Далее текст от лица автора
Как проектировать такие мобильные формы, чтобы пользователям было легко с ними взаимодействовать
Люди не любят заполнять формы ввода. Это скучно, это то, что приходится делать, это средство для достижения цели, это инструмент. Давайте не будем зацикливаться на том, чтобы сделать это занятие весёлым, а сосредоточимся на том, как сделать его эффективным. Мобильная форма ввода должна выглядеть эстетично, но цель состоит в том, чтобы сделать её удобной для использования и помочь людям пройти через её заполнение как можно быстрее.
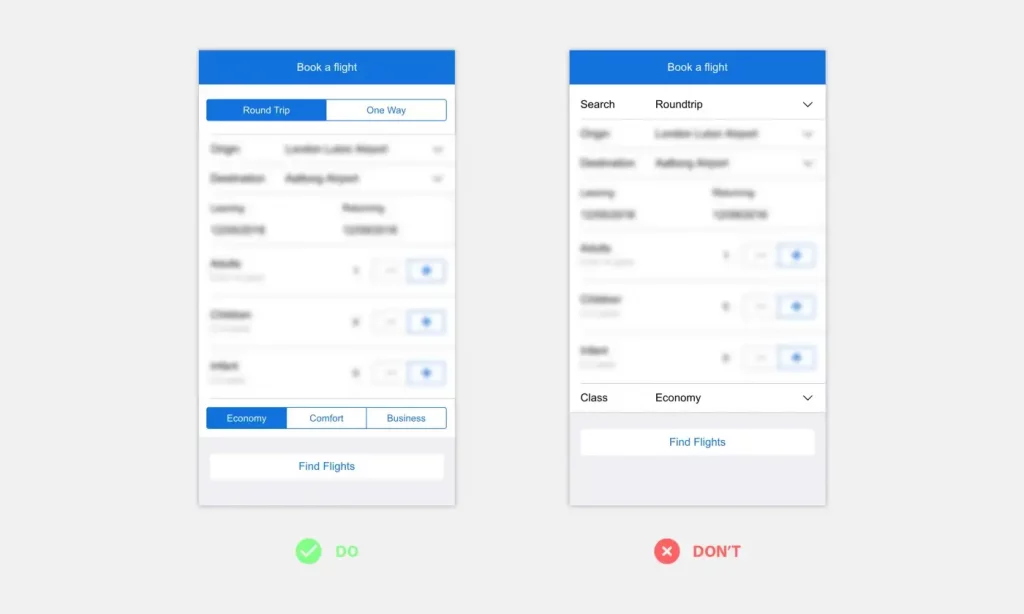
Используйте сегментированные элементы управления вместо выпадающих списков

В сценарии с единственным возможным вариантом выбора из 2-5 вариантов, используйте встроенный сегментированный элемент управления вместо выпадающего списка. В этом случае все варианты выбора будут перед глазами, и пользователь сможет сделать выбор одним касанием, а не тремя (коснуться, чтобы открыть выпадающий список, сделать выбор, точно нажать на область выбранного варианта).
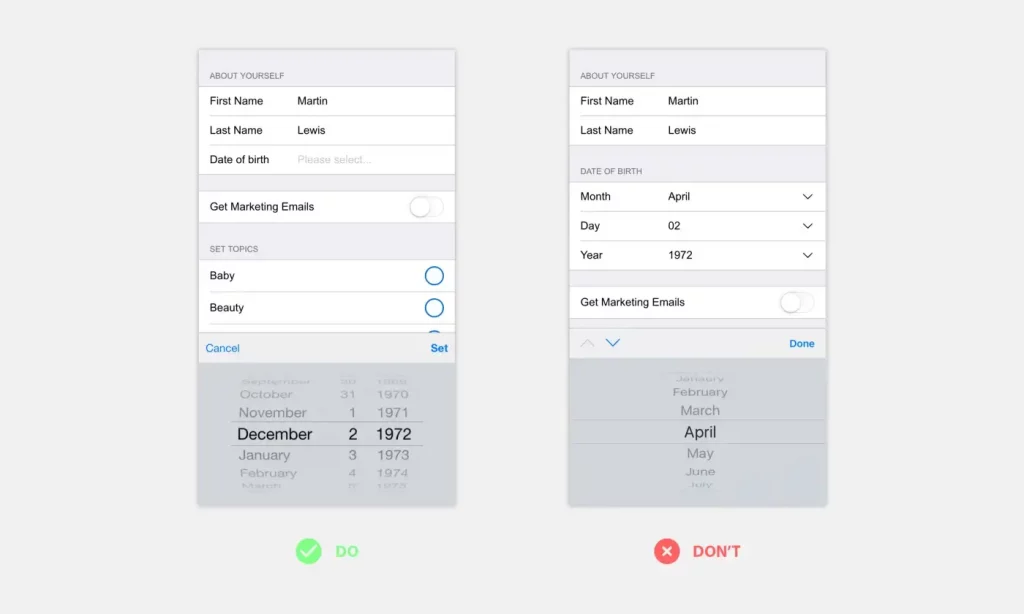
Объедините несколько выпадающих списков в одно поле

Это не всегда возможно, но отличным примером здесь является выбор даты. Она включает три части: месяц, день и год. Это значит, что при использовании выпадающих списков вам придётся сделать как минимум три действия в отношении каждого из трёх шагов, что в сумме составит 9 взаимодействий. Это очень много. Используйте одно поле для выбора даты и сократите выбор до пяти шагов: открыть поле, выбрать день, выбрать месяц, выбрать год, нажать на кнопку «Установить».
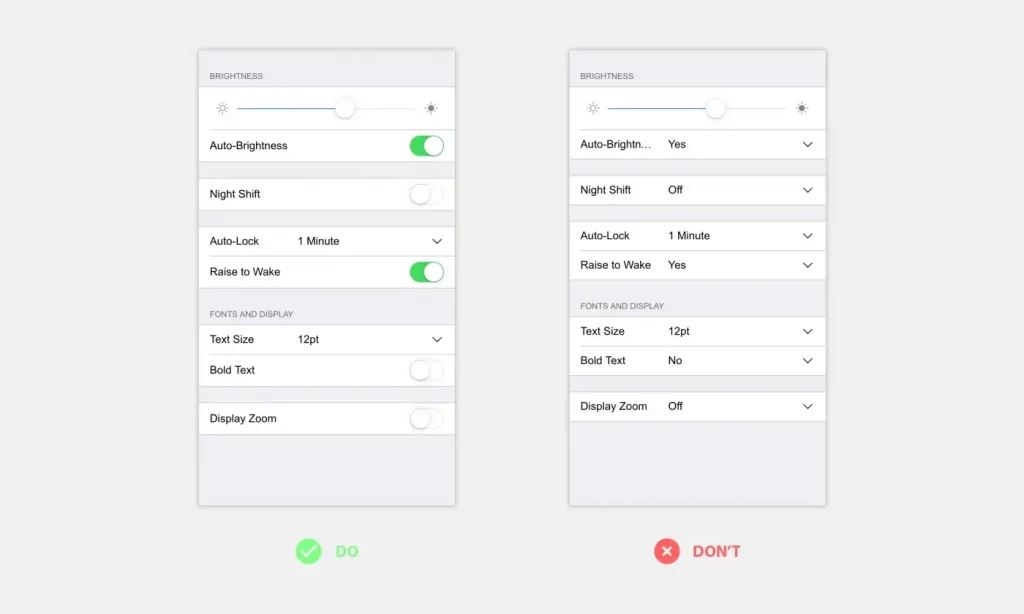
Используйте переключатели вместо выпадающих списков

Выпадающий список с двумя опциями, такими как «Показать» и «Скрыть», напоминает чекбокс. Как видно из предыдущего пункта статьи при использовании выпадающего списка, вы заставляете пользователя выполнять дополнительные действия. То же самое можно спроектировать, используя чекбокс или переключатель, которые отлично реализуют функцию бинарного выбора.
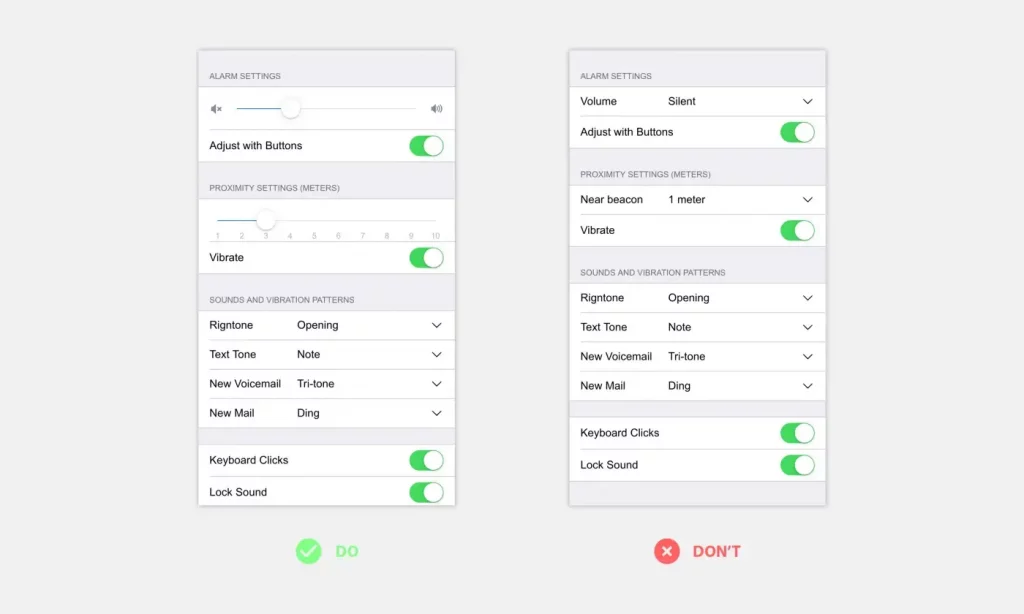
Замените выпадающие списки на ползунки

Переделайте монотонную форму с выпадающими списками в легко сканируемую страницу, используя ползунки для выбора одного или нескольких значений в рамках диапазона.
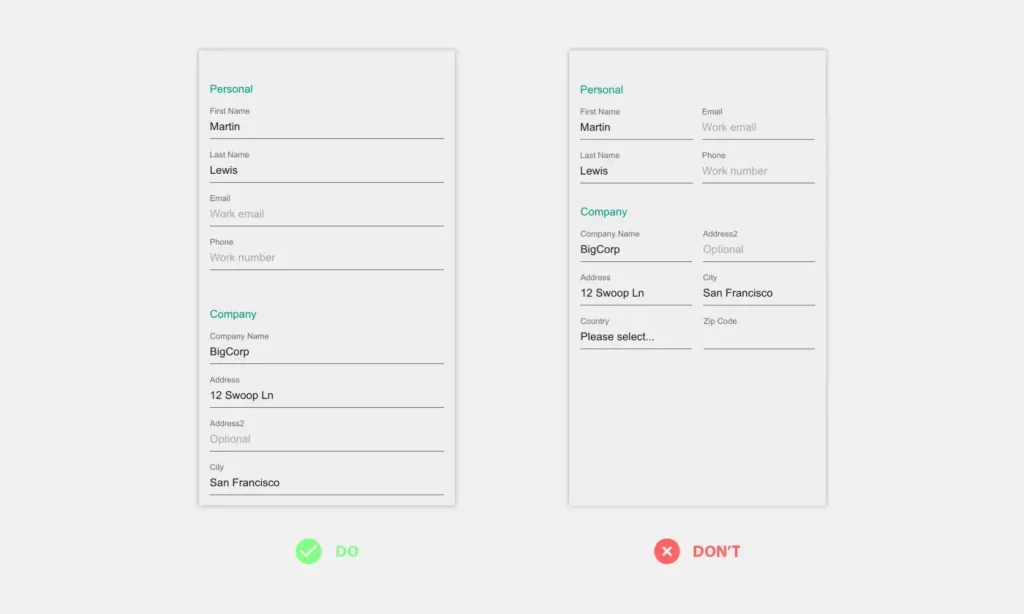
Избегайте многочисленных колонок

Важно расположить информацию в одну колонку, особенно на небольших экранах, где физические границы помогают пользователям сосредоточиться на контенте. Это облегчит навигацию и поможет людям не отвлекаться.
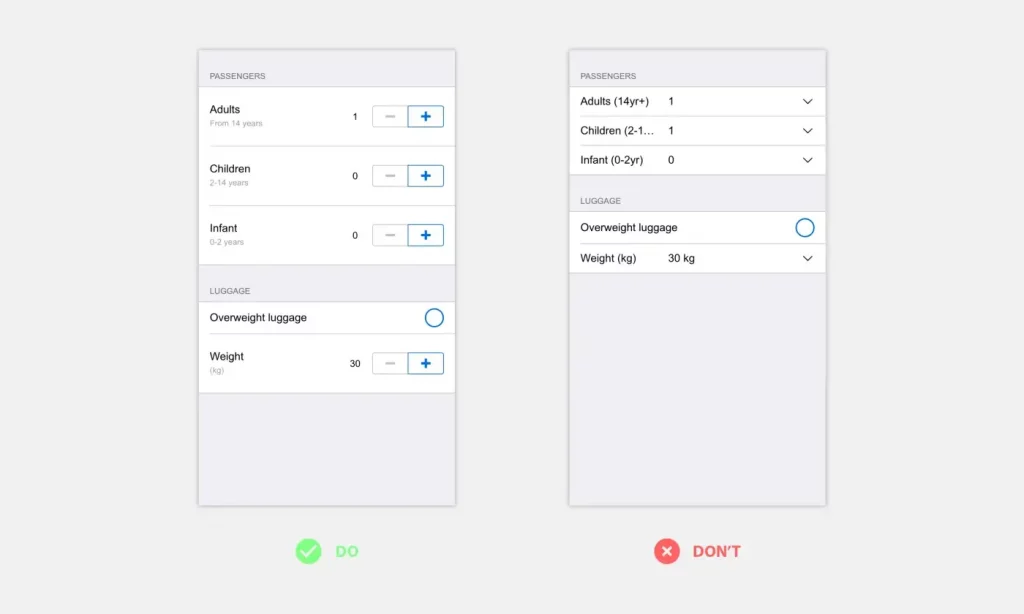
Используйте степперы вместо выпадающих списков

Когда пользователям необходимо внести небольшие изменения в значения, увеличивая или уменьшая их, избегайте того, чтобы они вручную вводили информацию и использовали выпадающие списки. Степперы помогают минимизировать ошибки и сократить количество нажатий для получения правильных значений.
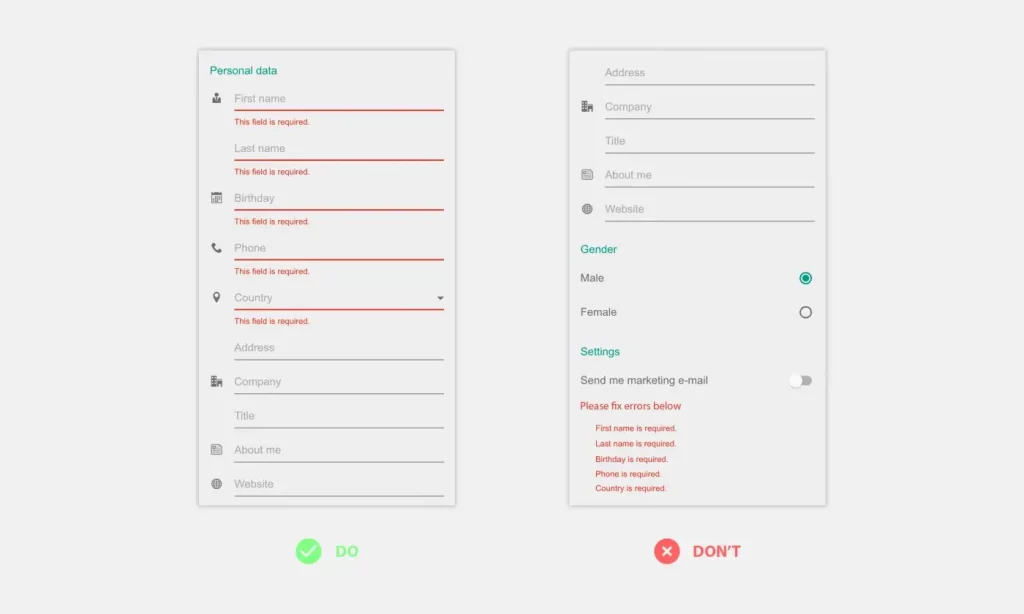
Показывайте ошибки в строке вместо того, чтобы группировать их

Важно показывать ошибки в контексте, рядом с полем. Чаще всего верхняя или нижняя часть формы находится за пределами области просмотра экрана, поэтому информируйте пользователей об ошибках сразу. Показывайте ошибки по мере их возникновения. Указывайте место ошибки. Избегайте односложных заявлений, например, «4 ошибки», или перечисления всех ошибок в конце страницы.
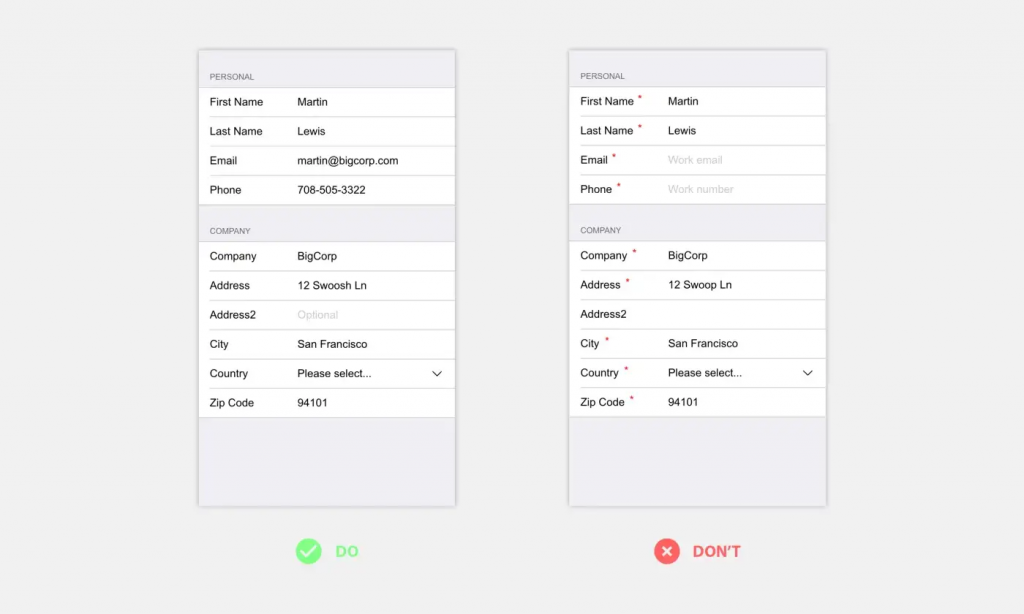
Не повторяйте каждый раз то, что поля обязательны для заполнения

Старайтесь не включать необязательные поля. Это делает формы короче, а пользователей счастливее. Однако бывают случаи, когда этого невозможно избежать. Поэтому, когда речь идёт о необязательных полях, выделите их, вместо того, чтобы писать «Обязательное» или ставить «*» напротив каждого обязательного поля.
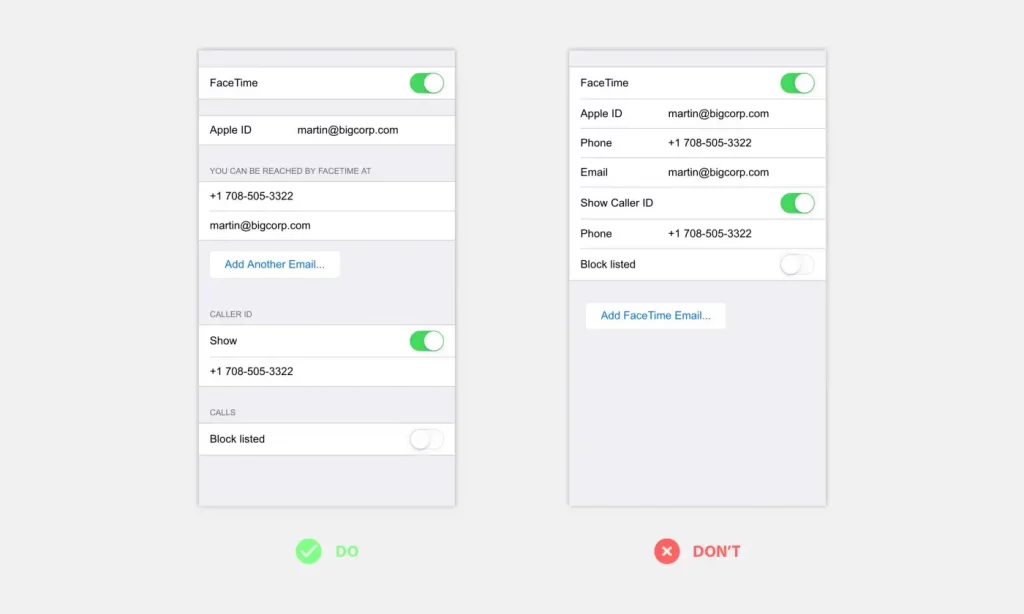
Группируйте связанные поля

Группировка связанных полей помогает людям быстрее сканировать информацию и находить то, что они ищут. Она также разбивает длинные формы на разделы. Разделяйте и властвуйте!
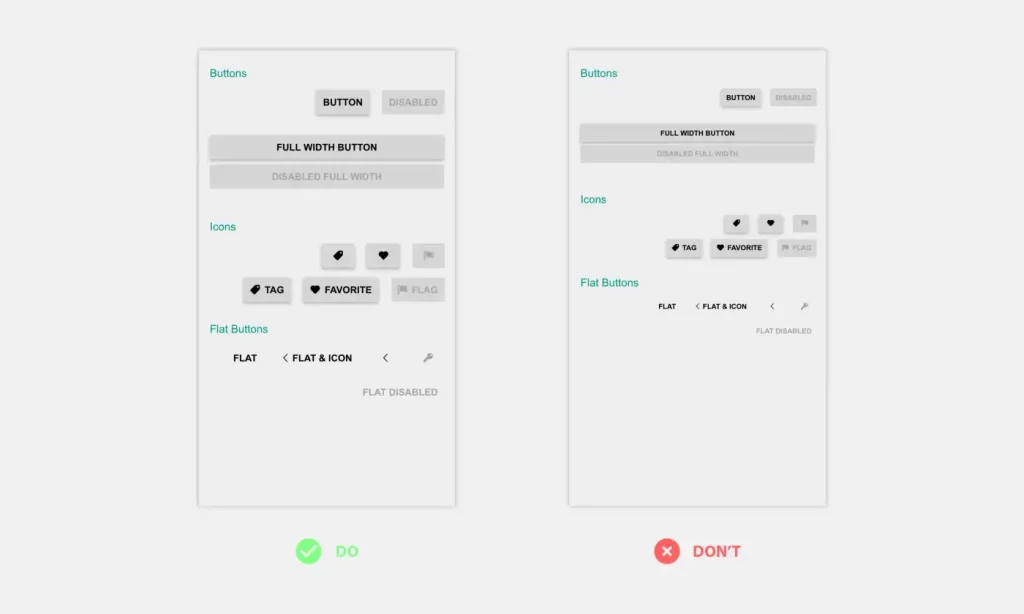
Сделайте области нажатия удобными

Не делайте кнопки и области нажатия слишком маленькими. Люди нажимают на них не курсором мыши, а пальцами.
Оставайтесь верными платформе
В мобильных интерфейсах и особенно в приложениях старайтесь оставаться верными платформе. По возможности придерживайтесь одинаковых схем взаимодействия и делайте интерфейс привычным для пользователей. Люди ожидают одного и того же результата от кнопки «Назад» в любом приложении, работающем на одной и той же платформе, будь то iOS, Android или Windows Phone.
Всегда помните о целях пользователя, и если вы приложите немного усилий при проектировании мобильных форм ввода, то снизите процент отказов от их заполнения и повысите конверсию.


Обсуждение
Похожее
9 сайтов с крупной типографикой
iOS-приложение для медитации Headspace. Достаточно необычный для мобильных приложений дизайн.
14 бесплатных уроков по основам композиции