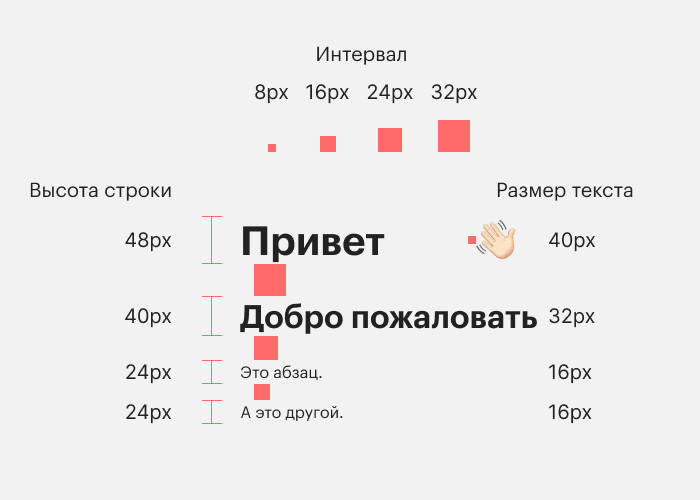
При использовании крупного текста уменьшайте интервал между буквами и высоту строки. Увеличивайте их при использовании мелкого текста
Это правило относится к любому тексту. Чем крупнее текст, тем меньше места требуется между его буквами и строками, и наоборот. Если этого не сделать, крупный текст будет выглядеть растянутым, а в мелком тексте будет казаться, что символы расположены слишком тесно.

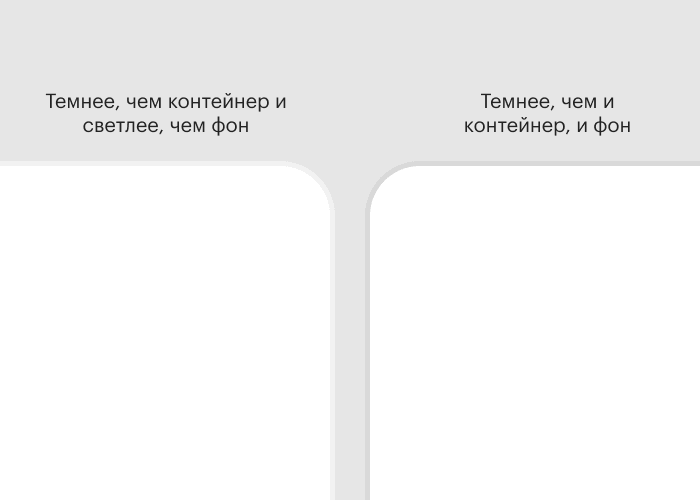
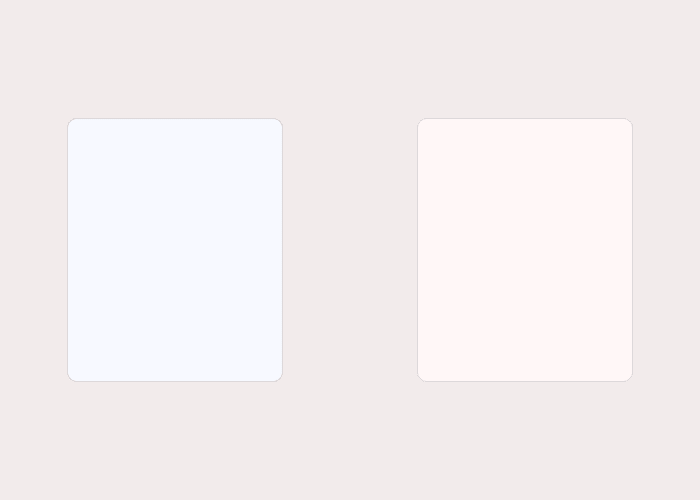
Делайте обводку контрастной по отношению как к контейнеру, так и к фону
Пример: Если у вас есть карточка с обводкой размером, равным 1 px, и тёмным фоном, и она находится поверх ещё более тёмного фона, обводка в 1 px должна быть светлее обеих поверхностей. Она не должна быть чем-то средним между цветом фона карточки и фона страницы. В противном случае край контейнера будет выглядеть размытым. То же самое относится и к светлым цветам фона: обводка размером 1 px должна быть темнее обоих фонов.
В примере ниже слева — неправильный вариант, а справа — правильный.

Согласовывайте все элементы друг с другом
Выравнивание помогает осознать, что элементы дизайна связаны друг с другом. Если элемент не выровнен относительно другого элемента, возникает ощущение, что этот объект выбивается из общего дизайна. В идеале каждый элемент должен быть логически выровнен относительно других элементов.

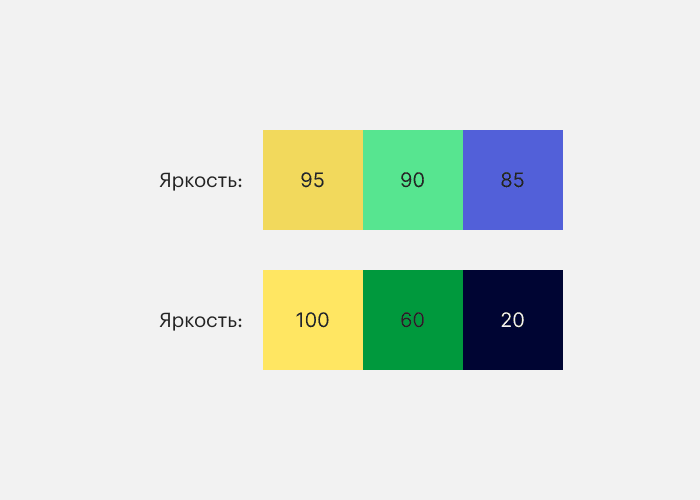
Придавайте цветам в палитре разные значения яркости
Когда цвета отличаются по яркости, они выглядят разными не только по оттенку, но и по яркости. Это улучшает состав цветовой палитры, поскольку цвета не так сильно конкурируют друг с другом.

При добавлении насыщенности нейтральным цветам используйте или тёплые, или холодные оттенки, но не оба
Если вы добавляете насыщенность нейтральным цветам, при использовании и тёплых, и холодных оттенков цветовая палитра не будет выглядеть целостной.
В примере ниже слева на тёплом фоне расположен холодный передний план. Справа и фон, и передний план окрашены в тёплые оттенки.

Связывайте измерения математически
Используйте шкалу для определения расстояния между элементами и размерами элементов. Это придаст дизайну целостности. В примере ниже размер каждого элемента кратен 8. Горизонтальные и вертикальные сетки, построенные по шкале, помогут убедиться в том, что такие элементы, как фотографии, имеют правильный размер.

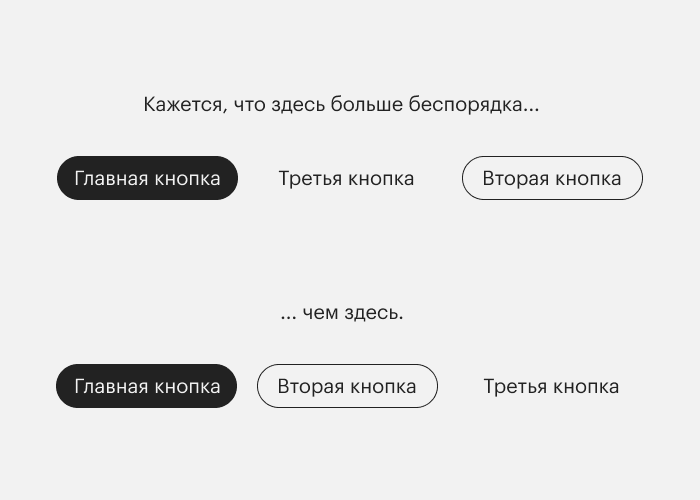
Располагайте элементы в порядке возрастания их визуального веса
Если у вас есть ряд элементов в строке или колонке, и некоторые из них визуально тяжелее других (например, две кнопки и три ссылки), расположите их в форме треугольника. Самый визуально тяжёлый элемент должен идти первым, а наименее тяжёлый — последним, по порядку. Одна оговорка — самый визуально тяжёлый элемент следует расположить по внешнему краю. Например, если вы разместили элементы по правому краю, то самый тяжелый элемент должен находиться у правого края. Элементы, расположенные в порядке возрастания размера или веса, выглядят более убедительно.

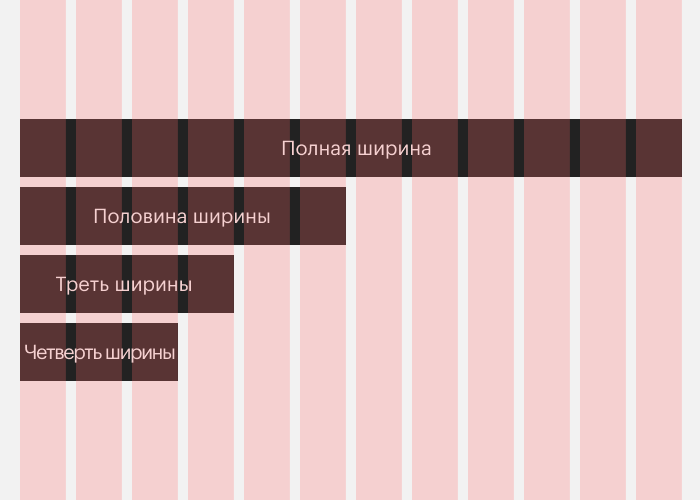
Если вы используете горизонтальную сетку, разбейте её на 12 колонок
Если вы собираетесь разбить дизайн на вертикальные колонки, используйте 12 колонок. Сетку из 12 колонок можно разделить на 1 колонку, 2 колонки, 3 колонки и 4 колонки, что даёт большую гибкость.

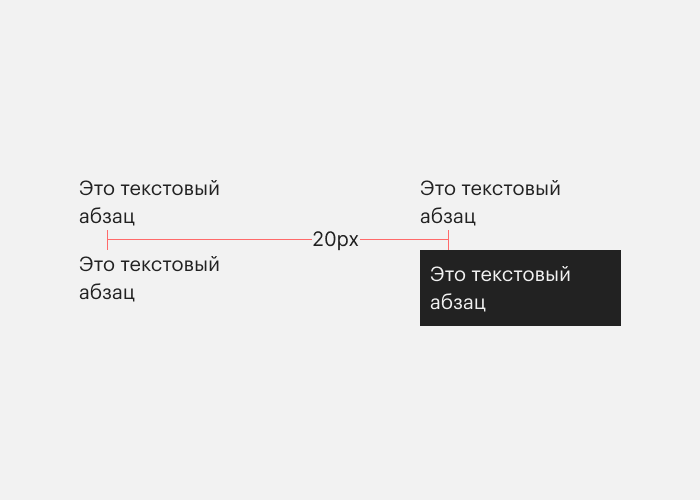
Измеряйте интервал между высококонтрастными точками
Допустим, на главной странице вам необходимо сделать вертикальный отступ между блоками контента, равный 100 px. Когда вы отмеряете интервал между элементами дизайна, то он рассчитывается как расстояние между одной высококонтрастной точкой и другой. Это связано с тем, что наши глаза находят края контрастных элементов, поэтому мы ожидаем, что расстояние между элементами будет проходить между точками контраста.
В случае чёрного текста на светлом фоне (слева) точками контраста будут конец одного абзаца и начало следующего. Но если вы поместите белый текст на чёрный фон, то интервал следует рассчитывать от конца одного абзаца до начала чёрного фона, а затем снова от края чёрного фона до начала следующего абзаца.

По мере приближения элементов к поверхности экрана делайте их светлее
По мере приближения элементов на экране к пользователю они должны становиться светлее. Это относится как к светлой, так и к тёмной теме интерфейса, поскольку соответствует работе реального мира.
В примере ниже слева — неправильный вариант, а справа — правильный.

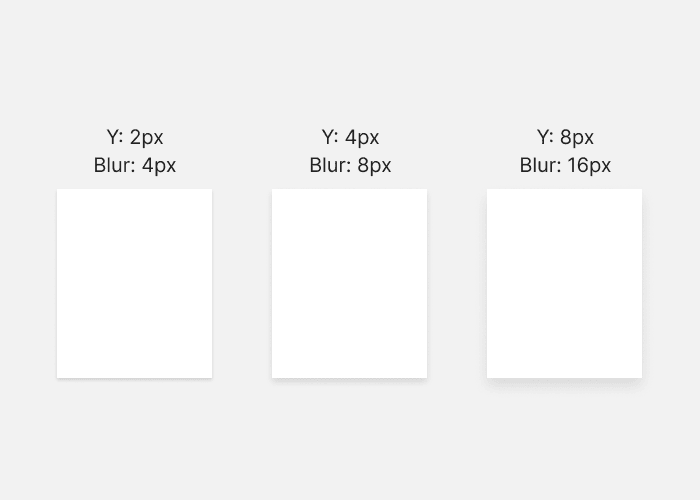
Делайте значения размытия падающей тени вдвое больше значения её длины
Например, если вы создаёте тень, которая простирается на 4 пикселя по вертикали (по оси Y), используйте значение размытия, равное 8 пикселям. Когда элемент становится «ближе» к зрителю, неплохо также уменьшить непрозрачность тени. Это выглядит хорошо, потому что по мере приближения элементов к источнику света их тени становятся более размытыми.

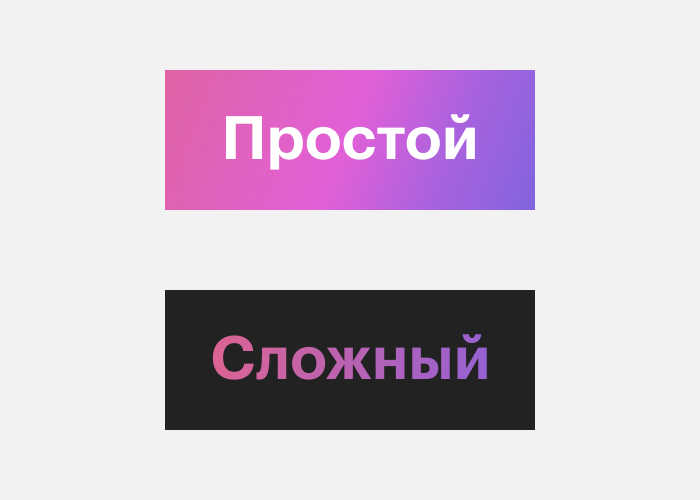
Накладывайте простое на сложное или сложное на простое
Сложный фон (например, разноцветная градиентная заливка) лучше всего работает, если передний план (например, текст) простой. А сложный элемент переднего плана лучше всего смотрится на простом фоне. Можно наложить простое на простое, но это будет выглядеть слишком просто. Сочетание сложного со сложным трудно реализовать и создает визуальный беспорядок, поэтому старайтесь не использовать его.

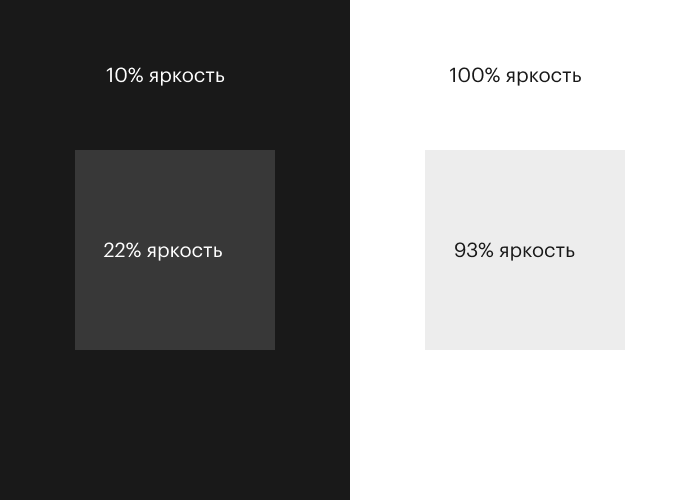
Придерживайтесь определённых пределов яркости цветов внутри контейнера
Разница в яркости между фоном и элементом должна оставаться в пределах 12% для тёмных интерфейсов и 7% — для светлых. Эти показатели относятся к значению яркости в соответствии с цветовой системой HSB. Они основаны на исследовании порядка 100 хорошо спроектированных веб-сайтов, где я проверял соотношение яркости элемента по отношению к фону.

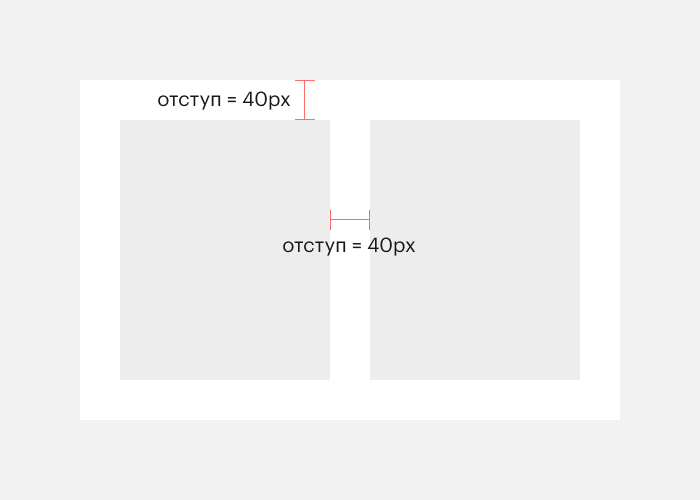
Делайте внешний отступ таким же, как и внутренний, или даже больше
Внутри контейнера внутренний отступ — это пространство между элементами внутри контейнера. Внешний отступ — это пространство между элементами и краями контейнера. Внешний отступ должен быть таким же, как и внутренний, или даже больше. Элементы, которые сильнее связаны друг с другом, следует располагать ближе друг к другу. Элементы внутри контейнера сильнее связаны друг с другом, чем с самим контейнером.

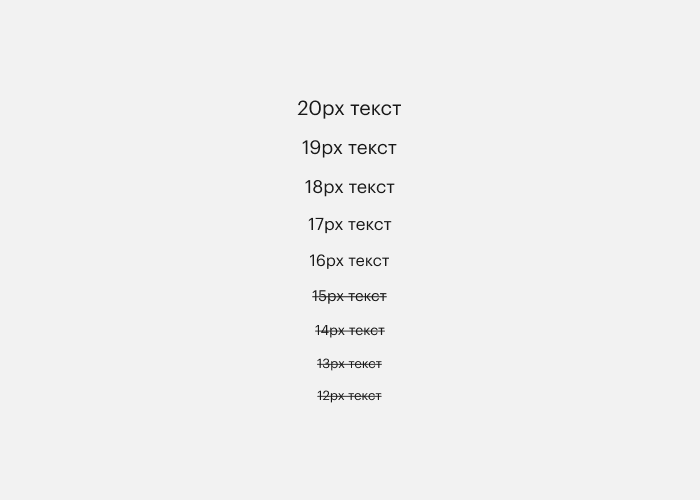
Для основного текста выбирайте размер шрифта, равный 16 px или больше
По умолчанию в большинстве браузеров для текста используется размер шрифта, равный 16 px. Не применяйте шрифт меньшего размера для основного текста, потому что пользователям будет труднее его читать. Чем больше размер шрифта, тем легче читается текст.
Если вы пишете код самостоятельно, используйте любой предпочтительный эквивалент пикселей.

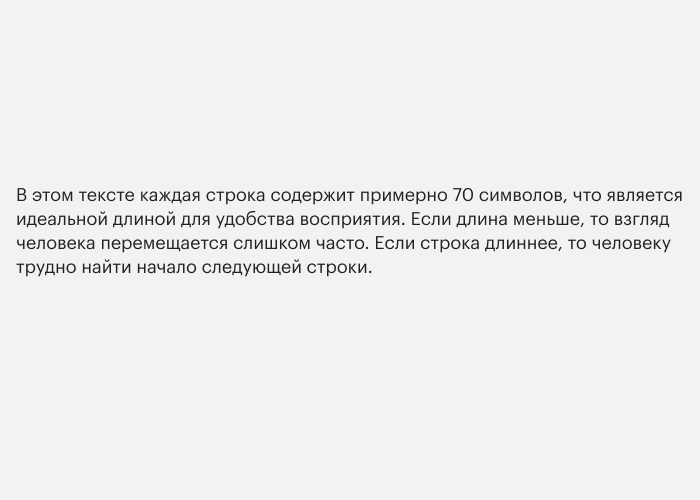
Ориентируйтесь на длину строки, равную примерно 70 символам
Не страшно, если длина строки составит 60 или 80 символов. Но если вы слишком сильно отклонитесь от этого значения, то можете столкнуться с проблемами, связанными с удобством восприятия текста.

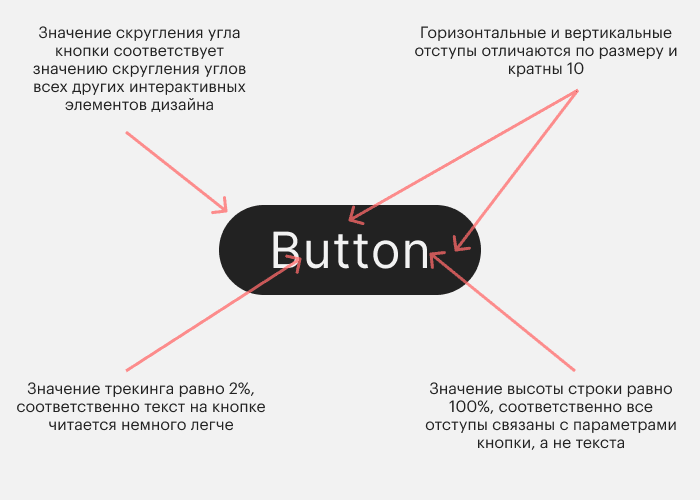
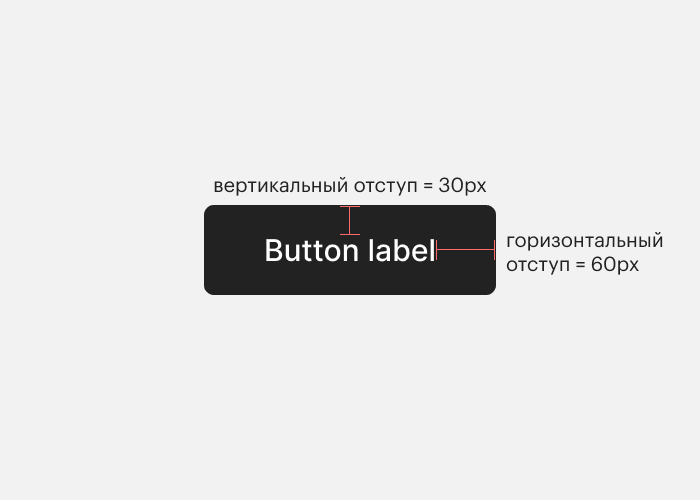
В кнопках делайте горизонтальный отступ в два раза больше вертикального
Стандартный шаблон кнопки подразумевает, что отступ по ширине больше, чем по высоте. Если вы хотите, чтобы люди принимали элемент за кнопку, придерживайтесь этого шаблона. В примере ниже отступы над и под надписью составляют 30 px, а отступы слева и справа — 60 px.

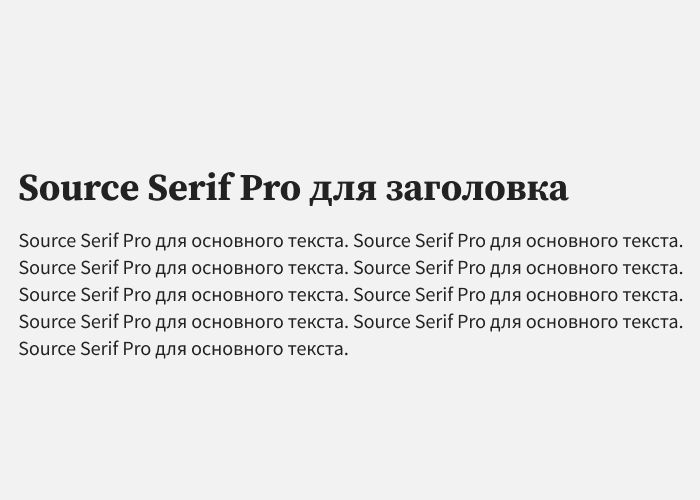
Используйте не более двух шрифтов
Второй шрифт даёт возможность усилить концепцию дизайна. Он также помогает внести некоторое разнообразие в дизайн. Редко возникает необходимость в использовании более двух шрифтов. Это может привести к визуальной путанице в дизайне.

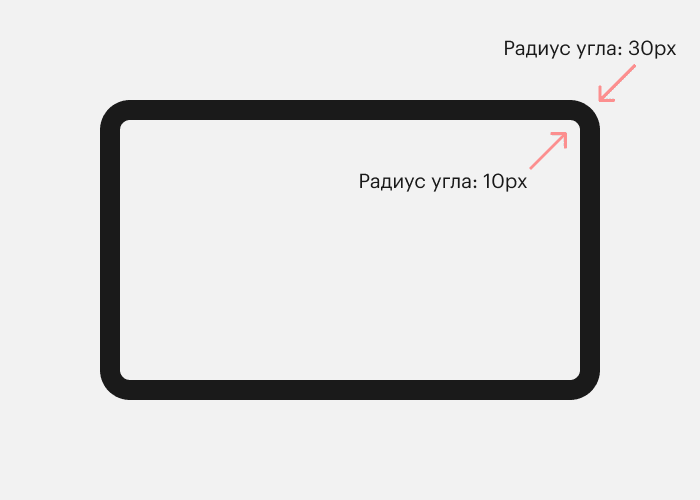
Правильно скругляйте углы
Иногда два или более закругленных угла располагают вместе. Если вы хотите, чтобы они выглядели правильно, установите радиус внутреннего угла равным радиусу внешнего угла минус расстояние между ними. В примере ниже радиус внешнего угла равен 30 px, а расстояние между ними составляет 20 px, поэтому радиус внутреннего угла равен 10 px.

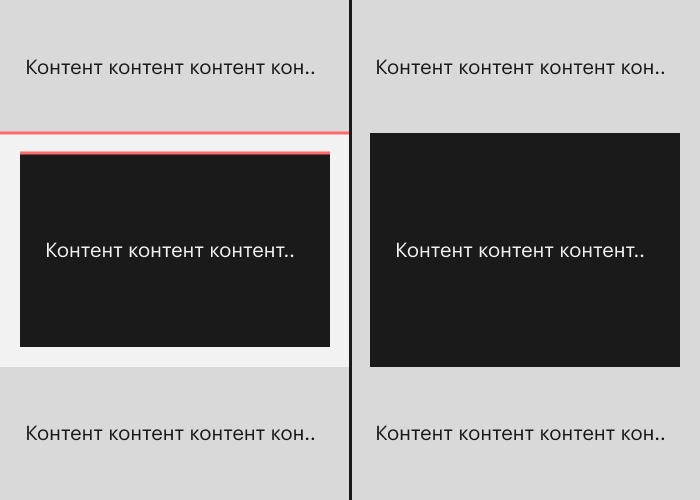
Не ставьте две контрастные разделительные линии рядом друг с другом
Фоновые переходы, края контейнеров и разделительные линии создают контрастные визуальные разделители. Не располагайте два или более контрастных разделителя рядом друг с другом. В примере ниже эта ошибка выделена красным цветом. Наличие более одного контрастного разделителя создает визуальный беспорядок и бросается в глаза. В примере я убрал фоновый переход, чтобы контрастный разделитель находился только между краем контейнера и фоном.



Обсуждение
Похожее
Дизайнеры должны перестать быть продакт-менеджерами и вернуться к дизайну
600 лет автоматизации дизайна: от печатного станка до веб-индустрии
The Futures of Typography