
Элементы интерфейса
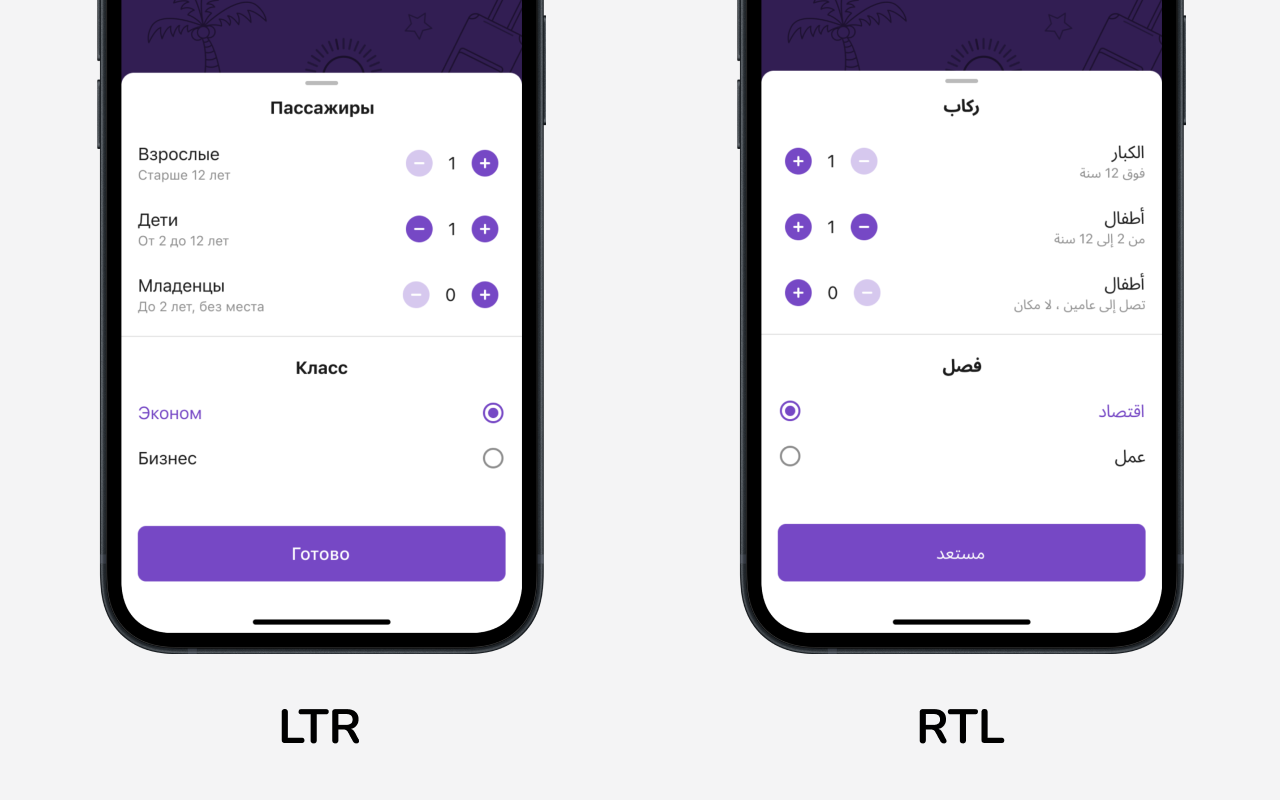
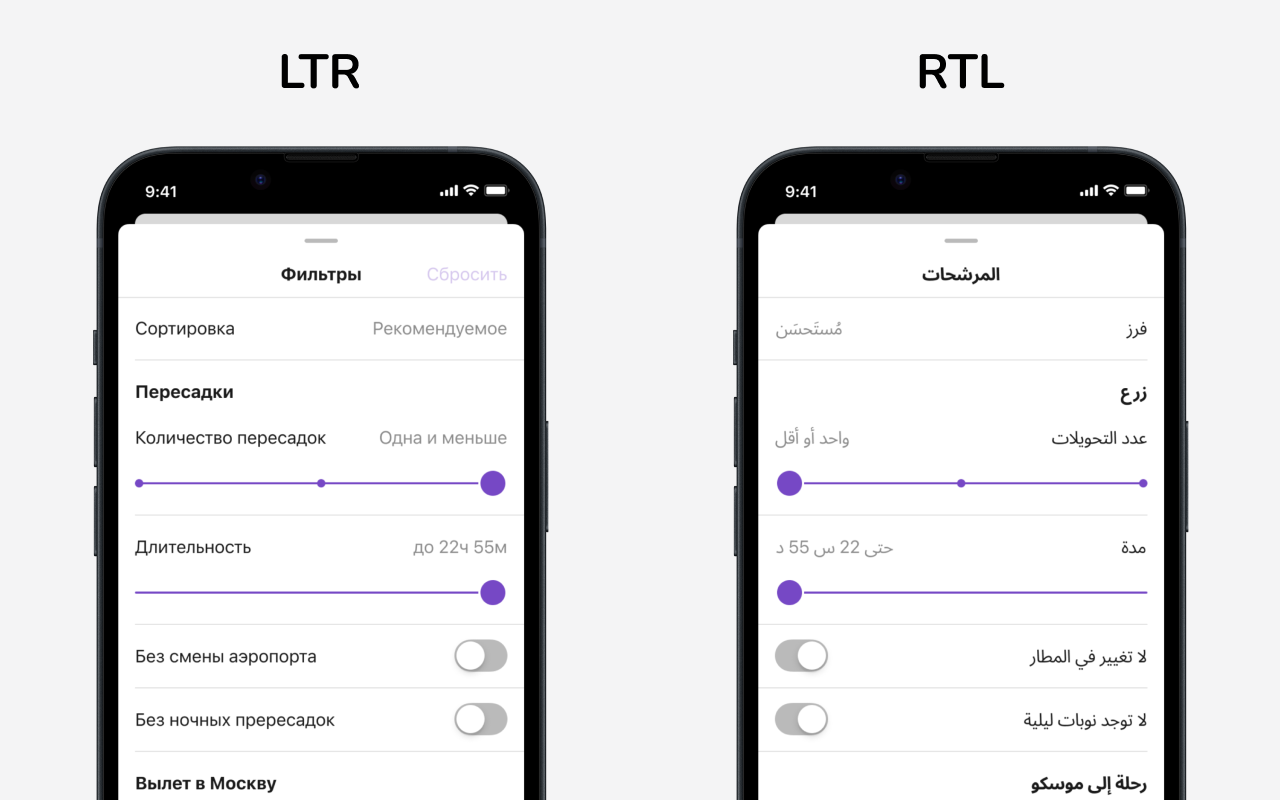
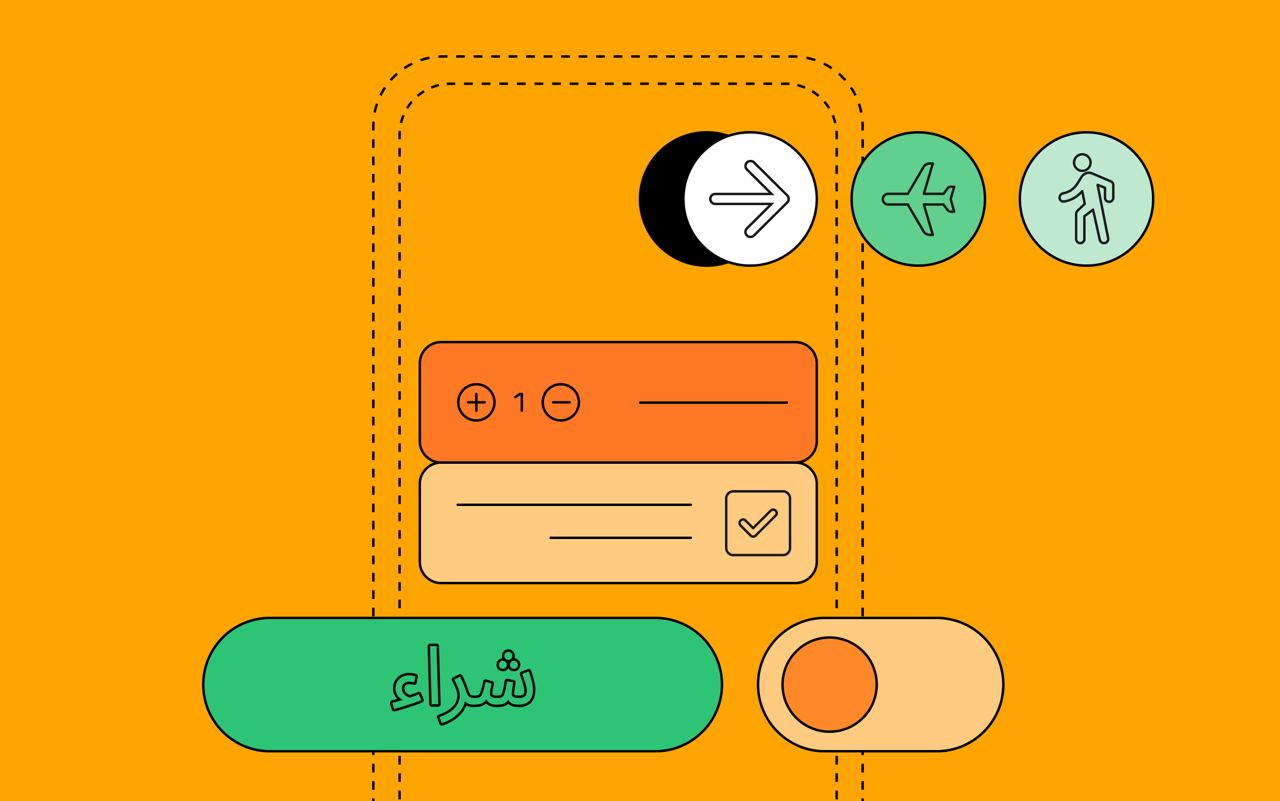
Для пользователей, которые пишут и читают текст справа налево, объекты интерфейса, направленные в левую сторону, «движутся» вперёд. Это касается иконок, графических элементов и последовательностей — все они должны соответствовать одному из двух направлений чтения.
Поэтому в контексте RTL такие элементы управления, как индикаторы прогресса, ползунки, а также начальные и конечные значения соответствующего пункта интерфейса (например, «Яркость» и «Громкость») следует переворачивать.

Тексты
Чтобы сохранить удобство восприятия текста, по возможности избегайте жирного шрифта. Курсив в арабском языке не используется. Буквы арабского алфавита меньше букв латинского. Поэтому для RTL-локализации, увеличьте размер шрифта на пару пунктов, чтобы улучшить читаемость.
Какие ещё особенности типографики стоит учесть:
- Выравнивание текста по правому краю
- Длина слов — большинство арабских слов короче русских или английских
- Сокращение дней недели и месяцев — обычное явление в русском языке, но неуместно в арабском
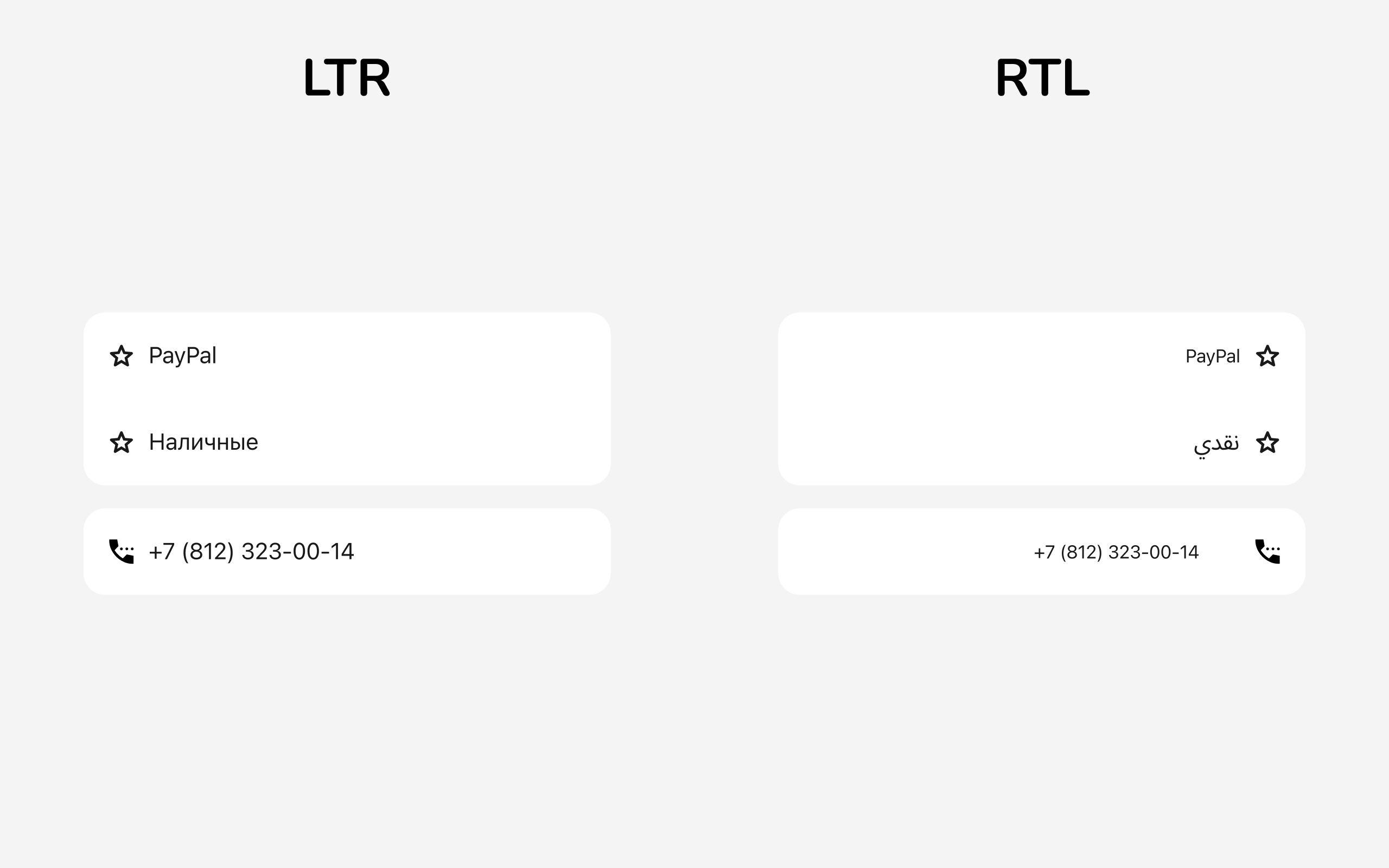
- Иностранные слова, которые пишутся латиницей и заимствованы из языков LTR, не меняют своего направления. То же самое относится к цифрам (например, телефонным номерам с международными телефонными кодами), номерам авиарейсов или названиям брендов — в RTL-локализации их отображают так, как если бы они были в LTR
- Знаки прибавления и уменьшения — «плюс» или «минус» в данных отображаются согласно правилам RTL
- Багаж +3 000 ₽
- RUB 3,000+ أمتعة

Бывают случаи, когда на одном экране нужно отобразить несколько абзацев из трёх и более строк на разных языках. Как их выравнивать?
Если LTR выровнять по правому краю, это ухудшит читаемость. В таком случае корректно выровнять каждый абзац согласно правилам его написания: LTR — по левому краю, RTL — по правому.
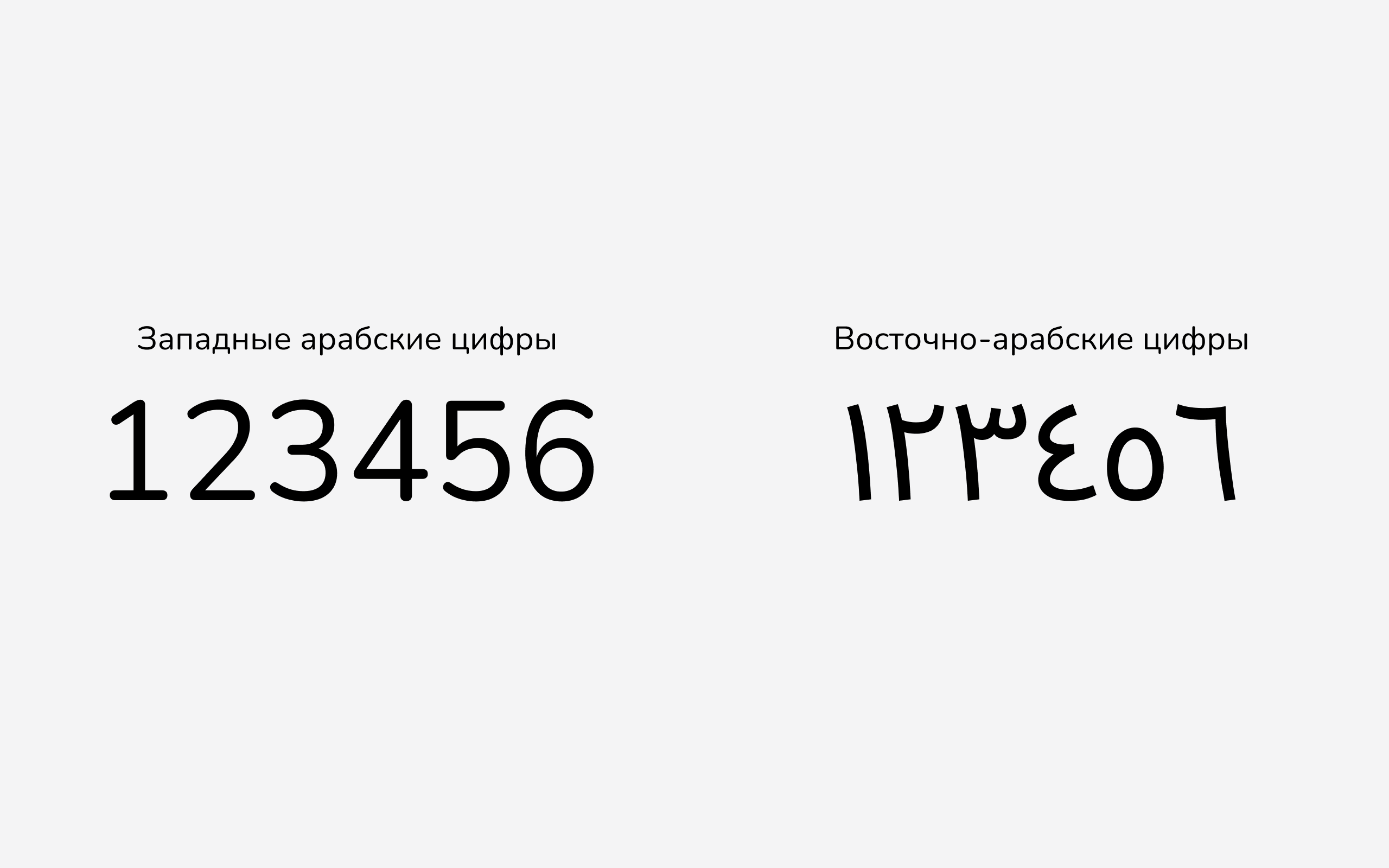
Цифры
В большинстве арабских стран используют более традиционные западные арабские цифры — латинские. Однако в некоторых странах, таких как Иран и Афганистан, больше распространены восточно-арабские цифры. Обе системы счисления используют в Египте и Судане. Западные арабские цифры постепенно становятся всё более популярными даже в консервативных арабских странах, таких как Саудовская Аравия. В проектах мы всегда используем западные арабские цифры.

Валюты
Основные аспекты форматирования валюты:
- Расположение. Согласно RTL-направлению символ валюты поместите слева от числа (KZT 15,323)
- Разделитель. В качестве разделителя тысячной или десятичной части используется запятая. Например, если число 10 000, то в RTL-локализации оно будет выглядеть как 10,000
- В RTL-направлении для рублей используйте код RUB
Формат времени
Основные аспекты форматирования времени:
- Порядок элементов времени. Чтобы отобразить время вылета или начала мероприятия, используйте LTR-направление. Например, «Вылет 20:30»
- Время в тексте. Если вы указываете время в тексте, отобразите его согласно правилам RTL-форматирования
- Время в пути на автобусе 20 часов 15 минут
- وقت السفر بالحافلة 20 ساعة و 15 دقيقة
Изображения
Если порядок расположения изображений имеет значение, например, хронологический или алфавитный, тогда поменяйте их местами в соответствии с RTL-локализацией.
Если в фотографии считывается явное направление — взгляд, движение человека, жест, то в RTL-версии приложения это направление будет иметь противоположное значение. Подобные изображения с людьми лучше заменить на фотографии с корректным направлением, а не отражать исходник по горизонтали.
В векторных иллюстрациях есть смысл не отзеркаливать, а менять расположение элементов, а также их направление, чтобы они лучше соответствовали версии RTL.
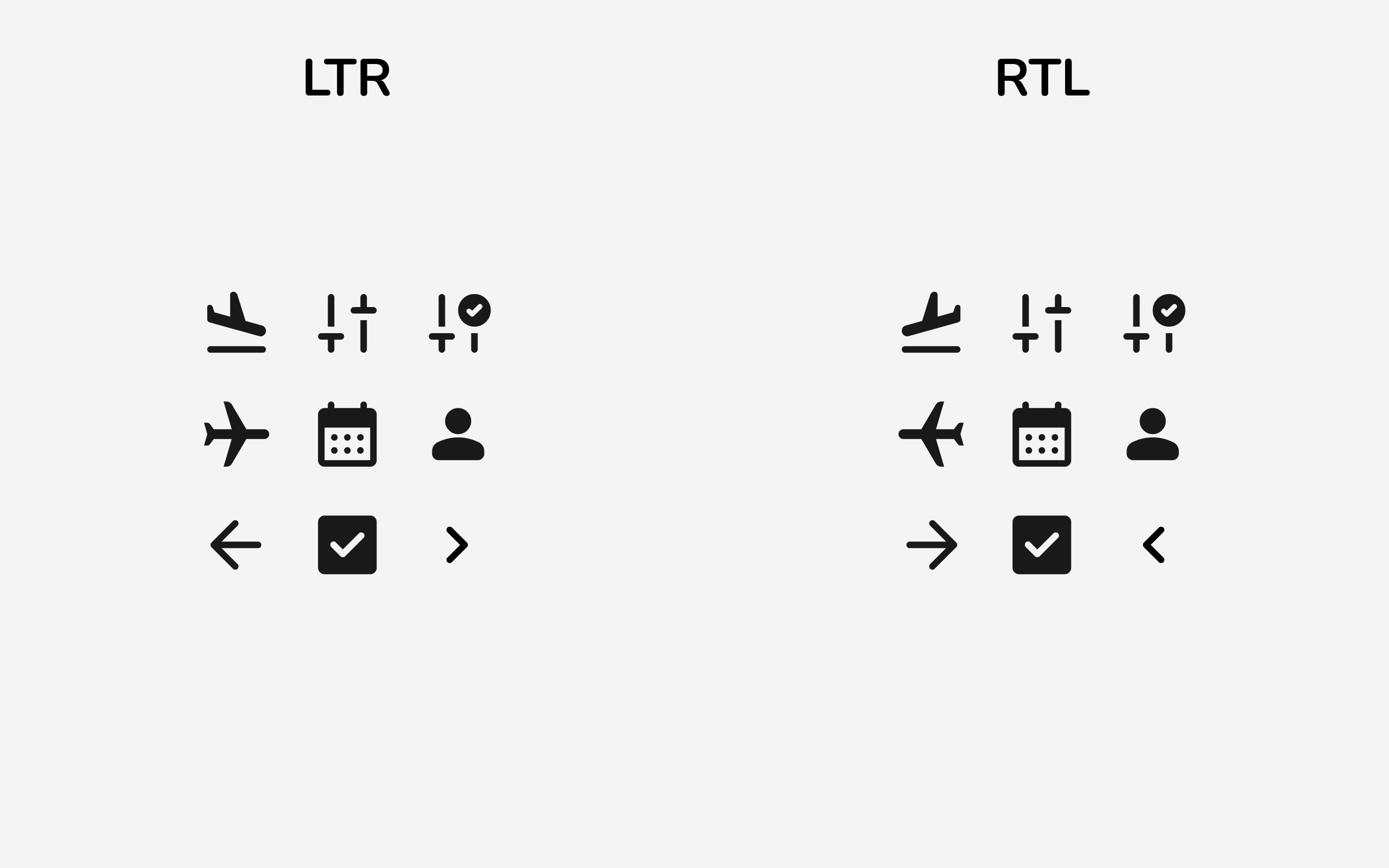
Иконки
Отзеркаливание иконок в арабском интерфейсе выполняйте с осторожностью. Основные рекомендации:
- Не переворачивайте симметричные иконки и иконки без явно заданного направления. К ним относятся — камера, загрузка, профиль пользователя и другие
- Не меняйте иконки с отображением хода времени
- Не меняйте иконки, которые отображают поведение правшей или левшей
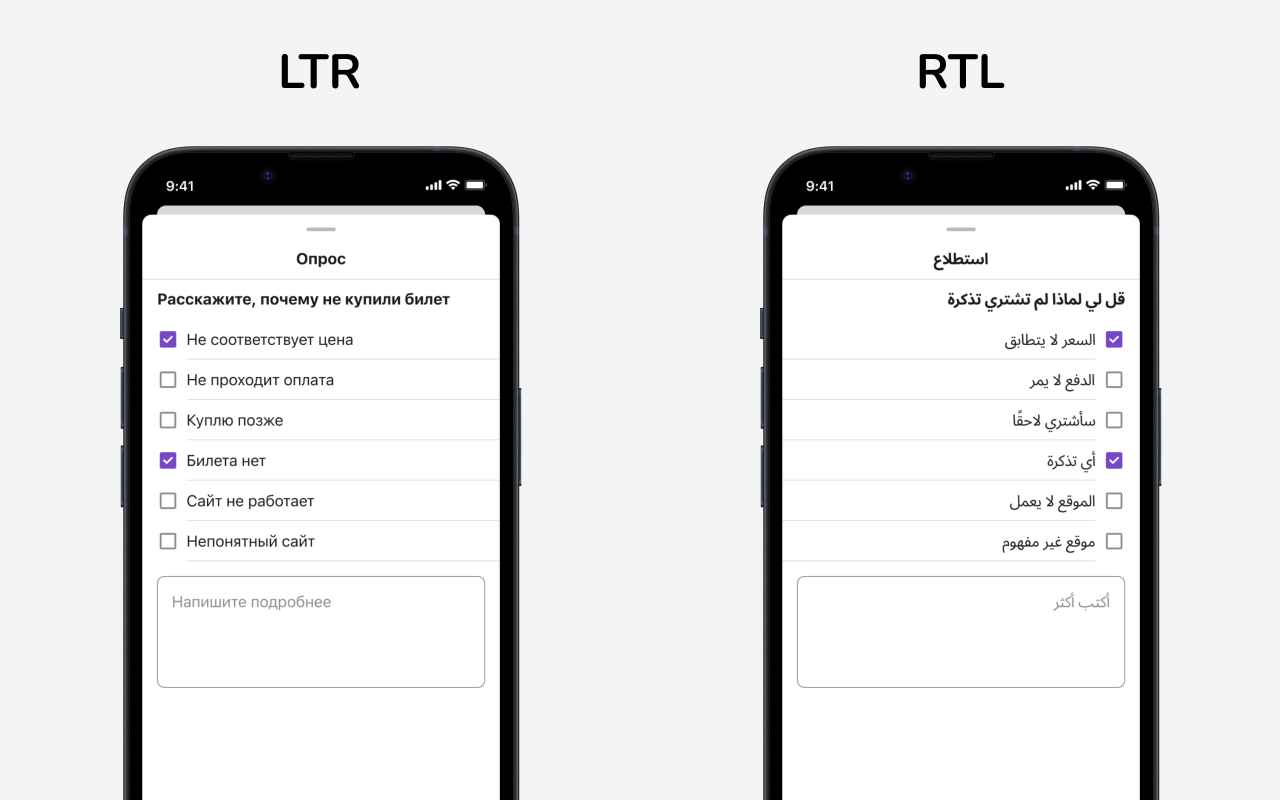
- Не меняйте универсальные символы и знаки, такие как галочка
- Иконки с явным направлением делайте зеркальными. Например, в RTL-версии кнопка «Назад» должна указывать направо
- Необязательно отзеркаливать иконки с российскими/английскими символами, но нужно их локализовать
- Учитывайте смысл иконок, уделите особое внимание культурным особенностям и альтернативным значениям символов. Потенциально проблемные иконки, такие как значок копилки, символизирующий бережливость, или бокал шампанского, обозначающий ресторан, уместны в странах с LTR, но неуместны на сайтах с RTL.

При отзеркаливании иконок обращайте внимание на консистентность всех компонентов приложения и общий визуальный баланс каждой иконки. Например, если в LTR вы используете косую черту, чтобы отобразить запрет, то сделайте её направление одинаковым как для LTR, так и для RTL.
Сложные иконки, которые состоят из нескольких элементов, при отзеркаливании могут менять своё значение или выглядеть некорректно. В таких случаях можно менять местами отдельные элементы, сохраняя общее направление иконки.
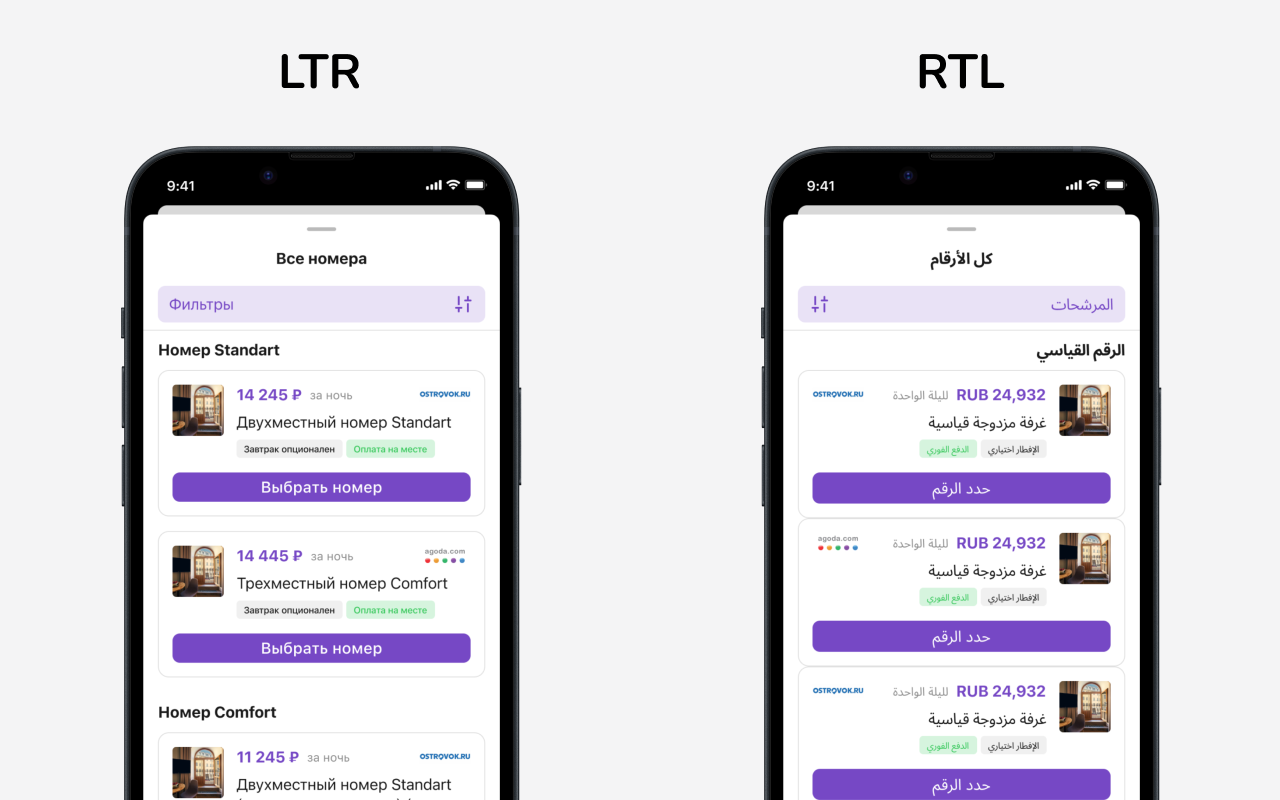
Инпуты
Все поля ввода — зеркальные элементы. Важные аспекты, которые следует учесть при адаптации интерфейса:
Строка поиска
| Арабская клавиатура | Латинская клавиатура | |
|---|---|---|
| Android | Фокус справа Направление текста справа налево Курсор движется перед текстом | Фокус слева Направление текста слева направо Курсор движется перед текстом |
| iOS | Фокус справа Направление текста справа налево Курсор движется перед текстом | Фокус справа Ввод символов начинается справа налево Курсор остаётся справа |
Текстовый инпут
| Арабская клавиатура | Латинская клавиатура | |
|---|---|---|
| Android | Фокус справа Направление текста справа налево Курсор движется перед текстом | Фокус слева Направление текста слева направо Курсор движется перед текстом |
| iOS | Фокус справа Направление текста справа налево Курсор движется перед текстом | Фокус слева Направление текста слева направо Курсор движется перед текстом |
Подсказки
При использовании подсказок в поле ввода, выравнивайте текст подсказки справа и отображайте его в зеркальном виде.
Сообщения об ошибках
В случае возникновения ошибок валидации, сообщения об ошибках выравнивайте по правому краю.
Телефонный код
Блок выбора телефонного кода страны не отзеркаливайте.
Другие зеркальные элементы интерфейса
- Элементы меню навигации (таббар) отображайте в обратном порядке
- Скелетон-анимацию отображайте зеркально
- Звезды рейтинга представляйте зеркально
- Счётчики уведомлений переносите на противоположную сторону экрана
- В датах используйте международный формат, а в RTL-направлении — гггг.мм.дд
- Календарь отображайте зеркально — понедельник — справа, а воскресенье — слева
- В таблицах столбцы делайте зеркальными
- Элементы с горизонтальным скроллом прокручиваются зеркально. К ним относятся баннеры, скролл-табы или чипы, теги
- Слайдер фильтров отображайте зеркально

Другие элементы интерфейса, которые остаются без изменений
Не отзеркаливайте видео- и аудиоплееры, потому что они отображают ход воспроизведения.
Заключение
Адаптация интерфейса под RTL — важный этап в разработке многоязычных приложений и сайтов. Знания различий в чтении и ориентации текста для языков RTL в приложении позволят повысить удобство его использования и привлечь более широкую аудиторию.
Этот подход также подчёркивает уважение к многообразию культур среди пользователей.
При адаптации интерфейса под RTL стоит помнить о его ключевых особенностях: зеркальном отображении элементов графического дизайна, изменение порядка элементов меню и правильном форматировании чисел и дат.



Обсуждение
Похожее
Это Фотошоп! — 5 простых приёмов, которые помогут дизайнеру
Сколько зарабатывают участники сообщества CreativeRussia в 2016 году
Интересные концепты UI и фирменного стиля Александра Плюто