P.S. Рекомендации Майка работают в контексте латинской типографики, но не на 100% применимы к кириллической
Далее текст от лица автора
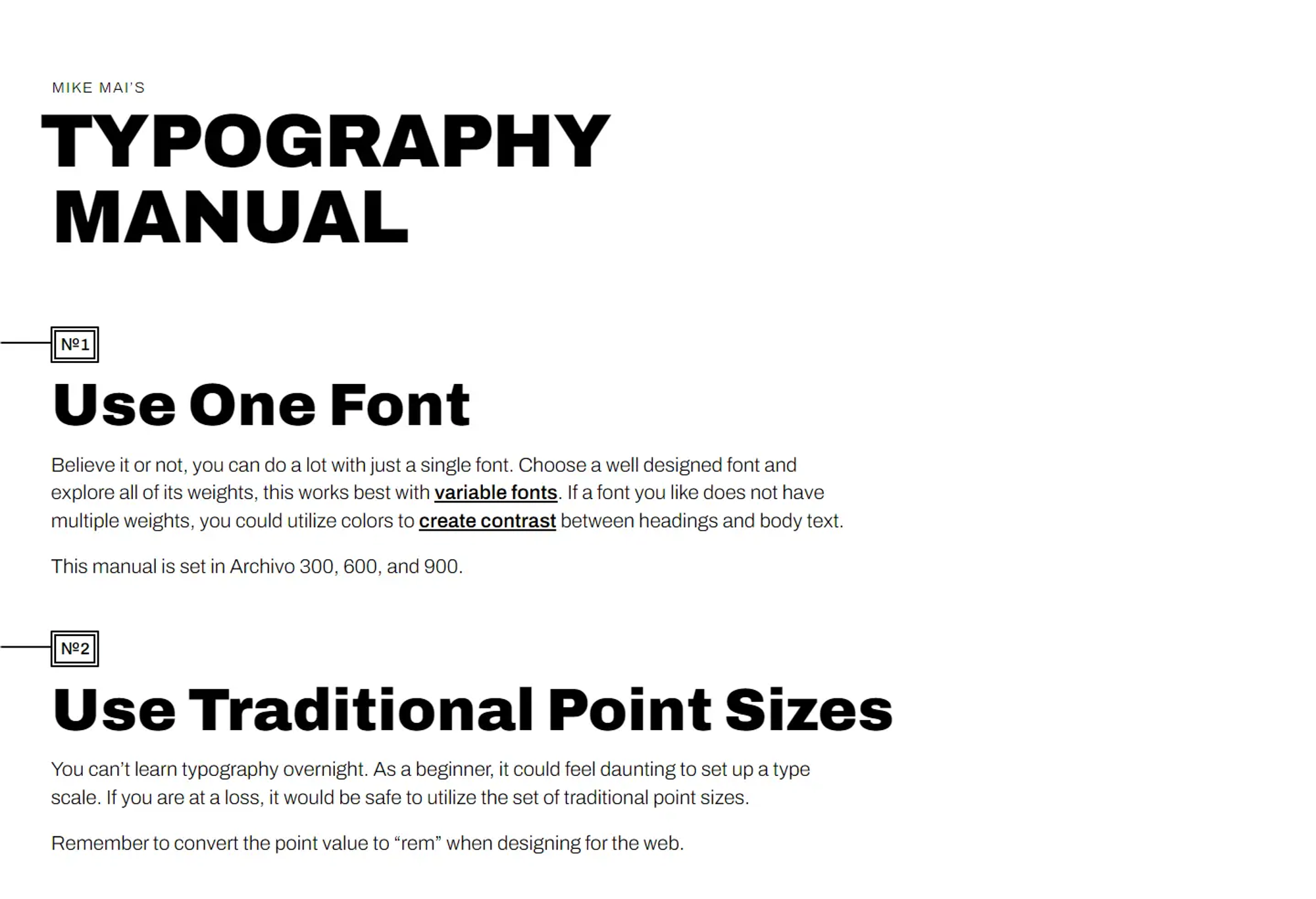
1. Используйте один шрифт
Хотите верьте, хотите нет, но с помощью одного шрифта можно добиться многого. Выберите хорошо спроектированный шрифт и изучите все его начертания. Лучше всего это работает в случае вариативных шрифтов. Если у понравившегося вам шрифта не хватает некоторых начертаний, используйте цвет для создания контраста между заголовками и основным текстом.
Для разработки данного руководства я использовал следующий набор: шрифт Archivo 300, 600 и 900.
2. Используйте общепринятые размеры шрифта в пунктах
Типографике нельзя научиться за одну ночь. Новичку будет сложно настроить систему размеров шрифтов. Если вы в растерянности, воспользуйтесь готовой системой размеров шрифтов в пунктах.
При разработке веб-дизайна не забудьте перевести значения пунктов в rem.
Система размеров шрифтов
| СТИЛЬ ТЕКСТА | РАЗМЕР ПУНКТА | РАЗМЕР rem |
| Самый значимый заголовок (Display) | Двойной квадрат / Double Canon (56 пт) | 4.666 |
| Заголовок 1 | Квадрат / Canon (48 пт) | 3.999 |
| Заголовок 2 | Мелкий канон / Double Great Primer (36 пт) | 2.999 |
| Заголовок 3 | Двойной миттель / Double English (28 пт) | 2.333 |
| Заголовок 4 | Двойное цицеро / Double Pica (24 пт) | 2.000 |
| Заголовок 5 | Текст / Paragon (20 пт) | 1.666 |
| Заголовок 6 | Миттель / English (14 пт) | 1.166 |
| Основной текст | Цицеро / Pica (12 пт) | 1.000 |
| Текст мелким шрифтом 1 | Малый цицеро / Small Pica (11 пт) | 0.916 |
| Текст мелким шрифтом 2 | Боргес / Bourgeois (9 пт) | 0.750 |

3. Пересмотрите размеры шрифтов для символов CJK
Символы CJK (китайские, японские, корейские) сильно отличаются от латиницы. Выберите для символов CJK отдельные значения размеров, чтобы символы хорошо смотрелись.
Система размеров шрифтов для символов CJK
| СТИЛЬ ТЕКСТА | РАЗМЕР ПУНКТА | РАЗМЕР rem |
| Самый значимый заголовок (Display) | 初号 | 3.499 |
| Заголовок 1 | 小初号 | 2.999 |
| Заголовок 2 | 一号 | 2.166 |
| Заголовок 3 | 二号 | 1.833 |
| Заголовок 4 | 小二号 | 1.500 |
| Заголовок 5 | 三号 | 1.333 |
| Заголовок 6 | 四号 | 1.166 |
| Основной текст | 小四号 | 1.000 |
| Текст мелким шрифтом 1 | 五号 | 0.875 |
| Текст мелким шрифтом 2 | 小五号 | 0.750 |

4. Если вам нужен курсив, используйте антиквы
Скорее всего, наклонные гротески выглядят некрасиво. Почему? Потому что этот стиль недоступен для некоторых гротесков. В итоге вы получите искусственный курсив (forced italics). Даже если этот стиль доступен, его, как правило, плохо проработали. Внимательно смотрите, когда используете курсив для гротесков. Или замените шрифт в тексте, который написан курсивом, на антикву — оно того стоит, поверьте мне.
5. Используйте короткое тире и длинное тире
Знаете ли вы, что тире бывают разной длины?
Длинное тире служит для разрыва в предложении. Короткое тире немного длиннее, чем дефис, и короче, чем длинное тире. Его используют для обозначения диапазонов чисел. Дефис предназначен для переноса, да!
6. Висячая пунктуация*

*Примечание переводчика. О висячей пунктуации. Мы сделали этот абзац в виде картинки, чтобы проиллюстрировать идею, но вообще так делать не нужно.
7. Используйте пробел после точки
Если только вы до сих пор не пользуетесь печатной машинкой или не считаете, что ваш профессор был прав. Подсказка: вы не правы, и они не правы. Шрифтовики разрабатывают цифровые шрифты с правильным кернингом. Пусть устаревшая практика останется в прошлом.
8. Уменьшайте интервал между заголовком и абзацем
Люди всегда ищут закономерности. Когда элементы расположены близко друг к другу, мы сознательно группируем их как связанную информацию.
Интервал между заголовком и абзацем должен быть меньше интервала между абзацами. Если использовать такой же интервал между заголовком и абзацем, то заголовок будет казаться слишком удалённым от абзаца.
9. Используйте тонкий пробел («Thin Space»)
Тонкий пробел может быть самым недооцененным HTML-элементом. Например, его можно использовать для разделения букв J и K в таком имени, как J.K.Simmons. Без пробела буквы J и K будут слипаться; а с обычным пробелом будет казаться, что они находятся слишком далеко друг от друга. Вставьте тонкий пробел, и всё будет просто идеально. HTML-код — &thinsp. Вы можете пойти еще дальше, используя волосяной пробел («Hair Space» )  .
Пример →
Подробный справочник о пробелах на русском языке
10. Не используйте абзацные отступы одновременно с абзацными отбивками для разделения абзацев
Абзацный отступ — расстояние между краями строк и границей полосы набора. Отступ может быть как с левой, так и с правой стороны. Кроме того, к абзацным отступам относится и красная строка.

Абзацные отбивки — интервалы перед абзацем и после него, отделяющие его от других абзацев.

Носите ли вы подтяжки, когда уже одели ремень? Не думаю.
11. Не используйте шрифты Helvetica, Inter и Roboto
Возможно, вы любите перекусить в McDonald’s, зная, что это вредно для здоровья. Выберите шрифт, который не так вездесущ. Мы живём лишь раз!


Обсуждение
Похожее
Type Terms — интерактивный справочник по основным шрифтовым терминам
Шрифтовая история и классификация, часть 5: антиква нового стиля
Воздушный 3D-шрифт Youth Mojito от SilverStag