В хорошем портфолио почти всегда есть «фишка» — конкретное дизайн-решение, создающее запоминающийся визуальный образ. Вот несколько хороших примеров: «разлетающиеся газеты» на сайте студии Lightning Orchard; смена цвета фона в портфолио Паолы Бомбелли; падающие при скролле вниз буквы в левом верхнем углу домашней страницы Яна Шехтера.
В прошлых уроках мы добавили в портфолио тексты и изображения работ. Кроме того, мы разбили проект на страницы и создали связывающее их меню. Однако дизайнерской «фишки» в нем пока нет. В этом уроке мы начнем работу над ней, освоив анимацию.
Но прежде чем перейти к анимации, стоит максимально оптимизировать процесс работы над остальными блоками.
Представьте, что вы решили заменить шрифт на всех страницах или добавить пункт меню. В текущем виде придется отдельно переверстывать все текстовые блоки и меню на каждой странице. Упростить процесс помогут текстовые стили и фиксированные виджеты.
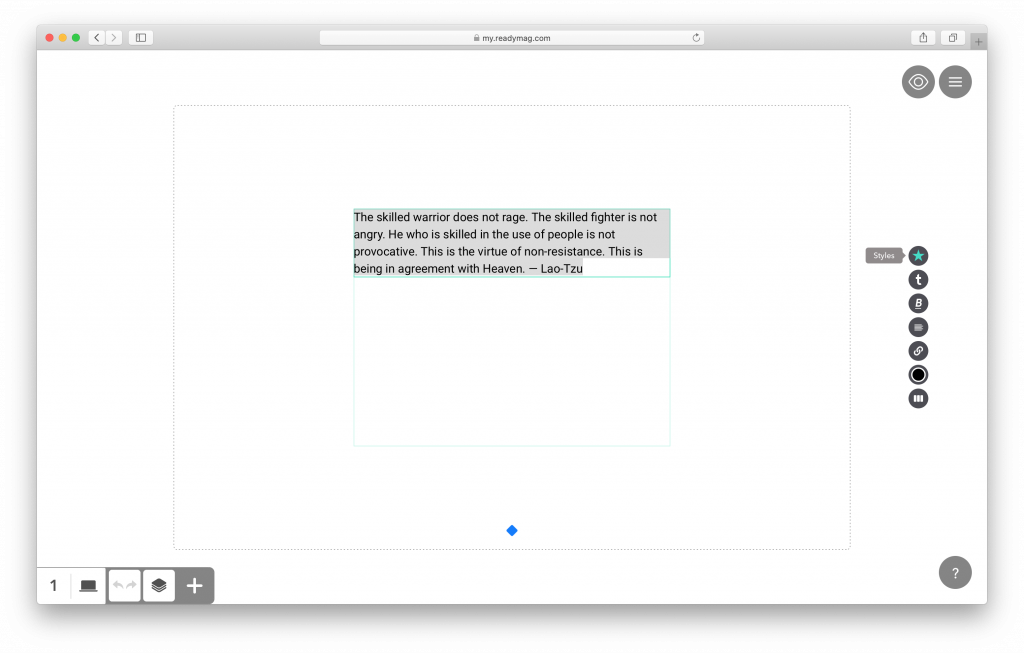
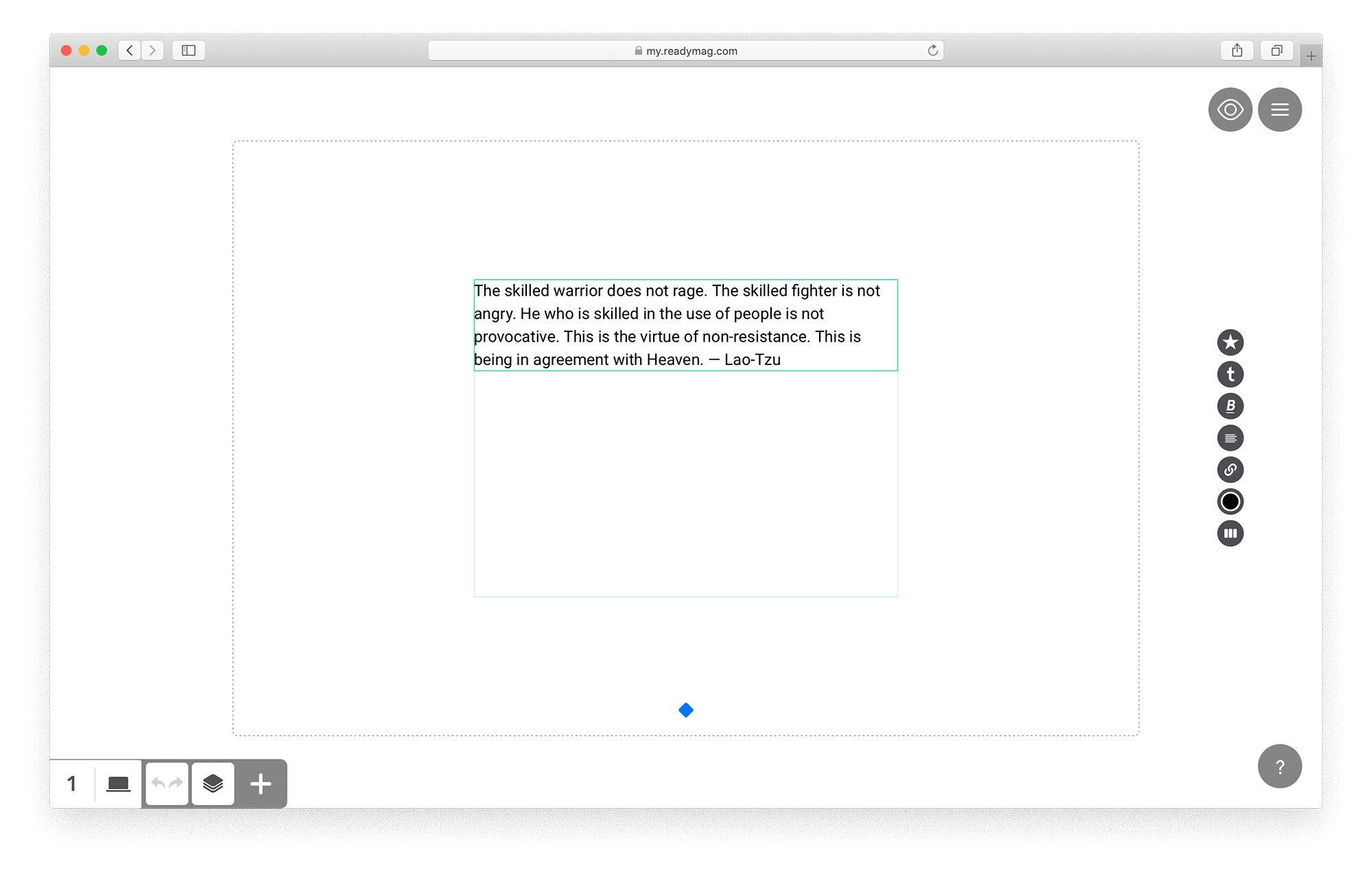
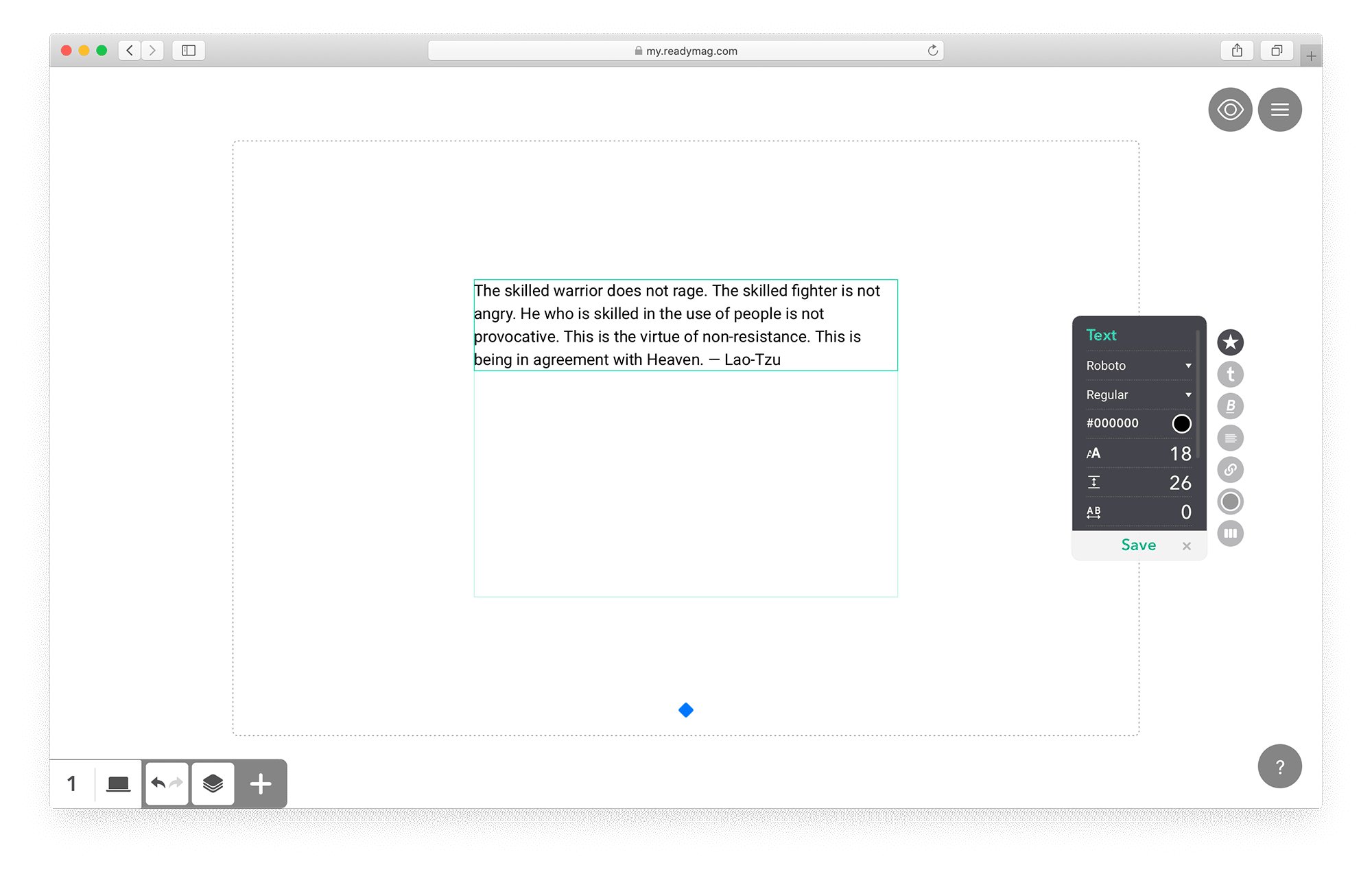
Чтобы создать текстовый стиль, дважды кликните на текстовый виджет и выберите Styles.

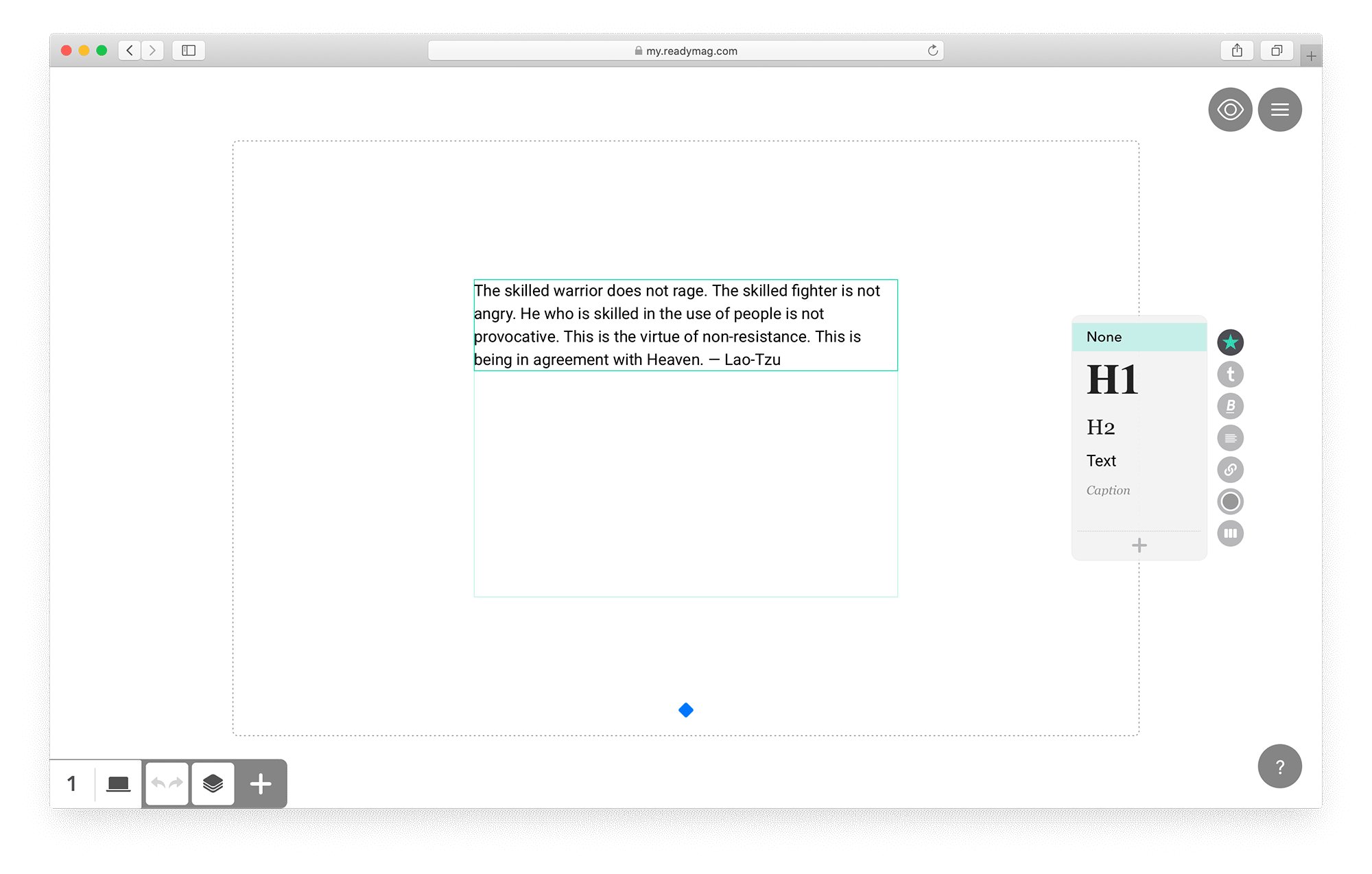
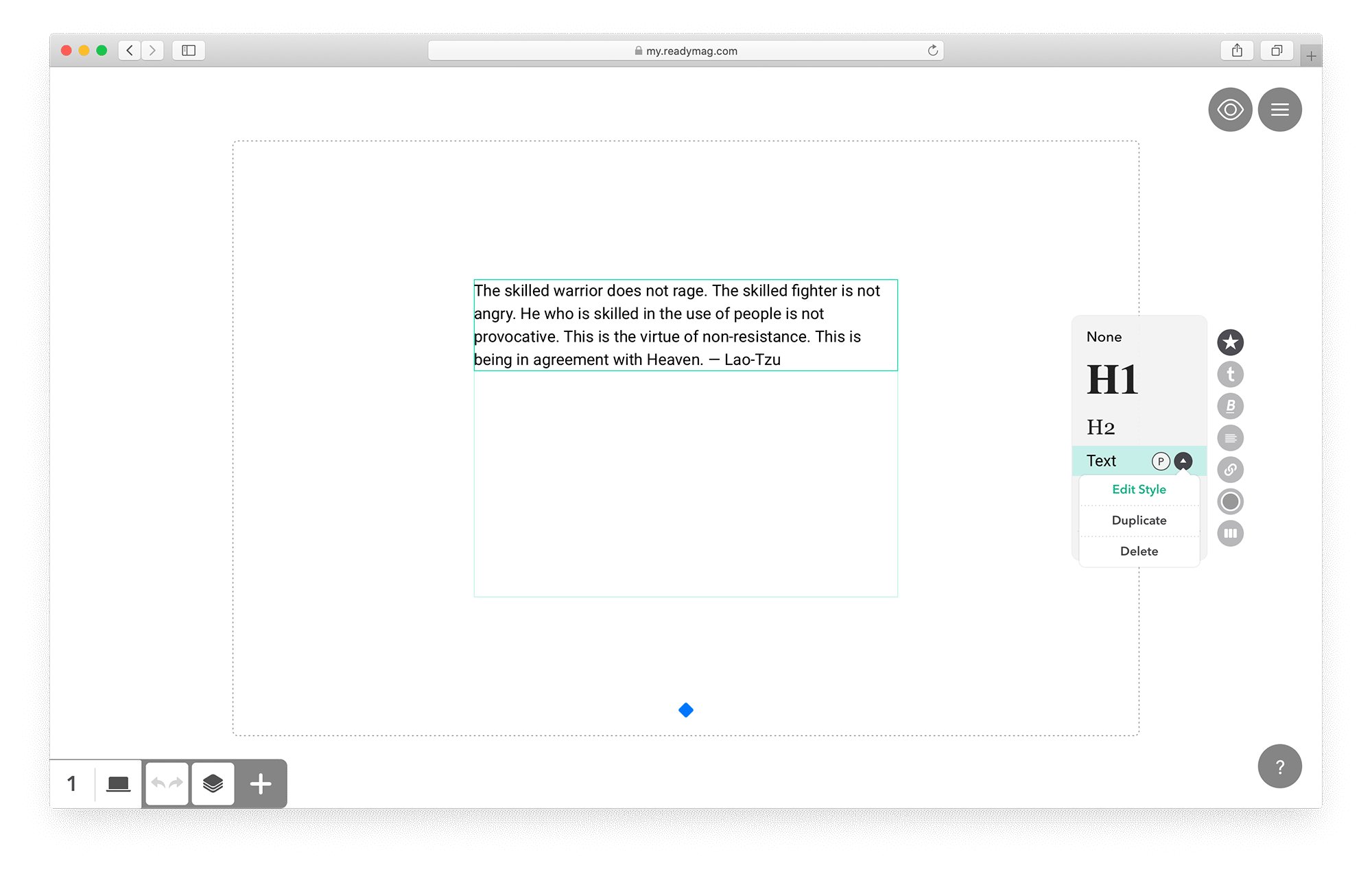
По умолчанию, текст набран стилем None — это нужно для того, чтобы при изменениях в стилях другие текстовые виджеты не «поплыли». Вместо None выберите стиль Text и настройте его — Edit Style.

Пройдитесь по всему проекту и задайте всем текстовым виджетам стиль Text, а заголовкам — стиль H1. Теперь, если вы захотите изменить наборный шрифт проекта, достаточно сделать это один раз, через меню стилей — все тексты, набранные стилем Text, изменятся тоже, а заголовков изменения не коснутся.
При желании вы можете использовать стили H2 и Caption или создавать свои. Стили также можно копировать (Duplicate) и модифицировать. Например, если в вашем тексте встречаются ссылки, удобно настроить стиль их отображения, сделав дубликат стиля Text и добавив к нему подчеркивание или голубой цвет.
Вы также можете настроить соответствие стилей и HTML-тегов (для этого нажмите букву P рядом со стрелкой, вызывающей меню конкретного стиля), чтобы улучшить SEO своего проекта.
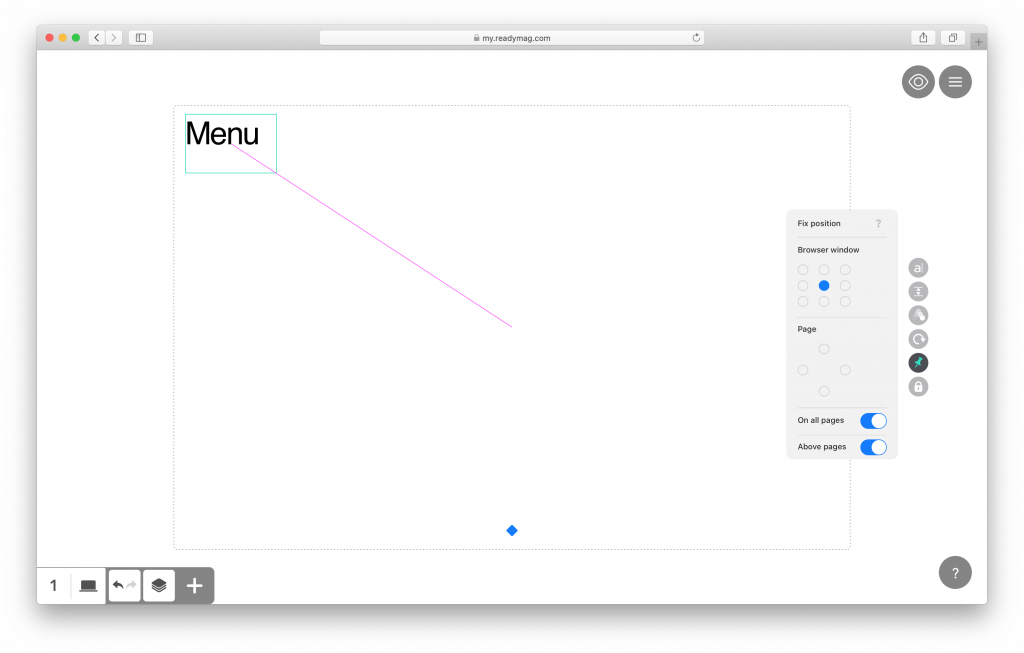
Другой способ упростить работу — фиксированные виджеты. Вместо того, чтобы создавать (и затем при необходимости менять!) меню на каждой странице, можно просто «прикрепить» его поверх всех страниц. Чтобы зафиксировать виджет или группу виджетов на всех страницах, кликните на них, затем на значок «булавки» и выберите On all pages. Есть также вариант Above pages: он автоматически вынесет виджет на самый верхний слой и зафиксирует по отношению к скроллу — это особенно удобно для меню.

Теперь начнем осваивать анимацию.
Мы не будем советовать конкретные «фишки» — вместо этого разберем, как сделаны три примера из начала статьи, чтобы дать вам инструменты для самостоятельной работы.
1. «Разлетающиеся газеты»
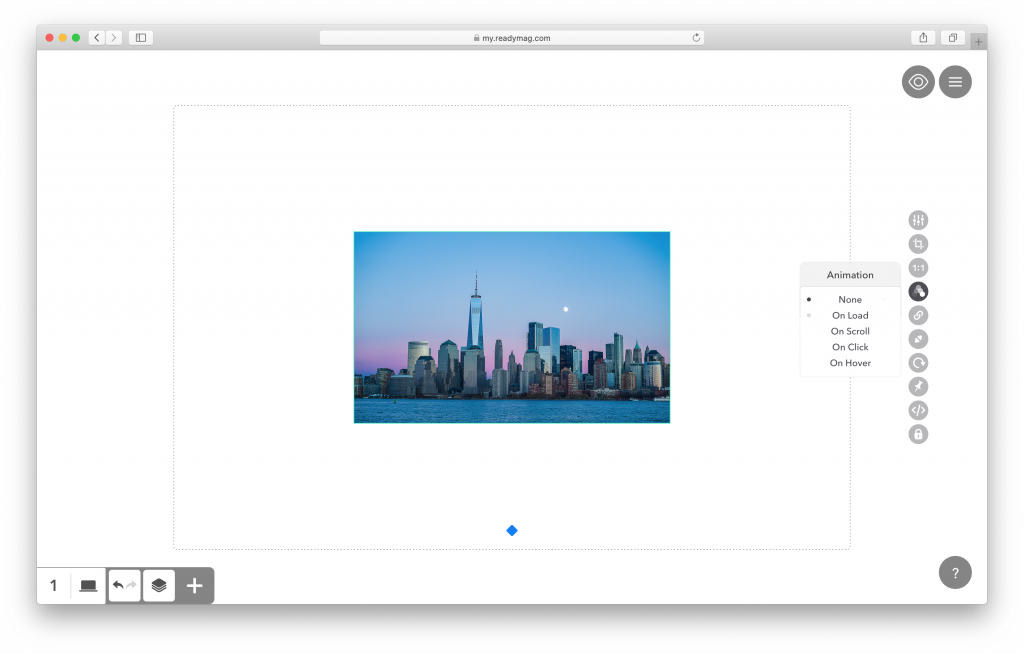
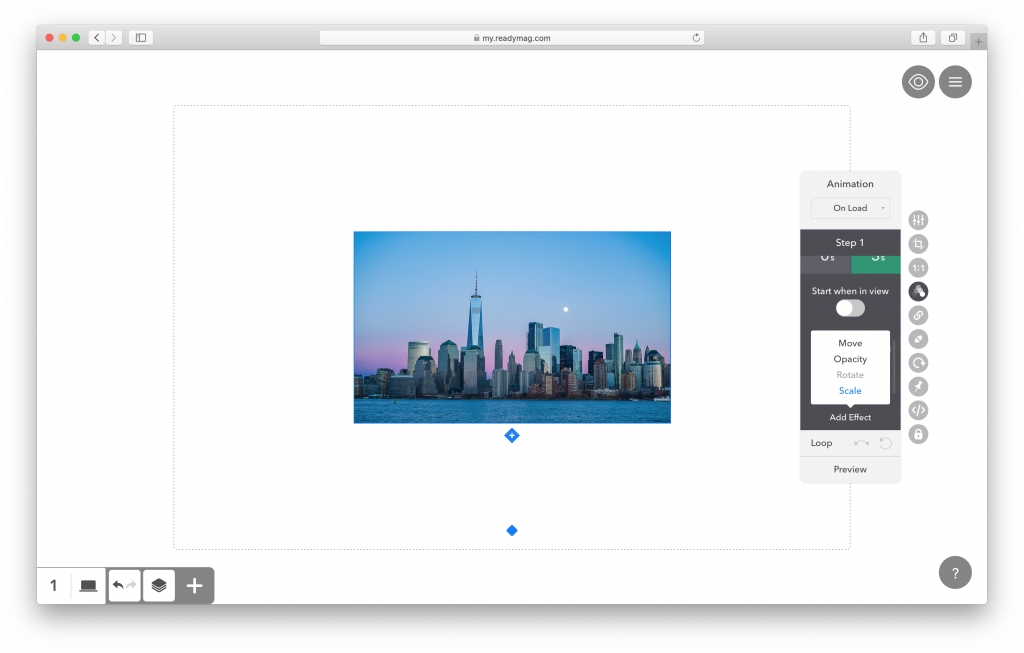
Создайте любое изображение. Теперь кликните на него и выберите настройки анимации.

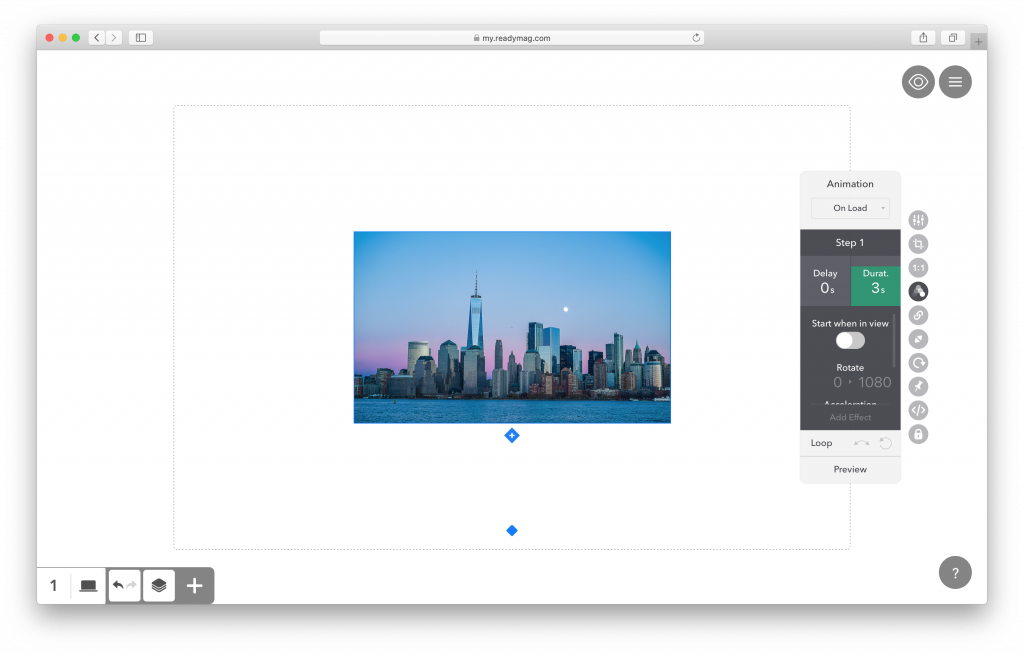
Выберите анимацию On Load, и задайте параметры, которые вы видите на изображении.

Нажмите на иконку глаза и проверьте, что изображение делает пять полных оборотов и останавливается.
Теперь добавьте эффект (Add Effect).

Выберите в выпадающем меню эффект Scale и задайте ему параметры 0 -> 100. Нажмите на иконку глаза и проверьте, что изображение появляется и одновременно вращается вокруг своей оси, пока не сделает пять оборотов.
Создайте несколько изображений и скопируйте анимацию с первого на все остальные (это можно сделать, кликая на нужные виджеты и нажимая Cmd-Shift-C и Cmd-Shift-V / Ctrl-Shift-C и Ctrl-Shift-V). В результате при загрузке проекта вы получите эффект «разлетающихся газет».
2. Смена фоновых цветов
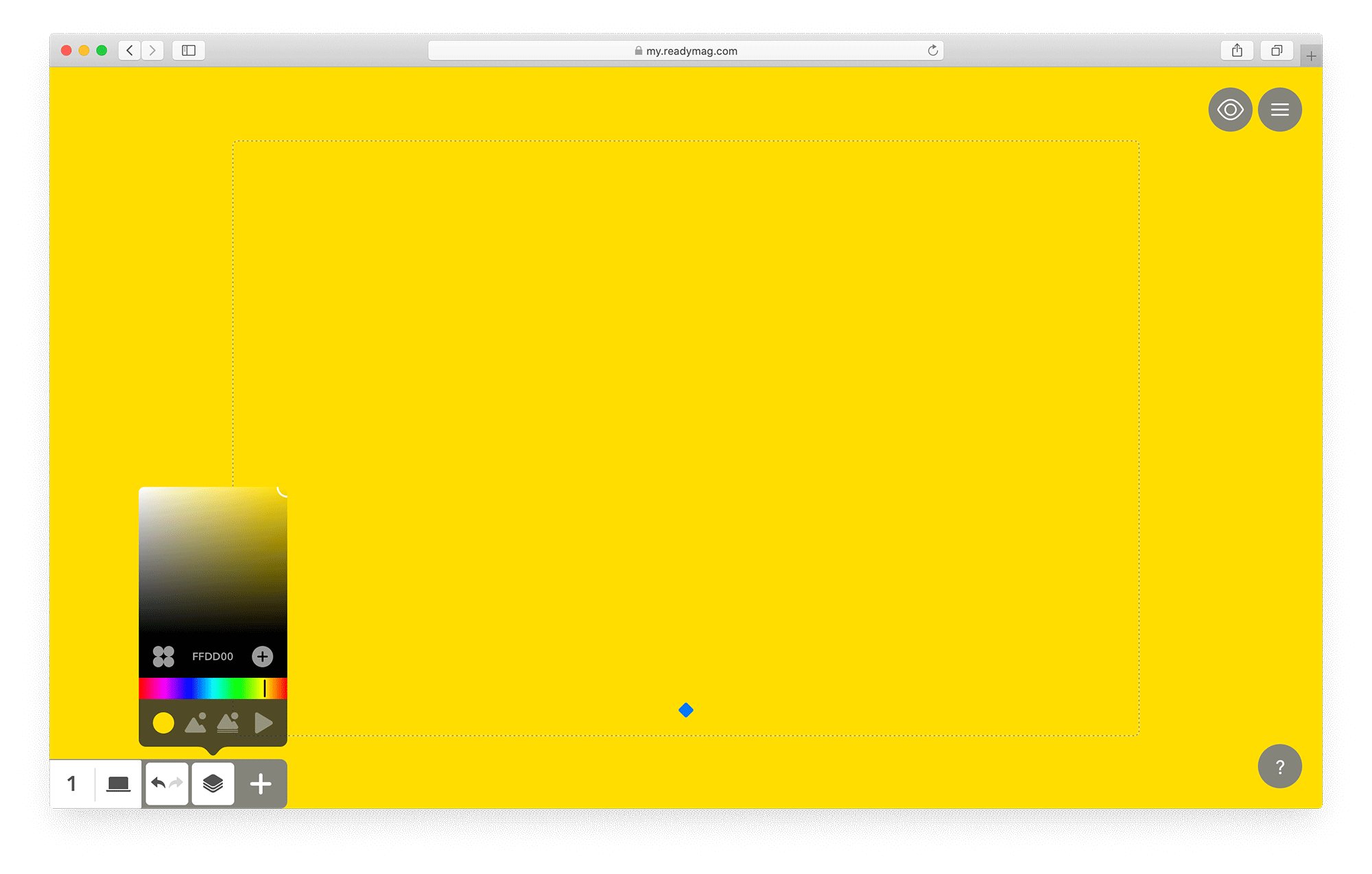
Давайте создадим проект с желтым фоном, который плавно переходит в красный и обратно.
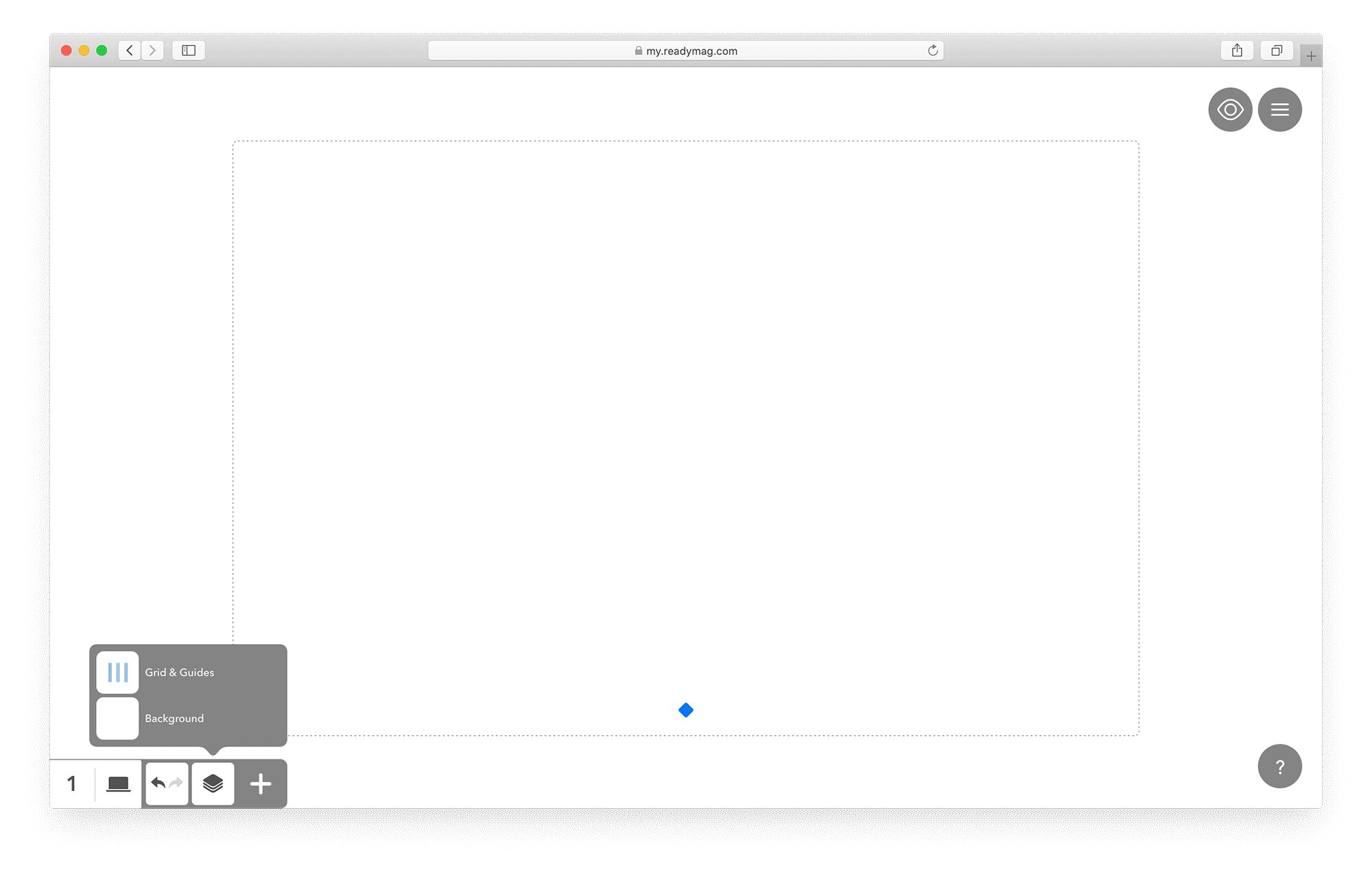
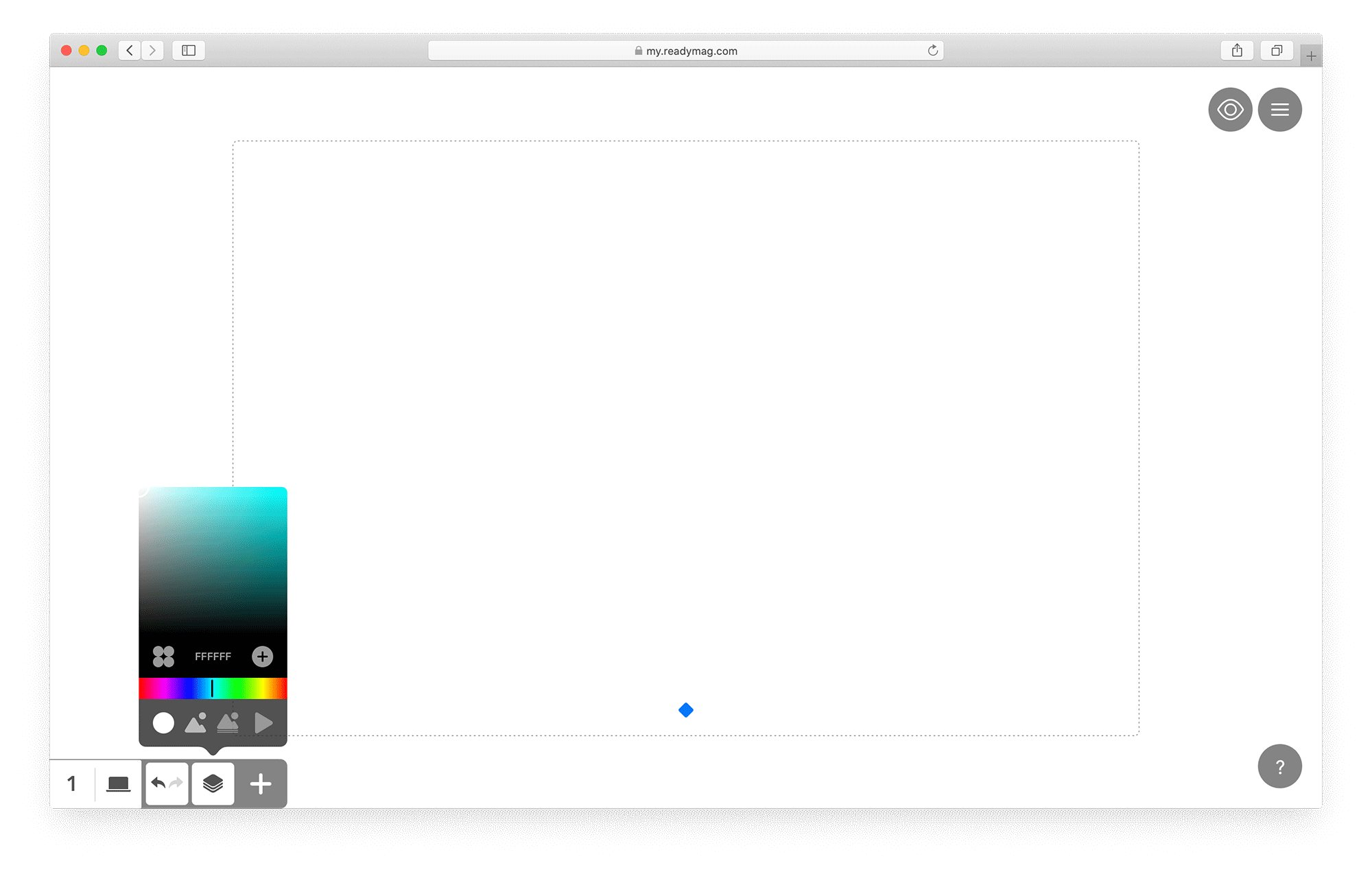
Задайте всему проекту желтый фон (Widgets -> Background -> цвет).

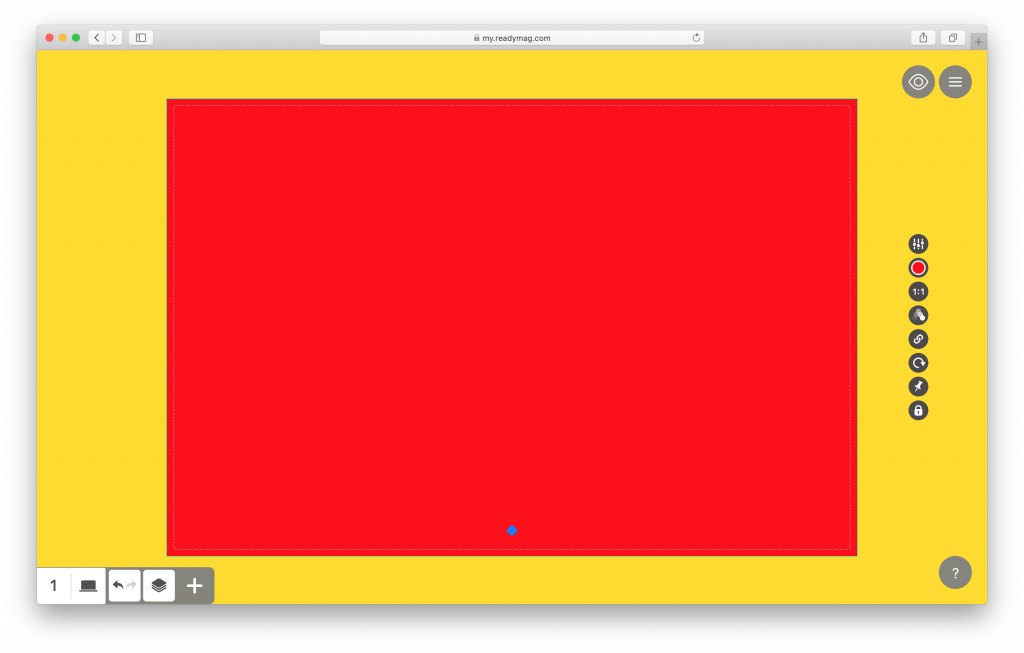
Создайте на фоне красный прямоугольник чуть шире и выше пунктирной рамки.

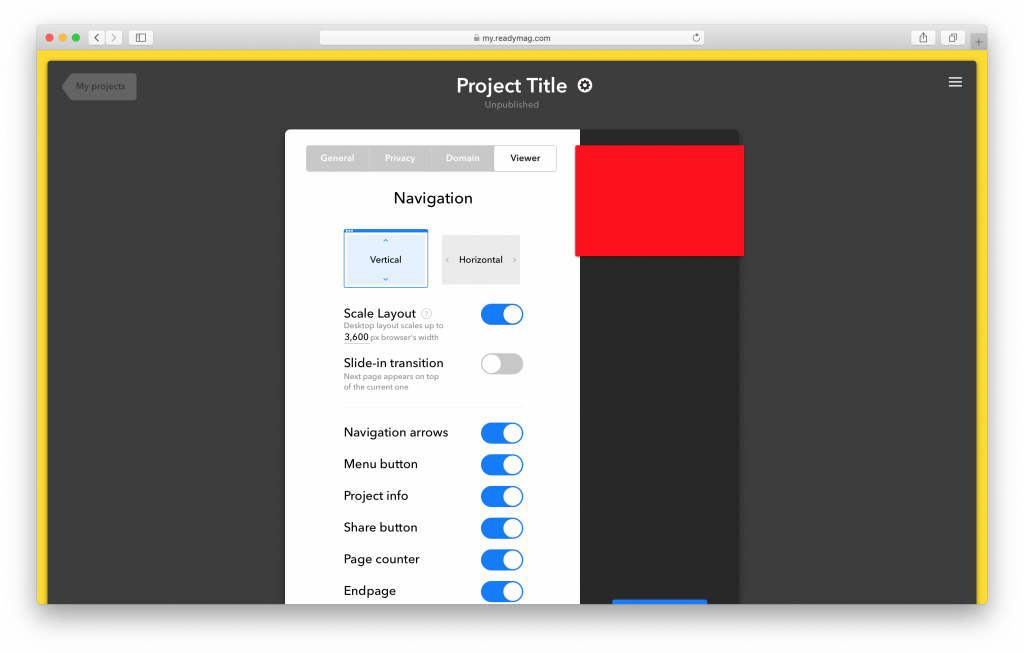
Включите режим Scale Layout (это позволит не думать о границах прямоугольника).

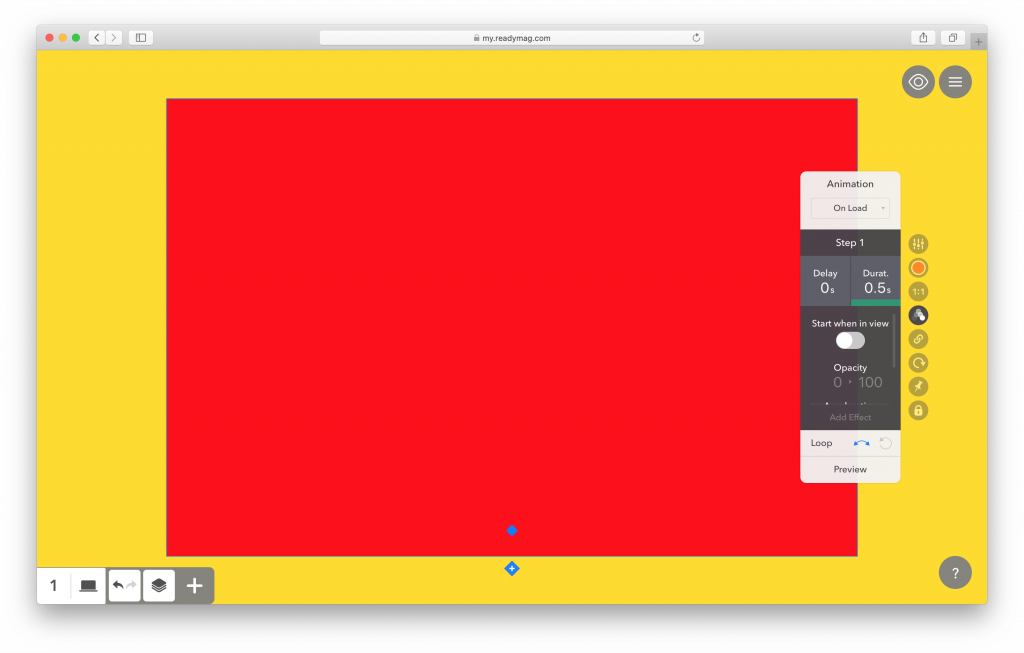
Задайте красному прямоугольнику анимацию On Load, Opacity 0->100 и включите зацикливание анимации (Loop).

Проверьте себя с помощью иконки «глаза»! Фон должен плавно менять цвет с желтого на красный и наоборот.
Обратите внимание: в проекте Паолы Бомбелли используется три цвета — красный, желтый и зеленый. Сделать такую смену цветов гармоничной чуть сложнее, но тоже возможно. Подсказка: вам понадобятся три прямоугольника и два разных типа циклической анимации.
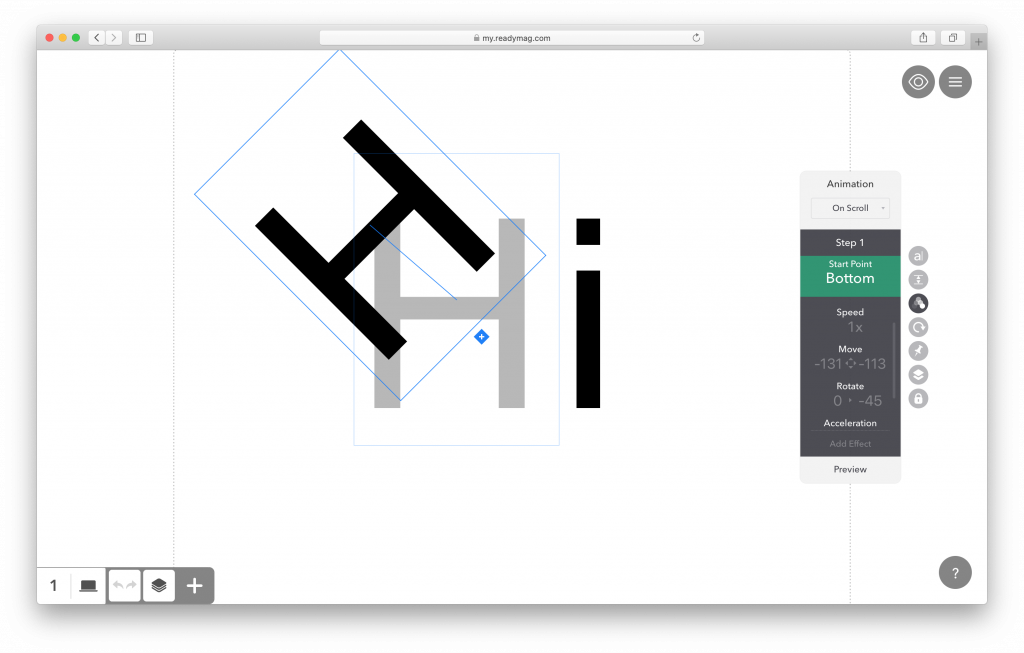
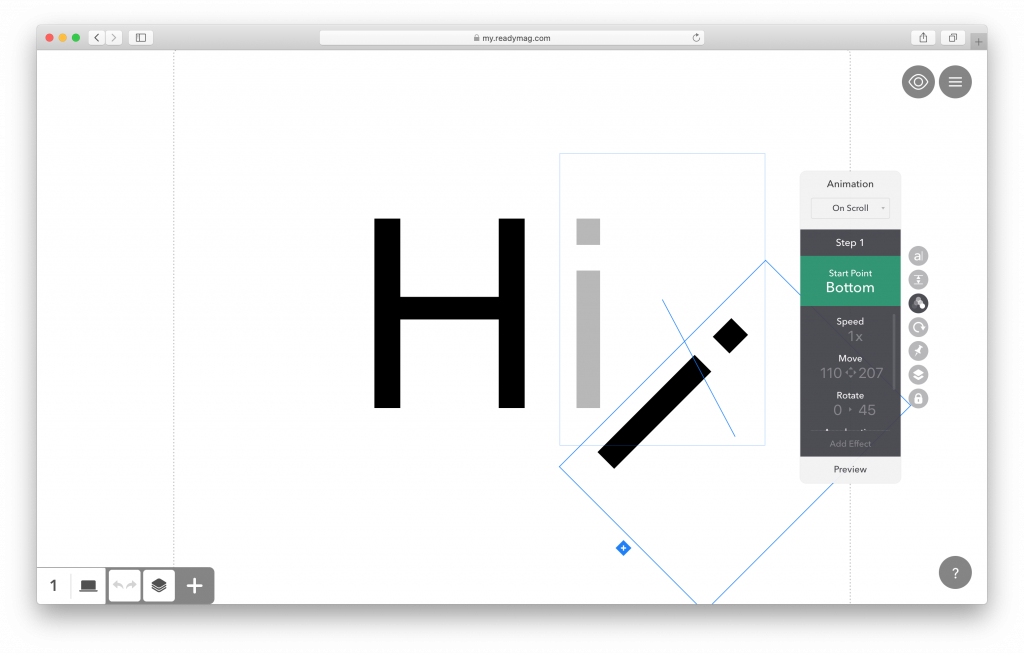
3. Буквы, движущиеся по скроллу.
Создайте несколько отдельных текстовых виджетов и в каждый поместите по букве.
Мы разберем, как создать нужную анимацию на примере одной буквы — для остальных вы сможете легко повторить ее самостоятельно.
Выберите текстовый виджет и задайте анимацию «по скроллу». Немного подвиньте букву с помощью курсора. Теперь нажмите на знак + под буквой — это добавит новый шаг анимации. Подвиньте букву еще немного, добавьте следующий шаг и так далее. Проверяйте себя с помощью иконки «глаза». Регулируйте начало анимации (Delay) и скорость (Speed), чтобы подогнать анимацию букв друг относительно друга и относительно скорости скролла.


После этого урока вы можете сделать для своего портфолио многоступенчатую анимацию. Не бойтесь экспериментировать: анимация в Readymag — это просто. В следующем уроке мы займемся мобильной версткой, а затем — разберемся с глобальными настройками проекта и домена, и опубликуем ваше портфолио.
С любыми вопросами пишите нам на support@readymag.com.
Все части серии:
- Шаг первый — знакомство с шаблонами
- Шаг второй — сетка, текст, изображения и фон
- Шаг третий — геометрические формы и меню
- Вы здесь → Шаг четвертый — фиксированные виджеты, текстовые стили, анимация
- Шаг пятый — мобильная версия и публикация


Обсуждение
Похожее
Генератор зашумленной текстуры
Tiff — инструмент для наглядного сравнения шрифтов.
Odyssey.js