От редакции: consistency можно переводить как «согласованность» или «последовательность». Это будет верный, но неполный перевод. Потому что в контексте интерфейсов слово consistency содержит дополнительные оттенки смысла. Поэтому в этой статье мы переводим его как «консистентность».
Далее текст от лица автора
Приглашаем ознакомиться с тем, что такое консистентность в дизайне, почему она важна, какие типы консистентности существуют и как её достичь при проектировании приложения или сайта.
В суете современного мира и под воздействием огромного количества информации, зачастую люди отдают предпочтение простоте, порой даже не задумываясь о своём выборе. Чтобы снизить когнитивную нагрузку, пользователи ищут короткие пути, шаблоны и модели, которые делают взаимодействие с цифровым миром и многочисленными каналами коммуникации более лёгкими и логичными. В UX-дизайне один из факторов, который поддерживает это стремление, — консистентность. В сегодняшней статье мы обсудим эту тему на примерах проектов, которые мы реализовали в Tubik.
Что такое консистентность
Одно из определений термина «консистентность» в словаре Cambridge English Dictionary описывает его как качество всегда вести себя или действовать одинаково, или всегда происходить аналогичным образом, также известное как «быть одинаковым». И, возможно, это самый простой способ объяснить его. Это означает, что продукт взаимодействует с пользователем одним и тем же или похожим образом, независимо от точки соприкосновения или канала коммуникации. В контексте UX «консистентность» означает, что подобные элементы выглядят и функционируют одинаково, и таким образом снижают когнитивную нагрузку и делают взаимодействия более плавными и интуитивными.
Принимая во внимание тот факт, что сегодня люди перегружены информацией, они склонны выбирать те продукты, в которых легко разобраться и с которыми просто взаимодействовать. Более того, консистентность создаёт надёжную основу для ощущения гармонии как во внешнем виде продукта, так и в том, как он функционирует. А гармония — желаемая часть любого опыта, который мы переживаем. Консистентность делает интерфейсы предсказуемыми и лёгкими в освоении, а бренды благодаря ей получают устойчивую, цельную подачу и результативность.
Консистентность — одна из 10 фундаментальных эвристик юзабилити. Это ключевые принципы дизайна взаимодействия, которые определил Якоб Нильсен ещё в 1994 году. Консистентность в этом списке основана на принципе, что пользователи не должны задаваться вопросом, имеют ли разные слова, ситуации или действия одно и то же значение.
Почему консистентность важна в дизайне
Если коротко, то консистентный подход в UX-дизайне даёт следующие преимущества:
- Новым пользователям намного проще освоить интерфейс
- Происходит меньше ошибок, потому что люди меньше путаются
- Когнитивная нагрузка снижается, что экономит время и усилия пользователей
- Консистентность поддерживает устойчивое восприятие бренда на сайте или в приложении
Таким образом, консистентность объединяет разные элементы интерфейса в систему предсказуемых и чётких взаимодействий. Фактически, то же самое мы делаем и в физическом мире, чтобы облегчить нашу повседневную жизнь и избежать необходимости снова и снова фокусироваться на одних и тех же процессах. Например, мы все храним посуду и приборы на кухне. Поэтому даже если мы впервые придём к кому-то в гости, то не будем искать чашку и ложку в ванной комнате просто потому, что это нарушит всем знакомый и привычный порядок действий.


Типы консистентности
С учётом факторов воздействия, консистентность может быть визуальной и функциональной.
Визуальная консистентность основана на том, чтобы сделать похожие объекты или элементы одинаковыми внешне. Это важно для того, чтобы установить связи между элементами и выстроить прочную визуальную иерархию. Это касается иконок, шрифтов, размеров изображений, кнопок, названий и других важных компонентов. Например, при оформлении статьи во всех видах текстовых элементов: заголовках, подзаголовках, основном тексте, цитатах и других, необходимо использовать одну и ту же систему типографики, чтобы текст выглядел лёгким для сканирования и имел чёткую структуру. Если вы создаёте блог или медиа-ресурс с разными типами публикаций, также придерживайтесь единой системы визуального оформления. Так их будут воспринимать не как беспорядочный набор случайных постов, а как единый блог.

Функциональная консистентность означает, что схожие объекты ведут себя одинаковым образом. Например, большинство сайтов размещают логотип или название публикации в левом верхнем углу в шапке сайта. При нажатии на него пользователи возвращаются на главную страницу или обновляют её. Большинство людей привыкли к этому паттерну и ожидают, что он будет функционировать таким образом, даже на тех сайтах, которые они посещают впервые.
В контексте связей и масштаба, консистентность может быть внутренней и внешней.
Внутренняя консистентность означает, что разные части интерфейса или бренда выглядят и ведут себя как одна чёткая система. Например, если вы делаете все кнопки призыва к действию на разных страницах или экранах продукта одного цвета и в одном стиле, люди смогут быстро выделять их на любом этапе пути пользователя.
Внешняя консистентность связана с частями интерфейса, которые выглядят и функционируют в соответствии с типичными паттернами большинства продуктов данного типа. Например, когда вы используете корзину для покупок, даже если вы продаёте на сайте нематериальные товары, или подчёркиваете текстовые ссылки, чтобы дать пользователям подсказку, что на них можно нажать.



Как сделать дизайн консистентным
Ниже чек-лист из 7 пунктов, которые вам стоит учесть, чтобы достичь консистентности в дизайне сайта или мобильного приложения.
Внедрите узнаваемые паттерны
Когда пользователи столкнутся с вашим приложением или сайтом, у них уже будет множество поведенческих паттернов и привычек. Этот набор знаний основан на их предыдущем опыте, и в зависимости от подхода дизайнеров, он может помочь или навредить опыту взаимодействия.
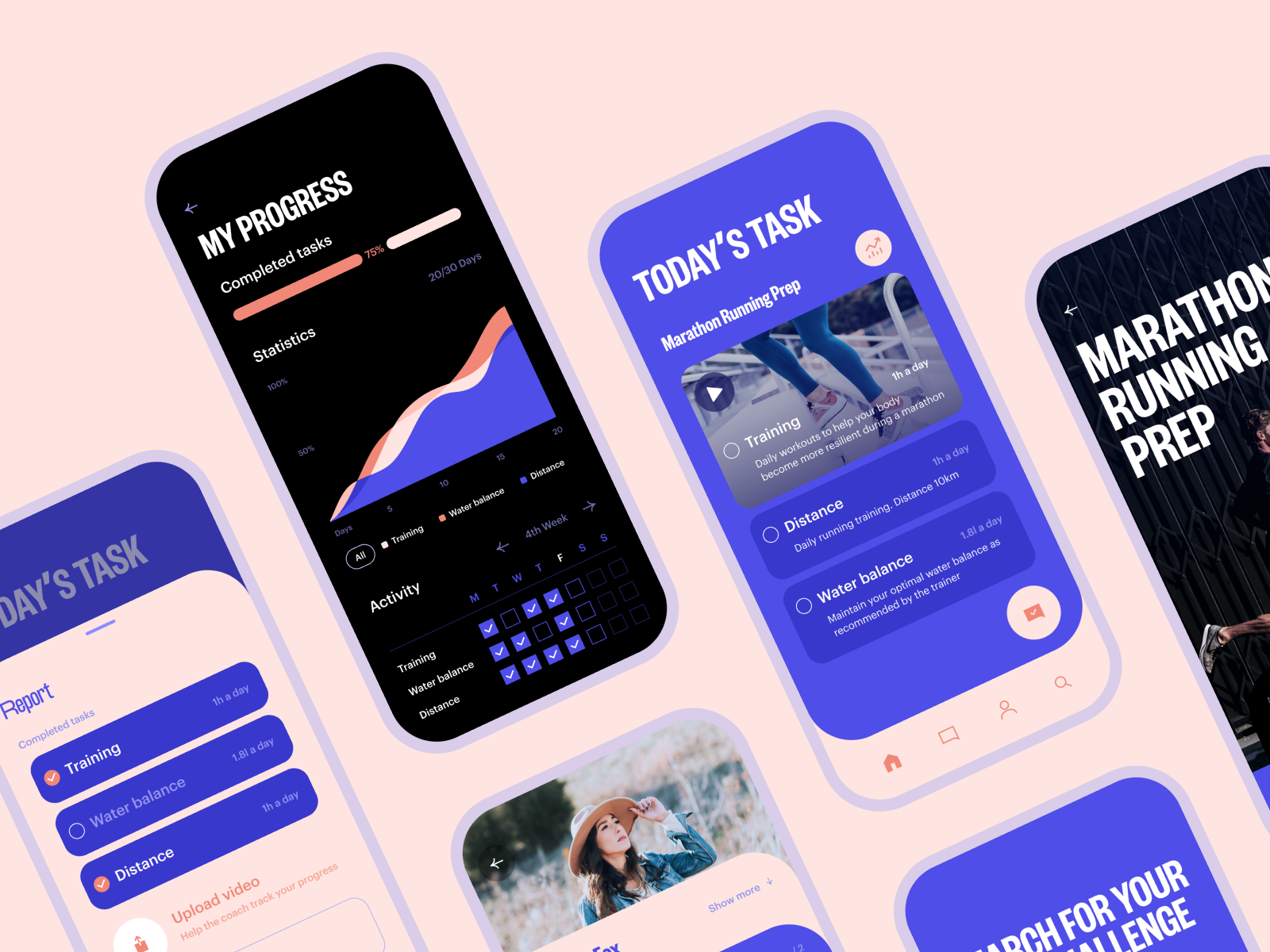
Примером может служить то, что даже задолго до распространения цифровых продуктов, когда речь шла о статистике и графиках, пользователи ассоциировали красный цвет с отрицательным балансом или сокращением, а зеленый — с положительным балансом или увеличением. Если вы будете использовать этот шаблон, известный миллионам людей разных возрастов и национальностей, вы поддержите внешнюю консистентность продукта и сделаете визуализацию данных лёгкой для восприятия. Аналогично, если вы сделаете цвет кнопки принятия входящего вызова зелёным, а отклонения вызова — красным, то снизите когнитивную нагрузку на пользователей, потому что они привыкли к такой модели и не будут задумываться о том, какую кнопку нажать.
Кроме того, этот аспект может касаться внутренней консистентности и особенно критичен для сложных продуктов с большим количеством экранов и взаимодействий. Когда вы знакомите пользователей с интерфейсом и используете последовательный набор переходов с одной страницы на другую, им не нужно концентрироваться на том, как взаимодействовать с каждой новой страницей, и они интуитивно чувствуют интерфейс. Но если вы нарушите эту консистентность, людям потребуется время и усилия, чтобы понять, что происходит.
Например, если на большинстве страниц вы используете галереи изображений с вертикальной прокруткой, а затем на другой странице размещаете не очень очевидный горизонтальный слайдер, это может вызвать у людей затруднения с контентом или они могут вообще его пропустить. Или представьте, что вы везде размещали кнопку «плюс» в нижней части экранов, и пользователи привыкли находить её там, но затем вы переместили её в верхнюю часть и скрыли в бургер-меню. Или, допустим, вы делаете номер телефона кликабельным и интерактивным на некоторых экранах, а на других — неактивным, хотя он везде выглядит одинаково. Это неконсистентно. Конечно, в этом случае пользователям потребуется некоторое время, чтобы переключиться с одного паттерна на другой. Этот опыт может раздражать, поэтому позаботьтесь о том, чтобы сгладить его с помощью подсказок или других решений.
Конечно, это не означает, что нужно придерживаться только знакомых паттернов. Всегда есть место для креативных и оригинальных решений. Просто не забывайте связывать их с тем, что уже знает и использует целевая аудитория. И если эта связь слабая, подумайте о том, как поддержать пользователей, чтобы не превратить творчество в дизайне в их раздражение. Более того, стремитесь к логике и схожести интерактивных паттернов. Даже если они нестандартные, но консистентные на всех экранах продукта, процесс привыкания к ним будет быстрым и лёгким.




Будьте аккуратны, экспериментируя с UI-элементами
Исходя из предыдущего пункта, сразу понятно, что ради сохранения консистентности любые эксперименты с UI-элементами стоит тщательно продумывать . Это особенно важно для базовых элементов, которые есть в тысячах приложений и веб-сайтах. Люди так хорошо с ними знакомы, что им даже не нужно сильно задумываться.
Например, независимо от того, с каким сайтом или приложением пользователи имеют дело, когда им нужно что-то найти, они будут искать иконку лупы, которая указывает на кнопку или поле поиска. В случае, если вы спрячете функцию поиска за другим изображением или другой иконкой, это может испортить опыт и сбить пользователей с толку. Вместо того, чтобы взаимодействовать с контентом, они будут пытаться найти поле поиска. Или при попытке найти способ связи, большинство посетителей сайтов будут искать ссылку на страницу «Свяжитесь с нами», форму в верхней части страницы или контактные данные в нижней части страницы. Если вы будете иметь это в виду, то сможете сократить путь к конверсии, а клиенты будут довольны. То же самое относится к другим базовым и широко распространённым функциям, таким как закладки, корзины для покупок, чаты и мессенджеры, сохранение товаров в избранное, совершение звонков, добавление новых элементов и так далее. Если вы решите экспериментировать с их внешним видом, расположением и функциональностью, хорошо протестируйте их и убедитесь, что пользователи смогут с ними взаимодействовать.

Подумайте о сходстве шрифтов и цветов
Среди наиболее значимых факторов визуальной консистентности UX-дизайнеры часто упоминают цвет и типографику. Не секрет, что и то, и другое может влиять на визуальный стиль, эмоциональное восприятие и поведение пользователей. Будучи настолько важными для визуальной составляющей, они позволяют пользователям почувствовать цельность и единство продукта, если их применяют консистентно. Именно поэтому важна продуманная дизайн-система, которая определяет конкретные шрифты и цвета для текстового контента и элементов композиции. Таким образом, сайт или приложение будут выглядеть понятно, и пользователям не придётся привыкать к новым визуальным образам и сочетаниям при переходе от одного экрана к другому.

Выше мы уже упоминали, что цвета также могут быть фактором внешней консистентности. В подавляющем большинстве случаев человеческий глаз воспринимает цвет раньше, чем мозг декодирует иконки, изображения или текст. Поэтому стоит проанализировать этот фактор и использовать его для создания интуитивной навигации и положительного опыта взаимодействия. Помните пример с цветами для кнопок принятия или отклонения вызова? Если вы хотите испортить этот опыт, просто поменяйте их цвета местами и сделайте кнопку принятия вызова красной, например, оправдывая это тем, что красный цвет хорошо заметен. Это может привести к своего рода провалу: даже если иконка выглядит абсолютно понятной, большинство пользователей ошибётся, принимая её за кнопку отклонения вызова просто потому, что они воспримут и декодируют цвет гораздо быстрее, чем иконку или текст, особенно в случае такого элементарного действия.


Разработайте систему графических элементов
Изображения играют важную роль не только потому, что делают интерфейс стильным и красивым. Их воспринимают быстрее и легче, чем текст, они поддерживают удобство использования, усиливают сообщение и вносят значительный вклад в формирование нужного настроения и атмосферы. Однако это не означает, что дизайнеры просто берут разные понравившиеся картинки и размещают их в интерфейсе. Как и типографика, изображения должны представлять собой систему, а не быть случайным набором. Тогда они станут ещё одним фактором, который обеспечивает консистентный опыт взаимодействия.



Правильно структурируйте контент
Помните ту классическую картину, которая объясняет визуализацию данных с помощью кубиков Lego?

Всегда проще работать с данными, когда они структурированы. Даже в художественных книгах существует организованная система глав. Так зачем этого избегать в любого рода интерфейсах? Если хорошо структурировать контент, то пользователь сможет сконцентрироваться на информации без того, чтобы предварительно упорядочить её и понять связи. И так следует делать не только в случае отдельных экранов или страниц, а всего сайта или приложения, чтобы они были логичными и консистентными в любой точке взаимодействия.
Например, если вы будете использовать консистентную систему визуального оформления заголовка, подзаголовков, буллитов, цитат, изображений и галереи изображений, текстовых ссылок и других элементов статьи, вы облегчите взаимодействие с блогом или новостными материалами. Пользователи смогут быстро разобраться, как всё работает, просмотреть страницы и найти то, что им нужно. Также, если вы используете статистику и инфографику, сделайте их внешний вид и функциональность похожими на оформление всего приложения или сайта, чтобы снизить когнитивную нагрузку.
Придерживайтесь единого стиля на разных платформах
Важно, чтобы бренд с крепкой айдентикой демонстрировал консистентную связь с ней в онлайне на разных платформах: на сайте, в приложении, в социальных сетях, презентациях, корпоративной документации и переписке. Объедините всё в одну систему, прежде всего благодаря консистентному применению цветов и шрифтов бренда.





Создавайте эффективные UX-тексты
Ранее мы упоминали в статье о создании хороших текстов в интерфейсах. Они основаны на четырёх фундаментальных принципах и должны быть:
- Понятными: пользователи понимают, о чём вы говорите, основное сообщение чёткое и простое
- Краткими: текст содержательный, лаконичный и направлен на достижение цели, без лишних слов
- Полезными: текст даёт людям необходимую информацию или способствует взаимодействию
- Консистентными: текст в пределах интерфейса одного цифрового продукта сохраняет единый стиль, тон, голос и терминологию
UX-текст определяет, как интерфейс взаимодействует с пользователем, его тон и голос бренда. Это ещё один фактор, который требует консистентного подхода. Как и в общении с людьми, при взаимодействии с цифровыми продуктами пользователи ожидают дружелюбного и, в какой-то степени, предсказуемого поведения. Даже неконсистентное применение заглавных и прописных букв в приложении может вызвать некоторое беспокойство.




Обсуждение
Похожее
Дизайн графиков. Шкалы
История логотипа Swissair
Как разнообразить листинг товаров