Далее текст от лица автора
Проблема не в длине страницы, а в отсутствии ритма.
На дворе 2023 год, а клиенты по-прежнему часто спрашивают меня о прокрутке. И я понимаю, почему.
Любой дизайн строится на предположениях о том, какое количество контента увидят люди. Потому что пространство, через которое они взаимодействуют с дизайном, — единственное, что мы не можем контролировать. Даже с адаптивным дизайном и техниками масштабирования, мы действительно не знаем, сколько из того, что мы создадим, увидят все, кто на это посмотрит.
Тем не менее, мы знаем, что люди будут скроллить.
Доказательств того, что люди не будут скроллить… не существует
Более двадцати пять лет назад Якоб Нильсен указал на то, что пользователи уже привыкли к прокрутке. А его исследования показали значимое изменение этого поведения, которое должно снизить беспокойство о том, что люди не увидят информацию, которая находится «ниже первого экрана».
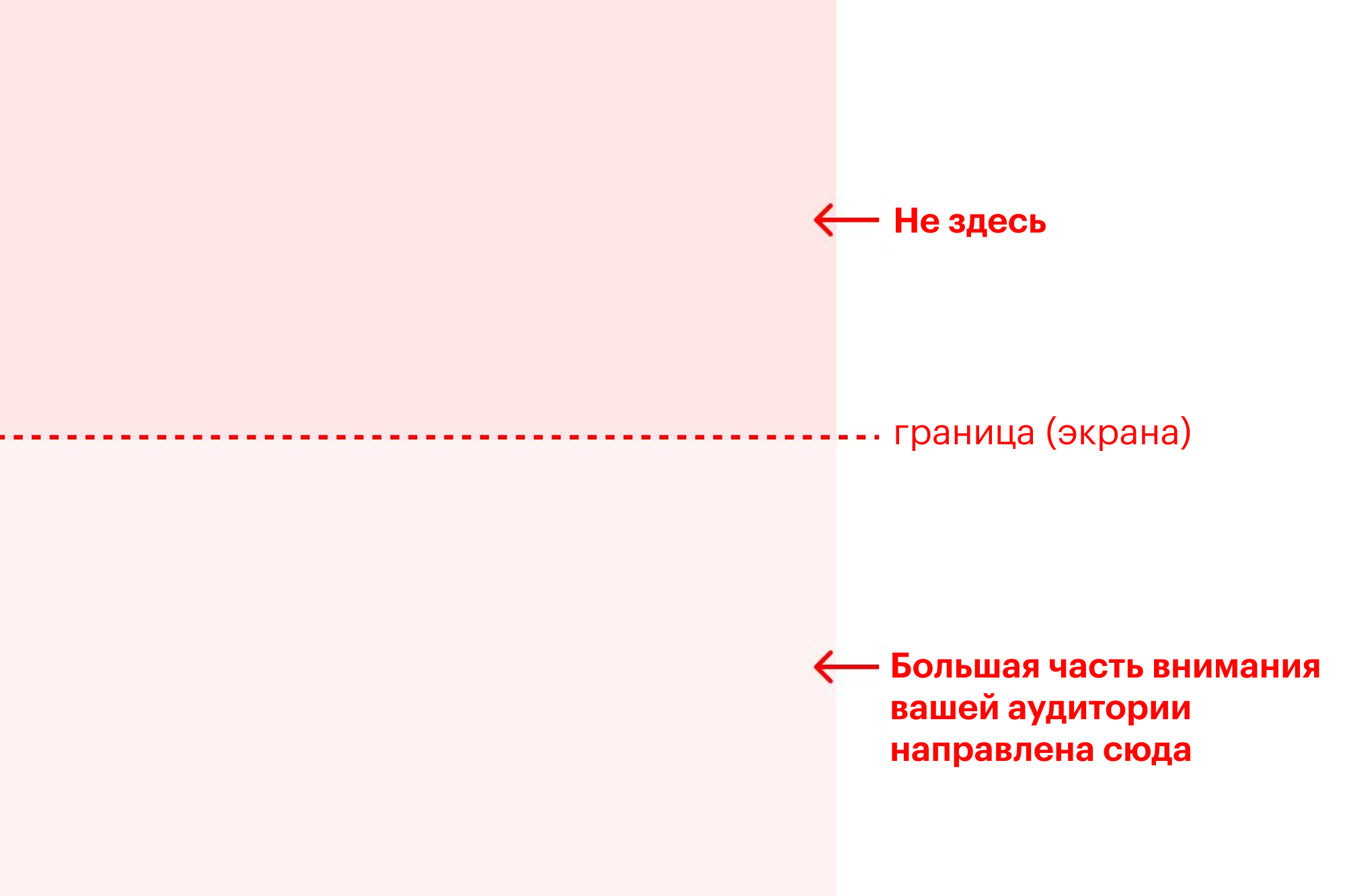
Однако обратите внимание, что в обновлении этой статьи, датированном 2010 годом, а затем 2018, исследования отслеживания взгляда, которые провела его компания, указывали на то, что пользователи меньше акцентировали внимание на информации, размещённой «ниже первого экрана». А точнее, 57% времени просмотра пользователи тратили на первый экран, а остальное время — менее 17% — на весь «полноэкранный контент», расположенный ниже первого экрана. В ходе исследования они учитывали тот факт, что с разных устройств люди воспринимают вертикальный размер страницы по-разному, и поэтому они также измеряли страницы в 20%-сегментах. Опять же, основная часть времени просмотра приходилась на верхние 20% страницы.
Но будем осторожны с выводами. Исследования Нильсена не говорят о том, что пользователи не скроллили. Они показывают, что, если судить по времени просмотра экрана, внимание человека быстро истощается.
Тем временем, в статье для TIME Тони Хейл из Chartbeat написал, что 66% внимания приходится на область, которая находится «ниже первого экрана». Это действительно интересно. Что же происходит?
То, что здесь происходит, имеет мало общего с прокруткой и связано преимущественно со вниманием.
Хороший дизайн взаимодействия полностью зависит от управления вниманием
То, что люди делают руками, менее важно, чем то, что они создают, задействуя свой мозг.
Когда речь идёт о понимании того, как люди взаимодействуют с дизайном на экранах, вам стоит уделить внимание вопросам внимания, а не прокрутки. Клики — другой вопрос, и это не тема данной статьи. Но я скажу вам: попробуйте погуглить «тепловая карта» и «клики ярости» и скажите мне, что из этой информации может помочь вам лучше понять людей или сделать интерфейс более полезным. Ничего.
Прокрутка не предполагает внимания. Сканирование частично задействует внимание. Чтение требует сосредоточенного внимания.
Вопрос не в том, «будут ли они скроллить?». Вопрос в том, будут ли они скроллить достаточно медленно, чтобы обработать информацию, которую увидят. Они будут делать это, если в дизайне есть такая информационная архитектура и такой визуальный язык, которые убеждают их — практически на подсознательном уровне — уделить ему больше внимания.
Помните, что в первую секунду просмотра экрана, или первые две секунды, люди задают себе три ключевых вопроса и тут же отвечают на них:
- Что это за информация?
- Имеет ли она ко мне отношение?
- Что делать дальше?
При сканировании подсознательные суждения о визуальной информации — оценке того, как организован контент экрана и обработке его фрагментов — практически полностью определяют ответы на эти вопросы. Имейте в виду, что всё это происходит тогда, когда элементы, которые вы сделали статичными, находятся в движении. Пользователи почти всегда сканируют и обрабатывают контент при прокрутке.
Когда человек способен определить характер информации на экране и оценить её релевантность, уже дальше он может решить, стоит ли начинать читать.

Информационная архитектура имеет значение
Самое важное решение в дизайне, которое вы можете принять, вероятно, связано с тем, где разместить информацию на экране. Второе место по значимости занимает выбор размеров.
Давайте вернёмся к исследованию Chartbeat, которое показало, что 66% внимания приходится на область, которая находится ниже видимой части экрана. Совместно с непрерывными исследованиями Нильсена, согласно которым уровень внимания к области, которая расположена ниже видимой части экрана, падает, кажется, что мы обладаем противоречивой информацией. Но помните, что в исследованиях Нильсена измеряли сокращение времени просмотра по мере прокрутки страницы вниз. Но они не упоминали о скорости прокрутки, наличии пауз или их продолжительности — и, возможно, не измеряли их. Могу поспорить, что вначале большую часть страницы пользователи скроллят в значительной степени непрерывно. Опять же, это означает, что большая часть контента страницы находится в постоянном движении.
С другой стороны, в исследовании Chartbeat измеряли объём общего внимания, которое пользователи уделяли контенту страницы. И большая часть этого внимания, какой бы длинной ни была цепочка отрезков внимания во время прокрутки, уходит за пределы видимой части экрана. Мне кажется это вполне логичным.
По моим наблюдениям, пользователи начинают скроллить сразу — ещё до полной загрузки всех элементов на экране. Они привыкли к избыточным дизайн-решениям, которые перегружают верхнюю часть страницы и направлены на захват внимания, и к возникающему из-за этого беспорядку. По результатам исследования Chartbeat, пользователи часто прокручивают первый «экран» и останавливаются ниже — там, где больше места, меньше информации и больше ясности.
Вот почему я так часто сравниваю хорошую информационную архитектуру информации с простотой оформления текста. Продуктивное сканирование информации приведёт к выводам о том, что это за информация и что является важным, в зависимости от её структуры.
Итак, несколько простых советов:
- Во-первых, помните, что сканирование — реакция, а чтение — выбор. Большинство людей, которые смотрят на экран, никогда не будут читать его содержимое.
- Закрепите самую важную информацию в одном месте. Например, поскольку большая часть текста выровнена по левому краю, подумайте о том, чтобы сохранить левое выравнивание текста (с изображениями, расположенными справа). Так пользователь, ориентируясь на одну ось сканирования, сможет быстрее обрабатывать информацию.
- Повторение — информация. Повторение небольших элементов и композиций помогает человеку, который сканирует, разобраться в более крупной структуре контента на экране. Например, возможность сразу определить список помогает ему понять, какой контент поддерживает другой контент, а также распознать возможные варианты выбора и доступные действия.
- Свободное пространство не нейтрально. Целенаправленное использование свободного пространства позволяет пользователям быстро выявлять группы связанной информации, а также обрабатывать информацию, которую они видят. Чем меньше свободного пространства на экране, тем больше его информационная плотность. Чем больше информационная плотность экрана, тем меньше внимания и понимания он пропускает через себя.
У всех этих советов есть две важные общие черты.
Первая — все они связаны со структурой. Эти идеи помогут вам принимать решения о том, где размещать информацию, чтобы облегчить взаимодействие с ней. Вторая общая черта состоит в том, что, работая вместе, они создают ритм на экране.
Проблема не в длине страницы, а в отсутствии ритма
Экран может быть таким «длинным», насколько это необходимо. Проблема не в его длине, а в отсутствии ритма. Когда вы задаёте структуру, вы можете наполнить её ритмом. Повторение композиций и интервалы между ними формируют ритм в структуре.
Экран без сознательного ритма потеряет внимание в процессе сканирования. Тот, кто использует регулируемый ритм, не только удержит внимание, но и усилит его.


Обсуждение
Похожее
Как включить анимацию в вашу дизайн-систему
Как защищать свои дизайн-решения перед требовательными клиентами: мнения дизайнеров
Что делает дизайн хорошим: мнения заметных дизайнеров