Я так и сделал. Но вскоре понял, что вопрос не в том, найду ли я нужный материал, а в том, какие навыки важнее развивать именно сейчас. Новичкам проще — им нужна база. А что изучать, если ты миддл или синьор?
6 источников роста
Платформы для поиска работы
Поиск вакансий → сбор и анализ требований → определение направления развития.
Наставник или ментор
Направит, укажет, даст совет, поделится источниками, которым сам доверяет, ответит на вопрос и многое другое. Где искать наставников — не подскажу. Но договориться можно с любым. Вдруг кто-то давно хотел попробовать себя в наставничестве. Именно так мне повезло в свое время: 2 сильных дизайнера с других команд согласились. Помогали искренне и безвозмездно!
Дизайн-команда
Мы встречаемся 2 раза в неделю: показываем решения, обсуждаем идеи и спрашиваем друг у друга советы. На таких встречах коллеги всегда покажут, чего и где не хватает.
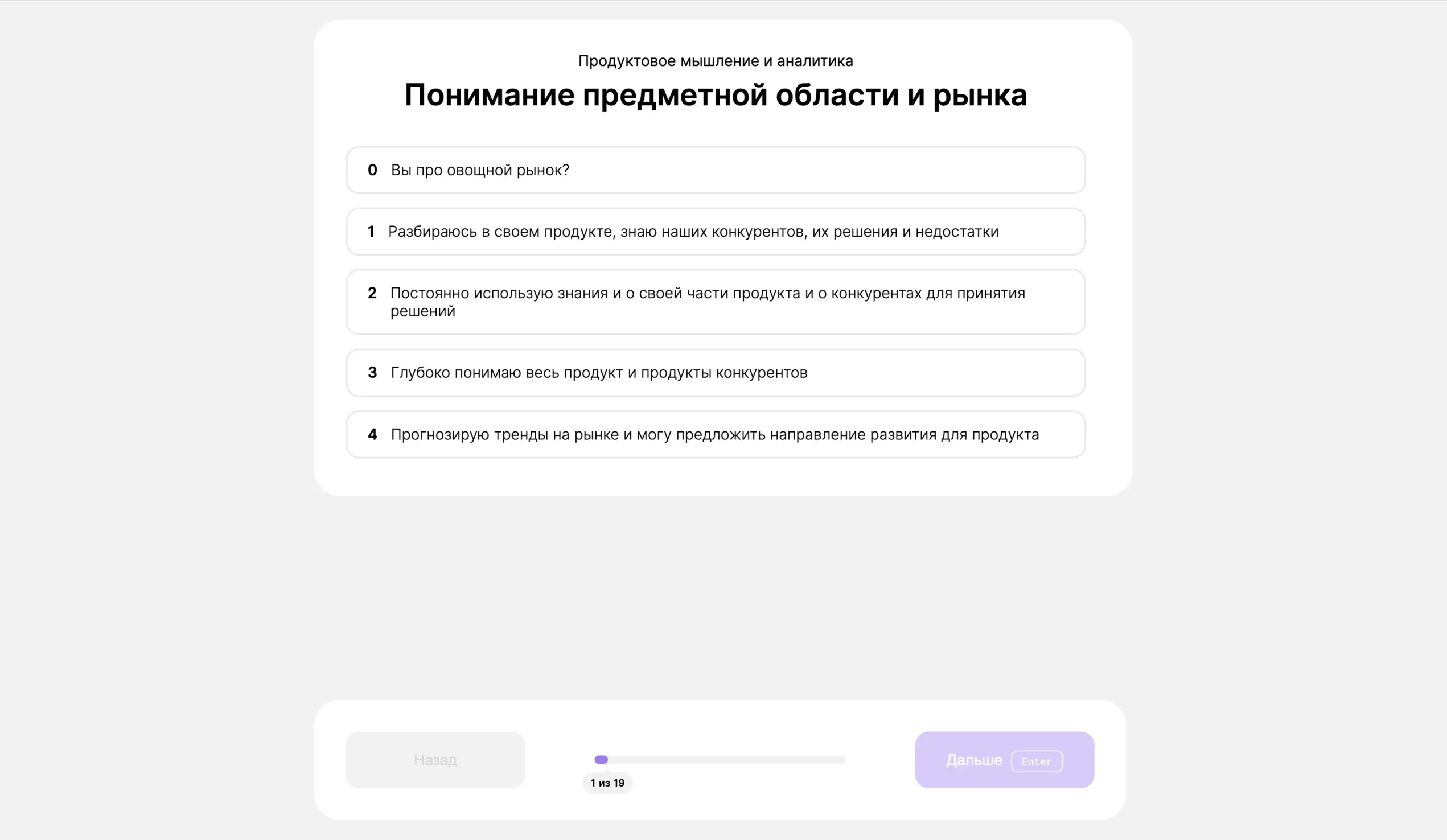
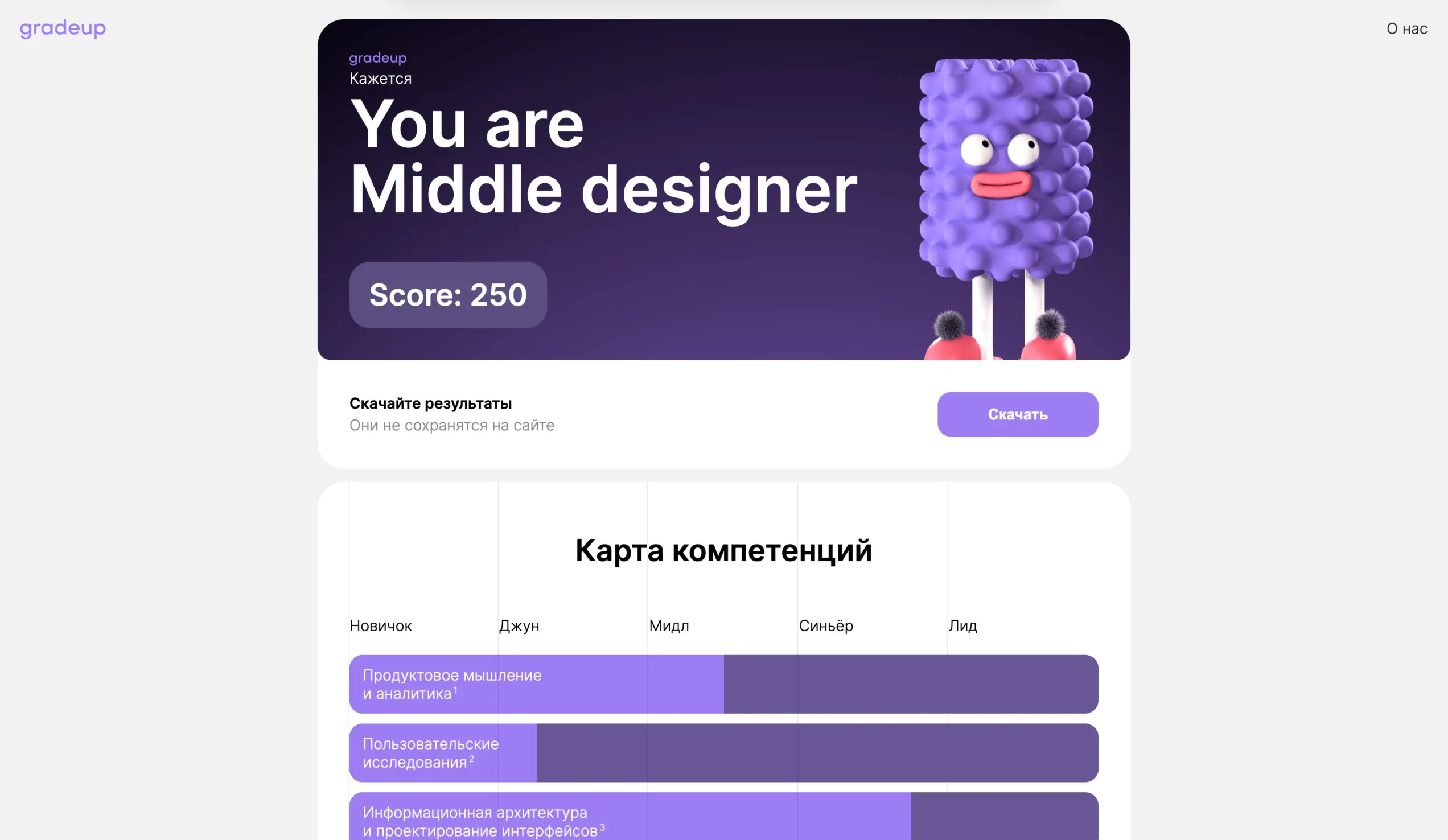
Оценка самого себя
Субъективная, но интересная штука. Проходишься по каждому пункту и самостоятельно себя оцениваешь. Обычно таким инструментом пользуются арт-диры для оценки сотрудников.
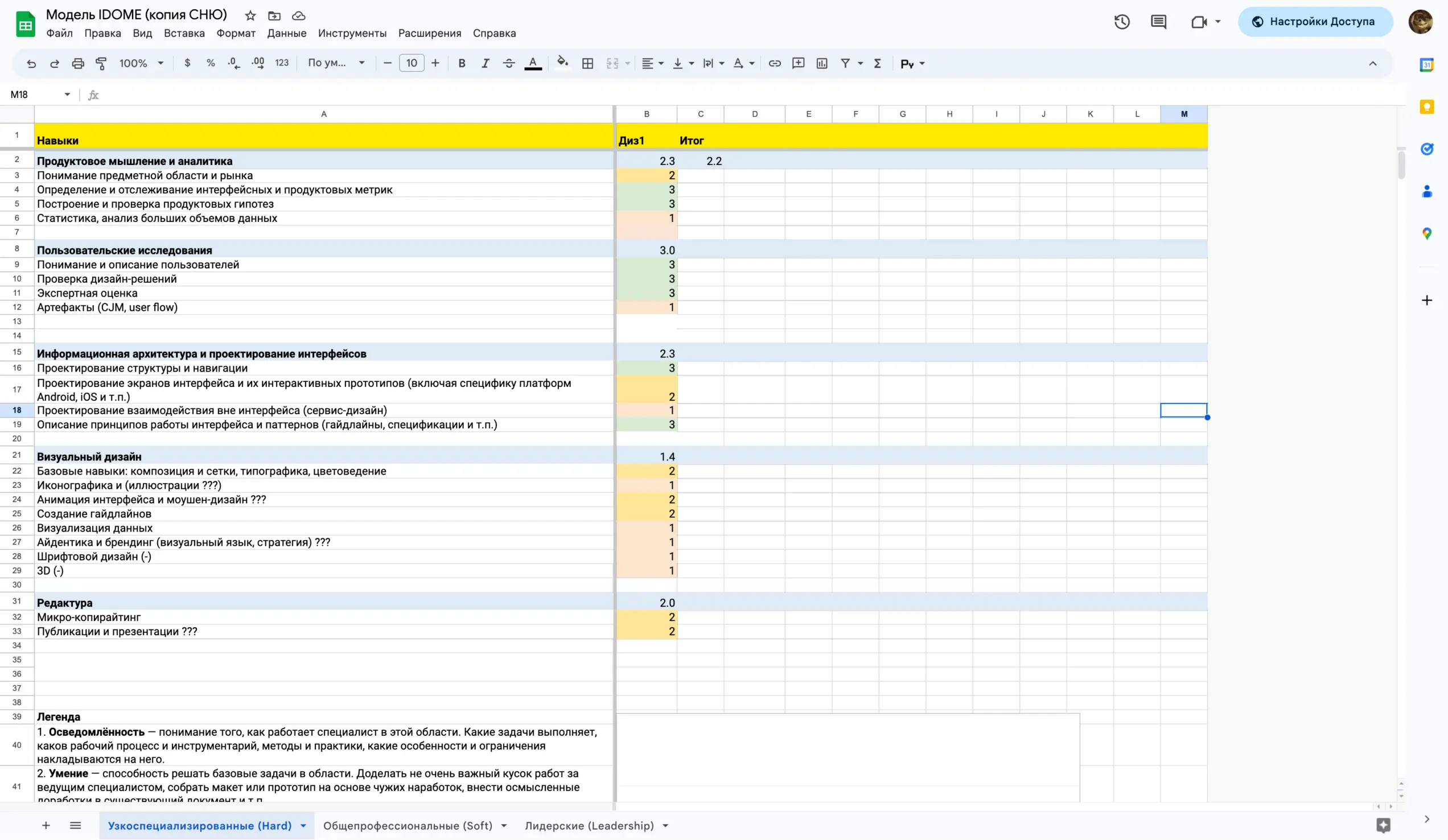
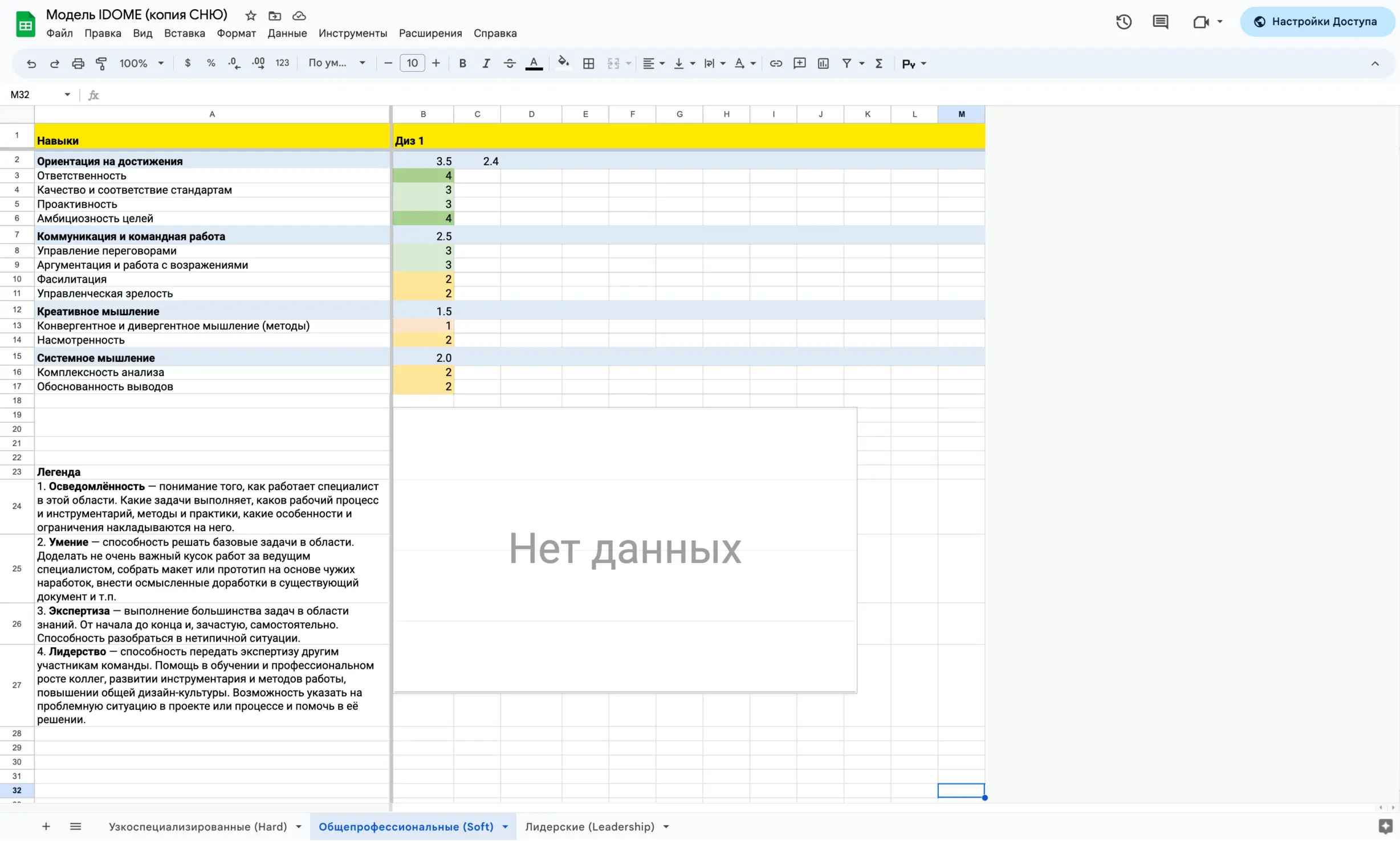
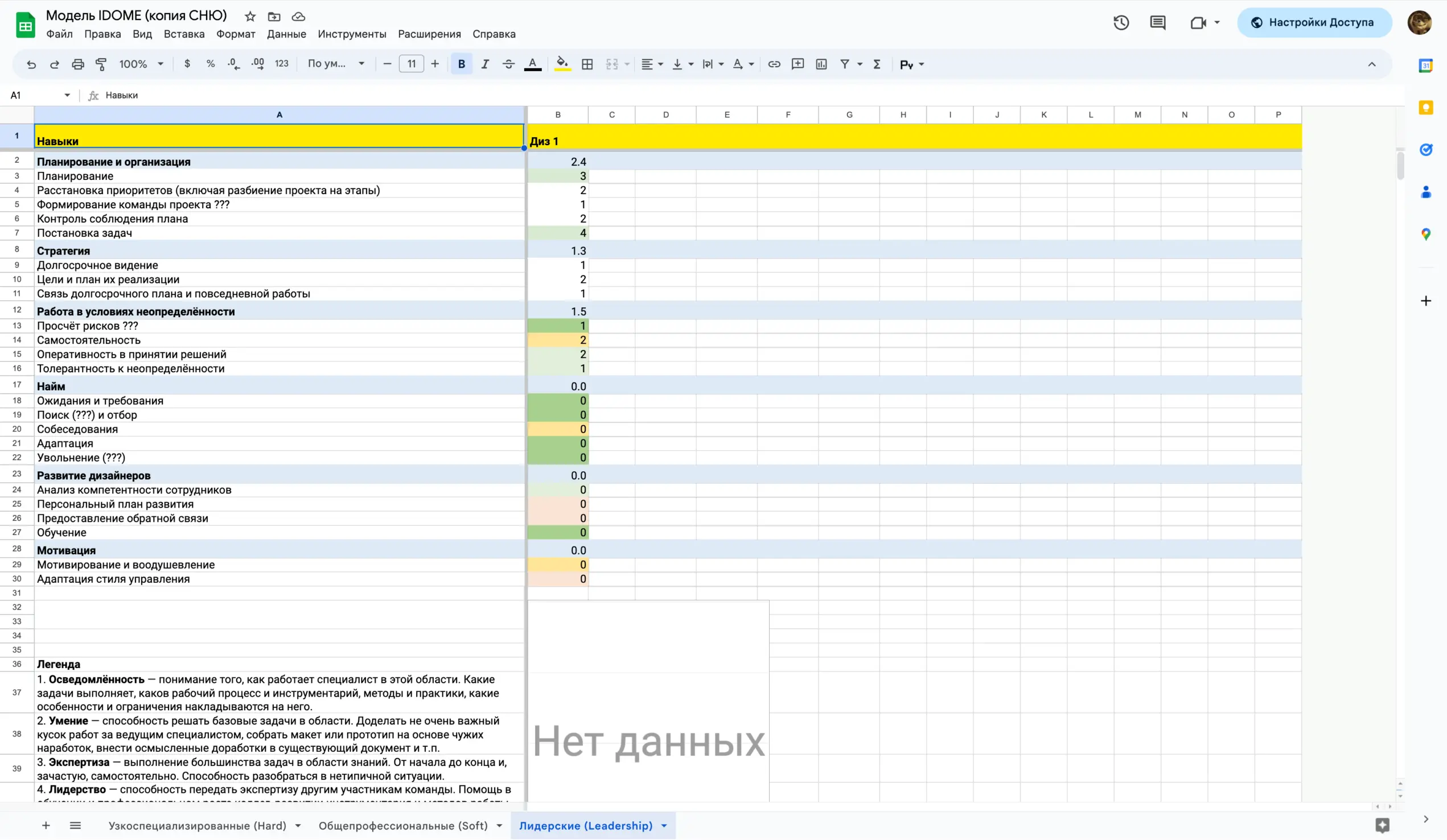
Гугл-таблица:






Понимание рынка
Это база. Например, сейчас я прошу детально расписывать новую задачу. Но при этом я хочу стать старшим дизайнером. А спецам такого уровня можно описать задачу в свободной форме и расслабиться. Всё остальное он сделает сам: вернётся с нужными вопросами по задаче, погрузится в процесс и проблемы, организует и проведёт исследования, подготовит решение и презентует результаты.
Онлайн-курсы
Открываешь любой курс → находишь программу → идёшь изучать. Но! Тут надо быть аккуратным, потому что в программе может быть что-то ненужное. Здесь лучше сверяться с требованиями работодателей.
Самый лучший вариант
Наставник, который направляет и указывает на ошибки, вместе с самообучением, чтобы перелопатить гору материала. Именно так я получил самый сильный толчок. Возможно это связано с нулевым уровнем на старте.
Материал есть везде
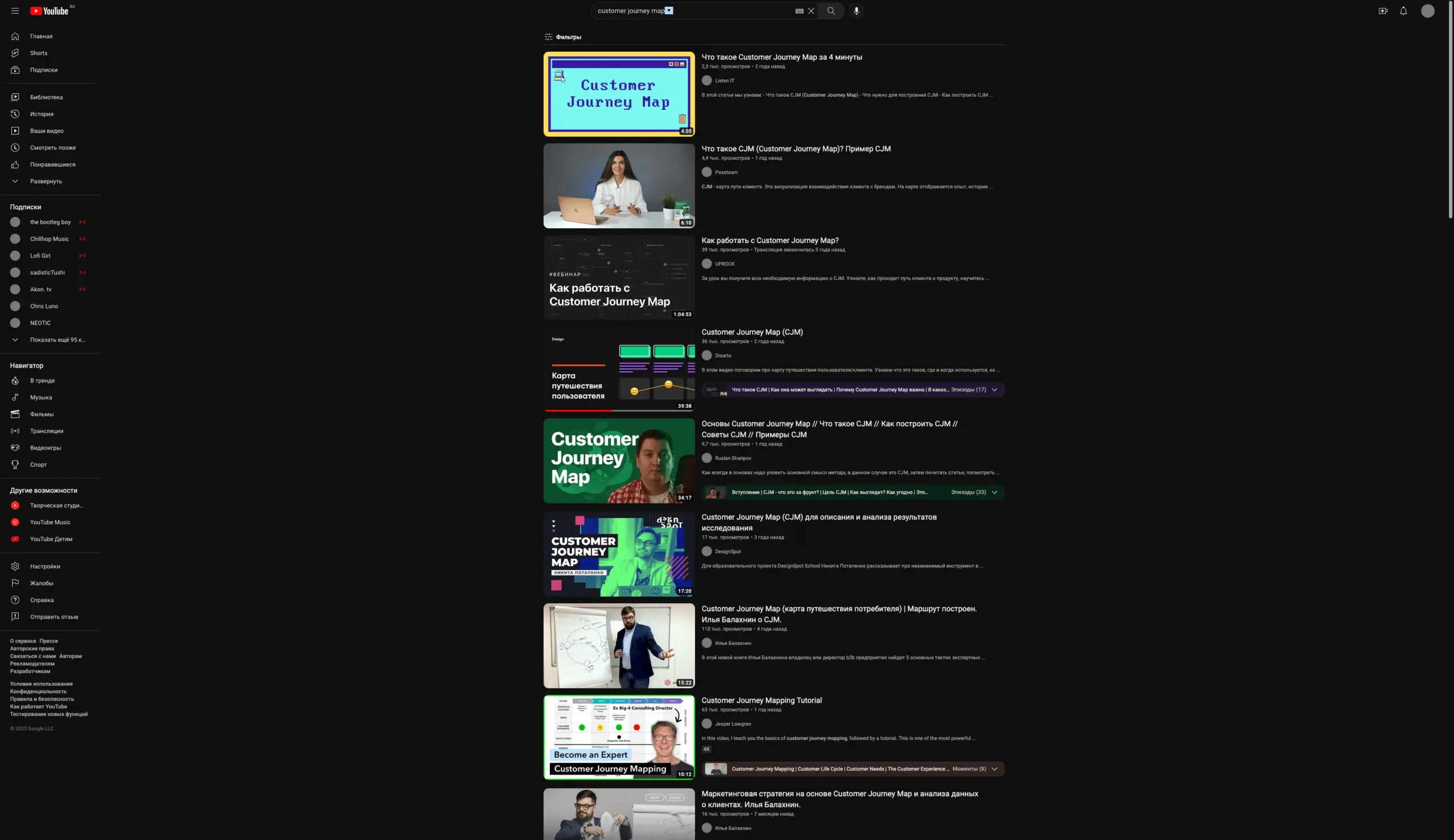
На ютубе можно создать нужную папку → добавить все возможные подходящие видео → отсматривать, слушать на большой скорости → оставлять лучшее → внимательнее погружаться и практиковаться.
С статьями я прохожу по такому же алгоритму.
Примеры
Работа в Figma




Композиция




Модульные сетки




Типографика




Текст в интерфейсе




Дизайн мобильных интерфейсов




Прототипирование




UX-исследования




CustDev




CJM




MVP




DataDriven подход


Анимация



Этот этап занимает не так много времени, как может показаться.
Конспекты я храню в гугл-таблице
Одно направление — одна вкладка. Ревизию конспектов я стараюсь проводить раз в месяц.
Поиск и работа с новым материалом — навык
Возможно, я не учитываю некоторые минусы самообучения и плюсы онлайн-курсов, но такой алгоритм помогает мне уже на протяжений нескольких лет.
И ещё:
- Когда самостоятельно ищешь, анализируешь, отсеиваешь информацию, она лучше усваивается
- Всегда можно наткнуться на полную чушь. Таков процесс обучения. Это нормально
- Обучение — непрерывный процесс. Через какое-то время после курсов всё равно надо будет искать что-то точечное
- Я не вижу разницы в дисциплине и мотивации при обучении на курсах и самообразовании — обучение проходит в свободное время. Подход отличается рутинностью: вбиваешь запрос в разных источниках и анализируешь материал
- Ценнее получать обратную связь от наставника, а не от неизвестного человек. Не всегда домашки проверяет сам спикер
- Многие идут на курсы за будущим трудоустройством. Ситуация: есть 2 кандидата с одинаковой базой и уровнем в UX/UI. Один прошёл курсы, другой учился сам. Предпочтитение отдадут тому кандидату, который умеет задавать правильные вопросы, находить ответы и разбирается в теме


Обсуждение
Похожее
Что делать, если нет бюджета на шрифты
Дизайн пустых экранов
Выгорание в дизайне