Далее текст от лица автора
В мире дизайна уже давно бытует мнение, что компьютеры плохо справляются с выравниванием по оптической массе и созданием правильного баланса между элементами с разным визуальным весом. Это неверно.
Подгонка элементов до тех пор, пока они не будут выглядеть хорошо, называется «оптической настройкой» или «выравниванием по оптической массе». Дело в том, что здесь нельзя полагаться на цифры — совпадение ширины и высоты двух объектов не означает, что они имеют одинаковый визуальный вес. Вместо того, чтобы вводить точные значения, вам придётся подгонять объекты относительно друг друга, пока они не будут выглядеть гармонично. Интуиция — это хорошо, но на мой взгляд, это не совсем точный метод. В данной ситуации можно полагаться на цифры, если всё правильно рассчитать.
Квадраты и круги
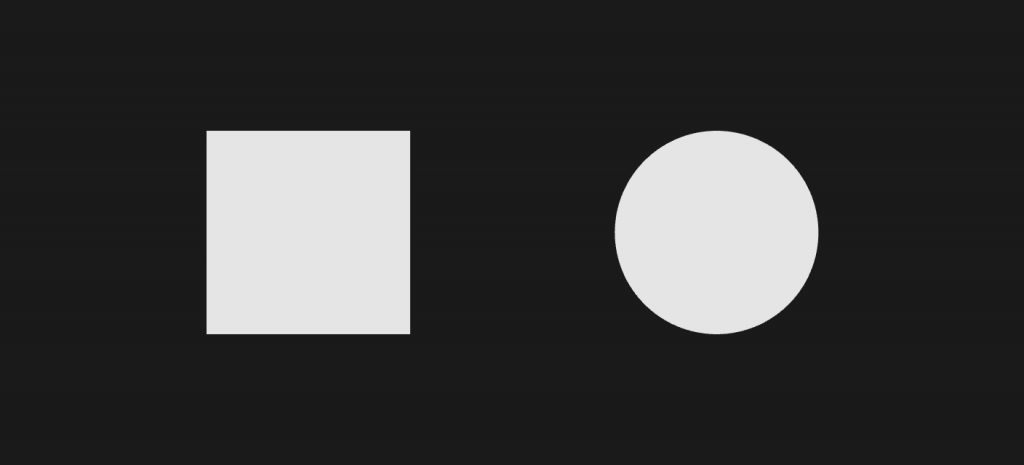
Распространенный пример, который доказывает, что относительный масштаб фигур требует вмешательства со стороны человека, — квадрат, расположенный рядом с кругом. Квадрат и круг с одинаковой шириной и высотой выглядят так, как будто они имеют разный визуальный вес. Круг выглядит меньше.

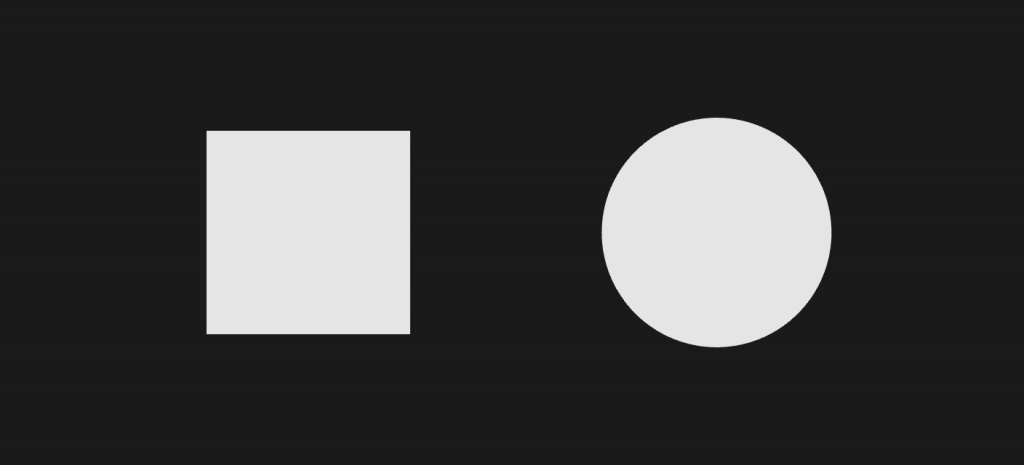
Вместо того чтобы увеличивать масштаб круга на глаз до тех пор, пока у вас не возникнет ощущение, что композиция хорошо выглядит, просто увеличьте диаметр круга на 112,84%.

Чтобы увидеть очевидную разницу, посмотрите на картинку ниже, где представлено сравнение исходного круга и увеличенного.
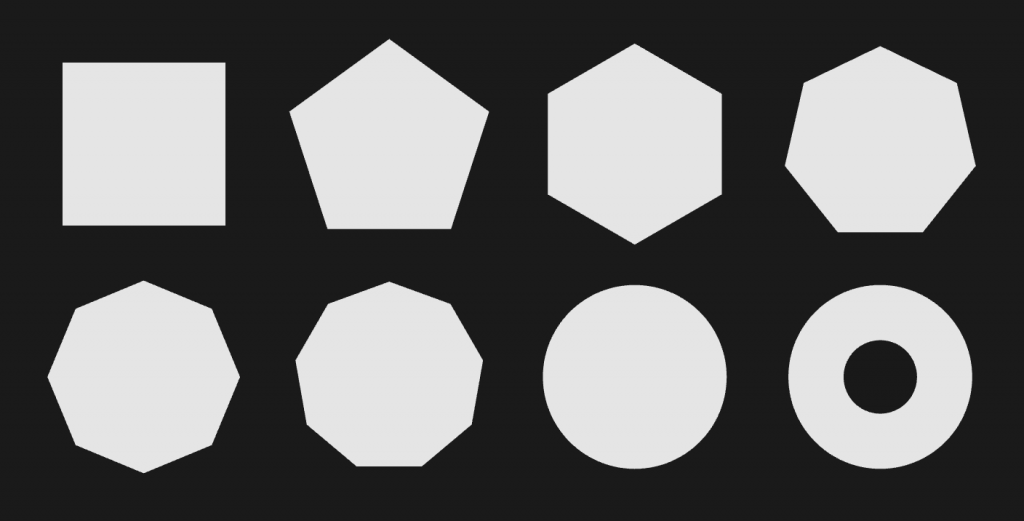
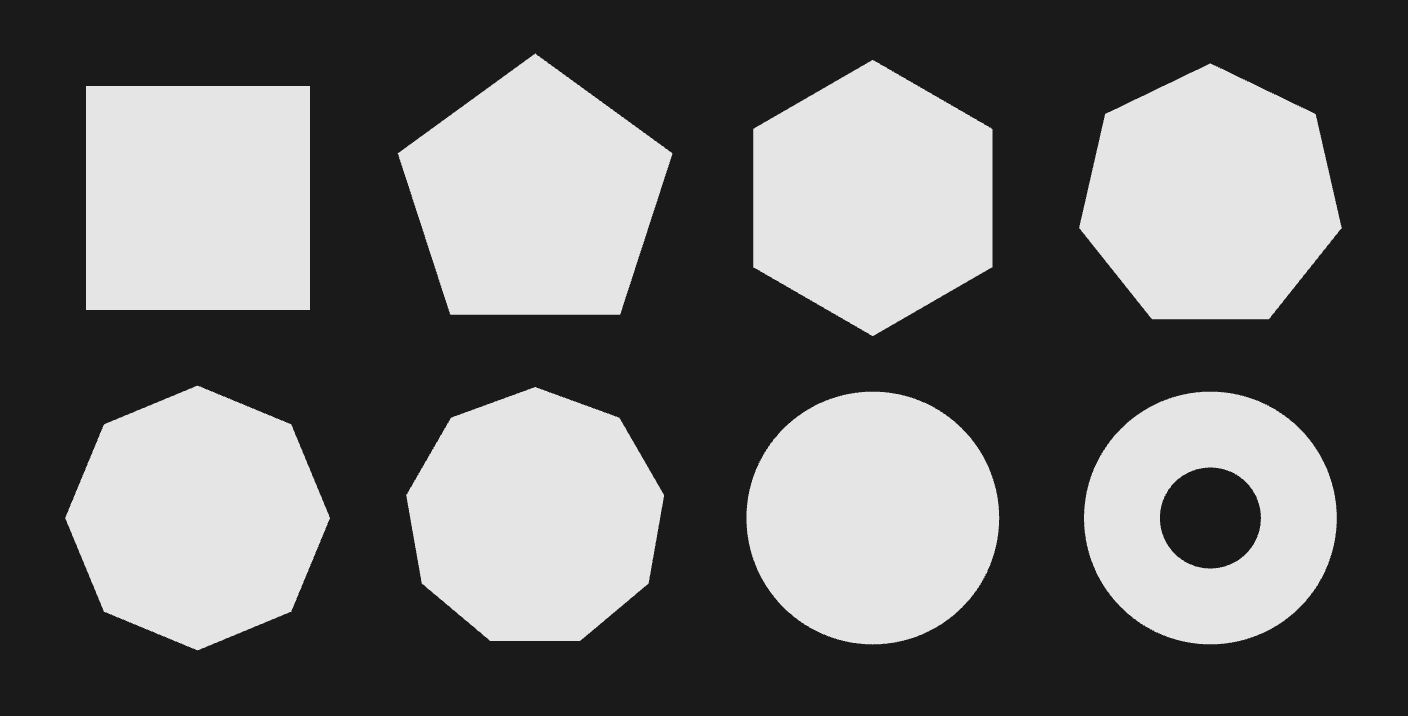
Изменение площади хорошо подходит для круга, но как насчёт бублика? Его отверстие посередине уменьшает общую площадь фигуры. То же самое происходит со звездами и другими фигурами. Отверстия и вогнутые сегменты, вероятно, следует игнорировать. Есть метод, который позволяет выровнять такие элементы. Он называется выпуклая оболочка. Это похоже на растягивание резинки вокруг объекта. Вероятно, это довольно хорошая формула для создания визуального веса, соответствующего человеческому восприятию. Ниже представлено ещё несколько фигур, где используется метод выпуклой оболочки для того, чтобы задать им правильный масштаб.

В некоторых ситуациях, используя такой подход, невозможно получить наилучший результат, например, в случае звезды с её тонкими пиками. Для элементов интерфейса и иконок также будет нормально, если вы сделаете фигуру размером, равным целому числу пикселей, пренебрегая точностью масштаба в обмен на чёткость рендеринга.
Треугольники и круги
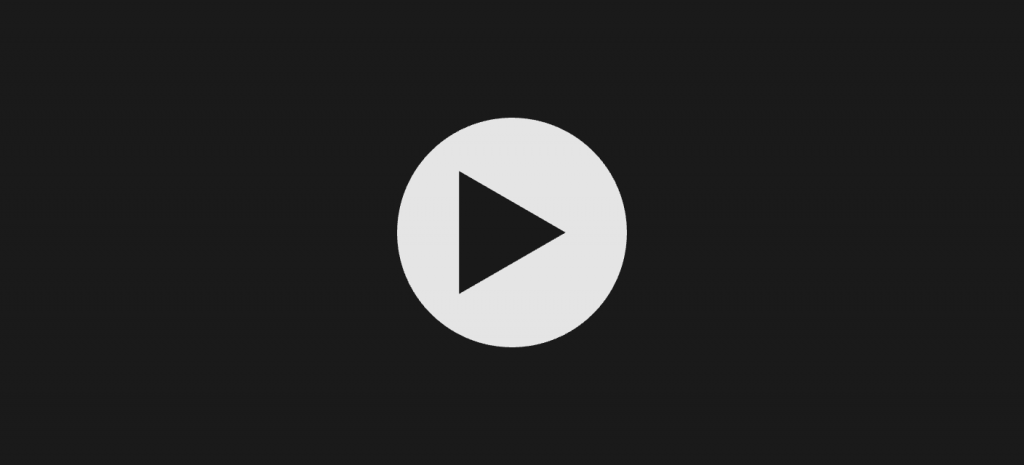
Чтобы доказать, что только человек может правильно выровнять фигуры, принято показывать равносторонний треугольник внутри круга, который напоминает иконку «play». Это хороший пример. В инструментах дизайна в функциях выравнивания объектов часто используются встроенные ограничительные рамки, которые помогают решить, куда перемещать элементы. Встроенная ограничительная рамка — это самая маленькая рамка, соответствующая форме фигуры. В случае треугольника центр ограничительной рамки часто не совпадает с его центром, и выравнивание таким методом выглядит некорректно.

У треугольников есть много различных типов центров, включая центроид, центр вписанной окружности треугольника (инцентр), окружность и ортоцентр. В равносторонних треугольниках все они совпадают, поэтому не имеет значения, какой из них использовать. Теперь выравнивание центроида треугольника по центру окружности выглядит правильно — расстояния от точек треугольника до края окружности совпадают, и он кажется идеально центрированным.

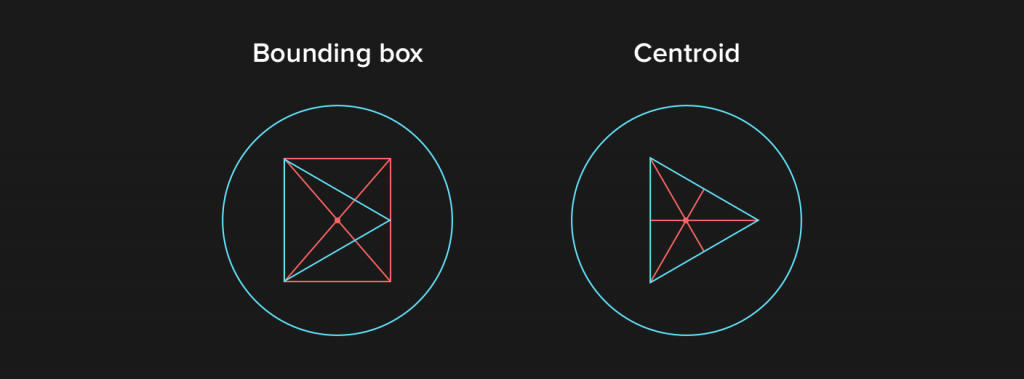
На картинке ниже представлены ограничительная рамка и центроид с некоторыми линиями построения, которые указывают на центр треугольника.

Поворот треугольника с центром окружности в качестве начала координат показывает, насколько несбалансированной является версия ограничительной рамки.
Всё может стать немного сложнее, если треугольники разносторонние (их стороны и углы не совпадают) или если величина скругления углов разная.
Цвет
Мне нечего сказать об оптической коррекции цветов, кроме того, что я часто вижу разницу, и она мне не нравится. Попытка казаться слишком умным может привести к сложным правилам в дизайн-системах и цветовых палитрах, которые принесут больше вреда, чем пользы. Если в проекте тонкий шрифт расположен рядом с тяжёлой иконкой, и цвет текста визуально отличается от цвета иконки, возможно, нужно просто выбрать для шрифта более тяжелое начертание.
Найдите формулу, соответствующую вашему замыслу
Во многих ситуациях выразить замысел макета можно с помощью формул. Я не предлагаю использовать калькулятор каждый раз, когда появляется фигура, которая требует корректировки — это скучно и требует времени. Я просто считаю, что есть рациональные причины, по которым элементы должны быть сбалансированы. Несмотря ни на что, вам всё равно придётся самостоятельно принимать решения, как лучше поступить. Надеюсь, эта статья поможет вам уйти от догадок. В ситуациях, когда вам понадобится автоматизировать или анимировать, точные методы для определения визуального веса и создания оптического баланса между элементами могут быть вам полезны.


Обсуждение
Похожее
Шрифтовая Вселенная в бутылке: как Pinot Agency и TypeType создали «шрифтовое вино»
Как игнорировать рабочие чаты в выходной?
Лекция «Честность, радость, любопытство» ex-дизайнера Notion Сергея Сурганова