Далее текст от лица автора
«Каждый, кто готов предпринять необходимые усилия, обнаружит, что с помощью модульных систем можно найти решение дизайн-проблем, которое будет функциональным, логичным и эстетичным»
Йозеф Мюллер-Брокманн, из книги «Модульные системы в графическом дизайне»
Эту часть книги автор посвятил принципам геометрической композиции и тому, как они могут помочь дизайнерам создавать упорядоченные и красивые макеты. Термин «геометрическая композиция» охватывает ряд приемов, которые дизайнеры используют для того, чтобы определить расположение элементов в дизайне. Это может быть простое соотношение, например, правило третей (⅓), когда необходимо разделить страницу на три прямоугольника одинакового размера. Или сложная система сеток со множеством колонок и рядов, с помощью которой дизайнеры управляют выравниванием текста и других форм.


Прежде чем погрузиться в специфику применения этих концепций в веб-дизайне, в этой главе мы рассмотрим примеры геометрической композиции из истории искусства. Особое внимание мы уделим значительной роли новых технологий в развитии этих идей, начиная с печатного станка и заканчивая компьютером.
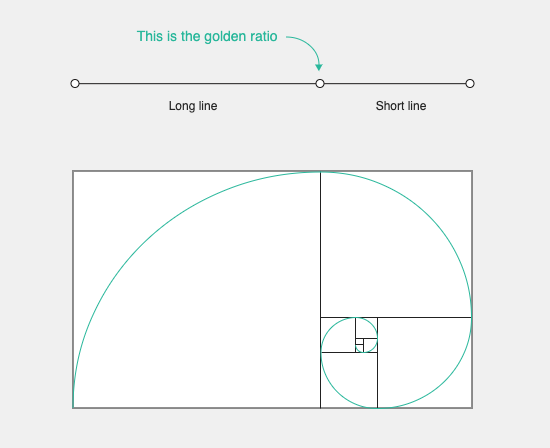
Здесь необходимо сделать краткое критическое замечание, в особенности это касается идеи золотого сечения. Золотое сечение лучше всего понять, если представить себе две линии: одну длинную и одну короткую. Когда соотношение между длинной и короткой линией равно соотношению между двумя линиями вместе взятыми и длинной линией, это и есть золотое сечение. Это число равно 1,61803398875, и ему можно найти множество применений. Например, если создать прямоугольник, ширина которого в 1,61803398875 раз больше высоты, то он будет называться золотым прямоугольником. Если разделить этот прямоугольник на прямоугольники меньшего размера, применяя ту же пропорцию золотого сечения, и провести кривую через углы этих прямоугольников меньшего размера, то получится золотая спираль. Золотая спираль — наиболее популярная визуализация золотого сечения, но не обманывайтесь этой сложностью: Золотая пропорция — всего лишь число.

Многие из нас слышали о золотом сечении в начальной общеобразовательной школе или в начале обучения в художественной школе: Общепризнано, что золотое сечение, или божественная пропорция, — число, использование которого делает расположение элементов дизайна на холсте эстетичным. Поскольку такая композиция особенно нравится человеческому глазу, художники на протяжении всей истории использовали золотое сечение для создания шедевров. Концепцию золотого сечения использовали повсеместно — как в архитектуре Парфенона в Древней Греции, так и в картинах Леонардо да Винчи. Поиск по запросу «золотое сечение в искусстве» выдаст сотни статей с утверждением, что золотое сечение можно найти практически в любом произведении искусства.
Проблема заключается в том, что большинство из этих утверждений, скорее всего, — чистая выдумка. Хотя есть примеры художников, которые широко использовали золотое сечение, многие из этих выводов являются случаями пост-рационализации, когда авторы задались целью найти золотое сечение и нашли его. Это похоже на то, как теоретики заговора находят скрытые символы на американских долларовых купюрах или поддельные тени на фотографиях с высадки на Луну. В работе Misconceptions about the golden ratio («Заблуждения о золотом сечении»), опубликованной в 1992 году, Джордж Марковски утверждает:
«В целом, математические свойства [золотого сечения] изложены правильно, но многое из того, что о нём рассказывают в искусстве, архитектуре, литературе и эстетике, ложно или вводит в заблуждение. К сожалению, эти утверждения о золотом сечении приобрели статус общеизвестных и широко распространённых»
Джордж Марковски
Например, афиняне построили Парфенон в Древней Греции, и ни один источник не указывает на то, что они знали о золотом сечении. Более того, чтобы вписать золотой прямоугольник в структуру здания, приходится игнорировать значительные части его фундамента. Леонардо да Винчи проиллюстрировал книгу под названием De Divina Proportione о соотношениях в искусстве, но нет никаких признаков того, что он широко использовал эти идеи в работе. Многие ученые нашли золотое сечение в работах да Винчи, но эти открытия кажутся субъективными и несовершенными. При обсуждении системных принципов дизайна важно отделять факты от вымысла, и это особенно верно в отношении геометрической композиции. Мы не будем начинать бесплодные поиски божественных пропорций, которые служат грубому упрощению мира. Вместо этого, мы сосредоточимся на более конкретной истории того, как технология долгое время вдохновляла дизайнеров применять геометрические ограничения, чтобы облегчить себе работу. По мере развития этих методов они превратились в методологии, которые дизайнеры использовали даже тогда, когда их не сковывали ограничения машин. Сегодня графические дизайнеры широко применяют их для создания последовательных и упорядоченных композиций.

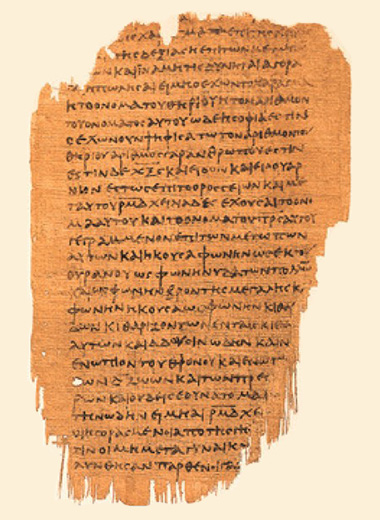
Мы начнём этот рассказ с примера, который предшествовал этим идеям: Ранняя рукописная книга, также называемая старинной рукописью. Люди значительно улучшили её по сравнению со свёрнутым папирусом — они сложили страницы так, что по форме она напоминала современную книгу. Популярность старинных рукописей совпала с возникновением христианства. Или, возможно, христианство стало причиной их появления. Начиная со второго века, самые ранние христианские манускрипты представляют собой старинные рукописи. В этих текстах отсутствует большинство известных нам сегодня презентационных приёмов: в них нет заголовков, нет регистра букв, а отсутствие пунктуации превращает их в один длинный абзац. Эти тексты просто служили средством передачи устного слова, и люди мало задумывались об оформлении книги, потому что воспринимали её, как способ передачи информации. Самое главное, в ней они писали от руки без каких-либо руководств, которые помогали бы писцу.
В результате количество строк значительно менялось от страницы к странице, строки часто были наклонены, а правое поле менялось в зависимости от того, как писец разбивал слова. Сравните изображение выше с гораздо более поздними иллюминированными рукописями — книгами, которые люди писали от руки в монастырях и широко применяли в Средние века. Они гораздо тщательнее продумывали оформление текстов. В них они использовали готический шрифт — вид письма, который люди наносили очень медленно, а страницы рукописей часто украшали красочными миниатюрными иллюстрациями. Самое важное, что переписчики создавали эти рукописи не с чистого листа. Они планировали дизайн книги, и центральное место в нём занимали геометрические вспомогательные линии, которые направляли писца во время письма. Сначала они рисовали на странице прямоугольник, который обозначал поля. Затем этот прямоугольник они делили на сетку, которая состояла из горизонтальных линий. Линии направляли текст, а некоторые части страницы писцы отводили для иллюстраций. В завершение писец тщательно писал и иллюстрировал книгу по сетке. По сути, это ничем не отличается от того, как сегодня дизайнеры делят холст на более мелкие части для организации своих макетов.

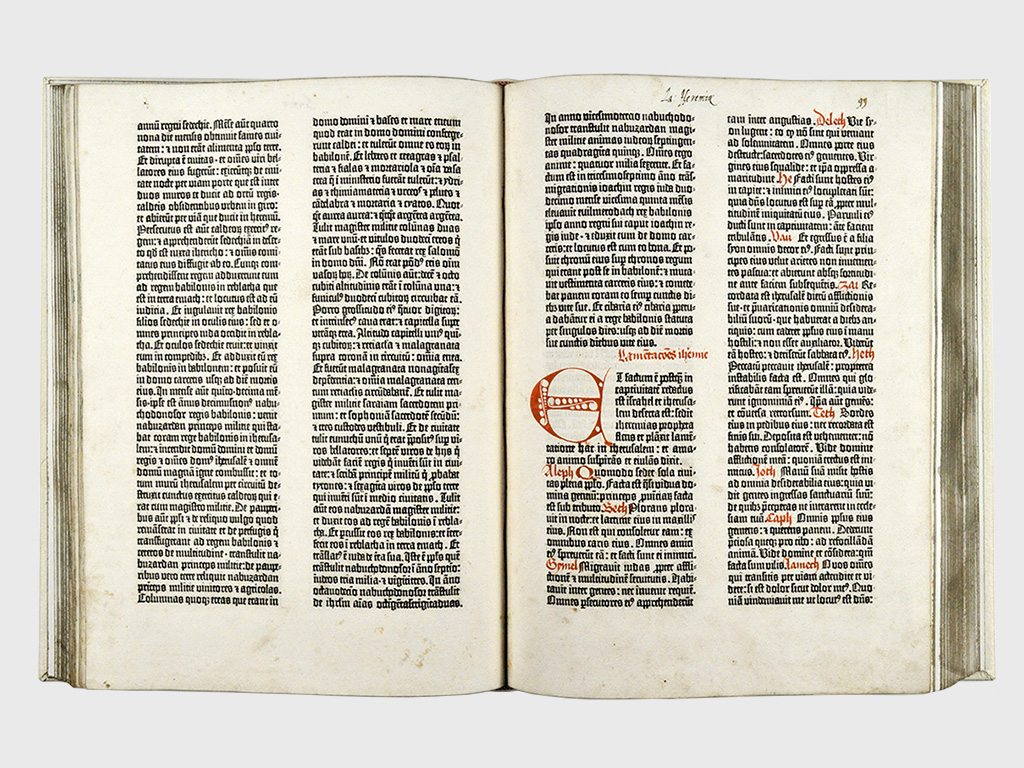
На смену ручным методам пришли механические, когда сначала Би Ченг в Китае (1045 г. н.э.), а затем Иоганн Гутенберг в Германии (1450 г. н.э.) изобрели наборный шрифт. С помощью этой новой технологии люди использовали маленькие глиняные, деревянные или металлические блоки с буквами, которые наклеивали на раму. На них они наносили краску и применяли для массового производства идентичных оттисков. Можно представить, что критика того времени звучала примерно так же, как сегодня о компьютере: эти новые машины сковывают художника и делают продукты дизайна однообразными. В случае с ранними печатными Библиями Гутенберга можно утверждать обратное. Печатный станок действительно заставил Гутенберга продумать все аспекты дизайна книги в прямоугольной сетке, но творчество, проявленное в рамках этих ограничений, выглядит поразительно. Чтобы добиться аккуратной двухколоночной верстки, он изготовил каждую букву разной ширины так, чтобы литеры полностью занимали строку с обеих сторон. Сам шрифт стал результатом месяцев тщательной работы по созданию букв. Они одновременно отсылали к готическому шрифту вчерашнего дня и механическим процессам завтрашнего. Печатный станок ограничивал дизайн, но в этих геометрических сетках печатники открыли новый мир творчества. Библии Гутенберга, по словам Стивена Фрая, выглядят «гораздо красивее, чем [им] стоило бы быть».


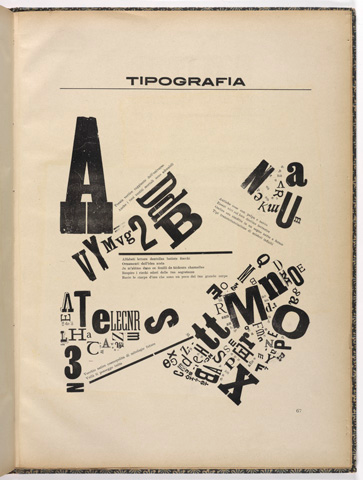
В начале 1900-х годов, в результате промышленной революции, в распоряжении художников и дизайнеров появилось множество новых технологий. Многие художественные и политические движения того периода использовали эти технические процессы в печати. Центральным элементом большинства европейских художественных движений (футуризм в Италии, дадаизм во Франции, Баухаус в Германии), а также марксистских движений в России и Китае было применение печатного станка как способа восстания против понятия изобразительного искусства. В качестве примера можно привести итальянских футуристов, которые, вдохновлённые урбанизмом и машиной, экспериментировали с сеткой печатного станка. Если делом жизни Гутенберга было вписывание дизайна в прямоугольную сетку, то футуристы считали своей миссией сломать эту сетку.
«Моя революция направлена на так называемую гармонию страницы, которая противоречит потоку и обратному потоку, скачкам и всплескам стиля, который проходит сквозь страницу. Поэтому на одной странице мы будем использовать три или четыре цвета краски, или даже двадцать различных шрифтов, если потребуется»
Амбро Аполлонио

В этом дизайне Арденго Соффичи намеренно сломал сетку с прямоугольными блоками букв и расположил их в хаотичном порядке. Современному глазу эти эксперименты не покажутся слишком революционными, но они оказали значительное влияние на графический стиль последующих десятилетий.
По мере того как графический дизайн превращался из решения задачи печатника в 1920-х годах в процветающую профессию в 1950-х годах, вместе с ним развивались подходы к геометрической композиции. В 1928 году Ян Чихольд выпустил «Новую типографику», строгий модернистский манифест, в котором он рассказал о принципах работы с гротесками и применении единообразной сетки с выравниванием по левому краю. Хотя Чихольд не использовал слово «сетка» и не формализовал её применение, в книгу он включил большинство приёмов применения современной системы сеток: Деление холста на небольшие, равномерные прямоугольники для распределения текста на странице.

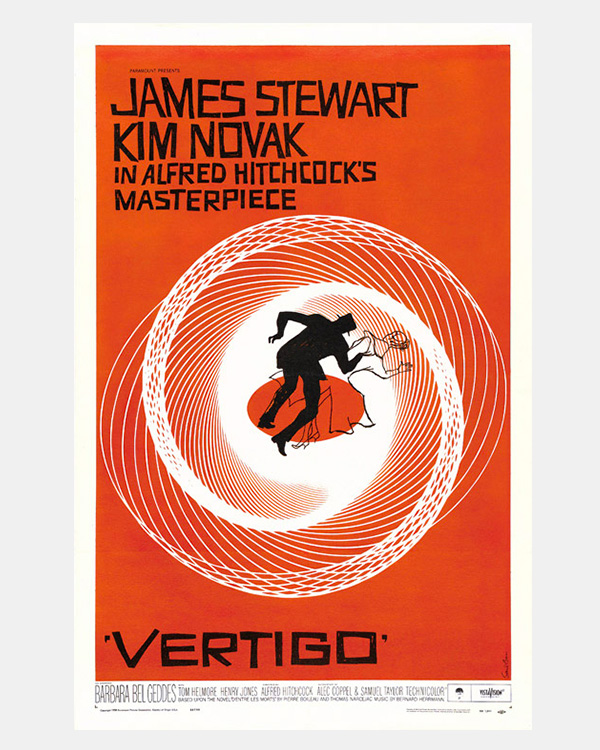
Эти идеи быстро распространились по всей Европе, а под влиянием эмиграции европейцев, вызванной Второй мировой войной, — и в США. Такие дизайнеры, как Пол Рэнд и Сол Басс, которые выступали за использование выразительных форм и типографики в рамках сетки, применяли систему сеток в продуктах «золотого века рекламы» 1950-х и 1960-х годов. Когда мы смотрим на эти дизайн-продукты сегодня, они выделяются своей невероятной двойственностью: художественной игривостью, сдерживаемой геометрическими принципами.


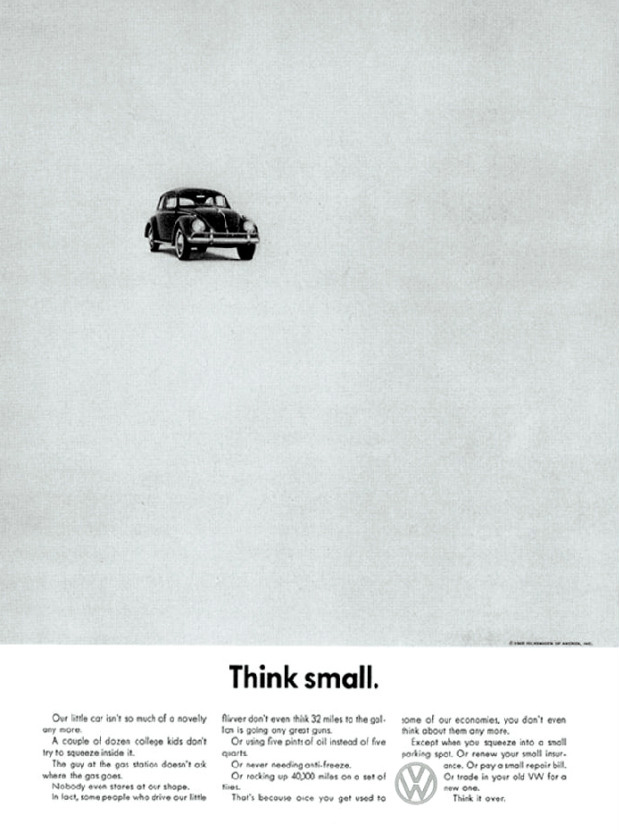
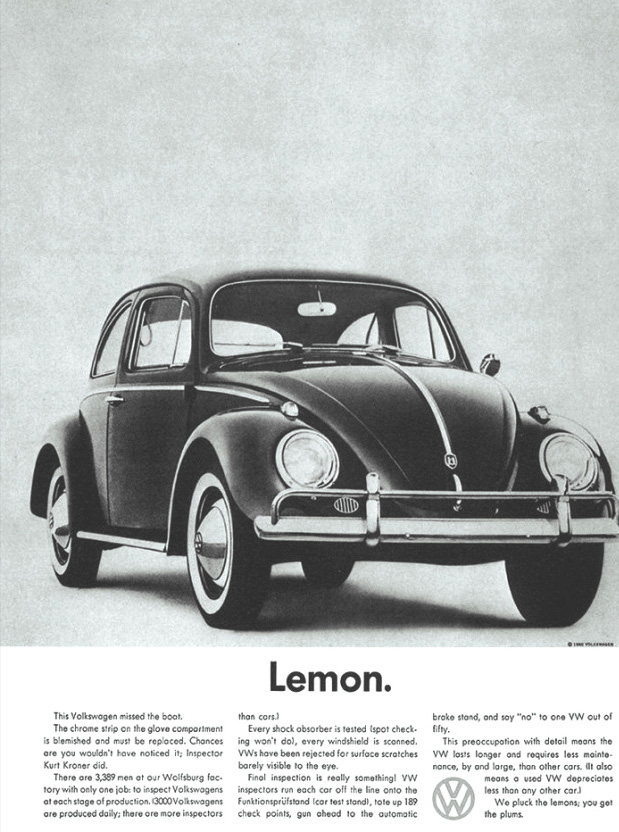
Модернистские идеи Чихольда чётко прослеживаются в одном из самых известных рекламных проектов послевоенной эпохи — кампании Volkswagen — «Думай о малом». Первоначально «Volkswagen Beetle» («Фольксваген Жук») разработал Фердинанд Порше для жителей Третьего рейха Адольфа Гитлера. Продать этот автомобиль американскому потребителю было непросто. Благодаря продуманным текстам и очень модернистскому внешнему виду, рекламные кампании «Думай о малом» помогли «Жуку» добиться огромного успеха на рынке США.


Новая эстетика дизайна под названием «Швейцарский стиль» возникла в 1960-х годах. Тогда дизайнеры начали отстаивать ещё более систематичный и математический подход к дизайну. Две книги, написанные швейцарскими дизайнерами, считаются центральными в этом движении: «Модульные системы в графическом дизайне» Йозефа Мюллера-Брокманна и «Designing Programmes» Карла Герстнера. Брокманн отстаивал абсолютный минималистский стиль в дизайне и использование системы сеток, которая позволяет создать строгую визуальную иерархию для организации элементов дизайна.

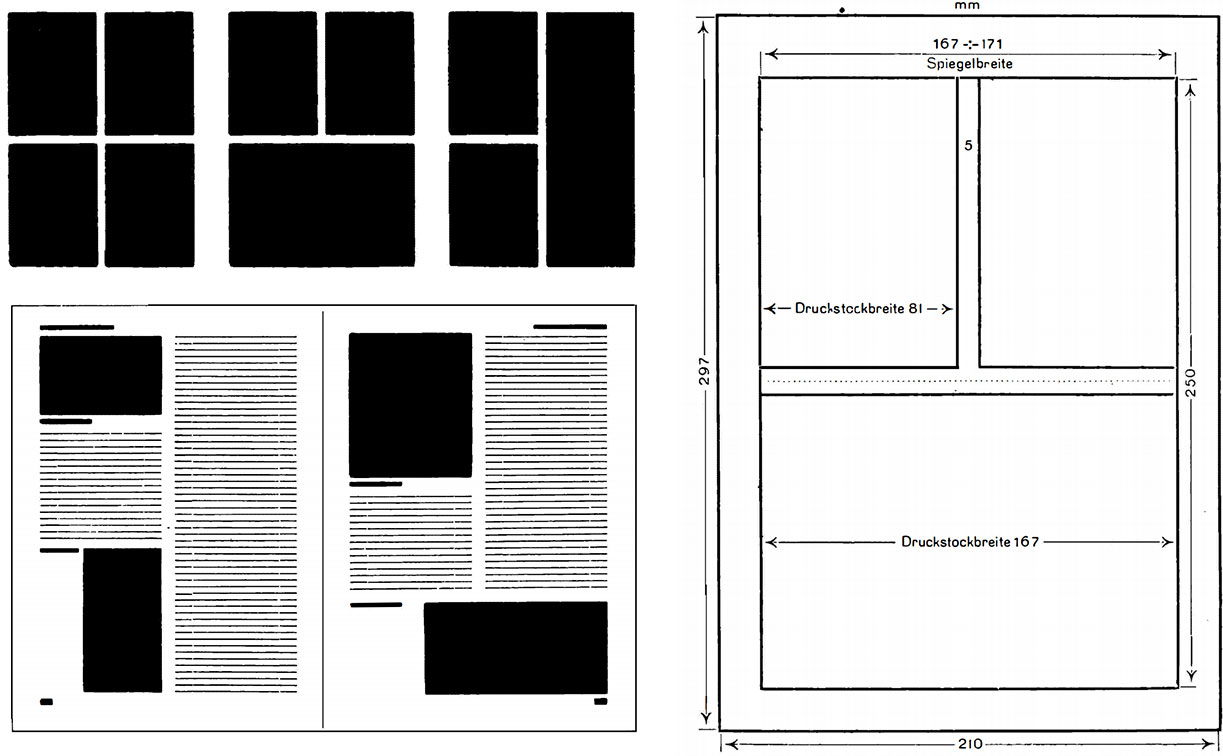
Важно понять, чем концепция системы сетки Брокманна отличается от подходов его предшественников. Брокманн считал, что система сетки должна быть абсолютно однородной, созданной путём разделения холста на одинаковые по размеру колонки и ряды. Далее дизайнеры могли использовать эти основные строительные блоки — так называемые модули, чтобы вертикально расположить текст или изображения вдоль колонок, горизонтально разместить их вдоль рядов или сделать и так, и так. По мнению Брокманна, дизайнеру не нужно было вручную подгонять размеры некоторых элементов на глаз. Красота исходила из строгости пропорциональной сетки.
Справедливо отметить, что швейцарский стиль представлял собой экстремистский взгляд на то, как следует использовать геометрическую композицию в визуальном дизайне. Для поклонников этого чисто функционального искусства работы Брокманна обладают большой ясностью благодаря строгости и отсутствию декоративных элементов. Критики же воспринимают эти работы как холодные и бруталистские, лишённые креативности и игривости, которые можно увидеть в работах американских коллег.


Концепция системы сеток до сих пор служила двум целям. Во-первых, она — побочный продукт технических процессов производства дизайнерских продуктов. Печатная машина работает, собирая небольшие прямоугольные блоки букв на пластине, поэтому дизайнеру приходится думать о процессе проектирования в терминах сетки. В данном случае сетка — конкретное ограничение, с которым дизайнерам приходится работать. Во-вторых, система сеток — также методология дизайна, которую дизайнеры используют для организации макетов даже там, где нет технических ограничений. Когда система сеток стала популярной в веб-дизайне в середине 2000-х годов, это было вызвано сочетанием этих двух факторов. С одной стороны, HTML (формат документов для веб-сайтов) работает с прямоугольными элементами, которые при отображении страницы в браузере сдвигают последующие элементы вниз. Поэтому колоночная сетка — естественный контейнер, которые позволяет контенту перемещаться по вертикали, не нарушая дизайн. С другой стороны, компьютеры не связаны теми же ограничениями, что и механические системы, поэтому продолжение использования системы сеток в Интернете сегодня — лучшая практика, которая не зависит от ограничений среды. Краткое описание того, как в течение первого десятилетия своего существования развивался один из самых популярных сайтов в Интернете — nytimes.com, поможет проиллюстрировать этот момент.
The New York Times запустил свой ежедневный новостной сайт в январе 1996 года, всего через несколько лет после того, как Интернет завершил свой переход от частной сети академических институтов к публичной, коммерческой среде. Хотя многие веб-технологии, которые мы используем сегодня, уже существовали в той или иной форме, в работе веб-дизайнеров при создании сайтов было несколько ключевых ограничений. Первая версия сайта nytimes.com состояла из одного изображения размером 575 x 300 пикселей. Дизайнеры разделили его на кликабельные области. Поскольку изображения обеспечивали единственный способ создания единообразного дизайна для разных браузеров, эту технику — так называемое создание карты изображений — использовали в первые дни существования Интернета. Дизайн был во многом вдохновлён печатной газетой: логотип по центру, полоса с датой и слоганом газеты («Все новости, которые можно напечатать», по иронии) и трёхколоночный макет. Учитывая, что это изображение было создано вручную в графической программе, а не на программном уровне, многие системные качества, которые мы знаем по сегодняшним системам сеток в Интернете, отсутствовали. В основе колонок не было единого блока, а контент не выходил за вертикальные границы экрана. Как и многие новые технологии, ранние веб-страницы копировали форму существующих технологий, и этот веб-дизайн явно напоминает газетную сетку.

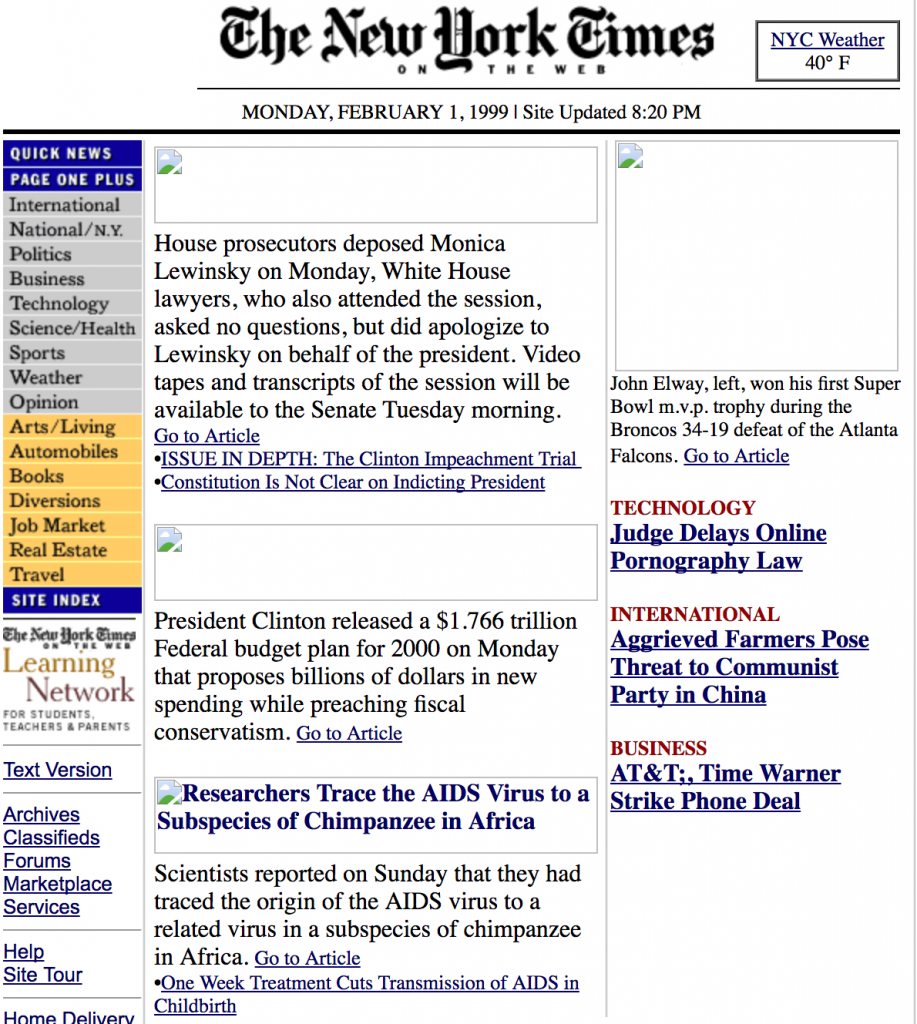
В конце 1998 года на сайте nytimes.com статичное изображение заменили на отдельные HTML-элементы. Это позволило обновлять их содержание по отдельности в течение дня. В этом макете присутствовали многие из тех приёмов, которые мы считаем жизненно важными для создания современного пользовательского опыта в Интернете — боковая панель с раскрывающимся меню, списки статей в вертикальной колонке, выходящей за пределы экрана, и теги для категоризации контента. Тем не менее, этот более широкий трёхколоночный макет не соответствовал единому измерению колонок сетки, и страницы различались по способу отображения.

В этом макете для реализации дизайна использовали HTML-атрибуты, а не общий файл CSS. Это означает, что на каждой странице был свой визуальный дизайн, и большая часть различий в размерах сетки можно объяснить тем, что дизайнеры The New York Times не думали о дизайне, как о системе. В последующие годы, когда использование CSS активизировалось, веб-дизайнеры начали выступать за перенос строгой модернистской сетки в веб.
Первый результат в Google по запросу «CSS grid system» выдаёт статью под названием «Flexible Layouts with CSS Positioning». Её написал Даг Фэлби на сайте A List Apart в 2002 году. В статье Фэлби приводит аргументы в пользу универсальной, гибкой системы вёрстки, которая может адаптироваться к размеру браузера.
В 2004 году директор по дизайну The New York Times Online Хой Винь опубликовал в блоге статью под названием Grid Computing …. and Design, в которой он ратовал за использование единой сетки в веб-дизайне.
«Новый макет вмещает восемь колонок и четыре «суперколонки», и в эту структуру помещается всё […] Ширина каждой колонки равна 95 пикселей, друг друга их отделяют 10-пиксельные межколонники. Это означает, что я могу проектировать с учётом логической ширины и примерным шагом, равным 95 пикселей каждый»
Хой Винь
Это первая онлайн-ссылка, в которой в явном виде описана техника создания веб-макетов. Она повторяет приёмы, представленные в книге Брокманна «Модульные системы в графическом дизайне». Винь развил эти идеи в презентации с Марком Боултоном на конференции South by Southwest в 2008 году под названием «Сетки — это хорошо». Также в 2008 году популярные CSS-библиотеки, такие как 960 Grid System и Blueprint CSS, внедрили эту более строгую философию сетки. Эти идеи принципиально не изменились и применяются в современных CSS-библиотеках по сей день.

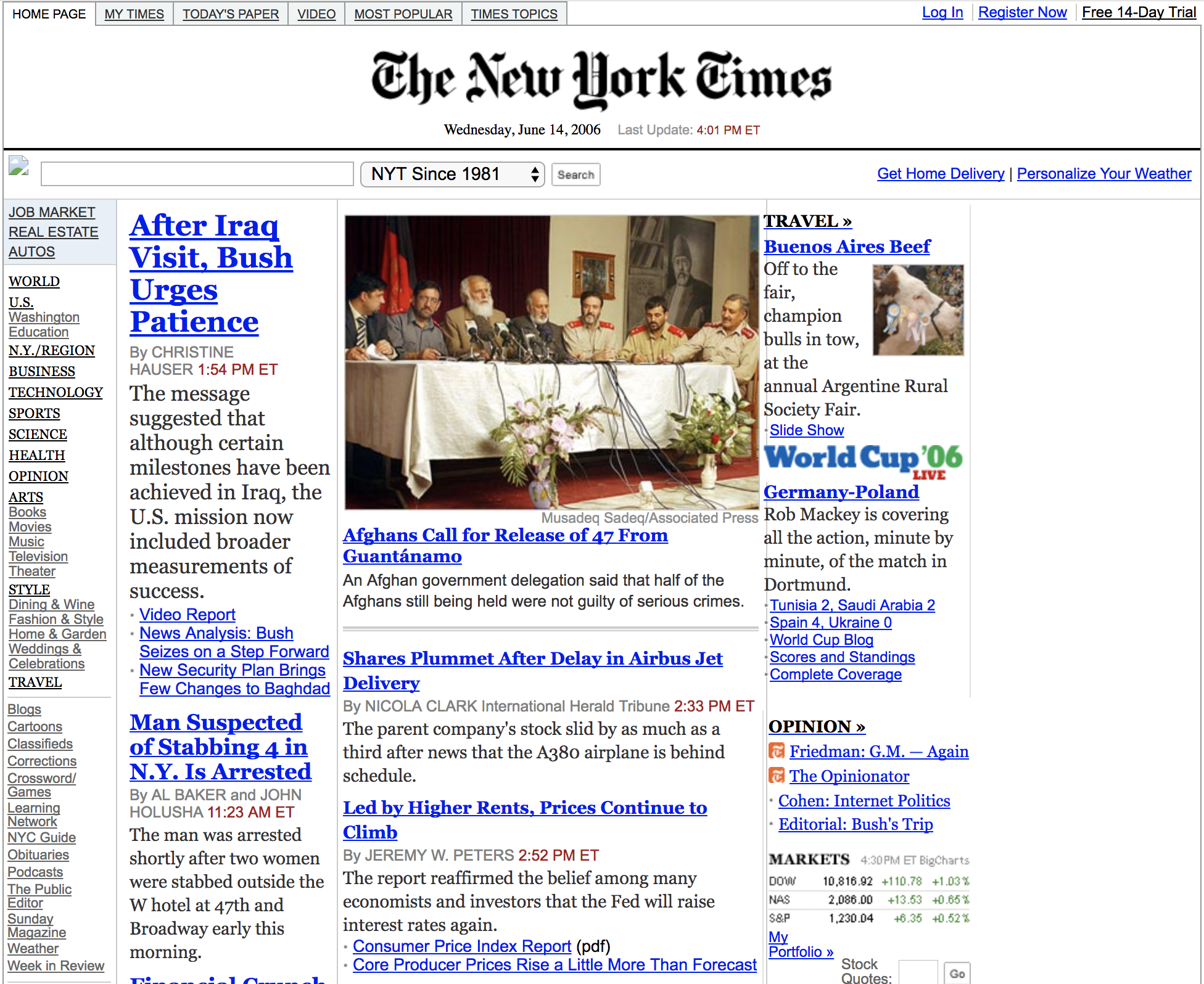
Сайт The New York Times воплотил многие из этих идей, когда перешёл на 970-пиксельную систему сетки в 2006 году. Несмотря на то, что она не строго пиксельная, центральным принципом дизайна стало использование 11-колоночной сетки с 82-пиксельными колонками и визуальным стилем, который заметно строже, чем у предшественника. Этот формат они использовали до того, как сделали крупный редизайн в 2013 году.
Сегодня системы сеток — неотъемлемая часть цифрового дизайна. При работе над цифровыми продуктами дизайнеры используют сетку для создания пустых контейнеров, которые могут динамически заполняться контентом для конкретного пользователя. Способ применения этих систем сеток, по сути, ничем не отличается от того, как типографии использовали их столетия назад. Но мы можем утверждать, что сегодня, в связи с бурным ростом цифрового контента, потребность в них возросла — продуктам цифрового дизайна приходится адаптироваться к различным размерам экрана и отображать динамический контент, поэтому не существует настоящего оригинального дизайна. Это заставляет дизайнеров системно подходить к визуальному оформлению. Надеюсь, эта краткая история помогла прояснить, как дизайнеры на протяжении веков использовали приёмы геометрической композиции для создания красивых и гармоничных дизайн-проектов — в печати и в Интернете.


Обсуждение
Похожее
Личный опыт: как фрилансеру повышать ценник в разы и браться только за интересные проекты
Пунктуация в акцидентном наборе
Одни и те же данные, разные истории: Как манипулировать графиками, чтобы поддержать нарратив