Далее текст от лица автора
Практические советы о том, как предотвратить «клики ярости» с помощью доступных областей нажатия для иконок, ссылок и кнопок в десктопных и мобильных интерфейсах. С полезными техниками и рекомендациями.
«Клики ярости» раздражают и расстраивают. Эти удивительные ситуации в интерфейсе, когда нужно дважды, а иногда и трижды коснуться экрана, чтобы продолжить путешествие. Конечно, иногда это случается потому, что сайт работает слишком медленно, но порой причина кроется в области нажатия интерактивных элементов.

Так какого же размера должны быть интерактивные элементы в современных интерфейсах? Какой размер иконок, ссылок и кнопок будет достаточным — в навигации и в мобильных интерфейсах? Как сделать так, чтобы пользователям было сложнее ошибиться? Давайте посмотрим.
Примечание: Вы можете найти целую видеоглаву о проектировании для сенсорных устройств в Smart Interface Design Patterns, а также 30 других глав, посвящённых UX и паттернам проектирования.
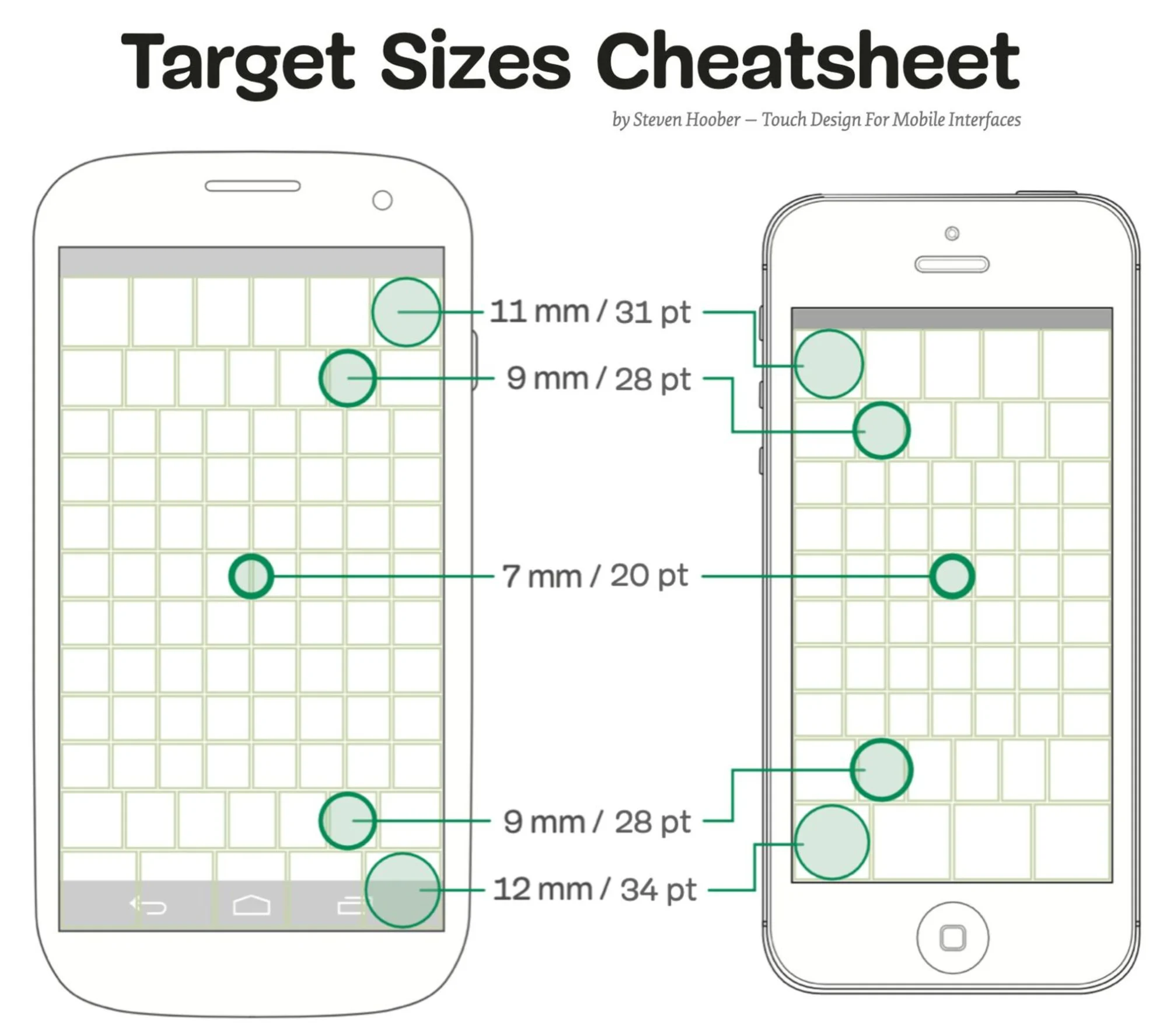
Шпаргалка по размерам областей нажатия
Одна из распространённых рекомендаций по размерам областей нажатия для мобильных устройств — 44×44 px. Это немного вводит в заблуждение, поскольку пиксели экрана или, по крайней мере, пиксели, которые не зависят от устройства (dips), масштабируются до величины, кратной разрешению дисплея. Поэтому на разных экранах пиксели разные, и когда речь идёт о размерах, нам, вероятно, следует говорить не о пикселях, а о dips (dp).

В зависимости от того, в каком месте экрана появляется элемент, ему требуется больший или меньший размер внутренних отступов. В целом, мы точно попадём по центру экрана, но менее точны, если речь идёт о краях экрана (как сверху, так и снизу).
Согласно исследованиям Стивена Хубера в его книге Touch Design For Mobile Interfaces для минимизации непроизвольных касаний следует стремиться к размеру, равному 11мм (или 31pt / 42px) в верхней части экрана и 12мм (или 34pt / 46px) в нижней части. В центре, однако, мы потенциально можем снизить этот показатель до 7мм (или 20pt / 27px). Он включает как ширину, так и внутренние отступы интерактивного элемента.
Как перевести поинты в пиксели CSS или единицы Android/iOS? К счастью, Стивен Хубер предлагает полезную таблицу преобразования, которая поможет перевести pt в px и em, в SP или DP для Android, в pt для iOS и в DIP или px для Windows.
Не все пиксели одинаковы
Как мы выяснили ранее, размеры областей нажатия меняются в зависимости от того, в каком месте экрана появляются компоненты. Стоит отметить, что согласно требованиям WCAG 2.1 уровня ААА, все размеры областей нажатия должны быть равны не менее 44 х 44px, за исключением случаев, когда область нажатия находится в предложении или текстовом блоке. Для таких исключений в качестве размера области нажатия можно использовать 27px, но в целом, чем она больше, тем лучше.

Для меню, закреплённых в верхней или нижней частях экрана, нам, вероятно, следует стремиться к размерам, равным ориентировочно 44-46 px, а лучше даже больше. Однако для ссылок, которые появляются на экране по мере того, как пользователь прокручивает страницу вниз, мы, вероятно, сможем избежать большинства проблем, если будем использовать компоненты меньшего размера.

Именно поэтому в мобильном интерфейсе мы, вероятно, сможем разместить не более пяти элементов на нижней вкладке. Если элементов больше, возможно, нам придётся использовать нижний слой, который будет скользить вверх-вниз в качестве оверлея поверх экрана.
В таблицах с данными отдавайте предпочтение кнопке «Действия» («Actions») вместо одиночных иконок
Как правило, в сложных таблицах есть действия при наведении, которые появляются, когда пользователь наводит курсор на определённую строку. Обычно они включают все действия: от выделения и экспорта до перемещения и удаления.
По результатам тестирования появление иконок при наведении приводит к слишком большому количеству ошибок. Пользователи не только часто случайно перескакивают не на ту строку, когда перемещаются по горизонтали к иконкам, но и совершают ошибки, случайно нажимая не на то место и начиная всё сначала.

Чтобы избежать «кликов ярости», было бы неплохо проверить, насколько хорошо будет работать кнопка «Действия» или кнопка «Разделить». Действительно, такая кнопка может находиться в каждой строке, открываться при нажатии/клике и не закрываться автоматически. Возможно, это неидеальный вариант для каждого случая использования, но он определённо даёт пользователям больше контроля, когда им нужно выполнить действия в строке.

Предусмотрите помощника для сложных действий
В случае сложных действий, таких как поворот изображения или выделение небольшой части большой области, мы часто полагаемся на кнопки «щипок» и «зум» или «увеличить/уменьшить». Эти опции, конечно, работают, но они быстро утомляют, если нужно выполнить очень точные манипуляции — особенно при длительном использовании.

Вместо этого можно прикрепить небольшую ручку, чтобы пользователи могли перемещать выделение внутри объекта быстрее и с большей точностью. Так Tylko помогает людям настраивать полки на мобильных устройствах. Масштабирование также поддерживается, но нет необходимости выделять одну из областей.
Когда несколько касаний лучше, чем одно
Но что делать, если некоторые области нажатия должны быть маленькими? Возможно, мы не можем выделить 27×27px для каждой иконки. Например, когда мы предлагаем выбрать цвет на сайте электронной коммерции? В таком случае можно рассмотреть вариант, при котором «правильный» выбор цвета будет предложен, если пользователь сделает одно дополнительное касание. Это может замедлить взаимодействие, но оно будет гораздо точнее.
Всегда максимизируйте кликабельную область
По возможности, размещайте в область нажатия весь элемент вместе с достаточными внутренними отступами, чтобы обеспечить магический размер в 42-46px, который навсегда предотвратит «клики ярости». Как правило, это означает, что необходимо добавлять к иконкам внутренние отступы достаточного размера, а также отдавать предпочтение таким панелям, где вся ширина или высота в случае аккордеонов и навигации — кликабельная.


Ахмад Шадид приводит несколько полезных примеров использования интервалов для увеличения кликабельных областей нажатия и предотвращения «кликов ярости». Эми Лупе даёт еще больше предложений в статье о доступных областях нажатия.
Заключение
Сегодня при создании дизайна для сенсорного ввода для небольших ссылок или иконок в области контента необходимо использовать размеры, равные не менее 27×27px и не менее 44×44px — для иконок в верхней и нижней частях страницы.

Лично я бы всегда увеличивал размеры до 30×30px и 48×48px, чтобы быть точно уверенным в том, что пользователю действительно трудно совершить ошибку. И, конечно, всегда делайте кликабельными полную ширину или полную высоту элементов. Надеюсь, это поможет полностью устранить возможные «клики ярости» на сайтах — и многие пользователи будут искренне благодарны вам за это.
Полезные материалы
Есть несколько замечательных материалов о доступных областях нажатия, которые могут быть полезны, если вы хотите глубже погрузиться в эту тему:
- Accessible Target Sizes, by Amy Lupe
- Touch Targets on Touchscreens, by Aurora Hailey
- Enhancing the Clickable Area, by Ahmad Shadeed
- WCAG 2.55 for Better Target Sizes, by Todd Libby
- Fitt’s Law In The Touch Era, by Steven Hoober
- Touch Design For Mobile Interfaces, by Steven Hoober
- Type Sizes for Every Device, by Steven Hoober


Обсуждение
Похожее
Look At Media editor
Автотюн-типографика
Рост популярности многоразовой упаковки с рефилами: как правильно её дизайнить