На мой взгляд, один из самых важных навыков, который нужно в себе качать — это умение протаскивать найденный приём в айдентику максимально широко и глубоко. Сейчас на примере станет понятно.
Посмотрим на кейс глобального агентства Landor — айдентика для программы Международного Союза Защиты Природы (IUCN) Save Our Species.
Метафора
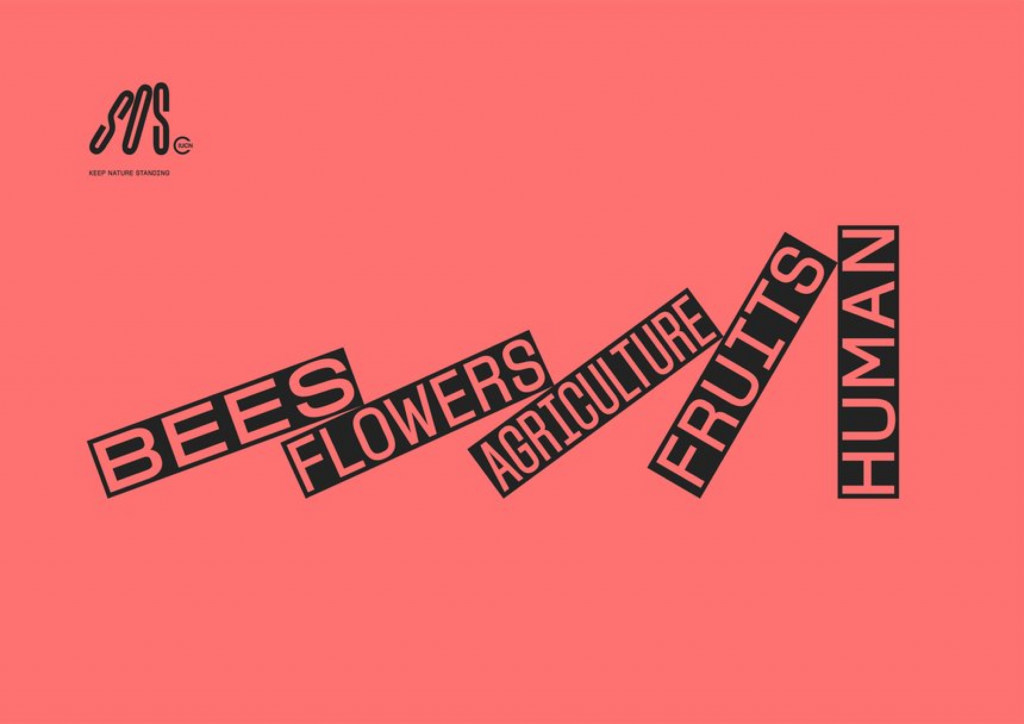
Дизайнеры нашли простую метафору — эффект домино. Если исчезнут пчёлки, то цветочки не кому будет опылять, навернётся вся аграрная промышленность и не станет людей.
Далее с этой метафорой надо что-то сделать… Для начала, буквально покажем, как запускается цепочка падения доминошек: пчёлки → цветочки → агропром → фрукты → люди умерли от цинги.

Самая большая проблема случается тут
Всё, на этом этапе многие начинающие дизайнеры ловят клин и останавливаются. Вот есть доминошки, дальше везде всё будет так и ни как иначе, ну может где-то цвет поменяем и то не факт. Но на самом деле за этим приёмом кроется целый мир, в котором этот приём набирает силу, разрастается и крепнет.
Протаскиваем приём — раз
В этот момент нужно запускать в голове подпрогармму адаптации найденного приёма на различные типы элементов макета. Слова мы научились ставить в виде доминошек. А можно ли как-то этот приём протащить в буквы? А чего нет, конечно можем, смотрите как просто. Берём вытянутый шрифточек, который по пропорциям похож на доминошки и роняем первые буквы в абзаце текста:

Протаскиваем приём — два
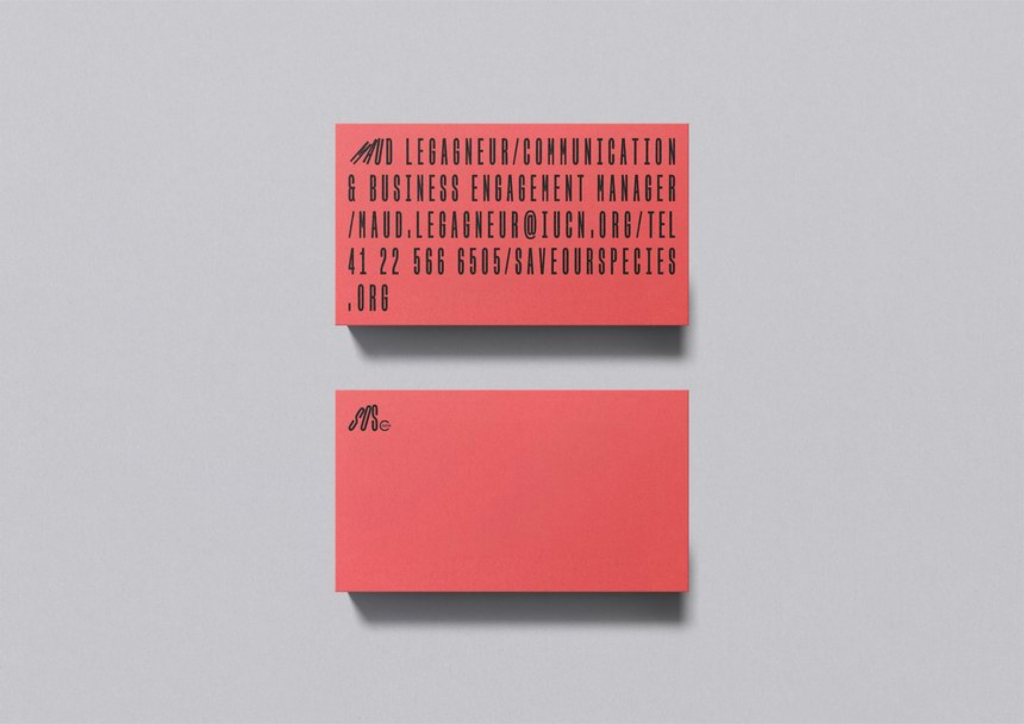
А можно ли как-то этот приём применить к большим кускам текста? Ну конечно можно, берём целую колонку из макета и наклоняем (извините за качество картинки, лучше не нашёл):

Протаскиваем приём — три
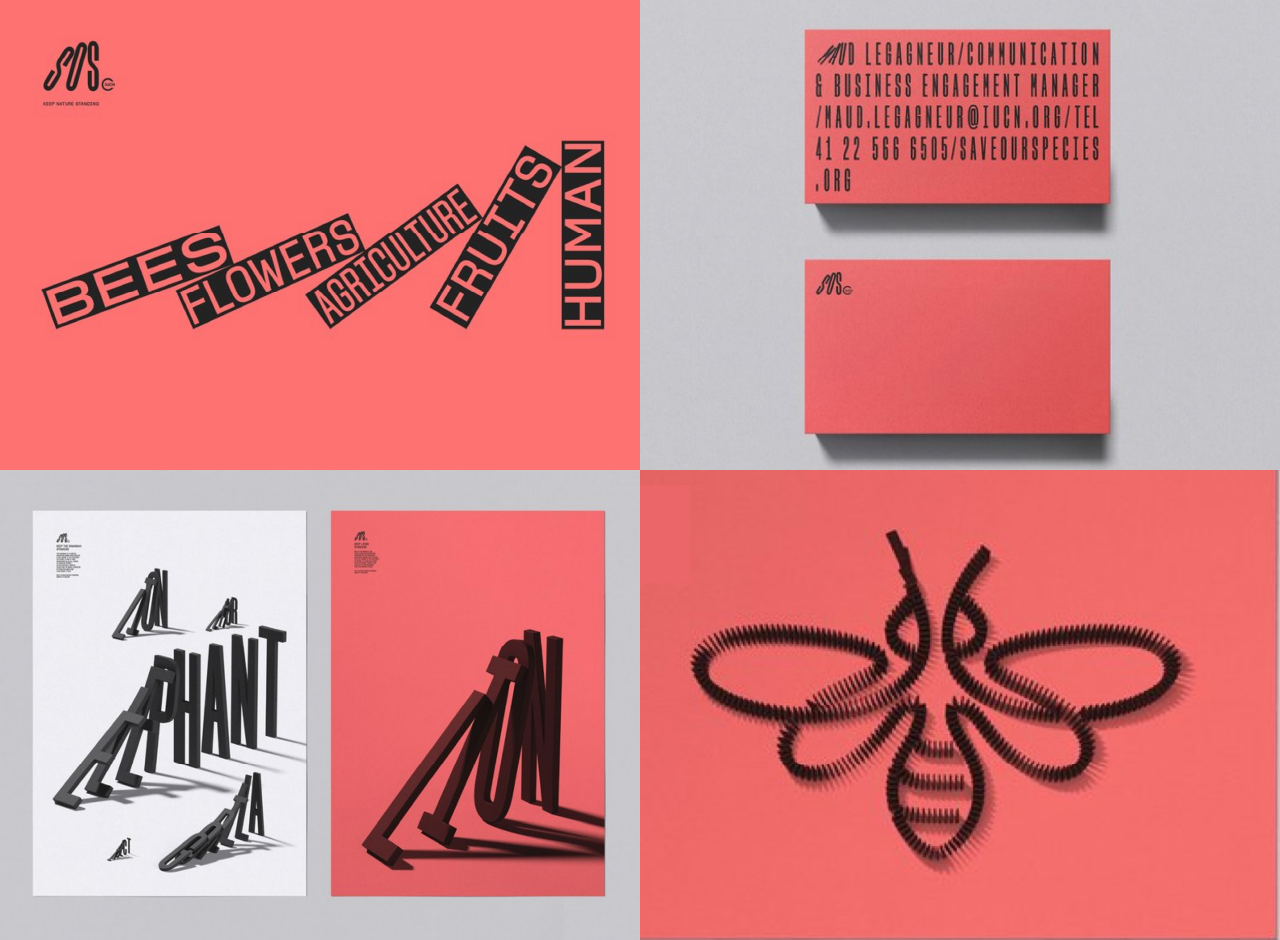
Маловато. Что ещё можно выдумать? Ну конечно 3Д, куда без него. Давайте не просто плоские буквы ронять, а навернём объёмные буквы:

Протаскиваем приём — четыре
Так, а диджитал, а с диджиталом-то что делать? А добавим интерактивности, через простую анимацию. Заданатил 5 баксов — мало, всё ещё все умрут, заданатил 100 баксов — молодец, спас весь мир:

Протаскиваем приём — пять
А иллюстрации? Ну конечно и иллюстрации сделаем, ведь доминошка она, по сути, как пиксель — рисуй этими пикселями сколько влезет, тем более в 3Д мы уже поупражнялись с буквами отдельными:

Подпрограмма протаскивания завершена
Качайте навык протаскивания приёма, он помогает при минимуме средств получить максимум вариативности.
Ну вот и получился мощный, интересный стиль, с хорошим запасом выразительных средств — хочешь так роняй доминошки, хочешь эдак, и 3Д и анимация, и иллюстрации, и даже цвет третий появился.
Как качать этот нужный навык? Об этом поговорим отдельно!


Обсуждение
Похожее
Семинар Юрия Ковердяева и Андрея Санникова о каллиграфии, прошедший в Студии Артемия Лебедева
Ребрендинг российской кулинарной школы СВЧ
Фирменный стиль Оперы Австралии