Для работы с адаптивными макетами он считает этот подход более удобным и последовательным по сравнению с фиксированной классификацией размеров шрифтов
В статье автор всесторонне описывает предлагаемый им метод и на конкретных цифрах показывает, как менять систему размеров шрифтов в зависимости от изменений размеров экранов
Далее текст от лица автора

Размеры некоторых футболок зависят от производителя. Одна компания делает футболки размера «L» больше похожими на футболки размера «M» от другого производителя. Поэтому размер на этикетке — не показатель того, насколько хорошо будет сидеть футболка. Иногда, чтобы понять это, нужно её примерить. То же самое можно сказать о типографике.
В печатных изданиях наборщики создавали небольшой набор размеров для заголовков, таких как «L», «M» и «S», и уверенно создавали брошюры, информационные рассылки и журналы. Поскольку они соотносили размер шрифтов со статичными границами бумаги, то такой подход к определению размеров прекрасно работал.
В век отзывчивого цифрового дизайна нам повезло меньше! В отличие от фиксированного размера журнальной страницы, макет экрана меняется в зависимости от размера окна браузера. Тем не менее, типографика должна хорошо выглядеть и быть удобной для восприятия на любом экране, который выберет пользователь.
Метод размера футболок
Метод размера футболок — самый популярный метод формирования системы размеров шрифтов в дизайн-системах. Большинство дизайнеров и разработчиков знакомы с ним.
- headline/XL
- headline/L
- headline/M
- headline/S
- headline/XS
Кажется, что пяти размеров для заголовка более чем достаточно для любых возможных сценариев! Но так ли это? Как мы можем узнать это наверняка?
Размер относителен
Метод размера футболок с размерами «L», «M» и «S» кажется разумным способом категоризации в типографике. Однако этот подход перестаёт работать, когда речь заходит об отзывчивых макетах, поскольку использование этих размеров имеет смысл только в контексте контейнера. Чтобы разобраться в сути проблемы, рассмотрим философское значение слова «Большой» («Large»).
Что значит «Большой» («Large»)?
Chimelong Ocean Kingdom в Чжухае, Китай, входит в книгу рекордов Гиннесса как самый большой аквариум в мире. Если бы мы использовали метод размера футболок, чтобы сравнить его с другими аквариумами, нам понадобилось бы поставить много «X» перед «L»!
И всё же для одного антарктического голубого кита аквариум Chimelong Ocean Kingdom — крошечная среда независимо от того, насколько он велик по сравнению с другими аквариумами.
Давайте применим эту аналогию к веб-шрифтам. Размер заголовка headline/XL на мониторе настольного компьютера работает, как и ожидалось, потому что, он, как голубой кит, находится в настоящем океане пикселей, в котором удобно плавать.
Однако использование заголовка headline/XL на мобильном телефоне в вертикальном режиме похоже на то, как если бы голубого кита поместили в крошечный аквариум. Но это нормально, мы же договорились!
С помощью метода размера футболок мы меняем все заголовки headline/XL на заголовки headline/M или headline/S для мобильного телефона. Готово! Следующая проблема, пожалуйста!
Но действительно ли мы решили проблему? Возможно, мы лишь создали новую проблему, на которую не обратили внимание. С точки зрения системного мышления, мы должны убедиться, что решение не создаст новую проблему в другой области.
Все истины исходят из определенной перспективы
«Вы обнаружите, что многие истины, за которые мы цепляемся, во многом зависят от нашей собственной точки зрения»
Оби-Ван Кеноби
Метод размера футболок в случае типографики, как правило, используют с позиции веб-ориентированности, предполагая, что ширина области просмотра составляет 1400 px или больше. Когда дизайнер мобильных интерфейсов использует систему размеров шрифтов, разработанную для веб, он меняет все заголовки в сторону уменьшения, чтобы они соответствовали контенту, который их окружает.
Например, дизайнер помнит, что для того, чтобы на мобильных устройствах заголовок выглядел как Extra Large, ему нужно выбрать размер headline/M. Аналогично, дизайнер мобильных интерфейсов знает, что для того, чтобы на экранах мобильных устройств шириной 340 px заголовок отображался как Medium, ему нужно выбрать размер заголовка headline/S, и так далее. Эта система требует запутанной и непоследовательной мысленной перестройки, которая чревата возникновением ошибок. Но на этом проблемы не заканчиваются.
Рассмотрим веб-заголовки, которые занимают половину, 1/4 или даже 1/8 ширины области просмотра. Что выбрать — заголовок Headline/L или Headline/M? Как донести эти решения до большой команды, если важна последовательность?
Наша цель как специалистов по дизайн-системам — создавать интуитивно понятные, последовательные и масштабируемые названия. Поэтому мы найдём лучшее решение, чем может дать метод размера футболок для калибровки системы размеров шрифтов.
Система размеров шрифтов на базе колонок
В основе каждого хорошего дизайна есть невидимые элементы, которые формируют структуру всего продукта. Мы называем их системой сеток. Дизайнеры сотни лет использовали сетки для создания рукописей, книг, журналов, информационных рассылок и брошюр, которые придавали им визуально приятный вид.
Чтобы добиться этого в цифровом мире с отзывчивым дизайном, важно разобраться в конкретных пограничных слоях, чтобы использовать эту систему на практике и повсеместно. Это означает знание всех вариантов применения сегодня и всех вероятных вариантов использования в будущем.
Думайте о малом, думайте о большом, думайте о пограничных значениях.
Думайте о малом
Существует множество способов построить сетку. Несмотря на различия, все сетки подчиняются относительно постоянному минимальному пространству, которое необходимо элементам типографики, чтобы быть читаемыми. Это в первую очередь относится к основному тексту.
Правило LIDS — удобный метод определения постоянной минимальной ширины дизайна. Если вы никогда о нём не слышали, ничего страшного. Я узнал о нём во время написания этой статьи.
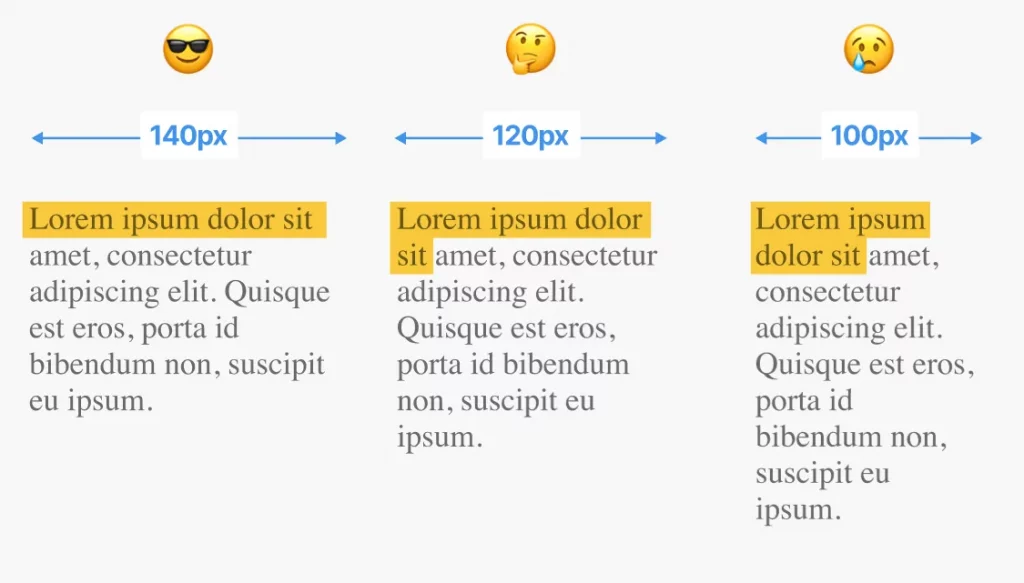
Возьмите самый мелкий основной текст в вашем дизайне. Напишите первые четыре слова из Lorem ipsum, или фразу «Lorem ipsum dolor sit» в одну строку. Это постоянная минимальная ширина для пары колонок
Правило LIDS
Если наименьший размер основного текста вашего продукта равен 14 px Times, мы видим, что текст «Lorem ipsum dolor sit» не поместится в колонку шириной 100 px и 120 px, но в колонке шириной 140 px все четыре слова хорошо разместятся в одной строке. Желательно сделать отступ +/- 10 px, потому что эта константа будет адаптироваться под размеры мобильных устройств.

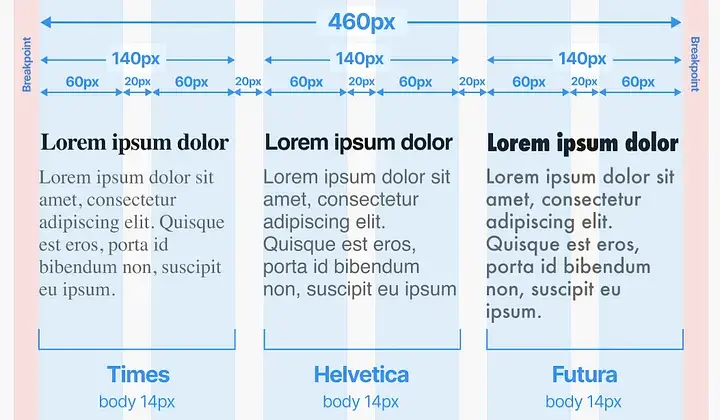
Если мы нашли постоянную минимальную ширину для самого маленького размера шрифта, внутри неё мы создаём пары колонок, которые формируют всё остальное пространство.

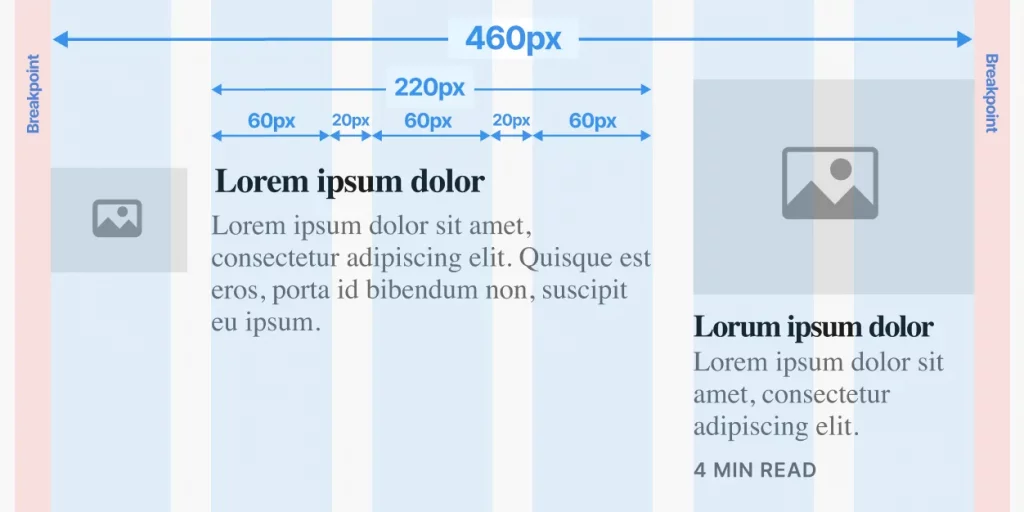
Пара колонок (две колонки вместо одной) необходима для того, чтобы можно было использовать три колонки. Это распространённый приём в композиции, когда изображения размещают слева или справа от заголовков.

Правило LIDS применяют не только к основному тексту, но и к заголовкам. Только в этом случае словосочетание «Lorem ipsum dolor» должно помещаться в одну строку (без слова «sit»). Заголовки должны быть больше, чем основной текст, иначе они не будут выглядеть как заголовки.
Решение о применении метода постоянной минимальной ширины может оказать значительное влияние на то, сколько колонок вы сможете вместить в экран определенного размера. Необходимо учитывать все экраны просмотра.
Однако полезно понимать, что всё взаимосвязано, от самых маленьких элементов до самых больших. Это создает визуальную целостность, которая необходима для создания хорошего дизайна.
Думайте о большом
Теперь, когда мы рассмотрели самые маленькие текстовые элементы, мы можем изучить всё с другой стороны — проанализируем самые большие!
Разумно начать с пяти размеров заголовков (XL, L, M, S, XS). Однако мы не знаем, достаточно ли этих значений, и как мы можем их различать.
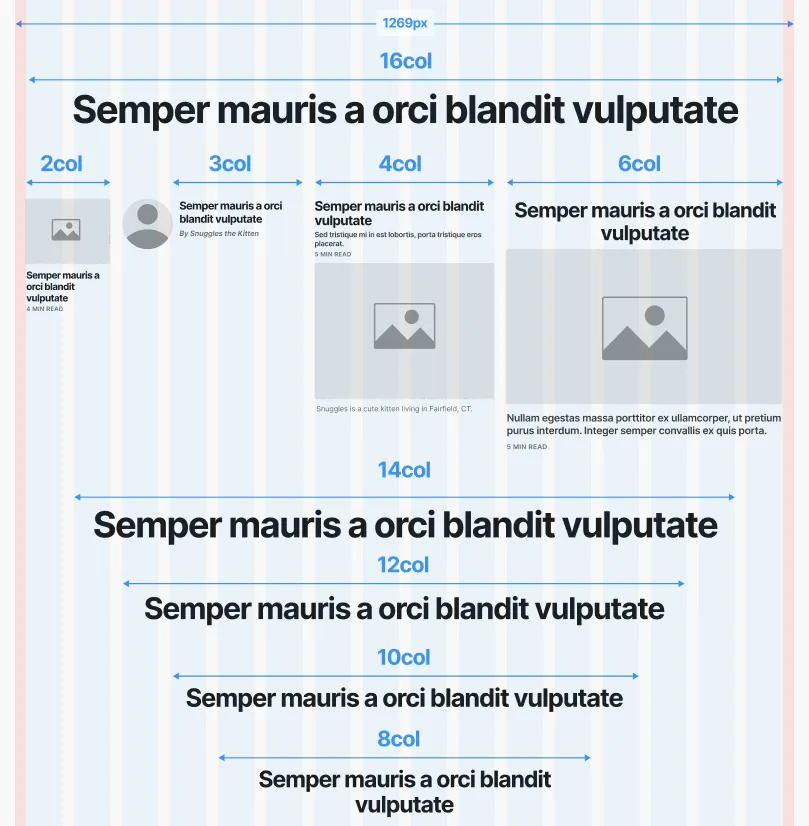
При постоянной минимальной ширине (она включает 2 колонки), равной 140 px, 16 колонок хорошо впишутся в область просмотра, равную 1400 px. Используя подход, основанный на колонках, мы можем использовать девять размеров заголовков для любого возможного макета, что значительно больше, чем предполагаемые пять значений.
16 колонок
Ширина области просмотра 1296 px — 976 px (гибкие отступы). Девять размеров заголовков.

Неудобно использовать девять размеров заголовков в стиле размеров футболок. Шрифт, который занимает 16 колонок будет называться headline/XXXL, а 2 колонки — /XXXS. Однако будет понятнее, если указать в названиях размеров шрифтов количество колонок.
- headline/16col
- headline/14col
- headline/12col
- headline/10col
- headline/8col
- headline/6col
- headline/4col
- headline/3col
- headline/2col
Это соглашение о нейминге подразумевает, что каждый заголовок имеет начертание «regular» в контексте определенного количества колонок, и позволяет легко выбрать правильный заголовок для любого макета.
Проще говоря, если ограничивающая рамка заголовка охватывает X количество колонок, то именно его и следует использовать!
Контрольные точки (Breakpoints)
Контрольная точка — диапазон заранее определенных размеров экрана, к которым предъявляют особые требования по вёрстке. При использовании колоночной вёрстки мы просто удаляем колонки и перераспределяем контент в соответствии с контрольными точками. Рассмотрим 12, 10, 8, 6 и 4 колонки.
При использовании 16 колонок мы обнаружили, что можем использовать девять размеров для заголовков. Но это число значительно сокращается при меньшем количестве колонок.
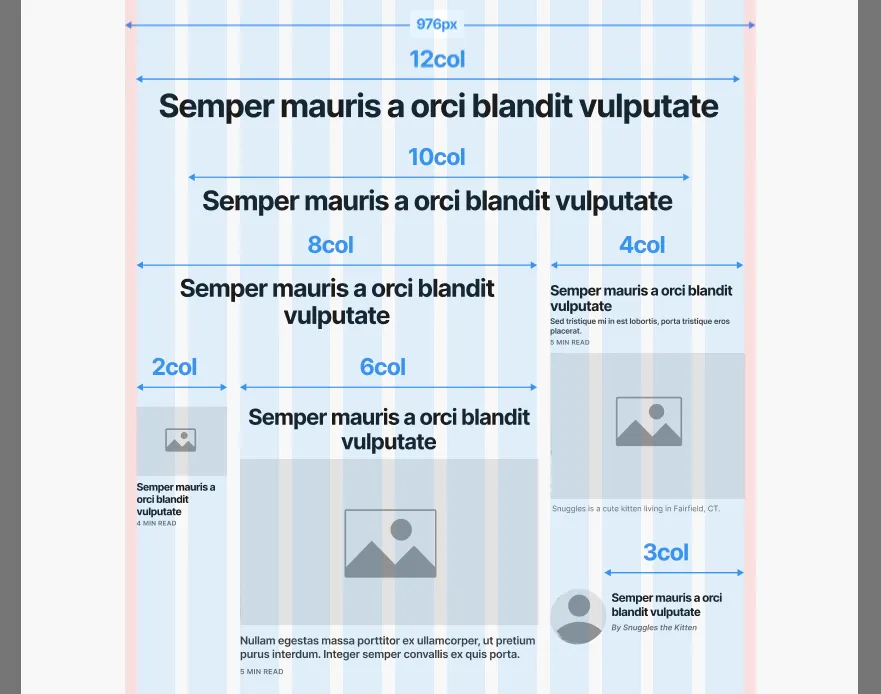
12 колонок
Ширина области просмотра 1296 px — 976 px (отступы равны 160 px). Семь размеров заголовков.

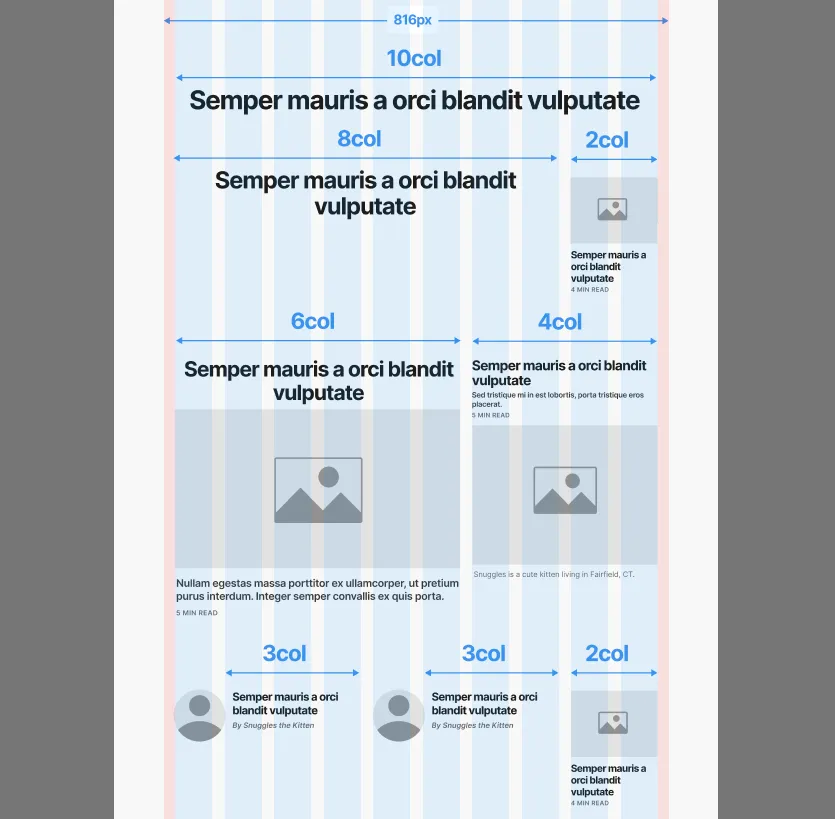
10 колонок
Ширина области просмотра 976 px — 816 px (максимальный размер отступов равен 80 px). Шесть размеров заголовков.

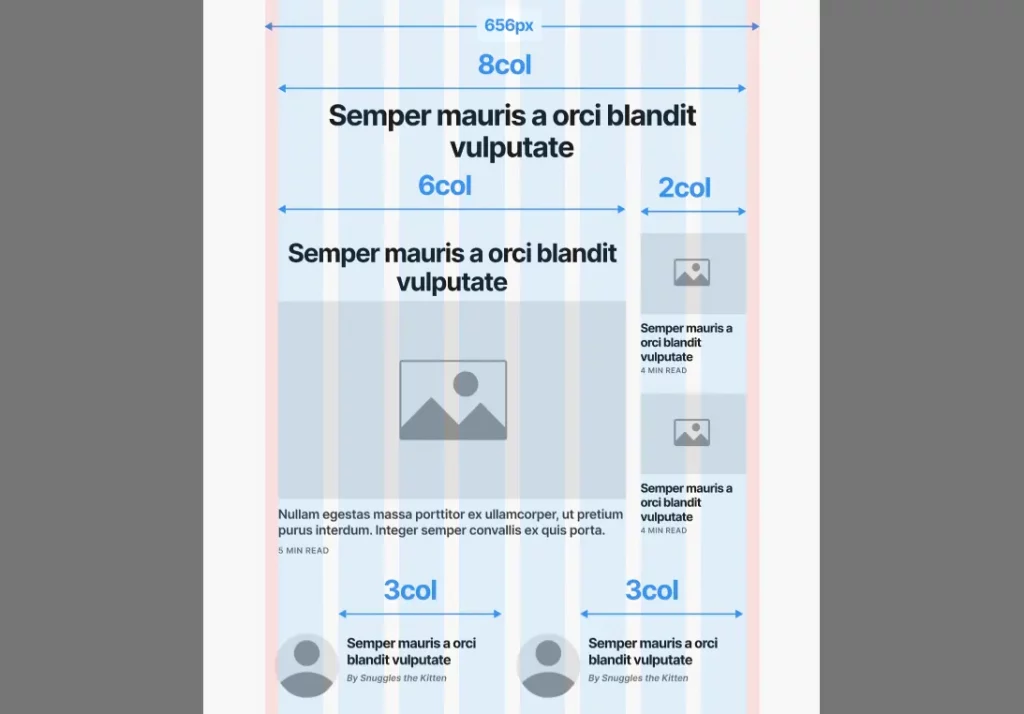
8 колонок
Ширина области просмотра 816 px — 656 px (максимальный размер отступов равен 80 px). Пять размеров заголовков.

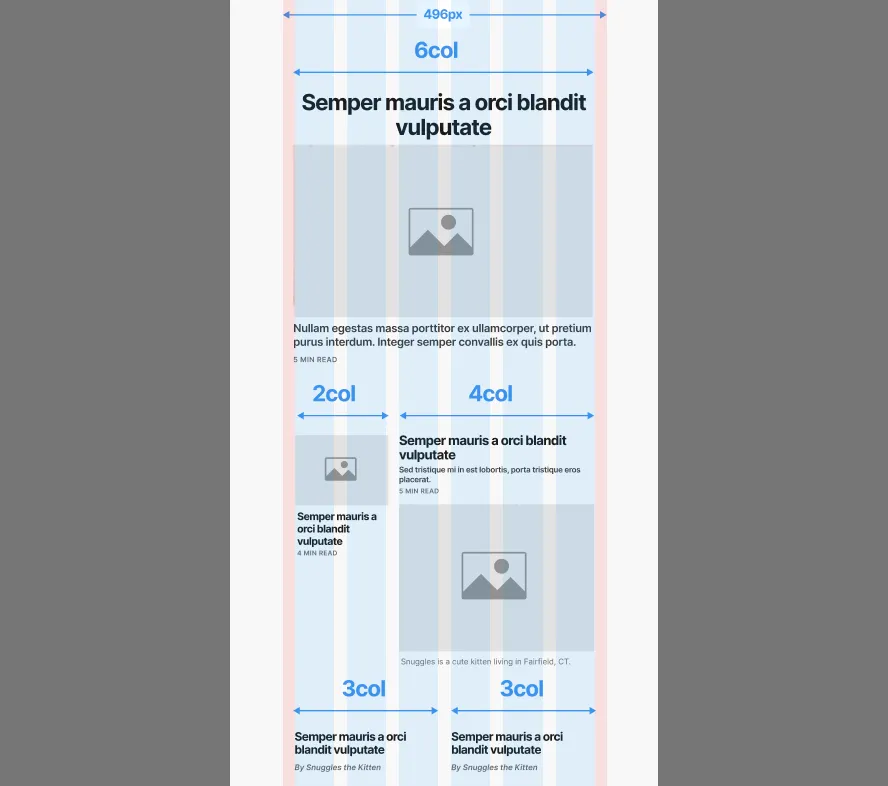
6 колонок
Ширина области просмотра 656 px — 496 px (максимальный размер отступов равен 80 px). Четыре размера заголовков.

4 колонки
Ширина окна просмотра <496 px (максимальный размер отступов равен 18 px). Три размера заголовков.

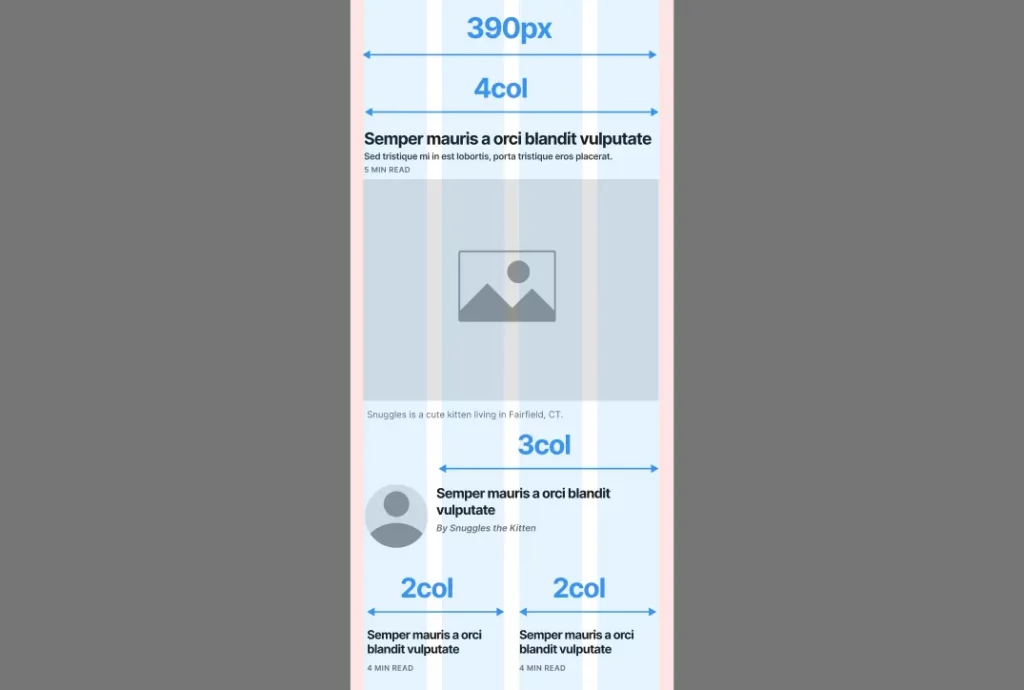
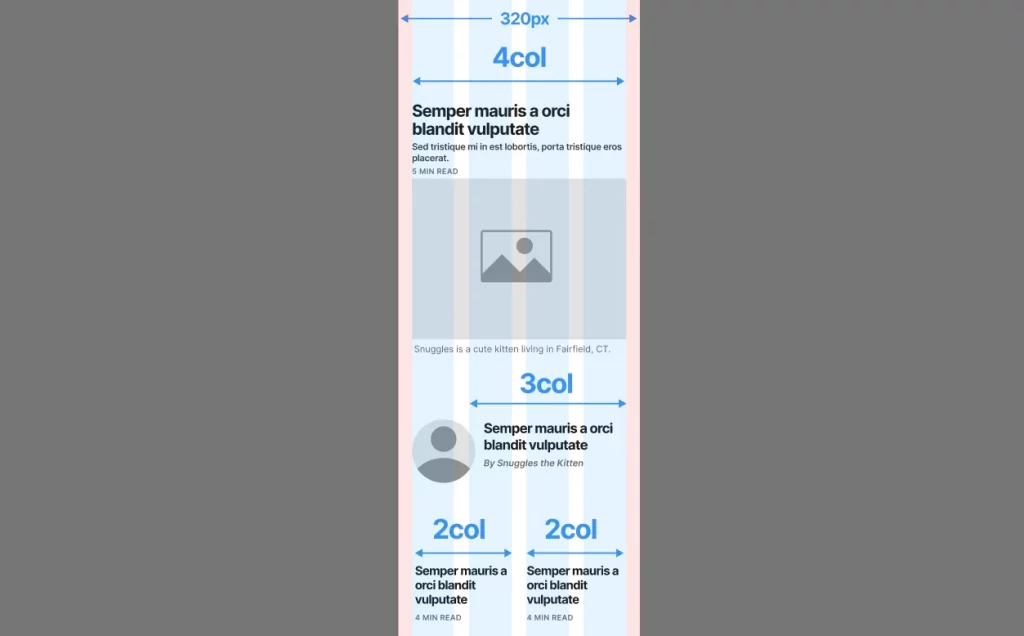
Система 4 колонок предназначена для работы с макетом, размер которого равен размеру телефона в вертикальном режиме. Эта единственный макет, в котором ширина колонок меняется. Поэтому постоянная минимальная ширина нашей пары колонок изменится, но незначительно.
В области просмотра шириной 320 px ширина пары колонок равна 132 px, а в области просмотра шириной 430 px ширина пары колонок равна 187 px. Разница составляет 55 px. Поскольку разница относительно небольшая, система размеров шрифтов преимущественно работает так, как и ожидалось.

Даже самая маленькая ширина пары колонок (132 px) на 8 px меньше нашей первоначально определенной минимальной константы, равной 140 px, которая находится в пределах допустимого Правилом LIDS.
Думайте о пограничных значениях
Мы создали универсальную систему размеров шрифтов для заголовков в вебе и в мобильных интерфейсах с помощью одного простого правила.
Всегда используйте название headline/[X]col, соответствующее количеству колонок, которые охватывает ограничивающая рамка заголовка. Так вы получите правильный размер!
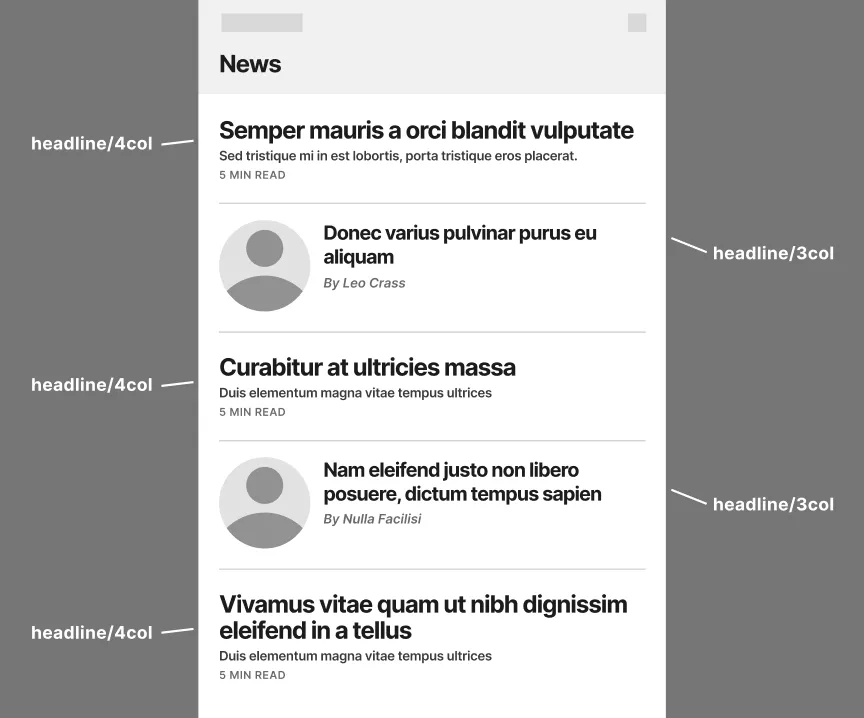
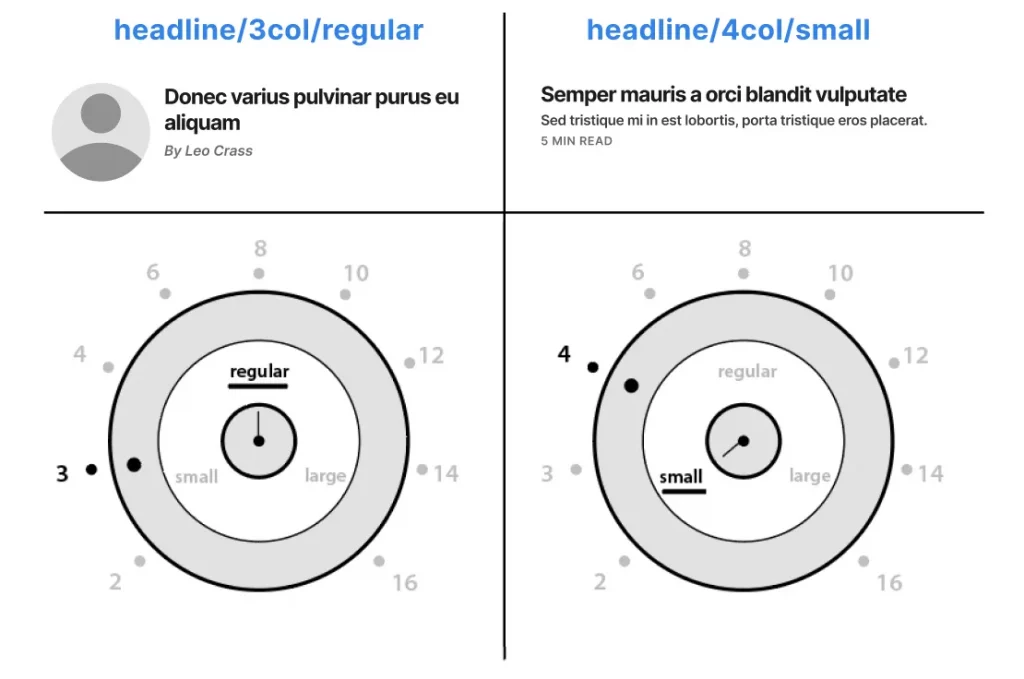
Работает ли эта система в реальном дизайне? Давайте рассмотрим мобильную версию макета, строго интерпретируя правила headline/4col и headline/3col.

Она хорошо работает на странице с шестью или более колонками, но у меня есть опасения относительно вертикального режима на экранах мобильных телефонов.
Когда в мобильной версии есть один вертикальный ряд, заголовок headline/4col слишком выделяется по сравнению с заголовком headline/3col, и создаётся впечатление, что статьи с заголовком headline/4col важнее статей с заголовком headline/3col. Это не так, нам не нужна такая визуальная коммуникация.
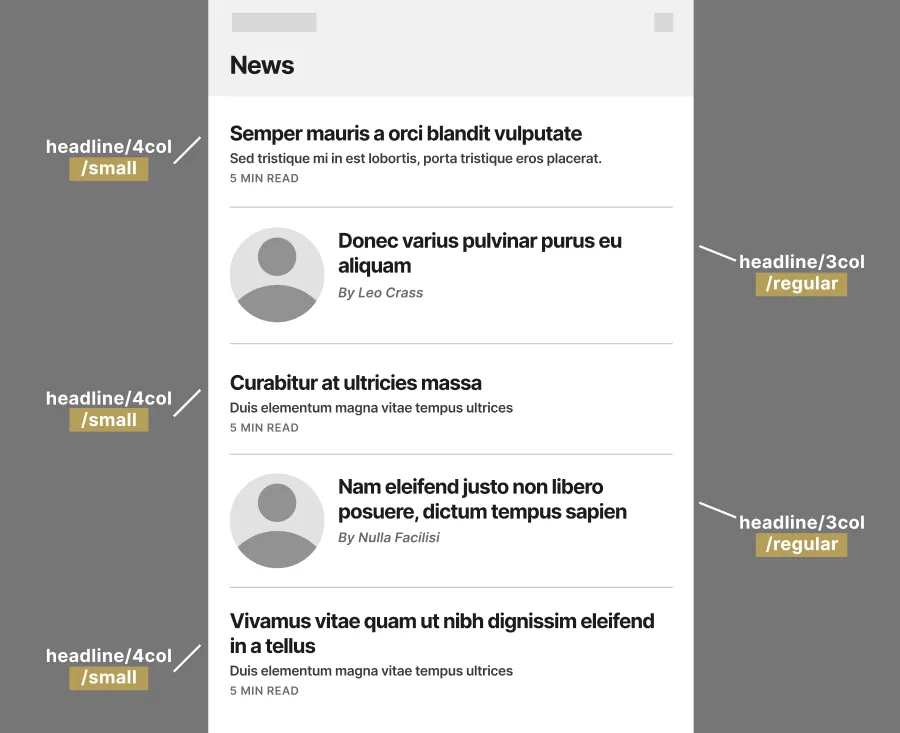
Поэтому мы применим способ точной настройки размеров заголовков и при этом сохраним простоту наших правил. Самый гибкий способ сделать это — ввести /regular и /small в систему размеров шрифтов, основанную на колонках.

Дизайн — не точная наука, но такой подход, на мой взгляд, позволяет создавать более приятный визуал. Все заголовки обладают одинаковым уровнем важности. Чтобы добиться такого результата в масштабе, необходимо ввести простые правила, чтобы все знали, как ими пользоваться.
- Всегда применяйте тот headline/[X]col, ограничительная рамка которого охватывает соответствующее количество колонок.
- Всегда используйте вариант /regular, если не указано иное…
- a) В мобильных интерфейсах с 4 колонками, когда в любой строке можно ставить headline/3col/regular, для каждого headline/4col выбирайте вариант headline/4col/small, чтобы оба заголовка отображались с одинаковым визуальным весом.
Неплохо! Всего три правила и одно исключение, которое необходимо учитывать в мобильной версии. Это просто и понятно!
В статье Applying game design logic to your design system («Применение логики игрового дизайна к дизайн-системе») я написал о важности построения дизайн-системы так, как будто вы создаёте игру. Другой способ рассмотреть этот вопрос — представить двойной циферблат. Внешний циферблат предназначен для настройки больших размеров (2col, 3col, 4col и т.д.), а внутренний — для более тонких настроек (normal, small, large).

Варианты тонкой настройки используют редко, и по умолчанию применяют к размерам значение Normal. Но в случае с вертикальным режимом мобильного интерфейса необходимо дополнительно объяснить, в каких случаях следует добавлять опцию Small.
Аналогично, дизайнер добавляет вариант Large, чтобы сообщить что-то более важное, например, показать главную статью на первой странице. Этот вариант необязателен к применению, но следует помнить, что если возникнет необходимость, его можно легко добавить. Это и есть гибкость, которая нам нужна.
Поскольку заголовки headline/3col/regular и headline/4col/small идентичны, некоторые могут забеспокоиться относительно избыточности в системе размеров шрифтов. Можно задуматься о том, чтобы изменить правила и оптимизировать систему размеров шрифтов до минимально возможного количества вариантов. Это выглядит заманчиво! Но не поддавайтесь желанию улучшать, каким бы сильным оно ни было. Определённо, не сейчас.
Оптимизация на основе недостаточного количества информации
Дональд Кнут считал, что «корень всех зол» — попытки программистов обеспечить эффективность на слишком ранних стадиях процесса.
«Настоящая проблема заключается в том, что программисты тратят слишком много времени, беспокоясь об эффективности не на тех этапах и в неправильное время; поспешная оптимизация — корень всех зол…»
Дональд Кнут, «Искусство компьютерного программирования»
Как ни странно, принятие неэффективности обеспечивает гибкость.
Например, эффективно создавать дизайн непосредственно в коде. Но достаточно простого изменения, чтобы пришлось всё перекодировать с нуля (корень всех зол). Такие инструменты проектирования, как Figma, по своей сути неэффективны (сначала дизайн, потом код), но их ценность в том, что они бесконечно гибкие. Когда дизайн утверждён, программистам остаётся только один раз перевести его в код.
Оптимизировать типографику на этом этапе было бы всё равно, что заливать бетонные дорожки, не изучив естественное движение пешеходов. Мы не должны удивляться тому, что появляются протоптанные дорожки, которые делают дизайн-систему гораздо менее системной.
С точки зрения дизайн-системы, есть более страшные вещи, чем необходимость добавить «ещё один размер» между футболкой размера «M» и «L», когда система уже «проложена».
Ключевые выводы
Мы проделали большую работу! Я надеюсь, что специалисты по дизайн-системам поймут, что система размеров шрифтов на базе колонок облегчает нейминг размеров шрифтов. Ниже мы рассмотрим ключевые моменты, которые стоит запомнить.
- Метод размера футболок хорошо подходит для построения системы размеров шрифтов, где дизайн соотносится со статичными границами. Но отзывчивый веб-дизайн усложняет систему размеров шрифтов
- Такие понятия, как большой («Large»), средний («Medium») и маленький («Small»), имеют смысл только в контексте контейнера объекта
- Правило LIDS — метод определения постоянной минимальной ширины дизайна, которая включает ширину двух колонок
- Нейминг размеров шрифтов в соответствии с количеством колонок, которые охватывают текст, написанный данным шрифтом (по контейнеру) — более интуитивно понятное и адаптируемое решение. headline/2col/, headline/3col/, headline/4col/, headline/6col/ и так далее
- Добавление таких вариантов, как /normal, /small, /large к любому размеру шрифта, основанному на методе колонок, даёт больше гибкости, чем метод размера футболок
- Обеспечьте себе гибкость, приняв неэффективность. Не оптимизируйте систему размеров шрифтов, пока не увидите полную картину, а затем уберите лишнее!
Система размеров шрифтов на основе колонок полезна при использовании таких классификаций, которые включают заголовки, подзаголовки, основной текст, первые абзацы статьи, цитаты и другие уровни. Применение этого правила о нейминге полезно использовать в любой системе размеров шрифтов, ограниченной по горизонтали и неограниченной по вертикали.
Пограничные случаи
Важно отметить, что не ко всем уровням системы размеров шрифтов применим подход 16 колонок, как в случаях с заголовками. Например, для основного текста используется максимум два или три размера, скорее всего, разбитые на 2 и 6 колонок. Следует учитывать правило, которое гласит: «Всегда используйте ближайший доступный номер колонки, но никогда более высокий».
Кроме того, не стоит делить основной текст на варианты /normal, /small, /large, как мы это делали в случае с заголовками! Рассмотрим концепцию /default, /bold, /italic, /bold_italic, которая включает уникальные подходы к этому уровню.
Используя предыдущее правило, название body/2col/italic можно использовать для размеров 2col, 3col, 4col или 5col, но переключаться на body/6col/italic для размеров 6col и выше. Однако, если бы мы взяли для макета два размера основного текста, то наши уровни выглядели бы следующим образом…
- body/2col/normal/[default, bold, italic, bold_italic]
- body/2col/large/[default, bold, italic, bold_italic]
- body/6col/normal/[default, bold, italic, bold_italic]
- body/6col/large/[default, bold, italic, bold_italic]
Может показаться, что это много, но шрифты предлагают гораздо больше начертаний, чем те, которые мы определили здесь. Используя систему размеров шрифтов на основе колонок, мы создаем гораздо более богатую среду для адаптации к изменениям.
Дальнейшее рассуждение
Применение системы размеров шрифтов на основе колонок плохо работает для некоторых классификаций. Рассмотрим заголовки, подзаголовки и подписи.
В отличие от заголовков, подписи ограничены по вертикали. Другими словами, они уникальны, поскольку предназначены для размещения в одной строке.
Рассмотрим подписи под иконками на панели вкладок или внутри кнопок и названия на панели навигации. В идеале их располагают на одной строке и никогда не разворачивают по вертикали. В таких случаях не следует использовать основной текст, даже если размер основного текста и подписей одинаковый, потому что в редких случаях, когда необходимо расположить текст подписи на две строки, межстрочный интервал подписей будет намного меньше.
В целом, все вертикально ограниченные шрифты считаются системными шрифтами, для которых лучше подходит метод размера футболок. Фирменные шрифты относятся к системе размеров шрифтов с горизонтально ограниченными уровнями, такими как заголовки, подзаголовки, основной текст, первые абзацы статьи и цитаты. Для них лучше подойдёт система размеров шрифтов на основе колонок, которые они занимают.
Справочные материалы
- Premature Optimization is (Still) the Root of All Evil — Daniel Tunkelang
- Goodreads, Donald Knuth Quotes
- Size in Design Systems — Nathan Curtis, EightShapes
- A better way to create typography design systems — martinollivere
- Typography in Design Systems — Thalion
- 6 Practical Tips — Typography System Creation — Thalion


Обсуждение
Похожее
Негативные промты: как улучшать арты Midjourney методом исключения
Как выравнивать числа в таблицах?
5 советов начинающему UX/UI-дизайнеру