Механики эти встречаются на рынке не так часто. После просмотра листинга товаров в 175 e-commerce приложениях описанные ниже механики – всё, что попалось мне на глаза.
Замечу, что в статье я не говорю о том, как «обязательно стоит делать». Сегодня мы просто разберём примеры того, что можно встретить в листинге помимо карточек товаров, и будем развивать свою насмотренность, а кто-то почерпнёт идеи для тестов.
Структура статьи
Все примеры я разбил по тематикам, начиная с относительно простых и заканчивая менее стандартными механиками:
- Изменение вида карточек
- Продвижение товаров и услуг
- Контентные блоки
- Навигация
- Обратная связь
- Прочие механики
Изменение вида карточек
6 примеров
Товары в интерьерах
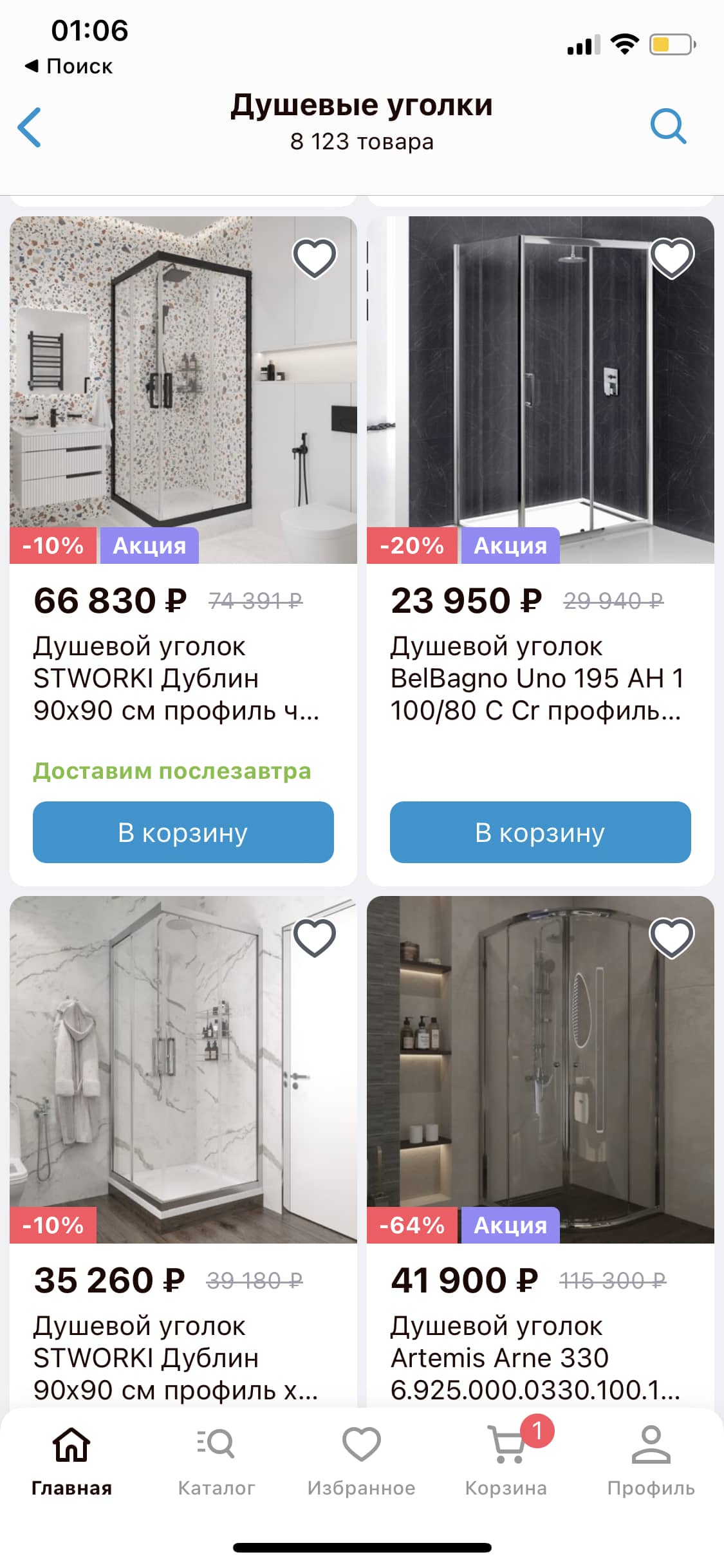
Начнём с простого: от однотипных карточек товаров глаз может устать. Поэтому, если специфика товаров позволяет, можно размещать их, например, в разных интерьерах.
Пример ✅ Сантехника-Онлайн

Фоны в карточках товаров
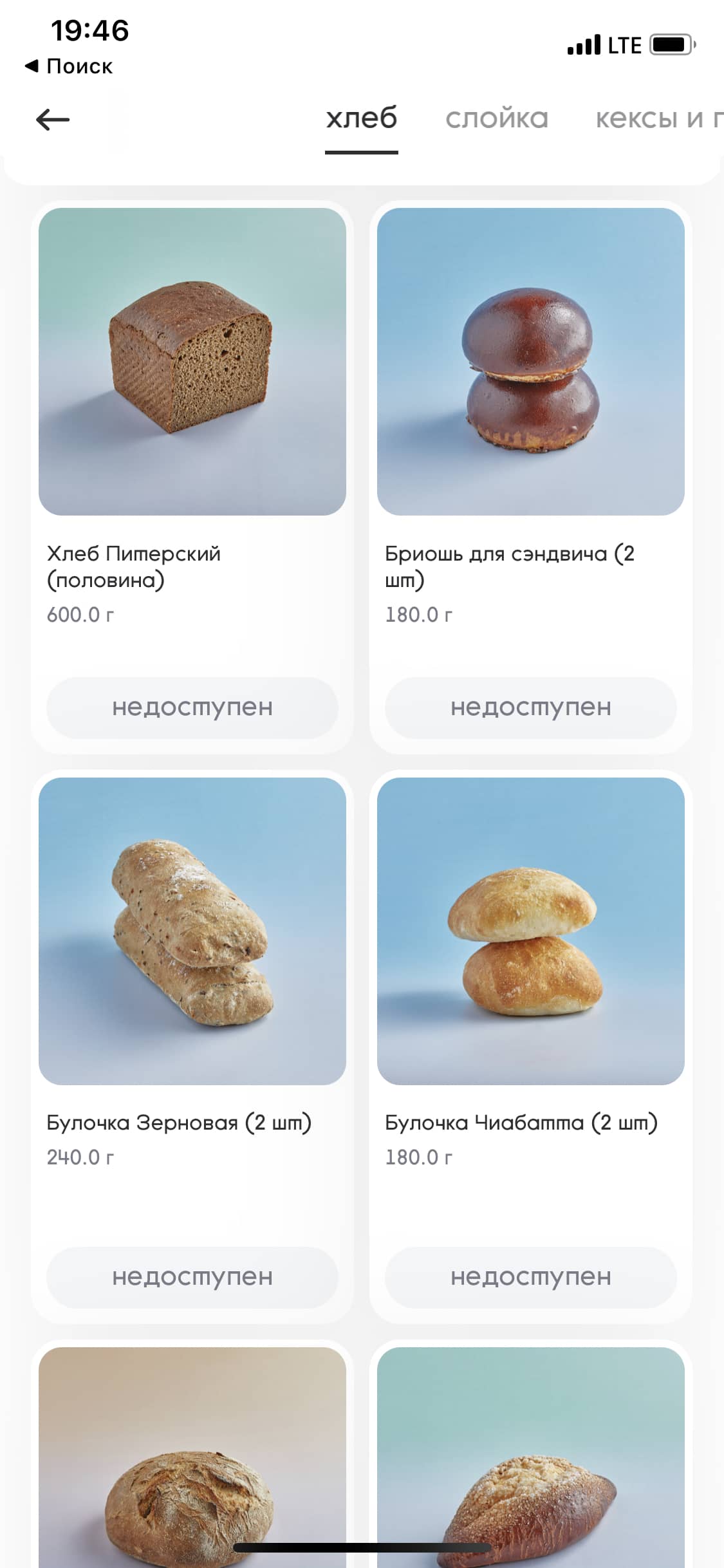
Если отойти от товаров для дома, которые можно вписать в интерьер, в листинг можно внести больше разнообразия, реализовав фото товаров на фонах разного цвета.
Пример ✅ Буше

Изображения на экранах устройств
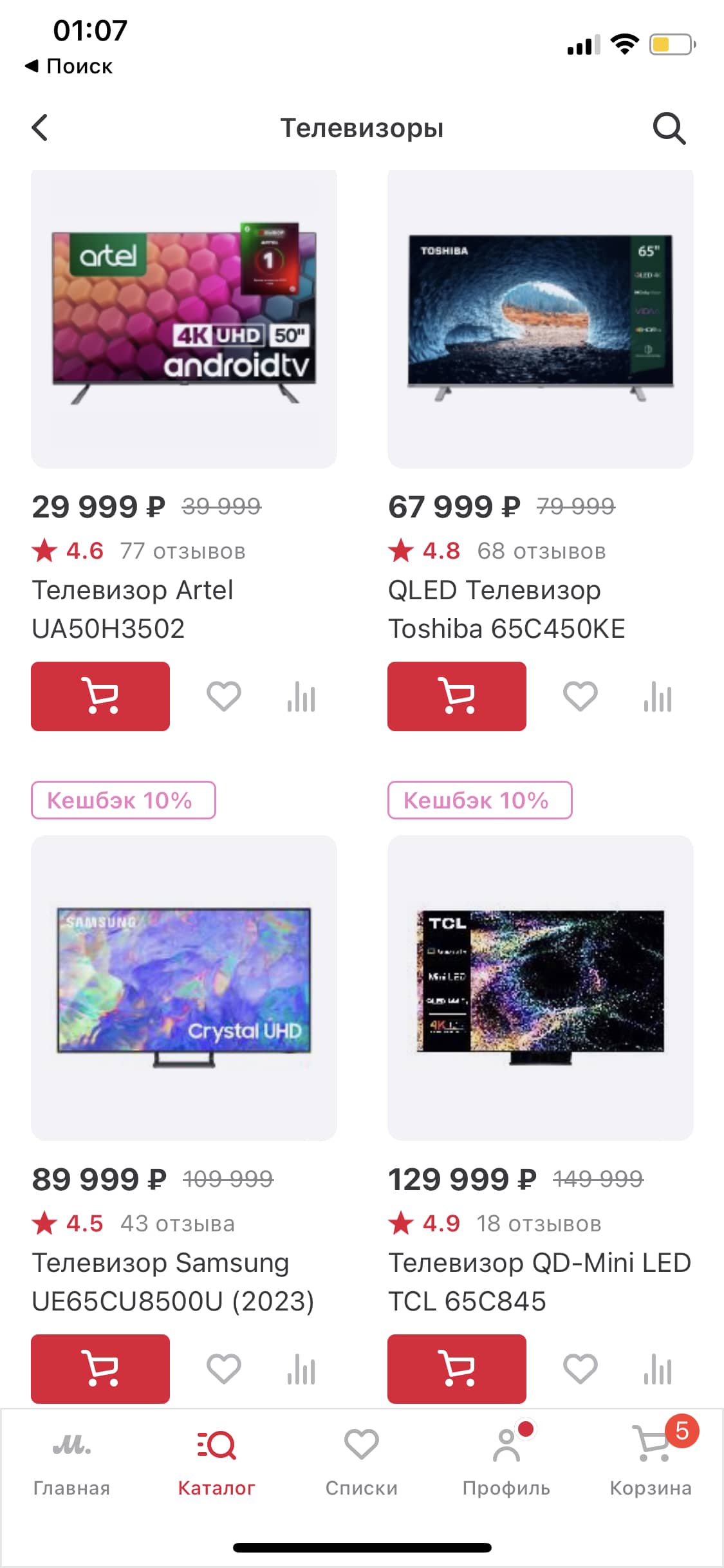
Другой пример — изображения на экранах устройств. Насколько увлекательным был бы выбор телевизора, если бы все товары были в выключенном состоянии?
Пример ✅ М.Видео

Товары в различных ракурсах
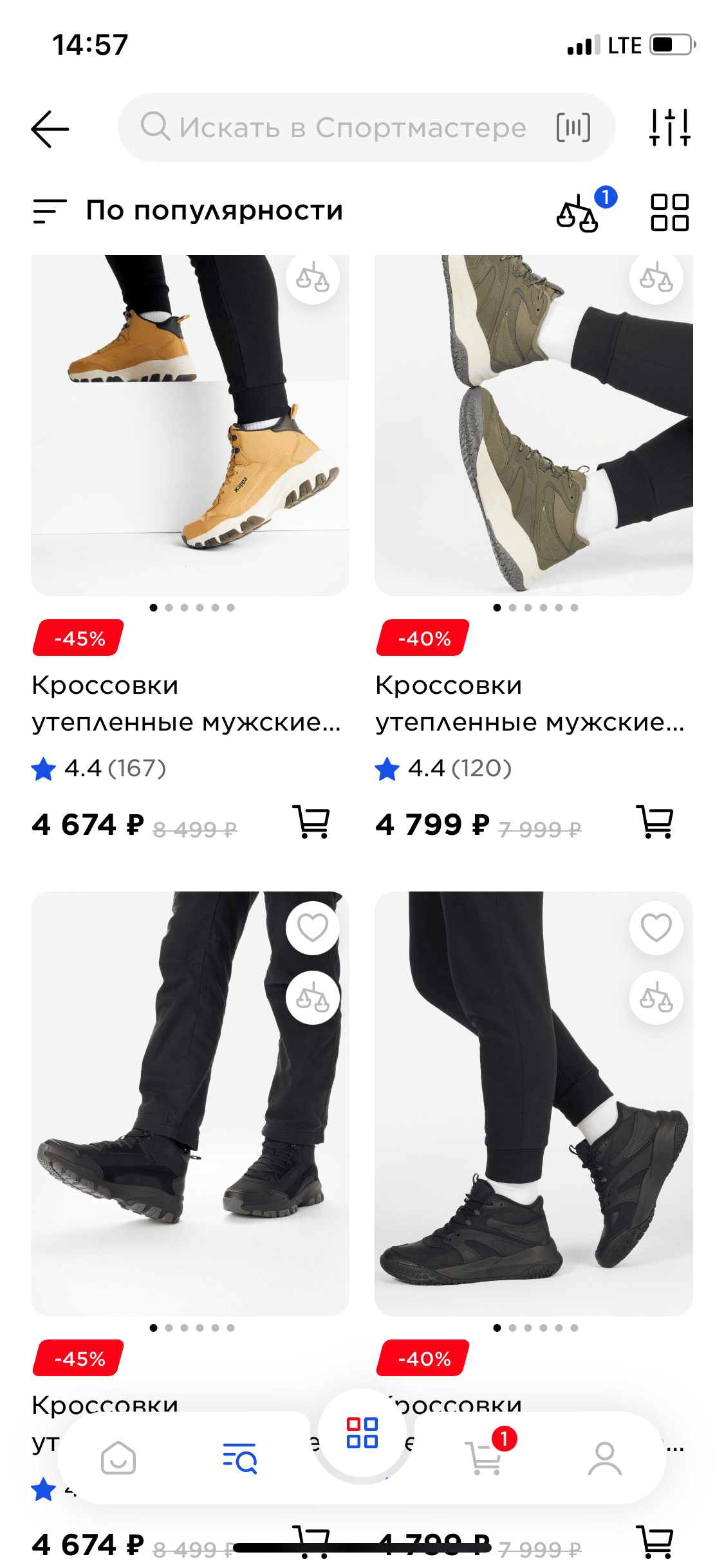
В fashion-индустрии нередко можно встретить практику, когда товары на основных фото выполнены в разных ракурсах. Это также визуально добавляет разнообразия.
Пример ✅ Спортмастер

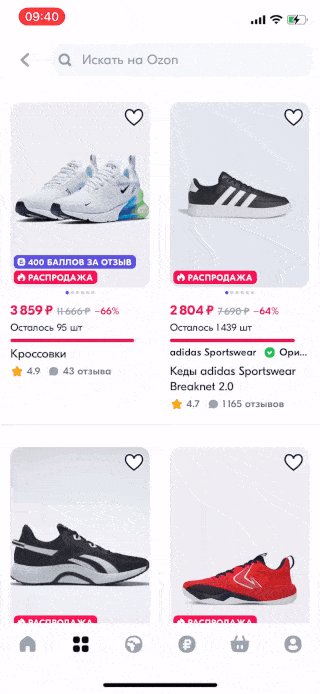
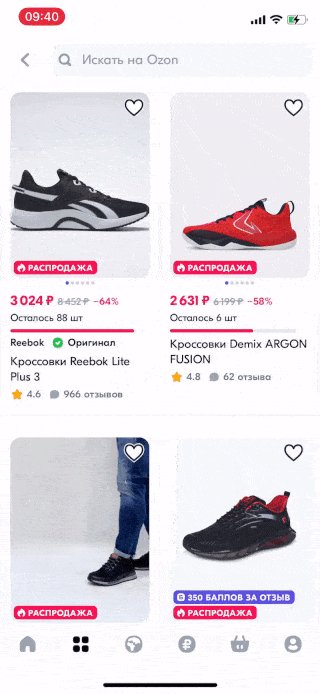
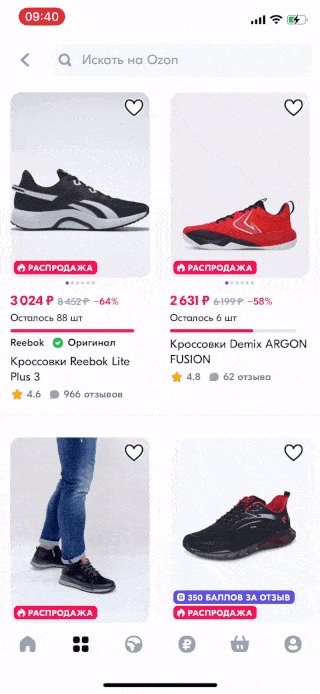
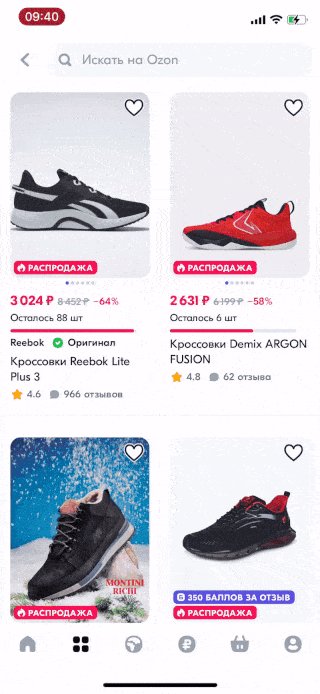
Видео в карточках
Чтобы клиент не «засыпал» во время прокрутки листинга, довольно часто вместо статичных фото используется автовоспроизведение видео.
Пример ✅ Ozon

Динамический layout
Чтобы пользователь не уставал от единообразных элементов, некоторые приложения используют динамический layout, чередуя количество карточек в ряду.
Пример ✅ IDOL

Продвижение товаров и услуг
12 примеров
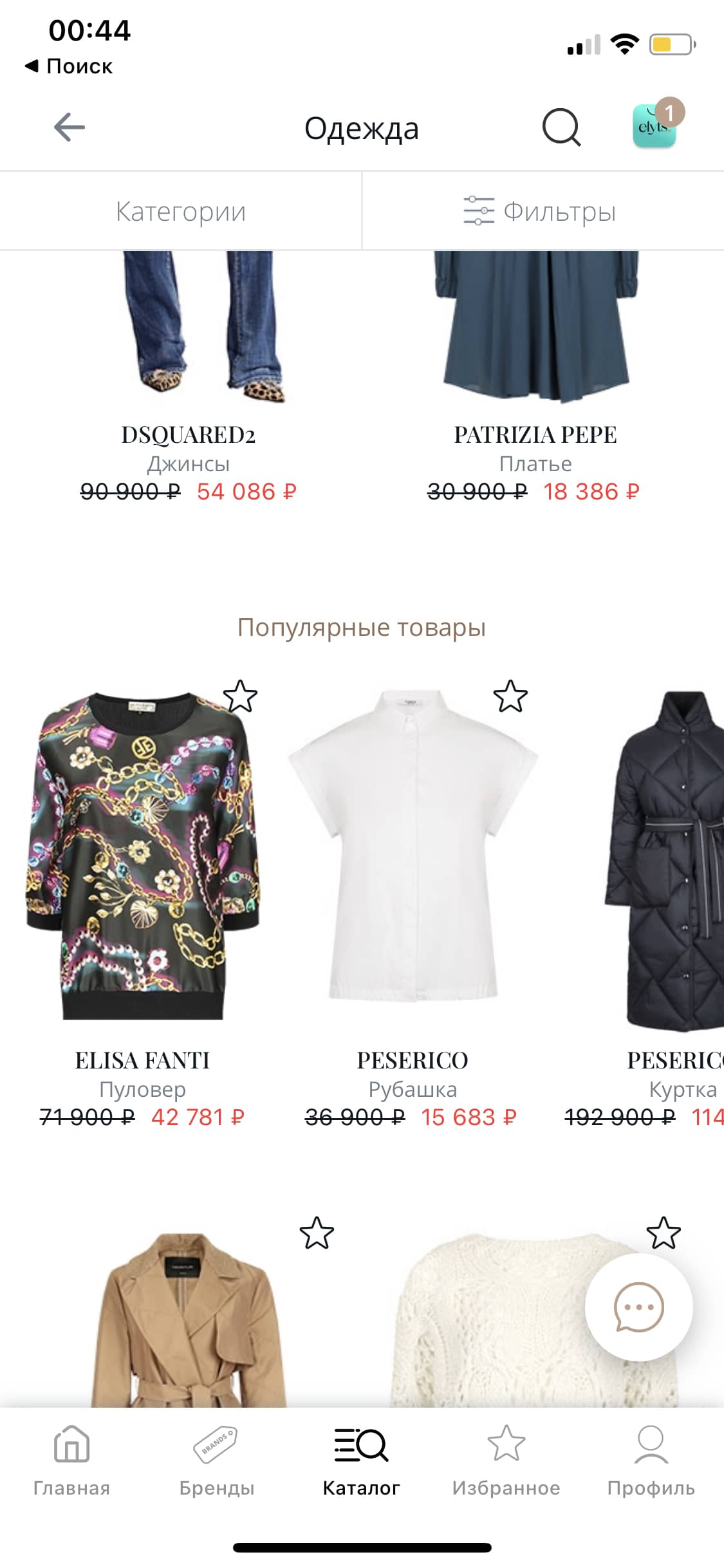
Популярные товары
В глубине листинга, когда есть риск, что клиент уже устал от похожих друг на друга карточек, его можно «взбодрить» горизонтальной подборкой популярных товаров.
Пример ✅ Elyts

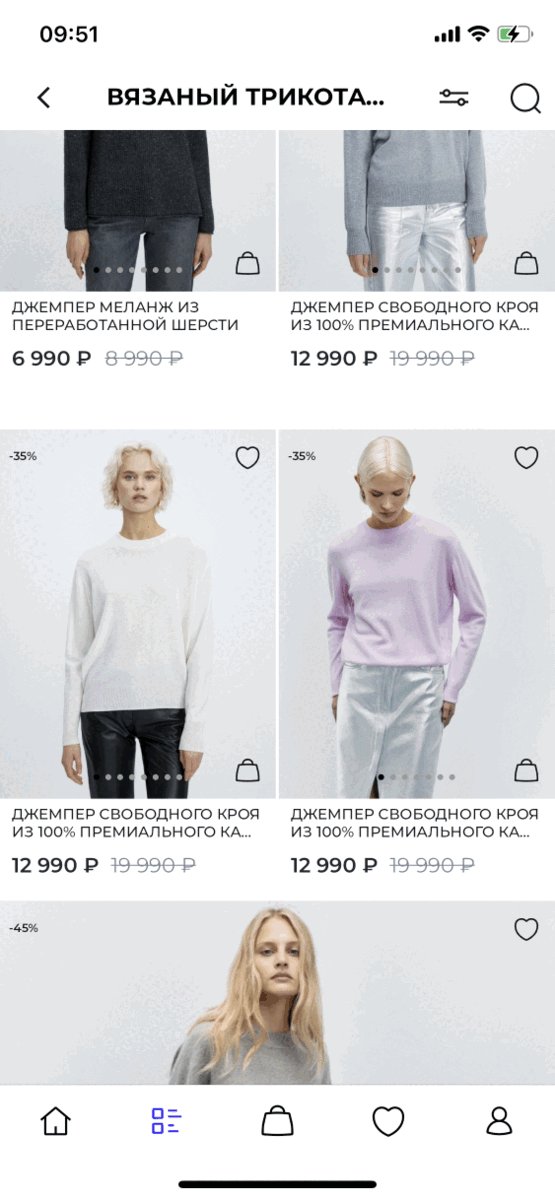
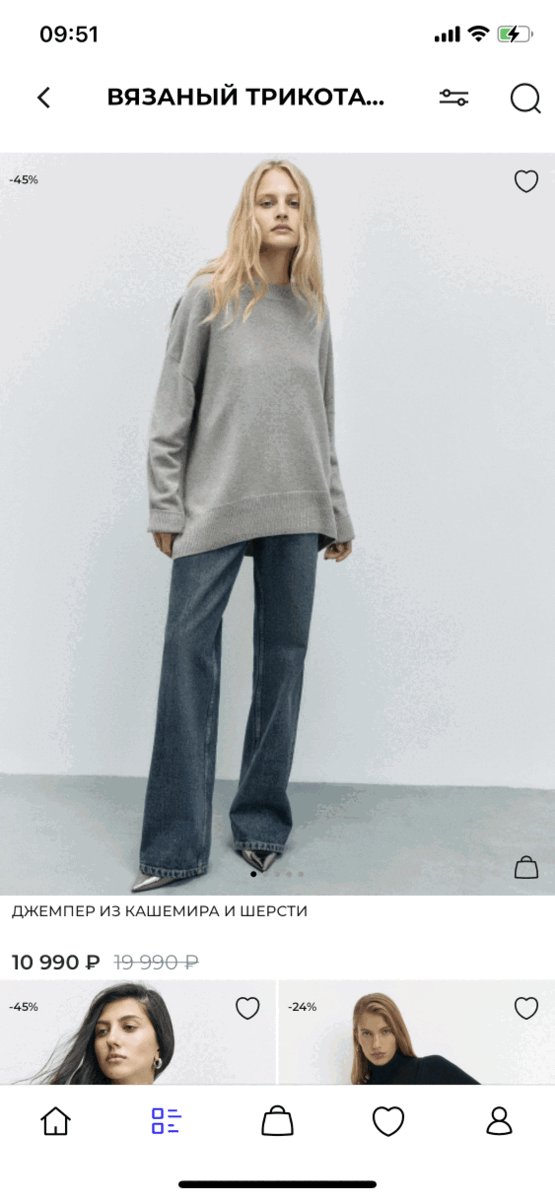
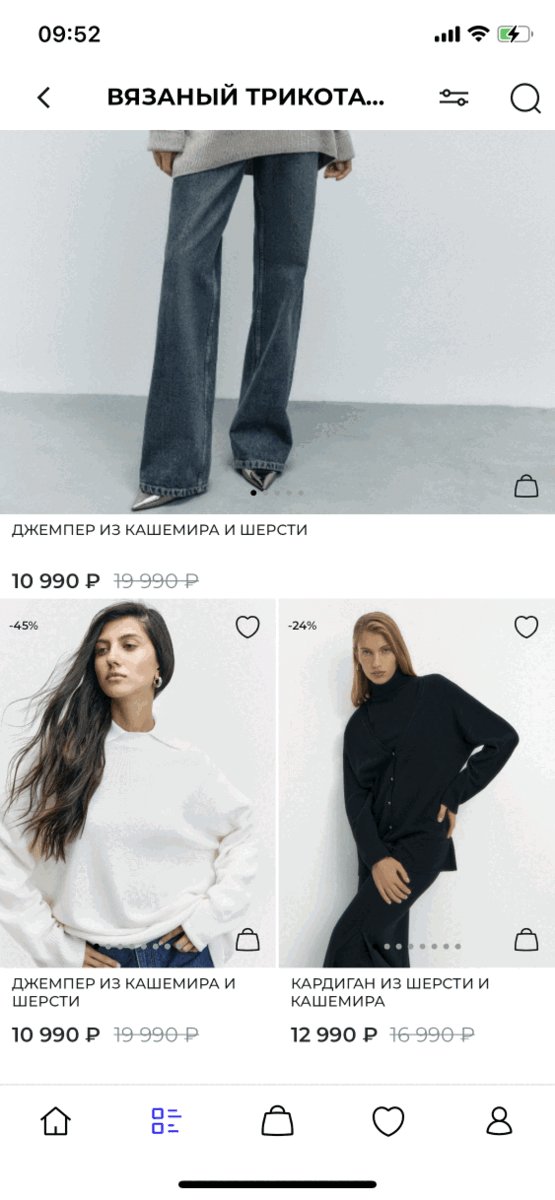
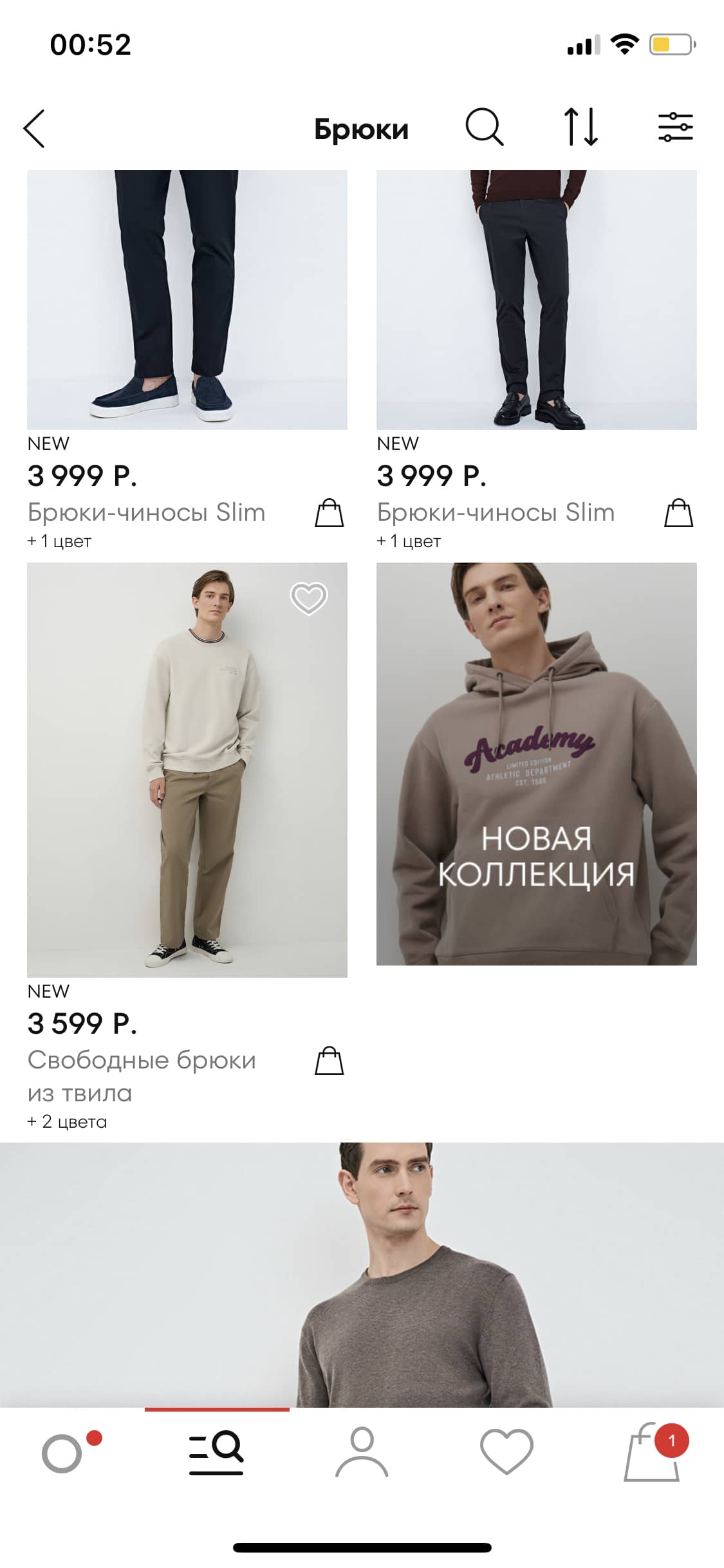
Новые коллекции
При просмотре товаров старой коллекции, некоторые участники рынка ненавязчиво напоминают своим клиентам, что новинки уже в продаже.
Пример ✅ O’STIN

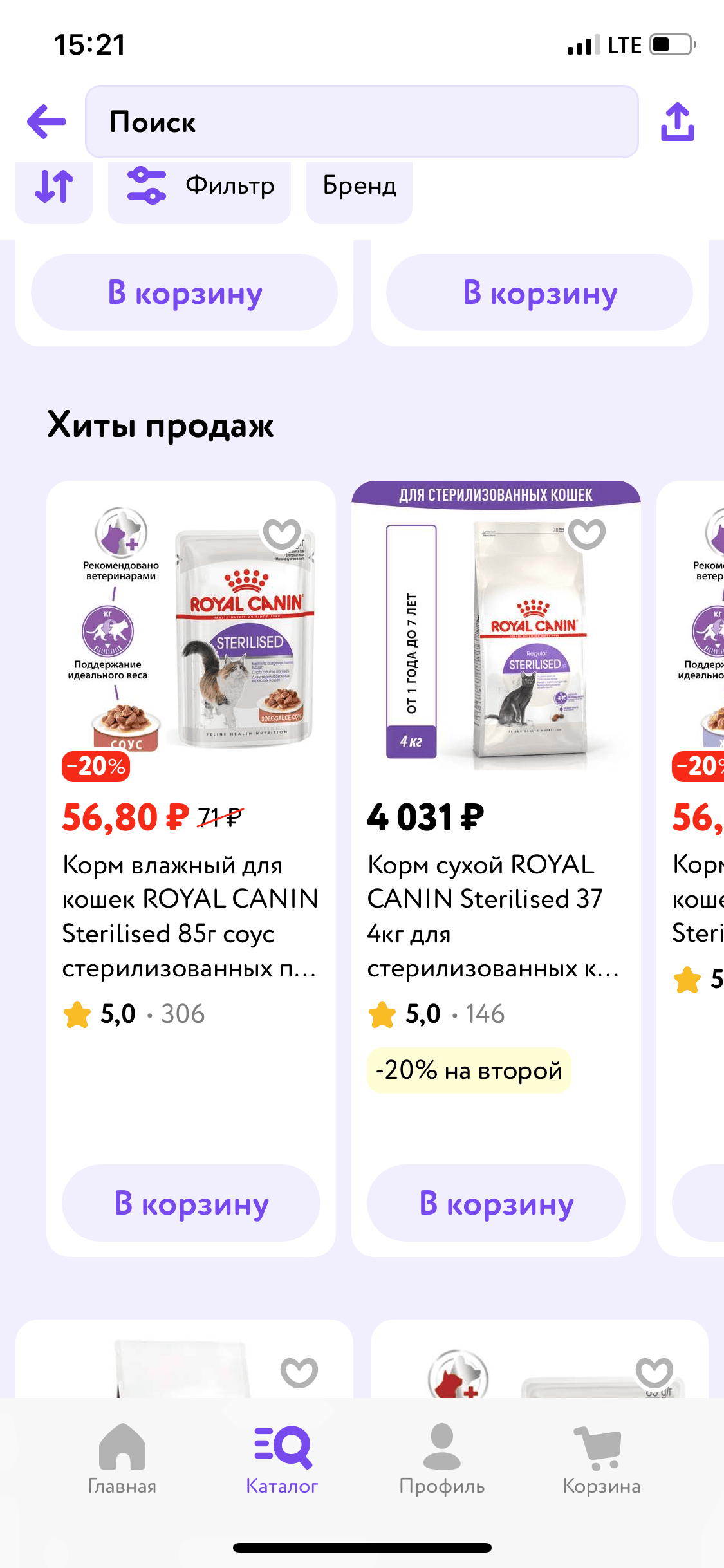
Хиты продаж
Чаще всего подборку с хитами продаж можно встретить в начале листинга. Однако иногда её размещают и посреди, в виде врезки между карточками.
Пример ✅ Зоозавр

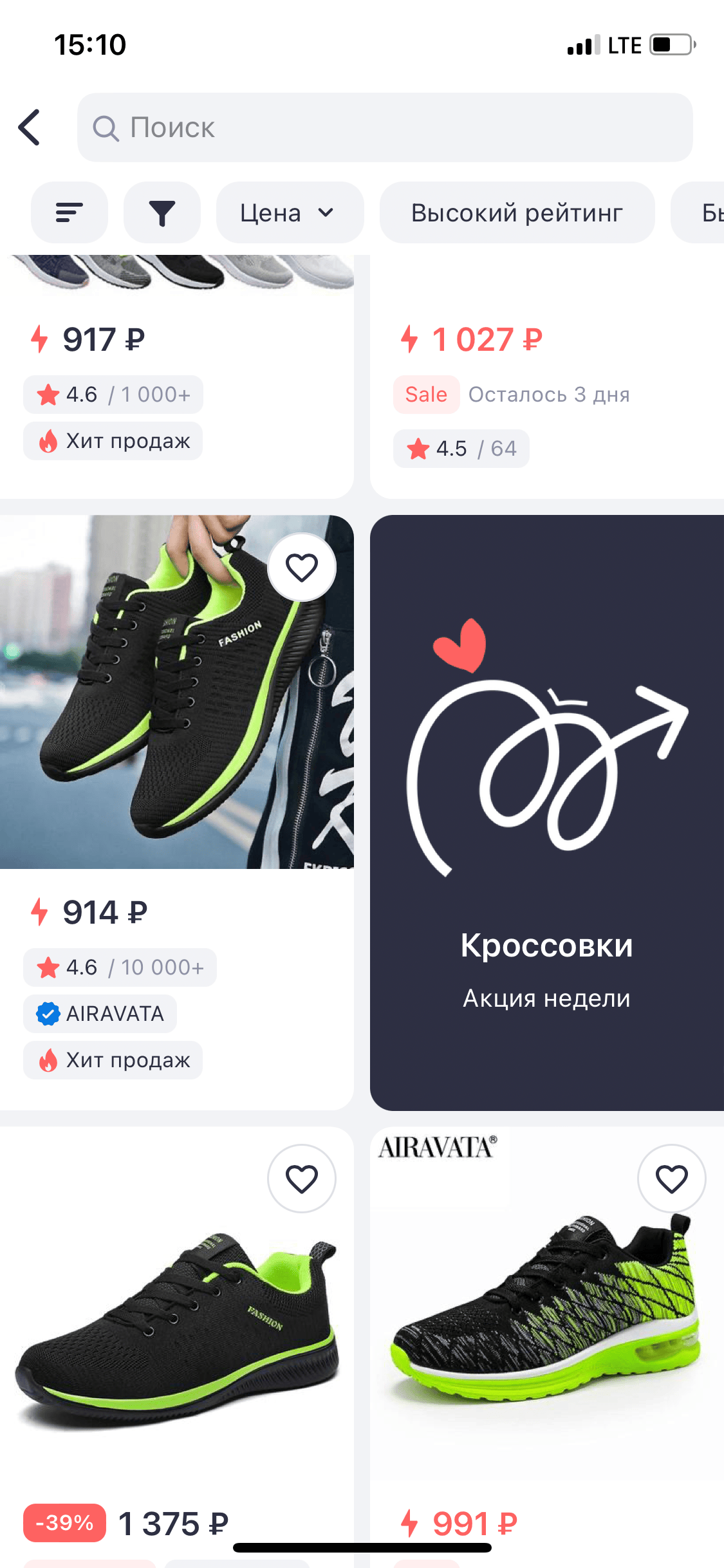
Акции в категории
Ссылки на акции в листинге, с одной стороны, привлекают внимание клиента, с другой — могут сократить средний чек, если изначально он не планировал покупку по акции.
Пример ● Джум

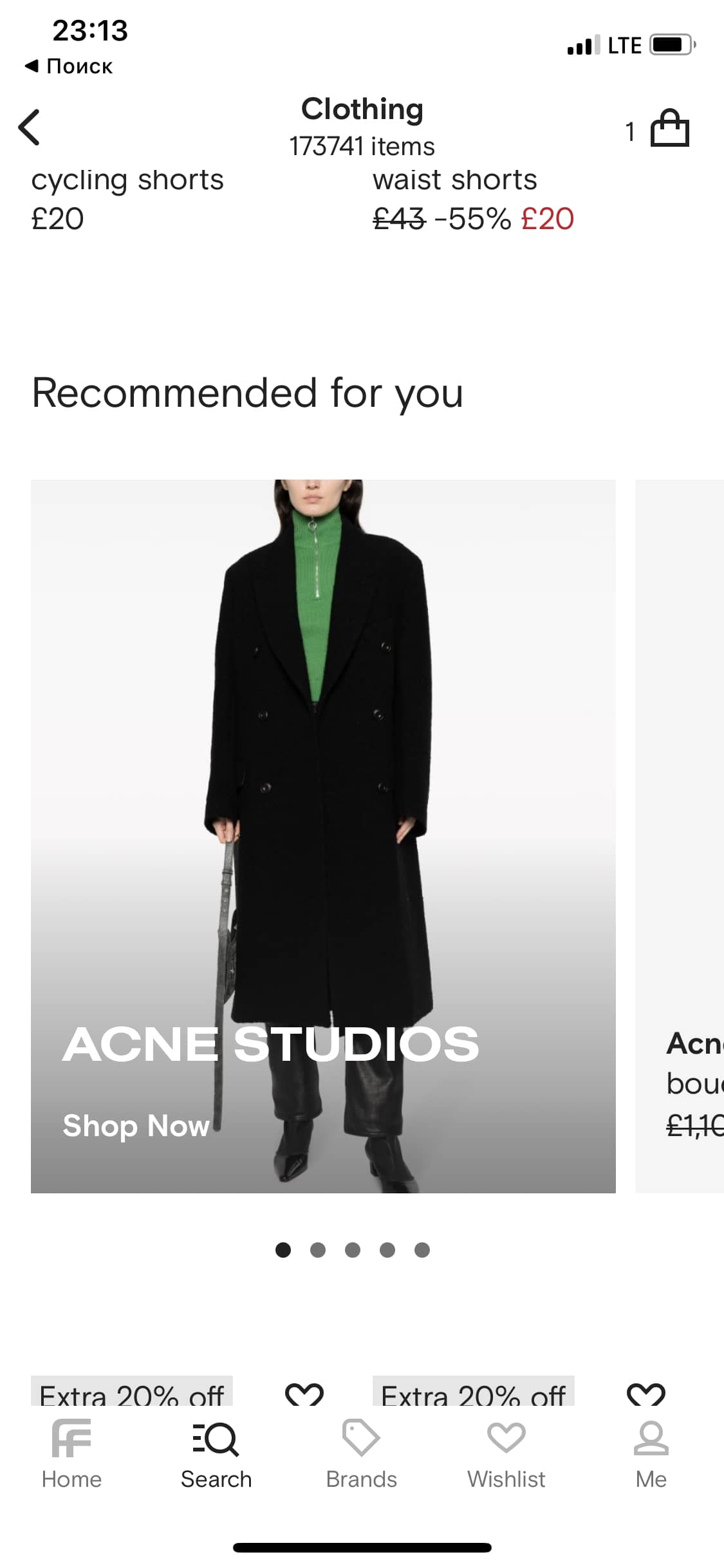
Рекомендуемые товары
Подборка рекомендаций, врезанная в листинг, поможет столкнуть клиента с нужными (для компании) товарами, даже если он выбрал другую сортировку (не по рекомендуемым).
Пример ● Farfetch

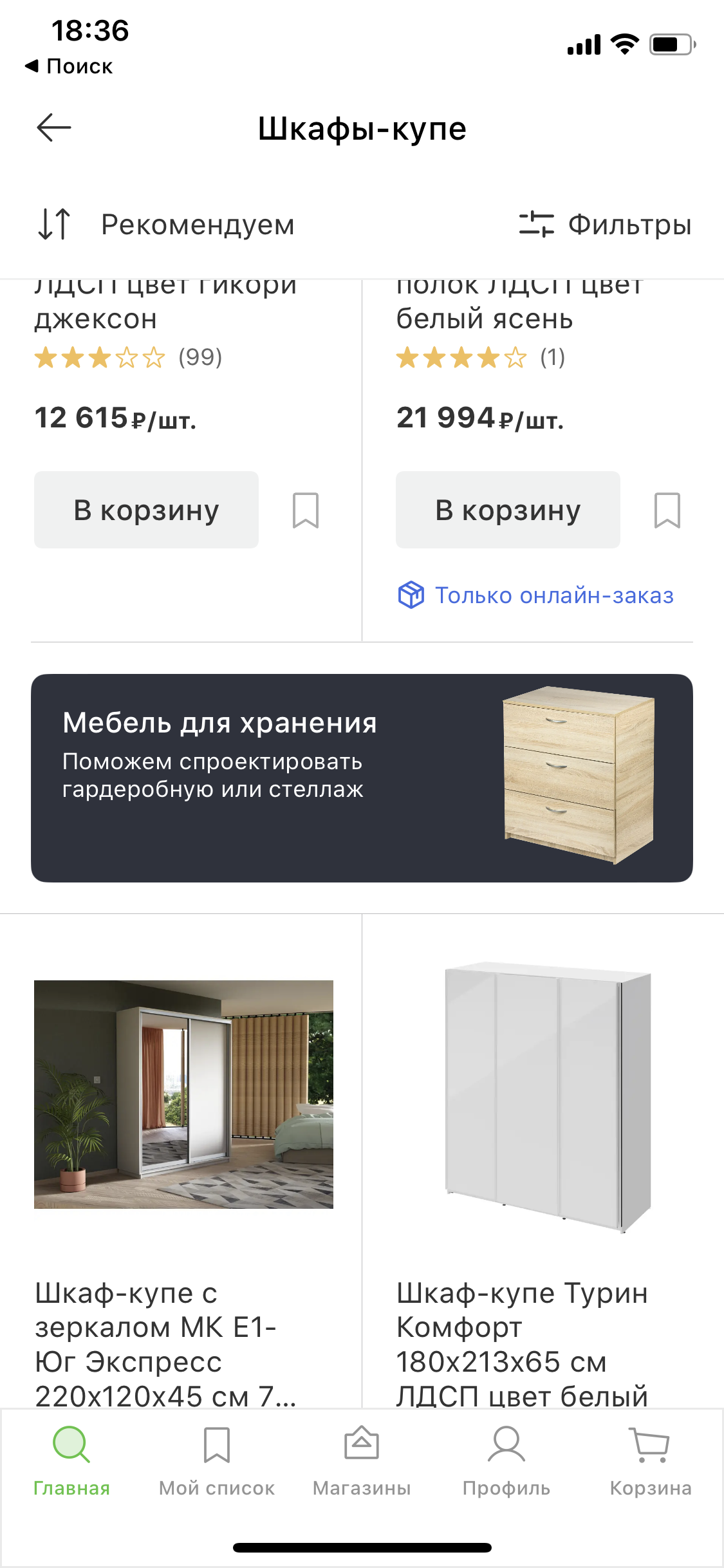
Дополнительные услуги
Если вы предоставляете консультации и подбор товаров с помощью специалистов (например, дизайн интерьера), об этом также можно упомянуть при просмотре листинга.
Пример ✅ Leroy Merlin

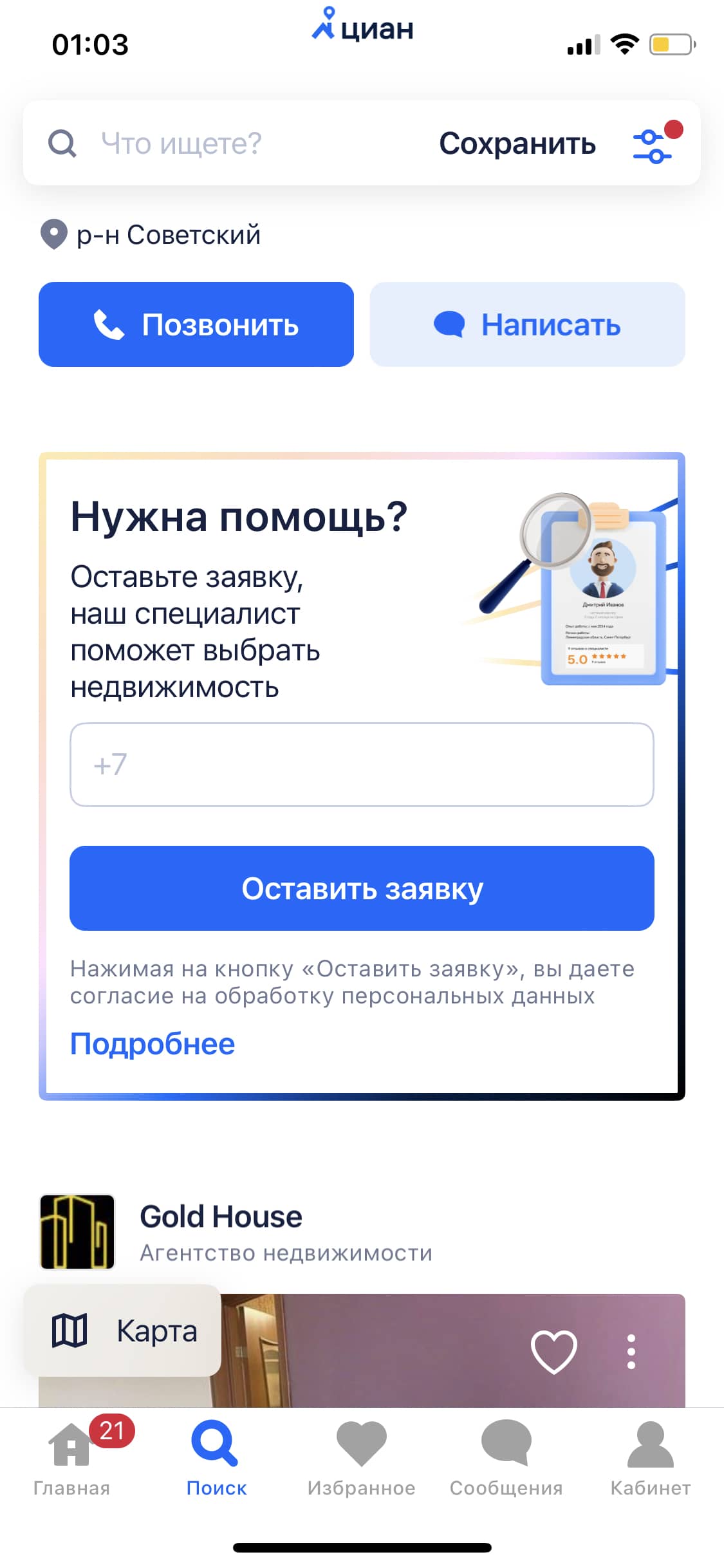
Сбор контактных данных
Вариация предыдущего примера: некоторые компании успевают не только рассказать об услуге, но ещё и не упускают возможность собрать контакты клиента в моменте.
Пример ● Циан

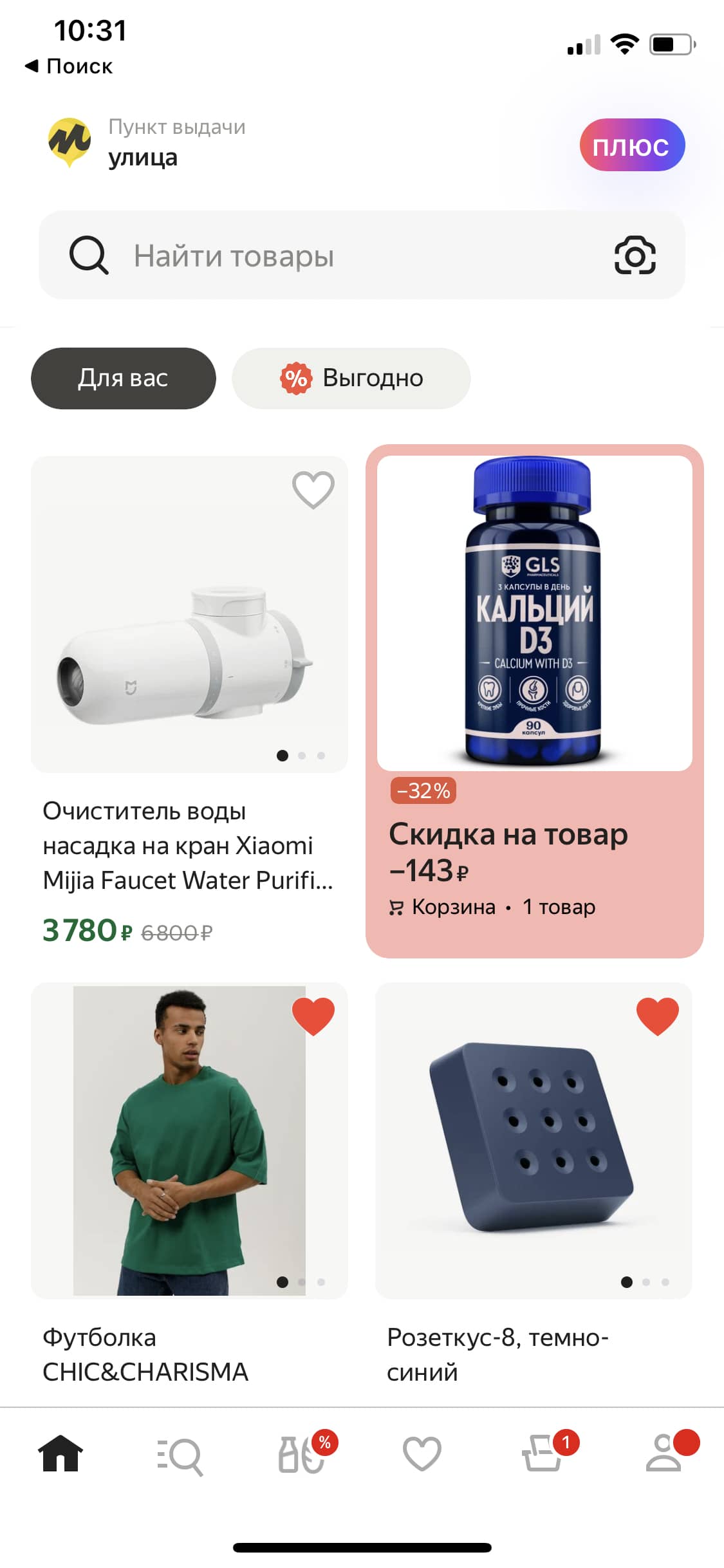
Скидки на товары из корзины
У некоторых игроков также реализована механика, когда на товары, ранее добавленные в корзину, компания предлагает дополнительную скидку, подсвечивая это прямо в листинге.
Пример ✅ Яндекс.Маркет

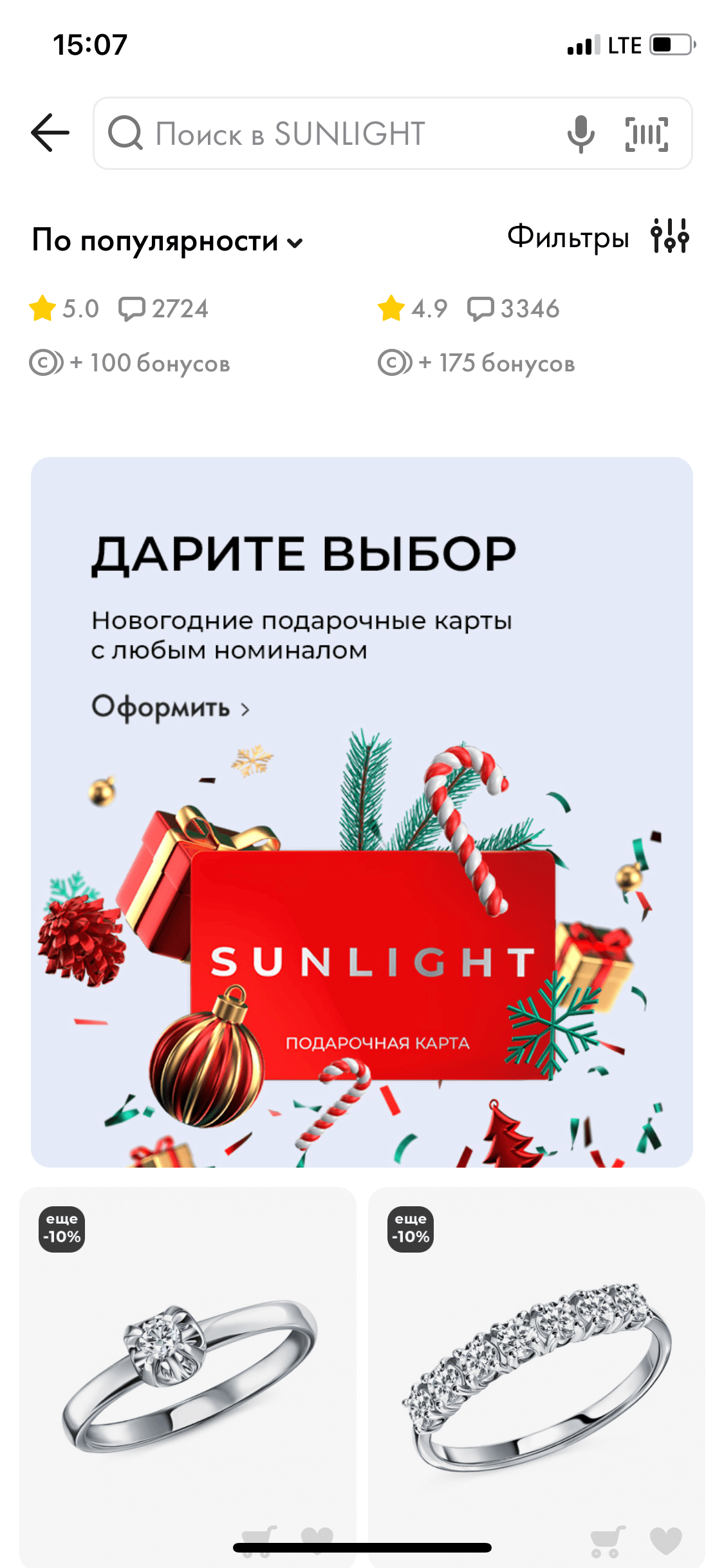
Подарочные карты
От большого числа товаров у клиента, который ищет подарок, может случиться паралич выбора. Почему бы не предложить ему облегчить себе задачу, купив подарочную карту?
Пример ✅ Sunlight

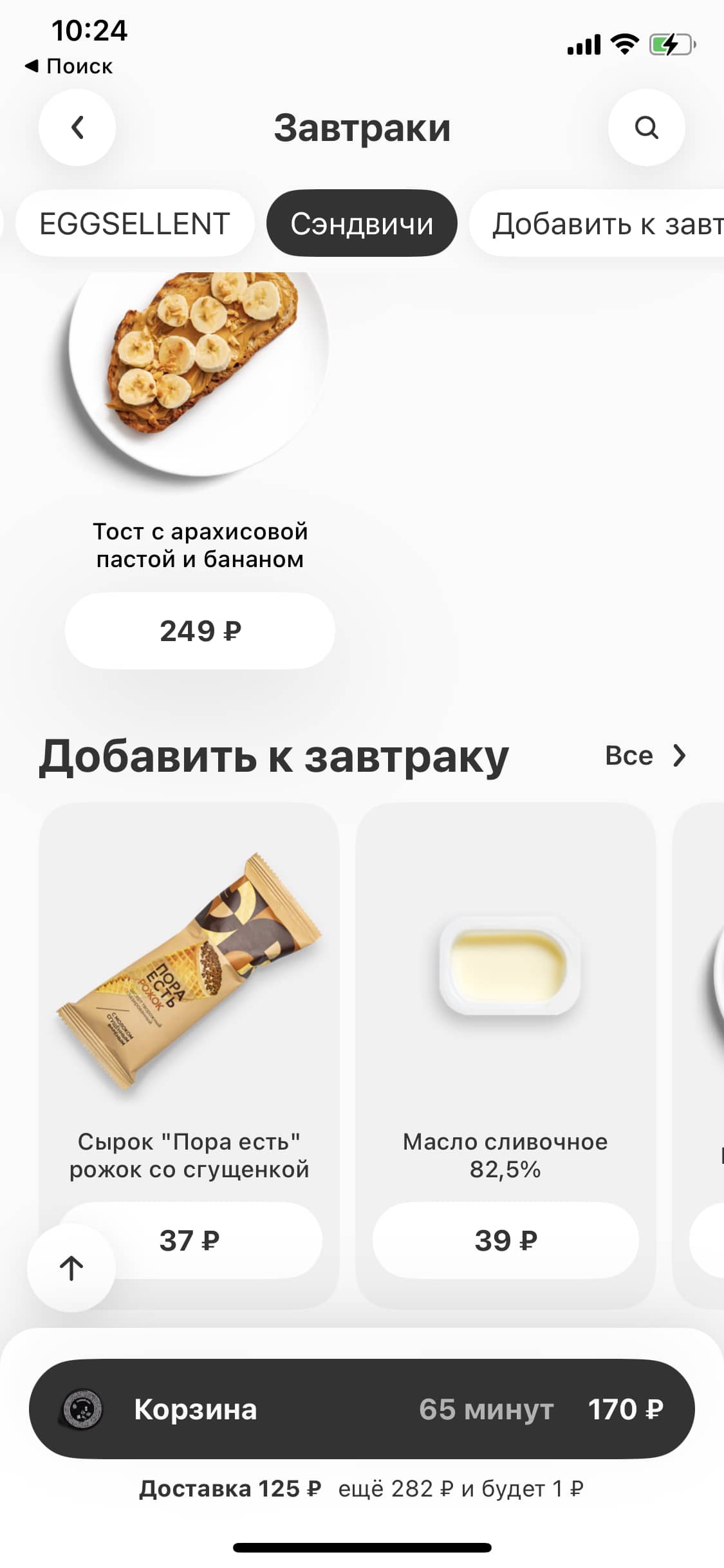
Блоки допродажи
Upsell товаров можно встретить на пути клиента не один раз. Но разместить их в листинге — ещё и так, чтобы такая подборка визуально не кричала — умудряются немногие.
Пример ✅ Кухня на районе

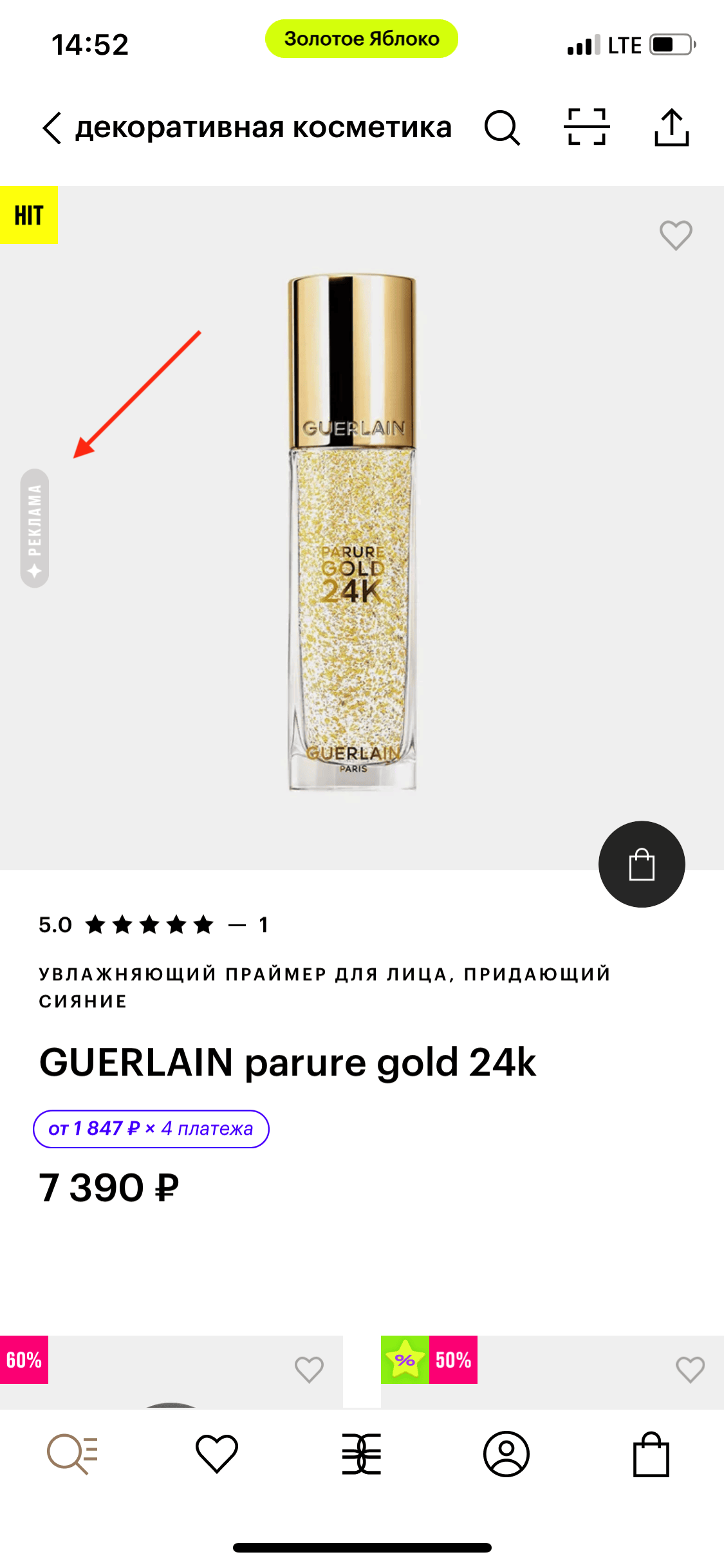
Реклама внутренних предложений
Нередко на маркетплейсах можно встретить кейсы, когда листинг разбавляется рекламой различных товаров и брендов, закупивших платное продвижение.
Пример ● Золотое Яблоко

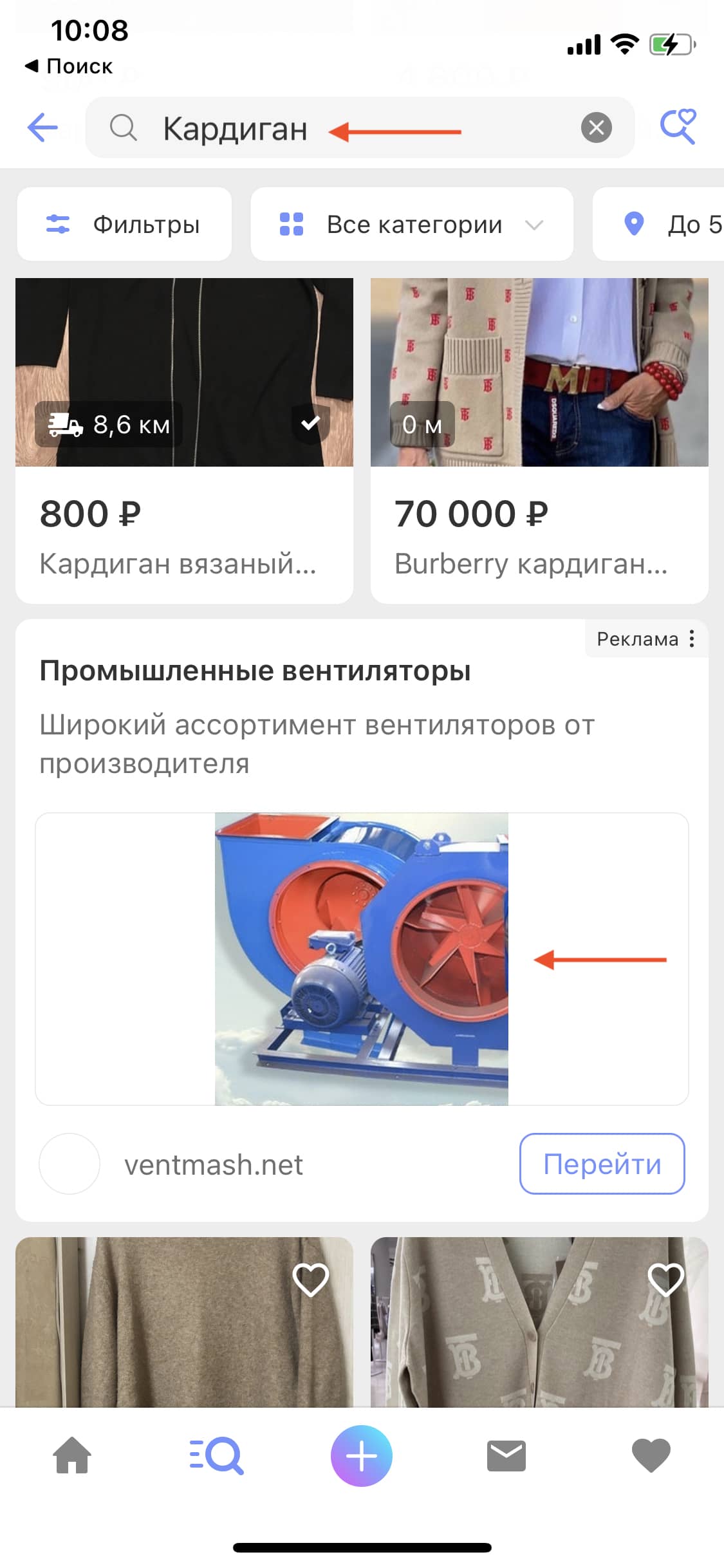
Реклама сторонних предложений
Чему клиент с большей вероятностью не обрадуется в листинге — так это рекламе, которая не только никак не связана с запросом, но ещё и уводит его из приложения в браузер.
Пример ❌ Юла

Контентные блоки
6 примеров
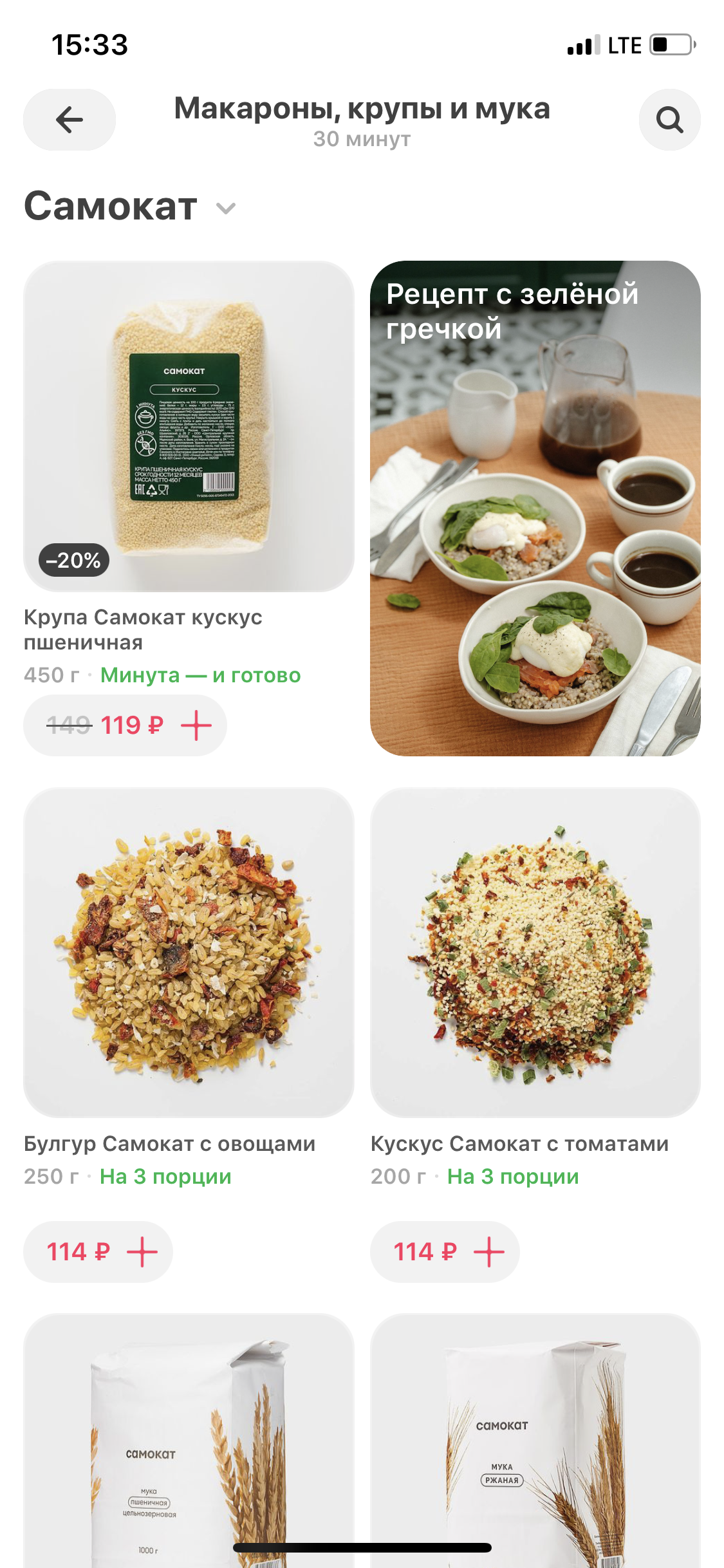
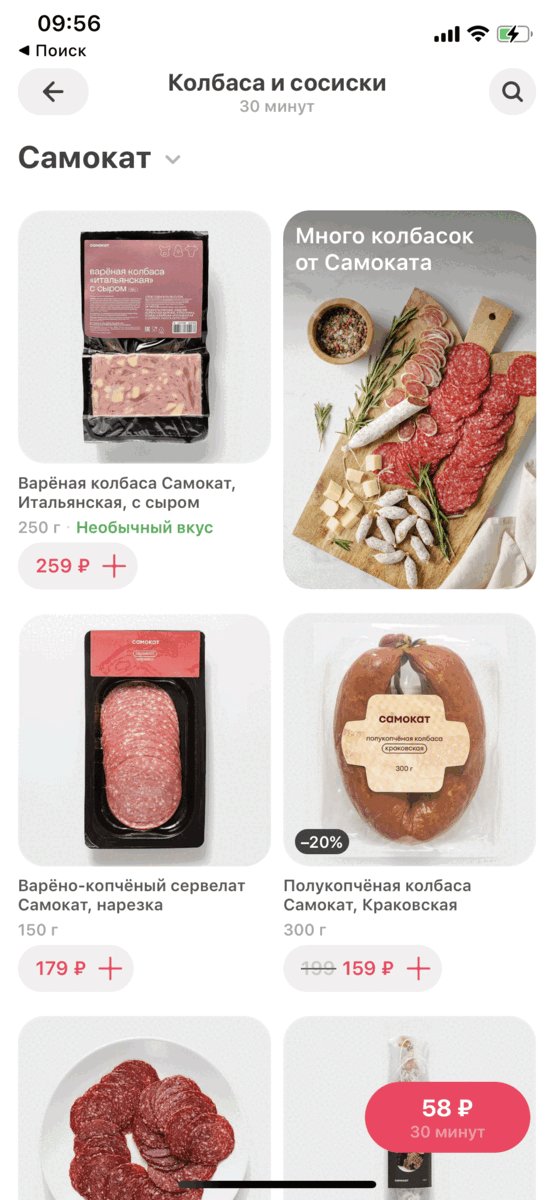
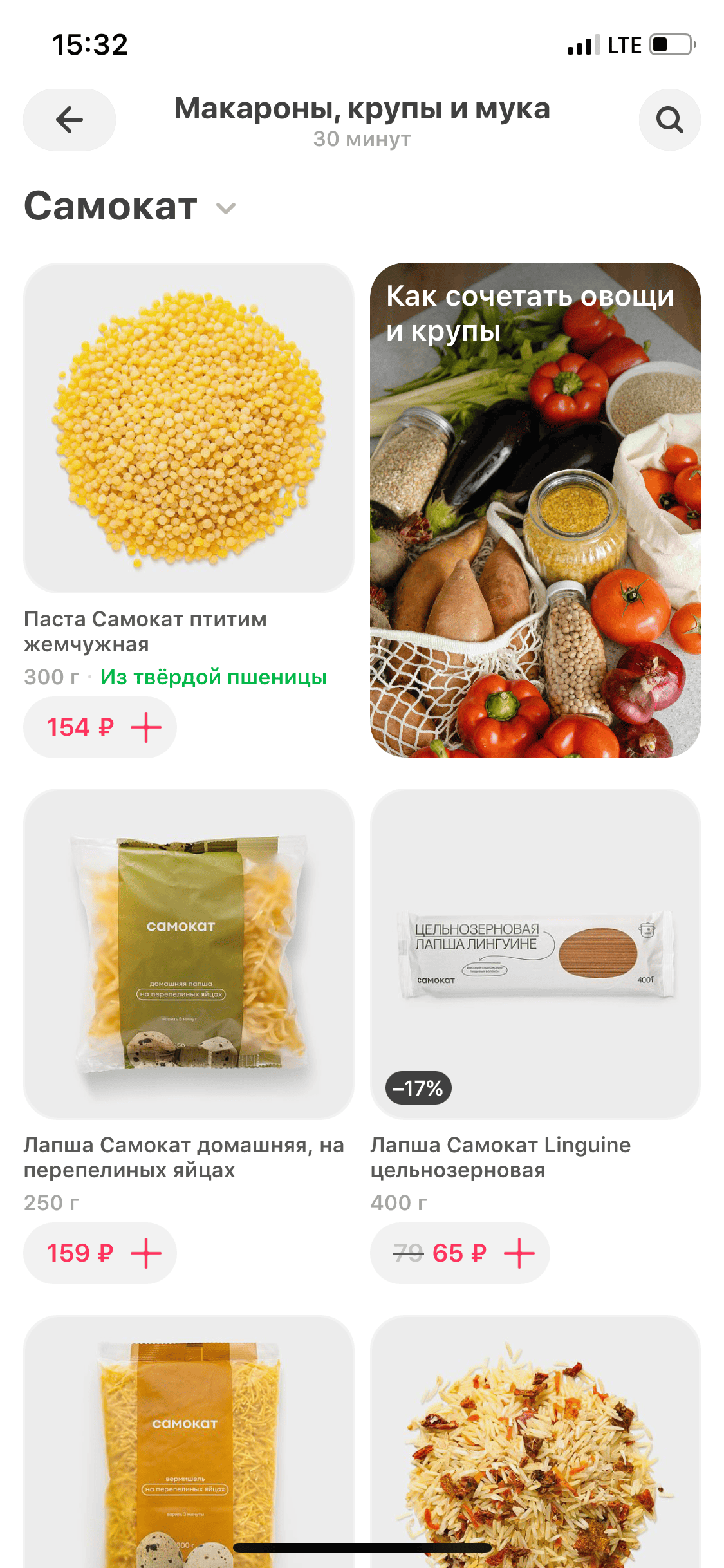
Рецепты
Хорошая идея для food ритейла — включение в листинг рецептов с товарами из этого же листинга. Заинтересовался рецептом — вдохновился — купил ингредиенты.
Пример ✅ Самокат

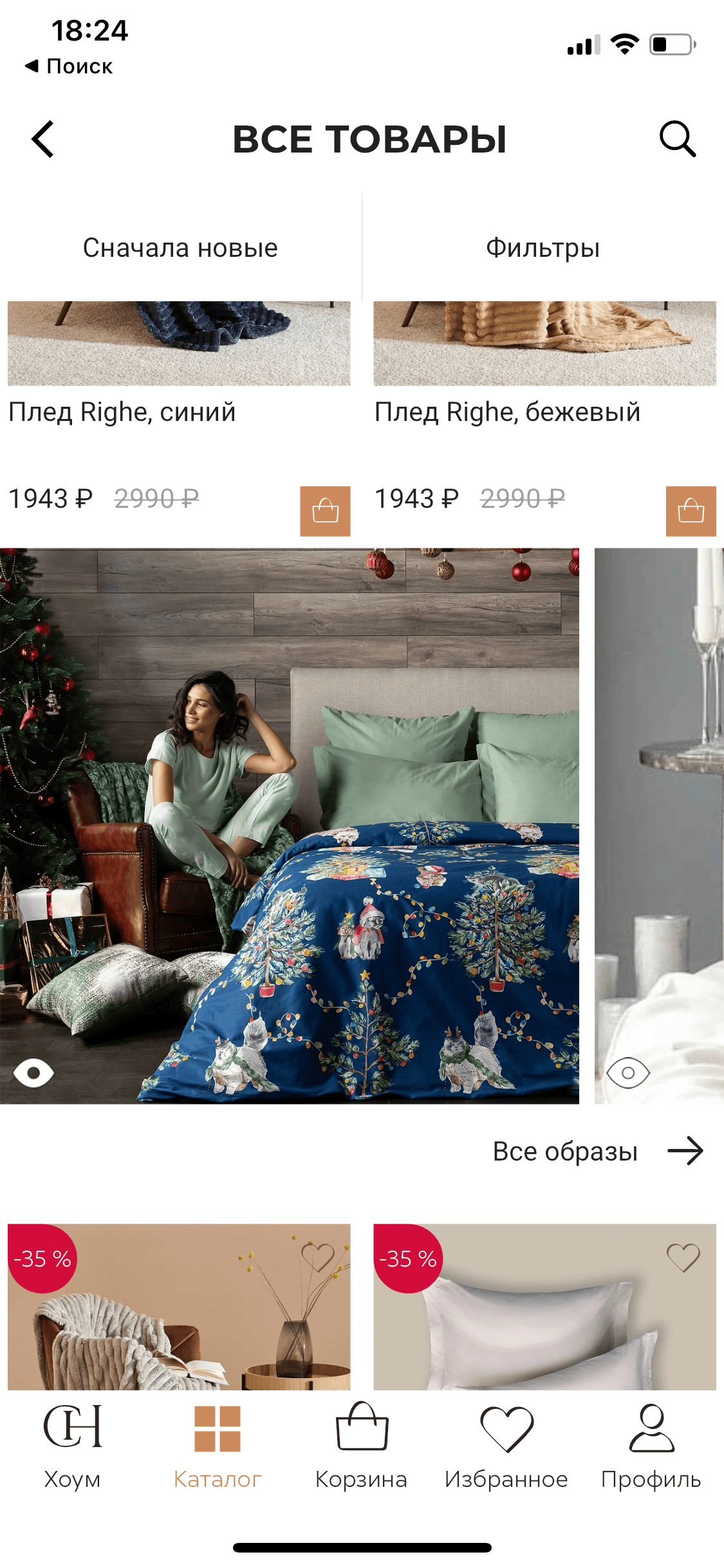
Подборки образов
По аналогии с предыдущим пунктом листинг товаров для дома можно дополнить подборкой идей для интерьера с этими товарами.
Пример ✅ Cozy Home

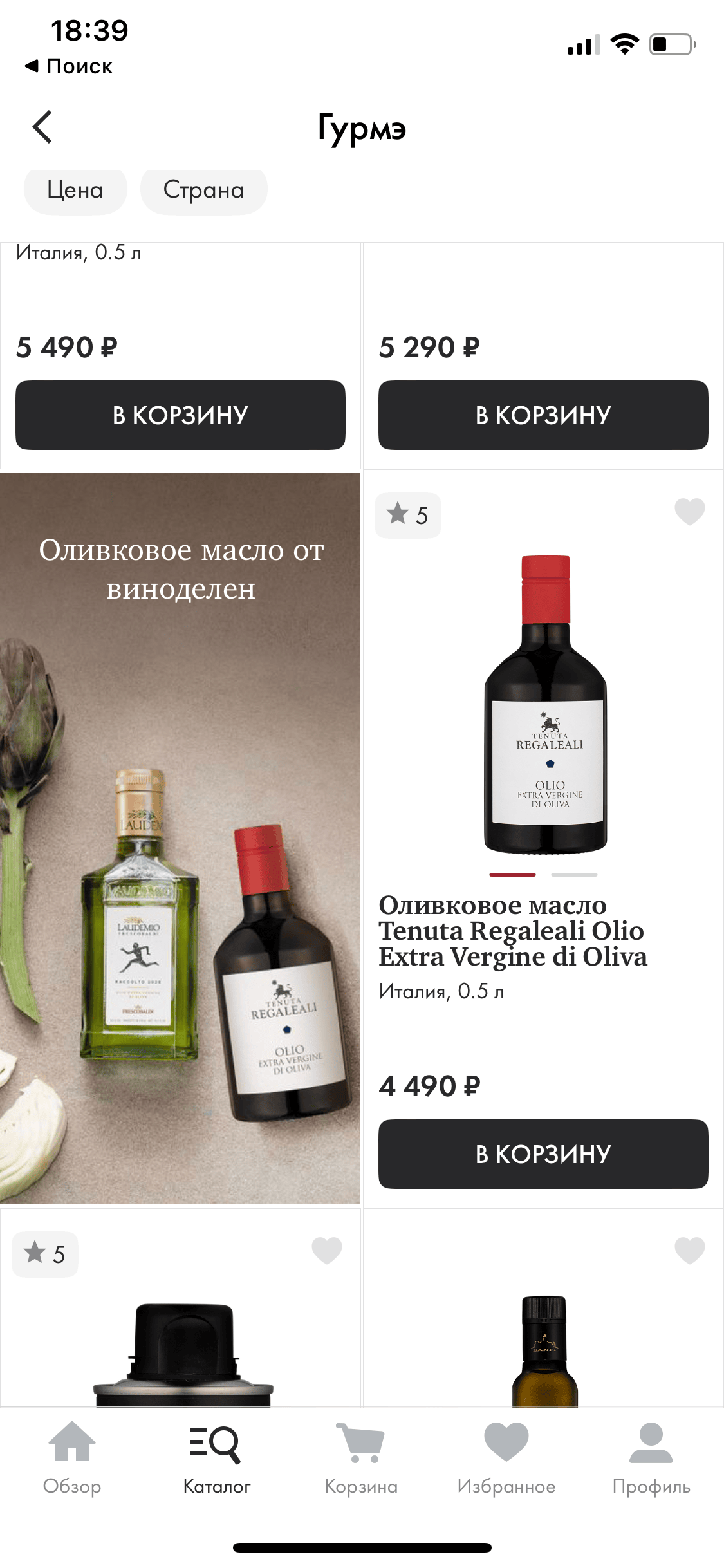
Статьи
Листинг можно «обогатить» полезными материалами, которые расширят знания клиента о товарах и дадут ему ответы на потенциальные вопросы.
Пример ✅ SimpleWine

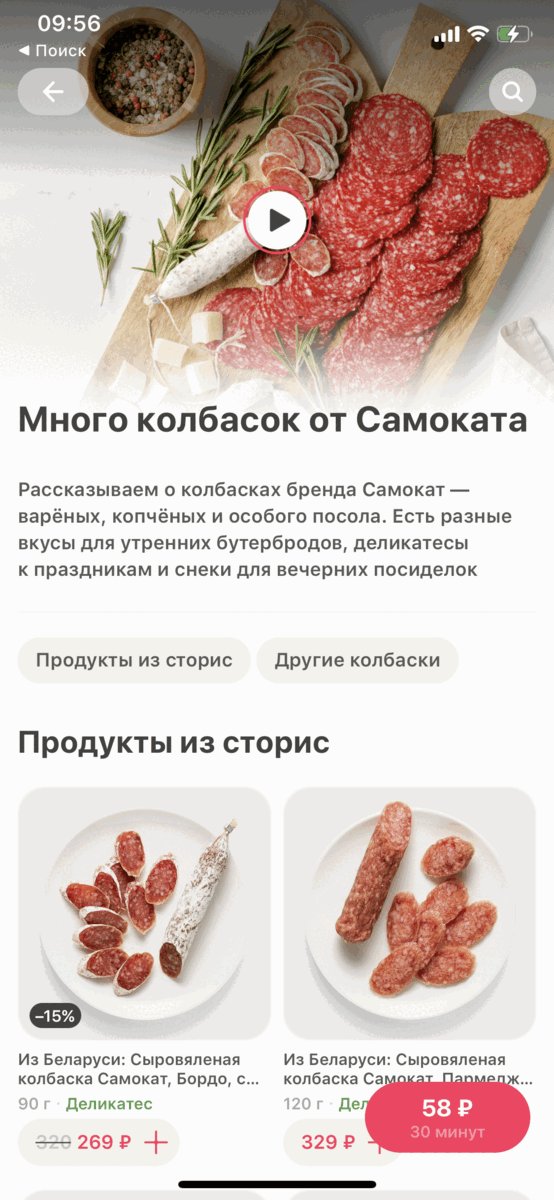
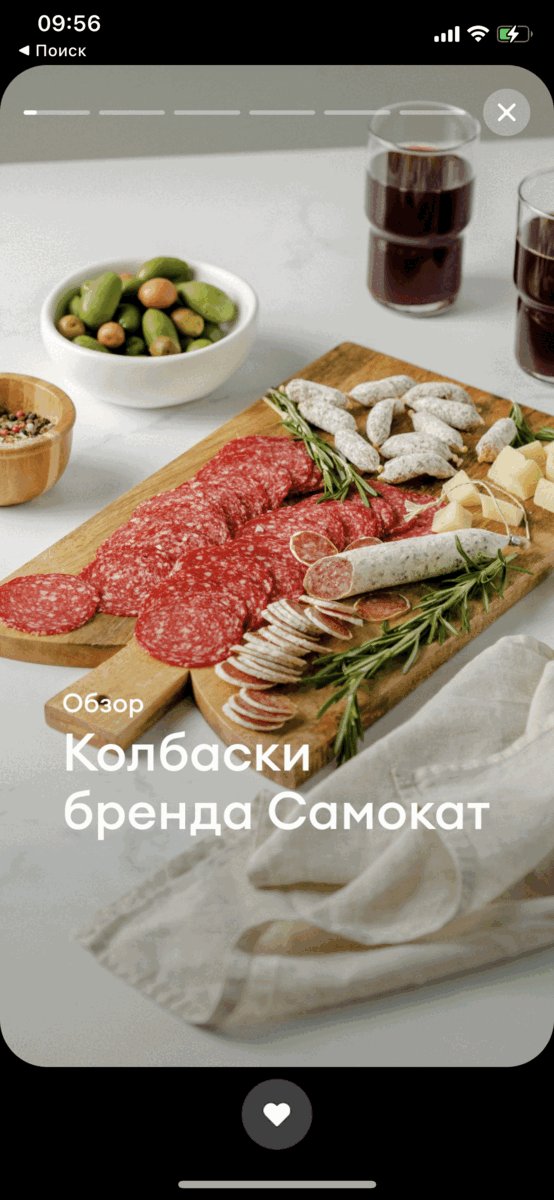
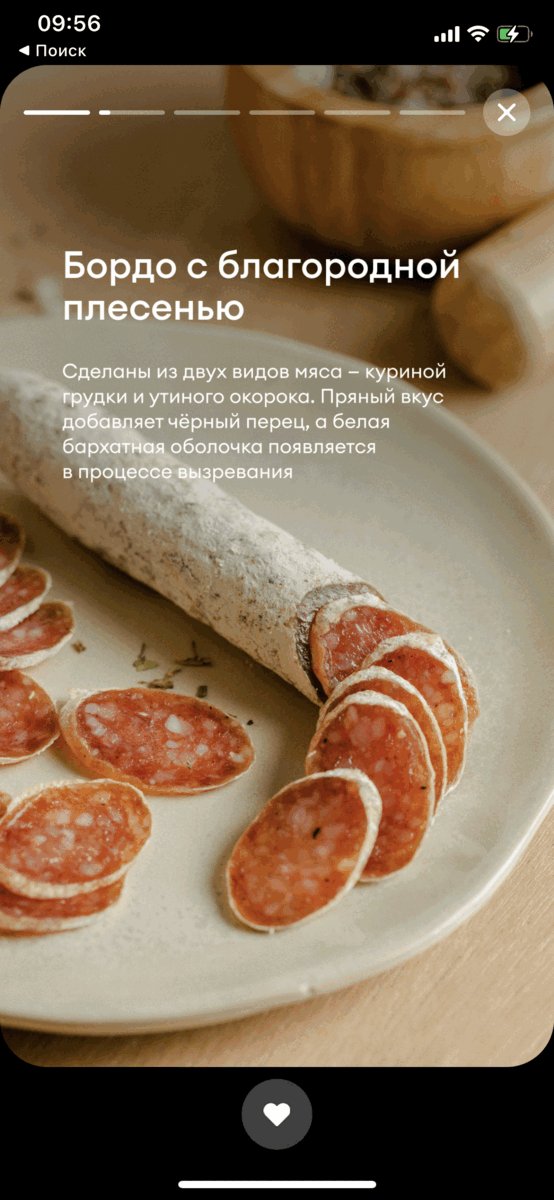
Описание продукции
Продавая продукцию под собственной торговой маркой, некоторые не упускают возможность рассказать о ней, подсвечивая состав, процесс производства, вкус и другие её характеристики
Пример ✅ Самокат

Полезные советы
Добавляя полезные советы в отношении товаров в листинге, вы обогащаете знания клиентов, повышаете полезность сервиса и делаете процесс покупок более увлекательным.
Пример ✅ Самокат

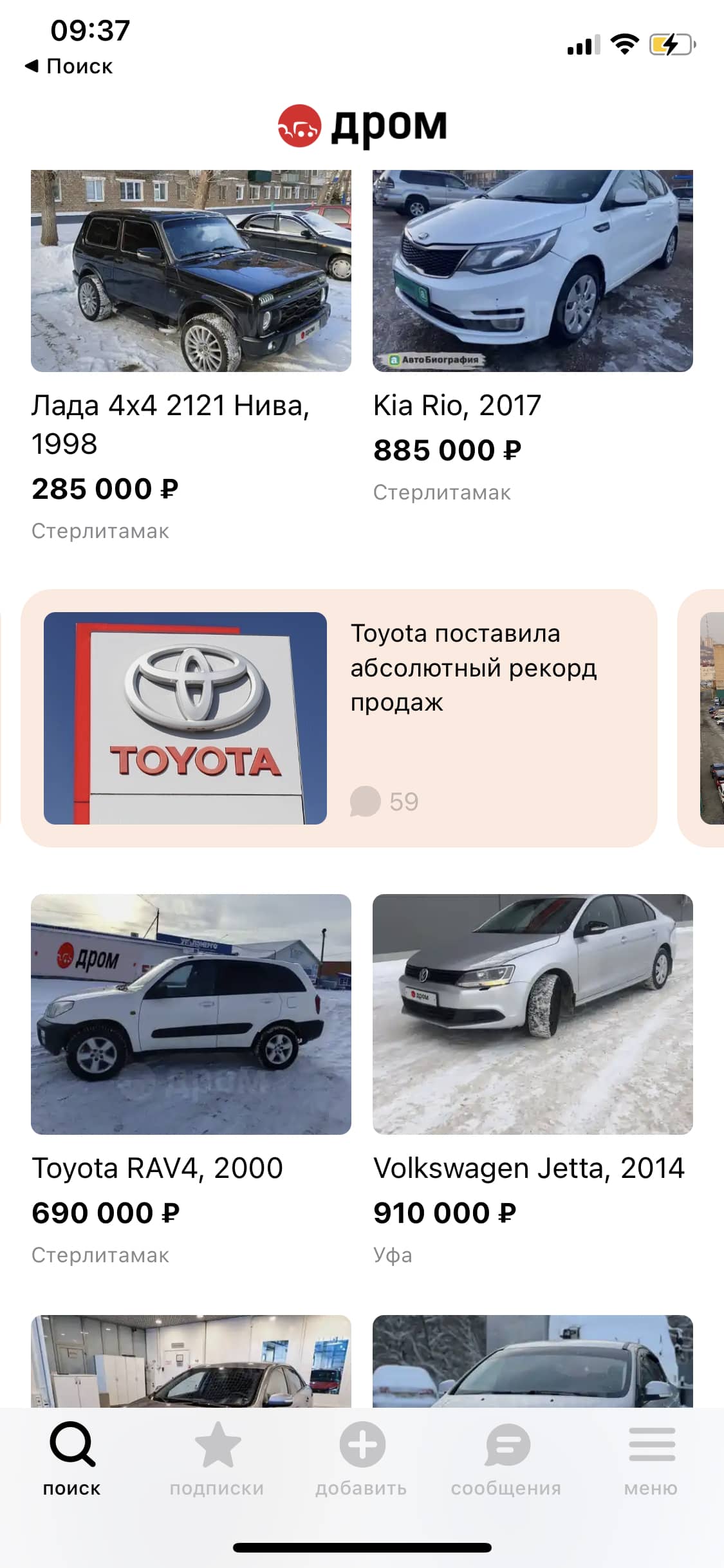
Новости
Некоторые участники рынка идут в контентную тему дальше и разбавляют листинг подборками новостей, понимая, что целевой аудитории они могут быть интересны.
Пример ✅ Дром Авто

Навигация
2 примера
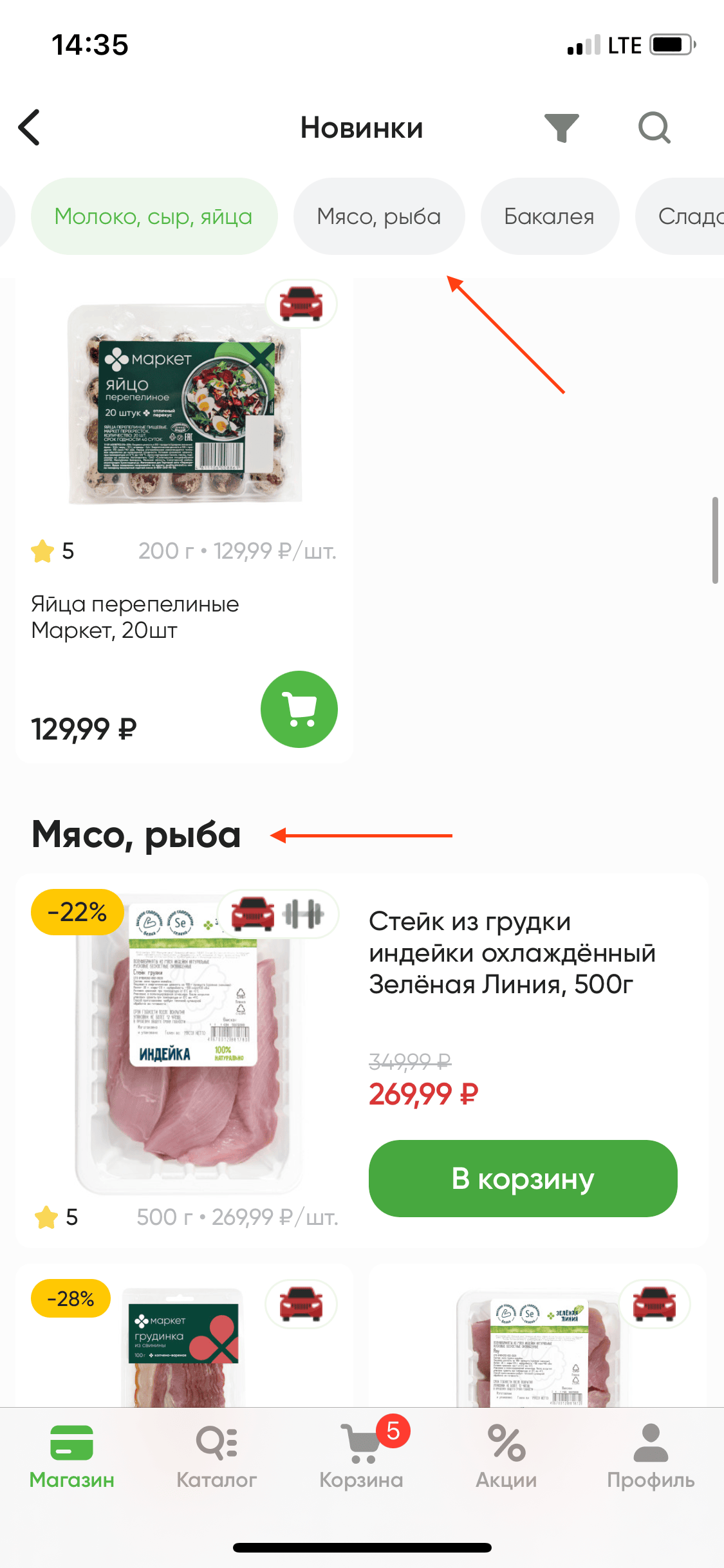
Разбивка на подкатегории
Единообразный длинный листинг может утомить. Поэтому иногда его можно разделить на подкатегории, снабдив листинг быстрыми ссылками на каждую из них.
Пример ✅ Перекрёсток

Ссылки на подкатегории
Часто подкатегории встречаются в виде быстрых фильтров в начале листинга. Но иногда предложение перейти к ним можно встретить и посреди общего списка товаров.
Пример ✅ Sunlight

Обратная связь
2 примера
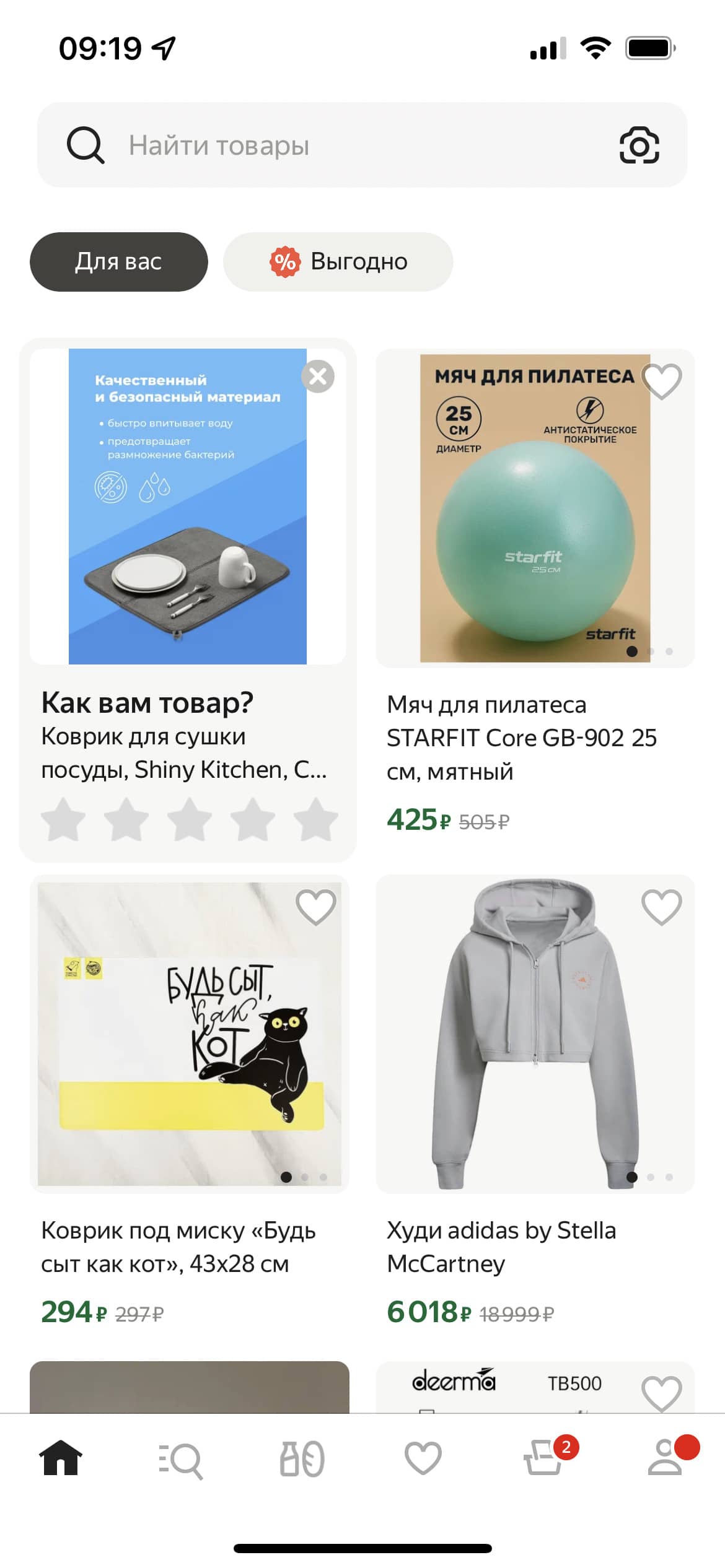
Запрос оценки товара
В листинг можно вплести запрос на фидбэк по купленному ранее товару с возможностью поставить оценку, не переходя на отдельные экраны.
Пример ✅ Яндекс.Маркет

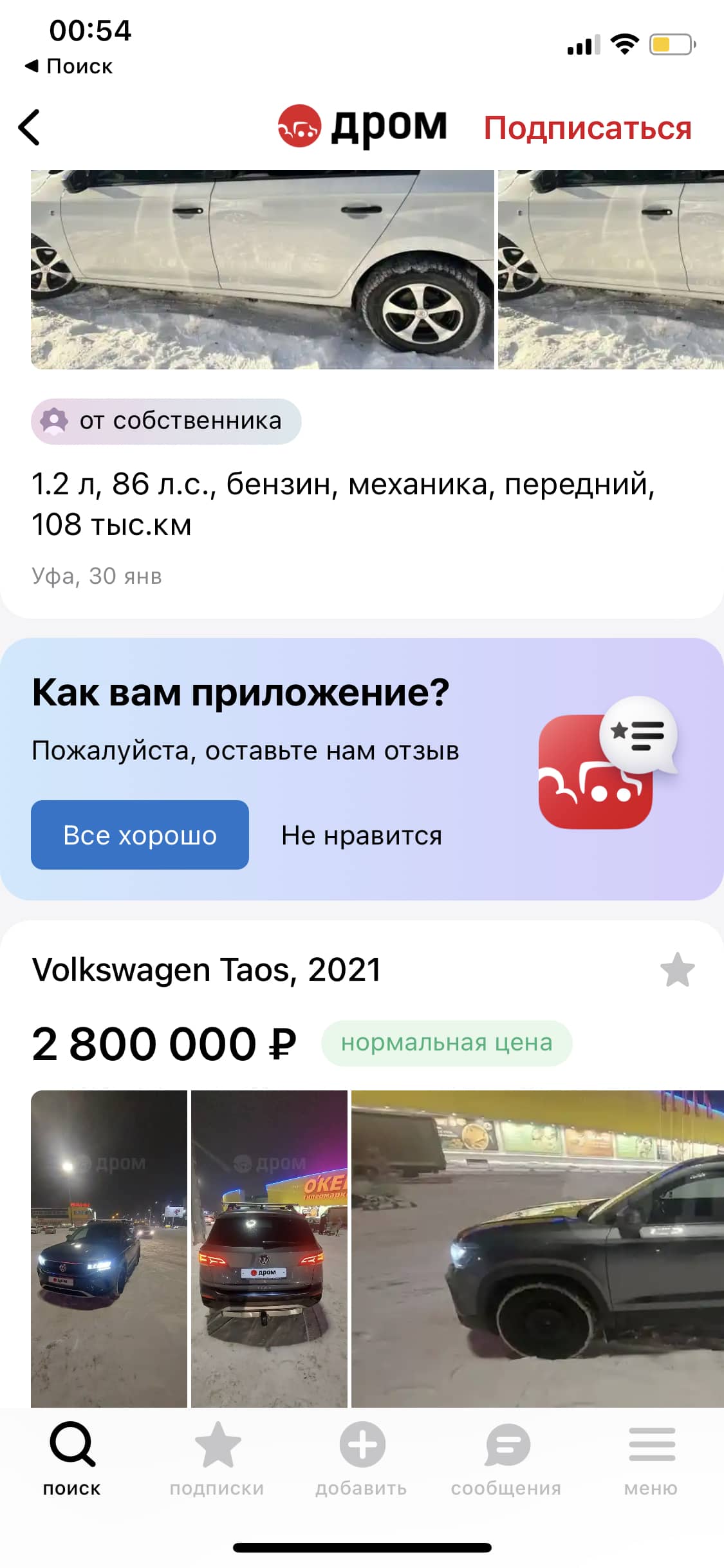
Запрос оценки приложения
Примеры, когда в листинг внедрён запрос на оценку самого приложения, встречаются в классифайдах, в которых поиск — критичный шаг на пути клиента.
Пример ✅ Дром Авто

Прочие механики
3 примера
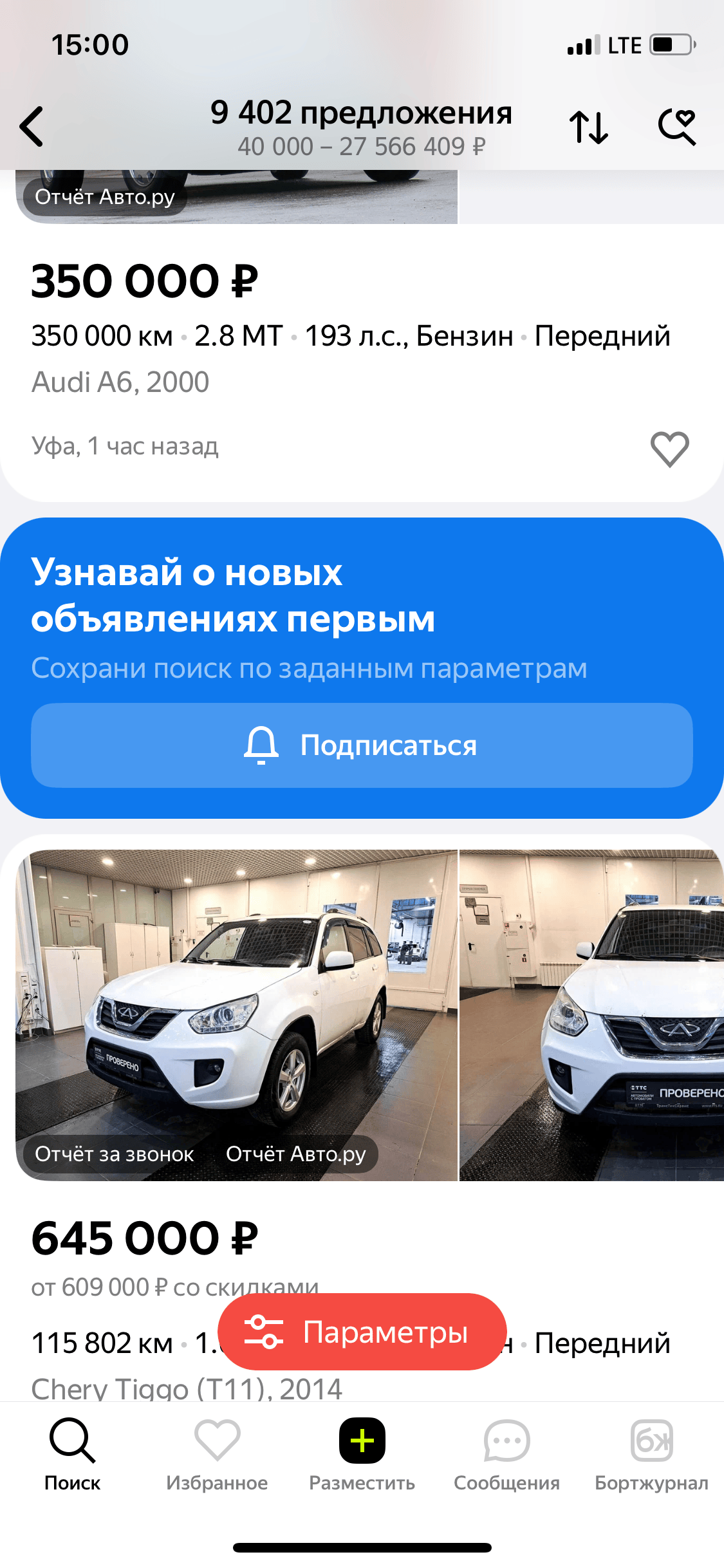
Запрос на уведомления
При поиске товаров клиенту можно предложить подписаться на уведомления, чтобы узнавать о новых поступлениях в числе первых.
Пример ✅ Auto.ru

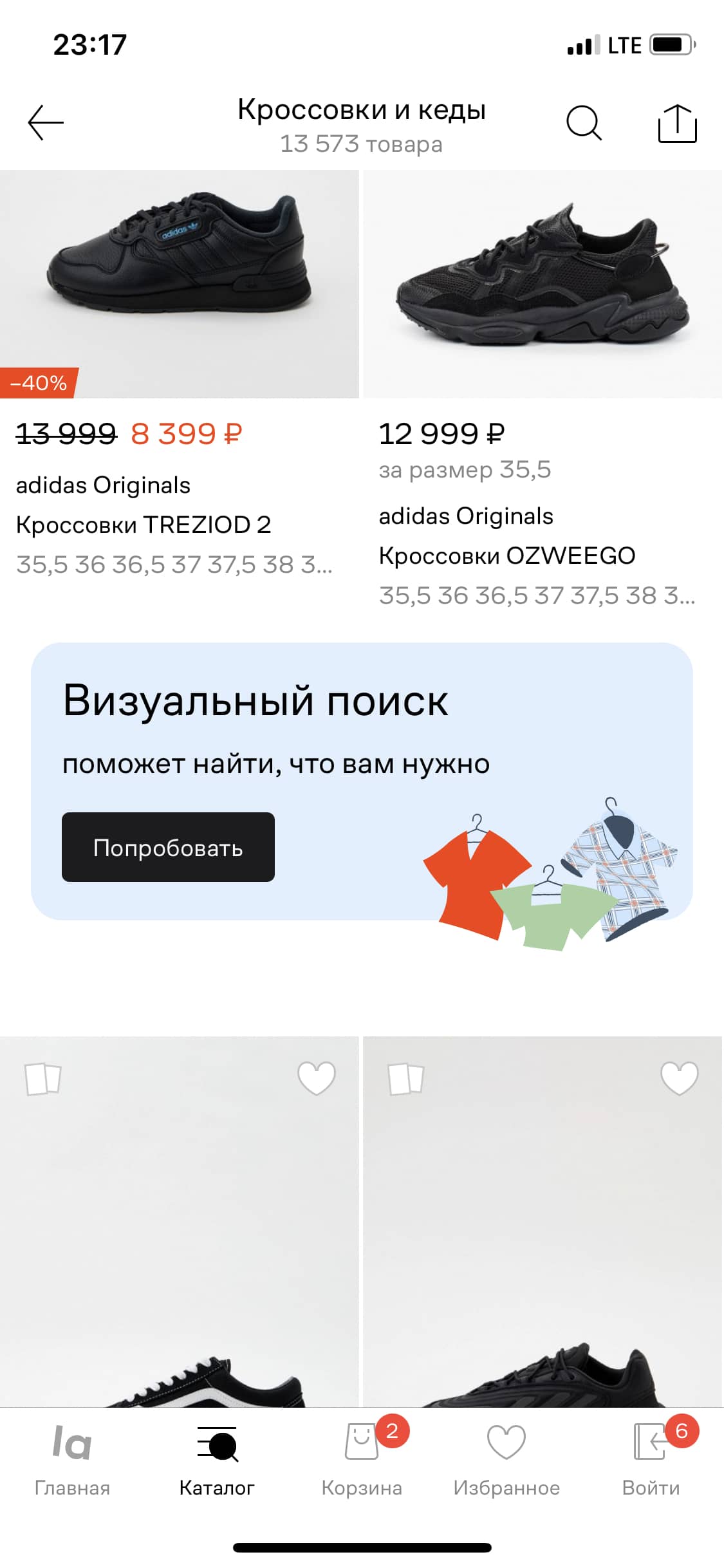
Highlight нового функционала
Иногда листинг также может использоваться, как точка контакта клиента с новыми функциями приложения, которые могут сделать покупки более удобными.
Пример ✅ Lamoda

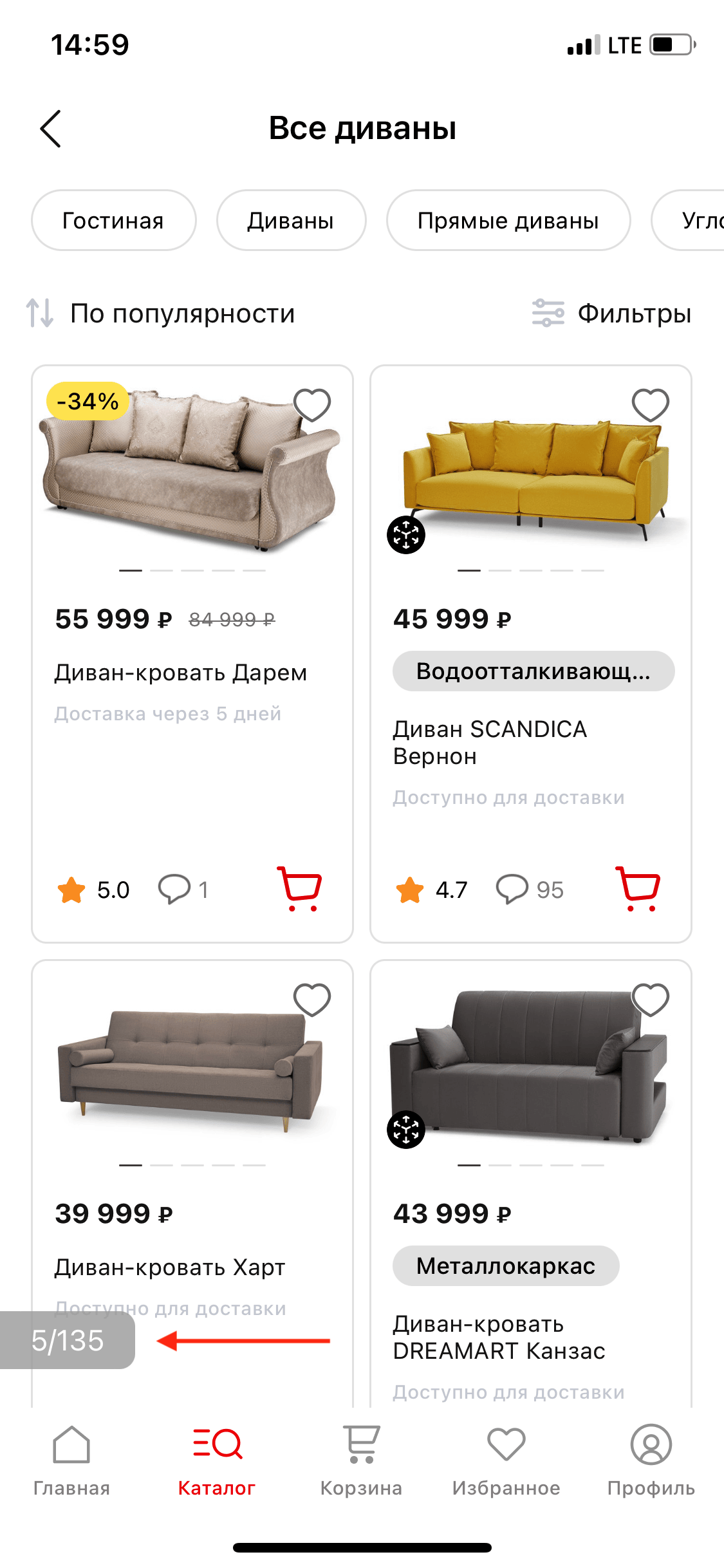
Индикатор прогресса
Чтобы листинг не казался бесконечным, иногда его снабжают индикатором прогресса. Встречается редко, но, видимо, гипотеза в том, что это повышает глубину просмотра.
Пример ● Hoff

To be continued…
Как видно, методов «разбавления» и «оживления» листинга товаров не так уж и мало. Разумеется, эффективность у них разная, и всё важно тестировать. Но прежде чем запускать тесты, нужно набрать идей. И надеюсь, что данная статья была вам полезна как раз в развитии насмотренности.
Свои новые материалы я анонсирую в Телеграм-канале. Подписывайтесь, если не хотите их пропускать. На связи.

Обсуждение
Похожее
Коллекция оптических иллюзий и визуальных феноменов
Мастрид: серия статей о динамизации
Kyugo — дизайн приложения для тайм-менеджмента