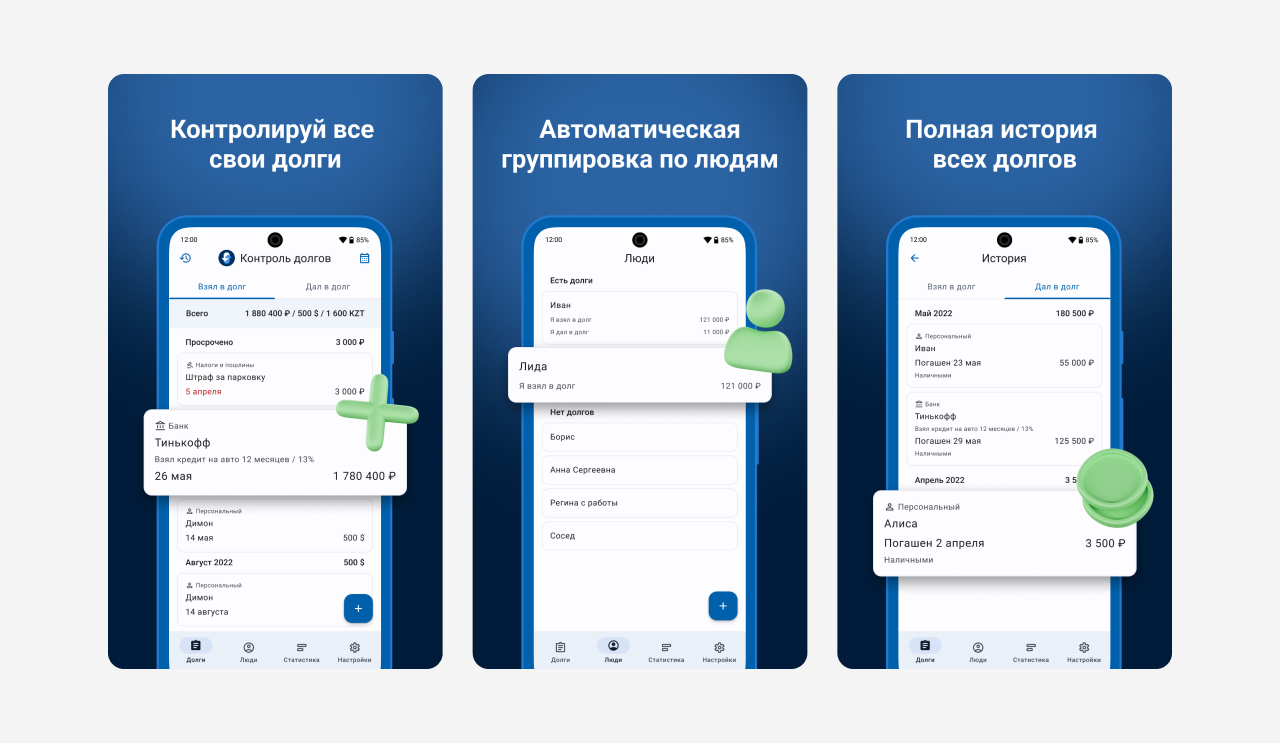
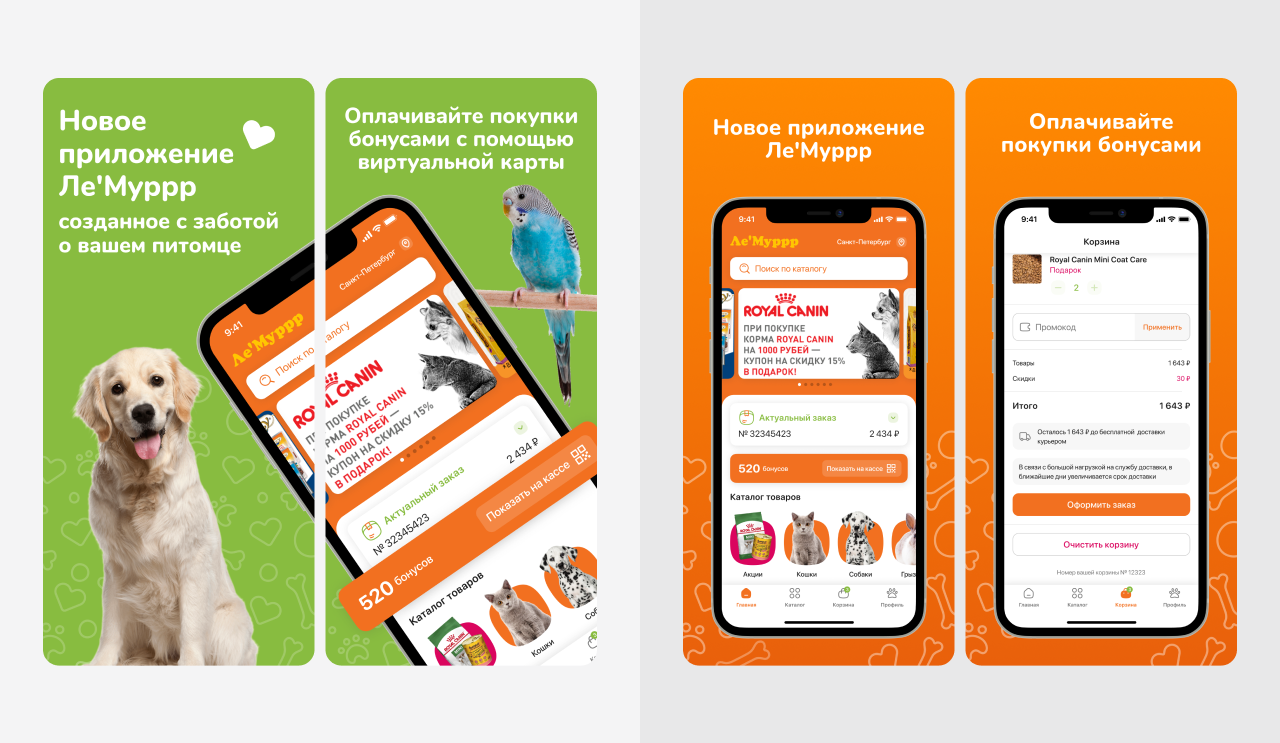
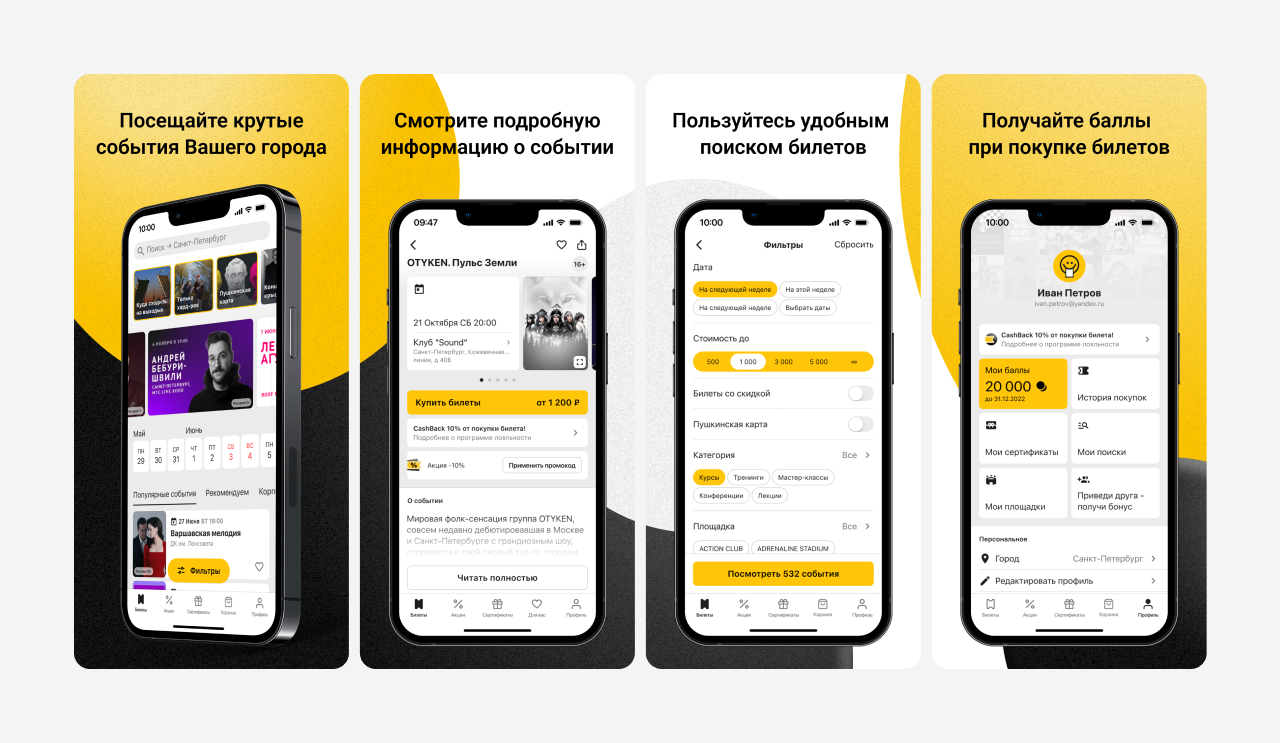
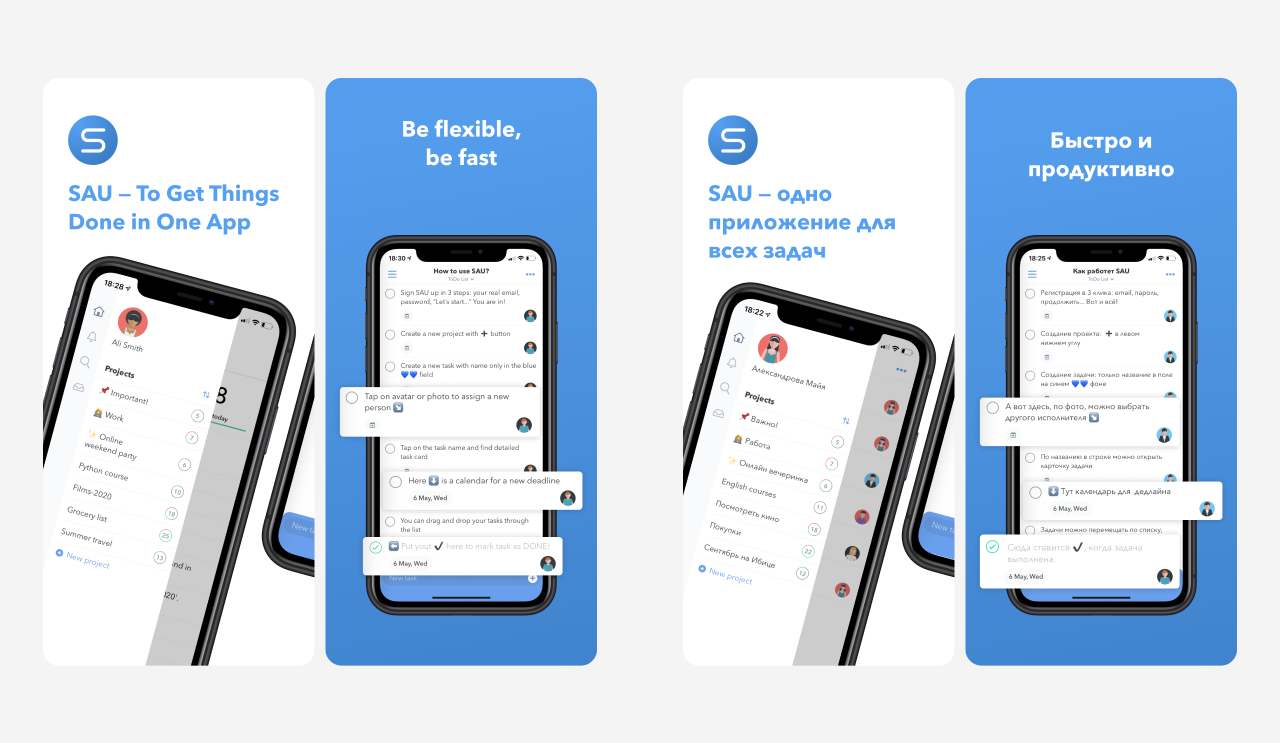
Когда пользователь заходит в магазин, он видит там только иконку, скриншоты и описание — это то, что называют метой приложения. На основании меты человек в течение нескольких секунд принимает решение, устанавливать приложение или нет. Как же в таком случае повлиять на его выбор?
Исследование
Сделайте так, чтобы пользователь сразу понял, какие смыслы и польза заложены в цифровой продукт. Чтобы этого достичь, специалисту по ASO* или дизайнеру, которые готовят визуальную составляющую страницы, важно быть разбираться в специфике бизнеса заказчика и понимать, кто его клиенты.
*Примечание автора. App Store Optimization (ASO) – процесс оптимизации и улучшения видимости приложения в магазинах приложений. Цель ASO состоит в том, чтобы привлечь больше пользователей и увеличить количество загрузок приложения
Оформление страниц начинается с исследования и сбора информации о ключевой для пользователя функциональности приложения.
Первым шагом в этом может стать изучение CJM (Customer Journey Map) — «карты пути» пользователя. Её создают в ходе опросов и глубинных интервью с целевой аудиторией. Зная, какая потребность возникает у человека, как он пытается её закрыть и на что обращает внимание, можно выстроить правильную стратегию оформления страницы.
Аналитики часто проводят исследование CJM на первых этапах разработки приложения, чтобы собрать всю необходимую информацию о целевой аудитории.
Если такое исследование не проводили, то внимание акцентируют только на основных функциях приложения. Клиенту не всегда достаточно этой информации, чтобы понять, решит ли продукт его задачи. Это может негативно отразиться на скачиваниях.

Также стоит помнить о конкурентах. И речь здесь идёт не только о продуктах в одной и той же сфере, но и о вообще разных нишах. Например, если человек хочет с пользой провести время в общественном транспорте по дороге на работу, то приложение по прослушиванию подкаста и бумажная книга могут быть прямыми конкурентами.
В таком случае можно использовать методику JTBD (Jobs to Be Done) и сразу показать на скриншотах, в чём преимущества приложения перед другими способами удовлетворения этой потребности.
Выделив ключевые потребности целевой аудитории, можно приступать к созданию дизайна.
А/В-тестирование
После готовности меты приложения необходимо выяснить, насколько она информативна и привлекательна для будущего пользователя. Для этого есть A/B-тестирование, при котором магазин приложений делит поток посетителей и показывает каждому потоку разные варианты дизайна.
В App Store такое тестирование реализуют с помощью функции оптимизации страницы продукта (Product Page Optimization). Она позволяет создать три дополнительных варианта страницы в дополнение к исходному — на каждой из них будут разные иконки, а на скриншотах будут перечислены разные функции.
При этом Product Page Optimization позволяет настроить количество трафика, который пойдёт на тестируемые страницы. Например, вы можете запустить на основной вариант страницы 55% посетителей, а на тестовые версии — по 15%. В статистике вы увидите, какая версия страницы более эффективна.

В Google Play есть функция «экспериментов» со страницей приложения — Google Experiments. При этом можно установить тестирование как для главной страницы по умолчанию, так и для локализаций, которые отображаются в разных регионах.
Персонализация
Дальше нужно сделать так, чтобы конкретный посетитель захотел скачать приложение. В ход идёт персонализация страницы, чтобы она соответствовала отдельным группам пользователей.
Для этого в сторах предусмотрены различные инструменты. В App Store можно воспользоваться пользовательскими страницами (Custom Product Pages).
В отличие от А/В-тестирования переход на пользовательские страницы происходит не автоматически, а по специальной внешней ссылке. Это позволяет направлять посетителей с конкретных рекламных кампаний или же сразу предлагать ссылку на версию страницы, которая соответствует ключевым запросам пользователя.
Таким образом, если у приложения есть несколько основных особенностей, пользователям показывают на скриншотах те, которые их интересуют. Например, в банковском приложении есть функция онлайн-перевода средств с карты на карту и анализа расходов. В таком случае при ключевом запросе, который касается переводов, на скриншоте будет видно, что переводить деньги с помощью данного приложения довольно легко. А при запросе анализа расходов будет указано, что проанализировать траты можно в несколько кликов.

В Google Play также можно настраивать различные варианты страниц и показывать их выбранной аудитории с помощью пользовательских списков магазина (Custom Store Listings).
Однако на этой платформе такая возможность реализована несколько иначе. Во-первых, можно полностью менять все метаданные страницы, за исключением политики конфиденциальности и контактных данных.
Во-вторых, Google Play позволяет сделать 50 страниц — это на 15 вариантов больше, чем в App Store. Таким образом, можно ещё больше сегментировать аудитории и настроить отображение страницы под них.
В-третьих, самое главное отличие в том, что пользовательские списки отображаются в органической выдаче. App Store позволяет показывать пользовательские страницы только при переходе по ссылке.
Эти инструменты очень удобны не только для конкретных рекламных предложений, но и для локализации.
Локализация
Раньше настройка под разные страны осуществлялась только за счёт смены языка. Пользователи видели тот вариант страницы приложения, которая соответствовала языку, настроенному на их устройстве. Такой подход не всегда эффективен, потому что не учитывает местоположение.
Например, англоговорящие страны — это и США, и Канада, и Австралия, но в каждой из этих стран разные праздники и культурные особенности. Поэтому приложение должно учитывать и язык устройства, и местоположение.
Теперь с помощью пользовательских списков можно сделать специализированную страницу для конкретной страны или группы стран. При этом пользовательские списки позволяют учитывать фактическое местоположение, благодаря чему стало возможным персонализировать рекламные кампании или акции с учётом местонахождения человека.
Но одной лишь технической возможности осуществить такую локализацию мало. Важно подготовить все меты так, чтобы аудитория их понимала не только с лингвистической точки зрения, но и с культурной.
Для этого важно провести детальное исследование выбранной страны, рынка, конкурентов, стилистического языка рекламных кампаний этой местности. Несколько некорректных слов, неподходящее изображение на скриншоте — и смысл может полностью поменяться. Поэтому важно внимательно переводить текст и оценивать, как пользователи разных стран будут понимать одно и то же сообщение.
Например, направление чтения в арабских странах имеет другое направление, что сказывается не только на интерфейсе приложений, но и на дизайне страницы в сторе.

Значение жестов и символов также может отличаться в разных культурах, поэтому важно проверять их на соответствие и допустимость. То же самое касается и изображений людей. Например, в ряде мусульманских стран неприемлемо показывать изображение женщины с открытым лицом.
Важно создать впечатление, что приложение разработано под конкретного пользователя в его стране, а не просто переведено.
Итак, мы учли интересы клиентов, их местоположение, а теперь стоит обратить внимание на временные и событийные факторы.
Сезонность и ключевые инфоповоды
Пользователи охотнее взаимодействуют с контентом, если видят, что он современный, актуальный, и понимают, что приложение «живое». Это можно использовать, оптимизируя дизайн страницы приложения в соответствии с сезоном — добавлять на скриншоты осенние листья, летние цветы или снежинки. Также можно менять дизайн под конкретные праздники, например, Пасху, Хеллоуин или Новый год.

Ещё один вариант — стилизовать дизайн под крупные сезонные акции, например «Чёрную пятницу» или «Киберпонедельник». Так вы не только выделитесь, но и сообщите о том, что проводите акции.
Также допустимо использовать неповторяющиеся инфоповоды. Например, во время пандемии на иконках многих приложений появлялись медицинские маски.
Если знать интересы своей аудитории и понимать, что для неё важно, можно привязывать дизайн к событиям, которые происходят в мире здесь и сейчас. Этот также поможет завоевать лояльность клиентов.
Важный пункт в использовании сезонного дизайна страницы приложения — своевременная смена дизайна или же возврат к дизайну по умолчанию. Запоздалое изменение оформления — например, снежинки на иконке в первый день лета, или хеллоуинская тыква на Новый год, может неприятно удивить и оттолкнуть посетителей.
Заключение
При создании дизайна страницы приложения важно учитывать потребности пользователей, их предпочтения, а также локализацию под их местонахождение и сезонные события.


Обсуждение
Похожее
Иконки и иллюстрации в шрифтах: что это и зачем их рисуют
Саммари статьи «Как дизайнеру улучшить портфолио: 13 советов»
Мерцание и «стеллацентричность»: как мы разрабатывали шрифт для «Дзена»