Многие дизайнеры видели легендарный брендбук NASA 1976 года, но мало кто знает, что в нем есть раздел о многостраничных изданиях, который тянет на маленький учебник верстки.
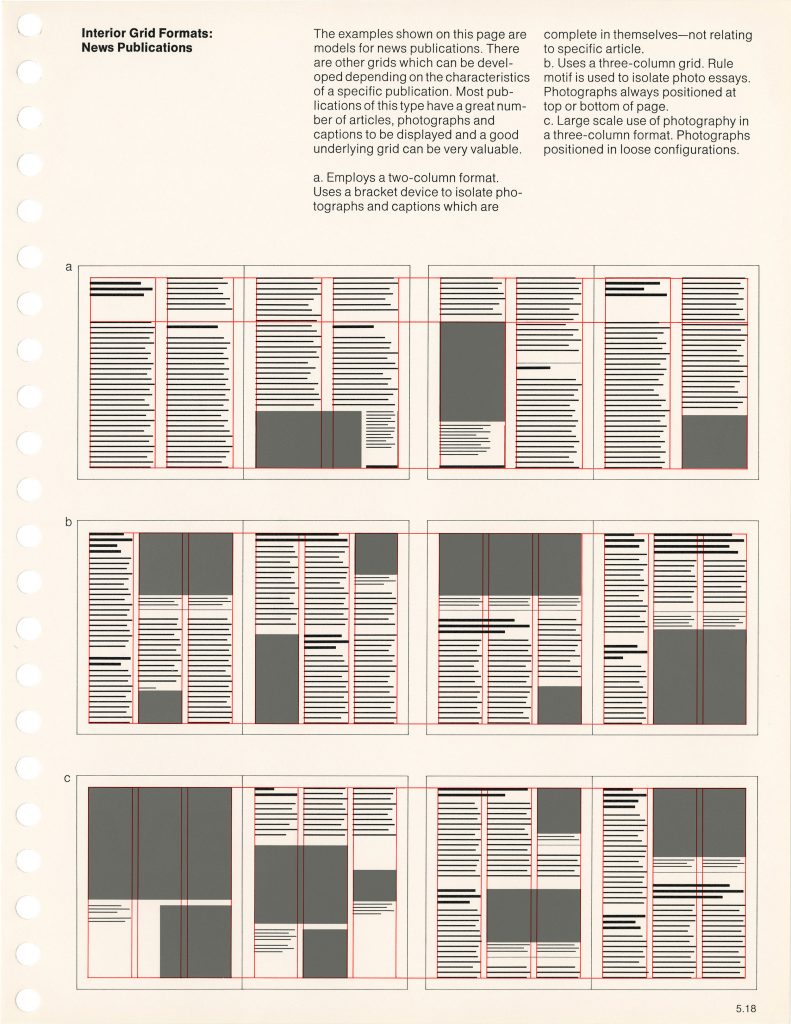
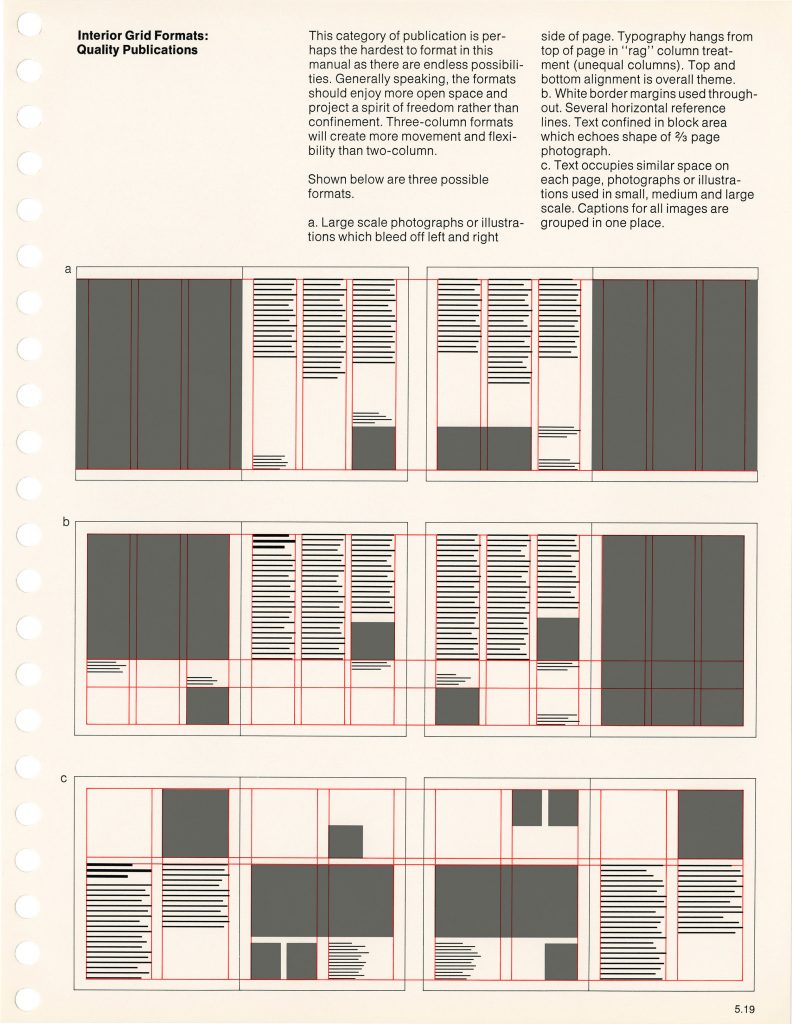
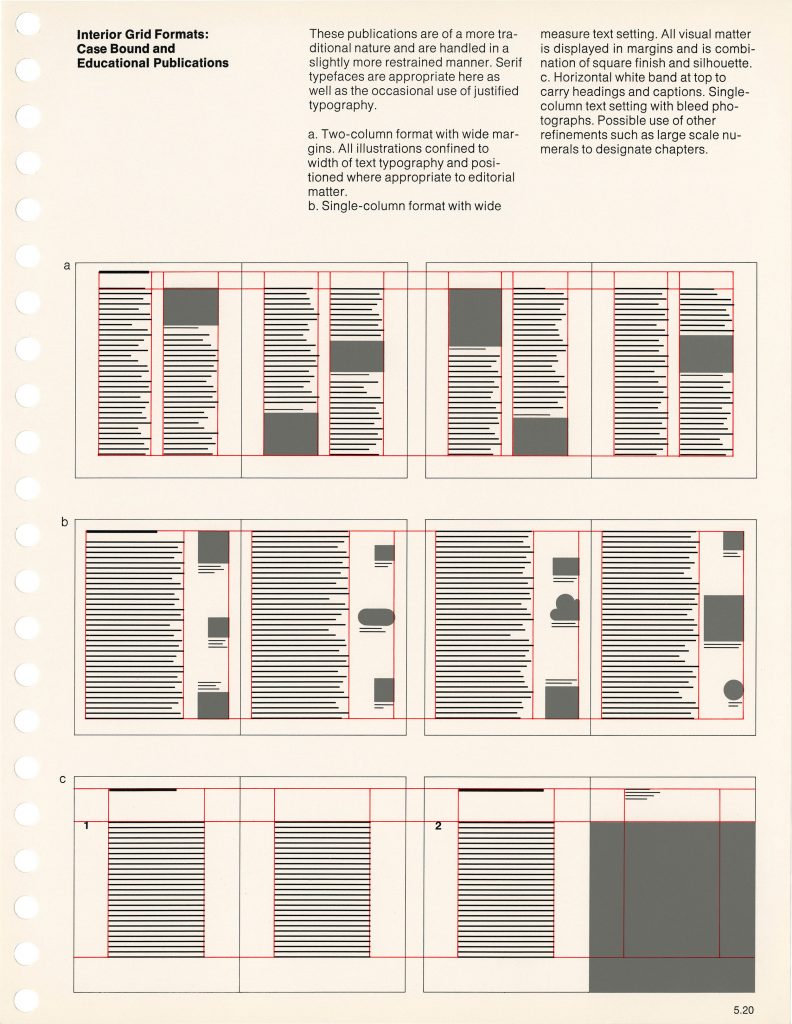
Авторам удалось очень наглядно объяснить тему макетирования: материал представлен в виде схем с короткими комментариями. Чтобы не потерялись, выложу сюда все полосы, о которых пойдет речь. Порядок такой же, как в брендбуке:







Схемы эти достаточно простые и универсальные:
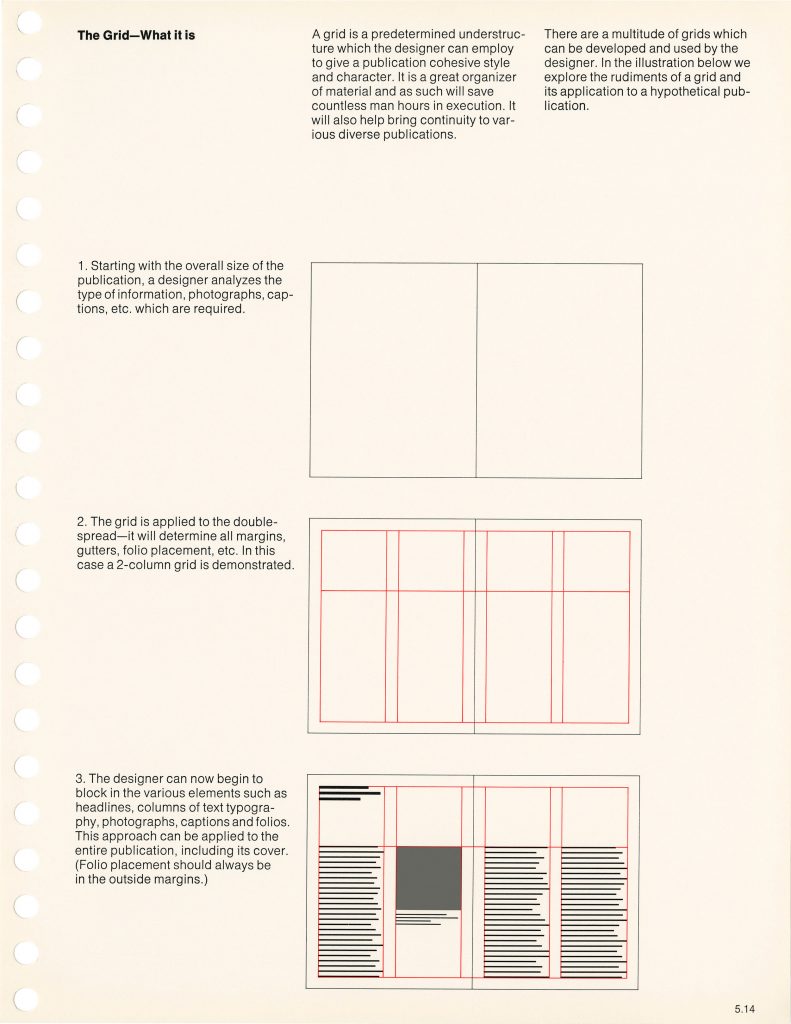
- Регулярная сетка в одну, две или три колонки.
- Одинаковые поля со всех сторон (на большинстве макетов).
- Три вида текста: основной, заголовок и подпись.
- Прямоугольные иллюстрации.
Такие макеты можно не задумываясь брать и копировать. Однако если вы хотите изменить их под свои задачи или нарисовать новые с нуля, стоит разобраться в предмете поглубже. В этой статье я поясню неочевидные моменты и расскажу о принципах, на которых строится верстка многостраничных изданий.
1. Страницы объединены горизонтальными связями
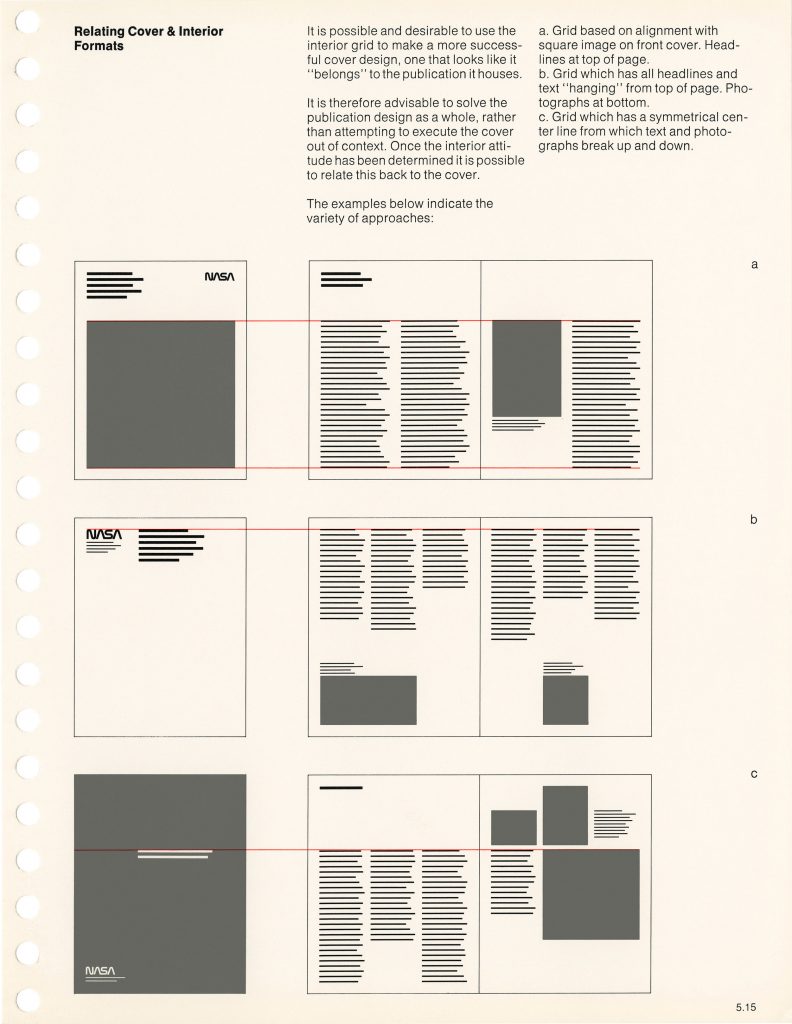
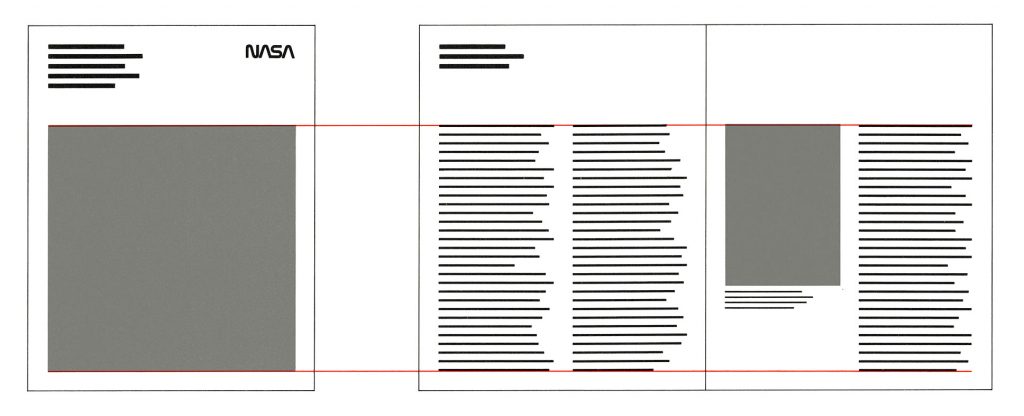
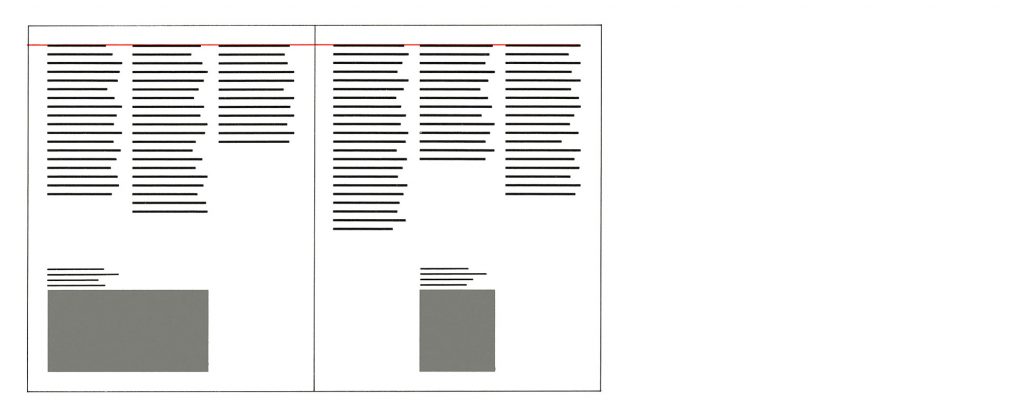
Через макет проходят красные горизонтальные направляющие, по которым выравниваются колонки текста и иллюстрации. Это обеспечивает целостность разворота и всего издания, включая обложку:

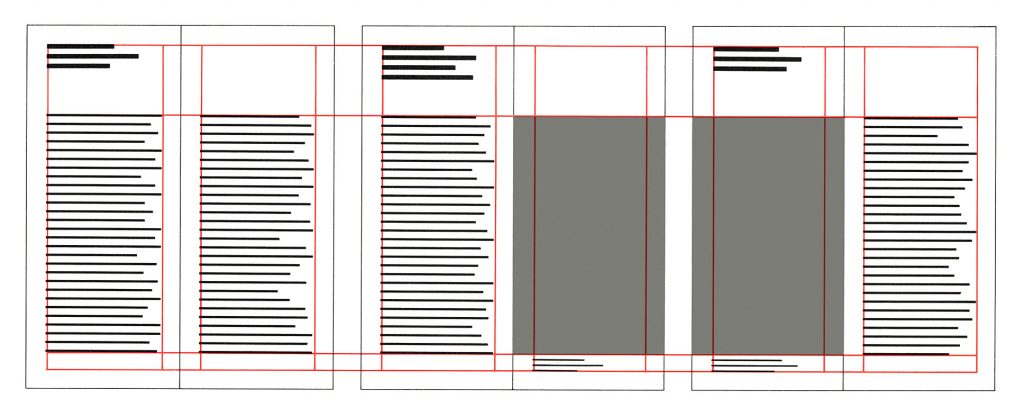
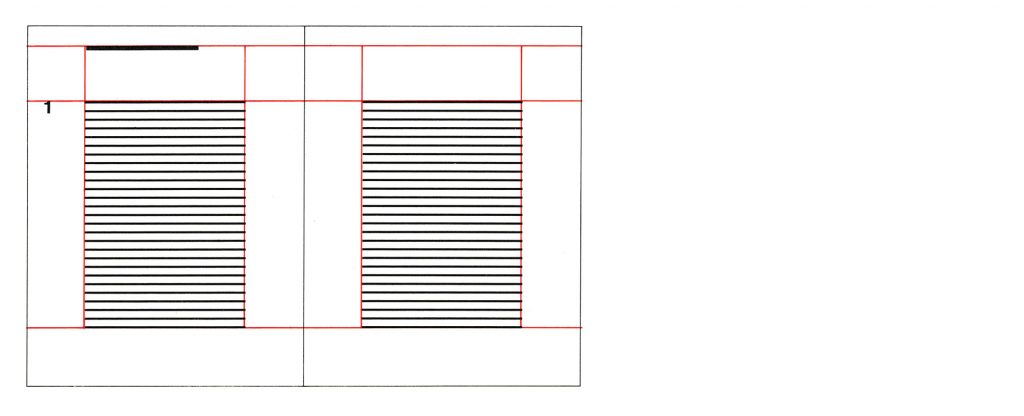
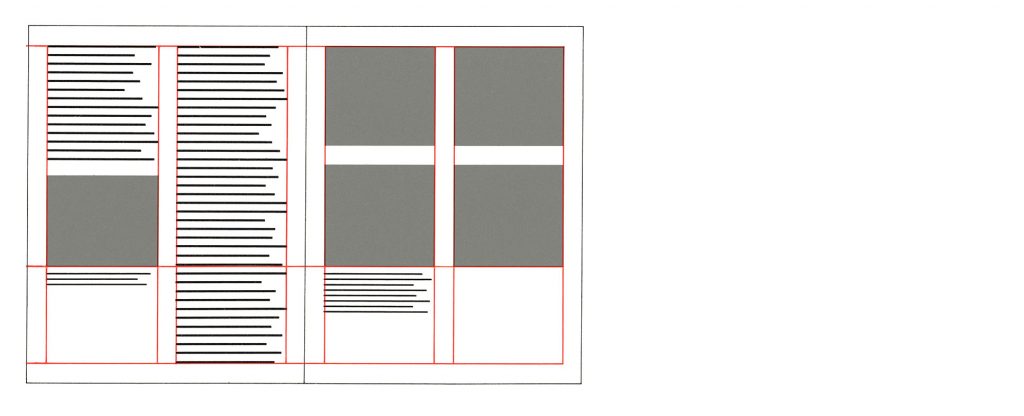
Горизонтали делят макет на этажи, и располагать материал тоже удобно поэтажно. Самый простой вариант — текст на одном этаже, картинки на другом:

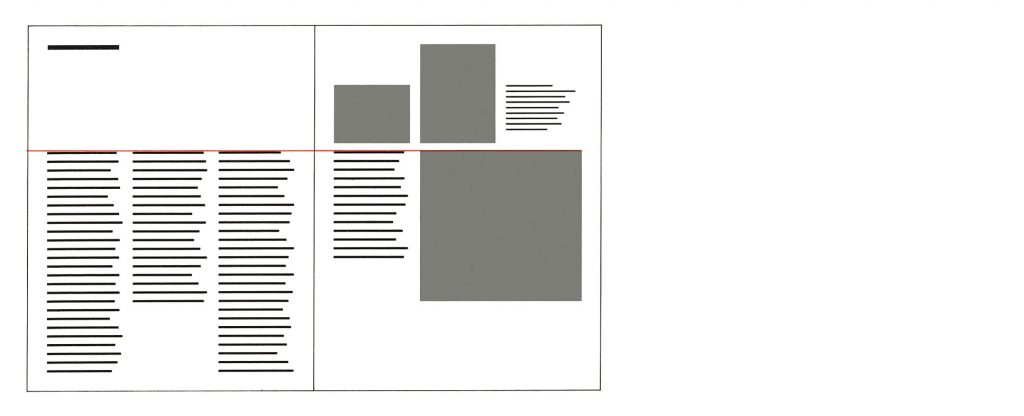
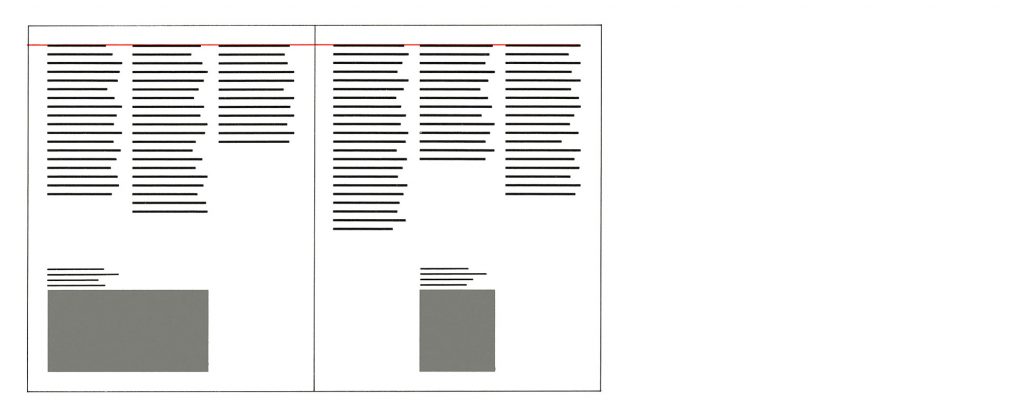
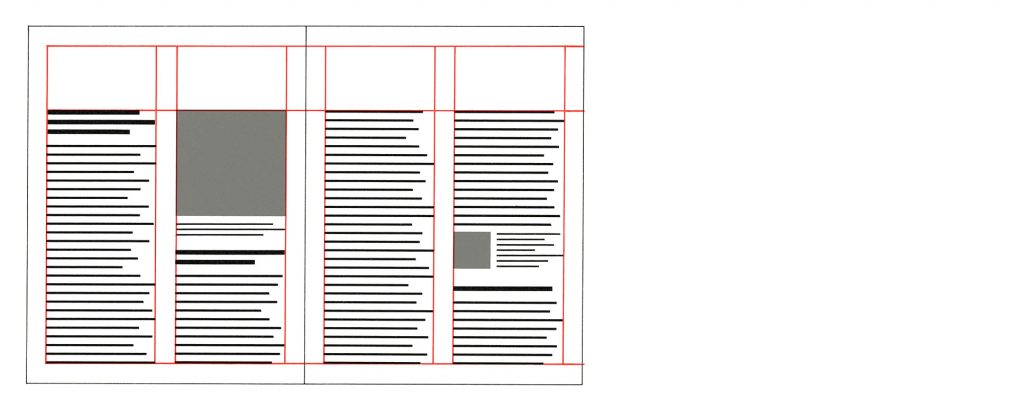
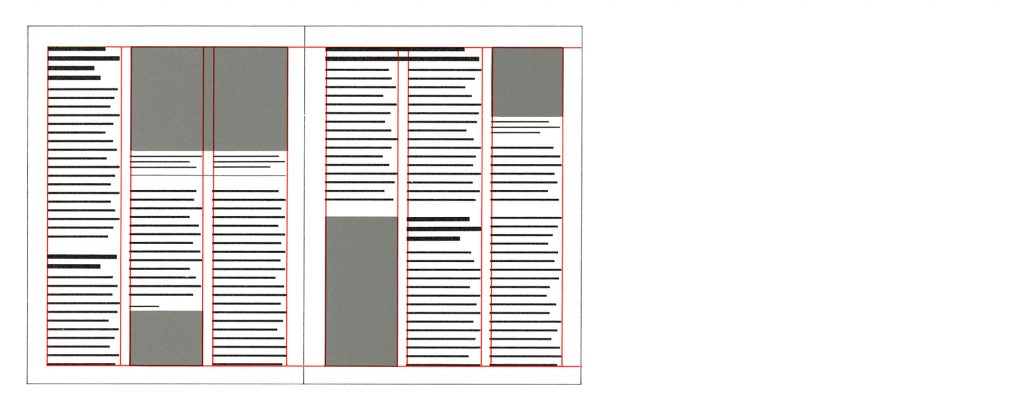
Можно и перемешивать, но так уже сложнее соблюсти баланс, нужен определенный навык:


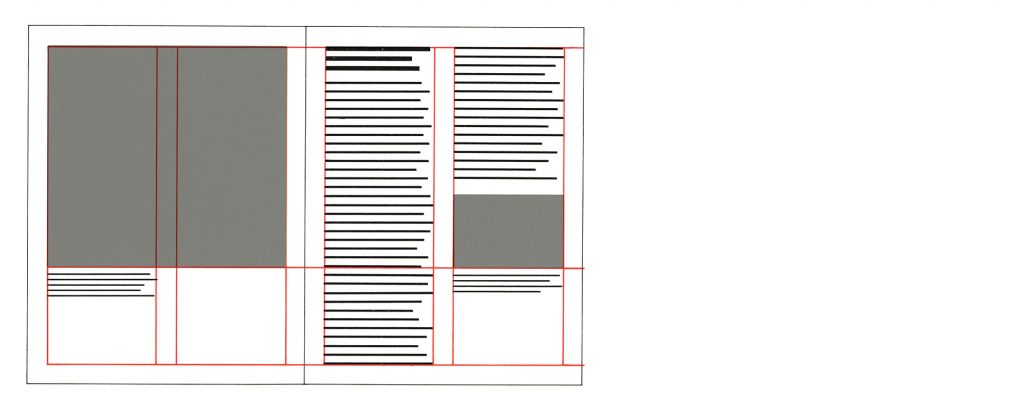
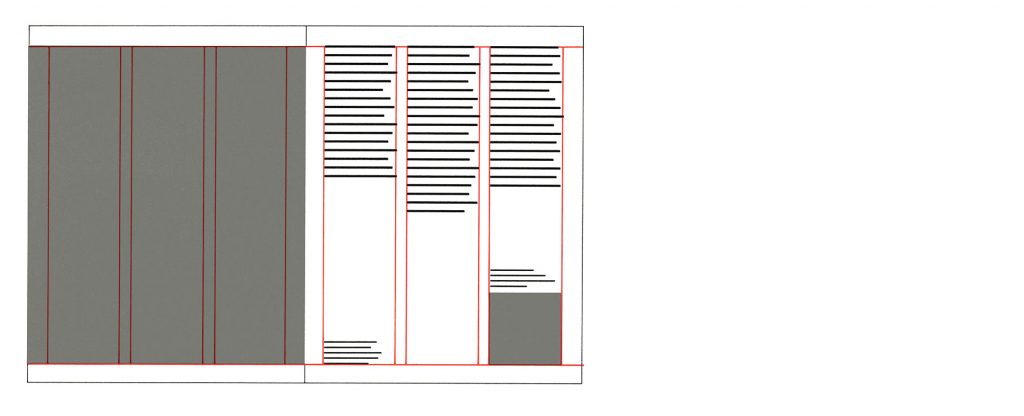
Когда этажей в макете нет, элементы выравнивают «по ситуации». Темная картинка на левой странице стоит на одном уровне с колонками текста на правой:

Почему это важно? Почти в каждой сетке есть колонки, но далеко не в каждой есть этажи. Из-за этого вертикальные связи обычно возникают сами собой, а о горизонтальных приходится думать специально. Многостраничник без крепких горизонталей часто выглядит как разрозненный набор страниц, а не единая композиция.
2. Большой воздух зашит в макет заранее
Почти на всех насавских схемах предусмотрена отдельная область для воздуха (breathing space).
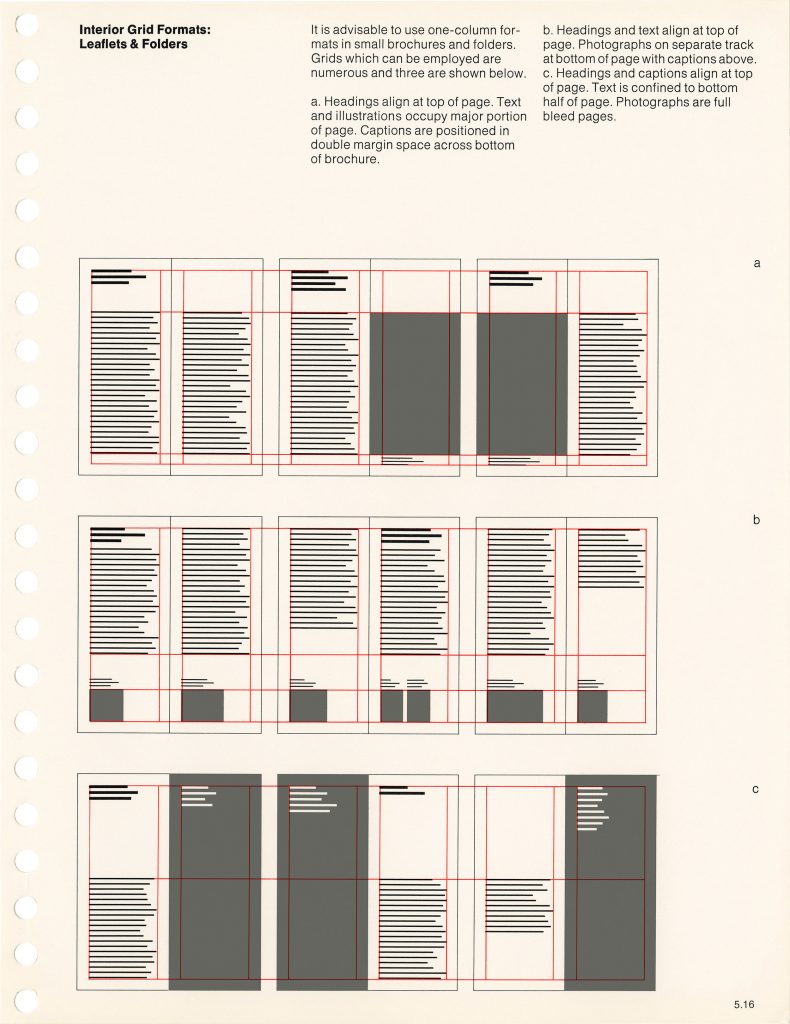
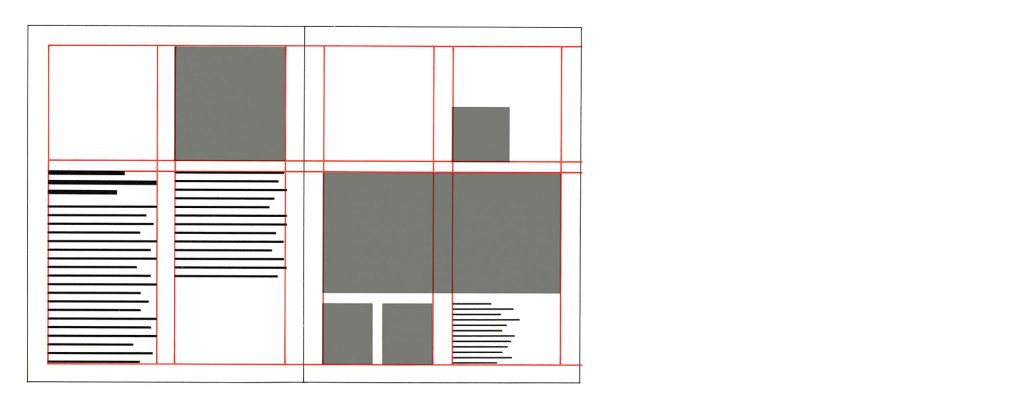
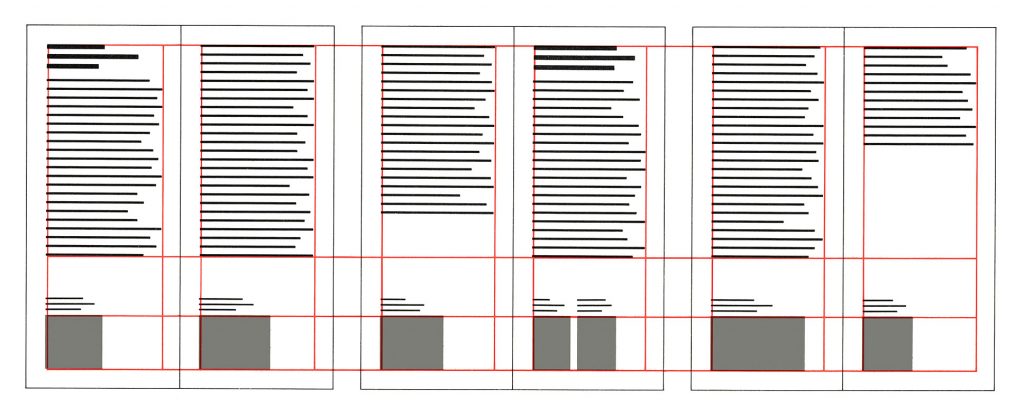
Воздух может быть сверху:

Снизу:

Внутри, между этажами:

Сбоку:

Также есть «книжная» сетка, где широкие поля окружают полосу набора со всех сторон:

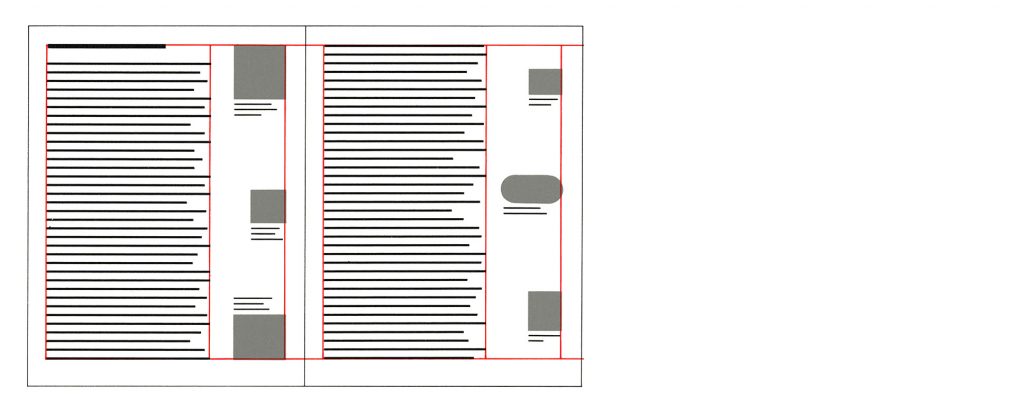
Кроме того, бывает «дополнительный» воздух. Он появляется, когда вы не заполняете модуль целиком. Например, не доводите колонку текста до низа или оставляете место рядом с иллюстрацией:

Почему это важно? Часто дизайнеры вспоминают о воздухе в последний момент, когда весь макет уже полностью забит материалом. Лучше решить эту проблему заранее и заложить свободное пространство еще на этапе эскизов.
3. Иллюстрации на развороте контрастны по размеру
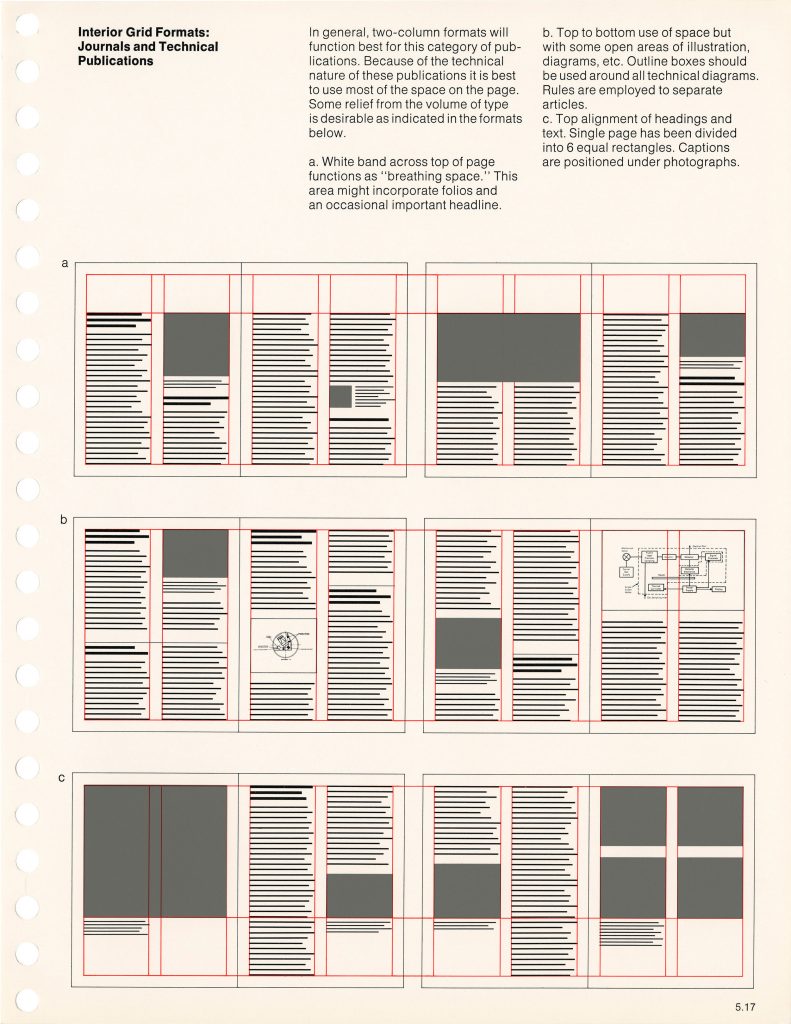
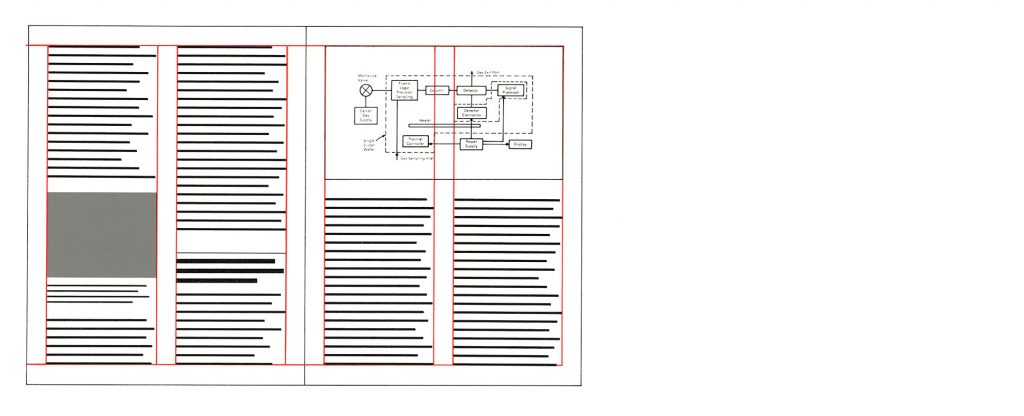
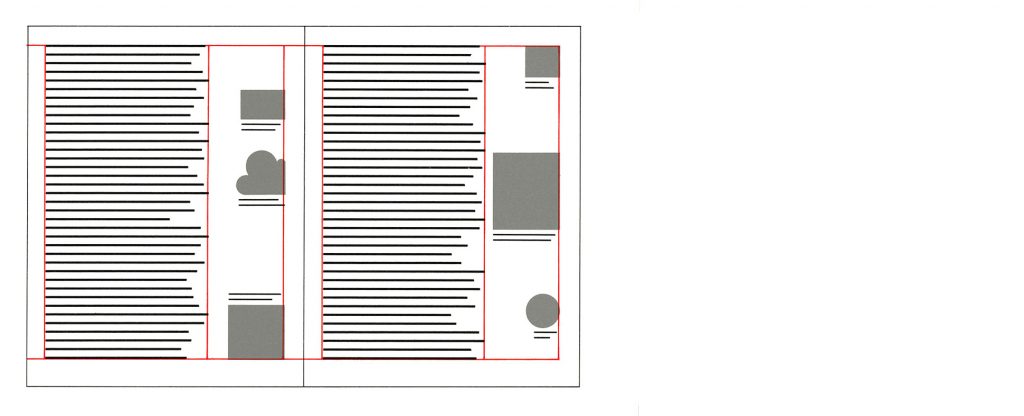
Беспроигрышный вариант — одна доминирующая иллюстрация, остальные заметно меньше:


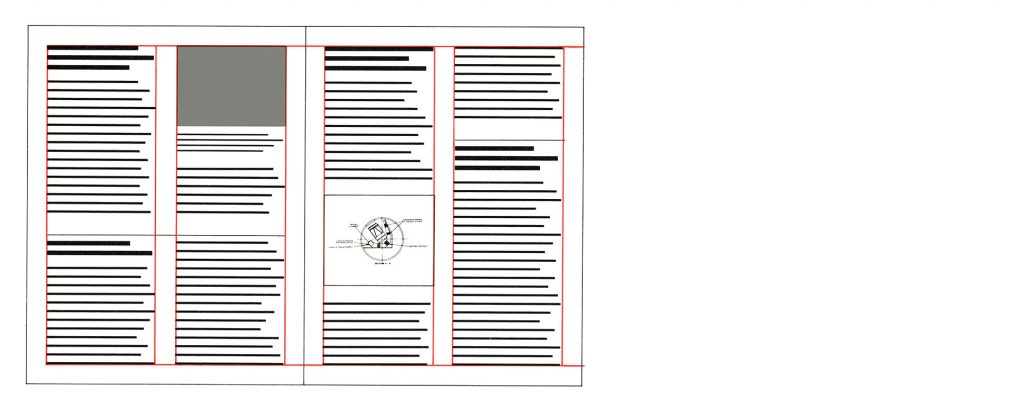
Можно сгруппировать несколько одинаковых картинок, чтобы получить ту же самую доминанту:

Когда явной доминанты нет, поможет сочетание разных пропорций и форм:


Если картинки всё-таки вышли одинаковыми, стоит развести их по тону. Здесь авторы специально изобразили какой-то контурный чертеж на белом фоне вместо темного прямоугольника:

Почему это важно? Разница в размере картинок моментально организует композицию: из однородной каши получается визуальная иерархия.
Конечно, это далеко не всё, что нужно знать о верстке многостраничников, но с этого вполне можно начать. В комментариях напишите, что интересного нашли в насавских схемах вы.


Обсуждение
Похожее
Исследование настроек доступности
Быстрое программное обеспечение, лучшее программное обеспечение
Разбираем интерфейсные детали-ошибки на примере одного банковского клиента.