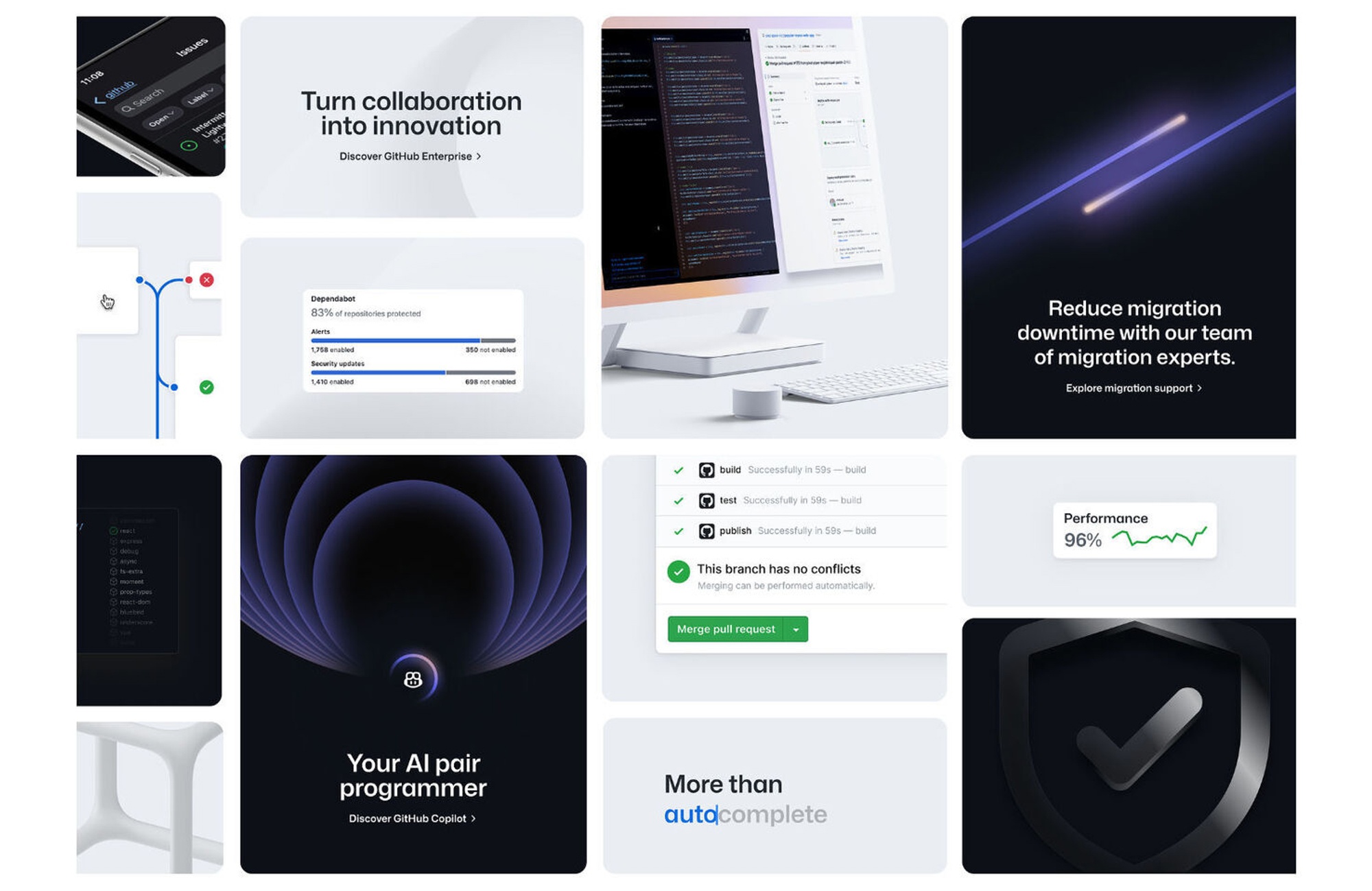
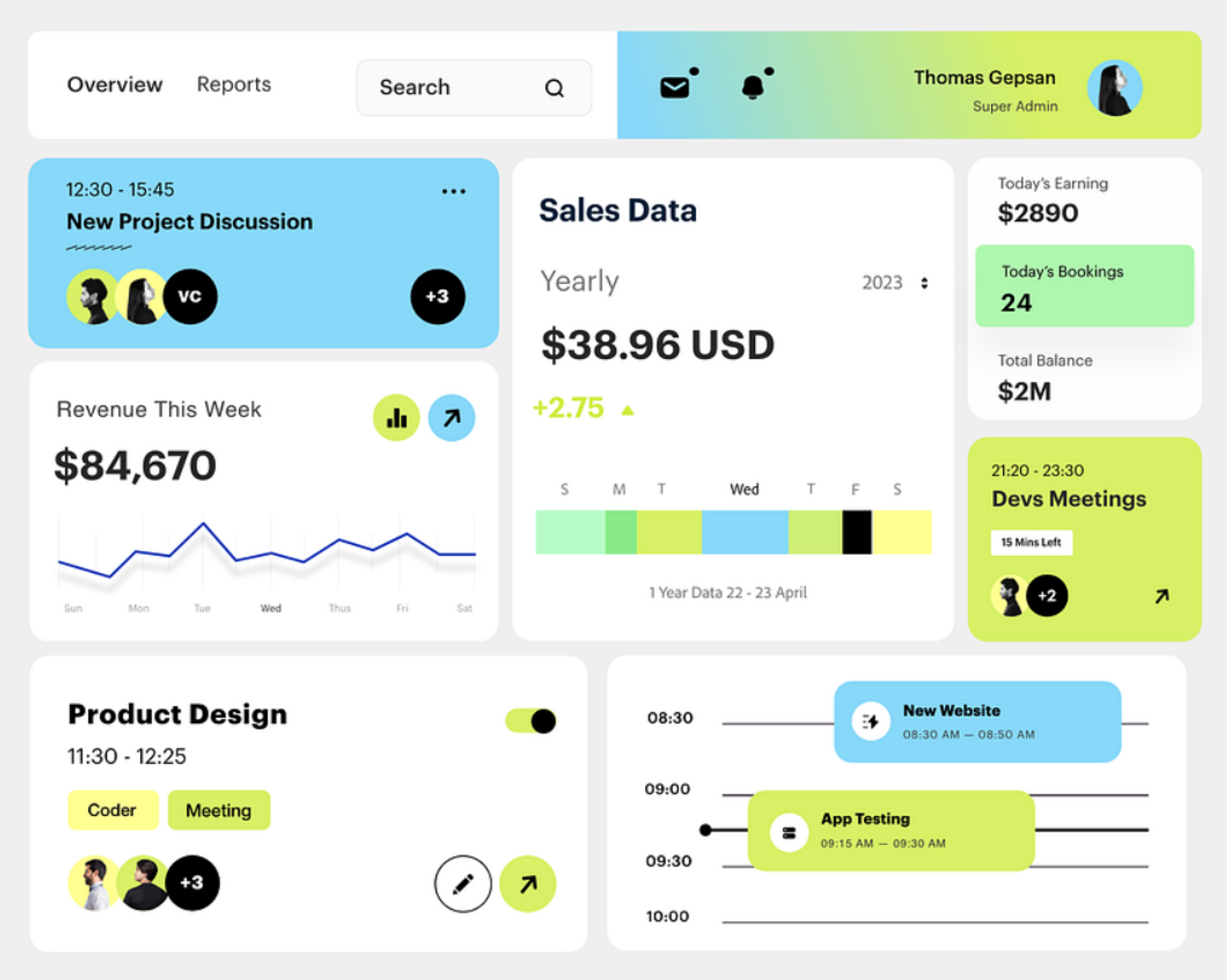
Далее текст от лица автора
Понятие «Bento Box» возникло в Японии. Под ним понимают порцию еды, упакованную в коробку, которая разделена на составные части. Но в мире дизайна «Bento Box» — тренд, который оказывает огромное влияние на создание интерфейсов.
Тренд Bento UI существует уже некоторое время. Но за последний год или два он набрал обороты, поскольку дизайнеры осознали, насколько приятным и удобным он может быть для пользователей.
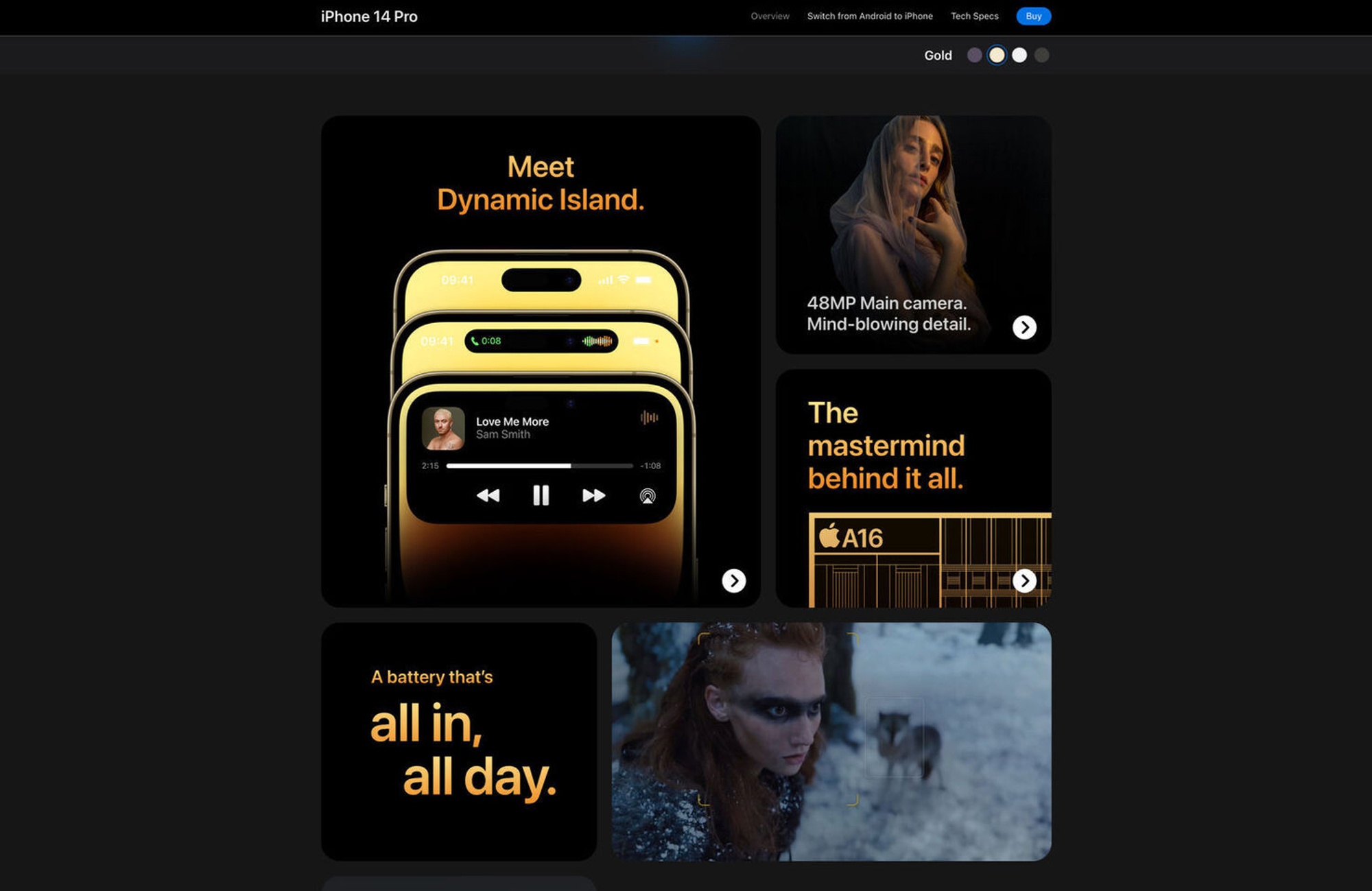
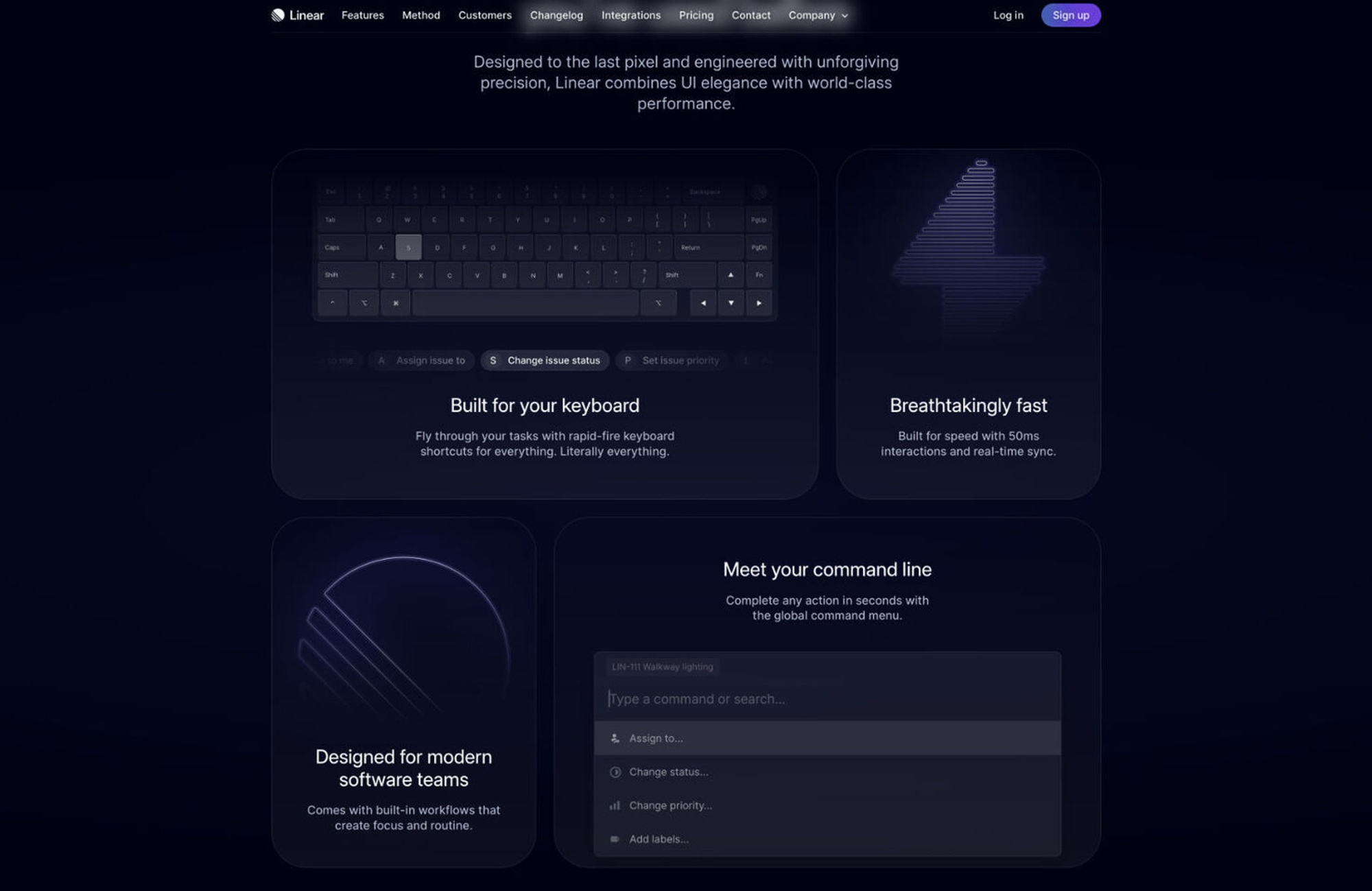
Как и в случае многих тенденций в дизайне, его происхождение вызывает споры. Некоторые считают, что Bento UI приобрёл популярность благодаря компании Apple, которая использовала его в элементах интерфейса. Другие указывают, что стиль Metro UI от Microsoft в сущности представляет собой Bento UI. Откуда бы он ни взялся, без сомнений он становится всё более популярным. И чем больше его используют, тем больше он утверждается как стиль интерфейса.
Что такое Bento UI
Bento UI может показаться сложным, но на самом деле это простой способ структурирования дизайна. Он прост и эффективен, что делает его популярным как среди дизайнеров, так и среди пользователей.
В основе Bento UI лежит визуальная иерархия и организация — основополагающие принципы дизайна интерфейсов с начала его существования. Главное отличие Bento UI в том, что он хорошо работает в случае небольших прямоугольных макетов. Другими словами, Bento UI отлично подходит для мобильных интерфейсов, и как результат, становится настоящим подарком для дизайнеров, которые создают адаптивные макеты.

Ключевые преимущества дизайна в стиле Bento UI
Тренд Bento UI даёт дизайнерам, разработчикам и пользователям несколько ключевых преимуществ.
- Простота: Bento UI упрощает создание адаптивных макетов для различных устройств
- Структура: с помощью Bento UI легко организовать контент в визуально привлекательную иерархию
- Современность: дизайн в стиле Bento UI выглядит современно и придаёт вашим продуктам модный вид
- Узнаваемость: благодаря тому, что такие крупные компании, как Apple и Microsoft, применяют Bento UI, пользователи хорошо знакомы с организацией контента в этом стиле

Действительно ли Bento UI всего лишь ещё одна тенденция в дизайне
Как и в случае любого другого визуального тренда, то, что сегодня выглядит современно и инновационно, со временем может стать устаревшим. Такова природа тенденций в дизайне. Действительно, многие эксперты по дизайну утверждают, что тренд Bento UI уже находится на пике популярности, а дальше его единственным направлением будет путь вниз.
Однако стоит помнить, что многие из этих же экспертов по дизайну называли адаптивный дизайн тенденцией, а сейчас он считается лучшей практикой веб-дизайна.
Apple медленно развивает дизайн интерфейсов. Bento UI — основной компонент macOS, iOS и новой visionOS. Поэтому ожидаемо, что он продолжит существовать и оказывать влияние на дизайн в течение длительного периода времени.

Более того, основные веб-технологии претерпели изменения, чтобы сделать разработку интерфейса в стиле Bento проще. Там, где раньше разработчики сталкивались с трудностями при создании намного более простых макетов интерфейса в стиле кирпичной кладки, теперь с помощью CSS Grid делать интерфейсы в стиле Bento стало так же просто, как любую другую сетку.

Как начать проектировать в стиле Bento
Когда вы разбиваете свой контент на небольшие части, Bento работает наилучшим образом. Теперь начать очень просто:
- Начните с сетки. Bento UI работает строго по сетке. Каждая ячейка в сетке должна быть прямоугольной
- Разместите контент в ячейках. Ставьте контент в разные ячейки, но помните: не заполняйте все ячейки. Вы можете создавать ректанглы или дизайн в форме облака, выборочно заполняя прямоугольники
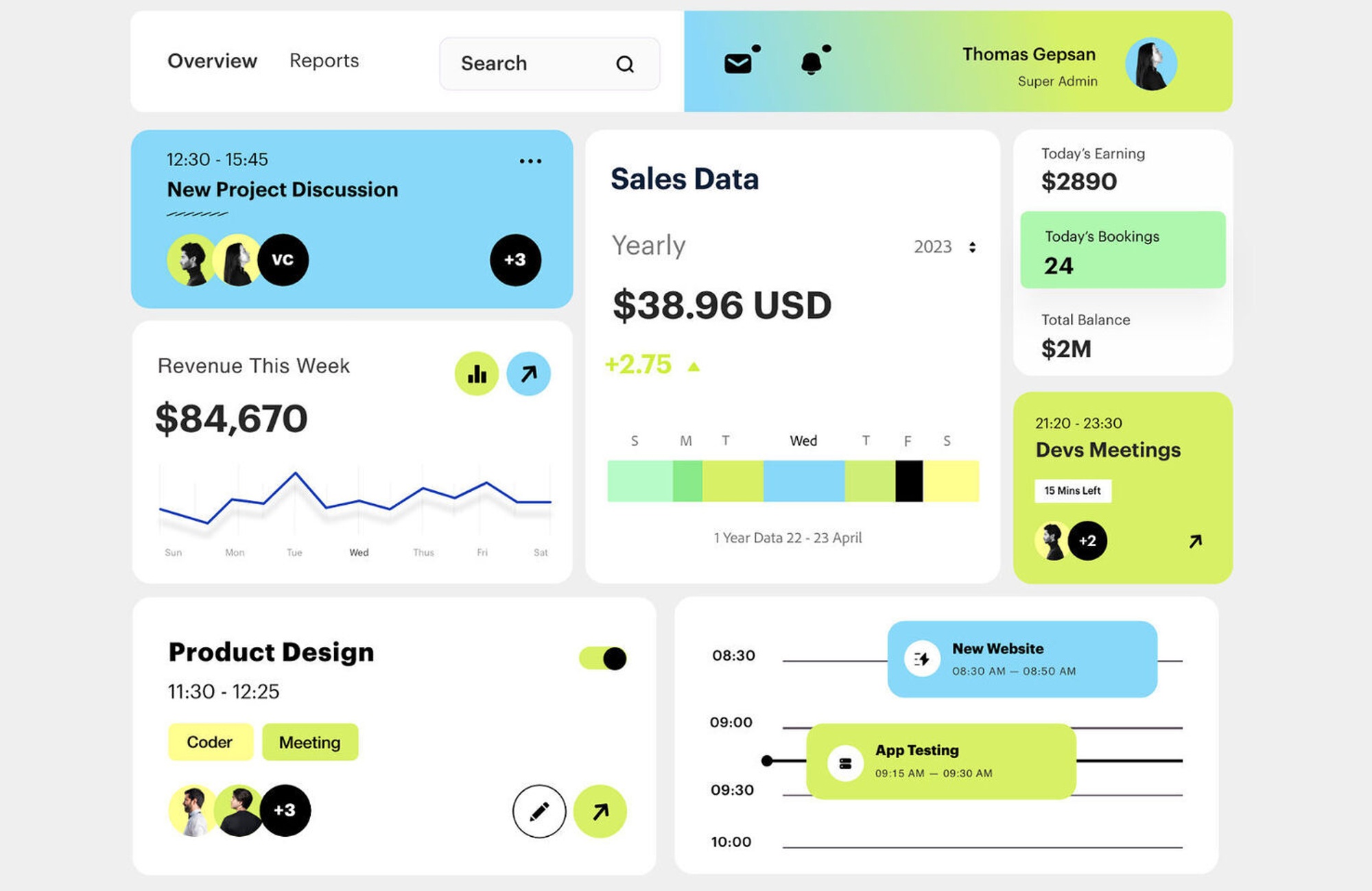
- Создайте иерархию. Разные размеры прямоугольников создают акцент: большие квадраты имеют более высокую степень важности, а также добавляют необходимый визуальный интерес
- Скруглите углы. Закругленные углы ячеек помогают отличать их друг от друга. Это ключевая особенность эстетики Bento UI
- Группируйте связанный контент. Размещайте ячейки так, чтобы близко расположить связанный контент
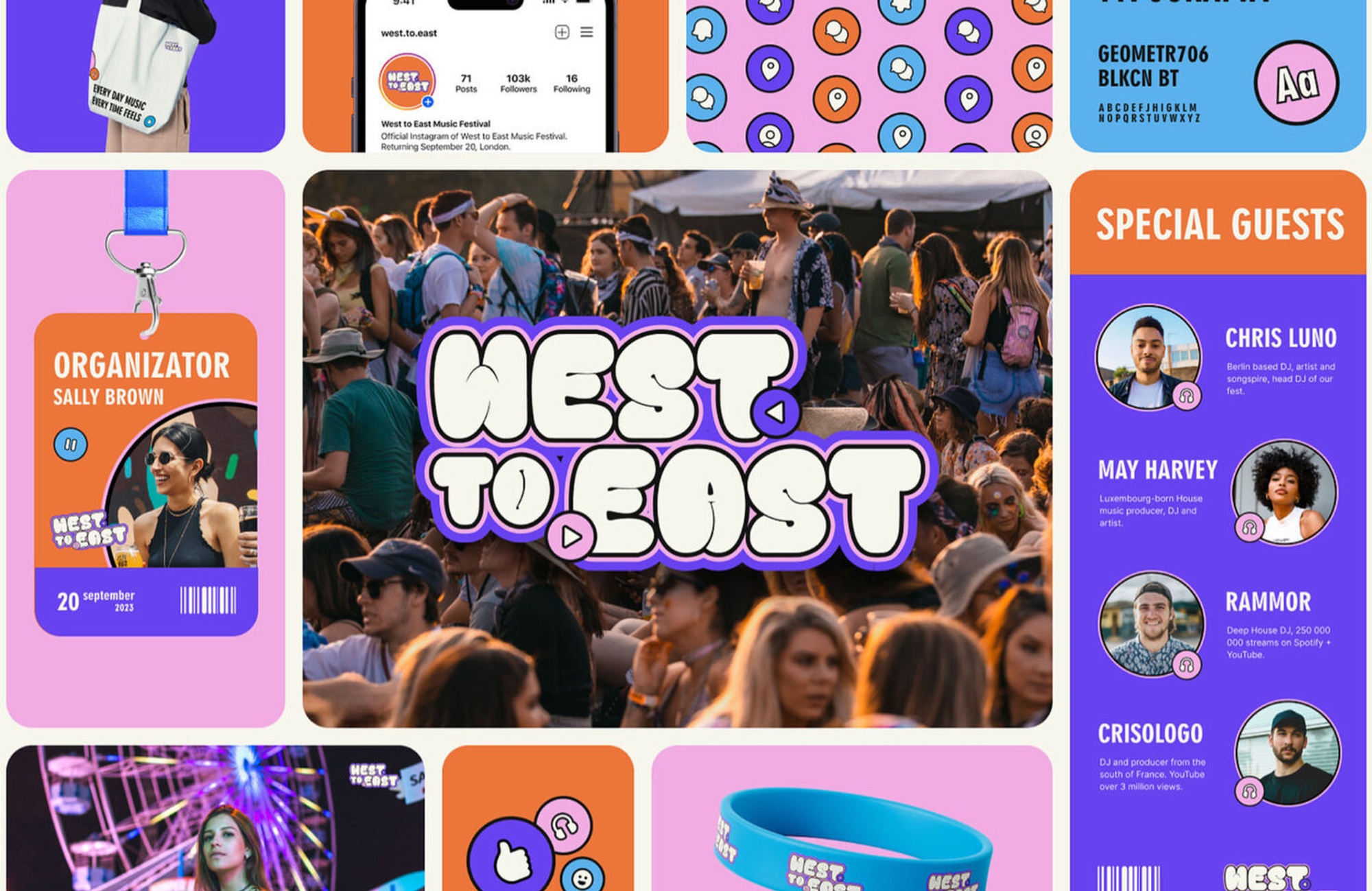
- Получайте удовольствие! Bento UI — интересная и современная композиция. Добавьте в ячейки яркие цвета, позитивные шрифты и динамичные образы

Подходит ли Bento UI для вашего проекта
Bento UI — не просто ещё один тренд в дизайне. Это эволюция дизайна. Это эффективный способ создания визуально привлекательного и простого в использовании UX. Благодаря CSS Grid создавать интерфейс в стиле Bento не сложнее, чем любой другой макет. И особенно хорошо он подходит для разработки мобильных интерфейсов.
Bento не подходит для всех проектов. Лучше всего он работает в случае простой иерархии. Поэтому если у вашего проекта сложная структура, возможно, этот стиль вам не подойдёт. Но если в вашем дизайне отсутствует простая структура, возможно, вам стоит это исправить.
Bento UI выглядит современно, и можно ожидать, что он будет оставаться популярным ещё некоторое время. С развитием новых технологий, вроде Vision Pro, Bento UI может претерпеть изменения, которые мы пока не можем предсказать.


Обсуждение
Похожее
2022 Monotype Type Trends Report — свежая версия ежегодного отчёта о трендах в типографике от шрифтового гиганта Monotype
Легенды: интервью с Массимо Виньелли
«Цвет» — новая глава в Readymag Design School