Как правило, чтобы выровнять текстовые элементы по сетке, дизайнеры используют границы текстового контейнера. Но чтобы среди остальных элементов дизайна текст выглядел более аккуратным, лучше выравнивать его так, чтобы с сеткой совпадали не края контейнера, а базовые линии текста.
Проблема в том, что сделать это вручную в Figma довольно трудно. Поэтому автор нашёл решение. Он предлагает использовать компоненты на auto-layout вместо обычных шрифтовых стилей. Для этого нужно обрезать шрифт по верхней и нижней границе, а затем обернуть его в auto-layout. После этого в auto-layout можно добавить вертикальные паддинги, или внутренние отступы, и сместить текст так, чтобы его базовая линия всегда совпадала с сеткой.
Макет Figma с примерами из статьи.
Далее текст от лица автора
Детальный анализ внедрения недооцененных сеток, которые совпадают с базовыми линиями текста в Figma.
Прошло несколько лет с тех пор, как Figma внедрила свою первую версию функции auto-layout. Ещё тогда я захотел поделиться своим опытом, поэтому начал писать черновик, но мне потребовалось некоторое время, чтобы снова вернуться к нему.
Недавно Figma внедрила обрезку текста по границам букв (vertical trim). И тогда я понял, что если сейчас я не напишу про это, кто-то в конечном итоге предложит более эффективное решение. Или Figma, возможно, придумает что-то лучше обрезки текста по границам букв, и мой метод окажется бесполезным.
Цель статьи — демонстрация и предложение быстрого решения для применения и документирования сеток, которые совпадают с базовыми линиями текста, в дизайн-системах.
С чего всё началось
Прежде, чем я перейду к сеткам, которые совпадают с базовыми линиями, я скажу несколько слов о том, с какой именно проблемой столкнулся я.
Я работал бренд-дизайнером, а потом переключился на UX-дизайн. Я всегда считал, что моя работа была бы более ценной, если бы я не был так занят геометрией и сетками в своих дизайн-проектах.
Мой интерес к геометрии, и в частности к сеткам, ещё больше усилился после прочтения Grid Systems In Graphic Design. Эта книга не только помогла мне углубить понимание того, как применять сетки, но и вдохновила сменить направление и вместо бренд-дизайнера стать дизайнером продукта.
В книге сказано:
Если дизайнер организует поверхность и пространство по сетке, то он создаёт объективные и функциональные критерии для размещения текста, фотографий и диаграмм. Визуальные элементы сводятся к нескольким форматам одинаковых размеров
Тогда я был убежден, что работа над продуктом позволит мне уделить больше внимания геометрии и сеткам в дизайне. Тогда меня также привлекали некоторые хорошо задокументированные дизайн-системы, такие как Material 2. Они давали чёткие рекомендации для создания консистентных макетов.
Тем не менее, эти советы требовали дополнения. В вебе до сих пор продолжают широко использовать адаптивные 12-колоночные сетки. С другой стороны, дизайнеры иногда упоминают и документируют сетки, которые совпадают с базовыми линиями текста, но редко внедряют или используют их при проектировании цифровых продуктов.
На протяжении долгого времени эта тема преследовала меня и вызывала сильный интерес. Я постоянно дорабатывал представленный здесь подход. Теперь, с обрезкой текста по границам букв и функцией auto-layout в Figma, у меня появился метод и процесс, который предполагает лёгкую реализацию, не требует ручной подгонки текстовых элементов и подразумевает быстрое документирование для включения их в дизайн-системы.
И снова — что такое сетки, которые совпадают с базовыми линиями
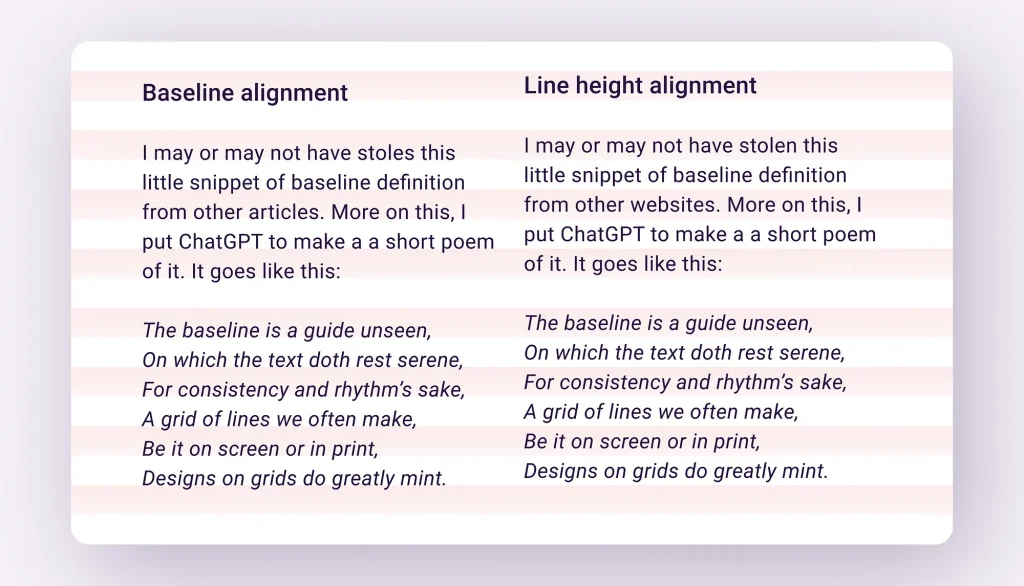
По определению базовую линию можно рассматривать как невидимую линию, на которой располагается строка текста. Базовая линия играет ключевую роль в определении вертикального расстояния между текстом и другими элементами дизайна.
Сетки, которые совпадают с базовыми линиями — популярная техника, которая помогает поддерживать консистентность в макете и задаёт вертикальный ритм в дизайне. Проще говоря, сетки, которые совпадают с базовыми линиями, используют для определения расстояния (интерлиньяжа) между текстовыми строками. В вебе и преимущественно во всех инструментах UX-дизайна, для расчёта этого расстояния используют высоту строки, а не базовые линии.
Базовая линия шрифта и высота строки никак не связаны между собой.

Проблема
Сетки, которые совпадают с базовыми линиями, часто указывают в библиотеках и UI-китах дизайн-систем, чтобы обеспечить консистентное и точное выравнивание между текстом и другими элементами. Две популярные библиотеки дизайн-систем, Material Design 3 и Fluent UI, дают чёткие и хорошо задокументированные рекомендации о том, как выравнивать базовые линии.
Однако, несмотря на эти рекомендации, в большинстве общедоступных UI-китах и библиотеках выравнивание по базовым линиям отсутствует.
Почему сложно настроить сетки из базовых линий
Файлы — большие, дизайны — сложные. Это особенно трудно сделать в случаях, когда нужно вручную проверить тысячи текстовых строк. Достаточно трудно убедиться в том, что базовая линия каждого текстового элемента совпадает с линией сетки.
Этот процесс сложно настроить, и большую часть времени это не настолько важно для целей UI-кита или библиотеки дизайн-системы. Мы загружаем UI-киты, играем с ними и, вероятно, отсоединяем компоненты… в конце концов, ничто ни с чем не связано… вы знаете, как обычно бывает.
Базовая линия начертания также зависит от самого начертания, поэтому выровнять текстовые элементы с использованием различных начертаний сложно и трудозатратно. Это потребуется сделать для каждого из них.
Решение
Оберните текстовые элементы в компоненты на auto layout. Используйте обрезку текста по границам букв (vertical trim), чтобы убрать вертикальное пространство, которое находится выше и ниже текста. Добавьте паддинги, или внутренние отступы, и готово.
Библиотека дизайн-системы будет включать полученные компоненты. Применение этих компонентов будет задокументировано, также как и другие основные компоненты дизайн-системы.
Итак, давайте не будем терять время и приступим.
Начало работы
Поскольку ранее я упомянул Material 3, давайте продолжим на примере некоторых текстовых стилей из этого UI-кита. Это поможет лучше понять, как всё работает.
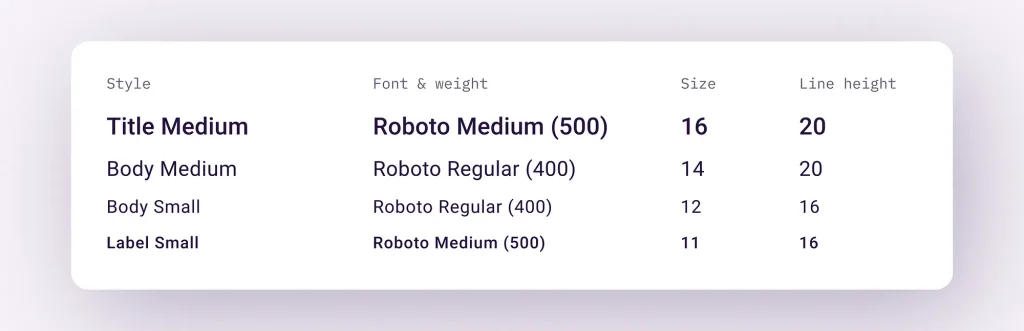
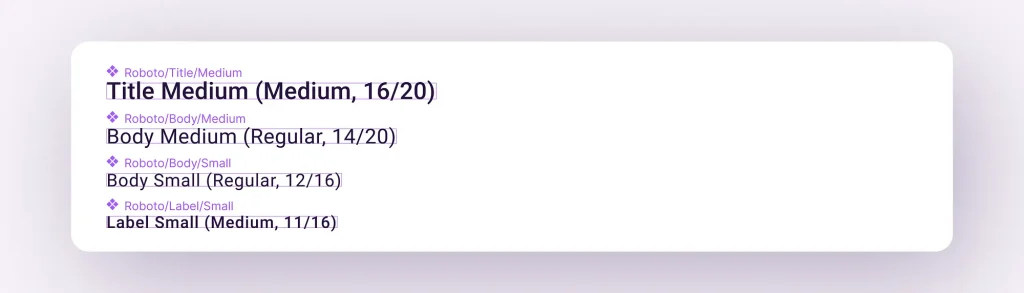
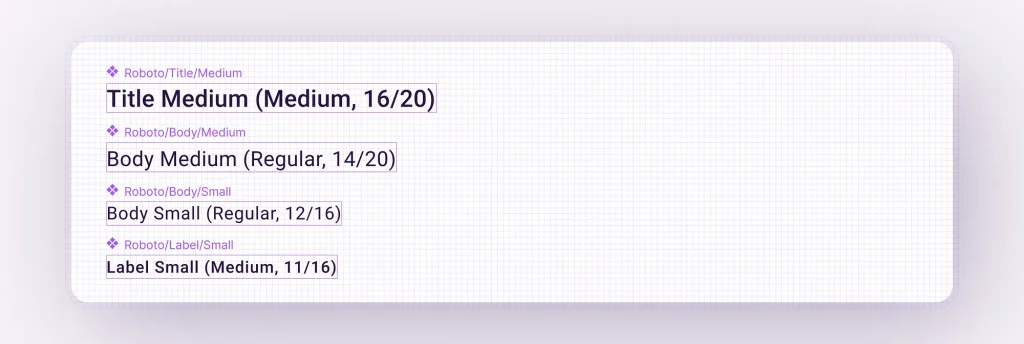
Мы начнём с четырёх основных стилей из UI-кита Material 3: Title Medium, Body Medium, Body Small и Label Small.

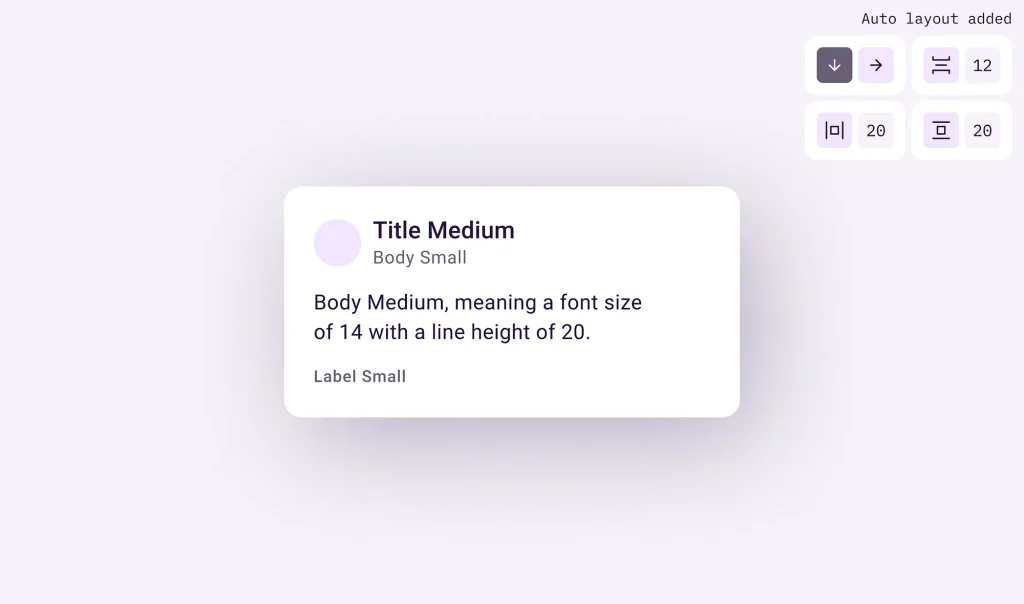
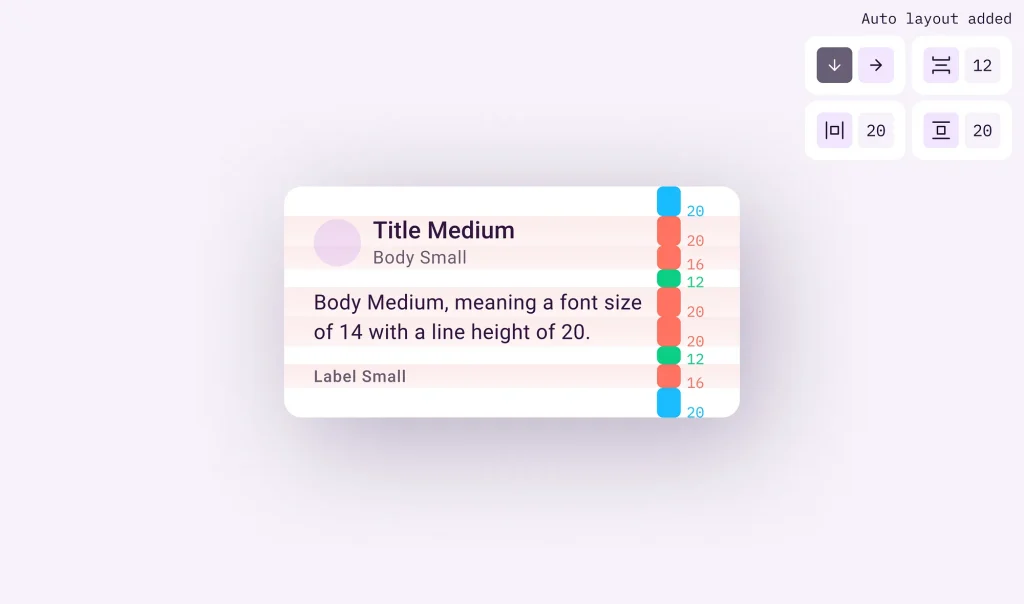
Используя auto layout, с помощью этих стилей мы создадим простую карточку. Мы будем применять макет, аналогичный тому, который есть в руководстве по типографике Material 3. Мы выровняем всё по сетке с шагом в 4 px. Все значения внутренних отступов, отступов между элементами и высоты строк будут кратны 4 px.

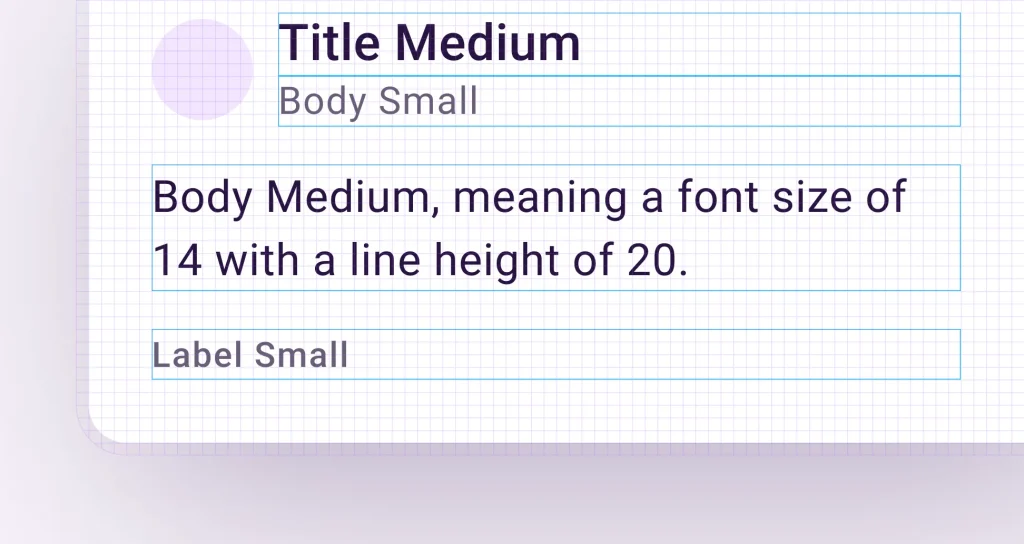
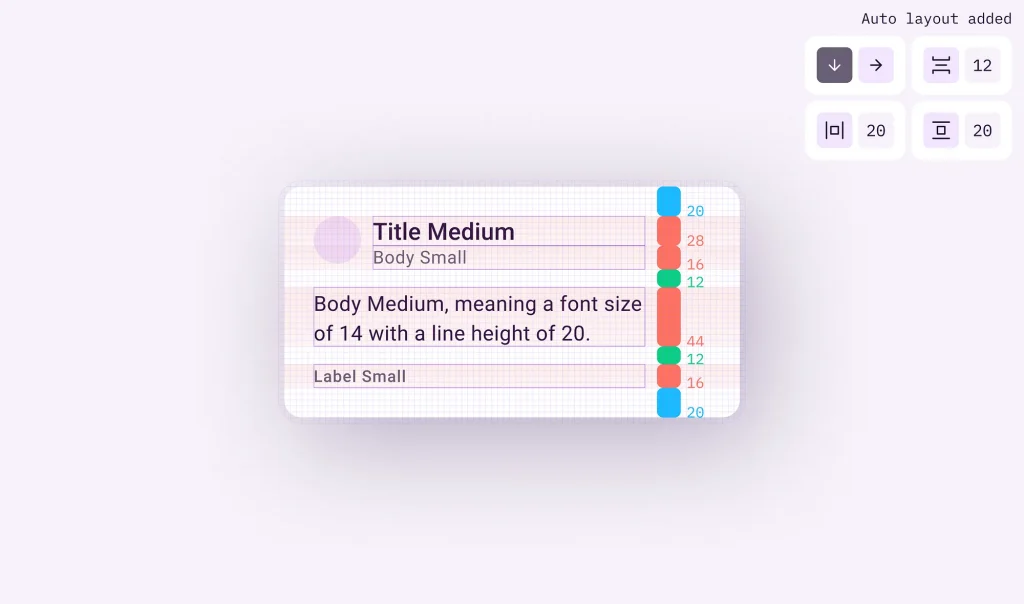
Если мы разместим карточку по сетке с шагом в 4 px, то увидим, что каждый элемент идеально по ней выровнен.

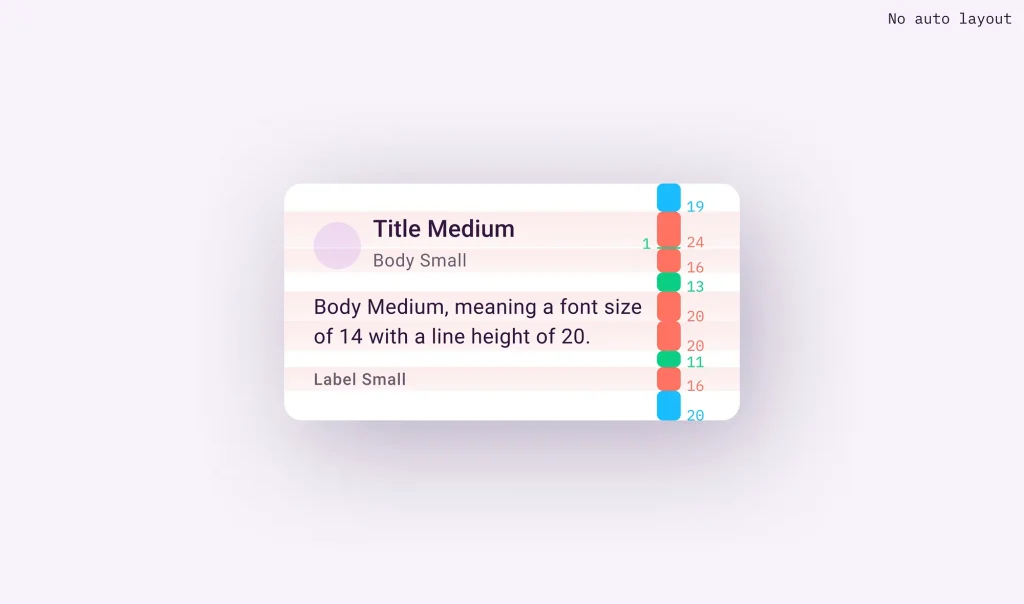
Теперь мы сопоставим каждое значение внутреннего отступа, высоты строки и отступа между элементами, чтобы понять и визуально увидеть, какую высоту представляет каждое из них.

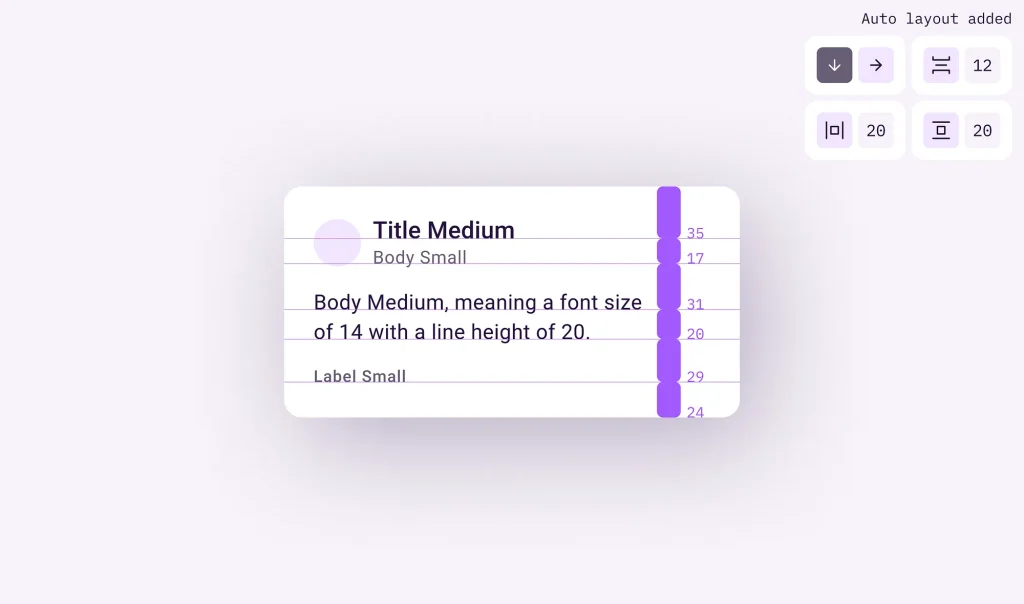
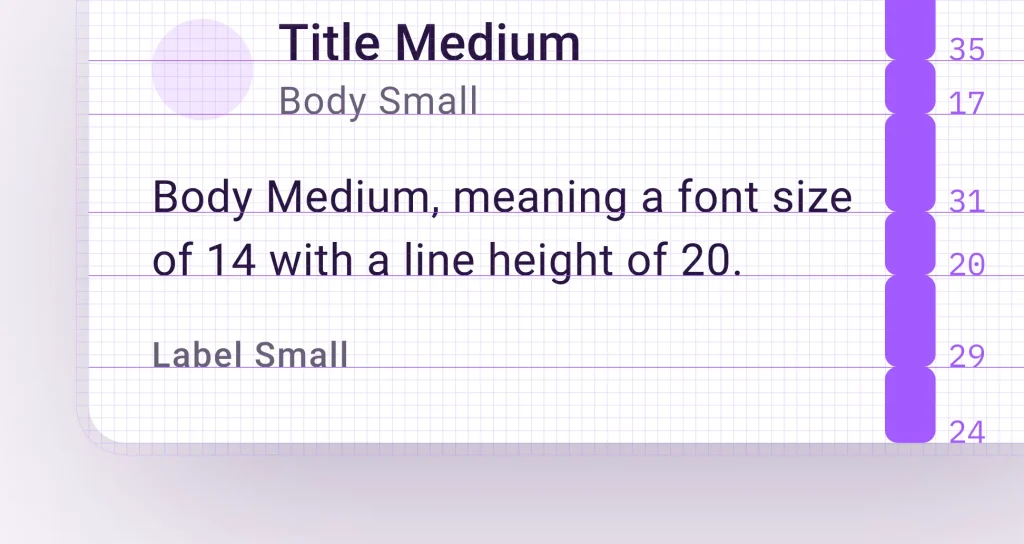
Если мы переключим внимание с отступов и расстояний между элементами на расстояние между базовыми линиями, это позволит нам увидеть распределение базовых линий между элементами и их выравнивание по сетке.

Если мы разместим карточку по сетке, то увидим, что, хотя всё действительно выровнено по сетке с шагом в 4 px, расстояние между базовыми линиями выглядит произвольным.

Это происходит потому, что даже если размер шрифта и высота строки кратны 4 px и они совпадают с сеткой, это не гарантия того, что базовая линия также совпадёт с сеткой. В большинстве случаев этого не происходит, а если такое случается, это просто совпадение.
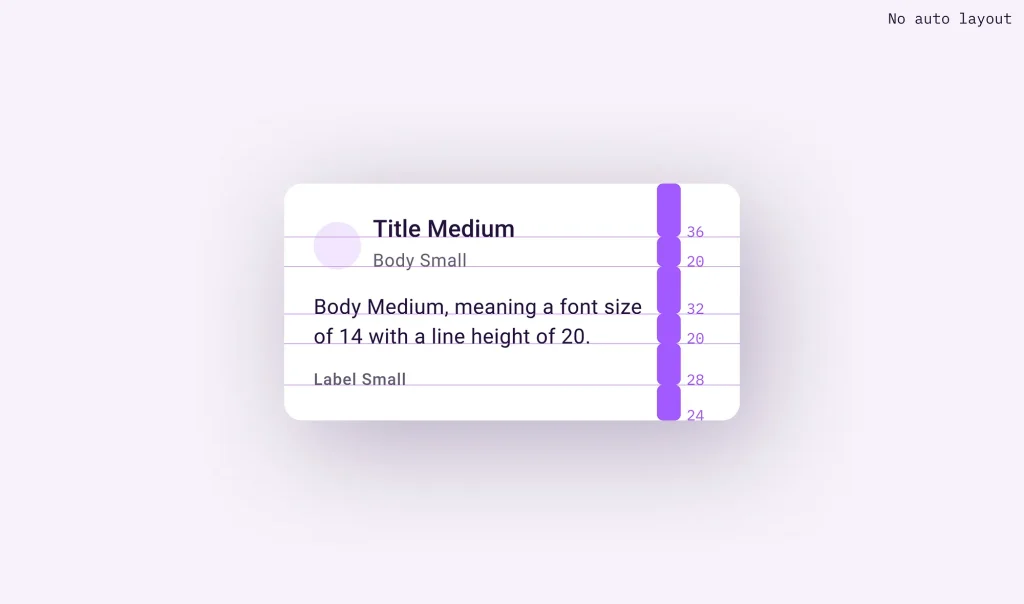
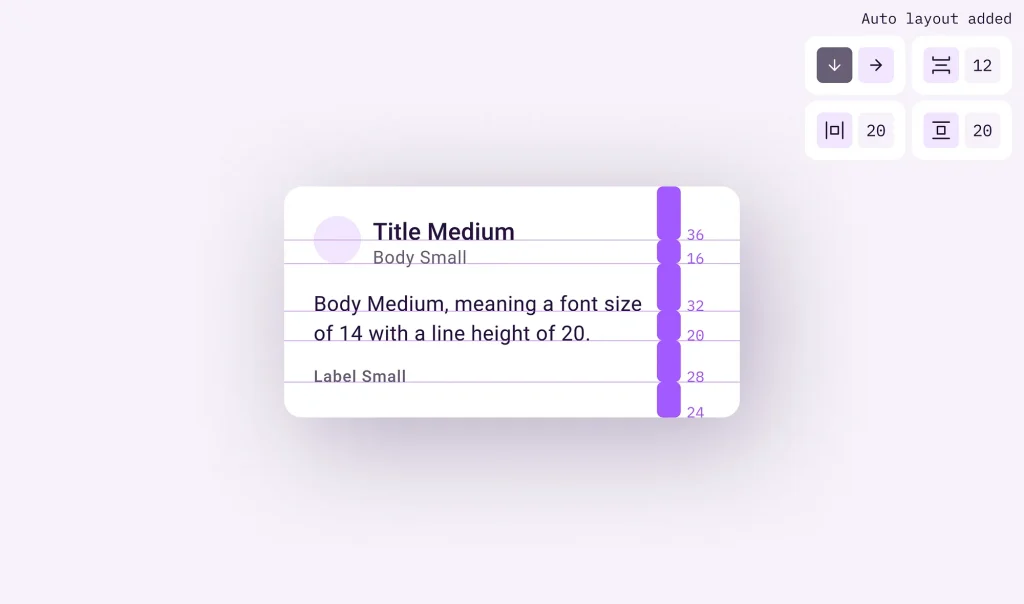
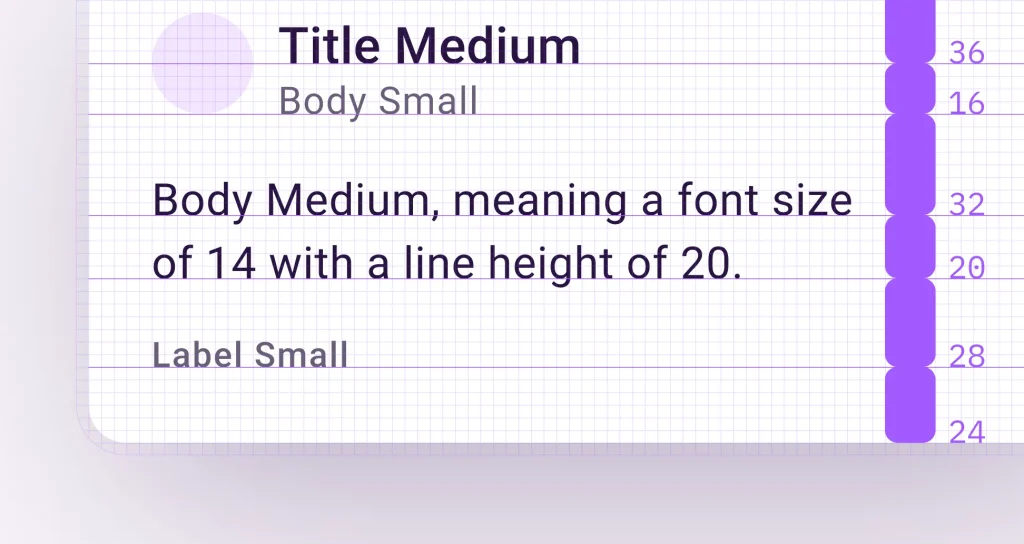
На том же примере из Material 3 мы видим, что отступы между базовыми линиями, которые они предлагают, кратны 4 px (32, 20 и 24 px). Мы попробуем разместить текстовые элементы аналогично.

Теперь базовые линии расположены по сетке, но для того, чтобы они находились в таком положении, нам пришлось вручную подвинуть текстовые элементы.
Это приводит к двум ключевым проблемам: мы теряем функцию auto layout, и для того, чтобы провернуть такое для каждого текстового элемента, необходимо потратить массу времени.

Если базовые линии выровнены по сетке вручную, это повлияет на другие параметры.
Решение: добавление дополнительных верхних и нижних внутренних отступов
Теперь, когда мы хорошо представляем, в чём заключается проблема, давайте приступим к её решению.
Для начала установите вертикальную обрезку текста по границам букв для каждого текстового элемента, которая будет равна высоте заглавных букв до базовой линии. Это полностью обрежет вертикальное пространство вокруг элемента, оставив только текст — глиф.

Затем мы обернём каждый из этих элементов в компонент на auto layout.

При добавлении auto layout, у нас появляется необходимый контроль над верхними и нижними отступами только что созданных текстовых компонентов. Внутренние отступы мы будем использовать для перемещения текстового элемента внутри компонента и подгонки его базовой линии под линию сетки.
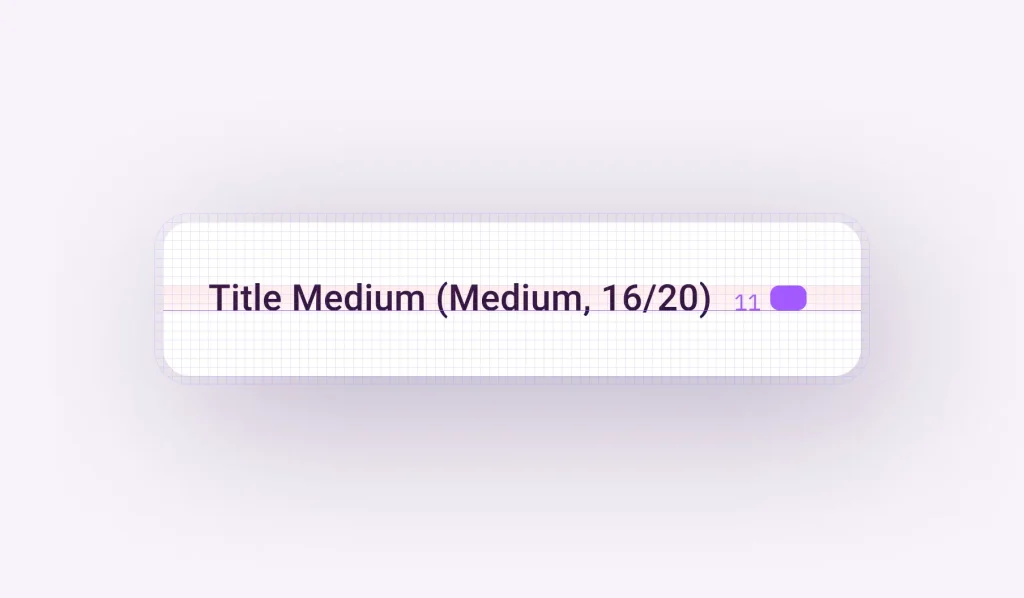
Из этого списка мы начнём с текстового стиля Title Medium. Расстояние до базовой линии рассчитывается от верха до низа общей высоты глифа, которая составляет 11 px. Если мы разместим этот элемент по сетке с шагом в 4 px, то мы увидим, что ближайшая линия сетки находится на расстоянии 1 px от базовой линии шрифта.

Следовательно, используя верхний внутренний отступ в функции auto layout, мы добавим 1 px сверху, чтобы сдвинуть базовую линию и разместить её по сетке.
Почему? Добавление 1 px сверху опустит весь текст вниз. Таким образом, в конце мы получим общую высоту строки, равную 12 px.

Теперь и высота строки, и базовая линия идеально выровнены по сетке.
Вот краткое повторение всего процесса:
Следующий шаг необязателен. Мы можем оставить наш только что созданный текстовый компонент, общая высота которого составляет 12 px. Или мы можем дополнительно настроить его, чтобы соответствовать фактической высоте строки текстового стиля, которая в нашем примере равна 20 px.
Для этого нам просто нужно добавить еще 4 px с каждой стороны текстового компонента (потому что да, вы угадали, 12 px + 4 px + 4 px = 20 px).

Вот так:
Сбивает с толку? Не совсем. Странно? Немного… не совсем типичный подход к работе с текстом, верно?
Мы можем продолжить и сделать то же самое для остальных текстовых компонентов: Body Medium, Body Small и Label Small.

Теперь у нас должен быть набор текстовых компонентов с auto layout, с настроенными верхними и нижними отступами. Пришло время их использовать!
Применение компонентов
Используя эти компоненты вместо обычных текстовых стилей, мы воссоздадим тот же макет, что и раньше, и это позволит нам увидеть преимущества данного подхода.



Как видите, теперь всё автоматически выстраивается по сетке. Расстояние между шрифтами, внутренние отступы и высота строки выровнены по заданной сетке с шагом в 4 px, сохраняя при этом функциональность auto layout.
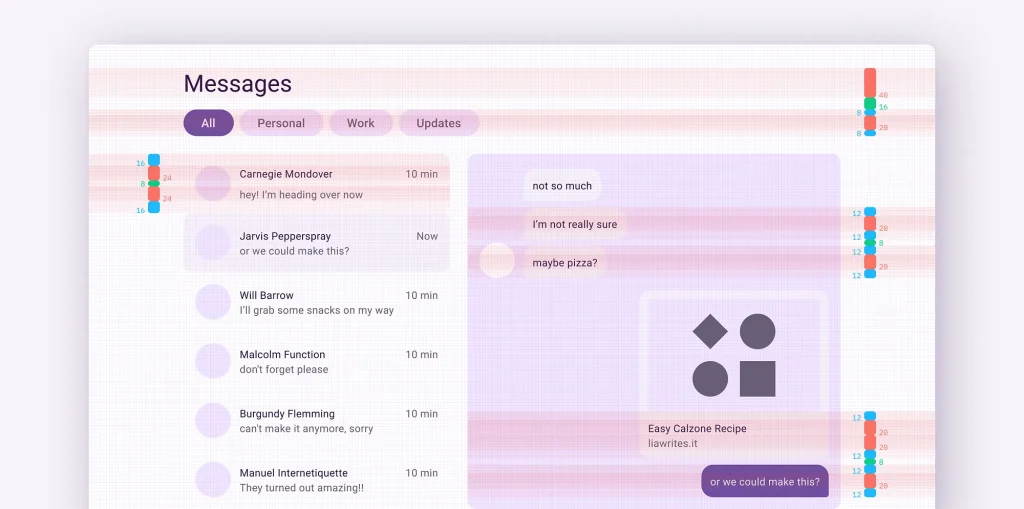
Используя те же текстовые компоненты, мы можем создавать более сложные макеты и выравнивания. Всё легко вписывается в гармонию повторяющихся значений, кратных 4 px.

Сохранение порядка и готовность к будущим обновлениям
Обычно, когда я работаю с файлом подобного рода, я просто создаю новый фрейм, где объясняю, как работает метод, и предоставляю руководства по выравниванию.

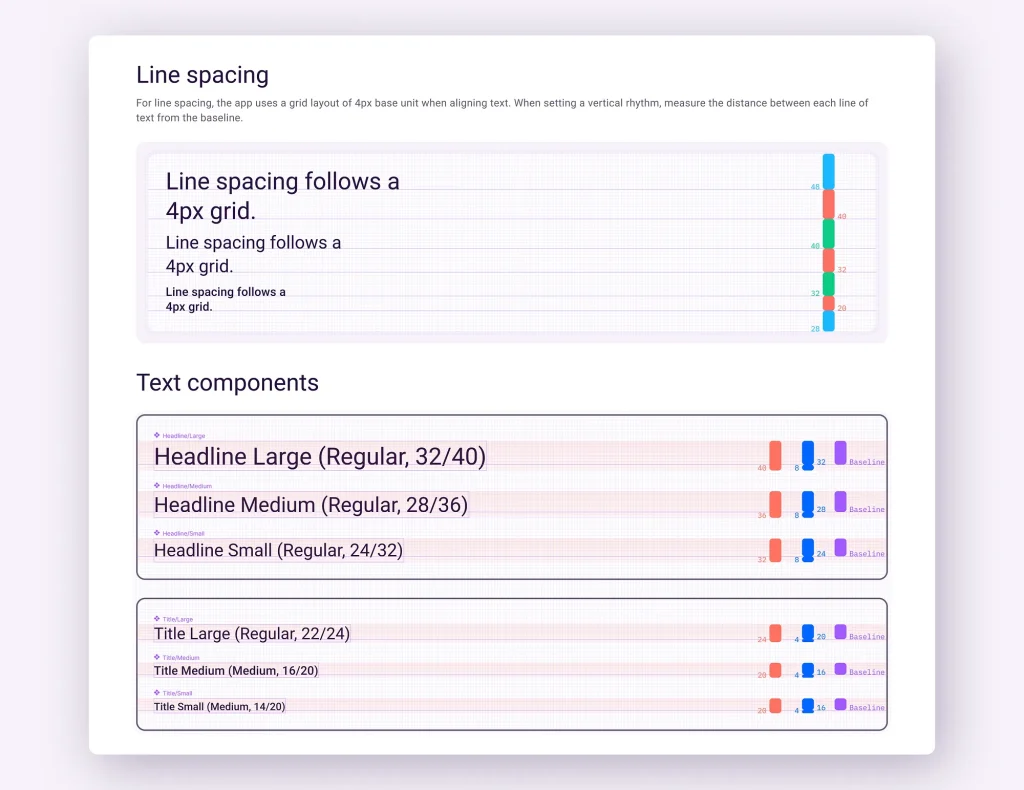
Обычно такой фрейм делится на две части. Первая часть показывает вертикальный ритм и то, как он работает. Там же есть несколько примеров.
Вторая часть включает фактические текстовые компоненты с добавленными внутренними отступами. Мы сохраняем мастер-компоненты таким образом, чтобы в случае обновления шрифта и изменения его исходной базовой линии, мы могли быстро внести изменения. Множеством текстовых строк, которые раньше требовали ручной настройки, теперь можно управлять через мастер-компоненты.
Это файл со всем, что я показал в статье, включая примеры, библиотеку и руководства. Вы можете просто сделать копию и сохранить его себе, чтобы потренироваться.
О реализации и будущем такого подхода
Есть несколько вариантов реализации этого подхода. Некоторые варианты могут быть похожи на представленные здесь, возможно, с настройкой библиотеки стилей текста React, чтобы она реагировала (в данном контексте — простите за каламбур) так же, как показанный здесь метод.
Для веба отличный способ сделать это — использовать Capsize, который обрезает пространство над заглавными буквами и под базовой линией.
Также есть новое свойство CSS с временным названием text-box-trim, которое позволяет обрезать ведущие отступы текстового блока, не обрезая сам текст. Это похоже на реализацию вертикальной обрезки текста по границам букв в Figma.
Недостатки подхода
- Очевидное изменение — отход от применения основных текстовых элементов. Вместо этого вам нужно изучить, как использовать новые текстовые компоненты вместо текстовых элементов.
- Метод зависит от конкретного шрифта, поэтому вам придётся вручную настраивать базовые линии для разных шрифтов. Если вы решите изменить шрифт, вам придётся пересмотреть смещения. К счастью, это будет легко выполнить в дизайн-системе, где, в идеале, есть единый основной шрифт.
- Отображение шрифтов может отличаться между дизайном и его реализацией. Внедрение этого метода будет зависеть от предпочтений каждой команды и существующей реализации дизайн-систем.
Благодарности
В ходе исследования материала для этой статьи я обнаружил более или менее аналогичные подходы и обходные пути для управления базовыми линиями в UI-дизайне.
В произвольном порядке здесь представлены ещё несколько отличных статей и материалов на эту тему:
- Baseline grids & design systems, автор — Дмитрий Гинкулс
- The padded grid, автор — Франсуа Денаво
- The 4px baseline grid, автор — Итан Ванг
- Leading-trim: The Future of Digital Typesetting, автор — Итан Ванг
- Baseline Grids with Auto Layout, сессия от Figma


Обсуждение
Похожее
Как они это делают в Англии
Как подписывать кнопки
Бесплатная глава из книги «Творческие права» Дэнни Грегори