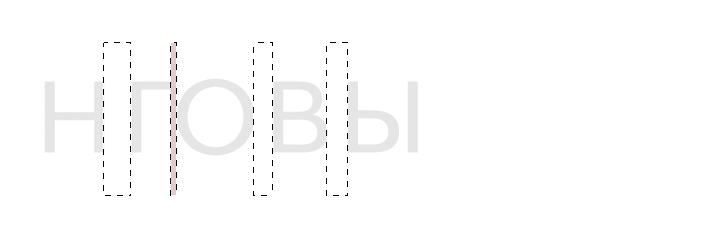
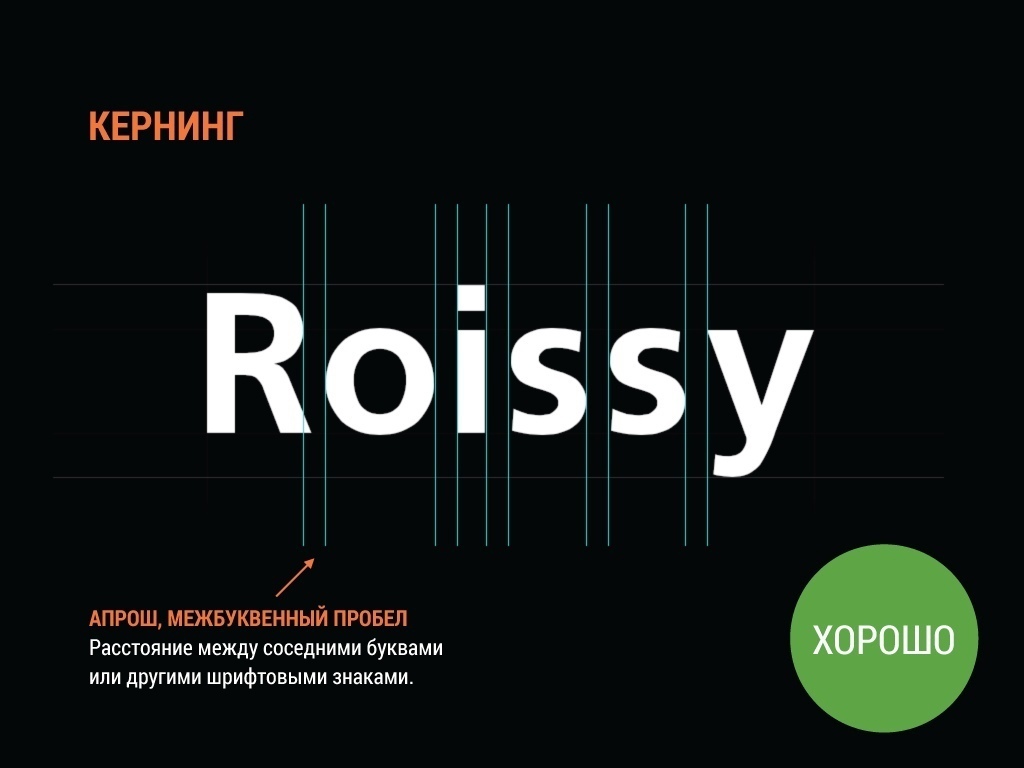
Кернинг — это изменение интервала между двумя определенными символами в зависимости от их размера и формы. При наборе текста между парой символов может появиться неправильное расстояние. Кернинг позволяет скорректировать пространство между ними, чтобы улучшить читаемость текста.
Не путайте леттер-спейсинг с кернингом. Первый применяется ко всей строке или тексту, а второй выборочно настраивает расстояния с учётом формы букв.
Книги
Книга Джеймса Феличи «Типографика. Шрифт, вёрстка, дизайн»
Пара цитат из книги:
Чтобы успешно выполнять кернинг, отображение текста на экране необходимо увеличить. Чем больше масштаб, тем точнее изображается шрифт и пробелы между буквами. Чем меньше пикселы экрана (относительно размера букв), тем точнее они напоминают разрешение отпечатанных букв (правда, чтобы достичь разрешения самого скромного принтера, потребуется масштаб свыше 1 000 процентов)
Помните, однако, что при масштабировании увеличиваются не только буквы, но и сами пробелы, которые вы стремитесь настроить. А если смысл кернинга состоит в создании одинаковых пробелов во всём фрагменте текста, то для достижения желаемого результата хотелось бы иметь перед глазами весь фрагмент. Увеличив же изображение так, чтобы видеть только две буквы, которые участвуют в кернинге, вы теряете возможность сравнения

🇬🇧 Выдержка из книги Дэвида Киндерсли «Optical Letter Spacing»
Каждая буква должна находиться точно по центру между двумя соседними, то есть она должна занимать пассивную позицию между соседями

Статьи
Базовая статья «Что такое кернинг?»

Расстановка букв в словах, или Кернинг

Правильная типографика: 9 фактов о кернинге

Принципы использования межбуквенного интервала


Про кернинг и трекинг в типографике

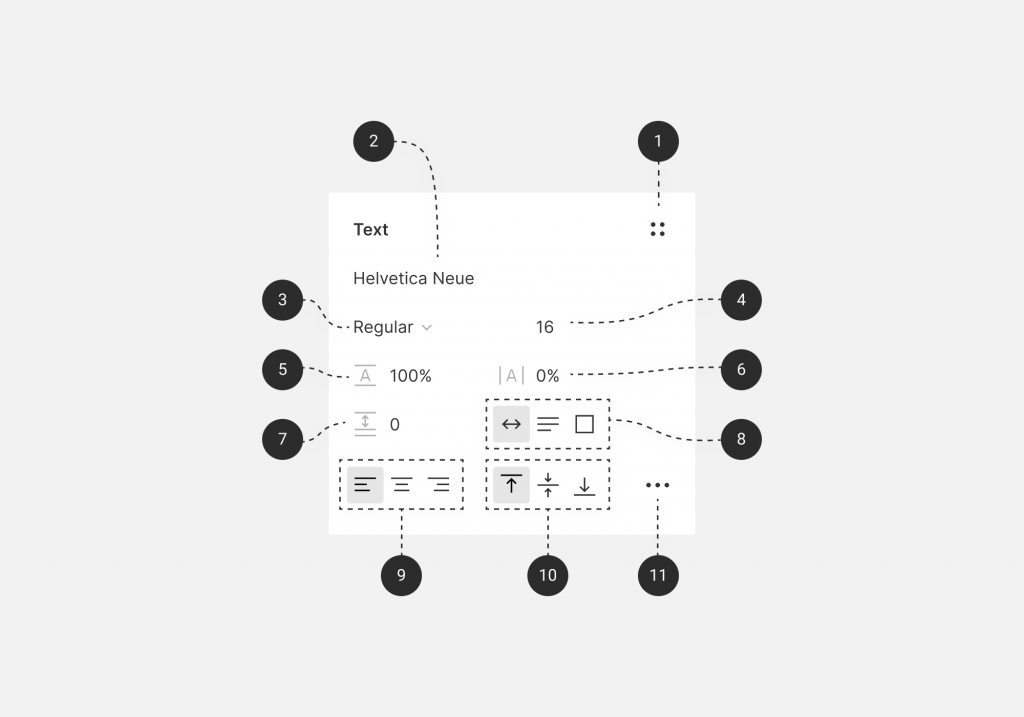
🇬🇧 Explore text properties — справочная статья Figma по работе с текстом. Она поможет разобраться с горячими клавишами для управления параметрами шрифта, в том числе и кернингом

Образование
Лекция Игоря Штанга «Теория графического напряжения» о том:
- Что такое графическое напряжение
- Как графическое напряжение связано с физикой
- Как напряжение распределяется на формате
- Что такое кернинг и как создается напряжение в надписи
- Чем напряжение отличается от динамики
- Примеры графического напряжения в классической и современной верстке

Инструменты
FontLab 8 — профессиональный шрифтовой редактор для MacOS и Windows, который помогает создавать шрифты от начала до конца, от простого дизайна до сложного проекта, включая и настройку кернинга

Десерт
Игра KERNTYPE. Двигаете буквы и узнаете, насколько крут ваш кёрнинг

Keming — английский неологизм, которым обозначают результат плохого кёрнинга



Обсуждение
Похожее
Личный проект 36 Days of Type
16 лекций по инфографике и визуализации данных
История плаката