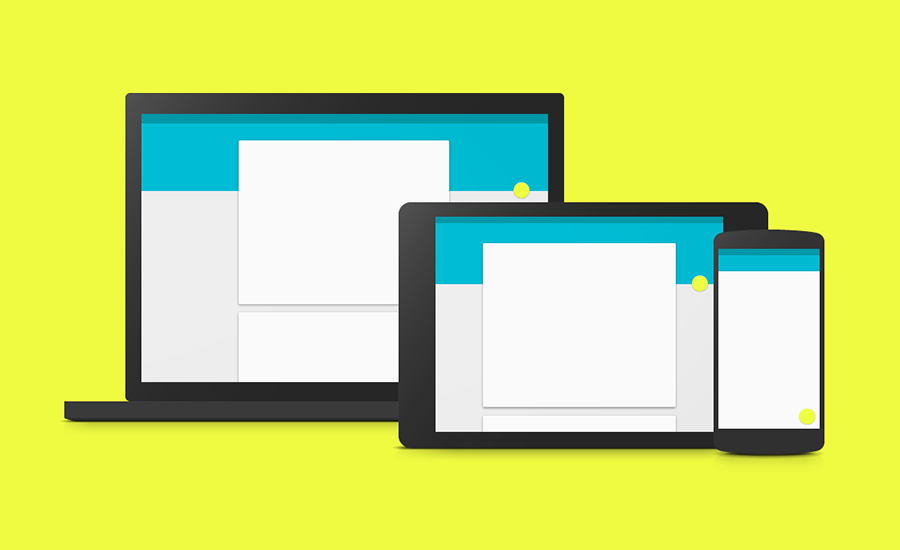
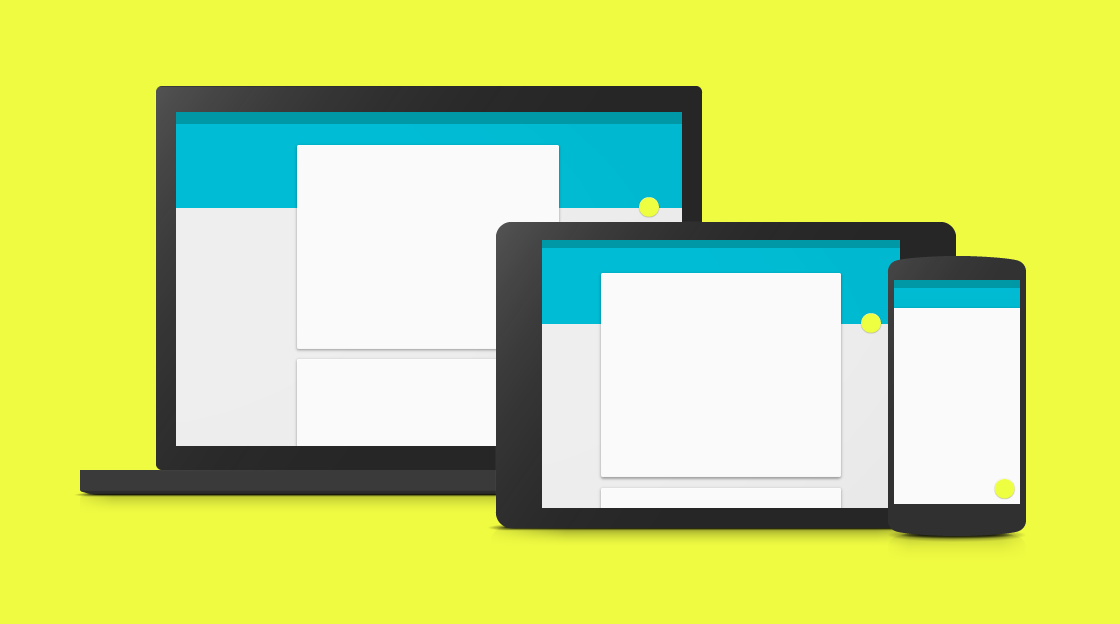
По сути, это своеобразное развитие идей плоской дизайн-стилистики. Материальный стиль тоже плоский, но более реалистичен — он выглядит и ведет себя как цифровые объекты, ставшие реальными объектами из бумаги и чернил. В ближайшем будущем все приложения и сервисы корпорации будут приведены в соответствие с этой концепцией.
Смысл материального дизайна кратко иллюстрирует это видео:
Ключевые принципы новой концепции:
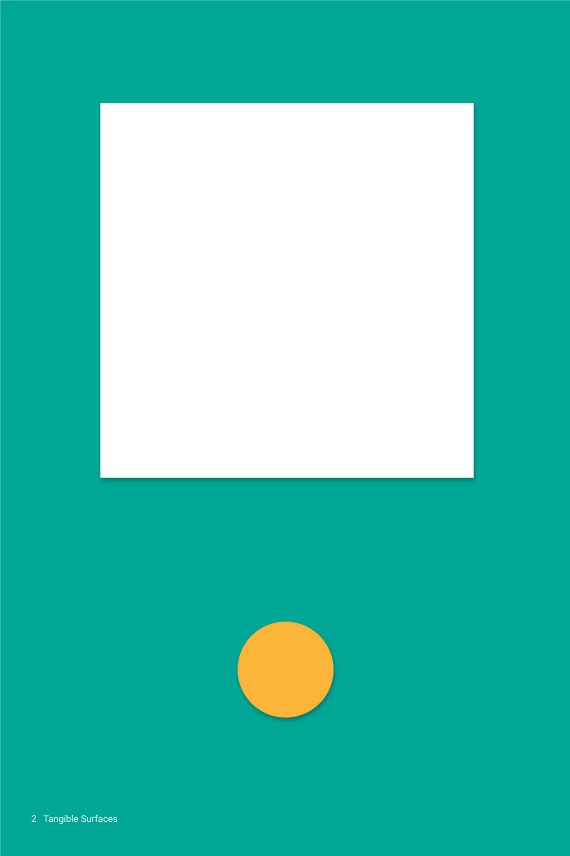
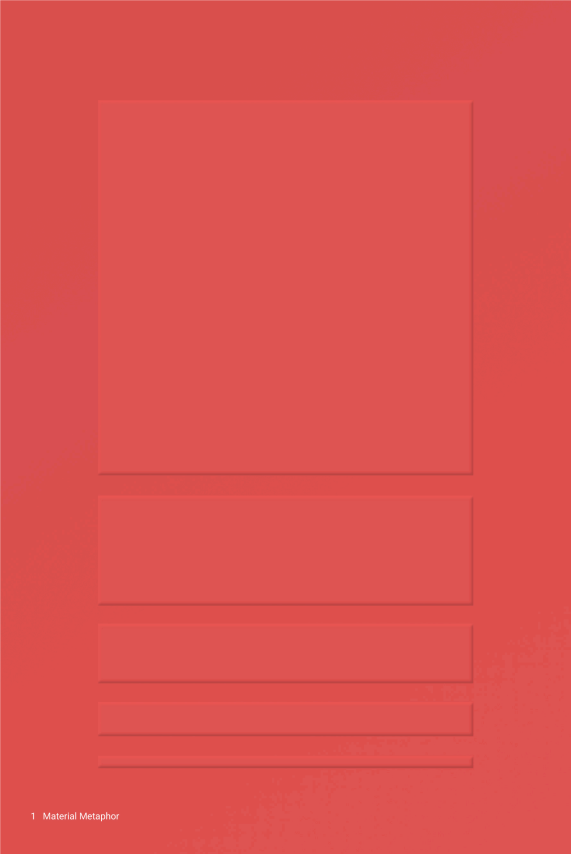
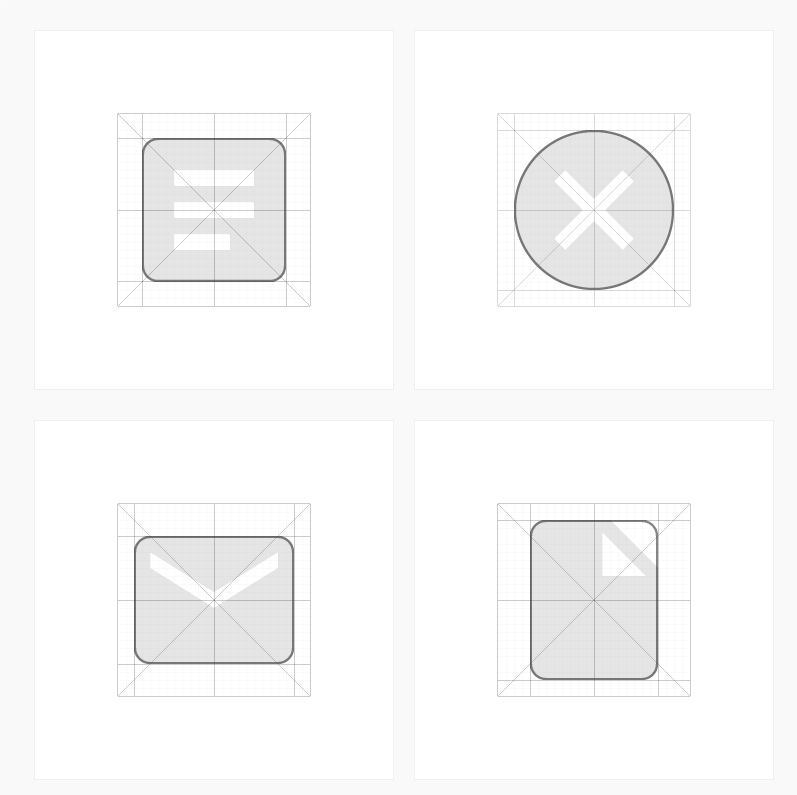
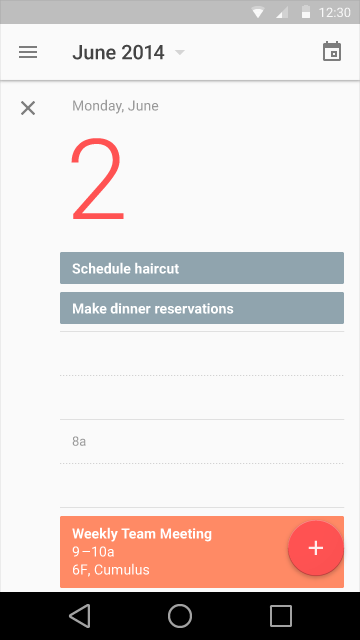
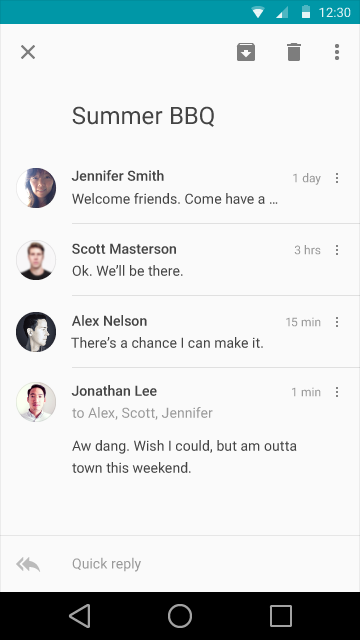
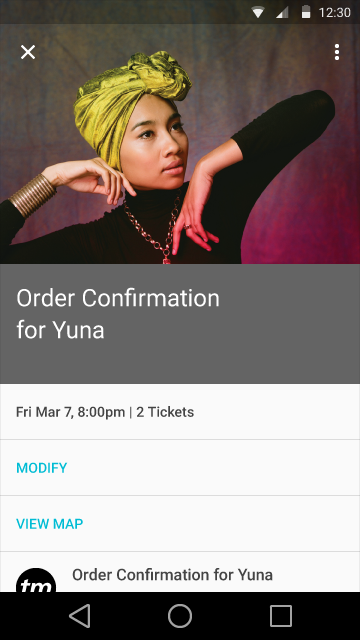
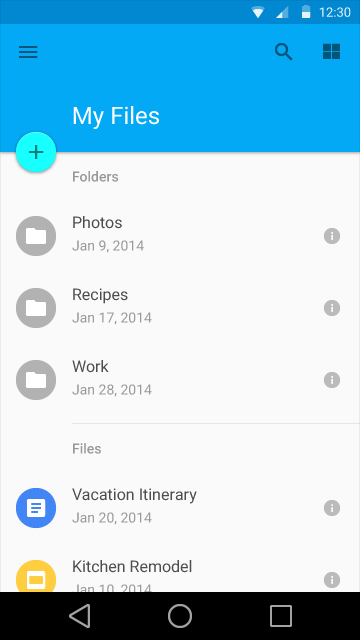
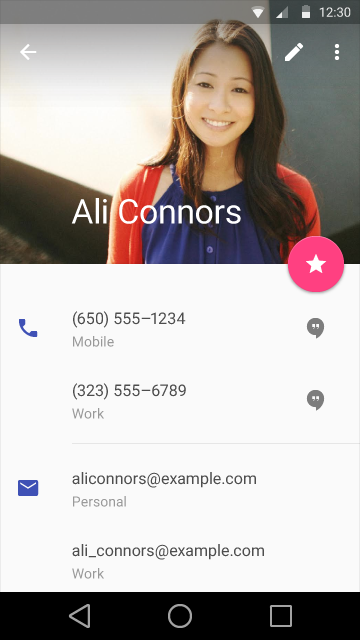
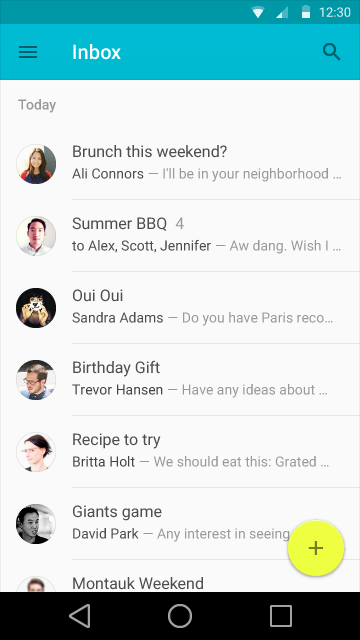
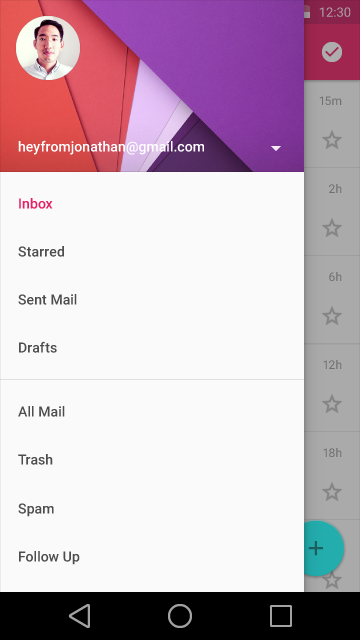
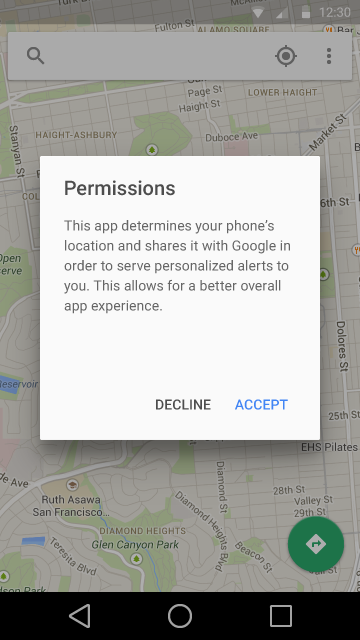
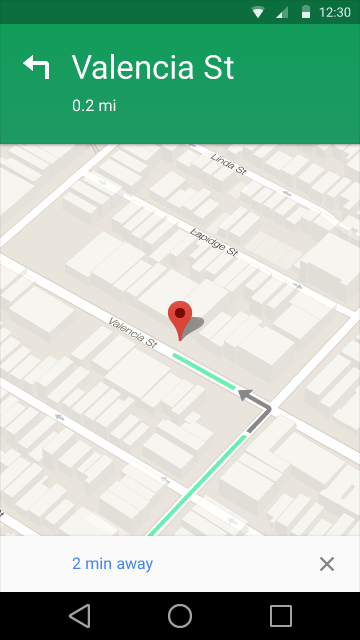
- Реализм в освещении. Добавление легкого объема и теней позволяет сделать элементы интерфейсов более понятными, а аффордансы — более очевидными.
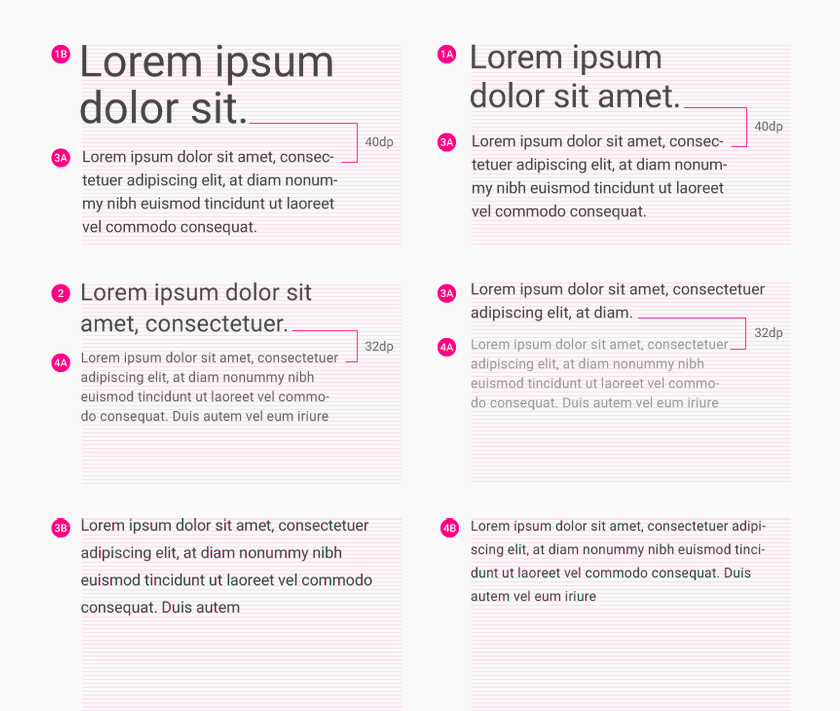
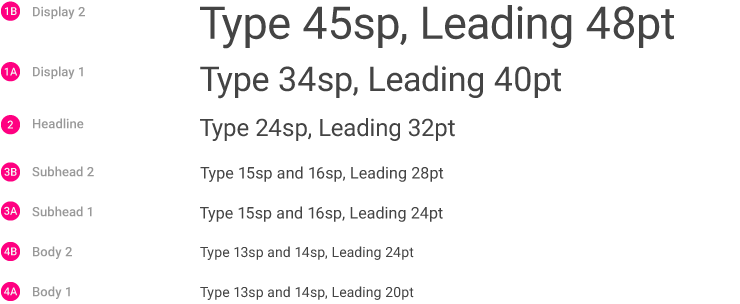
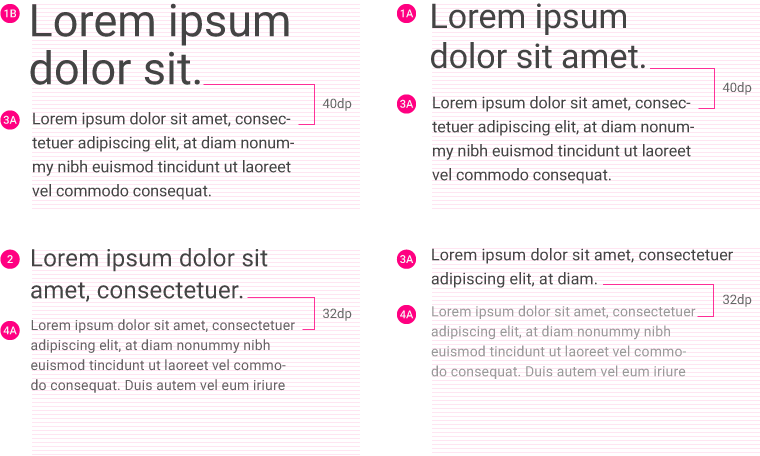
- Фокус на типографике, иконографике и интернациональности.
- Единые стандарты анимации для всех приложений и устройств.
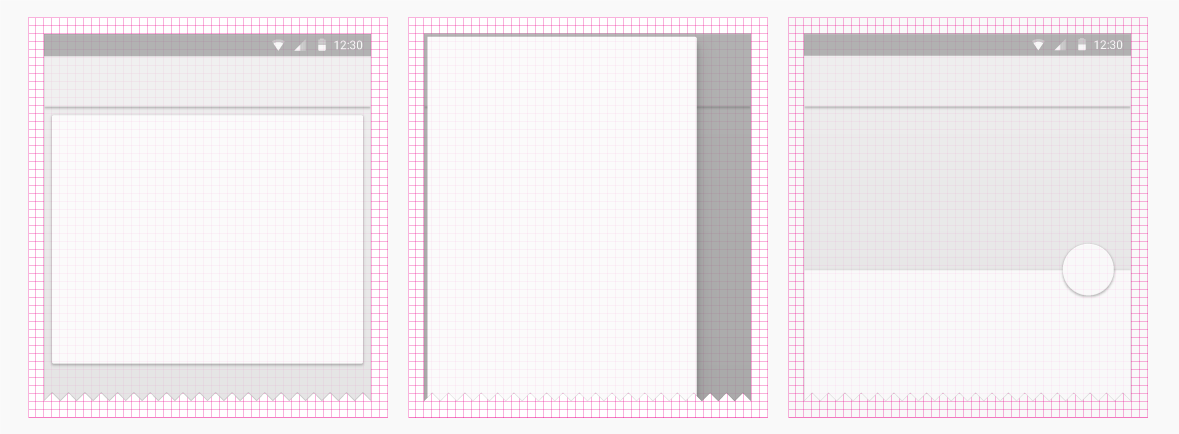
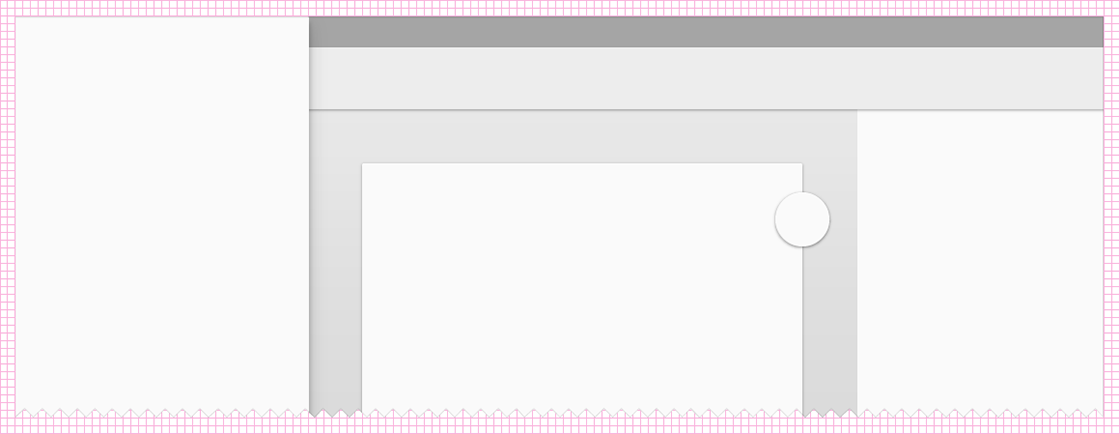
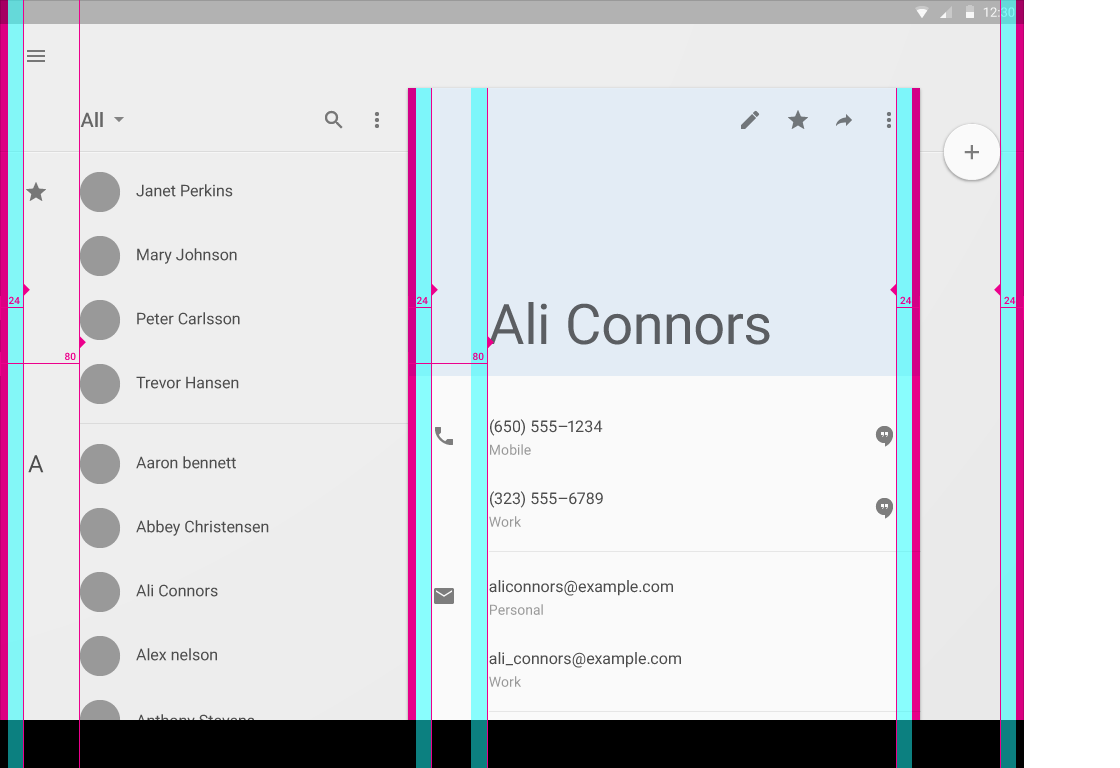
Эти принципы отражены в очень подробных и интерактивных инструкциях пр применению стиля (гайдлайнах). Вот некоторые ключевые моменты:





























Обсуждение
Похожее
Интернет-магазин бренда Entire Studios
The Spark — вдохновляющий короткометражный фильм о молодом боксёре, который выходит на ринг
Тематические Медиа открыли Мозгохранилище