Далее текст от лица автора
Применение методологии атомарного дизайна позволяет быстрее запускать продукты. Она помогает дизайнерам концентрироваться на опыте взаимодействия вместо того, чтобы двигать пиксели и заниматься рутинной дизайнерской работой.
TLDR
Давайте разберёмся, как создавать стартовые наборы дизайна в Figma. Пропустите всё лишнее и переходите к самому интересному — прокручивайте вниз, пока не увидите голубые прямоугольники.
Что такое методология атомарного дизайна
Я написал целую статью, посвящённую этой теме. Она также содержит мою интерпретацию раздела о дизайн-токенах в этой методологии. Если вы незнакомы с этой темой, рекомендую прочитать об этом, прежде чем продолжить.
Применение на практике
Как правило, когда UX/UI-дизайнеры работают над дизайном, они используют простые компоненты и усложняют их. Тем самым они создают более крупные компоненты или целые страницы, которые в атомарном дизайне называются «молекулами» или «организмами».

Использование кнопок, полей, карточек и других элементов — обычное явление, но когда речь идёт о более сложных компонентах, зачастую во многих дизайн-системах они отсутствуют. Это вынуждает дизайнеров собирать их по кусочкам. Они копируют одни и те же компоненты из других документов и в конечном итоге теряют источник достоверных данных.
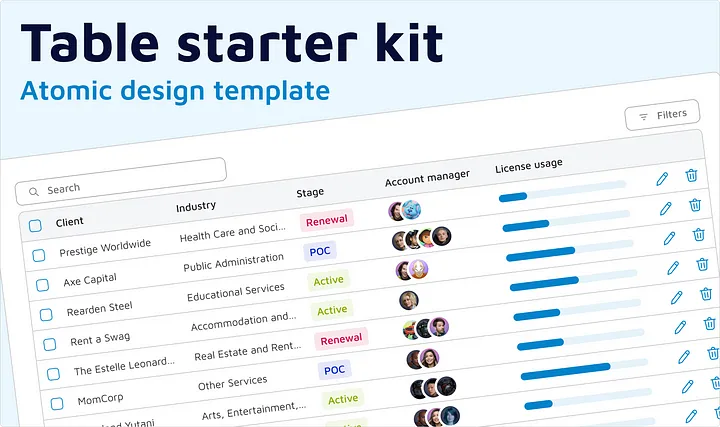
Ключевой пример в статье — построение таблиц, но его можно реализовать и для множества других компонентов. Примеры я приведу позже в этой же статье.

Чтобы создать такой крупный организм, как таблица, обычно используют множество молекул и организмов, но это требует времени. Многие дизайн-системы не включают готовые компоненты таблиц в Figma-файлы. Поэтому дизайнерам приходится делать их с нуля или копировать из другой страницы или проекта, где они уже есть.
Явные недостатки
- Несогласованность между разными страницами/проектами
- Риск несогласованности при ручном обновлении каждой таблицы на одной и той же странице
- Отсутствие контроля при внесении изменений или обновлении дизайн-системы
Но какие есть альтернативы? Готовый компонент таблицы в дизайн-системе? А если потребуется внести небольшие изменения и вариации между страницами: добавить или убрать столбцы, изменить фиксированное значение ширины столбца и другое. В этом случае дизайнеры часто отсоединяют компоненты и вносят необходимые локальные изменения.
На определённом уровне это приемлемо, если базовые атомы и молекулы остаются неизменными. Так дизайн-систему можно обновлять до такого уровня, чтобы таблицы оставались согласованными. Однако DesignOps или дизайнеры, ответственные за поддержание дизайн-системы, должны предоставить базовую конфигурацию, чтобы другие члены команды могли её использовать.
Не забудьте о шаблонах!
Чтобы достичь желаемого результата в том, о чём мы говорили выше, важно использовать локальные компоненты и шаблоны.
Применение локальных компонентов для контроля всех таблиц в файле
Вместо того чтобы сразу использовать компоненты ячеек (Cell) и заголовков (Header) в таблице, для заголовков и строк таблицы создайте локальный компонент, который будет выступать в качестве мастер-компонента.

Так вы сможете контролировать все таблицы на странице. Если создать один заголовок и одну строку в качестве основы, их можно будет повторно применять на всех страницах и контролировать определённые типы ячеек, ширину столбцов и другие параметры.
Почему строки, а не столбцы? Прокрутите вниз до туториала, где я на примерах раскрываю эту тему более подробно.

Когда дизайнеры создают мастер-компонент строки таблицы, они могут выбирать различные типы ячеек, которые понадобятся им в их дизайн-проектах.
- Допустим, на более поздних этапах разработки продукта/функции дизайнеру понадобится внести изменения, например, использовать другой тип столбца или определённую ширину столбца. Если он внесёт изменения в мастер-компонент, они отразятся во всех локальных таблицах
- При изменении ширины столбца убедитесь, что вы внесли соответствующие изменения в компоненты строки и заголовка в части размеров или ограничений. Так вы обеспечите согласованность


Что входит в стартовый набор
После того, как мы поняли, что локальные компоненты помогают обеспечить согласованность между экранами в ходе реализации функции, я хотел бы представить вам концепцию, которую я называю «Стартовые наборы» — шаблоны с красивыми названиями.

Стартовый набор — компонент на уровне шаблона, который предназначен для того, чтобы дизайнер мог отсоединить его и настроить согласно своим потребностям на любой странице, в которой он может его использовать. В состав стартового набора входят:
- Обложка, которую следует удалить после отсоединения компонента
- Чёткие инструкции по применению и настройке компонента
- Привязки (Constraints), которые помогут корректно разместить компонент в нужном месте

Примеры стартовых наборов и как их применять
Создайте экземпляр мастер-компонента или получите его из вкладки Assets.

Внутри будет полоса с инструкциями, фрейм с компонентами заголовка, фрейм с ячейками и фрейм, который содержит другие элементы таблицы.

Создайте два локальных компонента из фреймов заголовка и ячейки. Вставьте экземпляр в соответствующие места внутри таблицы.

После этого вы можете дублировать экземпляр строки, чтобы создать дополнительные строки. Затем можно настроить таблицу так, как вам нужно: добавить или убрать столбцы и настроить различные типы ячеек, а затем заполнить их случайным контентом, чтобы ваша таблица казалась более реальной. Я рекомендую использовать плагин Content Reel.

Давайте создадим его
Создание «шаблона» для таблиц — отличный подход, потому что в процессе работы над функцией количество столбцов, их тип и содержимое могут меняться. Для этого необходимо применять способ, который позволит быстро вносить изменения.
Основа этого метода — создание набора компонентов ячеек (cell) и заголовков (header), которые предназначены для поддержки различных типов контента.

Используйте компоненты строк, а не столбцов
Будет ошибкой, если вы захотите создать таблицу и использовать упомянутые выше компоненты для столбцов, чтобы применять их в различных таблицах.
Преимущества работы со строками
- Есть всего 2 мастер-компонента: заголовок и строка
- Если вам нужно добавить или удалить столбец, сделайте это только в мастер-компоненте заголовка и строки. Все таблицы на всех страницах также изменятся
- Если вам нужно изменить тип ячейки, измените его один раз в мастер-компоненте строки
Недостатки работы со строками
- Чтобы изменить ширину столбца, необходимо внести изменения одновременно в оба мастер-компонента
- Будет сложно создать закреплённые левые столбцы в прототипах


Преимущества работы со столбцами
Для изменения ширины столбца достаточно сделать это один раз в мастер-компоненте.
Недостатки работы со столбцами
- Необходимо поддерживать много столбцов в качестве мастер-компонентов
- Если вам нужно добавить или удалить столбец, вам придётся делать это вручную во всех таблицах на всех страницах
- Если вам понадобится изменить тип ячейки, вам придётся вносить изменения во все мастер-компоненты
Обязательно меняйте название заголовка и типы ячеек в их мастер-компоненте
Создание мастер-компонентов
- Создайте два авто-лейаута. Один из них назовите «Заголовок» («Header»). Он будет включать несколько компонентов заголовка таблицы. Второй назовите «Строка таблицы» («Table row»). Включите в него такое же количество компонентов ячеек таблицы (можно добавить больше при необходимости). Убедитесь, что настройка изменения размера установлена на «hug contents» — автоматически подгонять под контент.

- Спроектируйте и создайте контейнер для всей таблицы, чтобы он соответствовал вашей системе. В следующем примере вы увидите строку поиска и кнопку фильтра над таблицей, а также элемент пагинации, включённый в таблицу.
В центре контейнера разместите авто-лейаут с названием «Заголовок и строки». В ней будут находиться экземпляры мастер-компонентов. Установите флажок «Clip content» и настройте изменения размера на заполнение как по горизонтали, так и по вертикали.


- Установите настройки изменения размера, как показано на изображении выше, чтобы внутри Figma элементы были отзывчивыми.
- Внутри фрейма «Заголовок и строки» разместите следующие элементы и установите их размеры и настройки изменения размера:

- Текстовый слой «Place Header component instance below and delete this layer»(«Разместите экземпляр компонента Заголовка ниже и удалите этот слой»). Заполнение по горизонтали, а высота равна 80 пикселей
- Авто-лейаут под названием «Rows wrapper» («Надстройка строки») содержит текстовый слой «Place Table row component instance below and delete this layer» («Разместите экземпляр компонента строки таблицы ниже и удалите этот слой»). Заполнение по горизонтали и вертикальное сжатие. Во вкладке Prototype установите Scroll behavior на Vertical Overflow.

- Оба текстовых слоя должны иметь фиксированную высоту, равную 80 пикселям, и быть настроены на горизонтальное заполнение

- Разместите все элементы в авто-лейауте и установите для заголовка и строк таблицы заполнение по горизонтали. Затем удалите авто-лейаут. Этот трюк позволит «Заголовку и строкам» заполнить пространство при перемещении их в авто-лейаут «Надстройка строки».
- Для будущих пользователей добавьте инструкции к прочтению.


- Разместите фрейм с обложкой наверху над всеми слоями, в левом верхнем углу.

- Сделайте размер родительского фрейма таким же, как у обложки, и обрежьте её содержимое. Результат должен выглядеть так.

- Сделайте этот фрейм компонентом вашего стартового набора, и это всё.
Действуйте с умом, а не с усердием
Как итог — дизайнерам важно применять эти или подобные стартовые наборы, чтобы прекратить двигать пиксели и освободить время для того, чтобы сфокусироваться на реальном опыте взаимодействия. Применение стартовых наборов поможет поддерживать более крупные и сложные компоненты в системе согласованными как внешне, так и функционально. Тем самым дизайнеры будут быстрее добиваться результатов.
Попробуйте сами в Figma



Обсуждение
Похожее
300 потрясающих бесплатных сервисов
Классификация и примеры «тёмных паттернов» в интерфейсах
The Metaverse. Мифы. Начало