Я обратила внимание, что одна из наиболее заметных черт в моих работах — это пристрастие использовать такое количество шрифтов, которое принято считать чрезмерным. Я видела бесчисленные статьи про сочетания шрифтов и связанных с ними системах, и все они нацелены на то, чтобы использовать как можно меньше семейств шрифтов в любом дизайне. Я также читала подобные комментарии к моим собственным работам, в которых подразумевалось, что дизайн получился приятным, несмотря на количество шрифтов.
«Мне нравится этот сайт, потому что его дизайн разбивает одно из первых правил — не используй слишком много шрифтов. Здесь четыре гарнитуры — два гротеска и две антиквы: Galaxie Copernicus, Interstate, Harriet и Nimbus Sans. Ключом к тому, чтобы справиться с этим, служит последовательность, и сайт Бетани Хек максимально последовательно использует каждый шрифт для конкретной цели».
— Иеремия Шоаф, Typewolf
Вызов принят. Спасибо, Иеремия!
Я хочу привести контраргумент и поговорить о ценности шрифтовой эклектики и о том, как можно структурировать проекты, чтобы эффективно использовать больше гарнитур вместе.

Моя любовь к сочетанию шрифтов проистекает из восхищения разворотами настенных плакатов прошлого века
Итак, почему у нас есть правила, регулирующие, сколько шрифтов мы должны использовать?
Мы все можем указать на сомнительные проекты, которые используют чрезмерное количество шрифтов. Можно почувствовать, когда дизайнер пытается компенсировать какой-то недостаток макета, набрасывая туда больше шрифтов. Как официантки в Hooters отвлекают от того факта, что крылышки там средненькие, а ослепительные блёстки на джинсах Buckle скрывают провисшую заднюю часть. В таких случаях проект становится грузным, непонятным и сбивающим с толку, и тогда использование нескольких гарнитур приобретает плохую репутацию. Нельзя просто набросать побольше ингредиентов в унылое блюдо и ожидать, что оно от этого станет вкуснее.

*Вставьте здесь шутку про Helvetica*
Желание дать руководство по количеству используемых нами шрифтов — это добросердечная попытка избавить дизайнеров от желания навязать визуальный интерес и восторг разнообразием и побудить их более внимательно выбирать шрифты, стремиться использовать хорошо сделанные гарнитуры, которые вручную можно адаптировать под любые нужды. Не имея костыля в виде разнообразных шрифтов, дизайнеры смогут заставить себя обратиться к проблемам, связанным с иерархией и содержанием. Многие дизайнеры дадут совет ограничиться двумя гарнитурами на макет, а некоторые милостиво позволят три, но лишь затем, чтобы вы перестали ворчать из-за этого.
За правилом трёх стоит хорошая логика. Выбираешь основной шрифт, акцидентный шрифт для придания индивидуальности и ещё один шрифт для особых случаев. Семьи шрифтов устроены по тому же принципу, что и реальные семьи: чуть больше трёх детей, бегающих по дому, — и уже появляется риск настоящего беспредела (извините, больше метафор!). Каждый дополнительный шрифт — это дополнительная ответственность. У него есть свои потребности, чаяния и желания, и чем больше ты добавляешь, тем больше сваливается забот, пока ты стремишься к своей конечной цели — эффективной визуальной коммуникации.
Сказав это, я хочу теперь обратиться к цитатам вроде этой…

«На самом деле, нет ни одной причины использовать больше трёх шрифтов. В любом направлении дизайна (не только в вебе) такое количество — предел, сори».
Этот парень явно не горел такой же страстью правильно использовать апострофы и одинарные кавычки, а?
Не путайте предпочтения с правилами
Я вижу множество комментариев, таких как выше, относительно выбора шрифта, но не позволяйте мнению одного дизайнера влиять на то, как вы подходите к решению проблемы. При правильном выборе контента и гарнитуры любое количество шрифтов может отлично сработать. Я часто обнаруживаю, что это именно дизайнеры пытаются навязать своё мнение об эстетике, настаивая на этих ограничениях, а не люди, которые просто хотят поспорить ради хайпа. Не думаю, что чья-то бабушка комментирует, сколько должно быть шрифтов в кулинарной книге. Потому что бабушки мудры.
Проектируйте для пользователей, а не дизайнеров. Применение нескольких семейств шрифтов может означать, что вам не придётся больше идти на компромиссы, и это дает возможность создавать богатые, нетривиальные макеты. Каждый новый добавленный шрифт детализирует визуальный язык, что создаёт уникальную эстетику и добавляет ясности, а не затрудняет восприятие для вашей аудитории.
Построение эклектичной системы: Начните с сопряжения
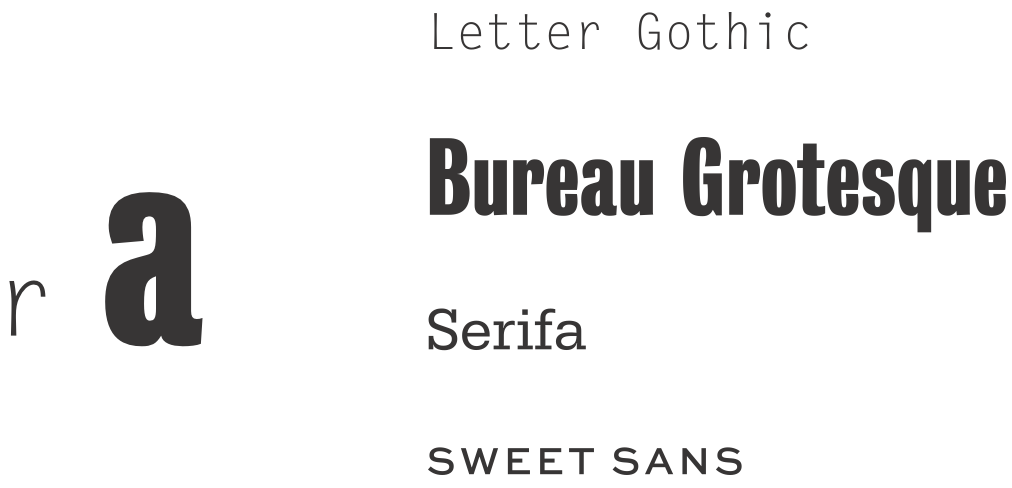
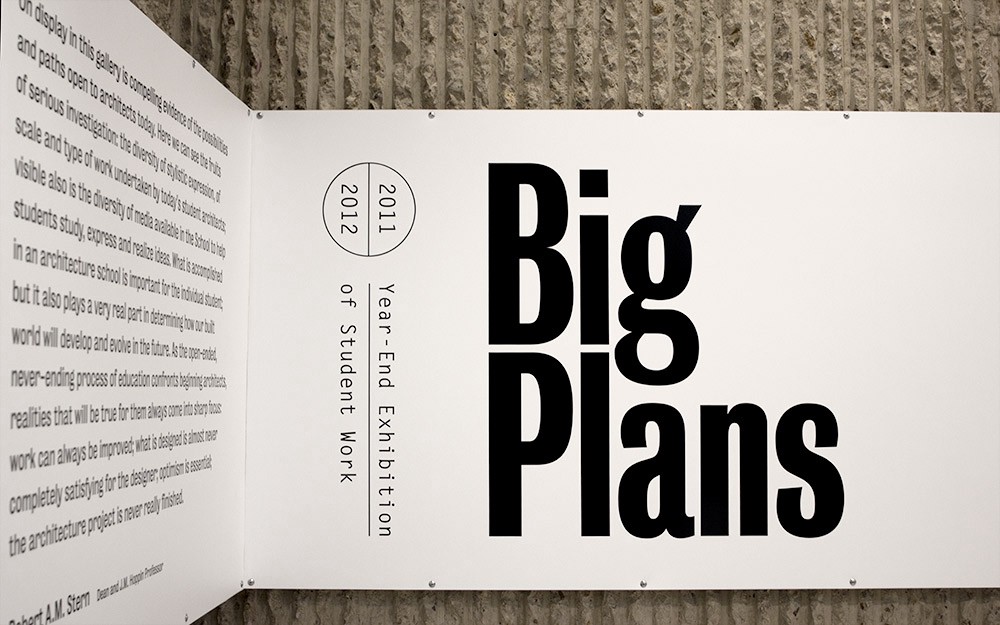
Если мы строим систему, нам стоит начать с хороших пар шрифтов. Иногда для сочетания двух шрифтов достаточно отношения одной литеры к другой. В этом выставочном макете Джессики Свендсен и Юлии Нович использована отличная связка Bureau Grotesque и Letter Gothic. Контраст настолько резкий, что был риск возникновения диссонанса, но ключевая деталь, которая делает эту связку удачной — это общие характеристики в формах литер, таких как строчные «r» в Letter Gothic и «a» в Bureau Grotesque. У обеих есть ленивое свисание, как у руки, которая спадает с кровати субботним утром. Такое сходство в конструкции литер — всё, что нужно для прямого попадания в цель.

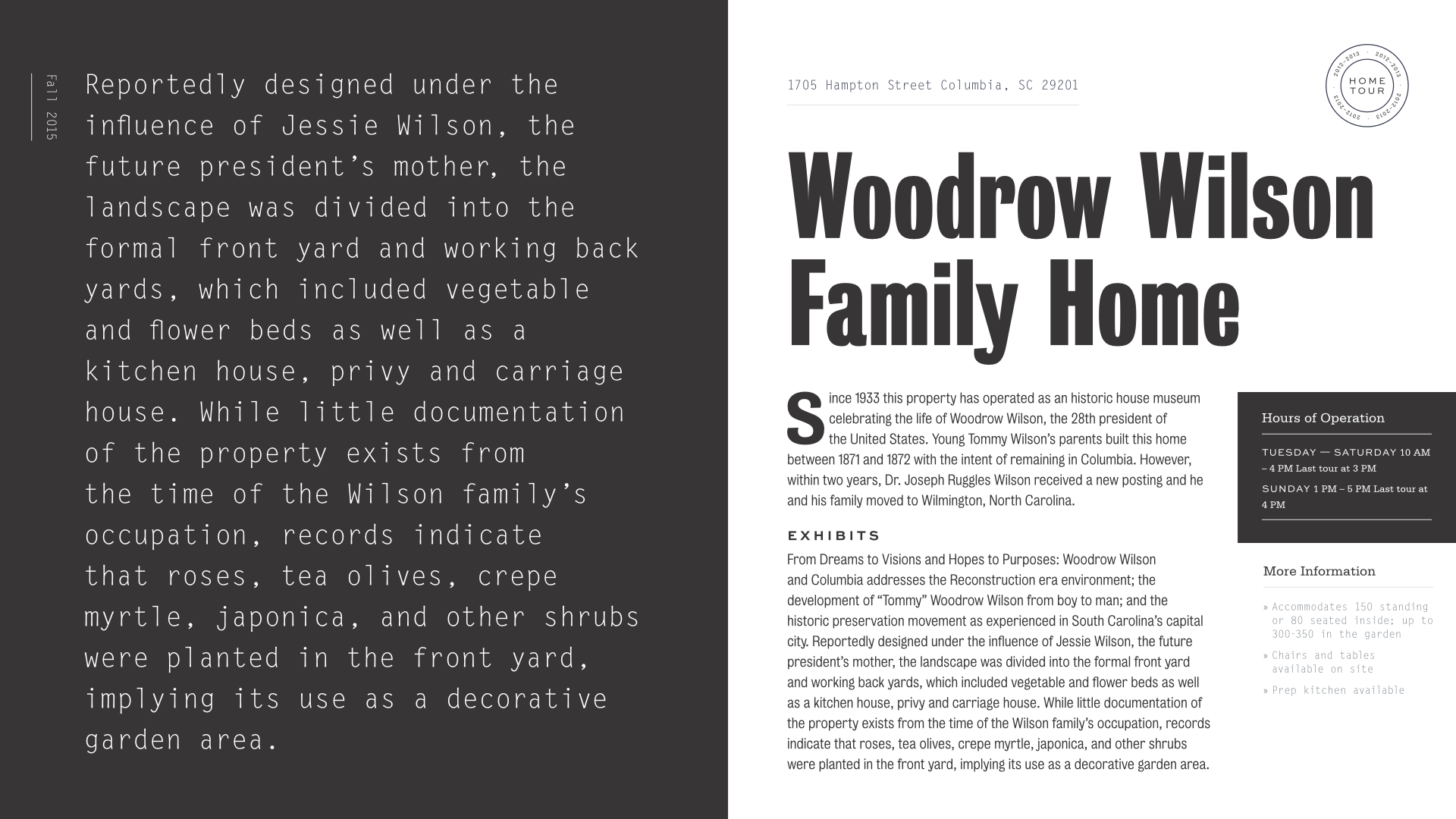
Из четырех разных шрифтов может сложиться единый язык дизайна
Начиная с таких сильных комбинаций, можно эффективнее строить системы и добавлять шрифты, которые воспроизводят эти начальные отношения. Если бы мы строили более глубокую систему шрифтов из этого начального соединения, геометрическая форма, как у Serifa, была бы хорошей отправной точкой. Так появится стиль засечек и контраст по шири́нам, но в то же время макет будет казаться устойчивым и знакомым из-за его геометрических корней. Serifa совершенно безобиден и с удовольствием сыграет натурала в сравнении с более импозантной первой парой. Я также собираюсь подбросить сюда Sweet Sans, потому что он ЛУЧШИЙ. Однако, чтобы это имело смысл, понадобится ввести особые правила типа «использовать только с заглавными буквами» или «всегда делать разрядку». Правило заглавных букв даст гарантию того, что мы всегда сможем связать его по форме с нашим геометрическим брусковым шрифтом, а трекинг свяжет его с моноширинным Letter Gothic.

Как видно на примере выше, мы действительно можем положиться на связь между Letter Gothic и Bureau Grotesque. Letter Gothic слева ведёт прямо к заголовку на противоположной стороне разворота. Serifa кидает якорь на секции боковых панелей, а Sweet Sans добавляет игривых деталей. У нас здесь четыре шрифта, и все они хорошо сочетаются друг с другом и создают уникальную визуализацию.
Однако вы можете нарушить установленные нами правила и сделать так, чтобы все те же шрифты выглядели беспорядочно и несогласованно. Секунду…

О господи. Я убила его. Если всего лишь набрать Bureau Grotesque заглавными буквами, то фундаментальная связь между шрифтами будет утеряна, и система распадётся. Точно так же смена регистра у всех остальных шрифтов приводит к потере логики и сопряжения, которые заставляют систему работать. Если вы заметили большое количество шрифтов в макете, то вероятная причина этого в том, что ваш взгляд ухватился за их небрежное использование, которое не подчинено никаким правилам.
Если искать схожие детали в шрифтовых семьях и пользоваться ими, можно создать превосходную многогранную систему шрифтов, которые фундаментально разные, но отлично сочетаются вместе, потому что каждый выполняет свою определённую роль.
Не бойтесь подобия
Как существуют рекомендации относительно сочетания гарнитур, которые сильно различаются, так же существуют и рекомендации относительно схожих гарнитур.
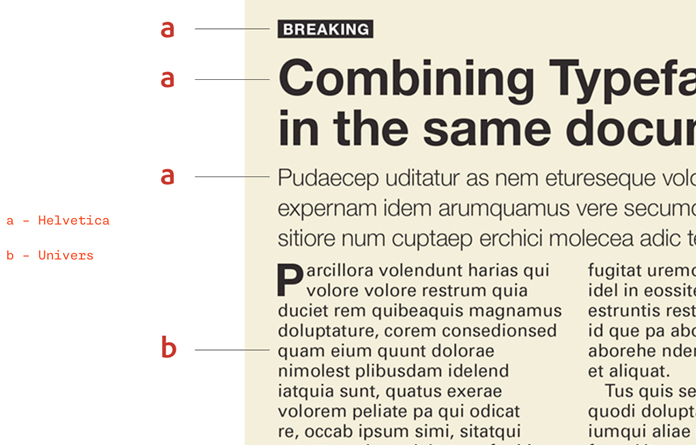
Одно из распространённых правил комбинирования шрифтов заключается в том, что следует избегать комбинаций слишком похожих шрифтов. Вместо этого советуют выбирать чёткий контраст в формах литер. Это объясняется тем, что ваша аудитория может заметить незначительность различий и почувствовать, будто была допущена ошибка. По таким литерам, как строчные «a» или «g» становится ясно, что использовали несколько шрифтов одного стиля.
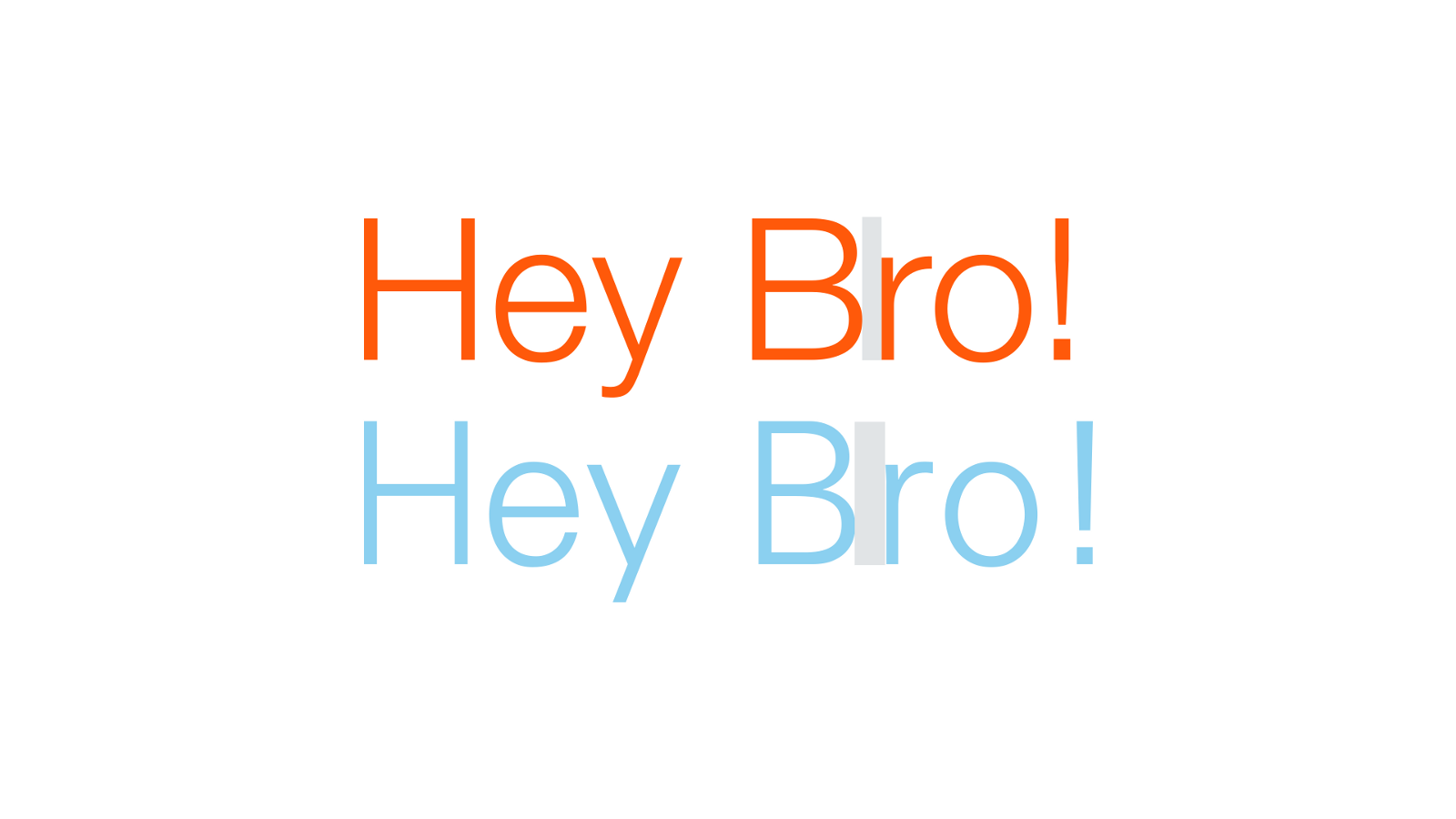
В приведённом выше примере из статьи Adobe приводится пара Helvetica и Univers в качестве иллюстрации плохого комбинирования, потому что эти два шрифта кажутся подобными. На первый взгляд, они чрезвычайно похожи, но давайте внимательнее рассмотрим два семейства и сообразим, в чём их отличия.

Итак, у нас есть Helvetica сверху и Univers снизу. Helvetica определяется узким межбуквенным пробелом, благодаря чему строка текста занимает меньше места, даже если отдельные литеры более грубые и широкие. Univers в сравнении с ним проще, так как в нём нет, например, этой «цветочности» в виде завитков на хвосте буквы «y» и, несмотря на узость литер, строка текста занимает больше места из-за более щедрого межбуквенного пространства. В приведённом примере это особенно заметно, если сравнивать «B» и «r».
Итак, мы определили различия, но можем ли мы найти пример, который оправдывает использование обоих шрифтов?

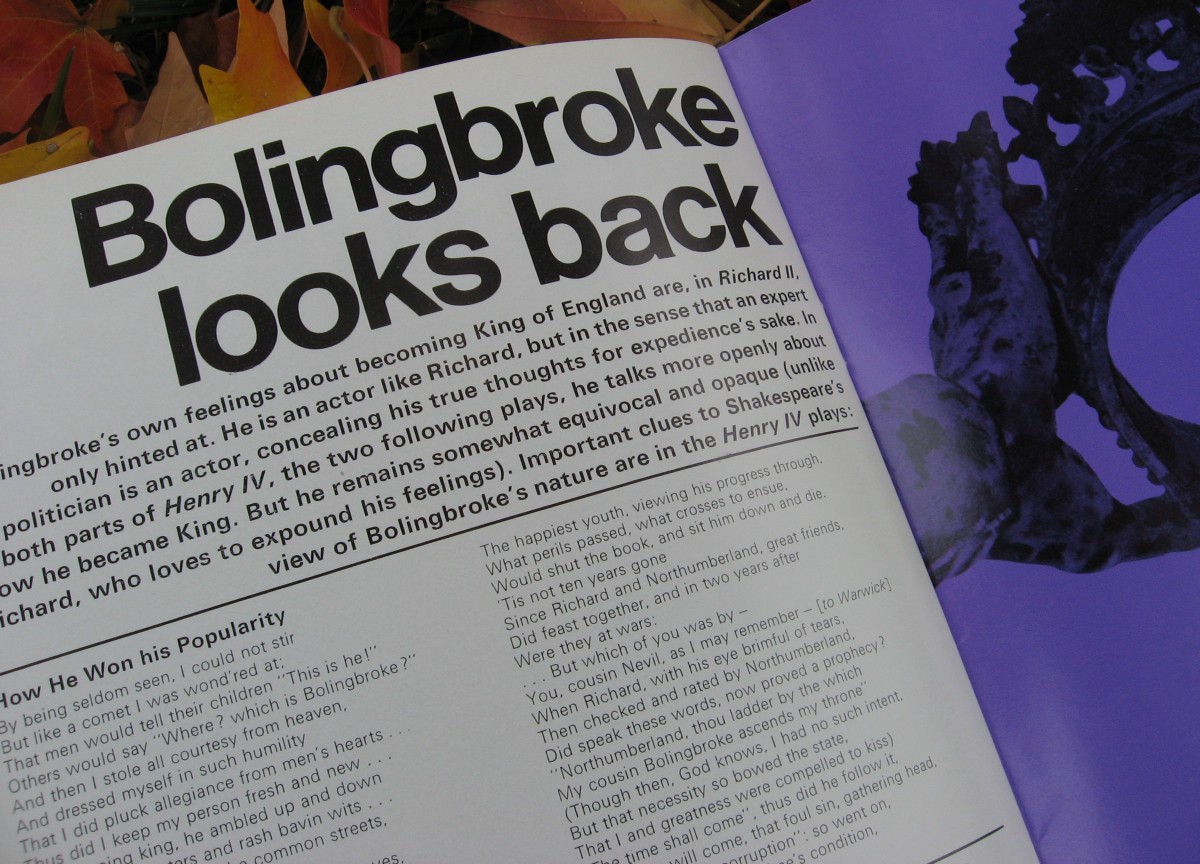
© Royal Shakespeare Company. License: All Rights Reserved. Источник
Можем! На этом макете можно увидеть пару шрифтов, которая отлично сочетается. Helvetica, набранная заголовочным кеглем, сияет в полной красе, благодаря своему ультраузкому межбуквенному пробелу, а более воздушный Univers делает основной текст удобочитаемым и контрастирует с заголовком. Если бы весь разворот был набран шрифтом Helvetica — это была бы типографическая оргия. Каждый шрифт здесь отрабатывает свои сильные стороны.
Одним из ключей к созданию эффективных шрифтовых систем является подбор похожих шрифтов и поиск способов придать им собственный отличительный голос. Вы всегда можете натянуть различия между шрифтами за счёт того, как обращаетесь с ними, но фундаментально разные шрифты останутся такими. Идея в том, чтобы играть с различиями и сходством между шрифтами и пытаться нащупать общие характеристики и интересные контрасты.
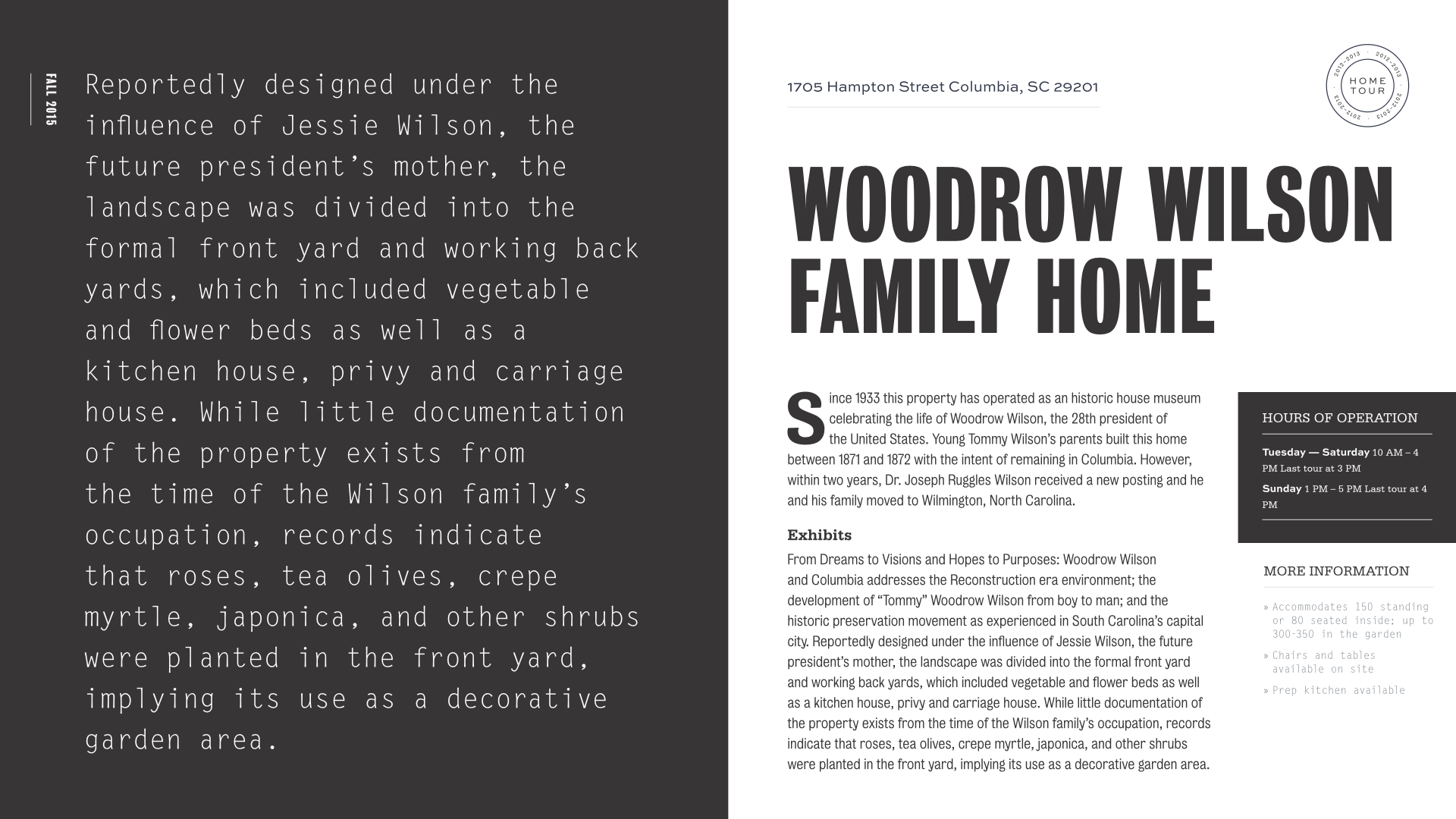
Обучающий кейс в студию!

Для брендинга Hive Works я хотела задать общее настроение, которое усиливало бы историю IBM, отсылало к технической научной лаборатории, а также отвечало бы эстетике международного стиля, придающей некоторую структуру разнообразным стилистическим идеям.

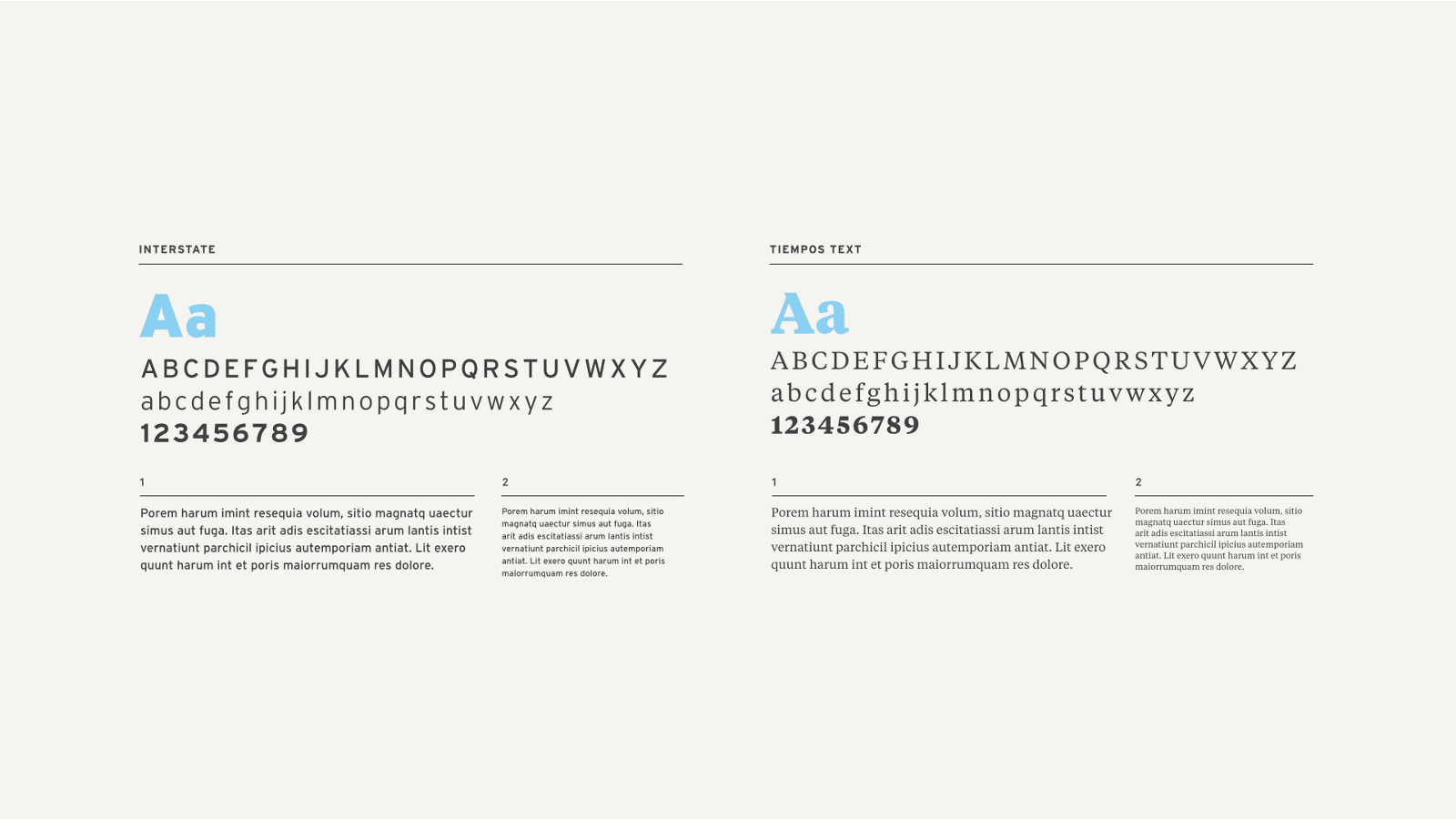
Я начала с Interstate и использовала его исключительно в верхнем регистре. Затем я забеспокоилась, что референсы, вдохновившие меня, слишком уж холодные. Тогда я набрала основной текст шрифтом Tiempos Text, чтобы привнести немного теплоты. Мне хотелось, как минимум, еще один какой-нибудь дружелюбный Sans, который можно использовать в обоих регистрах. Выбор пал на Calibre и Founders Grotesk — оба производства Klim Type Foundry.

На первый взгляд, эти шрифты очень похожи. Founders — это гротеск с множеством дружелюбных деталей. Заглавные буквы у него выше и шире, чем у Calibre. А в нижнем регистре из-за этой дополнительной ширины кажется, будто буквы меньше, хотя они абсолютно идентичные. Calibre более узкий и пропитанный влиянием геометрических шрифтов, таких как Futura, а отношение высоты нижнего регистра к верхнему делает его более доступным и подходящим для небольших работ.

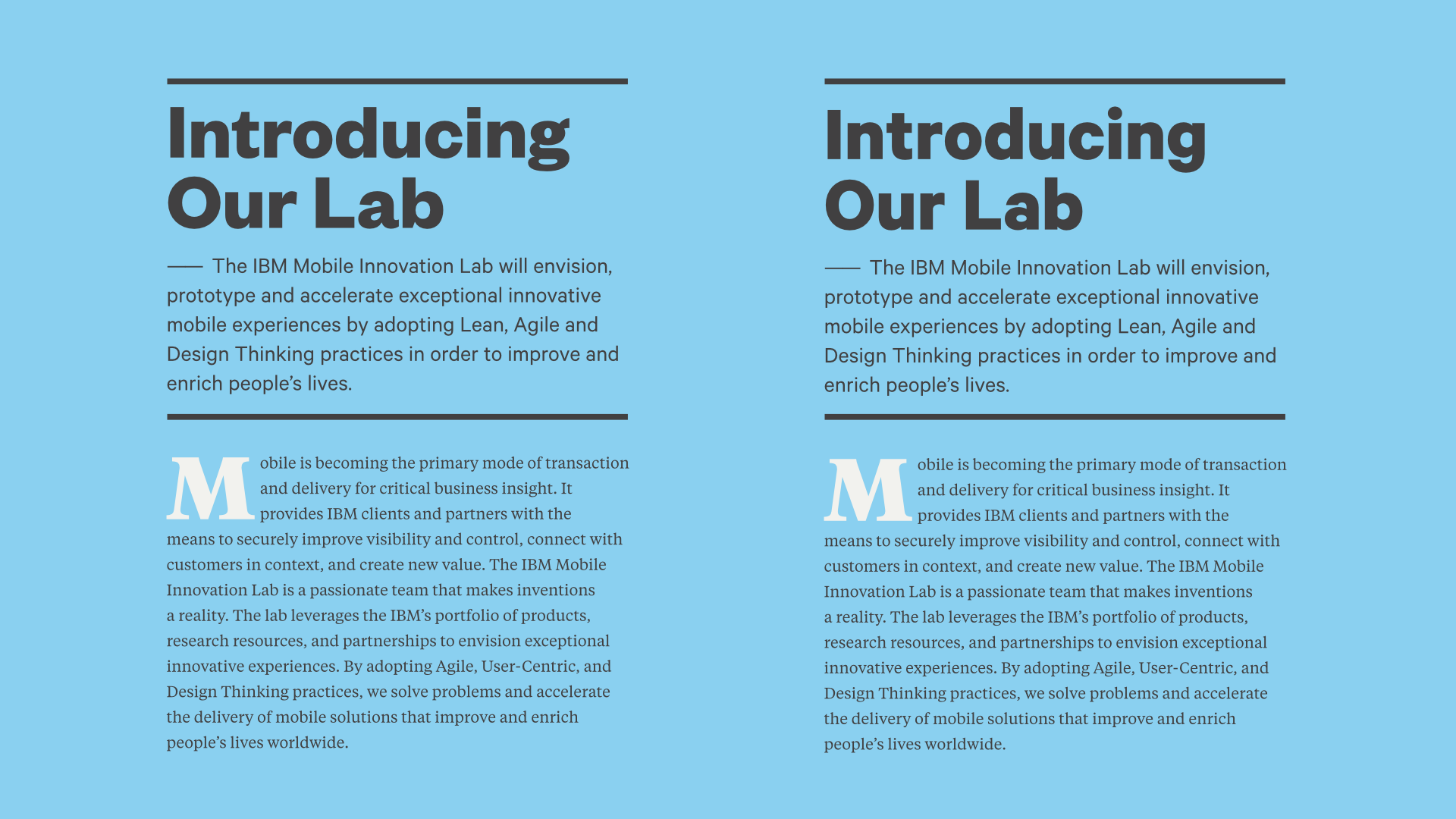
После игры со шрифтами стало ясно, что связь Founders с международным стилем была губительна для общей эстетики разворота и добавочный контраст между высотой заглавных букв и строчных нарушает их сочетаемость с основным текстом, набранным Tiempos Text. Calibre более геометричный, но при этом сохраняет гротескные качества, которых мне не хватало. Он привносит ощущение техничности и при этом не является слишком холодным. Макет укладывается в рамки международного образца, но не подавляется им, а все элементы складываются в целостную эстетическую картину. Дело сделано, да? Calibre подходит лучше всего, так что я должна просто продолжать использовать его на протяжении всей книги, верно? Что ж…

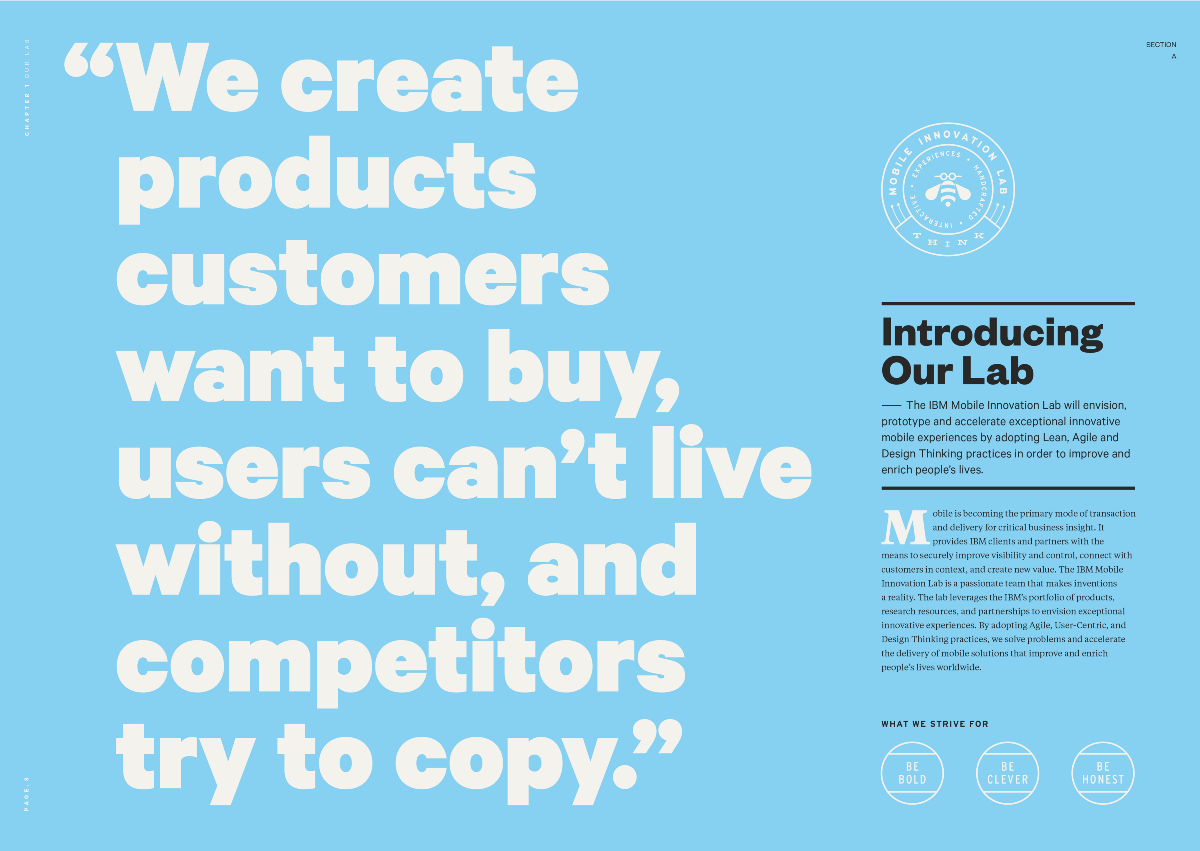
Calibre отлично работал во всех приложениях внутри книги, но в заголовках ему недоставало желаемого мною эффекта. Это красивый шрифт, который хорошо ложится, но почему я должна довольствоваться этим «хорошо», когда можно сделать потрясающе? В большем масштабе извилистые литеры Founders действительно сияют (только посмотрите на строчную «g»!), и внутри книги меньше международного влияния, поэтому оно не доминирует над эстетикой. Дополнительные ширины Founders хорошо контрастировали с аккуратным и узким вводным текстом, набранным Calibre, так что он не только лучше подходил для заголовка, но и подчеркивал, насколько великолепен Calibre. Вот так у моего типографического решения и появился ещё один слой.

Несмотря на то, что в этом проекте я использую два очень похожих шрифта и три гротеска, во всём брендинге они работают совместно, а не соревнуются, потому что я хорошо знаю сильные и слабые стороны каждого из них. Мне понятно, когда и почему я использую одно, а не другое, и я установила определённые правила в отношении деталей. Если на одних страницах применять без всякой рифмы или причины Founders, а на других Calibre, то обоснованность применения обоих становится шаткой. Без системы это становится снисходительным и бессмысленным актом.

На снимке: каждый экземпляр текста, который вы когда-либо получали
Создание информационной иерархии
Один из главных аргументов в пользу добавления гарнитур к вашему макету — сделать так, чтобы аудитория легко узнавала, какая информацию перед ней, прежде чем успеет прочесть её. Проблема в том, что обычно, когда вам дают текст, это просто гора абзацев, заголовков и подзаголовков. Не совсем убедительная ерунда. Но не собираетесь же вы пожать плечами и просто украсить это дерьмо? Нет, потому что вы дизайнер, и вы так не работаете. Визуальный дизайн выходит за рамки того, как выглядит контент. Визуальный дизайн — это про то, как заставить контент доносить информацию более эффективно.
Работа дизайнера заключается не только в том, чтобы бездумно стилизовать то, что ему дали. Вам нужно найти жизнь в контенте и подчинить её своей воле. Ваша задача — впитать послание и найти способы, с помощью которых можно стабильно получать важные данные, позволяющие отшлифовать дизайн, и помочь читателям лучше понимать информацию. Вы должны стать экспертом по предмету, над которым работаете, поставить себя на место читателя и помочь ему найти лучшие фрагменты контента. Это неотъемлемое умение настоящего дизайнера.

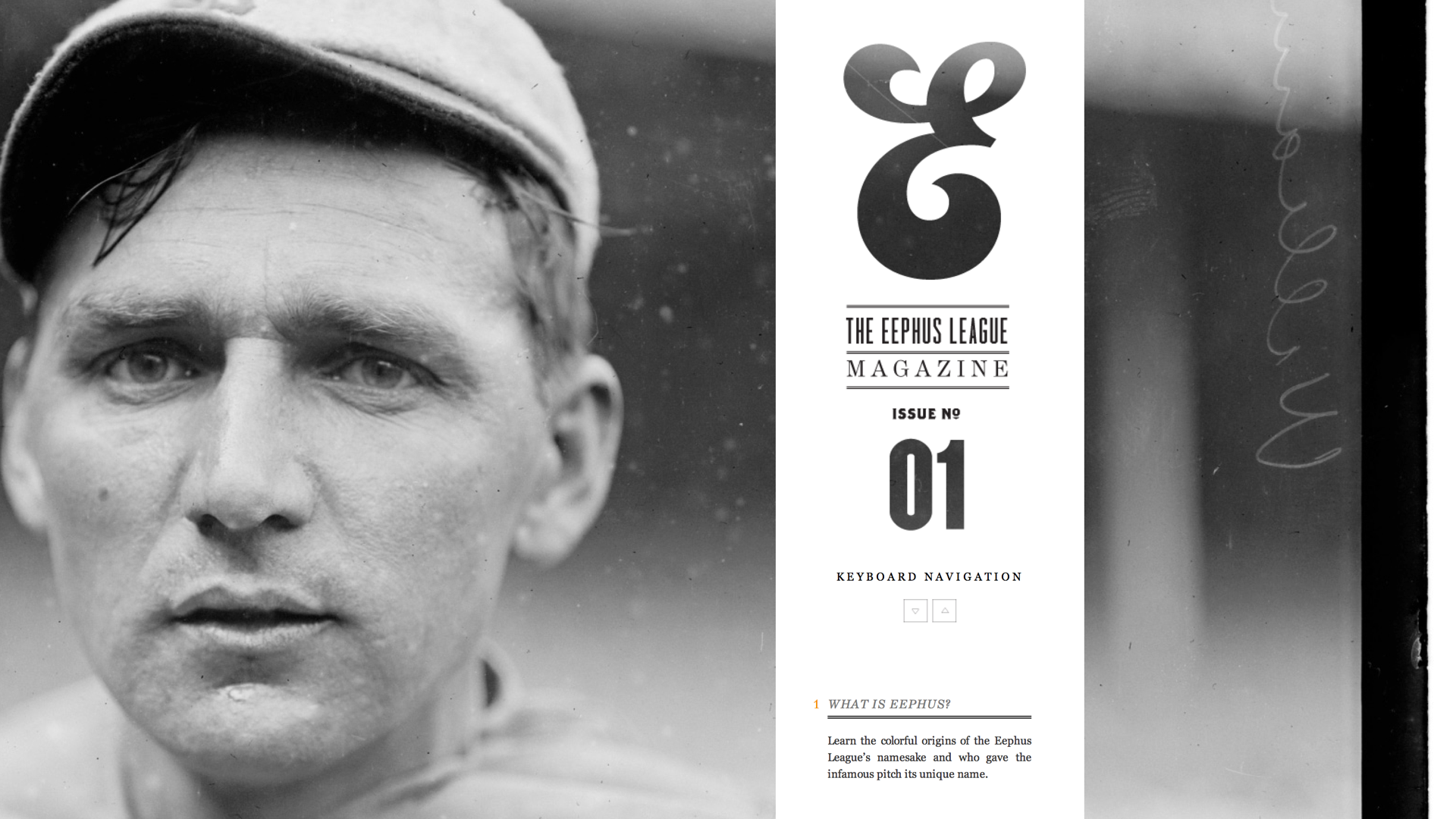
IL Magazine
В приведённом выше примере используются гарнитуры шрифтов, цвет и стилизация для сегментирования информации на значимые куски, что позволяет аудитории легко переключаться с нарратива на ключевые инсайты. Создание многослойного макета с детализацией требует усилий; такая оказия редко сама падает в руки.
Вы хотите помочь читателю различать типы представленной ему информации, и как только только вы установите уровни, можно будет оправдать иное применение типографики. Право использовать множество шрифтов надо заслужить, иначе вы просто увеличиваете шум.
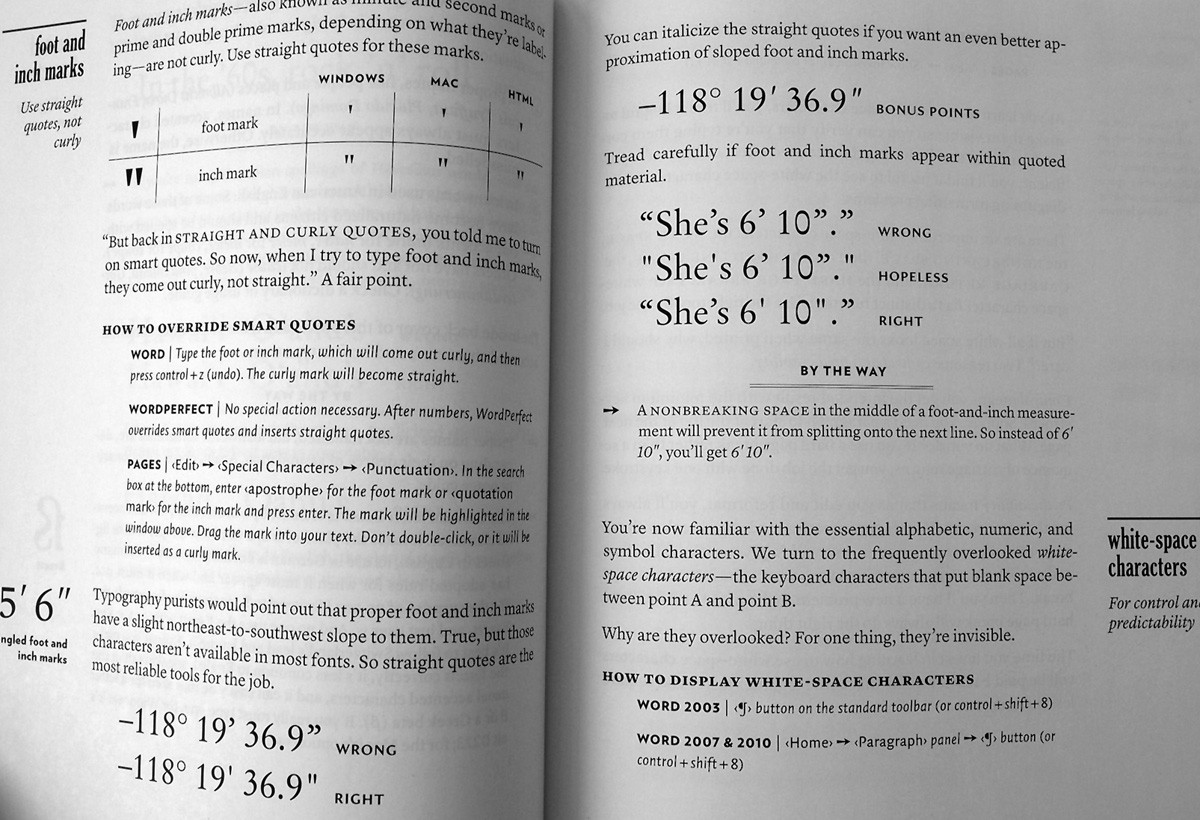
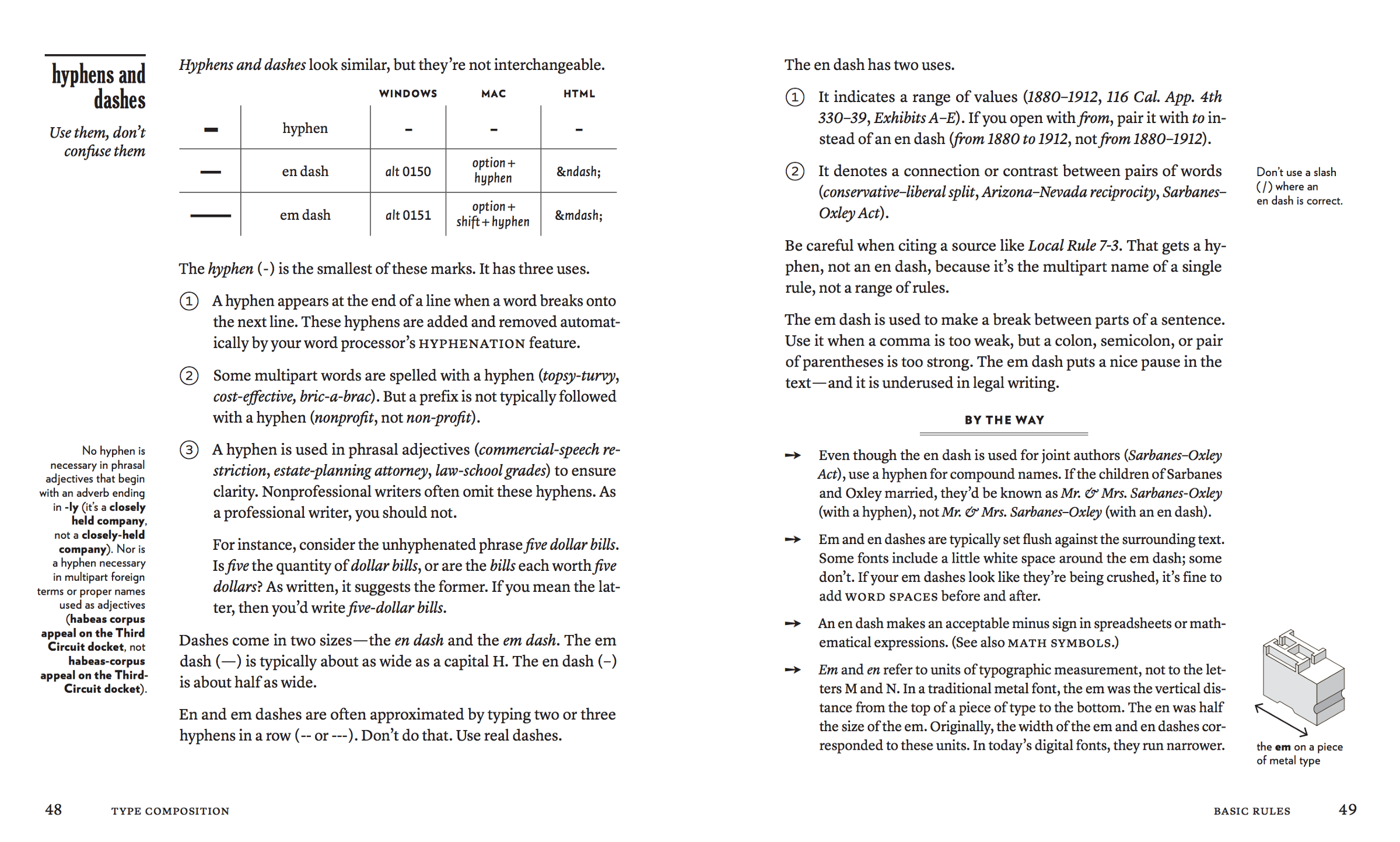
Самый экстремальный образец, какой мне доводилось видеть, — «Типографика для Юристов» Матью Баттерика. Мистер Баттерик использует, как минимум, восемь шрифтовых семейств в своём макете. Это приводит в ступор. Многие дизайнеры говорят, что палитра слишком уж эклектична и он мог бы сделать всё то же самое, но с меньшим количеством шрифтов или даже с одним семейством. Хотя бы потому, что любой макет можно сделать с меньшим количеством шрифтов. Любая пицца может быть подана с меньшим количеством топпингов, но иногда, чёрт возьми, хочется суприм! Опять-таки ваша бабушка понятия не имеет, что такое семейства шрифтов, потому что её беспокоят реальные проблемы. Например, время трансляции Price is Right (американское телешоу — прим. ред.).
Я думаю, эта книга прекрасна. Если мы заявляем, что являемся любителями типографики, почему мы тогда возражаем, когда кто-то умело объединяет качественные шрифты в симфонию хорошо представленной информации? Почему графические элементы — это приемлемый способ разделения типов контента, а множественные гарнитуры — нет?
Книга мистера Баттерика так успешна, потому что он смог создать так много вариантов использования стилизованного контента: заголовки, таблицы, подписи, основной текст, подзаголовки, советы, выноски. Каждый тип имеет свой собственный стиль, и читателю требуется всего несколько страниц, чтобы увидеть их все и понять их назначение. Если вы обнаружили, что разделы с советами особенно ценны для вас, вы легко найдёте их благодаря уникальному стилю. Если вы обнаружили, что они бесполезны, вы запросто пропустите их и сосредоточитесь на том, что для вас важнее в данный момент.
Такой способ визуального разделения и навигации лежит в основе систем и UX-дизайна (о котором мы поговорим дальше). Пользователь видит и мгновенно считывает элемент и его ценность вне зависимости от гарнитуры. Так почему же мы стыдим дизайнеров, когда им удаётся совершить такой подвиг с помощью различных типографических инструментов? Дизайнеры создают визуальную различимость с помощью типографики, работая с бесформенной горой контента и заботливо укладывая информацию в структуру. Работы вроде этой должны восхваляться. Вы можете спроектировать хоть хрустальный шар с множеством шрифтов, если в результате аудитория заметит стилизацию не благодаря эстетическим характеристикам, а благодаря тому, какой тип контента она презентует.
Гарнитуры как вспомогательные средства для UX

Какой текст здесь применим, а какой нет? Даже цвет не обеспечивает необходимой ясности, потому что часть зелёного текста — это просто оформление всплывающего окна
Хороший UX-дизайн отличается чёткой идентификацией функций всех интерактивных, информационных и навигационных элементов на экране, что упрощает распознавание ценности объекта в дополнение к удобочитаемости. Речь идёт не только о том, что означает слово, но и о том, что оно делает. Гарнитуры — мгновенно идентифицируемые элементы поиска пути, и мы должны этим воспользоваться.
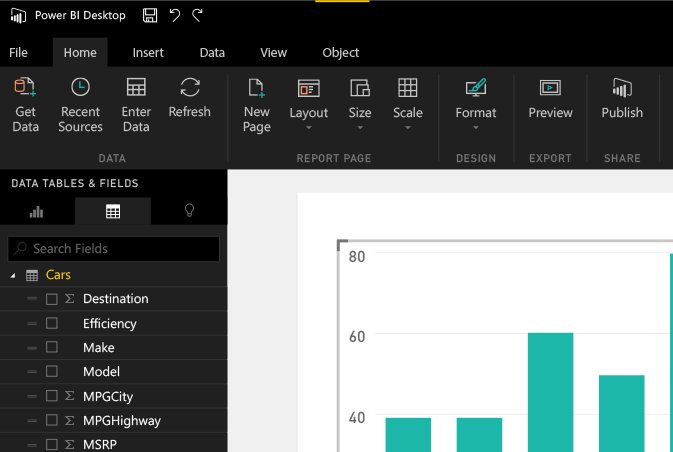
На моей ежедневной работе, где я креативный лидер Microsoft Power BI, нам предлагается использовать один шрифт — и он ужасен. Segoe. Даже название ужасное.

Очень. Много. Слов.
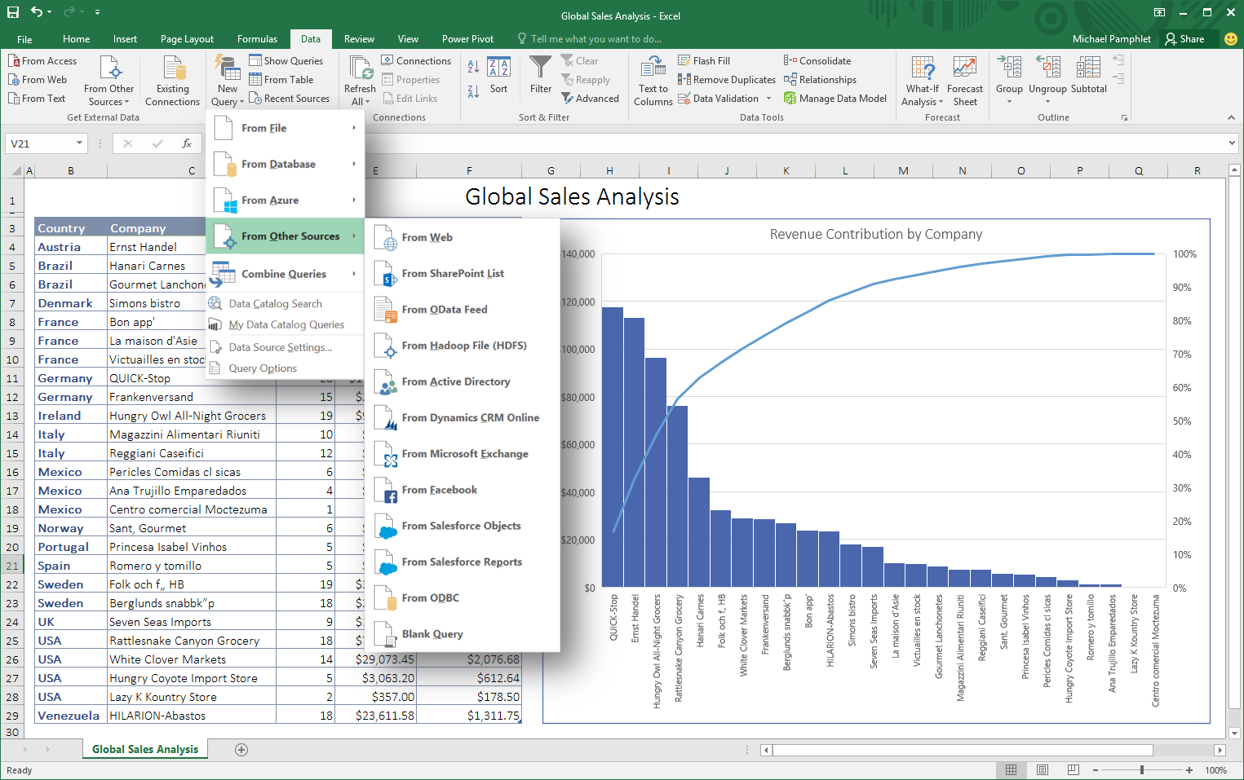
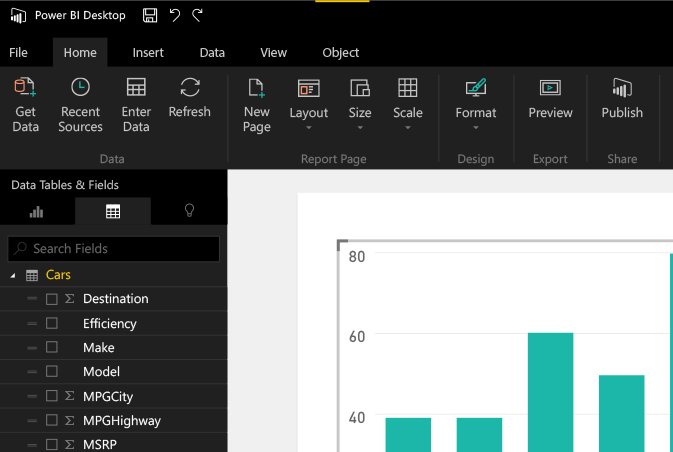
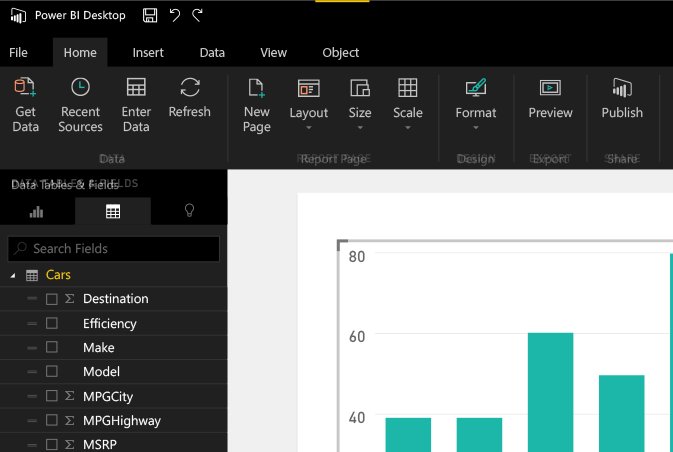
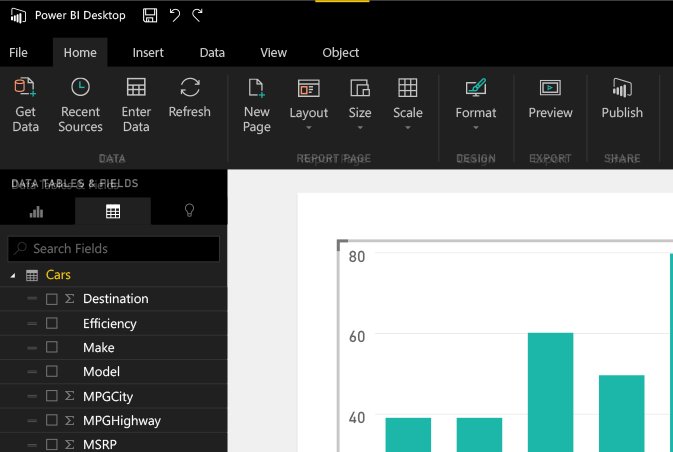
Проблема с Segoe (помимо его убогости) заключается в том, что это довольно большой запрос, чтобы один шрифт передавал все тонкости, существующие в сложном программном обеспечении. Если посмотреть на любое ПО в пакете Microsoft Office, можно увидеть, какую огромную нагрузку ограниченность шрифта накладывает на UI. На странице присутствуют десятки элементов, все из которых имеют одинаковую гарнитуру и по большей части одинаковый вес и цвет. Но не все эти элементы имеют одинаковую функциональность. Часть текста является чисто категориальной или информационной, в то время как другие элементы являются интерактивными и открывают действия для пользователя. Чтобы к боли добавить ещё и оскорбление, подразумевается, что большая часть текстовых элементов интерактивны, когда на самом деле это не так (например, кнопка «Получить внешние данные» в левом верхнем углу не является интерактивной). В результате глаза быстро устают сканировать элементы и пользователь никогда не может быть на 100% уверен в том, что будет делать тот или иной элемент. Мы заставляем пользователей совершать ошибки и чувствовать, что они потерпели неудачу.
Когда в UI надо дифференцировать элементы по функционалу, то обычно в ход идут границы, коробки, цвета, стрелки, значки и другие ухищрения. Идея использовать дополнительные шрифты, чтобы произвести дифференциацию, была бы воспринята неодобрительно. НО НЕ В МОЁМ ДОМЕ!

Power BI: менее отстойный с 2015
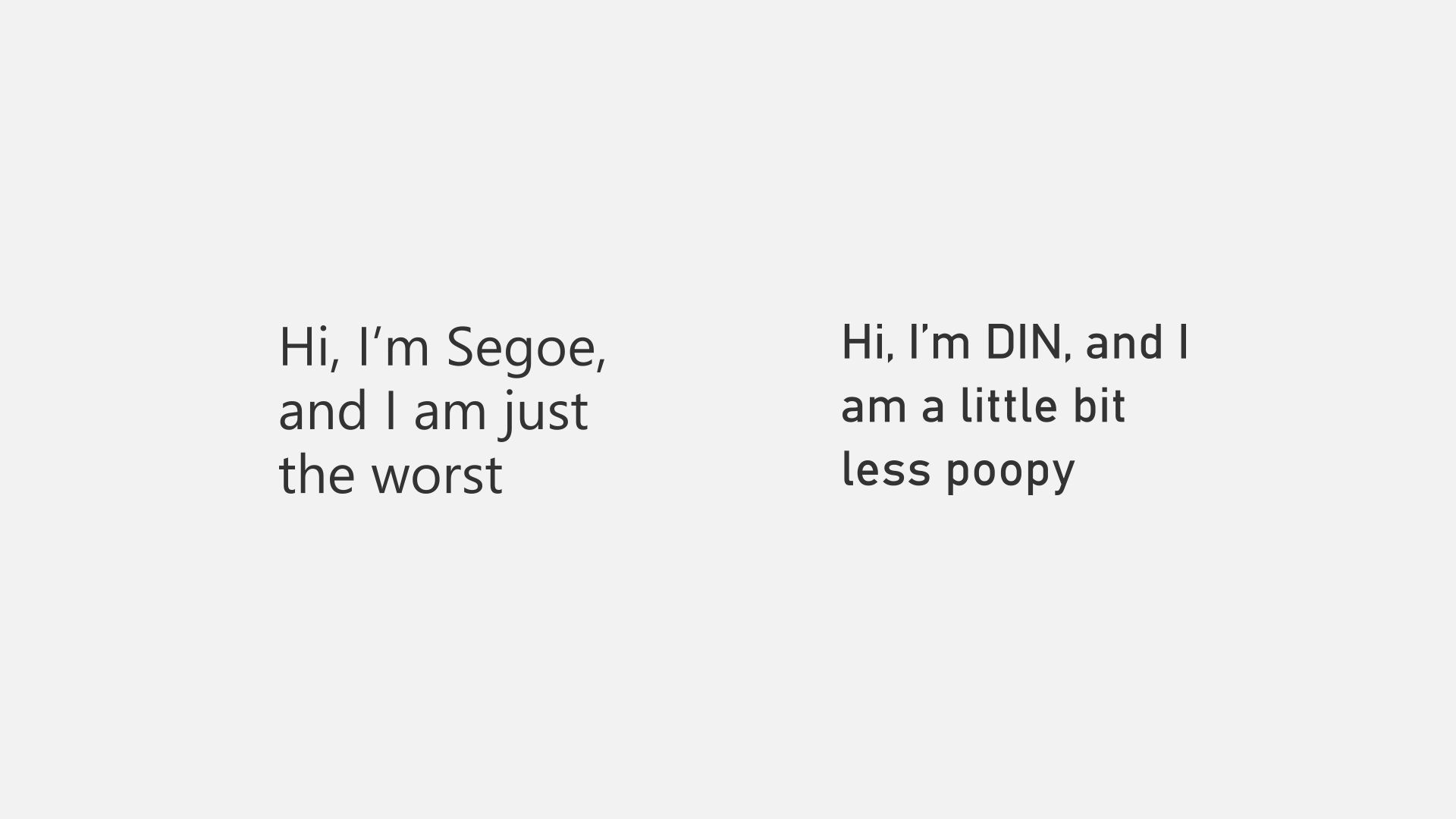
Чтобы справиться с этой ситуацией, мы в Power BI начали внедрять вторую гарнитуру. DIN — это классический немецкий шрифт с красивыми цифрами, который обтёсан со всех сторон и немного сжат. Он хорошо сочетается с Segoe, поскольку выполнен в другом стиле, но при этом не является слишком дерзким или отвлекающим. Однако, знать, какой шрифт добавить — это только половина дела, надо ещё задать правила относительно того, когда его использовать. Как удостовериться, что мы действительно применяем DIN не просто для стилистического разнообразия, а для того, чтобы помочь пользователю понять наш продукт?
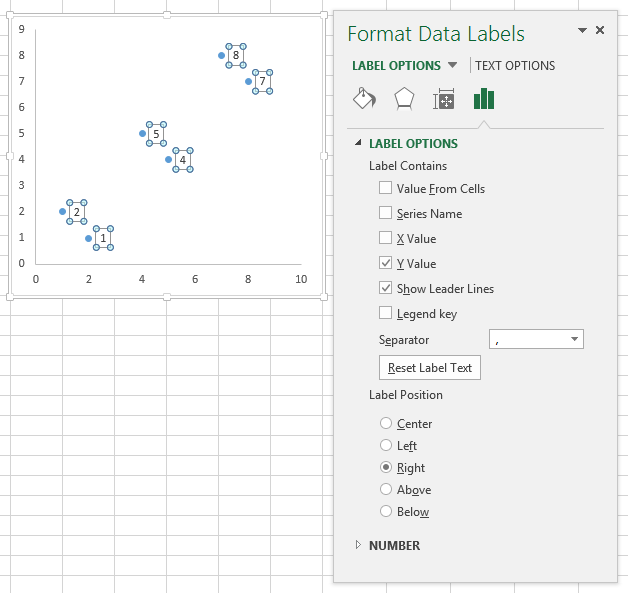
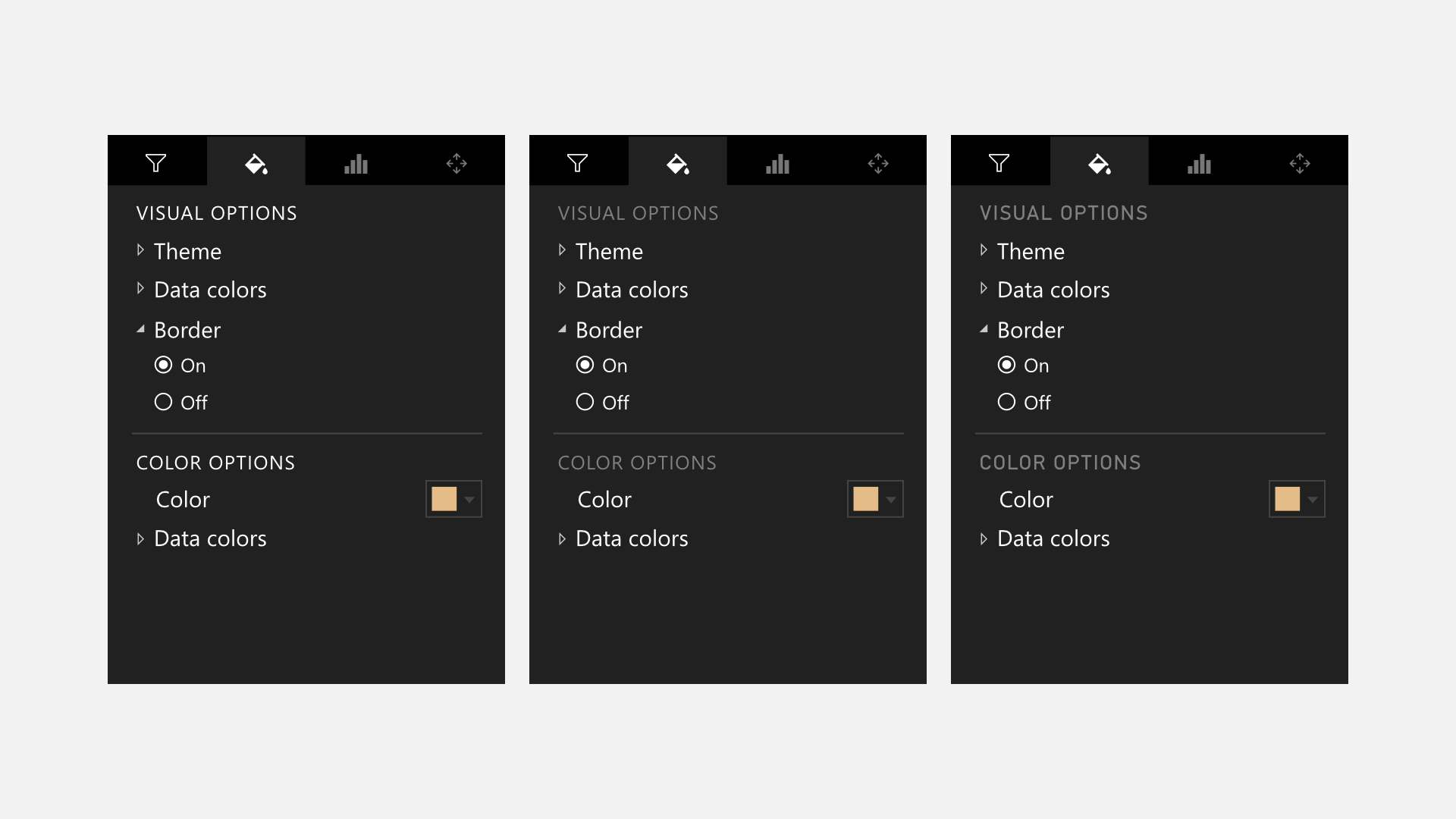
Моя идея была в том, чтобы использовать DIN для отделения интерактивных текстовых элементов от неинтерактивных. У нас много случаев, где нам нужны подзаголовки или метки внутри пользовательского интерфейса, встроенные в интерактивные элементы. Поскольку цвет не является для нас оптимальным вариантом (цвет нашего продукта — жёлтый, он не отвечает требованиям удобочитаемости на белом фоне), появление второго шрифта в таких случаях создаёт чёткое различие между интерактивным и неинтерактивным и помогает нам установить правило навигации.

Нет сомнений в том, какой вариант наиболее чётко отделяет интерактивное от информационного

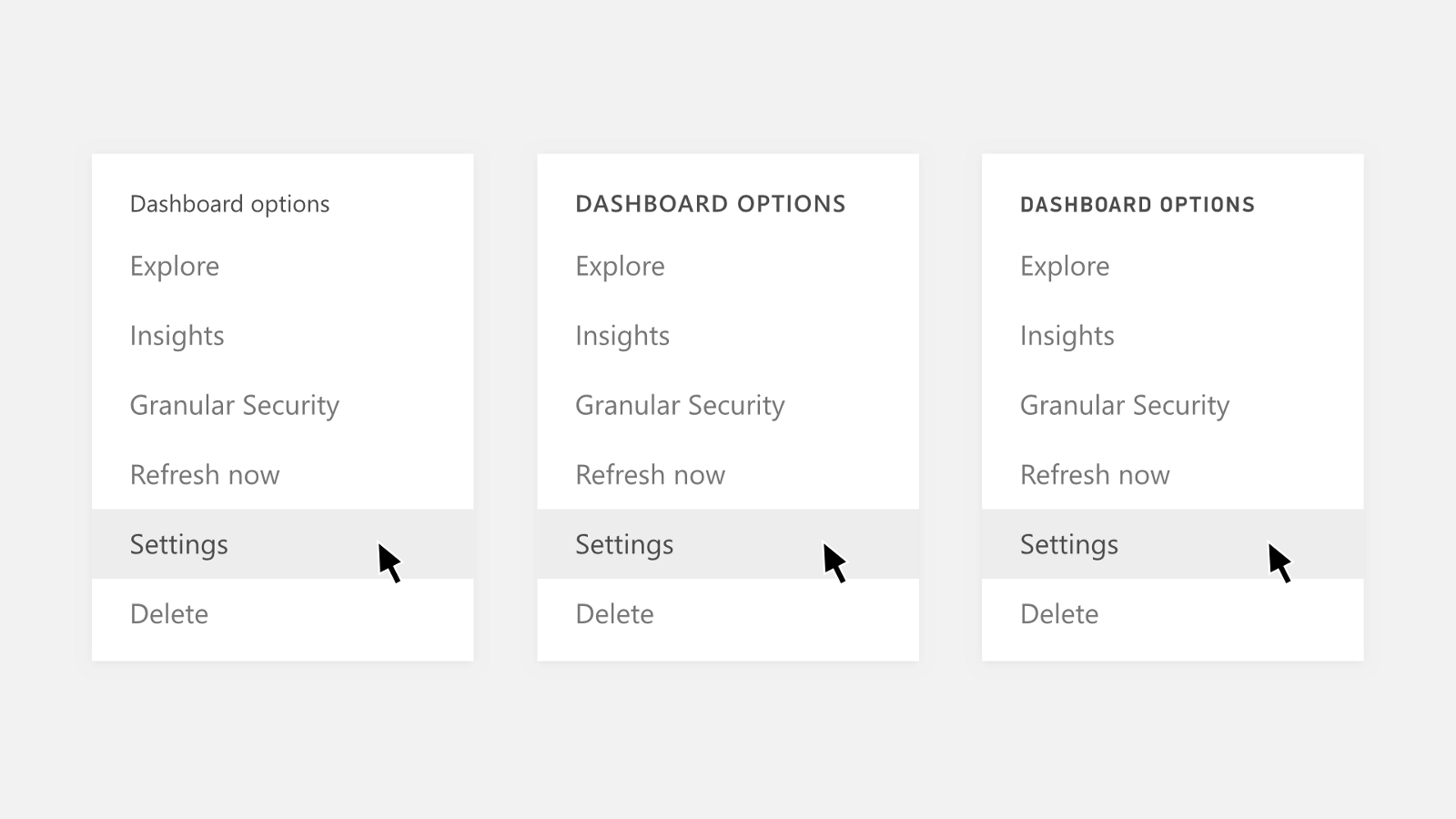
Теперь у нас есть правило, которое хорошо работает как на светлом, так и на тёмном интерфейсах

Выкуси, Segoe!
Здесь видно, что всего лишь введение второго шрифта совершенно меняет текст так, что он становится заметен для пользователя и сегментируется на легко читаемые блоки. Слова, набранные шрифтом DIN, служат информационным маркером, дополняющим активные команды приложения и создающим чёткое разделение. Интерфейс сразу легче считывается и становится более доступным. Это не про эстетику, не про то, как всё сделать красивенько или добавить изюминку ради самой изюминки. Это про то, как помочь пользователям обработать информацию на экране и дать им понять, что будет происходить, каждый раз, как они натыкаются на текст в нашем приложении.

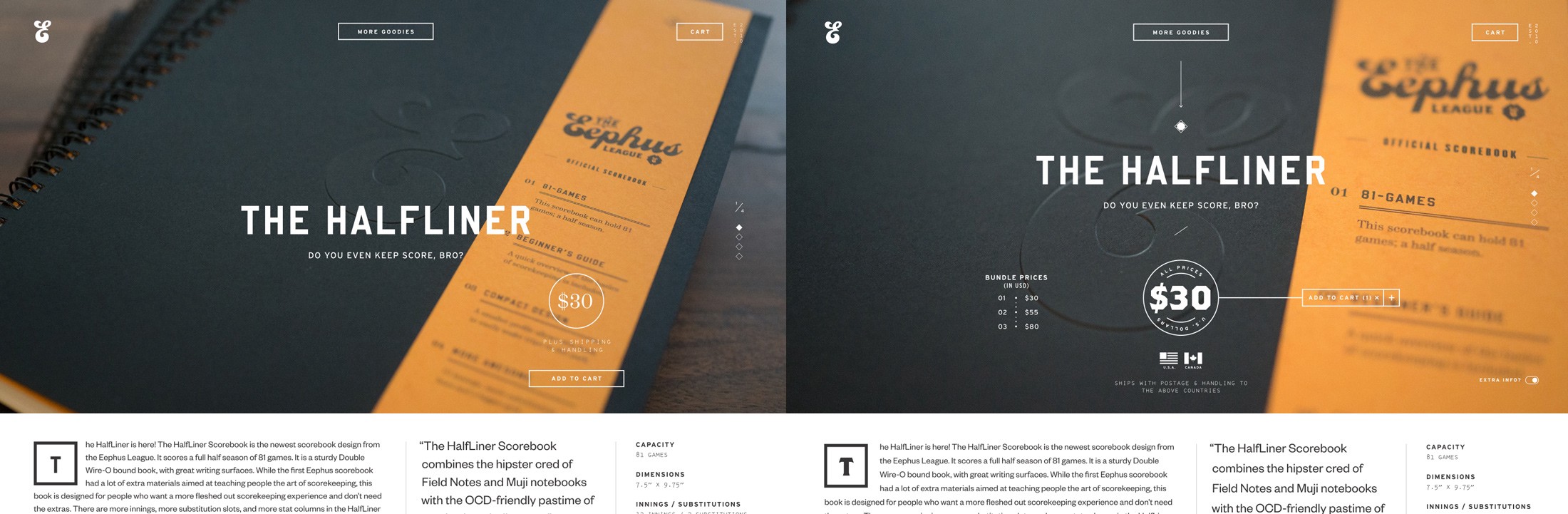
Кейс-стади: Eephus League
Со всем этим анализом и рефлексией насчёт преимуществ мультишрифтового дизайна я чувствовала, что мне недостает возможности подкрепить свои слова делом. У меня была отличная площадка для этого: сайт Eephus League.
Eephus League — это небольшой бизнес, основанный мной в 2010 году и продающий принадлежности для бейсбола. Я не буду утомлять вас рассказами о том, что они из себя представляют (судейские протоколы), потому что вы дизайнеры и по какой-то причине презираете спорт почти так же, как любите односкоростные велосипеды и кофе.
Это началось, как мой последний проект на бакалавриате. Со временем визуальный язык бренда и шрифты. Когда бизнес подрос, я добавила типографического разнообразия и задала более озорной тон.

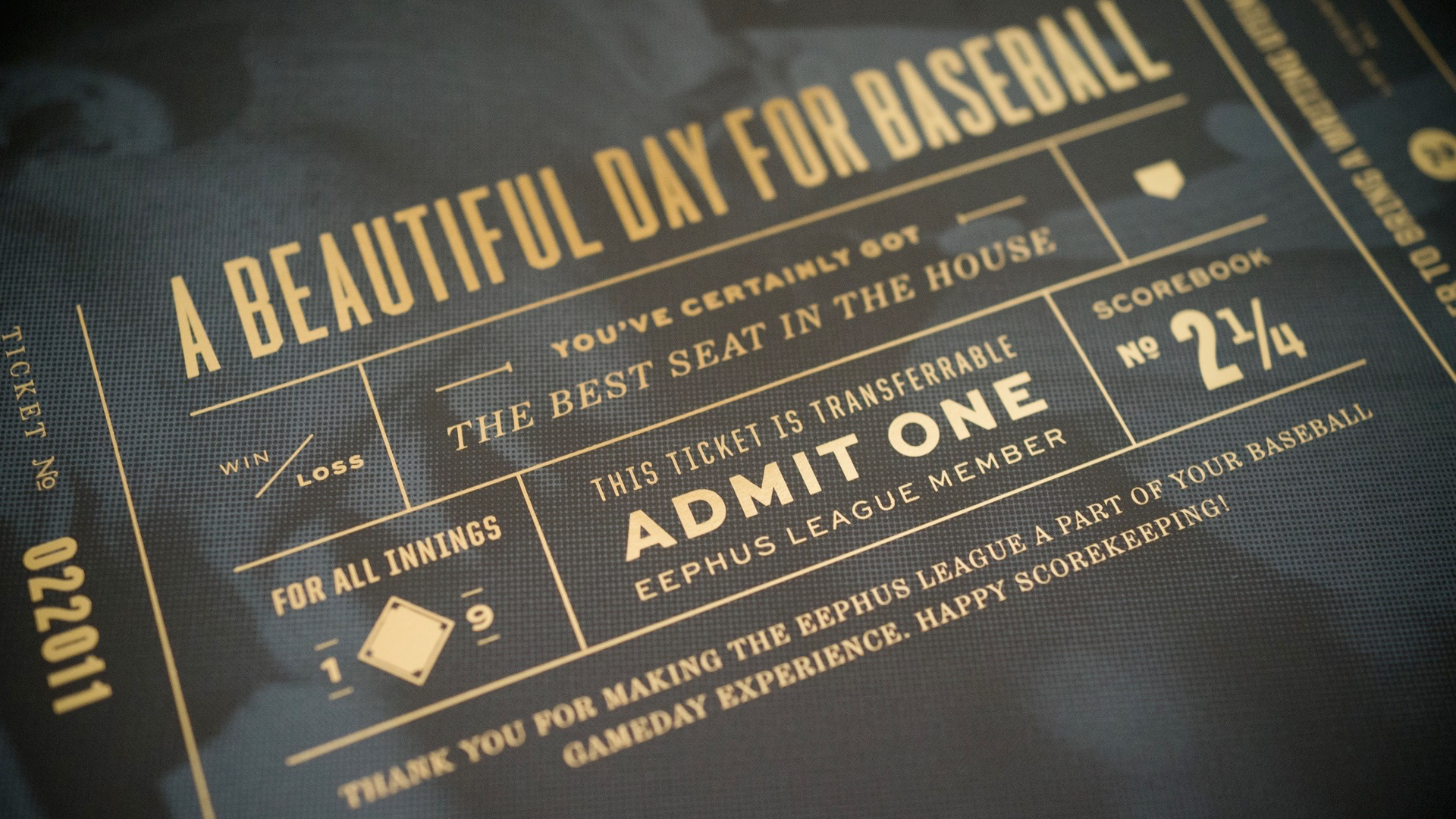
*Вставляет беспричинные снимки товаров Eephus League*
Если вы думали, что в этом разделе обойдется без картинок такого плана, что ж… извините.

Эти изображения просто демонстрируют выборку шрифтов, которые я использовала в проекте на протяжении многих лет. Это моя возможность попробовать новые гарнитуры и повеселиться. Бренд, какой он есть сегодня, представляет собой уникальное сочетание шрифтов и обработок.

В этом типографическом раю было только одно исключение: веб-сайт. Я создала сайт летом 2010 года как бедный студент колледжа с ограниченным доступом к шрифтам, так что он довольно давно нуждался в обновлении. Перед этим я ещё немного поигралась с новыми идеями для страниц магазина, но продолжала стопориться на дизайне. Он был суховат, и я пребывала в растерянности, пытаясь найти лучший доступный мне комплект шрифтов для нового сайта.

Не, недостаточно хорошо
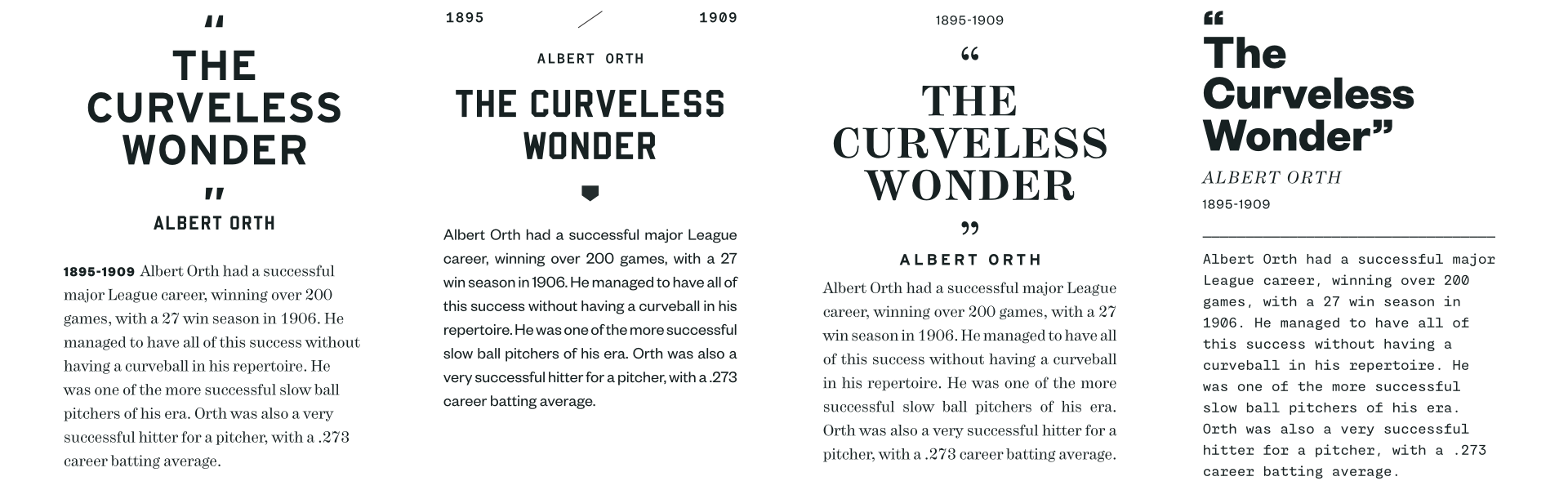
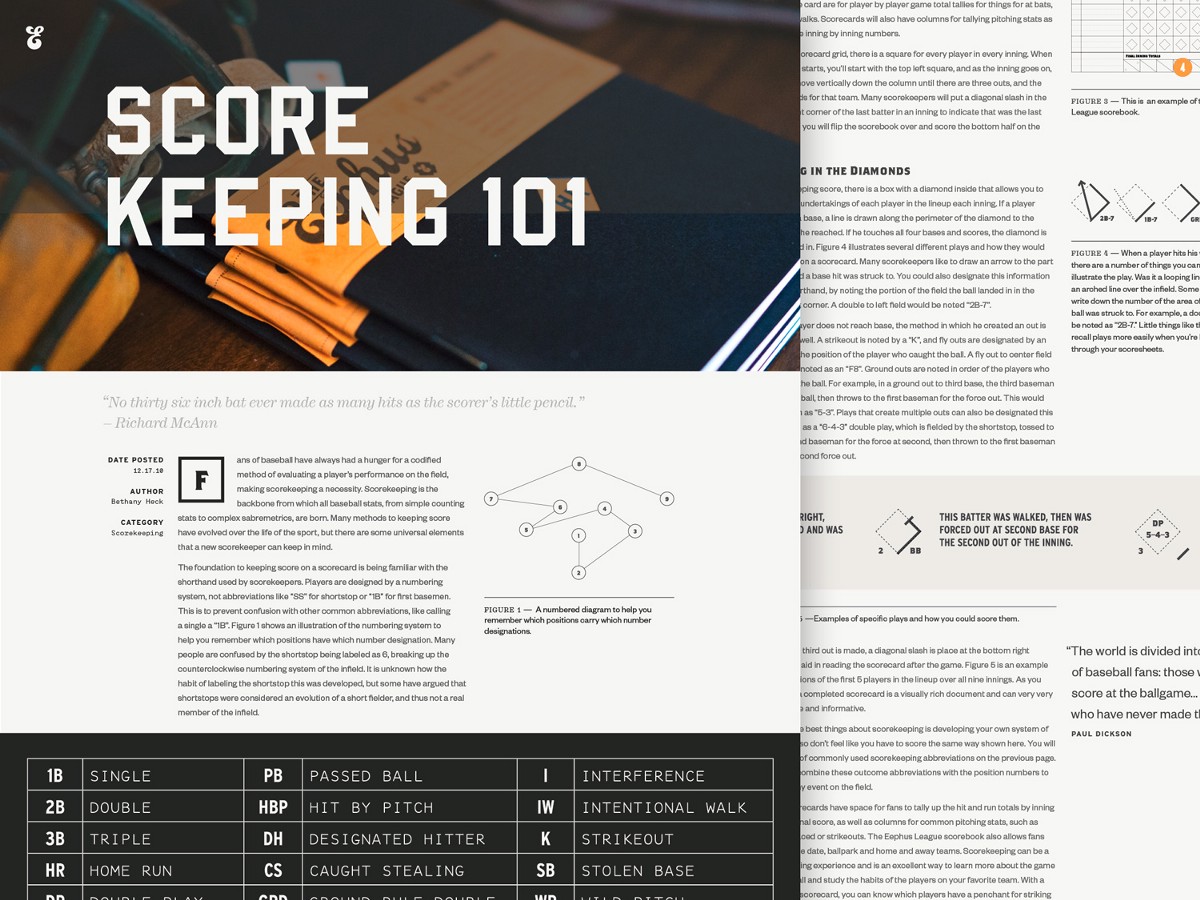
Я решила стать подопытной свинкой и протестировать, стоит ли идти за борт в выборе шрифта, чтобы выбраться из творческого тупика, в котором находилась. Мой сайт отлично подходит для этого, потому что там было задумано несколько разных типов постов: никнеймы, цитаты, статистика, жаргон и патенты на снаряжение. Каждый пост заключает в себе уникальную иерархию данных и обладает особым стилем. Я хотела взять эту концепцию и усилить её ещё сильнее, чем на исходнике. Насколько уникальным я могла сделать каждый пост без дизайна, перерастающего в хаос?

Ни один из этих вариантов не обладал подходящим тоном для сущности никнеймов
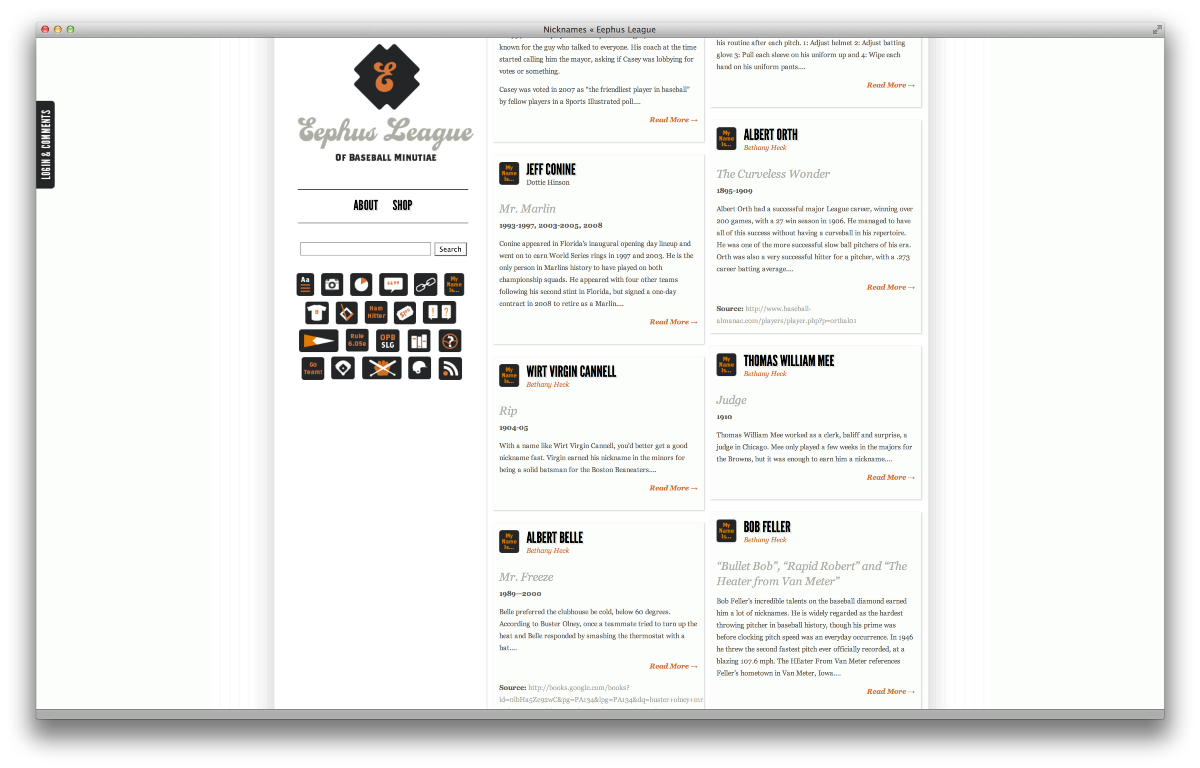
Я начала с моего любимого типа данных — псевдонимов. Никнеймы красочны, глупы и богаты по смыслу, поэтому было важно, чтобы дизайн плитки отражал это настроение. Однако большинство моих вариантов были холодноваты. Перепробовав все шрифты, которые использовала в брендинге, я вспомнила, что у меня в заднем кармане был припрятан милый маленький шрифт: Brothers.

Brothers. Мы все его знаем. Он настолько своеобразный, что его внедрение просто не может не снести вам всю эстетику макета, но зная, сколько шрифтов у меня в распоряжении, я осознавала, что могу использовать его для заголовков здесь и только здесь. Я не рискнула злоупотребить своеобразием шрифта, но все же смогла воспользоваться его преимуществами. Ключевой аргумент в пользу таких эклектических систем в том, что они дают вам свободу позволить акцидентным шрифтам стать битмейкерами, которые накидывают панчи на разных уровнях и добавляют задора в ваш макет, не затрагивая всё остальное.

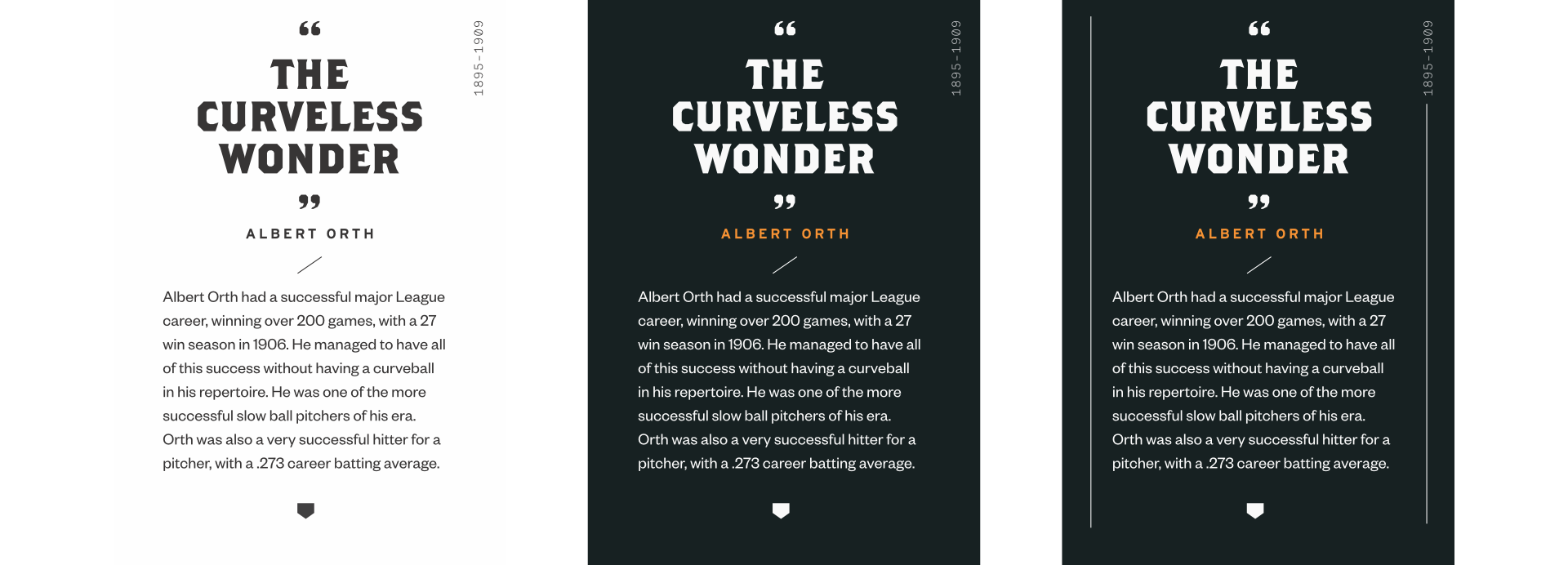
Для основного текста я выбрала Founders Grotesk вместо антиквы, зная, что он будет отлично сочетаться с любым другим шрифтом. Как только блог никнеймов был свёрстан, стал прорисовываться метод для проектирования всего остального: общие элементы будут стилизованы единообразно, а уникальные данные будут выделены. Каждой категории присущ уникальный стиль заголовка, гарнитура отражает содержание.

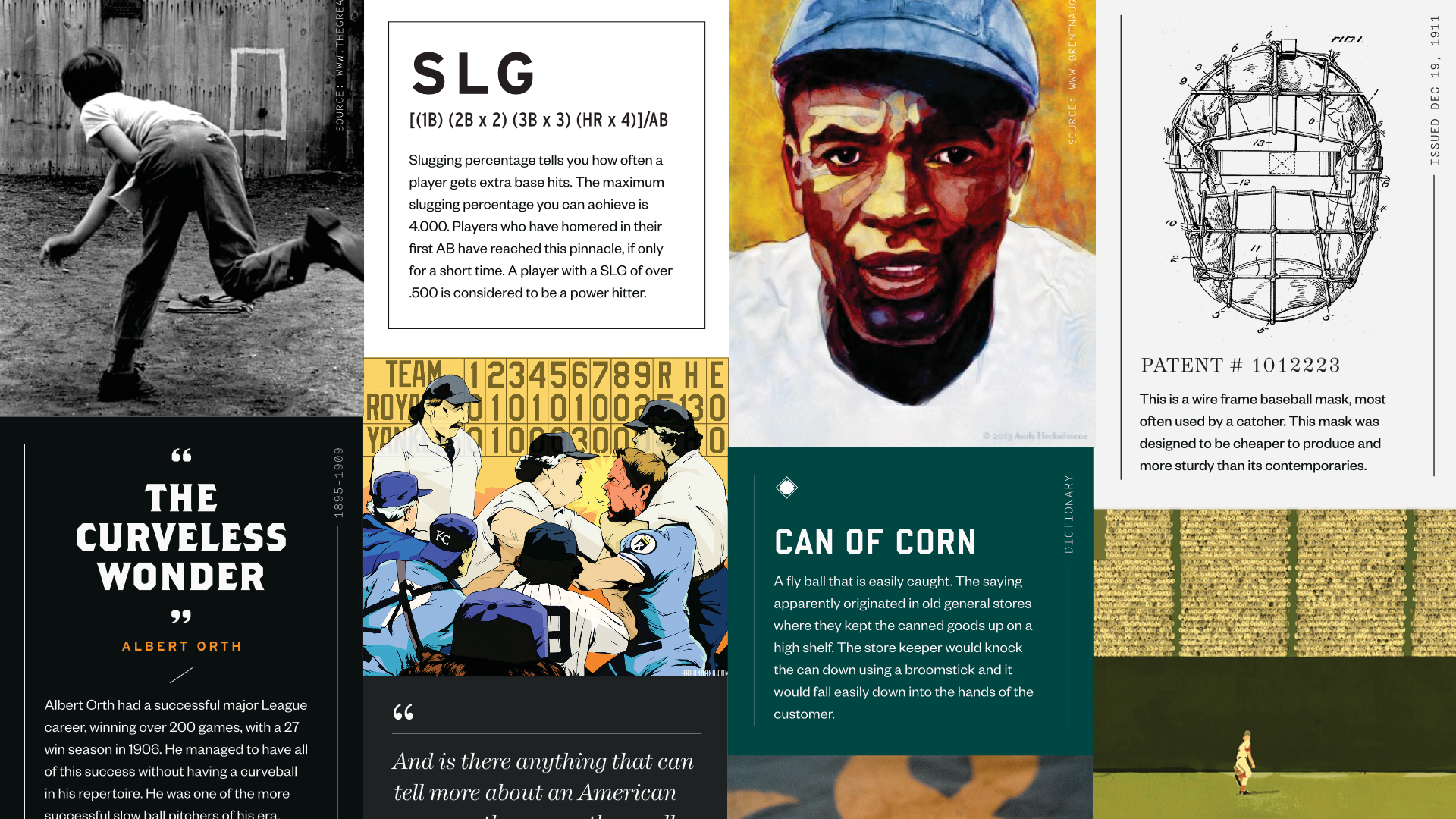
Плитки статистики беспристрастные и яркие. Они отражают заключённую в них математику. Фрагменты цитат выполнены в традиционном для цитат стиле, и мне очень нравятся патенты, которые соответствуют типографике олдскульных патентных документов.

YAS QUEEN!
Проделав это упражнение, я вернулась назад к страницам магазина, с которых начала. Результат был намного богаче и соответствовал тому, что я хочу получить от брендинга в целом. В итоге я использовала шесть уникальных шрифтов для редизайна сайта Eephus League и думаю, что, если убрать хотя бы один из них, сайт пострадает.

Дизайн-система в действии на примере длинной статьи
Создав из этих шрифтов собственный визуальный язык и используя их с осторожностью, я добилась желаемого визуального разнообразия. Каждая составляющая контента обладает своим уникальным тоном, но в то же время гармонирует с общим хором. Дизайнерские работы c множеством гарнитур не обязательно должны быть диссонирующими, неряшливыми или хаотичными. Они могут быть такими же сфокусированными, как и макеты с одной гарнитурой.
Вы должны начать создавать правила, чтобы заслужить право их нарушать. Постройте свою библиотеку стилей гарнитур, размеров, цветов, практик и применяйте их методично до того, как начнёте делать исключения. Ваша аудитория будет в восторге от визуального разнообразия, которое вы им предоставили, и при этом будет иметь связь со стилем и содержанием. Затем, когда вы решите откланяться, ваша аудитория признает это значительным, и вы сможете использовать эту реакцию.
Вывод
Разумеется, тут будут крошечные инсайты, которые мы получили сегодня!
- Дело не столько в шрифтах, сколько в том, как вы их используете
- Концентрируйтесь на различиях гарнитур, которые, на первый взгляд, кажутся одинаковыми
- Начинайте с сопряжения двух гарнитур, затем добавляйте остальные
- Задайте правила применения шрифтов и строго придерживайтесь их
- Контраст в комбинировании шрифтов переоценён: настоящий контраст начинается с контента и иерархии
- Если у вас нет многоуровневой структуры внутри контента, создайте её сами
- Применяйте шрифты для отделения особых элементов контента
- Используйте вычурные шрифты расчётливо, с ясными намерениями
Если вы дочитали до этого абзаца, я вас искренне благодарю. Каждый из этих буллитов с лёгкостью можно было бы превратить в ещё меньший кликбейт, но я думаю, что именно сочетание всех этих концепций в тандеме делает размышления о шрифтах такими забавными и интересными.






Обсуждение
Похожее
Визитка для визажиста-парикмахера
9 книг школы Баухауз 1920–30-х годов
Меловой леттеринг Дмитрия Ламонова из Студии Лебедева