Что такое материальный дизайн
Материальный дизайн (material design) — это дизайн-язык и стиль компании Гугл, выпущенный 25 июня 2014 года. Изначально внутри компании его называли кодовым именем «квантовая бумага» (quantum paper). Основная метафора материального дизайна — плоская бумага, находящаяся в трехмерном пространстве.
Зачем нужен материальный дизайн
Он служит двум целям: унификации многочисленных продуктов компании и унификации интерфейсов приложений для Андроида. После засилья скеоморфизма веб и интерфейсы шатнулись в сторону радикального уплощения, но это оказалось просто ещё одной крайностью. В гугле решили, что чтобы быть понятными и интернациональными, объекты интерфейса должны иметь аналог, метафору в реальном мире. Такой метафорой стала бумага. Тонкая, плоская, но расположенная в трехмерном пространстве и имеющая тени, скорость движения, ускорение. Но бумага «квантовая», не настоящая. Она подчиняется физическим законам, но имеет и волшебные свойства. Это помогает показать пользователю принципы работы ПО, как происходит переход от одного к другому состоянию. Анимации тут не просто оживляют интерфейс, но показывают пользователю, что происходит.
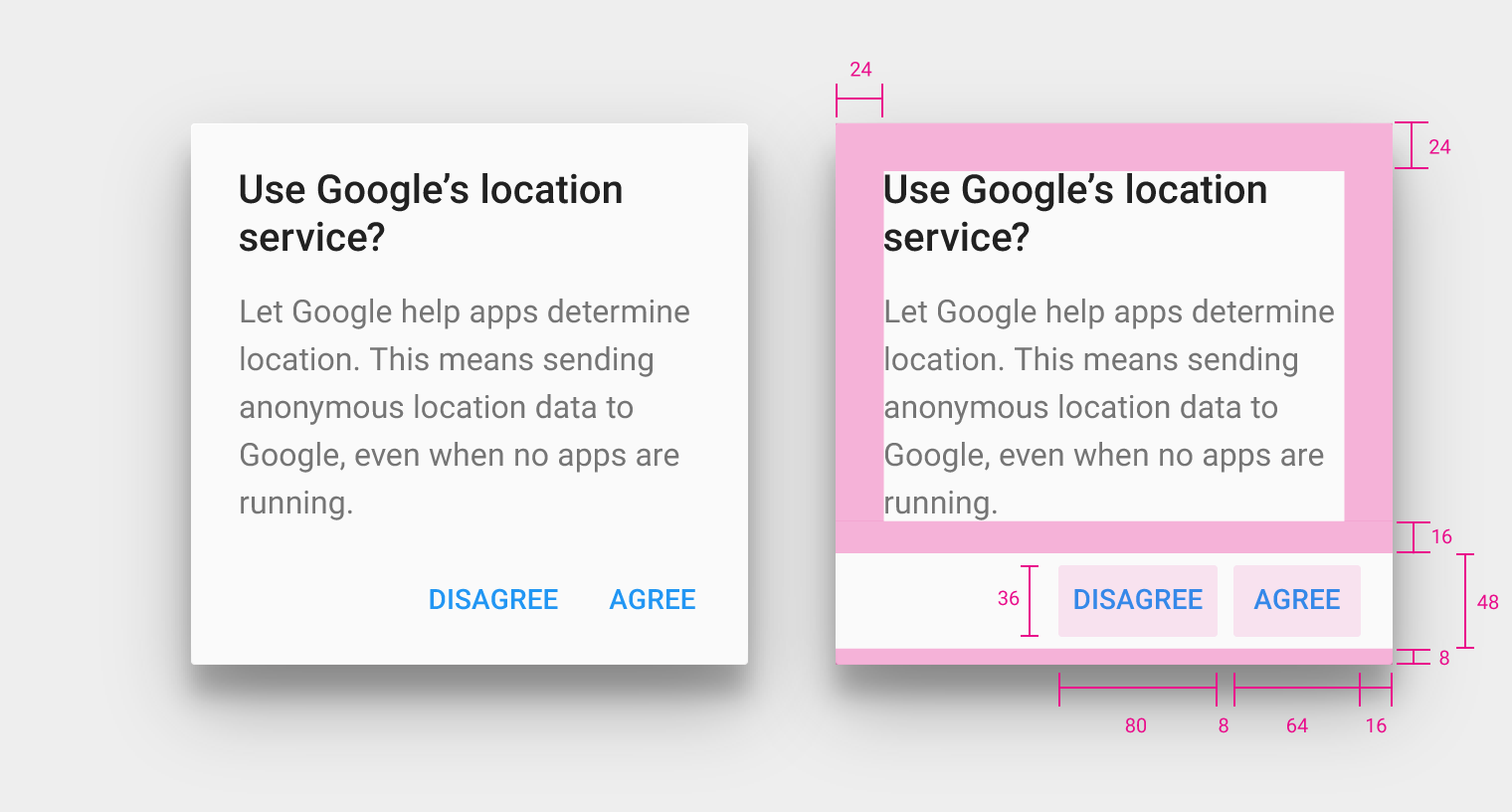
![]()
Чем материальный дизайн отличается от плоского дизайна (flat design)
Плоский дизайн стал противофазой скеоморфизму. Реакцией на засилье имитации реальных объектов в интерфейсах. Когда пользователи более менее привыкли к экранным интерфейсам, дизайнеры стали уплощать свои интерфейсы, убирать из них весь объем и реалистичность, сводить к плоскости экрана. Материальный дизайн, это следующий шаг этого маятника — небольшой шаг назад к реалистичности, при помощи метафоры плоской бумаги. Она вроде и реалистичная, но обладает магическими свойствами.
Исходники из официального гида материального дизайна
Ниже представлены прямые ссылки на скачивание исходников из официального гида:
- Цветовые палитры (.ai)
- Наборы элементов для мобильных устройств (смартфонов) (.ai)
- Наборы элементов для планшетов (.ai)
- Наборы элементов для настольных устройств (.ai)
- Вайтфреймы (.ai)
- Шрифт Робото (обновленный) (буклет с образцами применения шрифта)
- Для языков, которые не поддерживает Робото, нужно использовать шрифт Ното Санс
- Комплкет элементов (стикер шит) PSD, AI, Sketch
- Иконки: иконки на гитхабе (более 800 штук) + архив этих иконок в различных форматах и разрешениях

Официальные руководства материального дизайна
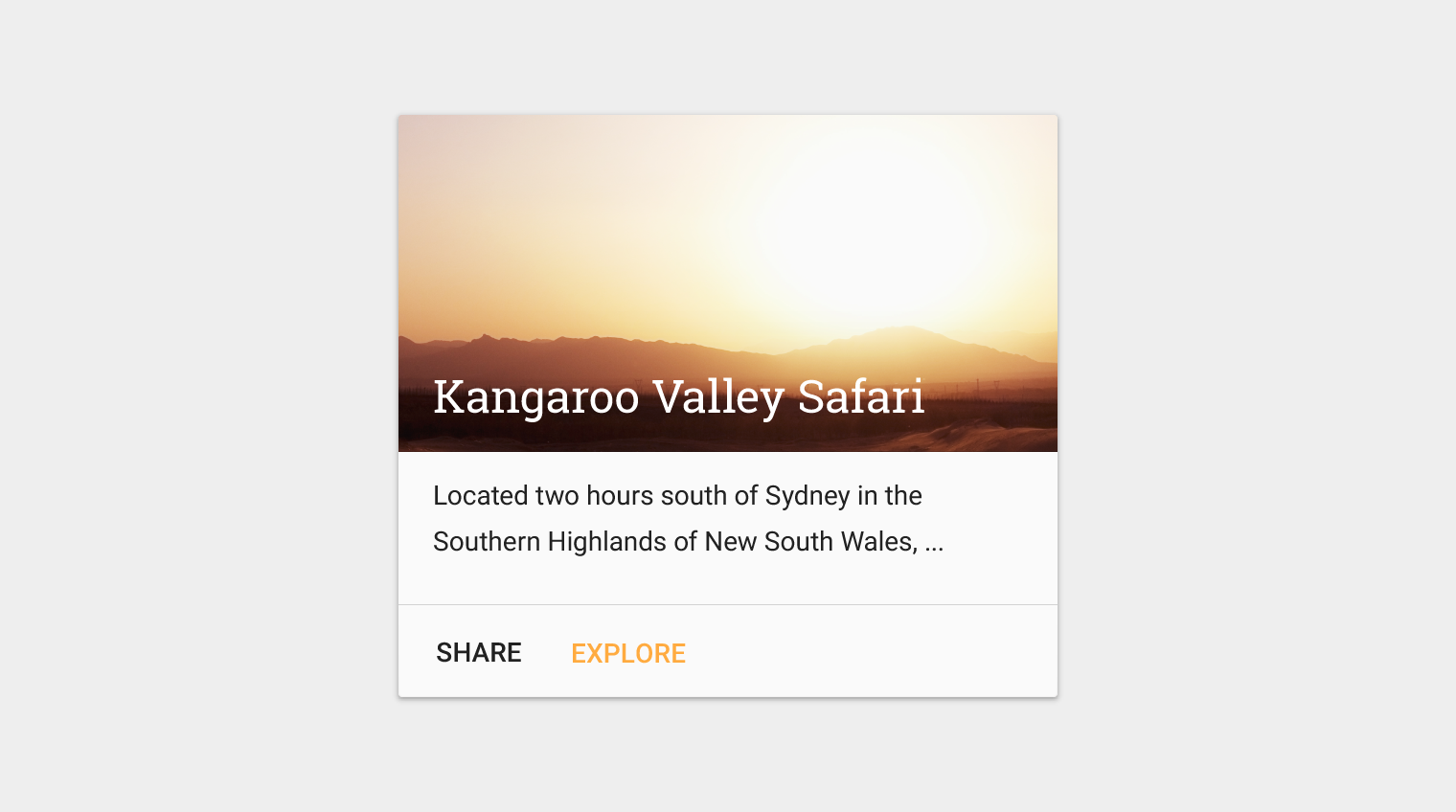
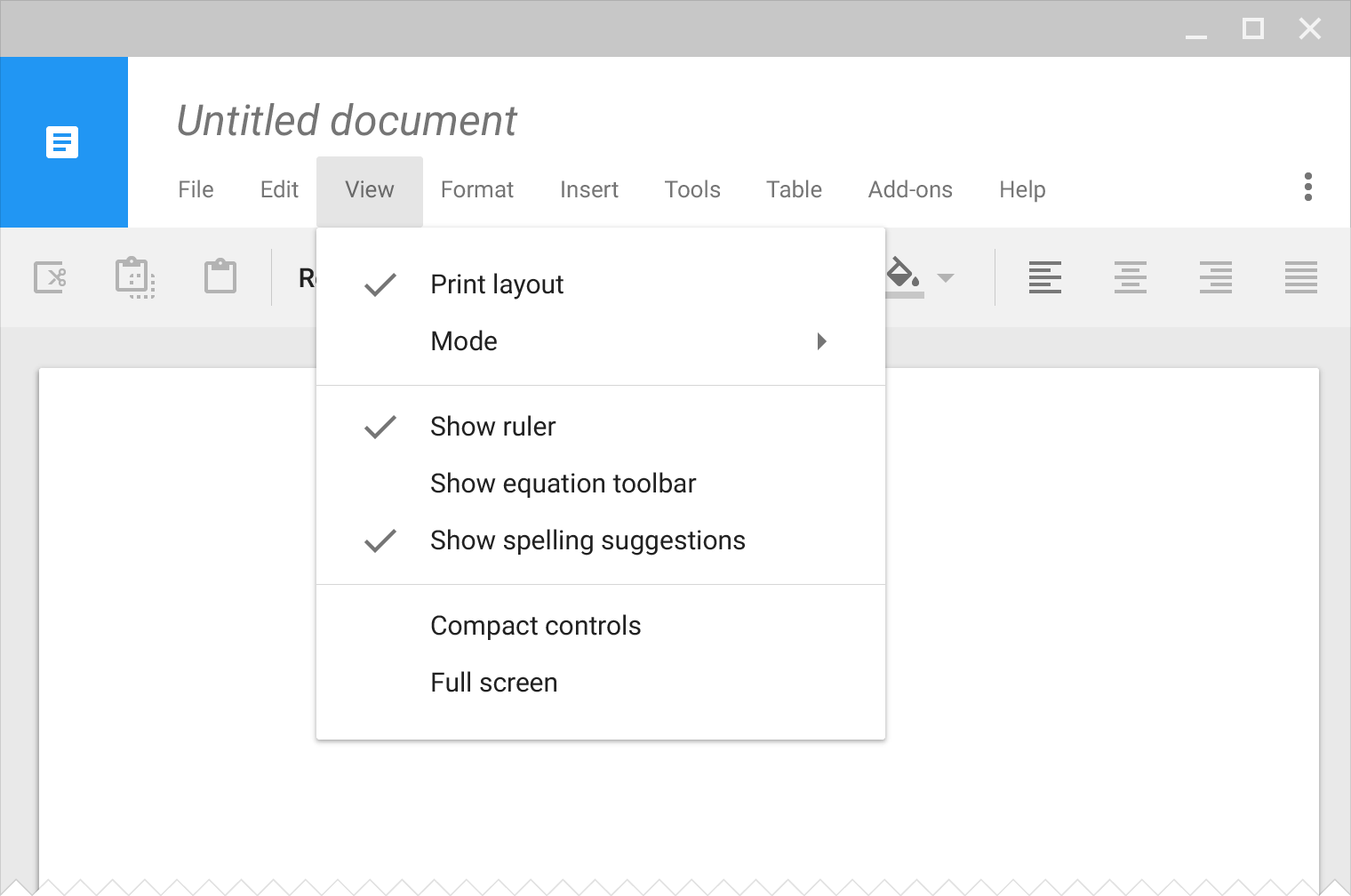
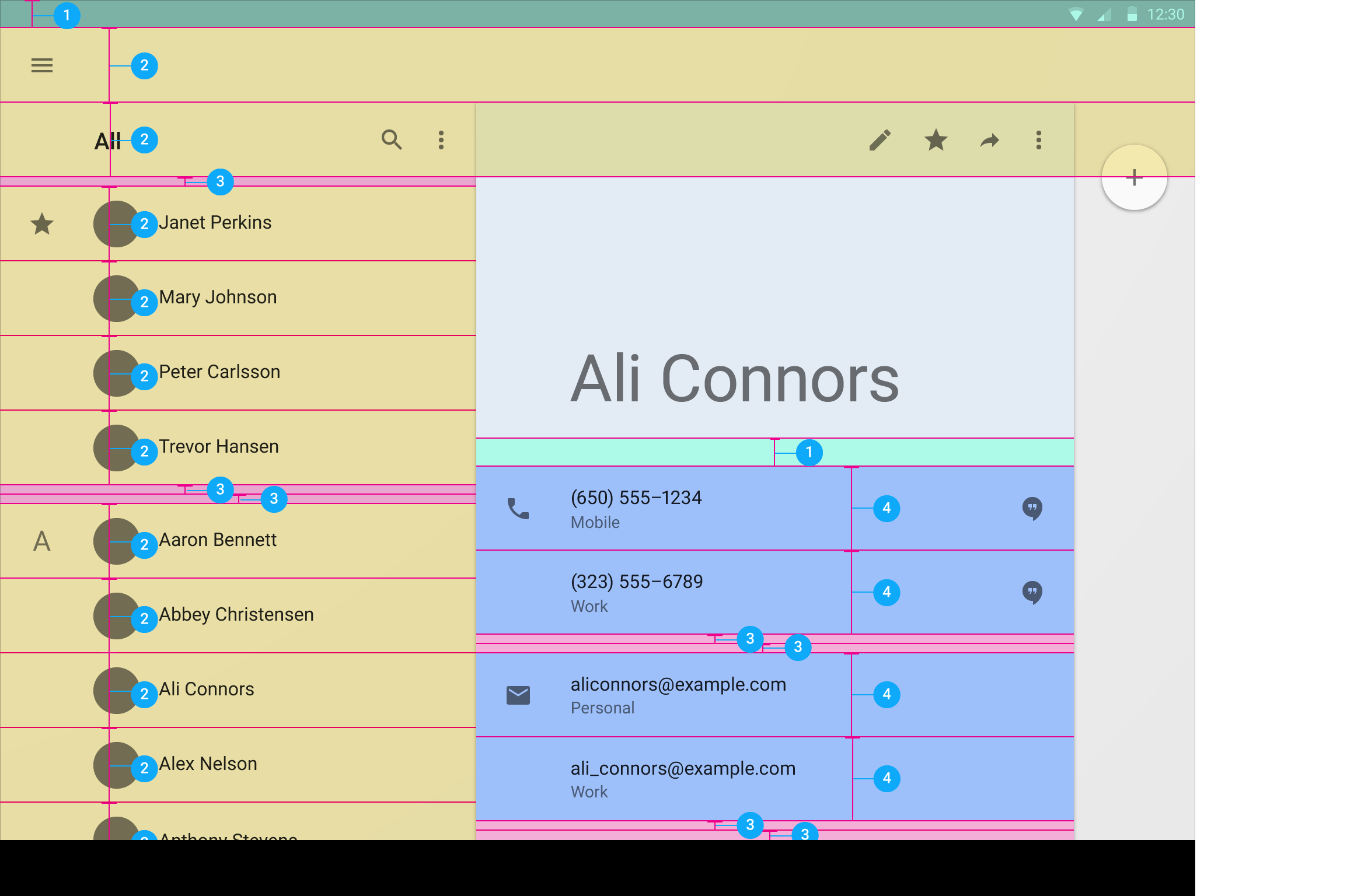
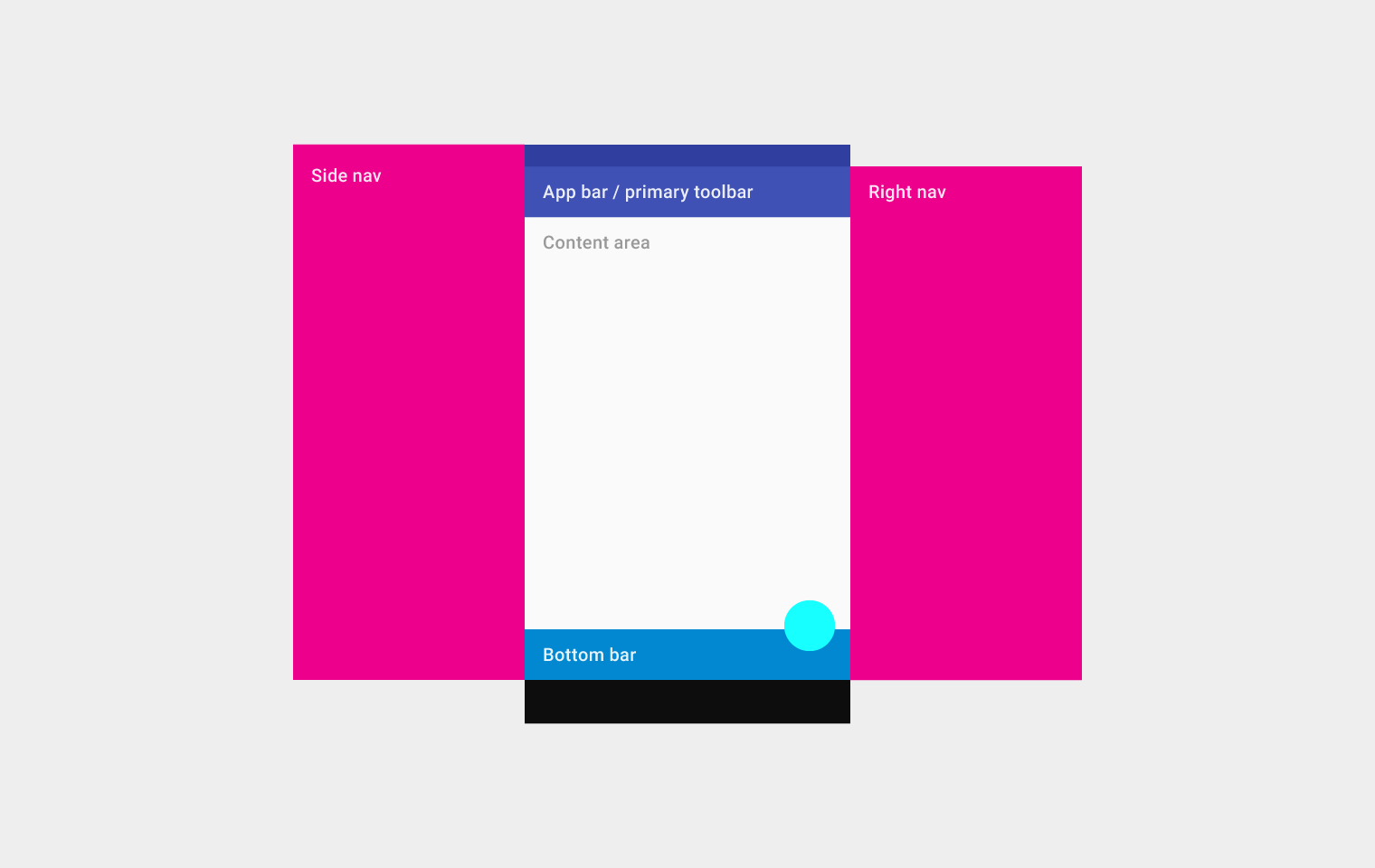
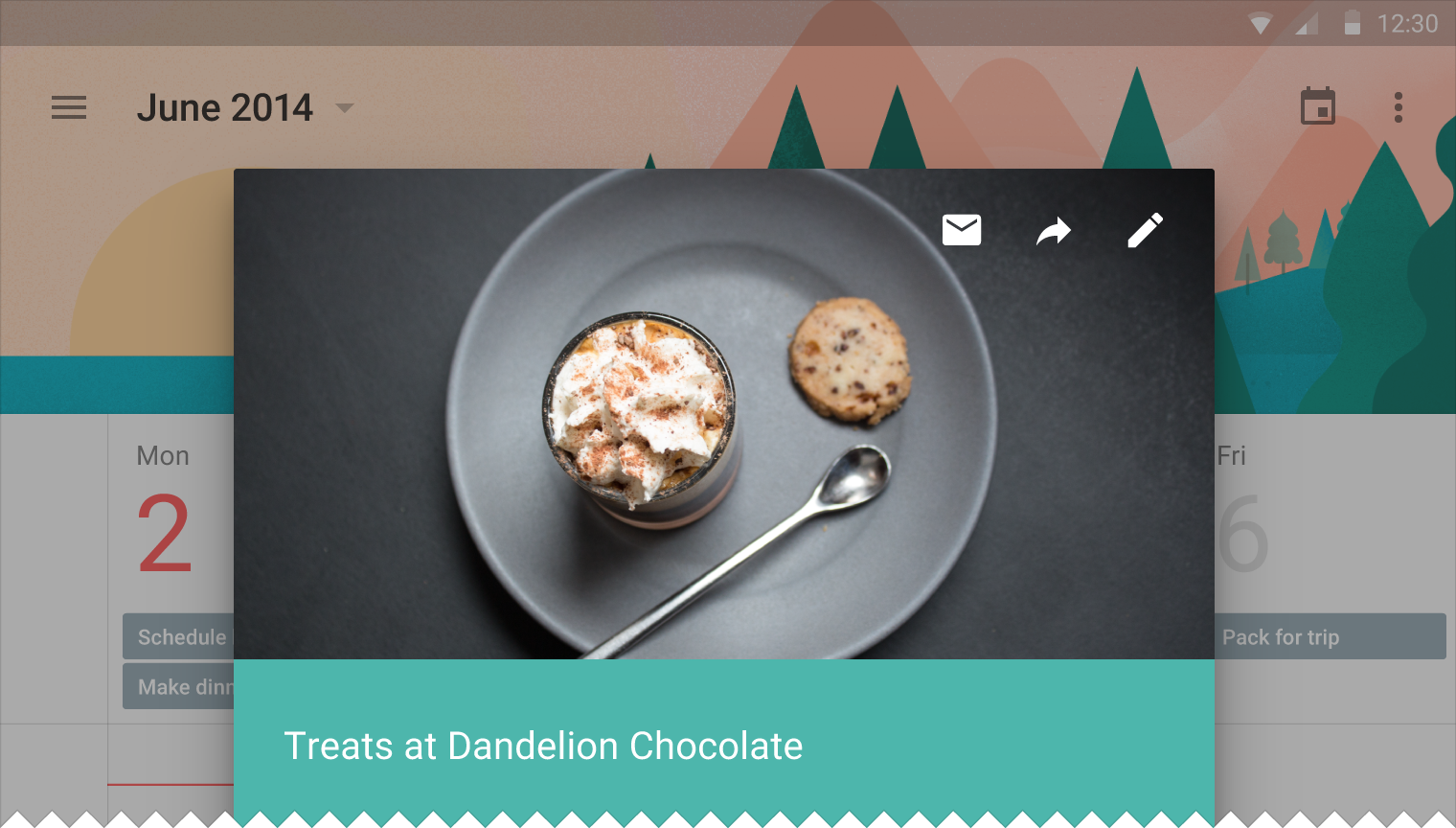
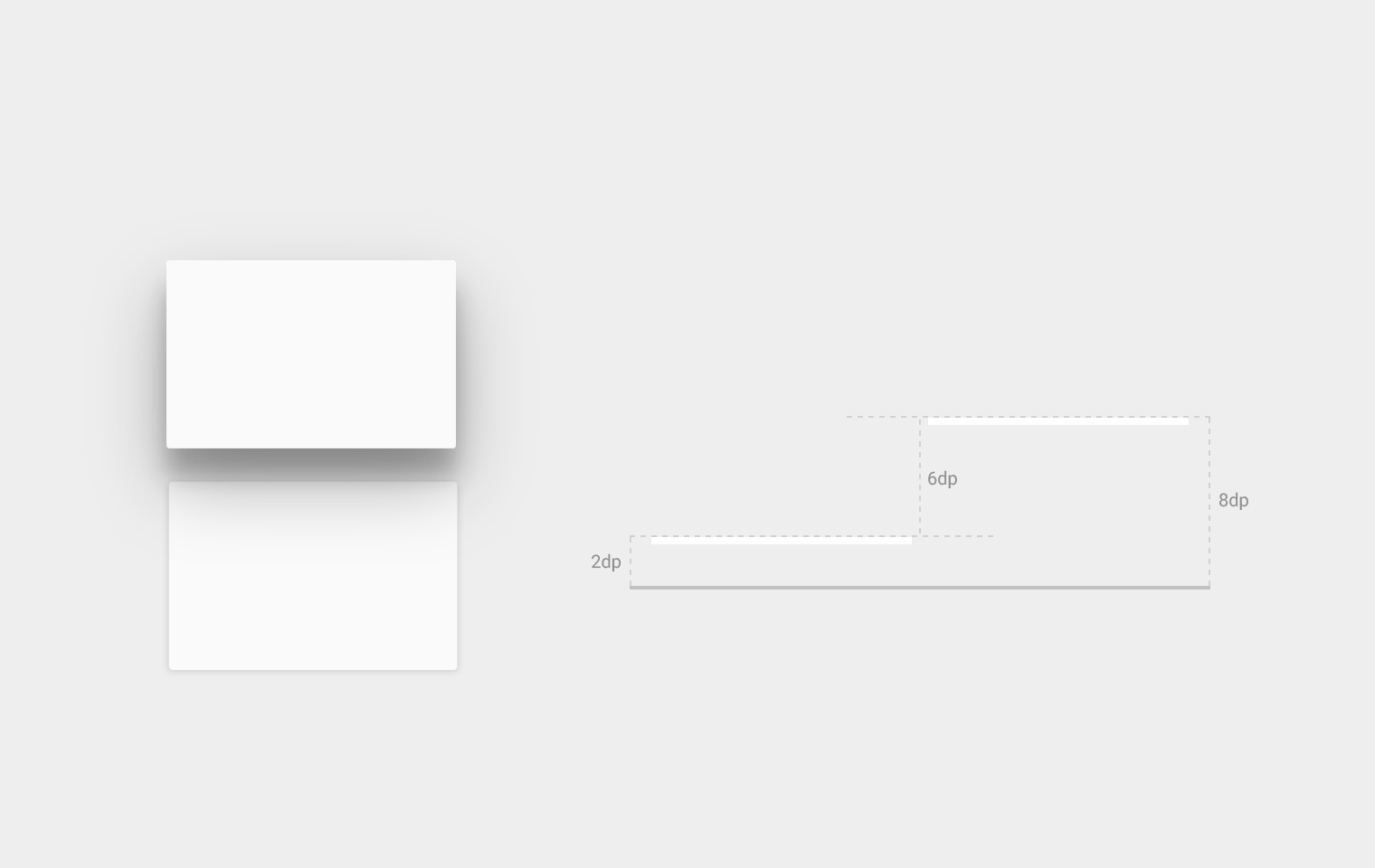
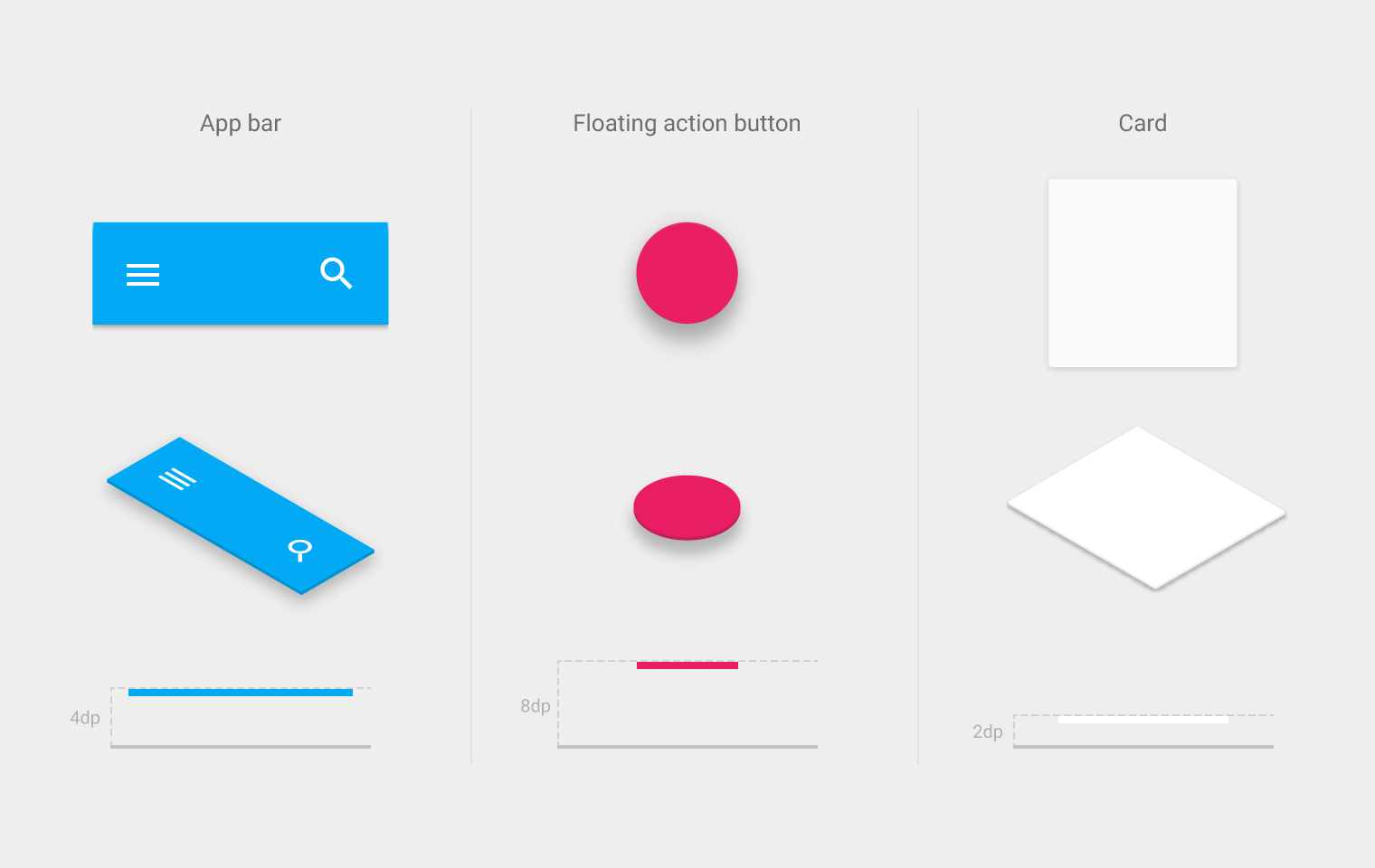
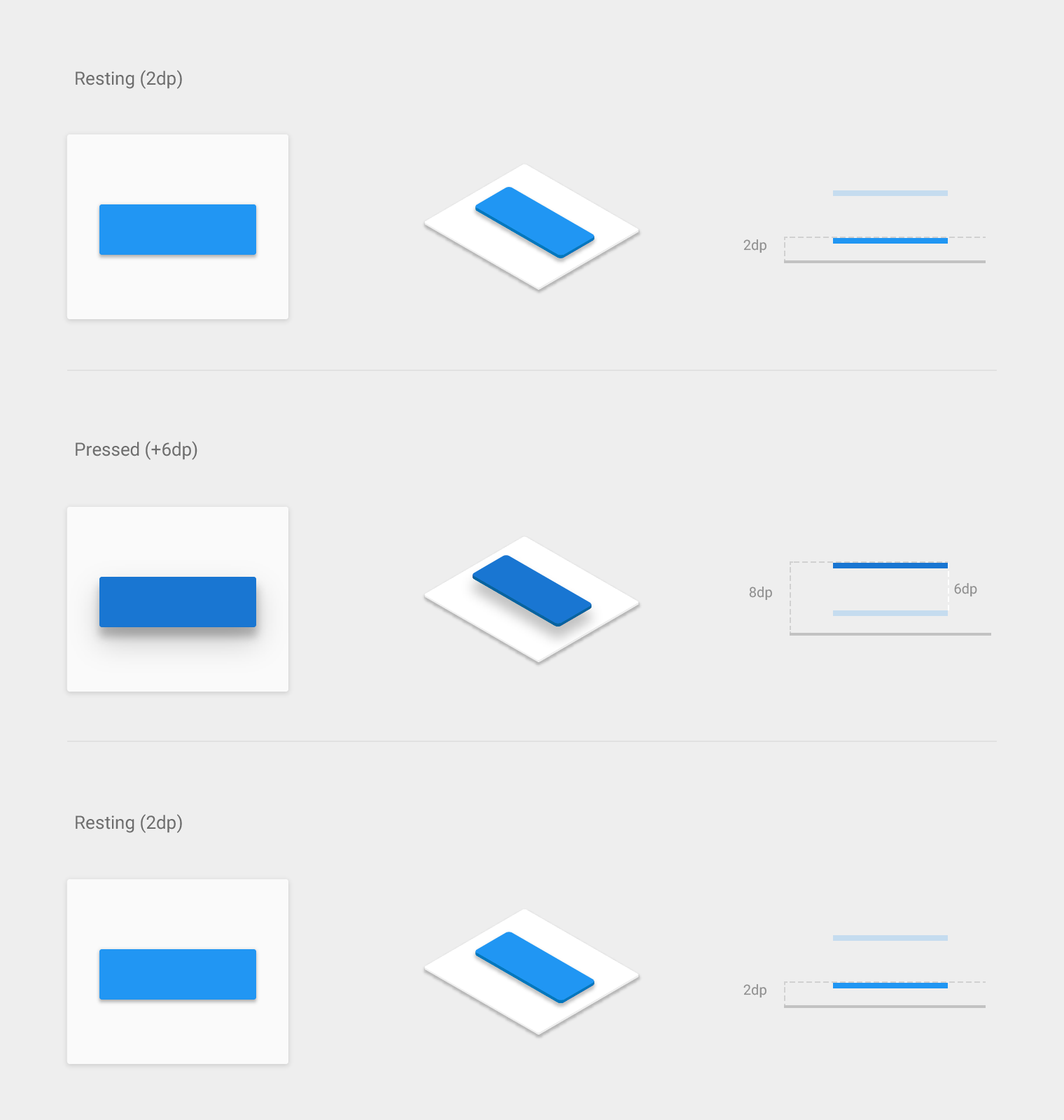
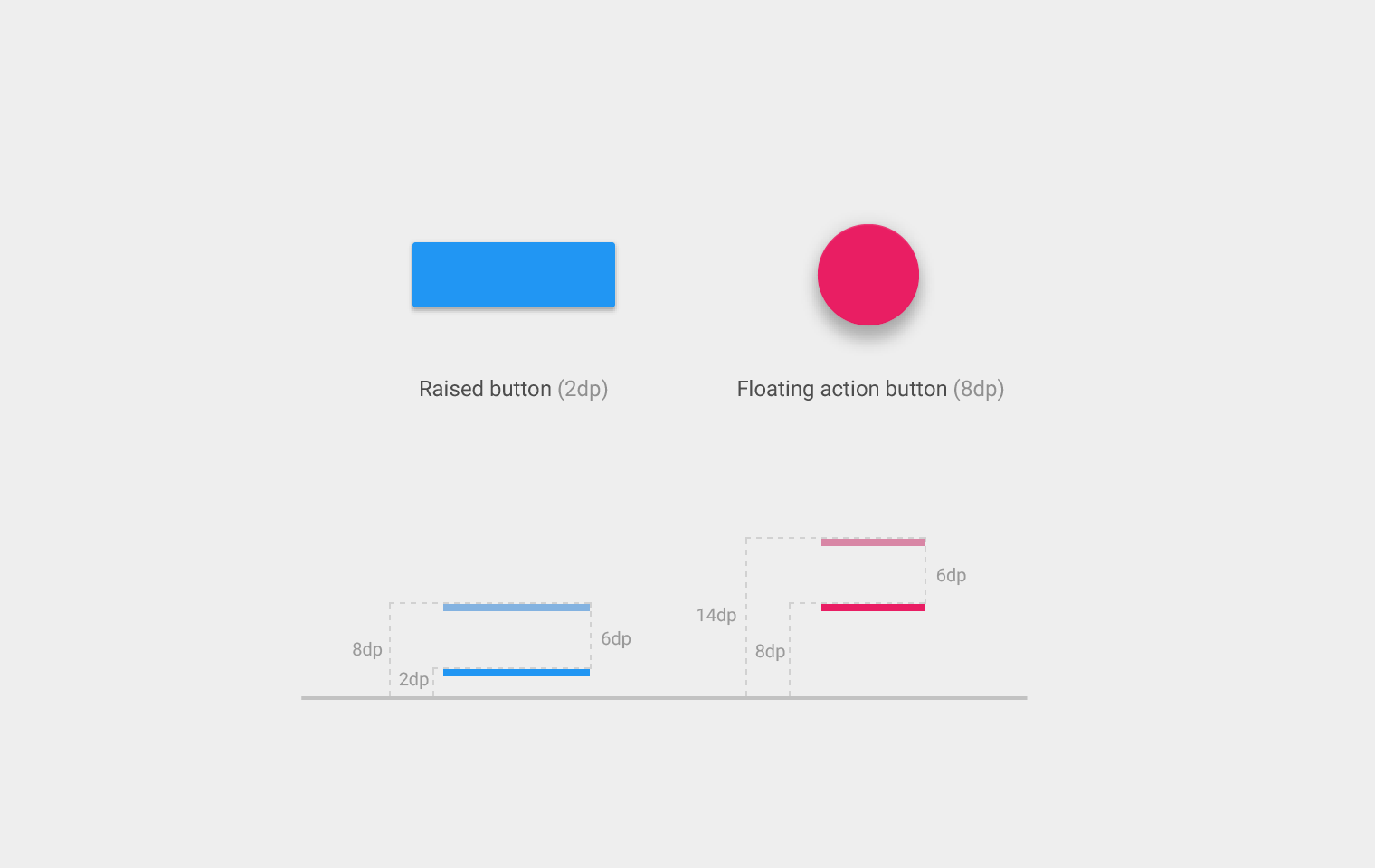
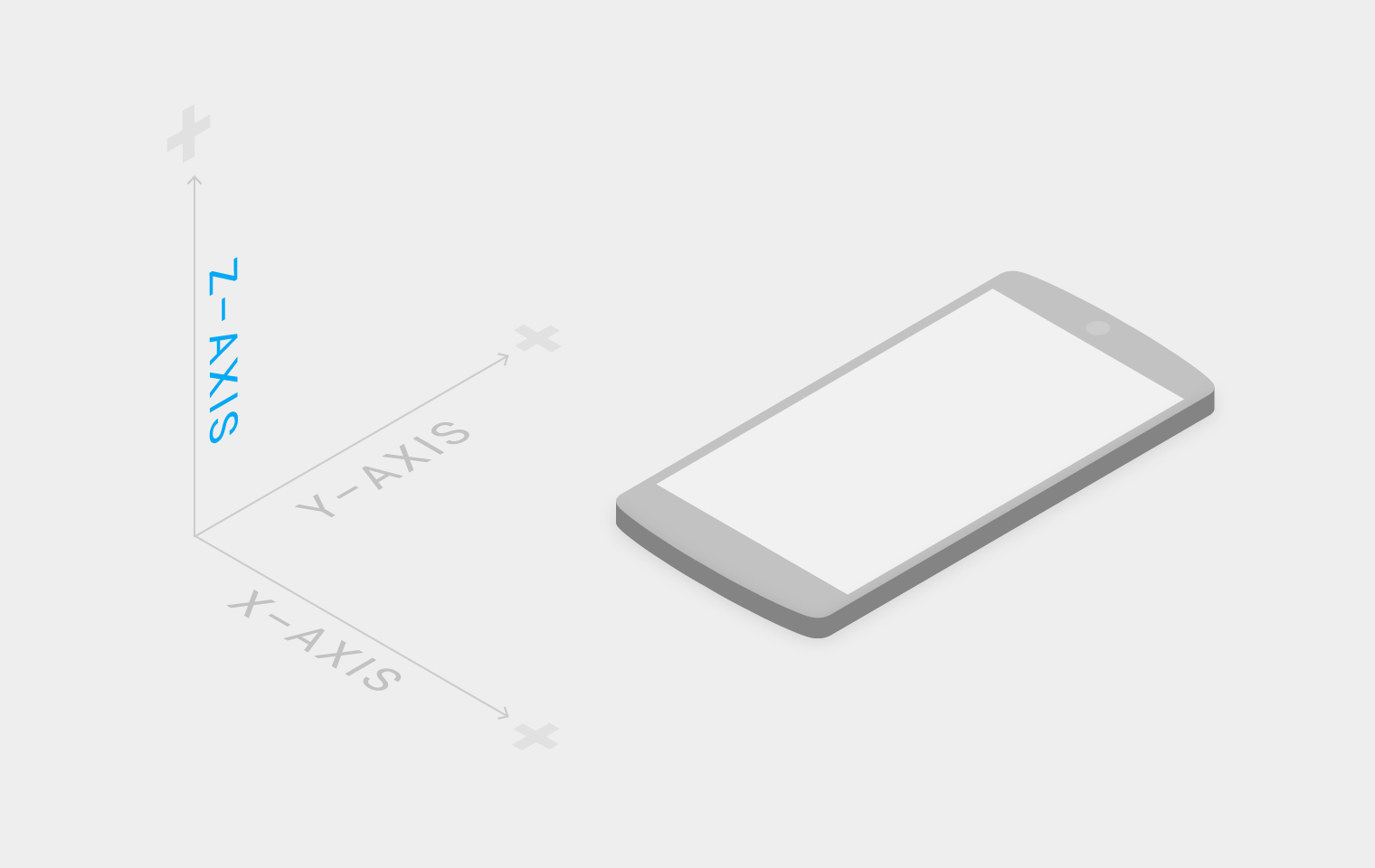
Официальное руководство — главный и лучший источник информации о материальном дизайне. Оно прекрасно структурировано и проиллюстрировано. Для каждого пункта подобраны очень наглядные примеры, как положительные так и негативные (dos and donts). Сайт, кстати, сделан с привлечением агентства Хьюдж. Вот некоторые примеры:
Для разработчиков Андроид-приложений есть отдельный сайт с официальными руководствами и уроками.
Для разработчиков на Angular.js есть официальный порт стилей.
Для полного понимания, конечно, нужно посмотреть шоурил, так как основная суть материального дизайна раскрывается в динамике:
Бесплатные HTML-исходники
- Проект Полимер — официальный проект разработчиков гугла
- Материал UI css framework
- Бутстрап-тема
- Ещё тема для бутстрапа
- Materialize CSS framework
PSD-исходники
- Material UI-kit — большой коммерческий набор элементов и экранов материального дизайна для мобильных приложений
- Сетка для построения своих иконок
- Шаблон для построения иконок
- Ещё один шаблон для построения иконок
Sketch.app исходники
Дополнительно
Ещё 615 иконок для материального дизайна (неофициальные)
Примеры приложений с материальным дизайном
- Документы гугла
- Инбокс
- Гугл-календарь для Андроида
- Карты гугла
- Papyros (Quantum OS)
- Гугл для ios
- Веб-версия Телеграм
Бесплатные обои
Галерея бесплатных обоев в стиле материального дизайна для ноутбуков, планшетов и смартфонов.
Что ещё почитать по теме
- Как в Surfingboard внедряли материальный дизайн
- Заметка на Дизайнмодо о материальном дизайне
- Реакция топовых дизайнеров на МД
Видео напоследок (концепт Инстаграма в материальном дизайне):

















Обсуждение
Похожее
OK, OKLCH: колорпикер, помогающий вдумчиво подходить к выбору цвета
Трёхмерный леттеринг Katt Phatt™ Studio из Йоханнесбурга
Плакаты Иэна Джепсона из Кейптауна