Инструменты
- Иллюстратор (Adobe Illustrator);
- Фотошоп (Adobe Photoshop);
- монохромный дизайн, на который будем применять эффект(1);
- текстура бетонной стены;
- дополнительно: классный паттерн
- резиновый штамп для наглядного пособия (взгляните на наш, если вам угодно).
(1) эффект можно использовать и для многоцветного изображения, просто повторите процесс отдельно для слоя каждого цвета, так как эффект основан на обесцвечивании.
Инструкция
Первый шаг
Откройте Иллюстратор. Создайте квадратный холст, со стороной около 4000-6000 пикселей. В примере мы будем работать с текстом, но вы можете брать что угодно: леттеринг, иконку или иллюстрацию.

Текст набран шрифтом Edmondsans.
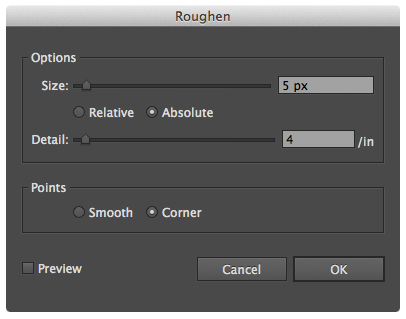
Выделите ваше изображение и откройте меню Эффекты → Исказить и трансформировать → Огрубление… (Effect → Distort & Transform → Roughen…) Используйте наши настройки как пример, но не бойтесь самостоятельно экспериментировать со значениями для достижения наилучшего результата.

Не ставьте галочку в пункте Относительный (Relative) — результат получается странный.

Мы не стали делать эффект слишком выразительным — только чтобы показать неравномерную заливку чернил по краям штампа.
Теперь откроем наш макет в Фотошопе, чтобы добавить текстуру.
Добавляем текстуру
Резиновые штампы никогда не дают однородный отпечаток. Это, вместе с волокнами, из которых состоит бумага, создает симпатичную натуральную текстуру. Мы воспроизведем её, используя фотографию бетонной стены. Выемки и канавки на поверхности бетона отлично подойдут для нашего эффекта.
Вот такую текстуру мы выбрали на сайте Textures.com:

Как только вы определились с текстурой, запускайте Фотошоп и создавайте новый большой холст. Загружайте ваш макет через меню Файл → Поместить связанные… (File → Place linked…) и поместите текстуру бетона сверху. Зажмите Alt/Option и поместите курсор между слоями на вкладке Слои (Layers). Вы увидите такой символ:
![]()
Кликайте мышкой и слой с бетонной текстурой будет подрезан по границам текста:

Теперь нам нужно обесцветить текстуру бетона, используя инструмент Цветовой Тон/Насыщенность (Hue/Saturation). Вы можете найти его во вкладке Окно → Коррекция (Window → Adjustments) или по нажатию на иконку ![]() в окне Слои (Layers). Установите Насыщенность (Saturaion) на -100.
в окне Слои (Layers). Установите Насыщенность (Saturaion) на -100.
Сейчас мелкие точки и вкрапления, которые должны создавать нашу текстуру штампа, являются темными участками в изображении. Нам нужно получить обратную картину, поэтому выберите Инвертировать (Invert) во вкладке Корректировки (Adjustments), и поместите этот слой поверх остальных.
Теперь добавьте слой Яркость/Контраст (Brightness/Contrast) из этой же вкладки. Установите значение Контраст (Cotrast) на 90, и поиграйте со значением Яркость (Brightness). Чем яркость больше, тем резче текстура.

Ваш макет должен выглядеть примерно так.
Тут вы можете остановиться, но мы добавим еще пару шагов, чтобы придать эффекту законченный вид.
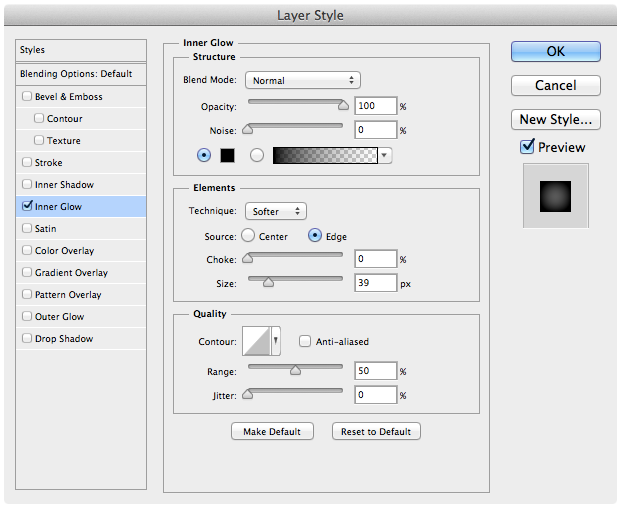
Чернила имеют тенденцию собираться по краям резинового штампа. Это создает эффект внутренней тени. Чтобы добиться подобного эффекта, кликайте правой кнопкой на слое с текстом и выбирайте пункт Параметры наложения (Blending Options). Отметьте пункт Внутреннее свечение (Inner Glow) и выставите настройки как на примере ниже:

На этом скриншоте выключен эффект Инвертирование (Invert), чтобы вам лучше было видно влияние эффекта Внутреннее свечение (Inner Glow).

Завершаем работу
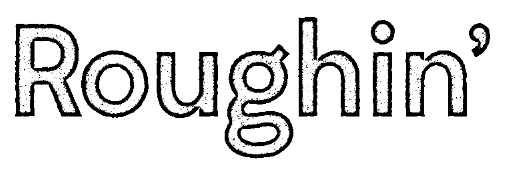
Включите опять ваш эффект Инвертирования, и вы готовы к финальному шагу. Вначале мы огрубили края нашего текста. Это было сделано для того, чтобы показать неравномерность заполнения чернилами краев штампа. Сейчас мы усилим этот эффект. Эту технику мы уже описывали в руководстве по созданию логотипа (картинка 16).
Выделите слой с вашим дизайном и откройте меню Фильтр → Размытие → Размытие по Гауссу (Filer → Blur → Gaussian Blur). Мы установили значение радиуса размытия в 6 пикселов, но вы можете скорректировать его, в зависимости от размеров вашего холста. Выберите значение по вкусу и с гордостью осмотрите полученный результат.

Смотрится отлично! Все, что вам остается — подготовить ваш файл для удобного использования. Сейчас у вас неудобная мешанина из слоев, и в нашем следующей статье мы покажем, как превратить её в удобный для многоразового использования action, так что подписывайтесь, чтобы не пропустить.
Добавляем паттерн
Наша шрифтовая работа смотрится довольно одиноко, поэтому мы добавили специальный паттерн.

Готово!

Это перевод статьи Simple Stamp Effect.


Обсуждение
Похожее
Структурная Типографика. Шрифт как язык и как композиция
Как UI/UX дизайнеру найти свою нишу
История и значение символа Пацифик