В статье я расскажу, как связать между собой текст и картинку. Для примера возьму плакаты, где эта связь особенно важна. Все макеты учебные, сделаны на курсе «Типографика и верстка» в разных городах.
1
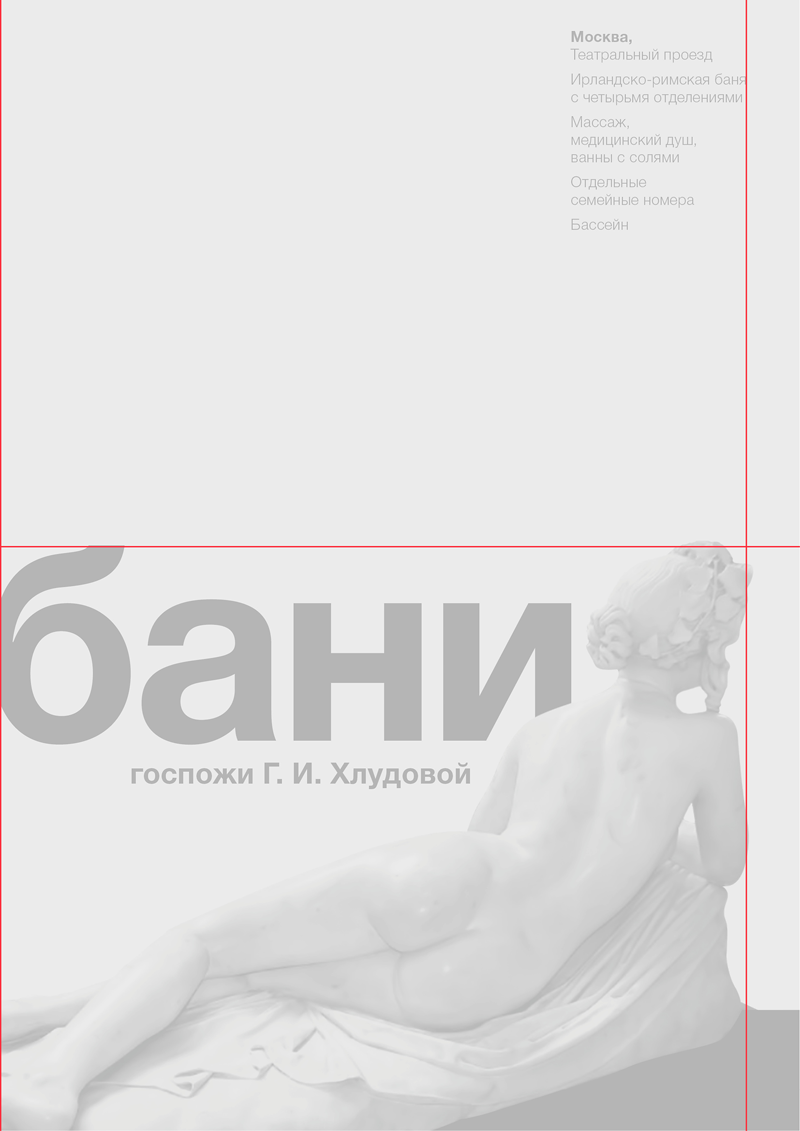
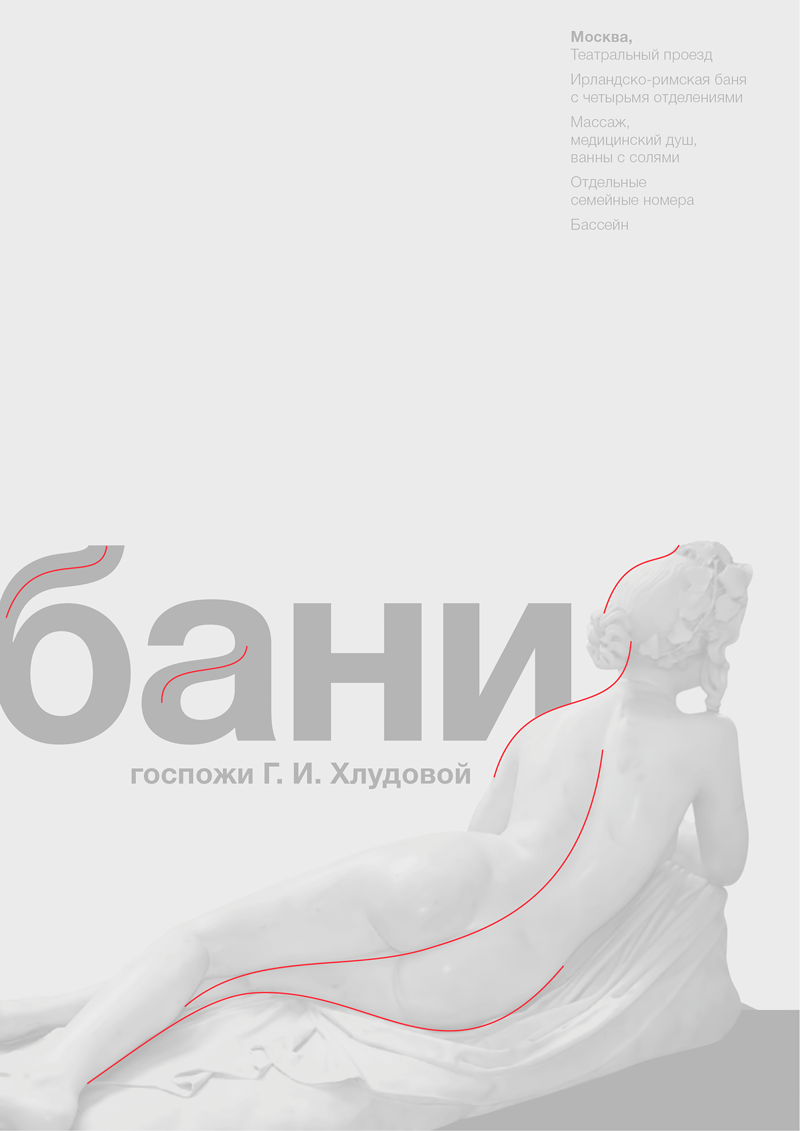
На этом плакате заголовок и подзаголовок сверстаны по форме — огибают фигуру с левой стороны:
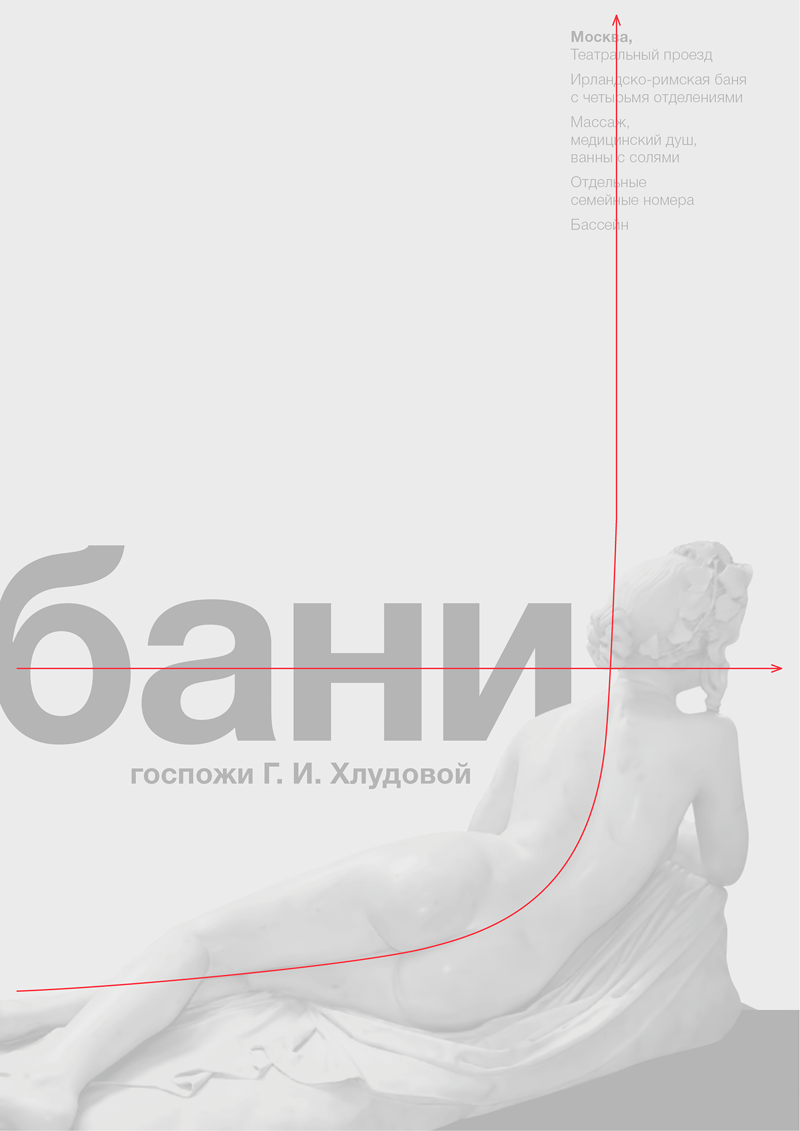
Динамика. Текстовые блоки поддерживают заданное иллюстрацией движение вверх и вправо:
Размеры. Высота заголовка примерно равна ширине текстовой колонки, а также ширине головы и туловища девушки:
Выравнивание. С правой стороны у скульптуры и текста одинаковое поле. С левой и заголовок, и фигура уходят под обрез. Голова выровнена по верхнему выносному элементу буквы б:
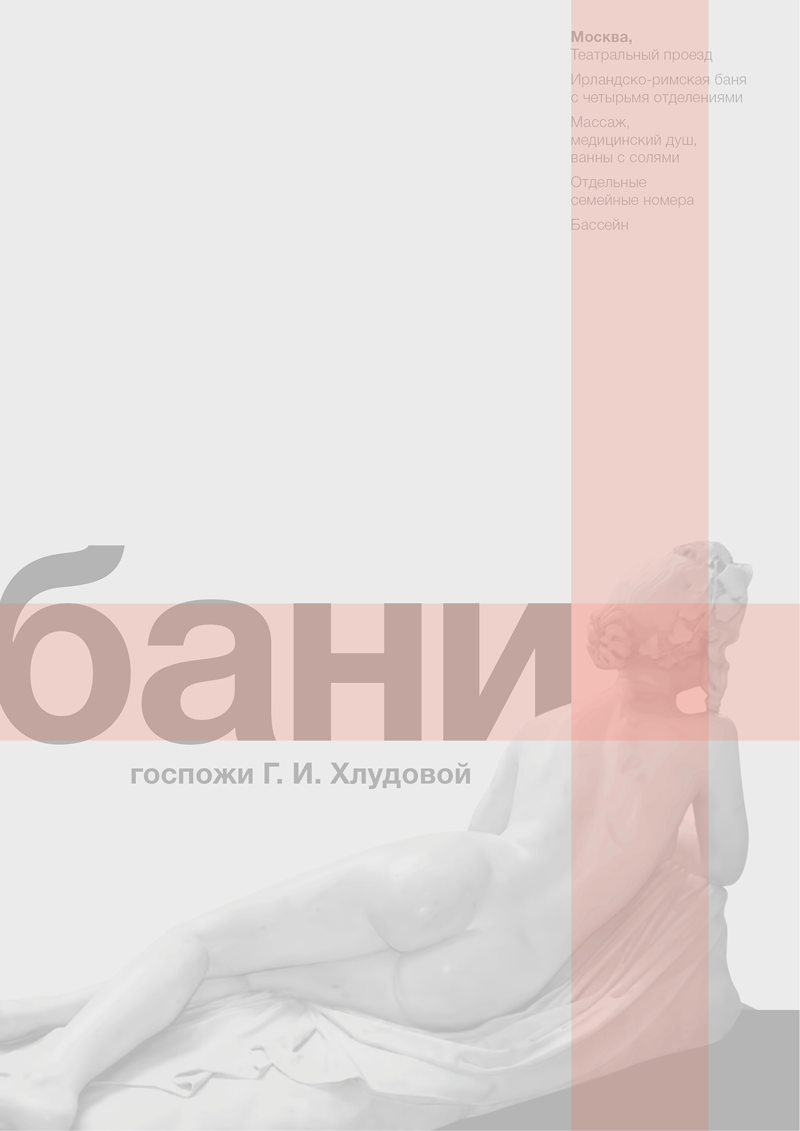
Форма. Плавные штрихи б и а рифмуются с изгибами тела. Сначала слово БАНИ было написано прописными, и этой связи не наблюдалось. Строчная б с изогнутым хвостом спасла положение:
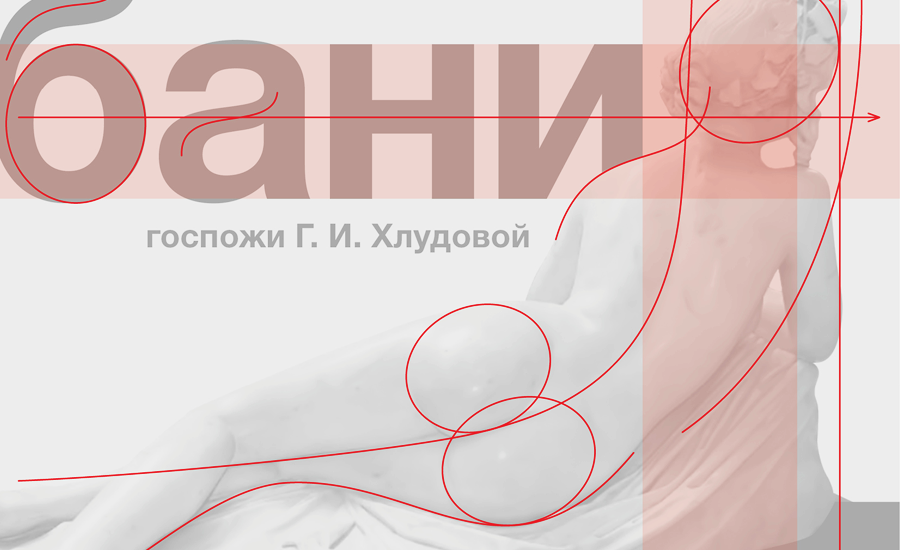
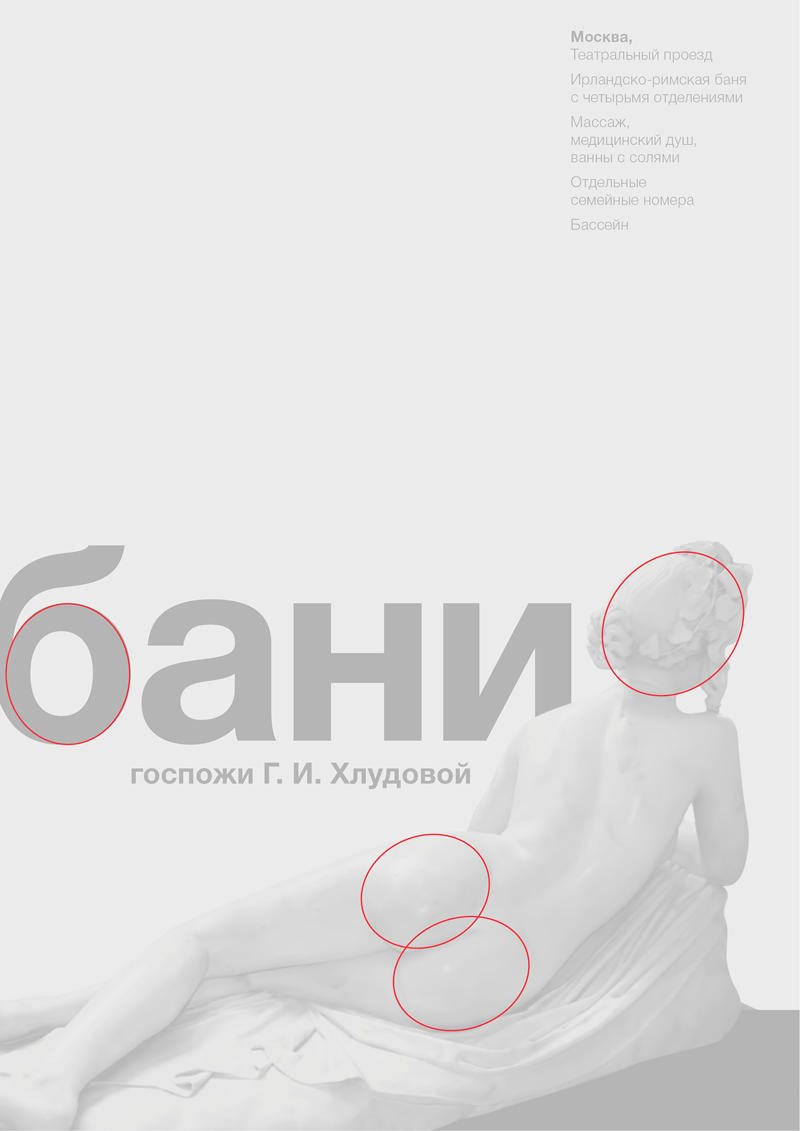
Еще одна рифма, про которую нельзя не сказать, — овалы:
И наконец, правая граница текста повторяет форму изгиба, который находится прямо под ней. На первых вариантах граница текста была ровной, потом мы специально ее «загнули»:
Пластического единства между шрифтом и картинкой на макете нет, зато есть хороший контраст: грубый шрифт против мягкой фигуры.
2
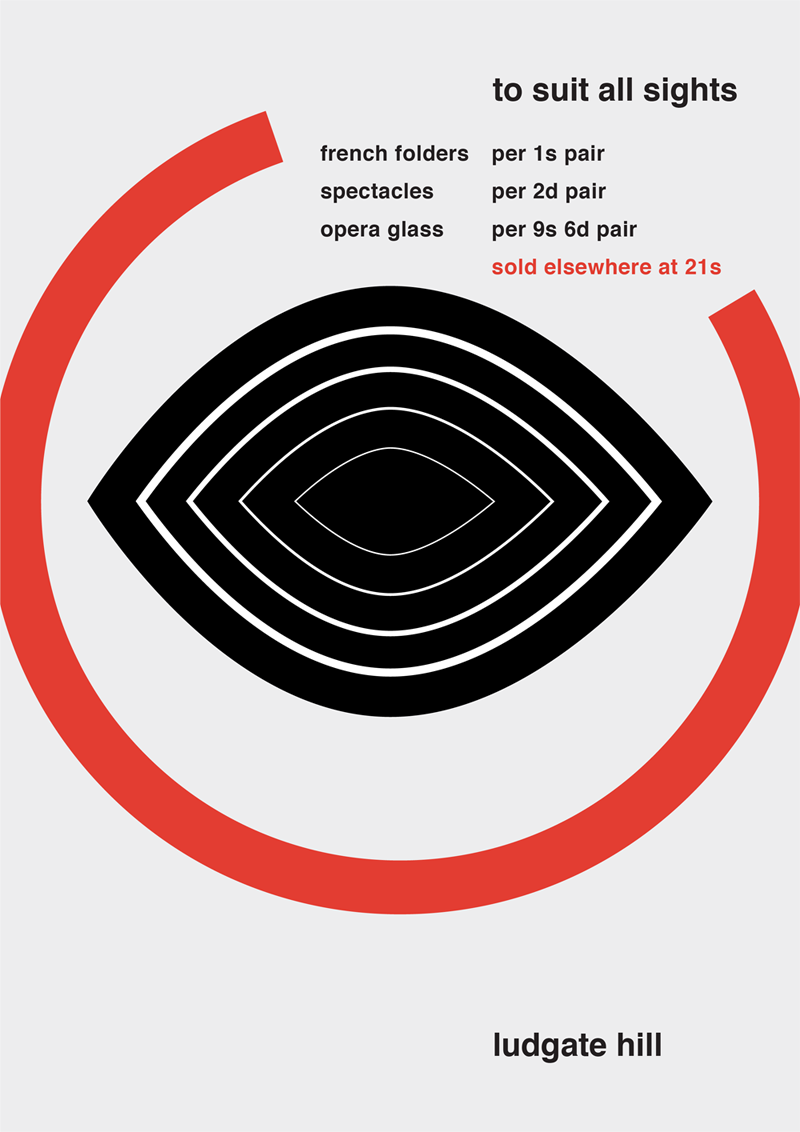
На следующем примере самая важная связь — ритмическая: черные полоски «глаза» повторяются в строчках текста. Ритмические элементы близки по размеру и количеству:
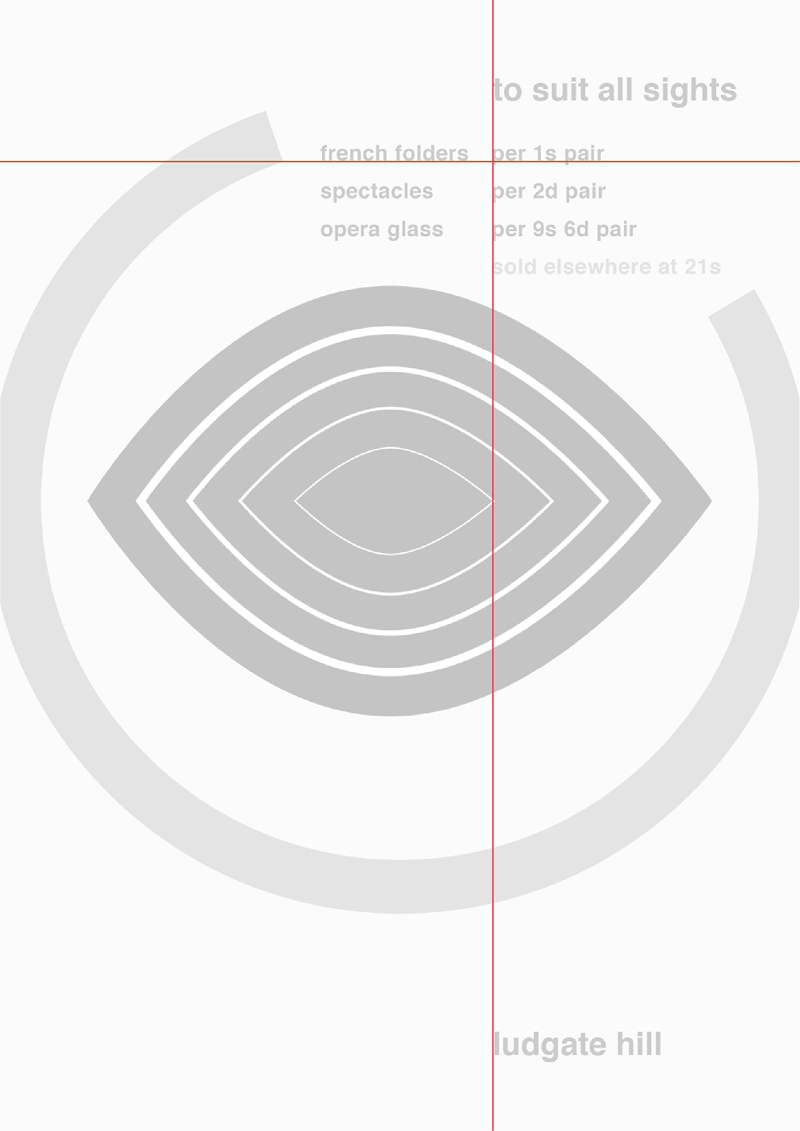
Текстовый блок аккуратно вписан в изображение. Проблема в том, что линии иллюстрации изогнутые, а строчки текста прямые. Абсолютного совпадения тут не получится, но кое-что всё-таки можно выровнять. Текст держится за два уголка картинки:
Список заполняет внутреннее пространство круга и не выходят за его границы. Особенно аккуратно уместилась вторая колонка: две ее строчки почти коснулись направляющей. Заголовок касается окружности с внешней стороны:
3
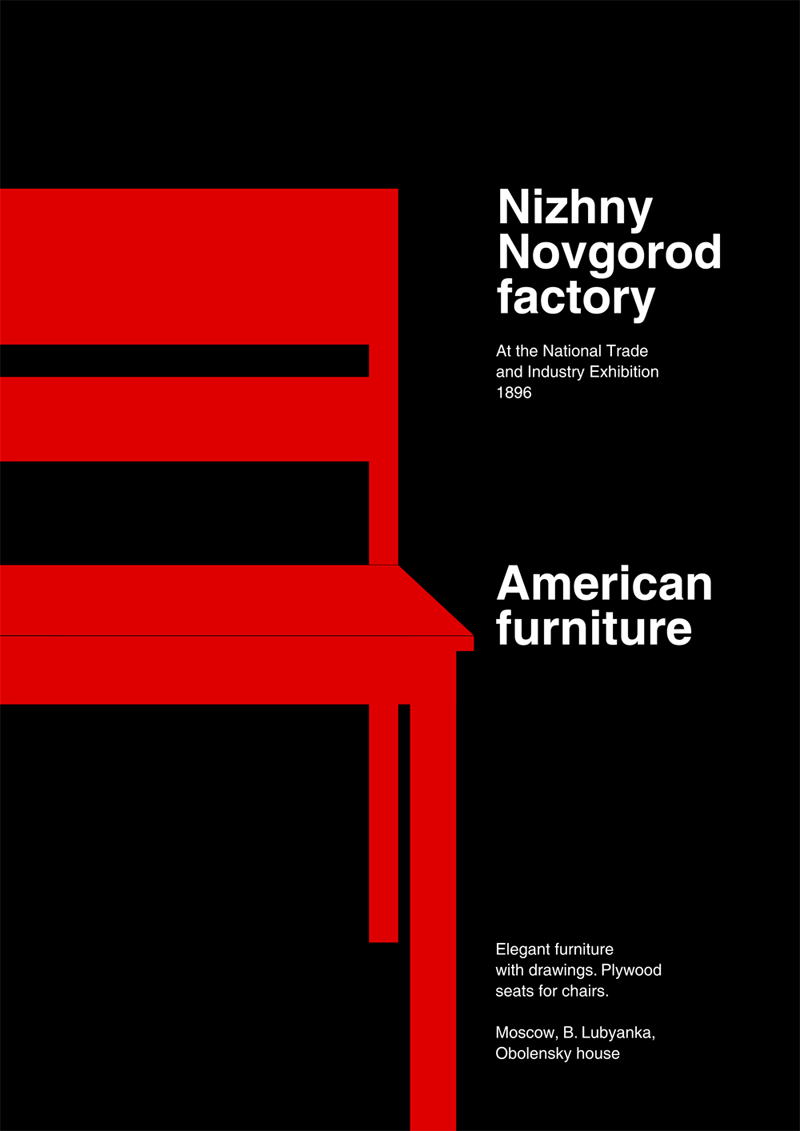
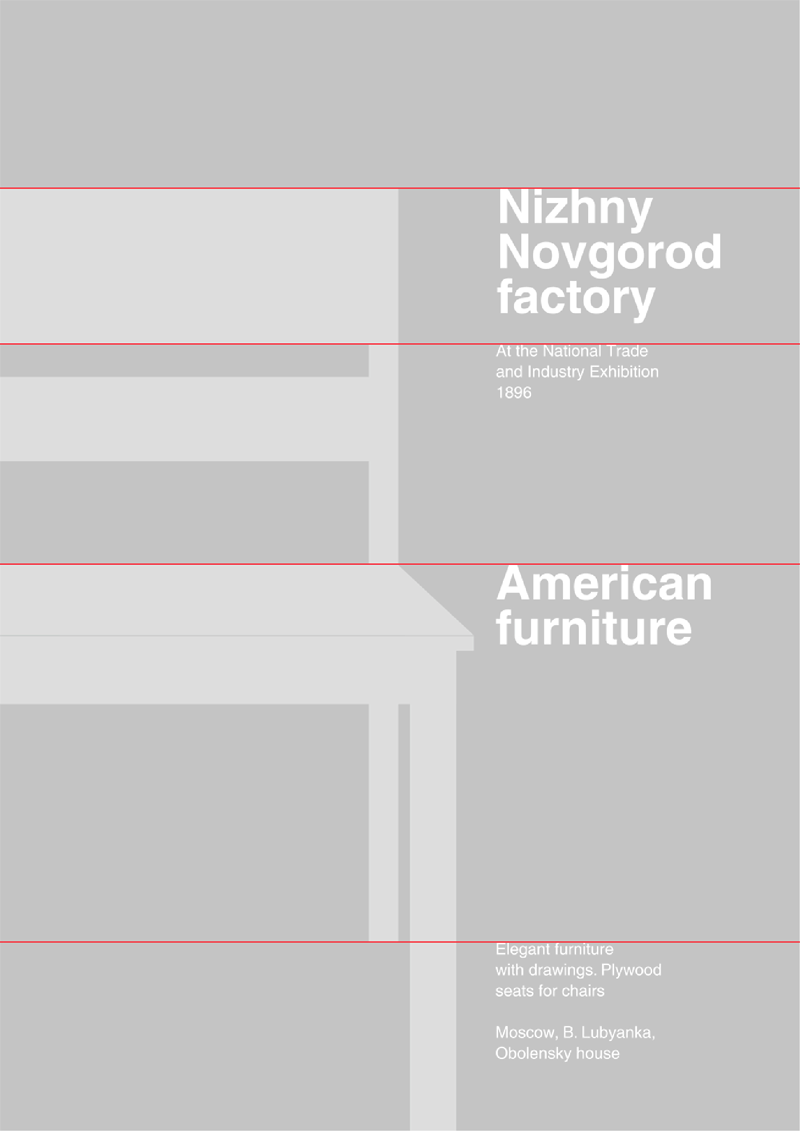
Текст зеркалит картинку:
Верхние границы текстовых блоков выровнены по горизонталям изображения:
Высота текстов соотносится с размером «перекладин». Сверху больше, снизу меньше:
4
Последняя строчка заголовка попадает в горизонтальную «полоску» кувшина:
Иконка из ромбов поддерживает верхнюю часть ручки кувшина и закрывает прямоугольник. Адрес сайта стоит напротив нижней части ручки:
5
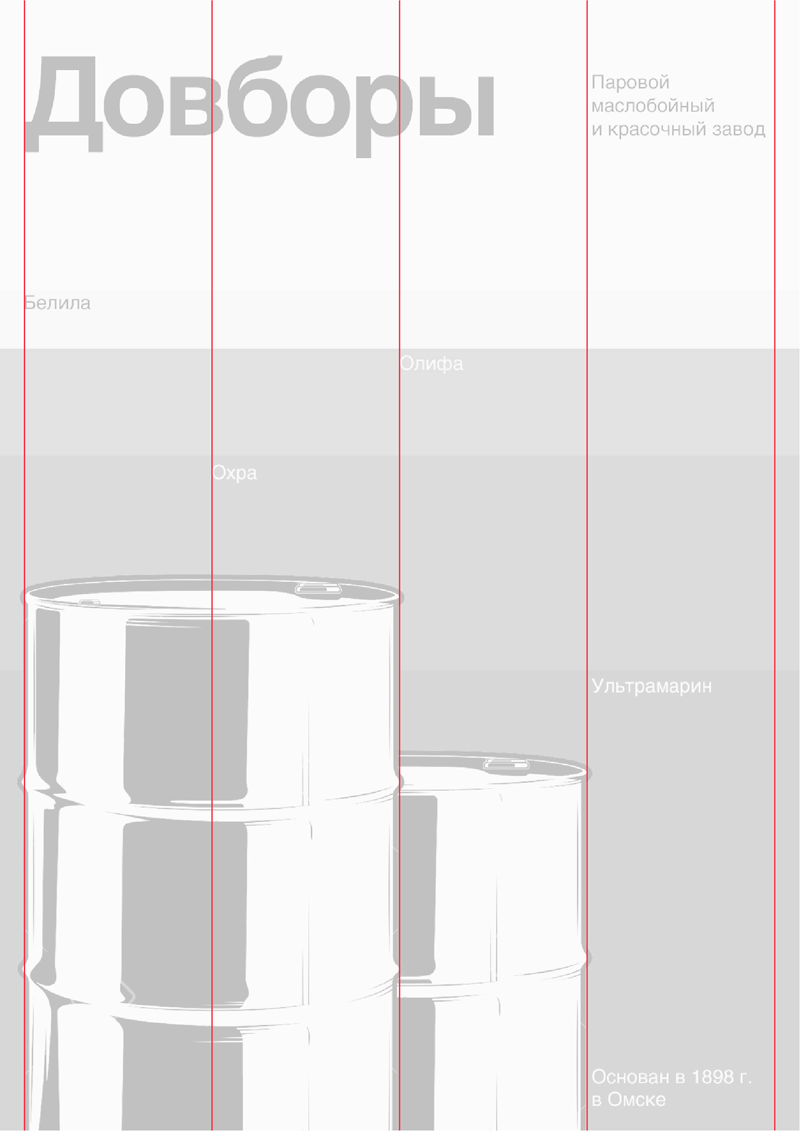
Вертикальные полоски на канистрах рифмуются с горизонтальными цветными полосками на фоне. Заголовок «Довборы» примерно равен по размеру большой черной полоске на иллюстрации:
Надписи и элементы изображения стоят на одной регулярной сетке. Тексты в правой колонке немного сдвинуты от направляющей, чтобы не прилипнуть к картинке:
6
Тут и объяснять ничего не нужно:
Рекомендации
- Чтобы подружить текст с картинкой, начните с простого: выровняйте их по одним направляющим, приведите к одинаковым размерам. Для обычной, неакцидентной, верстки этого вполне достаточно.
- Дальше смотрите на форму, направление, цвет, ритм, фактуру и другие параметры, которые можно связать.
- Если картинка на макете главная — занимает больше места и привлекает больше внимание — лучше подгонять текст по нее. Если главный текст, то, наоборот, пусть подстраивается картинка.
См. также:
Переверстка №12. Плакат фестиваля Culinary Zinema
Верстка по форме




















Обсуждение
Похожее
Стили русских народных промыслов в исполнении Саши Виноградовой из Лос-Анджелеса
Вдохновляющий леттеринг Кирилла Турыгина из Екатеринбурга
Нейросети в работе дизайнера: мнения дизайнеров