Плоский тренд в веб- и мобильном дизайне смещает фокус внимания дизайнеров с тяжелой графики и попиксельной проработки визуальных эффектов в сторону действительно важных для пользователей вещей: подачи контента и взаимодействия с интерфейсом.
Из-за этого старый подход, заключающийся в разработке и презентации статичных макетов, становится неактуальным. Будущее (самое ближайшее) за анимированными или интерактивными презентациями интерфейсов, в которых все эффекты и анимации проработаны до мелочей.
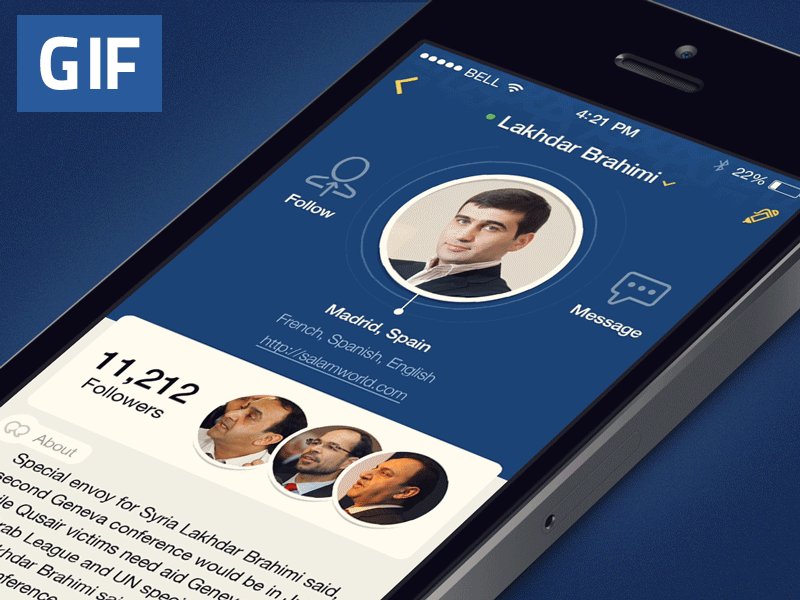
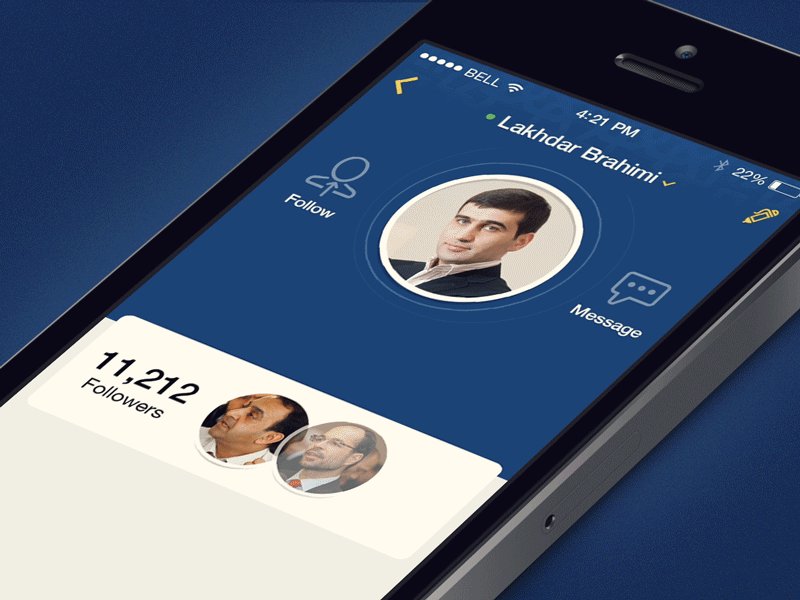
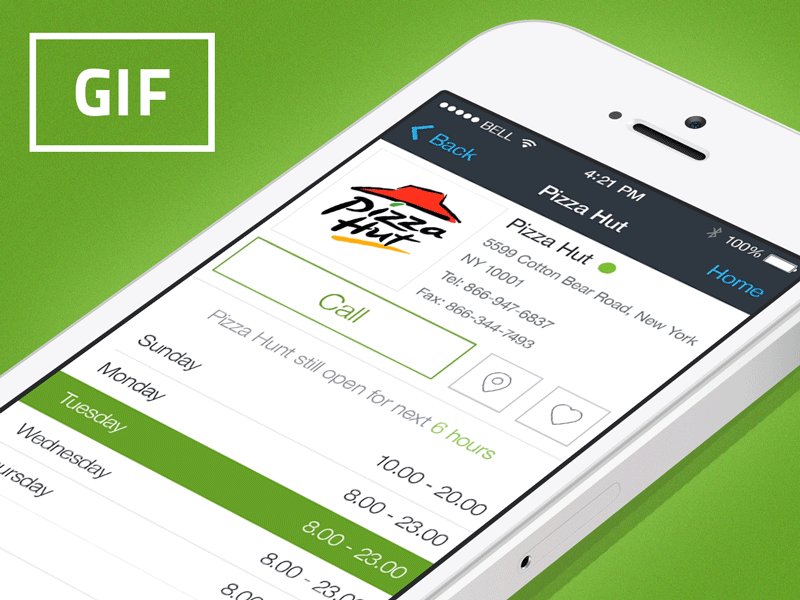
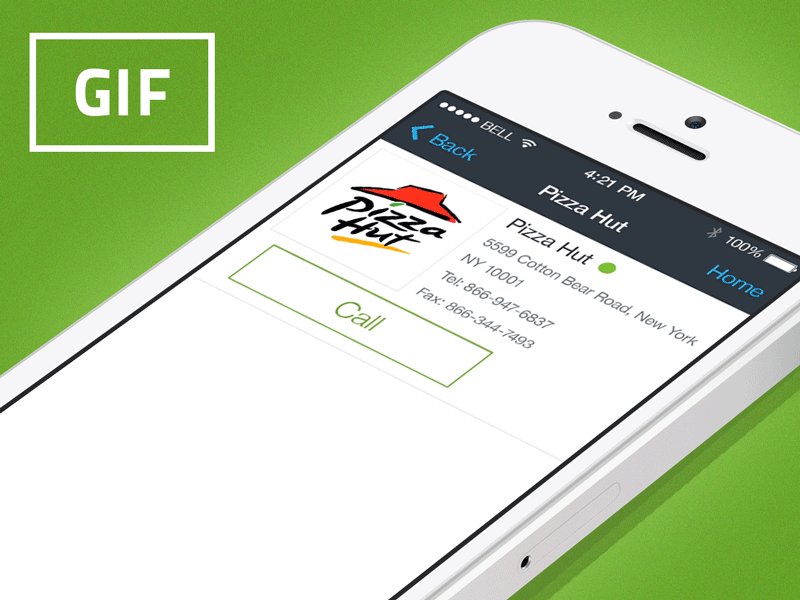
К посту приложены примеры того, как ребята из студии Chapps презентуют свои дизайн-решения в мобильных приложениях.
Источник & behance.net/chapps-mobile






Обсуждение
Похожее
The Metaverse. Мифы. Начало
Мобильный интерфейс для одной руки
10 личных правил Ольги Коваленко в леттеринге