Что такое аффорданс
Аффорданс — это свойство или функция объекта, которая подсказывает, что с ним можно сделать.
Аффорданс помогает понять, как можно взаимодействовать с физическими и виртуальными вещами. Когда вы видите дверную ручку, то понимаете, что можно потянуть за неё и открыть дверь. Когда на элементе стоит иконка телефонной трубки, это подсказывает, что можно нажать на него и сделать звонок.
Аффордансы делают нашу жизнь проще, потому что поддерживают наше успешное взаимодействие с миром.
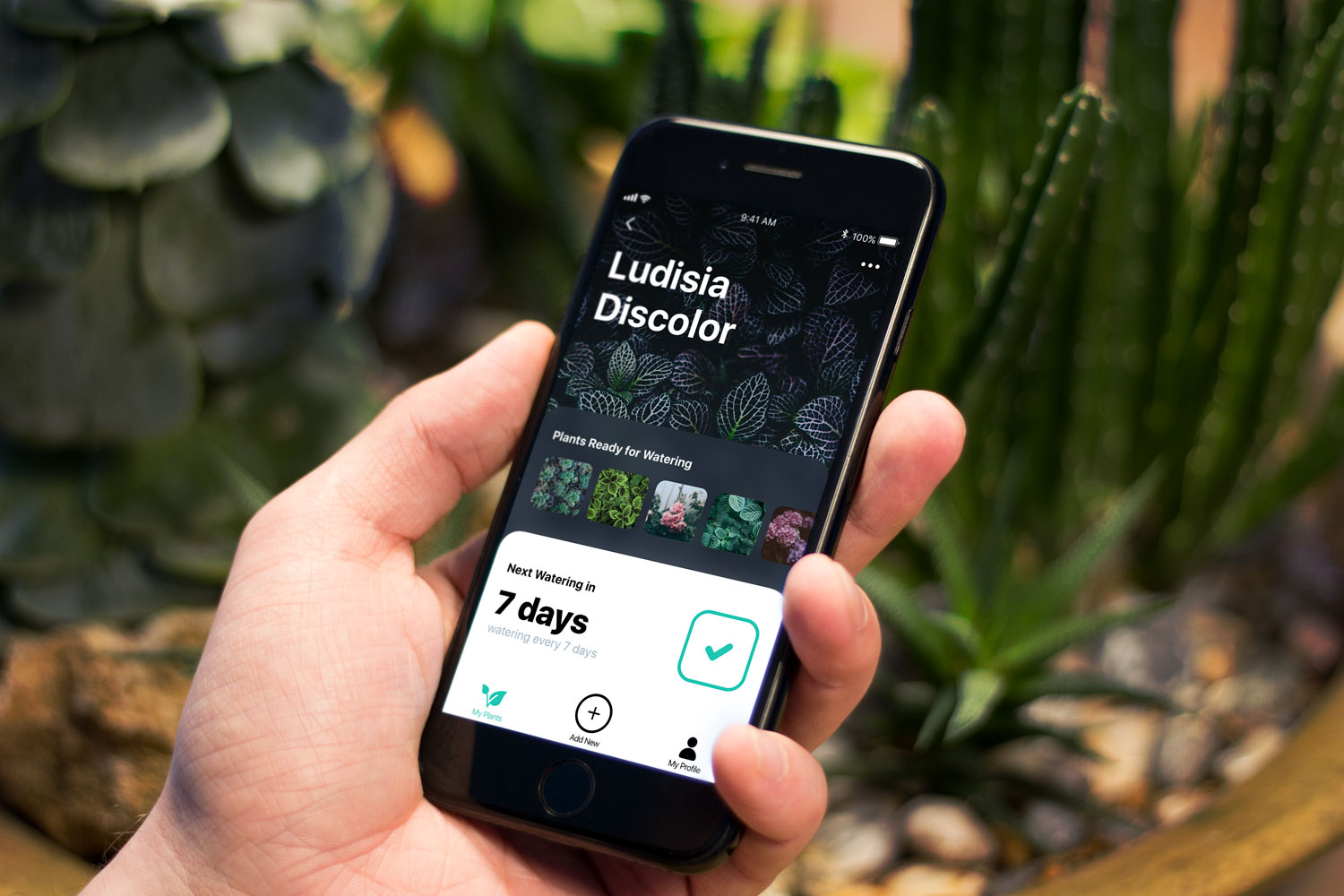
Перед вами экран приложения-напоминалки для полива цветов. Сразу видно, что действие выполнено — галочка показывает это. Значки на панели вкладок подсказывают, что можно сделать с приложением: проверить список растений (вкладка «My Plants» внизу, видно, что она активна, потому что она зелёного цвета), добавить новое растение или перейти к профилю. Это аффордансы в действии.
История термина
Термин «аффорданс» ввёл Джеймсон Гибсон, психолог, который исследовал зрительное восприятие. Впервые он употребил его в книге «The Senses Considered as Perceptual Systems», которую напечатали в 1966 году.
В 1979 году Гибсон уточнил значение термина в книге «The Ecological Approach to Visual Perception»:
Аффордансы окружающего мира — это то, что он [мир] предоставляет животному, чем он его обеспечивает и что ему предлагает — неважно, полезное или вредное. В словаре есть слово «afford» (давать, предоставлять), но нет слова «affordance». Я придумал его сам. Под ним я подразумевая нечто, что относится одновременно и к окружающему миру, и к животному таким образом, каким не относится ни один из существующих терминов. Оно подразумевает взаимодополняемость окружающего мира и животного.
По мнению Гибсона, люди меняют окружающую среду, чтобы её аффордансы лучше подходили им и облегчали жизнь. Изучение возможностей окружающей среды — это неотъемлемая часть социализации.
В дизайне слово «аффорданс» относится только к возможностям физического действия, о которых знает пользователь. В этом значении термин получил дальнейшее развитие в работах Дональда Нормана. В 1988 году в книге «The Design of Everyday Things» он пишет:
Термин «аффорданс» относится к воспринимаемым и наглядным свойствам вещей, в частности к свойствам, определяющим их функцию. […]Это наглядная подсказка, как пользоваться предметом. Кнопки нажимают, ручки управления крутят, в гнёзда что-то вставляют, мячи бросают или бьют ими по полу. Если известно назначение вещи, пользователь понимает способ эксплуатации по одному её виду: без ярлыков и инструкций.
С появлением разных пользовательских интерфейсов аффордансы получили новый вектор развития. Раньше люди решали задачи с помощью предметов, теперь многое можно сделать, просто щёлкнув мышью или коснувшись экрана. Это заставляет UX-дизайнеров работать над тем, как сделать понятный аффорданс, учитывая опыт, который пользователи получают из ежедневных цифровых взаимодействий.
Типы аффордансов
Аффордансы в пользовательском интерфейсе можно классифицировать по принципу работы и по внешнему виду. У них одна цель — актуализировать знания и опыт, которые есть у человека, чтобы упростить процесс взаимодействия.
Явные и скрытые
По принципу работы аффордансы делятся на явные и скрытые.
Явные аффордансы опираются на знакомые вещи, которые подсказывают пользователю определённое действие. Если кнопка на сайте внешне похожа на кнопку в физическом мире, вы понимаете, что на неё можно нажать. Если рядом есть текст или иконка, аффорданс становится ещё более явным: они рассказывают, как система ответит на ваше действие.
По форме кнопки внизу понятно, что она кликабельна, а текст внутри предлагает зарегистрироваться, чтобы получить 10% скидку на первый заказ
Скрытые аффордансы можно обнаружить, только совершив конкретное действие.
Когда мы наводим курсор на элемент, и всплывает подсказка, это скрытый аффорданс. К таким относятся многослойные элементы навигации вроде выпадающего меню или плавающей кнопки, которые не видны с первых секунд и открываются после определённого действия. Один из самых спорных скрытых аффордансов — гамбургер-меню, которое скрывает доступ к функциям за специальной иконкой.
За кнопкой-гамбургером скрывается полное меню сайта
Графические аффордансы
По внешнему виду аффордансы можно разделить на графические, текстовые, анимированные и аффордансы-паттерны.
Графические аффордансы — это визуальные элементы, которые помогают пользователю понять возможности интерфейса. У них есть большое преимущество: согласно исследованию, графические элементы воспринимаются быстрее и запоминаются лучше, чем текст.
Среди них можно выделить семь подвидов.
Фотографии: тематические фотографии, фотографии предметов, аватары и титульные изображения могут не только рассказать про приложение или веб-сайт, но и служить для конкретных функций.
Так в приложении с рецептами удобно использовать фотографии готовых блюд:
Элементы брендов: логотипы, знаки и фирменные цвета сразу ассоциируют сайт или приложение с конкретной компанией.
Логотип-аффорданс на заставке и в шапке приложения STELLA
Иллюстрации: тематические иллюстрации и маскоты могут стать отличными подсказками.
Взгляните на всплывающее окно, которое рассказывает пользователю про Хэллоуинские стикеры с помощью знакомого символа — праздничной тыквы:
Иконки: они очень символичны и в основном используют образы из реального мира, которые легко понять.
Нажав на сердце или звезду, вы окажетесь в «избранном», лупа указывает на поиск, а значок камеры показывает, что можно сделать фото. Даже если предмет ушёл в прошлое, иконка с ним может продолжать жить в интерфейсах — дискеты отправились в музеи, но их образ остался в качестве значка сохранения.
Понятные иконки
Также иконки используют как удобные подсказки для классификации контента: ориентироваться в разделах намного быстрее, когда рядом стоят иконки.
Кнопки: один из главных интерактивных элементов в физическом и цифровом мирах. Они появились задолго до графических пользовательских интерфейсов, и мы все знаем, что на кнопку можно нажать; дизайнерам нужно лишь сделать её видимой и хорошо различимой.
Распознать кнопку помогут особая форма, контрастность, цвет или текстовая подпись.
Поля ввода: поля, куда пользователь может ввести данные.
Дизайнеры оформляют их так, чтобы было понятно, что внутри можно печатать. На картинке ниже форма объекта, иконка-лупа и плейсхолдер с надписью «Search recipes» (найти рецепты) дают понять: перед вами поле ввода.
Уведомления: есть много способов намекнуть пользователю, что что-то упущено или заслуживает внимания, с помощью уведомлений.
Посмотрите на значок корзины в интерфейсе ниже: желтая точка на иконке быстро подскажет, что корзина пуста.
Текстовые аффордансы
Хотя пользователи воспринимают изображения гораздо быстрее, чем слова, текстовые аффордансы очень важны для интерфейса.
Не всё можно показать с помощью картинок. У текста есть огромный потенциал для передачи информации, инструкций, призывов к действию, пояснений, и он помогает структурировать макет с помощью типографической иерархии. Когда рядом с картинкой есть подпись, это помогает избежать её неправильной интерпретации. Главное помнить, что текста не должно быть слишком много на странице, иначе интерфейс будет выглядеть перегруженным.
В цифровом интерфейсе текст напрямую сообщает информацию. На экране приложения HealthCare вы можете увидеть разные способы его применения: текст рассказывает о пациентах, подсказывает, что делать с поисковой строкой, призывает к действию («EDIT» — редактировать) и предлагает добавить встречу с пациентом в календарь, нажав на поле «ADD AN APPOINTMENT».
Аффордансы-паттерны
Они основаны на силе привычки. Главное преимущество таких аффордансов — пользователям не нужно держать в памяти много вещей одновременно. Ёмкость кратковременной памяти ограничена, и чем больше паттернов знают пользователи, тем меньше им приходится задумываться над навигацией по странице.
Есть много устоявшихся аффордансов-паттернов. Мы привыкли к кликабельным логотипам, нажав на которые можно открыть домашнюю страницу, а, когда видим подчёркнутый текст, понимаем, что перед нами кликабельная ссылка. Информация о контактах и политике конфиденциальности сайта в основном находится внизу, а три вертикальные точки обычно скрывают за собой дополнительные функции.
Когда пользователи видят эти паттерны на сайте или в приложении, они чувствуют, что понимают интерфейс. Если вы хотите нарушить аффорданс-паттерн, прежде хорошо протестируйте свою идею: оригинальность должна быть обоснованной и понятной для пользователей.
Анимированные аффордансы
Анимация в интерфейсе создаёт прочную связь виртуального мира с физическим. Чаще всего она имитирует взаимодействие с реальными вещами: нажатие, смахивание, перетаскивание и другие операции. Как простая, так и сложная анимации предоставляют большие возможности для UX-дизайнеров.
Ниже мы видим переключатель в приложении Toonie Alarm. При включении происходит сразу несколько вещей: меняются цвет вкладки и переключателя, активируется анимация солнца. Это добавляет простому действию эмоциональную привлекательность и показывает пользователю, что будильник включён.
Ещё один пример — уведомление в приложении Homey Budget, которое показывает, что пользователь рискует превысить дневной лимит. Оно пульсирует и таким образом привлекает внимание к предупреждению.
Ниже вариант анимации для функции «pull-to-refresh» (потяните вниз для обновления). Появившись на экране, анимация показывает, что интерфейс обновляется, и скрашивает время ожидания.
Негативные аффордансы
Негативные аффордансы подсказывают, что элемент интерфейса или операция сейчас неактивны.
Посмотрите на экран приложения Homey app ниже. Его интерфейс показывает, что сейчас активна только кнопка «Bedroom», а другие кнопки — это негативные аффордансы. На шкале Уровня безопасности (Security level) тоже есть такой аффорданс: мы видим, что пятый уровень сейчас неактивен.
Вот ещё один пример: активная кнопка на панели вкладок становится цветной, а другие представляют собой негативные аффордансы.
Ложные аффордансы
Ложные аффордансы — это неправильные подсказки, которые создают неверные ожидания от взаимодействия. В результате элемент делает не то, на что рассчитывал пользователь.
Иногда дизайнеры добавляют их намеренно, но чаще всего это происходит по ошибке. Например, если слово или фраза внутри предложения подчёркнуты, пользователь автоматически думает, что они кликабельны. Когда он обнаружит, что элемент не работает, пользователь будет раздосадован — ему дали неверную подсказку.


Обсуждение
Похожее
Советы дизайн-бюро Горбунова
Коллекция оптических иллюзий и визуальных феноменов
Наносхема московского метро