Слова имеют значение (во всяком случае, так мне сказали). Некоторые из моих любимых типографических работ используют типографику не только для того, чтобы донести месседж, но и в качестве основы, которая организует композицию. Формы литер так же ценны, как графические элементы, поскольку они — графическое отображение языка, и заставить шрифт служить сразу нескольким целям в композиции — это надежный способ повысить качество вашей работы.
Это инструмент, который вы всегда можете использовать, не оглядываясь на проект или среду. Неважно, есть ли у вас изображения, неважно, насколько хорош материал, невзирая на гарнитуру шрифта, если вы заставите себя думать о шрифте, как о структурном инструменте, вы всегда сможете добавить глубины дизайну. Это сподвигнет вас выходить за рамки базовых принципов набора, искать новые возможности для взаимодействия и сторителлинга с помощью типографики, а также учитывать формальные качества каждого шрифта, который вы выбираете, пытаясь связать графический дизайн и месседж.
Я собрала несколько моих любимых образцов со шрифтами, использованными таким образом, и сгруппировала их по темам, чтобы мы могли проанализировать техники, которые применяли разные дизайнеры, позволившие типографике направлять их работу. Приступим!

Джессика Свендсен, постер «Экспонирование Архитектуры: Парадокс»
Шрифт, задающий сетку
Использование одного элемента типографики для влияния на другие части дизайна
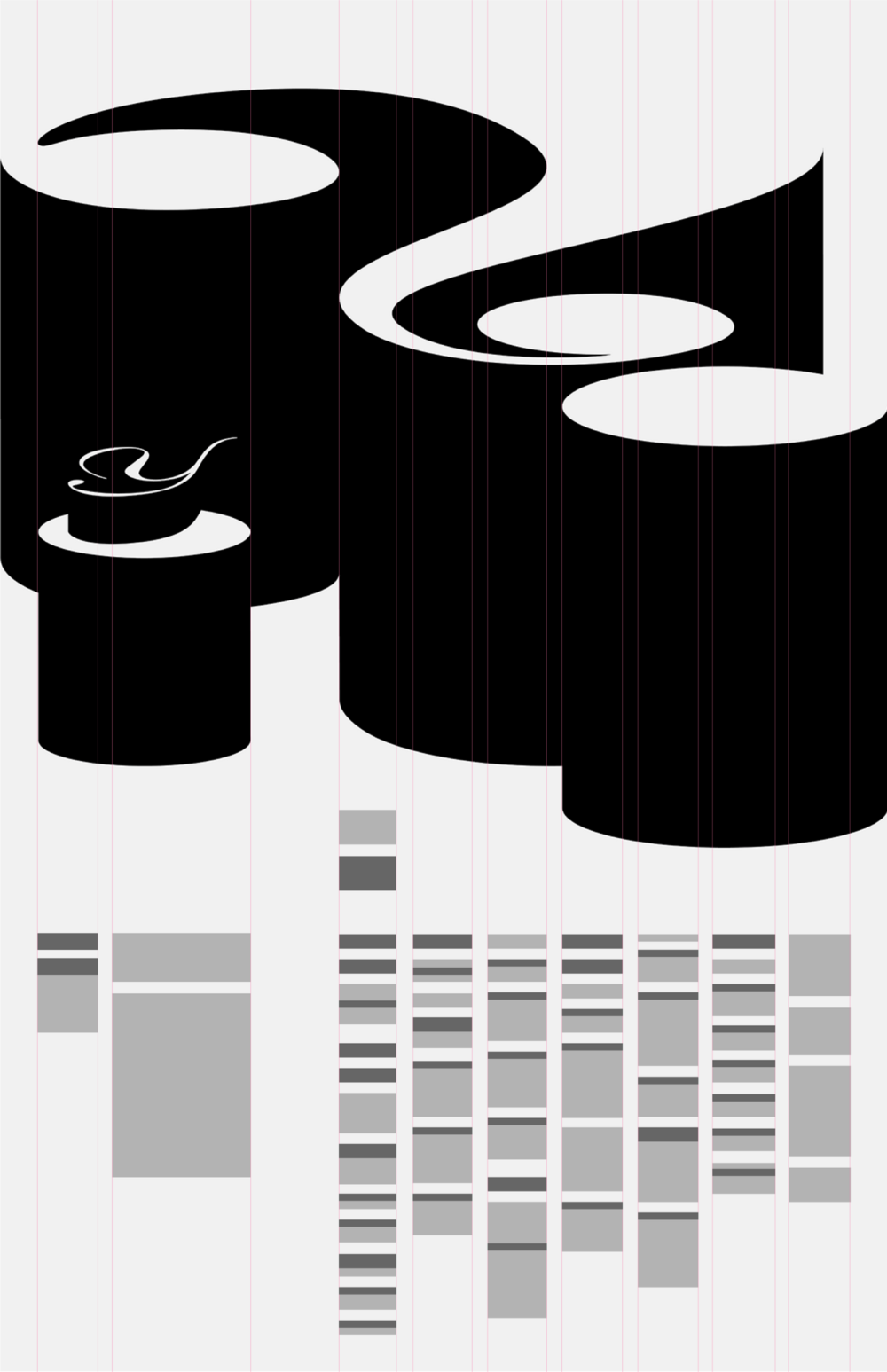
Давайте начнем с великого и очевидного примера. Постер Джессики Свендсен «Экспонирование Архитектуры: Парадокс?» — один из постеров захватывающей серии, созданной ею для архитектурной программы Йельского университета (позже мы рассмотрим другой постер из этой серии).

Пространственный шрифт образует вертикальную сетку, которая задает не только сам шрифт, но и дизайн вопросительного знака.
Если мы абстрагируемся и схематически изобразим этот дизайн, то увидим, как Свендсен позволяет вертикальным линиям, выведенным из 3D экструзии, установить сетку, к которой привязан вспомогательный текст. Такой подход привносит ощущение упорядоченности даже с учетом размашистых линий вопросительного знака — мы видим, что сам вопросительный знак совпадает со многими из тех линий, которые организуют нижнюю секцию. Данная структура приводит к общему знаменателю обе части дизайна, несмотря на огромную разницу в стиле, перспективе и масштабе. Постеры в модернистском стиле часто имеют ключевой графический элемент или типографику и привязанный к ней шрифт, но я не видела, чтобы кому-то удавалось связать главные и второстепенные элементы так, как это делает Свендсен.
Взаимодействие размерностей и плоского шрифта снизу добавляет ощущения движения, пространства и масштаба дизайну, которого не доставало бы, будь основной шрифт тоже плоским.
Что запомнить
Один объект может быть основой структуры вашего макета
Часто макет можно сверстать каскадным способом. Определите, должна ли в макете быть одна фокальная точка, а затем решите, как шрифт и второстепенные элементы могут быть с ней связаны.
Вы выбираете не только шрифт, но и то, как его преподнести
Шрифт не обязательно должен существовать только в одной плоскости или отображаться в одном измерении или текстуре. Ищите способы добавить разнообразия эстетическим элементам в вашей работе, и не забывайте строить мосты между задействованными стилями.

Эрик Ху, постер GIWYFI
Эрик Ху — мастер комбинирования шрифтов, и в его композициях гораздо больше упорядоченности, чем может показаться с первого взгляда. Приведенный постер демонстрирует два вида шрифта — тонкий курсивный Glossy Display и неуклюжий гротеск (посмотрите, насколько цифры короткие по отношению к литерам), который набран таким образом, чтобы только усилить его неуклюжесть. Здесь Ху использует курсив несколькими способами, позволяющими организовать структуру и связать два стиля. В верхней части макета он позаботился о том, чтобы ведущий курсив соотносился с полной высотой гротескного шрифта, а в нижней части цифры расположены в пространстве, которое образуется рядом со свисающей «g» в «Virginia».

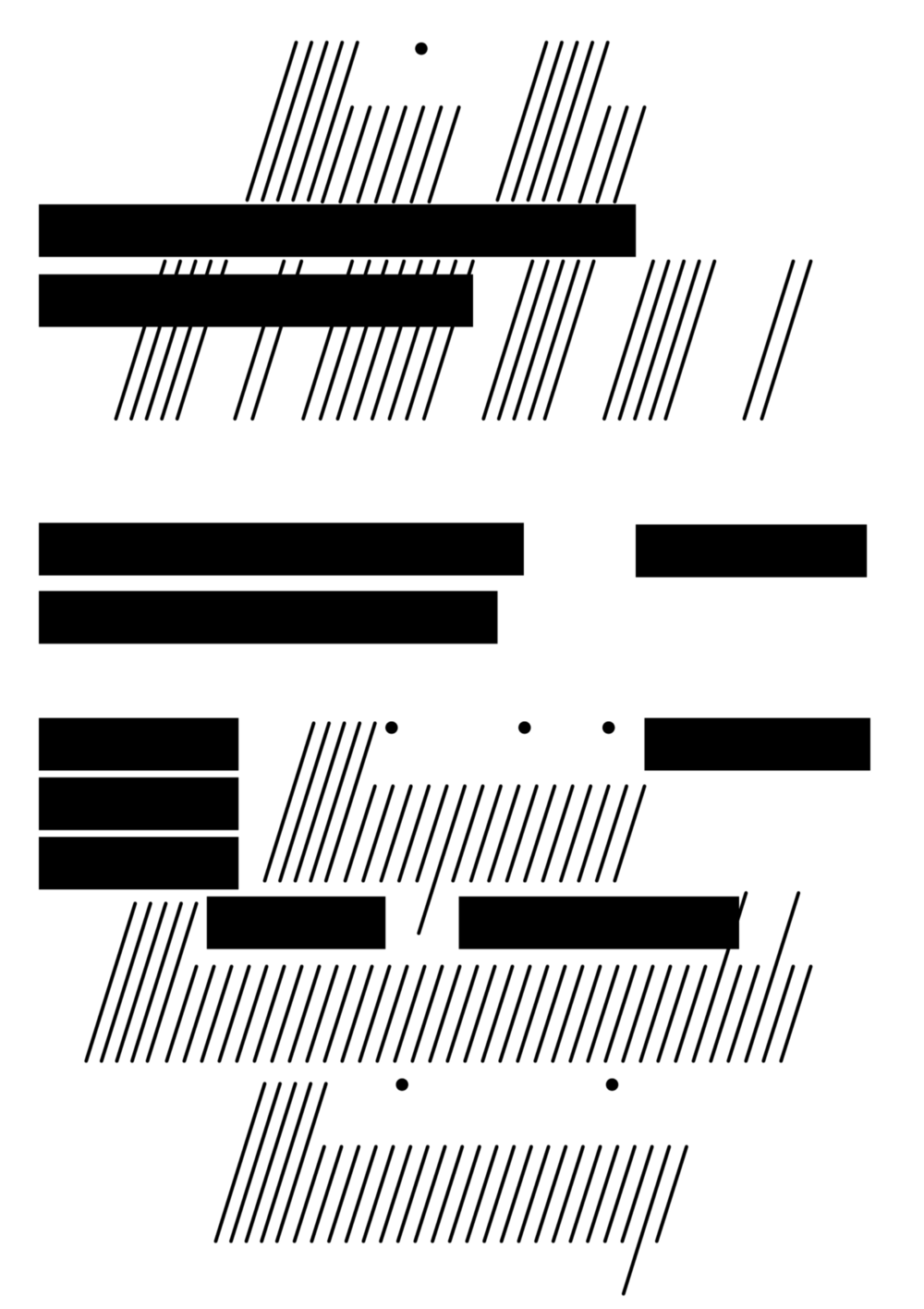
Схематизация постера в виде линии и плоскости делает структуру яснее.
Абстрактное изображение шрифта помогает увидеть скелет композиции. Точки в курсиве идеально ровные и кажутся чересчур механическими и точными по сравнению с обтекаемостью остальной части надписи. И поскольку они выскакивают за верхний предел, то кажутся почти полностью оторванными от мелких строчных букв, утонувших внизу. Они озадачивают глаз — к какому шрифту это принадлежит? — и связывают два слоя, выступая одновременно в качестве элементов литер и точек в пространстве, объединяющих композицию. Это также хитрый способ ввести геометрию в строгий типографический дизайн, наравне с «+» и квадратным двоеточием. Вот ценное напоминание о том, что шрифты содержат великое множество символов, которые могут служить чисто графическим целям.
Работая таким образом, можно сфокусироваться на одном варианте группирования текста, чтобы начать создавать макет, а затем попытаться сыграть против него, наращивая сложность. Поскольку у Ху уже имеется наложение текста одного цвета, он запросто мог выбрать более хаотичный подход и довольствоваться взаимопроникновением и коллизией шрифтов, но он решил использовать возвышения и низины, образованные курсивными буквами, чтобы дополнить дизайн. В результате получилось более чистое переднеплановое/фоновое отношение между двумя типами шрифтов, которое создает ощущение отполированности, в то же время сохраняя «ошибки» и беспорядочность, что позволяет избежать чрезмерной формализации. Это превосходный пример того, что называется «Making and Breaking the grid» («Создание и Разрушение сетки»). Те области, где шрифты сталкиваются и накладываются, наиболее эффектны благодаря сдержанности всех остальных частей постера.
Что запомнить
Применяйте каскадные типографические решения
Мне нравится, что этот плакат демонстрирует, как можно работать в подобной манере, не испытывая нужды в ключевом элементе. Иногда это просто: принимаете решение о приблизительном расположении, интерлиньяже и цвете одной фразы, и позволяете этому решению стать первым в череде маленьких решений, которые в итоге приведут вас к окончательному дизайну постера.
Ищите способы смешивать типографические элементы для объединения разных шрифтов в один дизайн
Ху поистине великолепно использует точки Glossy Italic для взаимодействия с гротеском, и это хорошее напоминание о том, что многие шрифты разных стилей имеют маленькие детали, которые отлично смешиваются. Помните об этом мощном инструменте, когда комбинируете шрифты.
Больше — не всегда лучше
Шрифт может задавать систему и структуру даже при наличии изображений, или когда два шрифта одной иерархии сталкиваются. Не думайте, будто это возможно только с монолитным акцидентным шрифтом.

Другой постер Джессики Свендсен для Йельского университета
Никто из практикующих дизайнеров не использует шрифт, чтобы задать композицию, чаще и лучше, чем это делает Джессика Свендсен. Если вы читаете Font Review Journal, то знаете, что я уже много писала об этом примере, который является одним из моих любимых образцов типографического дизайна. Свендсен использует Maelstrom — брусковая антиква с обратным контрастом — как позвоночник дизайна, но она не успокоилась на том, что шрифт дал ей сам по себе.
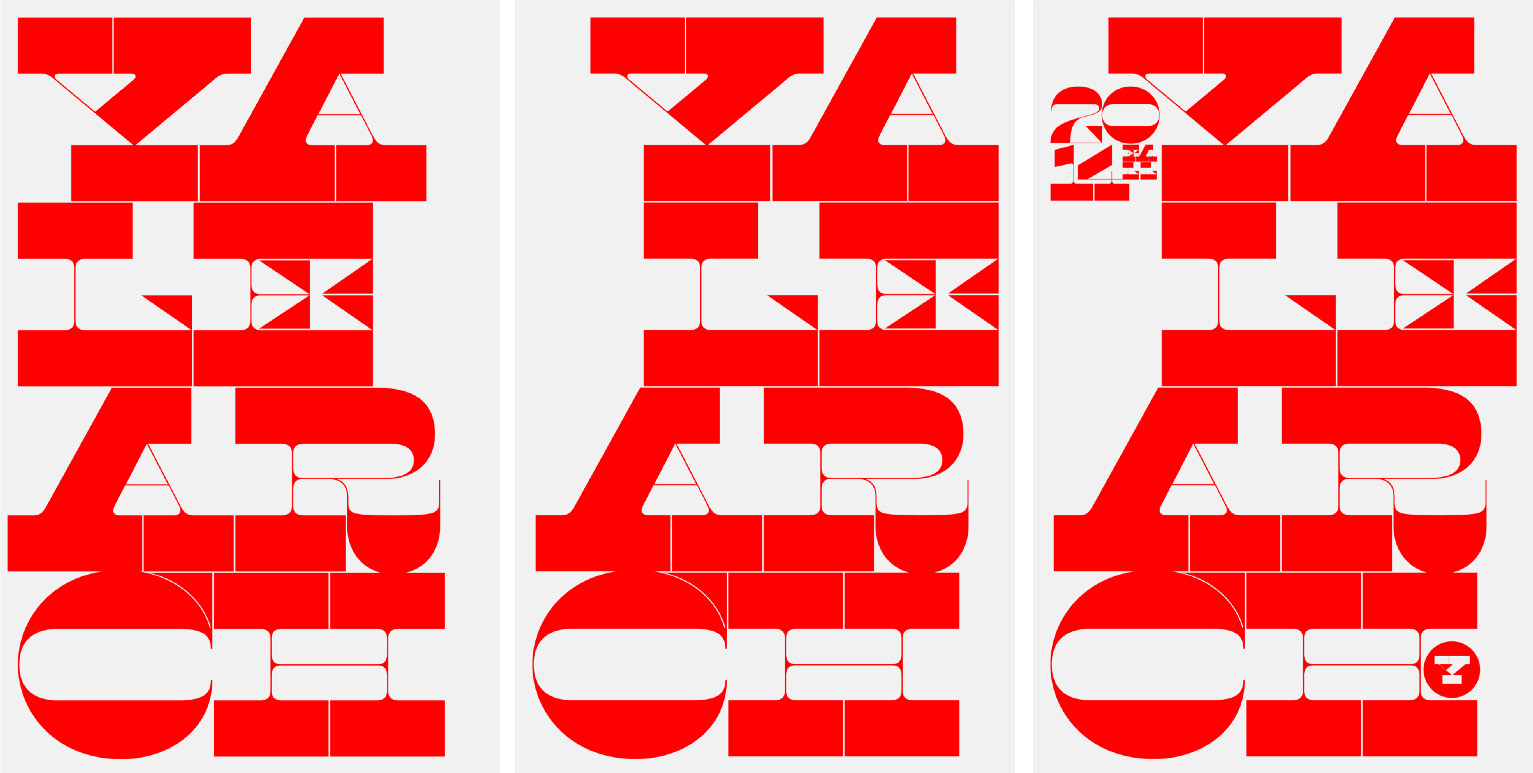
Постер начинен искусными изменениями шрифта для усиления сетки в рамках акцидентного шрифта, а также для того, чтобы задать элементы шрифта, спадающие каскадом по краям плаката. Прежде чем мы углубимся в это, давайте обсудим еще более основополагающее решение [дизайнера] — выровнять текст по правому краю. Если вы возьмете Maelstrom и нагромоздите литеры так же, как на фото, но слева (снизу, сильно слева), то останется какое-то ощущение неудовлетворенности, не так ли? Это создает много замкнутого пространства — слева от А и под хвостиком Y. Выравнивание по правому краю позволяет использовать гораздо более интересные области на полях, благодаря «ковшу», созданному Y, который загребает край, и A расширяющейся через несколько строк. Это скульптурирование также, вероятно, привело к решению оттянуть две последние строки текста от правого края — это единственный способ отделить A от L, находящейся над ней.

Игра с выравниванием Maelstrom дает возможность придать полям интересную форму и задает пространство для более мелких элементов типографики.
Свендсен позволяет форме акцидентного шрифта задать композицию по краям. «2014 FALL» заполняет низины под Y, и А закрывает нижний край левой половины композиции. Круглый значок Y застревает в H и предотвращает появление лишнего пустого пространства.
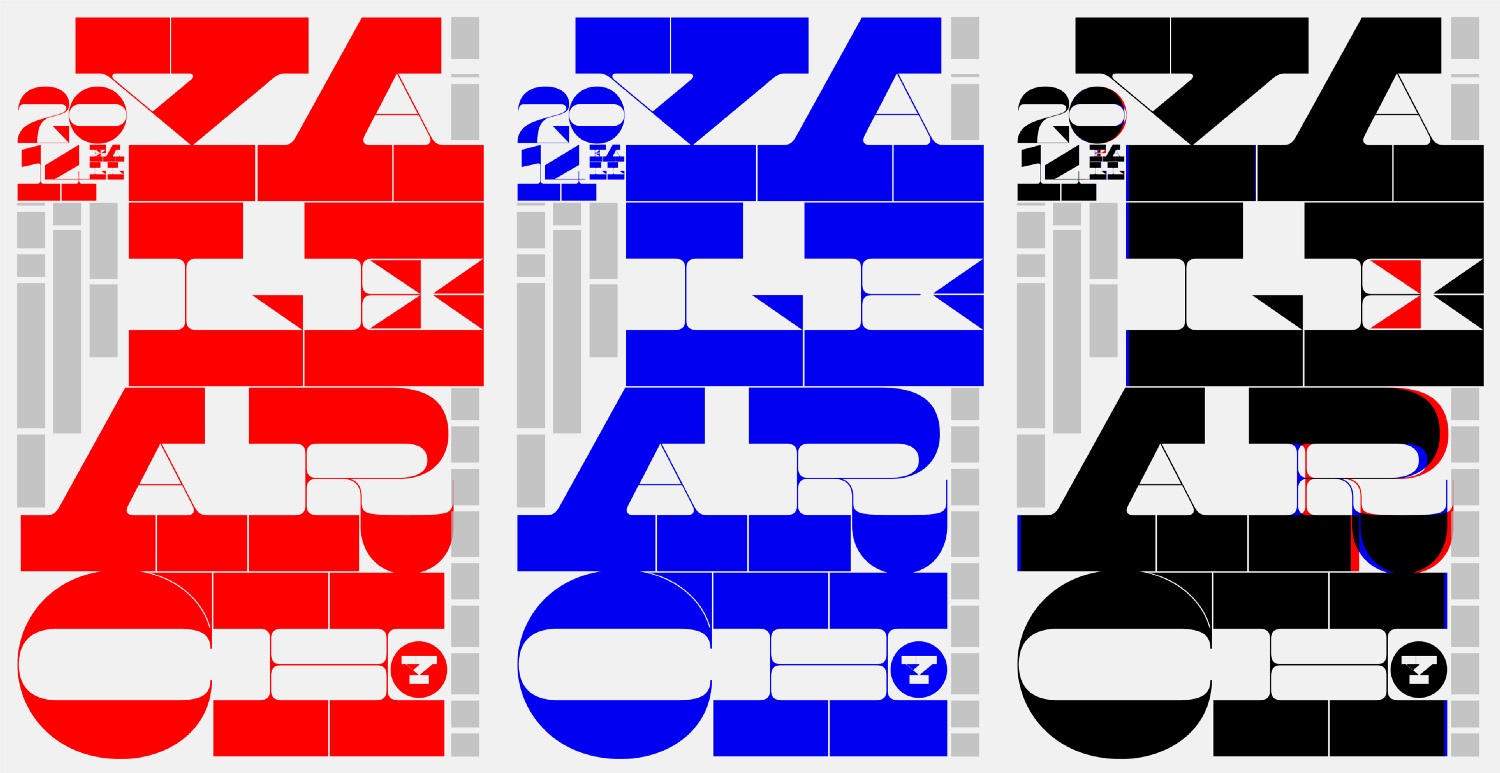
Я потратила некоторое время, накладывая базовый Maelstrom на финальный макет Свендсен, чтобы понять, какие модификации она сделала, дабы отполировать свою работу, и это мастер-класс того, как истекание потом над мелочами может прокачать идею и решить практические вопросы (мои попытки воссоздать постер служат лишь приблизительным образцом, они неуклюжи и далеки от идеальной композиции). Красный — это Maelstrom, Синий — версия Свендсен, и вы можете увидеть разницу в версии с наложением двух цветов.

Красный — это Maelstrom, Синий — версия Свендсен, и вы можете увидеть разницу в версии с наложением двух цветов.
Ножка R была вытянута, чтобы смягчить тот факт, что это самая широкая пара букв, и выровнять ее с парой CH, создавая уверенную основу для колонки мелкого текста справа. Внешние края засечек очень тонко исполнены, чтобы каждая строка имела четкое отношение к тому, что находится над и под ней.
Она убрала или изменила многие флагманские детали, которыми хвален Maelstrom, чтобы создать больше низин и максимизировать воздух, сквозящий по макету, предупреждая плотную перегруженность — другой шрифт в этом случае мог бы создать эффект клина, разделяющего постер на две половины, не имеющих отношения друг к другу.
Отступы шрифта подзаголовков, который стекает вдоль полей, иногда заданы акцидентным шрифтом, что лучше всего заметно наверху справа, где подзаголовок LECTURES опирается на засечку А (более заметно на абстрактной диаграмме). Это особенно удачное решение, потому что подзаголовок важен для задания контекста постера — он представляет половину расписания лекций. Выступ засечки А направляет вас прямо к подзаголовку, и не дает ему затеряться.
Что запомнить
Выбрать подходящий шрифт недостаточно
Чтобы успешно применить Maelstrom в этом постере, пришлось проделать много работы. Большая часть типографического труда заключается в том, чтобы познакомиться с разными шрифтами и попробовать сделать что-то необычное с ними. Я несколько раз использовала термин «скульптурирование», чтобы описать постер, и я думаю, это подходящее слово для описания типографики в целом. Каждый шрифт, даже идеальный — это только начальная точка. Как ее развить — решать вам.
Используйте акцидентный шрифт как каркас для всего остального макета
Если вы приверженец больших акцидентных шрифтов, позвольте им задавать всю композицию. Возьмите, что они дают вам, а затем придумайте, как работать в рамках тех творческих ограничений, с которыми они вас оставляют наедине.
Шрифт как репрезентация
Использование шрифта в качестве манифестации объекта или идеала

Дизайн Дональда Игенштейнера
Шрифт как структура может также служить метафорическим целям и визуально отображать текст таким образом, что выходит далеко за грань листа композиции. Давайте начнем с очевидного примера. В рекламе, созданной Дональдом Игенштейнером, слово «Tonnage» [тоннаж] использовано таким образом, что кажется, будто у него действительно есть вес. Здесь шрифт имеет физическое присутствие в своей среде и использует идеи реального мира, чтобы повлиять на другой шрифт, усиливая смысл. Тривиально, но эффектно.

Иллюстрация к книге Нью Йорк Таймс, рецензируемой Джессикой Свендсен
Больше работ Свендсен! Это иллюстрация к обзору 21 Урока 21 Века. Она использует шрифт, чтобы создать ощущение ошеломляющего головокружения, как если бы мы смотрели вверх изнутри монолита (честь и хвала Свендсен за втискивание 21 слова в четырехсторонний макет). Это интересный челлендж для шрифтовой иллюстрации — имея сотни различных способов компоновки слов, какой бы вы выбрали, чтобы передать их важность? Я люблю, когда дизайн решает проблемы такого масштаба. Ее решение исказить шрифт вместо того, чтобы использовать другую технику типа складывания или масштабирования, придает шрифту более внушительное физическое присутствие, которое дезориентирует и надлежащим образом отражает серьезность предмета.

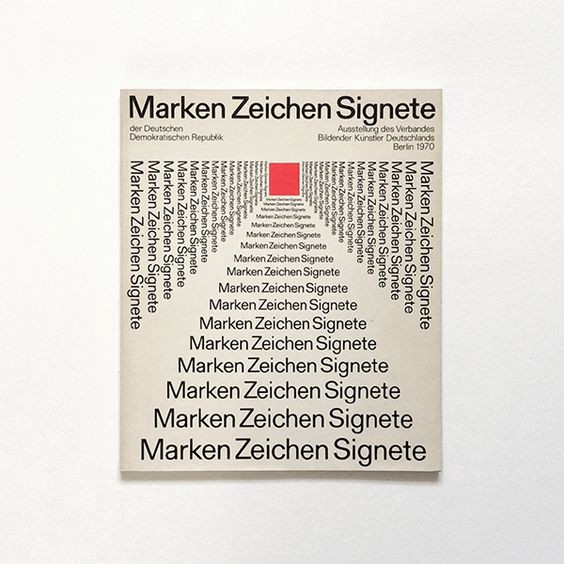
«Brands, Character, Signet» Ханса-Юргена Кеблера, 1970
Данная обложка Marken, Zeichen, Signete демонстрирует прогрессивное масштабирование вместо искажения. Эта техника создает скорее эффект взгляда «в», нежели «вверх», и это чаще всего достигается масштабированием и повторением одного и того же слова с каждой стороны. Повторение может быть мощным, но оно не позволяет использовать разные фразы и длины, как на постере 21 Урок.
Что запомнить
Используйте технику, которая послужит вашему контенту
Легко потерять голову от кажущейся бесконечной податливости шрифта и множества различных способов решить поставленную задачу. К лучшим типографическим работам относятся те, которые придерживаются простых концептов и направляют большую часть усилий на проработку деталей.

Одна из знаковых реклам Лоу Дорфсмана для CBS
Лоу Дорфсман был мастером использования типографики в качестве скелета дизайна, и одним из моих любимых экземпляров его работы является этот. Возрастающие «ha» представляют рейтинг комедий трех сеток вещания, и Лоу решил отмочить с отображением вдобавок к дикой копии. А тот факт, что это читается, как смех («ha ha ha») и CBS смеется последним — просто чистый бриллиант. Несмотря на то, что эта идея могла быть отражена с помощью обычной диаграммы — Дорфсман создавал похожую рекламу для других предметов, комбинируя изображения и графики — типографика великолепно транслирует месседж здесь.
Плоские вертикальные стороны и чистые тонкие засечки модернового леттеринга помогают шрифту читаться как гистограмма, и в то же время оставаться игривым и выразительным, что соответствует сути предмета. Изящные засечки также позволяют Дорфсману выровнять диаграммы под каждым столбцом графика к основному штриху, а не к засечкам, что придает им тяжести, которой в против случае недоставало бы, и добавляет композиции скорее органичности, чем жесткости.

Даже когда постер раздет до основания, его главная цель — сфокусировать ваше внимание на последней колонке и сделать ее огромной.
Я также хочу выделить, насколько всё, что касается элементов текста под правой колонкой отмерено и расположено таким образом, чтобы усилить массивность последней «ha». Даже если бы вам пришлось убрать из этого постера всё, кроме шрифта, «ha», принадлежащая CBS казалась бы сверхъестественно огромной по сравнению с остальными. В этой истории не остается никаких сомнений насчет того, кто тут главный герой.
Что запомнить
Шрифт может быть и точкой, и линией, и плоскостью
Не забывайте, какую силу в отношении друг друга имеют линии и блоки шрифта. Данная реклама могла бы быть настолько же эффективной, даже если бы Дорфсман использовал только 5 типографических элементов. Каждая частичка шрифта усиливает ключевой концепт рекламного постера.
Выбор шрифта имеет значение
Этот постер смотрелся бы гораздо менее удачно с практически любым другим жанром леттеринга. Иногда можно спокойно позволить шрифту выбирать дальнейшее исполнение дизайна, а иногда нужно создать концепт и подобрать под него шрифт, который впишется в уже заданную структуру.
Шрифт может доносить сообщение и служить графическим целям
Технику увеличения размеров букв Дорфсман использовал на протяжении всей своей карьеры, но я не считаю совпадением то, что именно этот образец, в котором вместо изображений разницу рейтингов демонстрирует шрифт, является самым успешным и любимым. Шрифт несет в себе столько смыслов, и в языке коммуникации и в форме дизайна. Когда соберетесь использовать фигуры или изображения, чтобы выразить мысль, бросьте себе вызов, попробуйте сделать это с помощью шрифта, и посмотрите, что из этого получится.

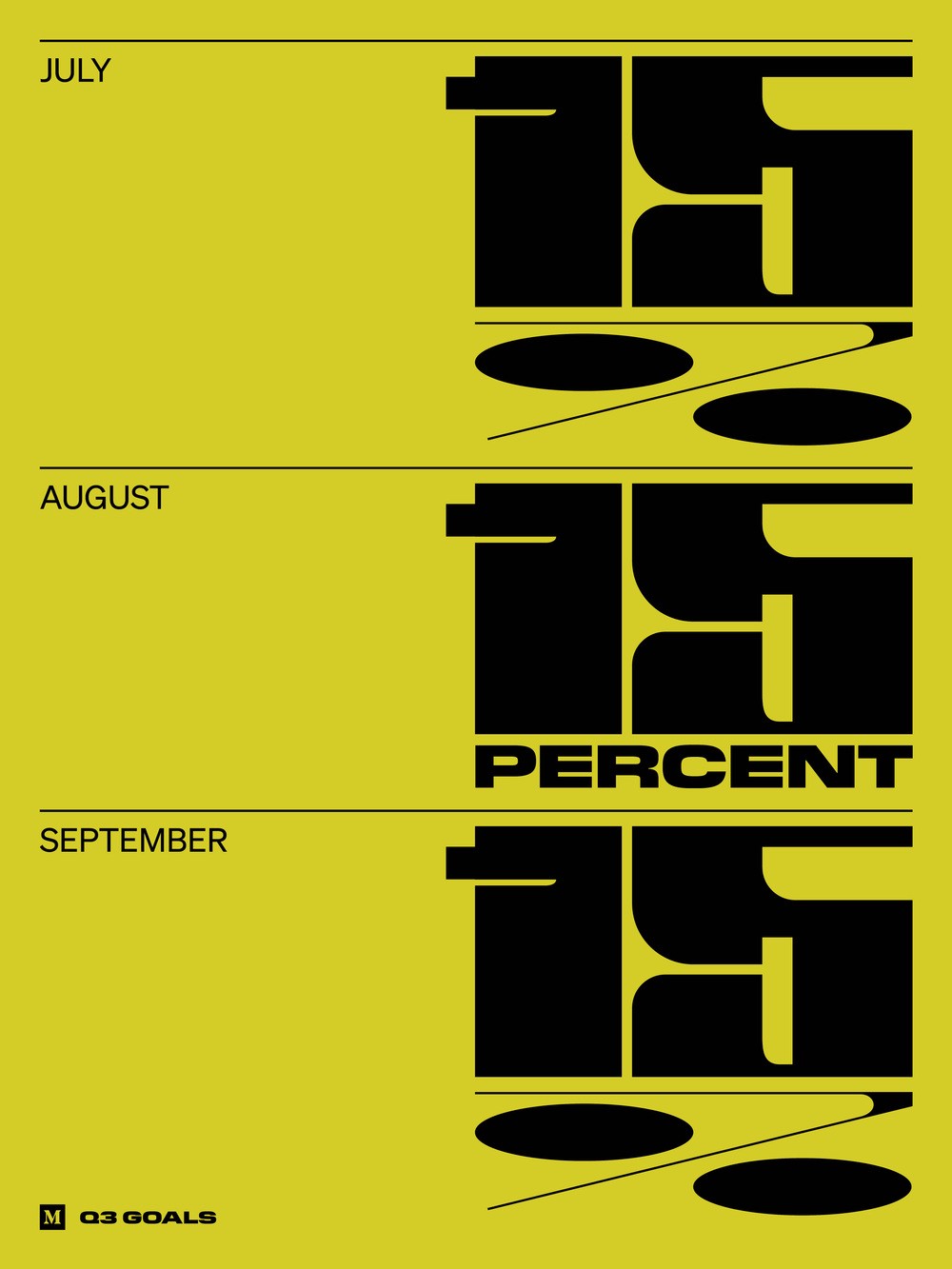
Постер Ноа Бэйкер
Этот постер Ноа Бэйкер, созданный для целей Medium на третий квартал 2018 года, полон концептуальных и структурных сюрпризов. Каждый ряд имитирует олд-скульный календарь, это усиливает эффект «месяц за месяцем» буквально насаживая каждый месяц на вершину другого, и месседж о 15% росте — суть постера — это ось, из которой вырастает макет. Каждый отдельный элемент плаката красив сам по себе, месседж постера ясно считывает, и это видно издалека. Но что делает этот макет по-настоящему особенным, так это связь месседжа с простым концептом при помощи композиции и типографики.
Что запомнить
Простые идеи могут оказывать огромное влияние
Этот постер — отличный пример того, как не переусердствовать над концептом и воплощением дизайна.

Обложка Вэнг Ци-Хонг для «The Crowd»
Вэнг Ци-Хонг — один из самых искусных дизайнеров, работающим по всему миру, и его обложки книг часто выполнены с применением только лишь типографики. Этот пример блестяще демонстрирует использование геометрии Futura для создания повторяющейся C, которая олицетворяет собой толпу. Каждый С как будто обнимает следующую, и хотя рисунок упорядочен, он всё равно передает ощущение тесноты.
Что запомнить
Геометрические шрифты могут быть сильным инструментом
Шрифты типа Futura с геометрическими формами могут стать хорошей альтернативой кругам, треугольникам и другим базовым фигурам. Они более графичны и могу быть выразительными и впечатляющими, как простые формы, слова и литеры.
Используйте обычные шрифты для необычных идей
Сочетание переполненной композиции с «просторными» или неправильными шрифтами может отвлекать от концепции, которую вы пытаетесь передать своей композицией. Пусть простые «прямолинейные» шрифты привносят некоторую привычность и ясность, когда все становится занятым или стесненным.
Усиление изображений
Шрифт может усиливать воздействие изображения в макете

Концепт леттеринга Бюро Борще для Nike
В макете Nike шрифт не является фокальной точкой, но используется для усиления ощущения движения на фотографии. С левой стороны, вытащенная влево С и расположенное рядом лого Nike резонируют с отведенной назад рукой спринтера, запечатленного на фото ниже. Изображение обрезано так, чтобы показать ровно такую часть ног бегуна, по которой будет понятно, что его правая нога приподнята и устремлена вперед, а левая вытянута позади, а разбивка 8 85 внизу служит абстрактным представлением его корпуса.
Справа, центральный набор и размещение «885» на собственной строке над «New York» создает имитацию композиции фотографии. Широкое «New York» отражает протяженность дороги, а яйцевидные символы, венчающие макет, могут олицетворять ноги.
Что запомнить
Каждый знак может что-то сообщать
Этот постер — отличный пример того, как всего несколько типографических элементов могут оказывать сильное воздействие. Маленькое количество элементов означает, что каждый из них должен быть очень весомым, и лучшие «простые» макеты — те, которые выжимают концептуальную и композиционную ценность из каждого звена до последней капли.
Используйте типографику для усиления фотографии
Не усиливайте разрыв между типографической композицией и изображением. Ищите способы связать разные типы визуальной коммуникации. Вы можете накладывать текст на изображение или вытягивать элементы изображения за пределы его границ, чтобы поженить разные компоненты дизайна.

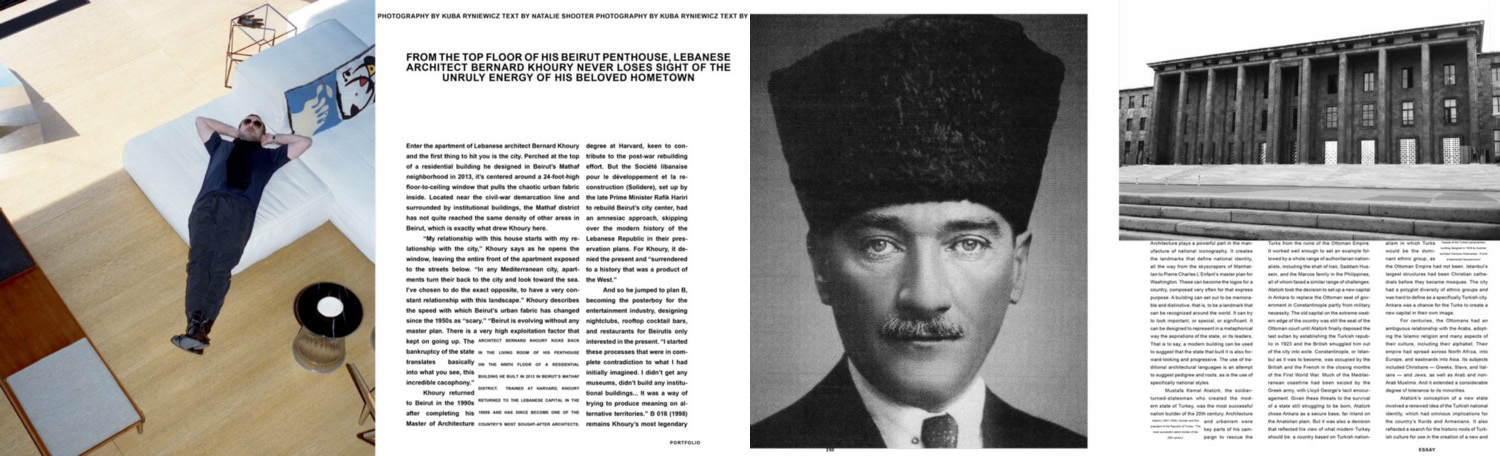
Оба этих разворота из Pin-Up применяют сетку и вставляют параграфы, мимикрируя под детали фотографии. Источник vice.com
Журнал Pin-Up придерживается простых решений и предпочитает создавать типографическую драму путем живописности, которой он определяется en masse. Статьи часто креативно напоминают детали фотографий в журнале, как, например, более светлый квадрат текста слева, который имитирует светло-серую площадь фабрики середины [прошлого] века на противоположном развороте. Точно так же набор в три колонки без полей на примере справа — это очевидная отсылка к высоким стройным колоннам на фотографии, которую он [шрифт] сопровождает (здесь также есть нахальная отсылка к шляпе на противоположном развороте в заголовке в нижнем левом углу).
Что запомнить
Помните о силе шрифта en masse
В то время как многие примеры в этом эссе полагаются на масштаб как один формальный элемент, усиливающий воздействие, важно помнить, что длинный мелкий текст имеет огромный потенциал усилить сторителлинг и месседж. Основной текст не должен быть скучным, и вам не нужно жертвовать разборчивостью, чтобы получать удовольствие от того, как вы это спроектируете.
Вам не нужны «воздействующие» шрифты, чтобы создать интересную типографику
Журнал Pin-Up полностью выполнен шрифтом Arial, и это интересный контраст, который подталкивает дизайнеров создавать интригу и интерес с помощью композиции. Попытайтесь ограничиться более скучными шрифтами на некоторое время и посмотрите, не пользовались ли вы эксцентричными приемами, как костылем, компенсирующим отсутствие креативности в других аспектах набора.

Большой шрифт не есть структурный шрифт
Большой шрифт может быть ленивым шрифтом
Напоследок я бы хотела показать вам несколько плохих примеров шрифта как структуры. Крупный акцидентный шрифт может оказывать графическое воздействие, но его способность сделать шаг вперед, за предел своих лимитов, очень ограничена, если ему недостает концептуального слоя. В слабых работах, второстепенный шрифт — если он имеется — не задан крупным шрифтом, и ни стилизация, ни композиция шрифта не усиливает никакую бОльшую точку зрения. Социальные сети полны этих «плохих типографических пряников» — постеров, которые просто упражняются в имитации популярных стилей, с костями без мяса.

Via klim.co.nz. постер Attico 36
Этот постер Attico 36 применяет наш старый добрый Maelstrom наравне с контурным гротеском, чтобы дополнить композицию, но ни один из элементов не взаимодействует с другим каким-то интересным способом. Можно лучше. Вы можете создавать сносные постеры, заполняя композицию интересным сопряжением шрифтов или картинками, но вы не сделаете следующий шаг в усовершенствовании своей работы, пока не остановитесь, чтобы докрутить до максимума каждую деталь вашей типографики.
Есть что-то освобождающее в том, чтобы начать работу с обещания использовать только лишь шрифт и слова для эффективной коммуникации. Надеюсь, мое эссе снимает мистическую завесу с того, как устроен мыслительный процесс, который совершенствует навык применения шрифта в различных ситуациях, и дарит вам новую точку зрения на приведенные примеры, а также набор инструментов для начала плодотворной работы.
Работа со шрифтом намного веселее, когда вы меньше беспокоитесь о правилах, и вместо этого стараетесь обнаружить новые связи между словами. Обращайтесь с каждым параграфом, строкой и литерой, как с возможностью усовершенствовать свое творение, и я обещаю, что вы получите больше удовольствия от типографики и придете к сильному результату.


Обсуждение
Похожее
Бесплатные иконки = дешёвый дизайн: рисуем свои за 5 простых шагов
Архив журнала «Техническая Эстетика»
Краткая история теории цвета