В начале было слово
На заре развития компьютерной индустрии не существовало курсора, значков или окон, которые можно было бы использовать. Единственным способом коммуникации человека и компьютера была командная строка.
Командная строка — это текстовый интерфейс, используемый для взаимодействия с операционной системой. Команды вводились пользователем в виде текста, а после все в том же окне происходил вывод данных компьютером. Каждая команда выполняет определенное действие, например, создание файла, запуск программы или удаление директории.

Старт визуальных коммуникаций
В 1963 году американский ученый Айван Сазерленд создаёт первый графический редактор Sketchpad. Главная особенность программы — её интерактивность. В отличие от предшествующих компьютерных систем, где графика создавалась через программное описание матрицы пикселей, Sketchpad позволял создавать изображения прямо на экране компьютера, впервые применяя векторную графику. Используя световое перо, пользователь мог рисовать геометрические фигуры, изменять их размеры и формы, применять сдвиг, поворот и масштабирование.

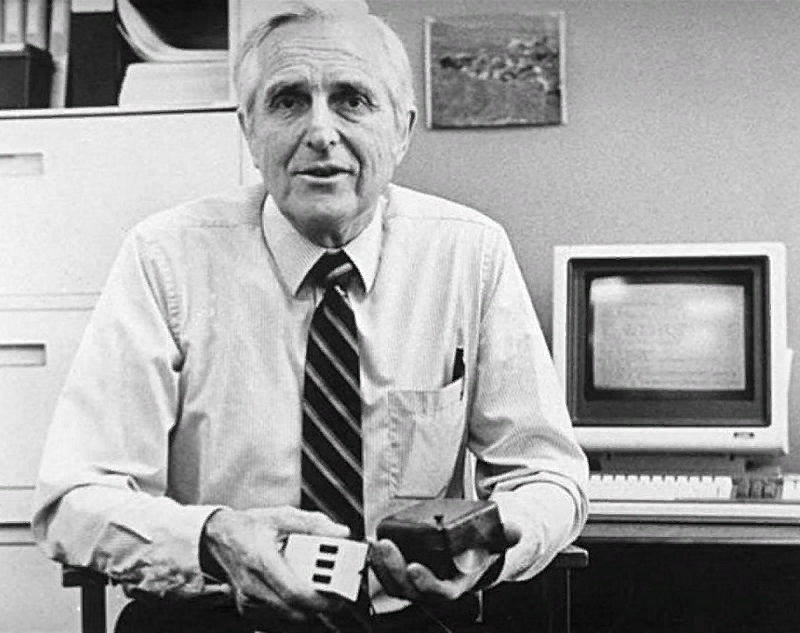
В 1960-х годах Дуглас Энгельбарт и его команда занимались разработкой системы, которая позволила бы людям взаимодействовать с компьютерами более эффективно и интуитивно.
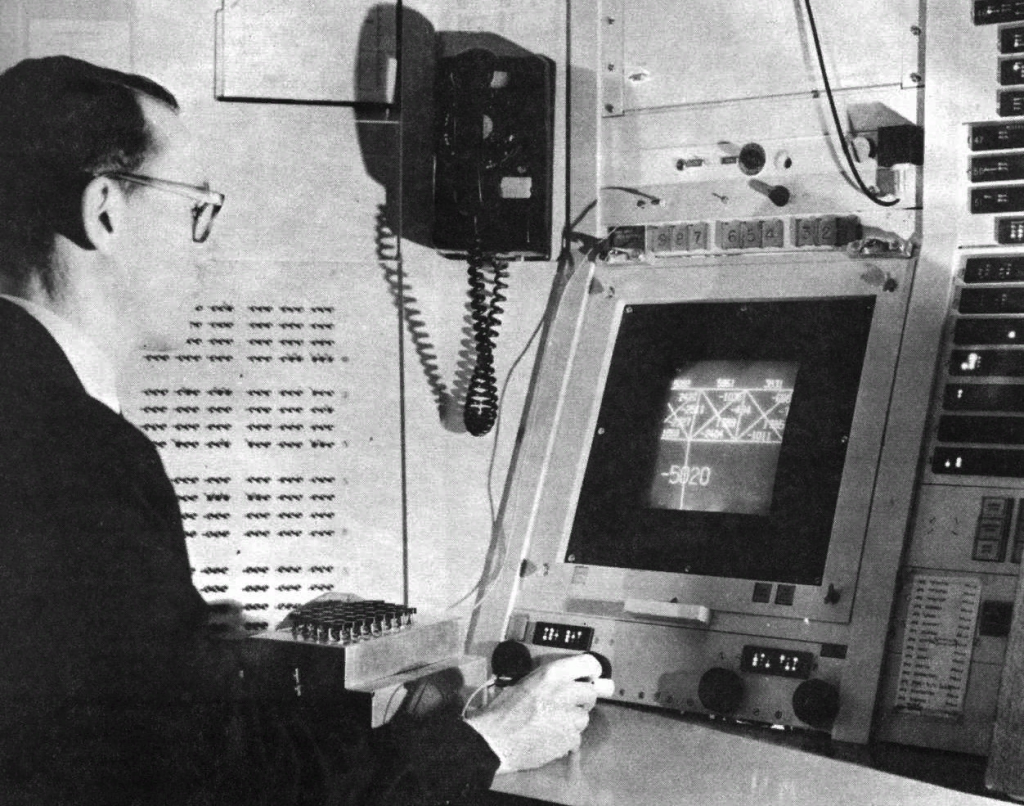
А в декабре 1968 года случается событие, позднее получившее статус «The Mother of All Demos»: на компьютерной конференции в Сан-Франциско происходит полуторачасовая презентация oN-Line System (NLS) — первой системы, воплощающей идею графического пользовательского интерфейса (GUI). Оставаясь примитивно чёрно-белым, её дизайн заложил многие принципы организации цифрового пространства.
Окна — ключевая особенность интерфейса NLS. Каждое окно представляло собой отдельную рабочую область, позволяющую пользователям одновременно открывать и работать с несколькими приложениями и документами. Впервые люди познакомились с гиперссылками, позволяющими быстро перемещаться по информации и устанавливать связи между элементами.

И конечно, командой Дугласа Энгельбарта впервые была представлена компьютерная мышь, устройство, состоящее из деревянного корпуса с двумя колесиками и кнопкой. С её помощью пользователи могли перемещать курсор на экране, выбирать объекты и выполнять операции с помощью кликов. Идея заключалась в том, чтобы предоставить пользователю более удобный и естественный способ управления компьютером, не требующий постоянный набора команд на клавиатуре. Система мышь-курсор оказалась революционной и стала стандартом для человеко-компьютерных коммуникаций впоследствии.

Рождение рабочего стола
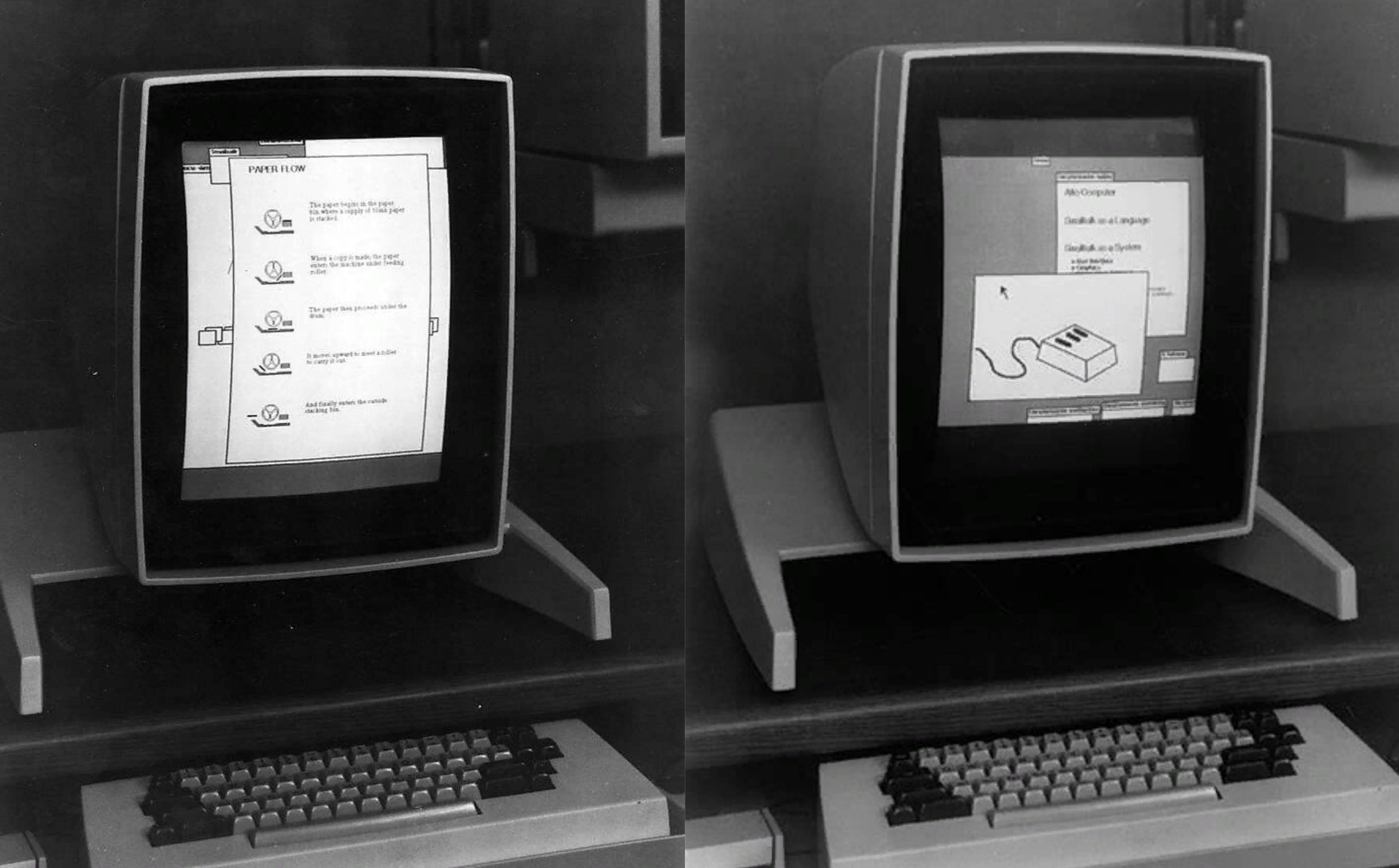
В начале 1970-х годов, несколько ученых, ранее связанных с исследовательской группой Дугласа Энгельбарта, примкнули к Xerox PARC — инновационному исследовательскому центру. Именно здесь, в 1973 году, появился прорывной проект — Xerox Alto, первый персональный компьютер, внедривший метафору рабочего стола и новый тип пользовательского интерфейса.
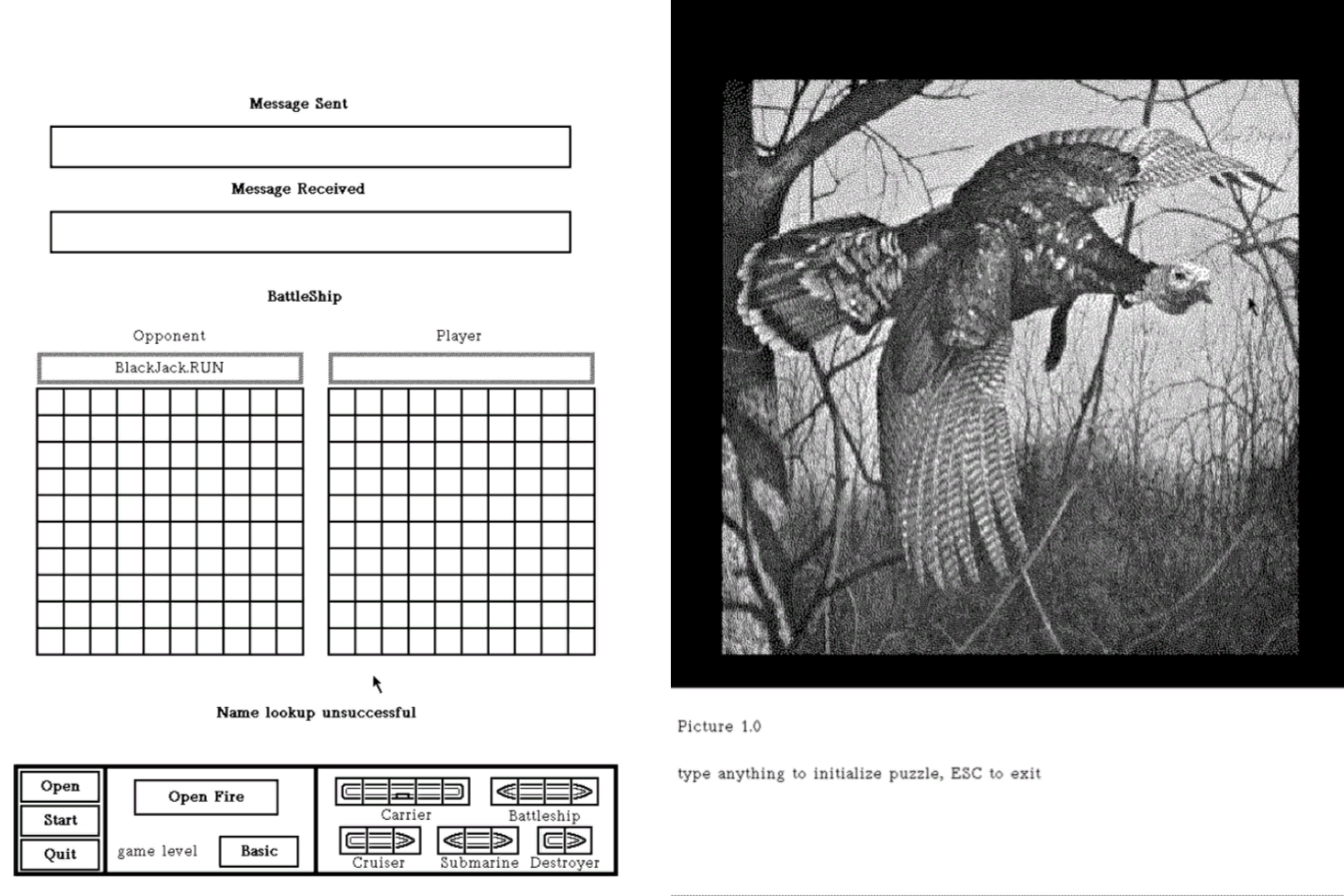
Компьютер впервые позволяет совмещать большой объём текстовой и графической информации. Применяется концепция окон, появляются главные прототипы и привычный нам сегодня визуальный язык программ. На Xerox Alto используются продвинутые функции в области типографики и текстовой обработки: система поддерживает различные шрифты и размеры, позволяет форматировать текст с помощью стилей и выравнивания.

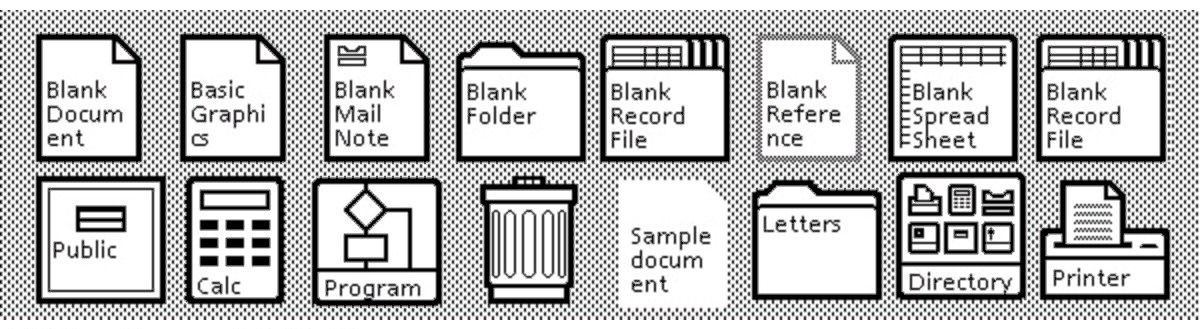
Появляются таблицы и графики, иконки — маленькие графические символы, представляющие программы, файлы или команды. Функциональны и интуитивно понимаемы: письмо — электронная почта, принтер — печать, карандаш — создание линии в графическом редакторе. Кнопочные начертания реализуются прямо на экране, рождаются привычные open, start и delete.
Но Xerox Alto не был коммерческим продуктом и не поступал в массовое производство. Пара тысяч его экземпляров была произведена для офисов компании Xerox и ведущих университетов. В 1979 году Стив Джобс привез команду Apple в PARC. Стив, увидев графический интерфейс Alto (с его слов) «прозрел» — впоследствии представленные на компьютере концепции лягут в основу дизайна продуктов Apple.

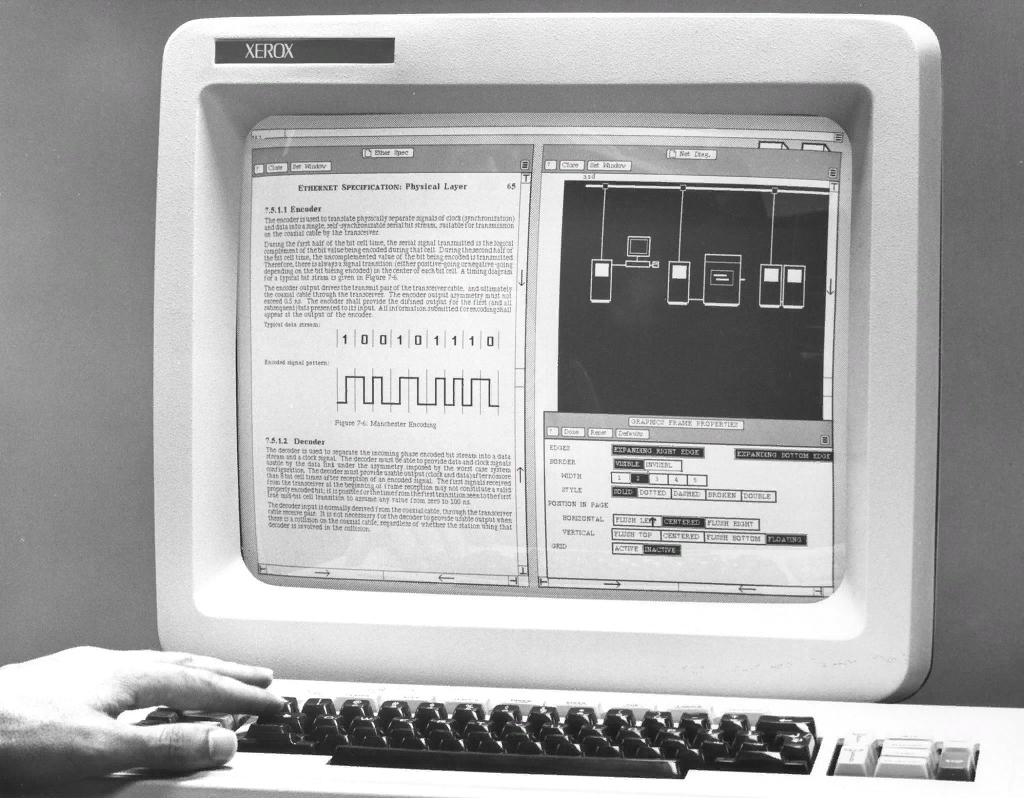
Но в 1981 году компания Xerox представила первый широко-коммерческий компьютер Xerox Star, основанный на модели Alto. Переработанный и улучшенный, он стал первым коммерческим персональным компьютером, который совмещал самые продвинутые технологические концепции: растровый дисплей, оконный интерфейс, значки, папки, двухкнопочную мышь, сеть Ethernet, файловые серверы, серверы печати и электронную почту.

Статья из 80-х, описывающая принцип рабочего стола:
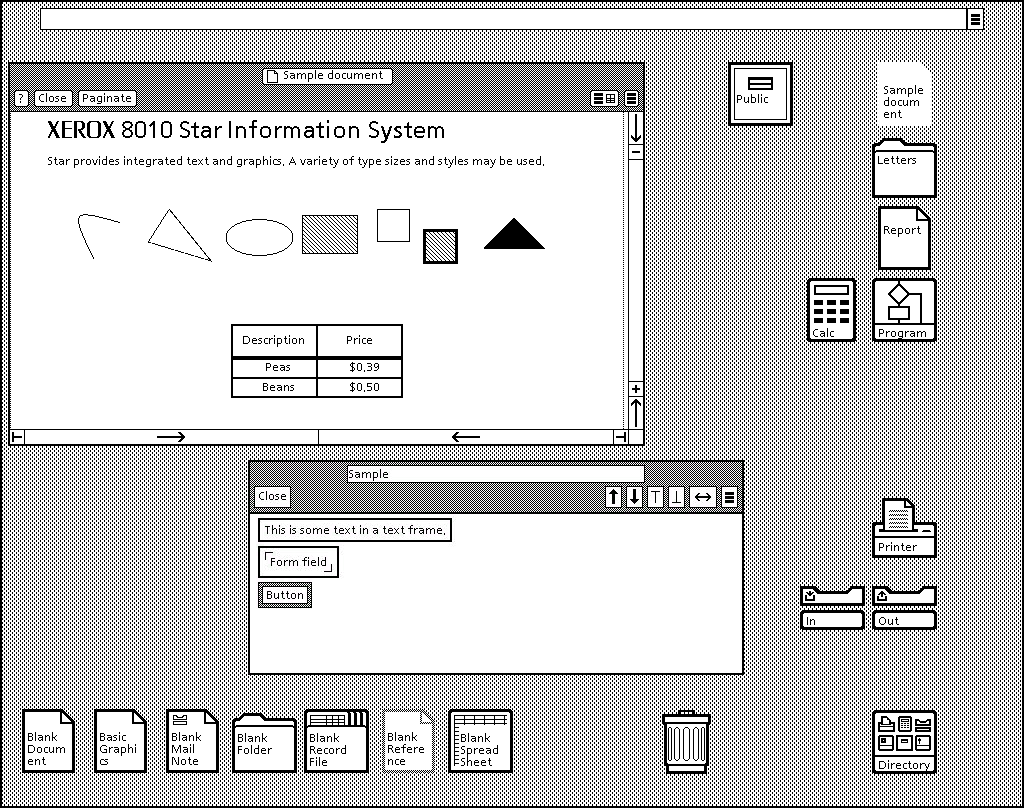
Первое впечатление каждого пользователя Star — экран, который вместе с окружающей мебелью и оборудованием напоминает крышку офисного стола. Он представляет собой рабочую среду, в которой находятся текущие проекты и доступные ресурсы. На экране отображаются изображения знакомых офисных объектов, таких как документы, папки, картотечные ящики, корзины для входящих и исходящих файлов. Эти объекты отображаются в виде небольших картинок или значков. Пользователям Star рекомендуется представлять объекты на рабочем столе в физических терминах. Вы можете перемещать значки, чтобы упорядочить свой рабочий стол по своему усмотрению. Беспорядок на рабочих столах, безусловно, возможен, как и в реальной жизни. Документы можно оставлять на рабочем столе бесконечно долго, как на настоящем столе, или хранить их в файлах.

Один из способов упростить компьютерную систему — уменьшить количество команд. Star создал золотой фонд общих команд, применяемых ко всем типам данных: Переместить, Скопировать, Открыть, Удалить, Показать свойства.
Графический дизайнер Норм Кокс нарисовал первые в истории компьютера иконки документов и папок. А также стал автором классической иконки «гамбургер» — трёх горизонтальных линий, изображающих меню.

Эппл представляет Макинтош
В 1984 году компания Apple представляет первый Macintosh.
Большая часть людей того времени продолжает пользоваться компьютерами, состоящими исключительно из командной строки. Разработанные компанией Xerox концепции берутся в основу командой Apple. Принцип такой — взять всё лучшее и довести до лучшего вида. Дизайнеры стилистически преобразуют интерфейс, маркетологи усердно трудятся над имиджем, Ридли Скотт снимает известнейшую рекламу. Собрав все главные достижения GUI, разработчики создают самую массовую и понятную для широкого пользователя графическую операционную систему — Mac OS System. Макинтош выходит в люди. В первый год продаётся более 70 тысяч экземпляров.

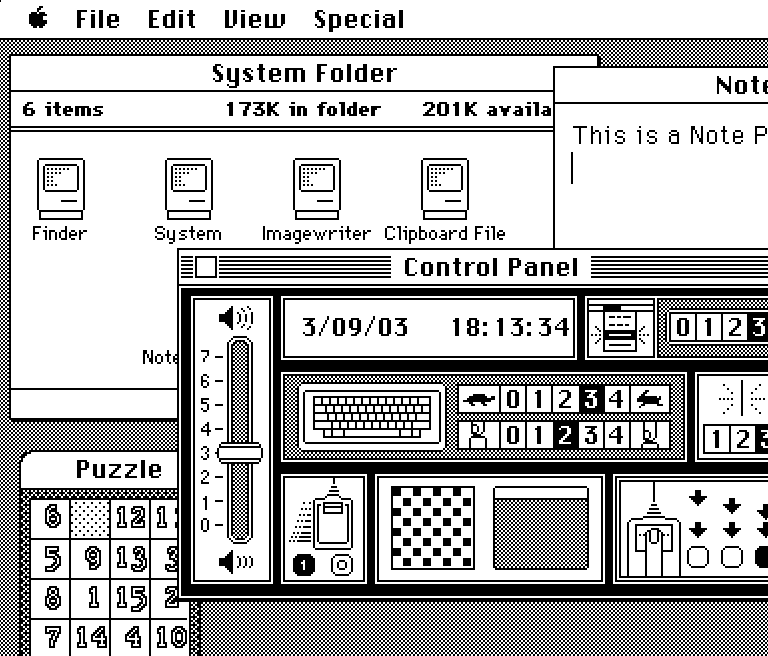
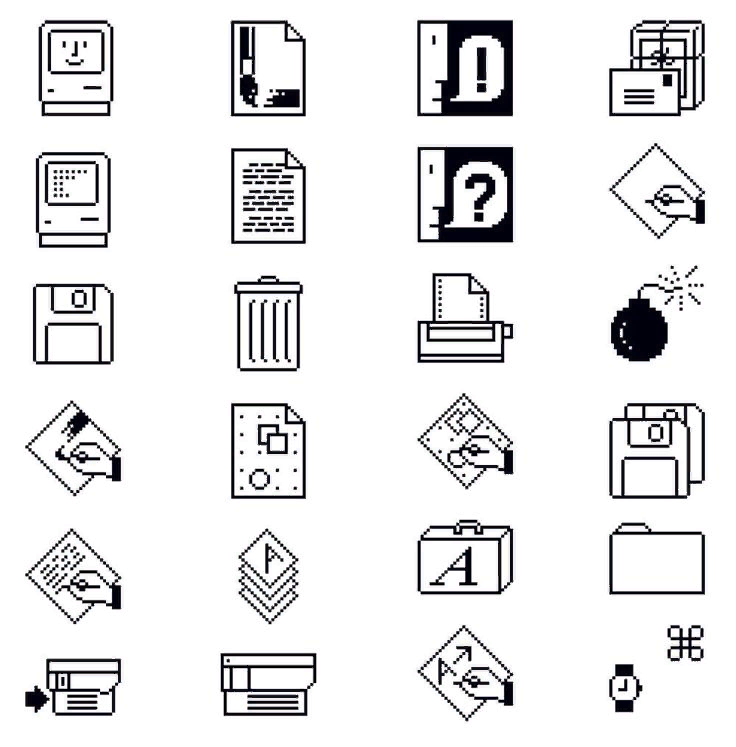
Поскольку цвета на Макинтоше отсутствовали, элементы операционной системы использовали чёрно-белые паттерны. Повторяющиеся комбинации пикселей отражали структуры разных объектов. Преимуществом было высокое качество изображения, поскольку они не требовали большого количества ресурсов для отображения на экране. Графика была разработана так, чтобы расставлять все необходимые акценты можно было без использования цветов.

Главным дизайнером Макинтоша стала Сьюзен Кэр.
На тетрадных листах она закрашивала клетки, создавая небольшие пиксельные изображения, где каждая клетка — чёрный пиксель растрового экрана. Корзина, повторить, отмена, макинтош, настройки, сохранить — стали классикой цифрового дизайна, определяющего стандарты простоты, понятности и удобства программного обеспечения.

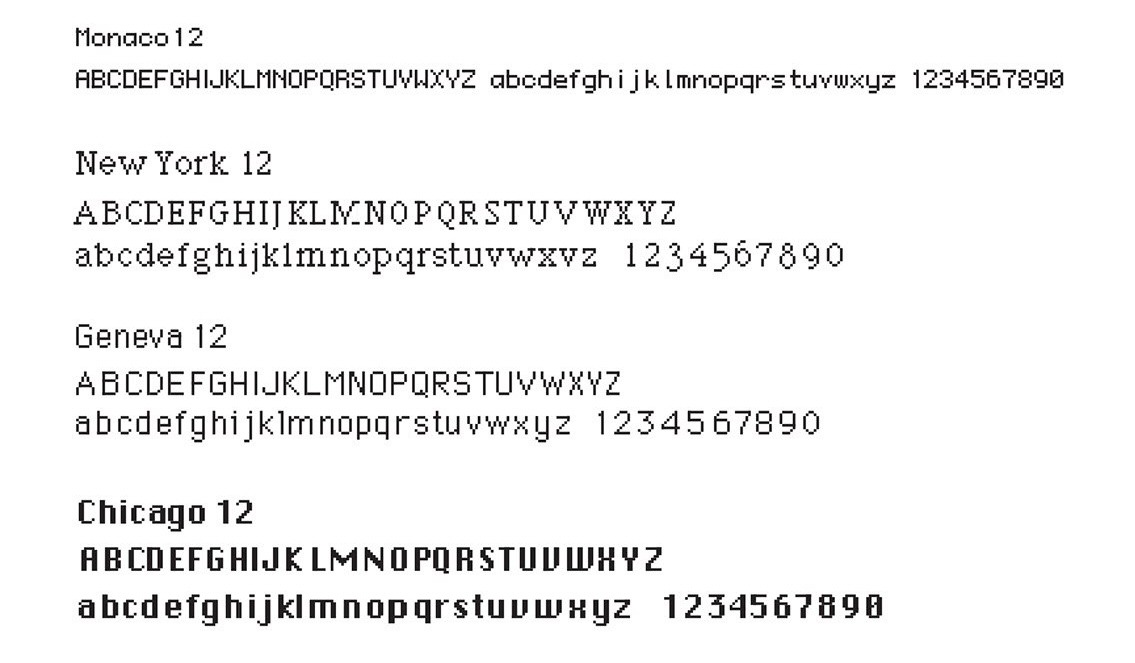
Кэр хотела создать шрифты, которые будут смотреться хорошо на экранах с низким разрешением. Все доступные на тот момент цифровые шрифты были моноширинными. Решив преобразить набор, Кэр создала пропорциональные шрифты. Самым первым из них стал Chicago — системный шрифт полужирного начертания, который стал основным в интерфейсе Макинтоша вплоть до 1997 года. Для второстепенных задач она разработала шрифты, по идее Джобса получившие названия городов мира: Monaco, New Work, Chicago, London, Toronto и Venezia.

Развитие интерфейса в 80-е и 90-е
Окончательно формируется принцип офисных метафор.
Компании начинают гонку операционных систем, экспериментируя с внешним видом интерфейсов. Вторая половина 80-х знаменует использование цвета. И пока Apple сохраняет монохром, другие компании активно работают с вычурно-яркими стилями.
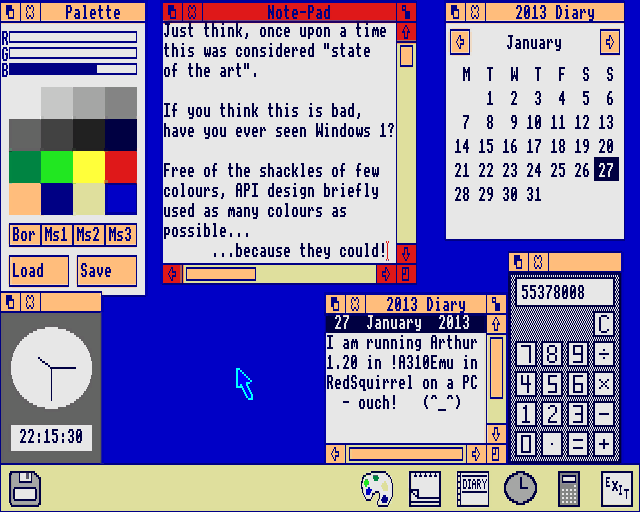
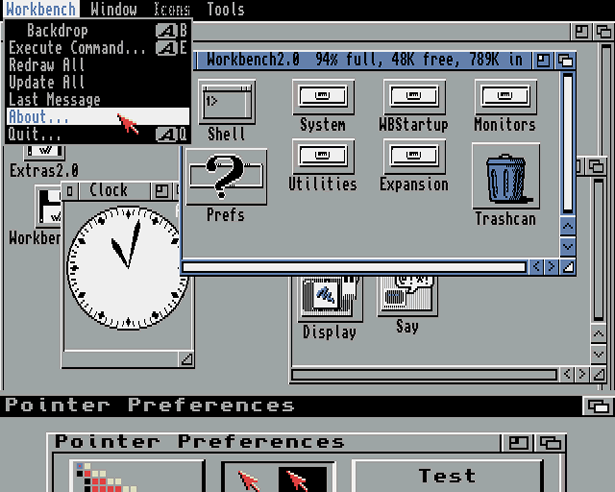
В 1985 году выходит компьютер Amigo, первый компьютер, поддерживающий более 16 цветов. Основная палитра: синий, чёрный, белый и оранжевый. Но программы активно используют красный, зелёный и другие цвета. Софт хорошо поддерживает анимации, на компьютер активно выпускают игры. Амиго становится популярен среди художников, геймеров и дизайнеров. Примитивно нарисованная, зато цветная графика задаёт новый стиль.

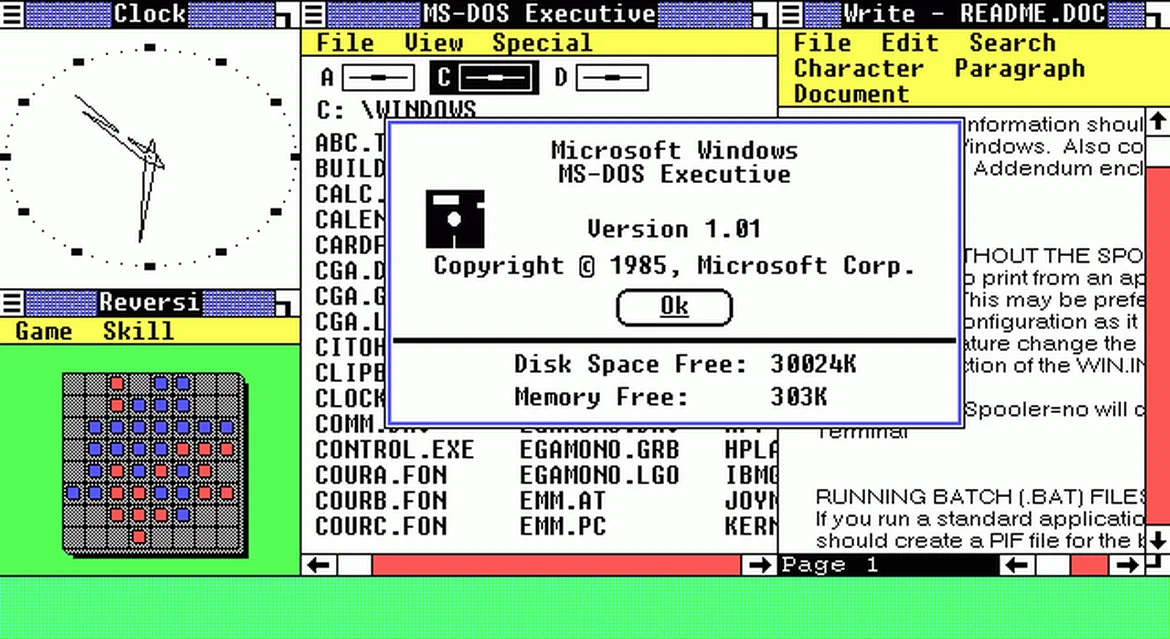
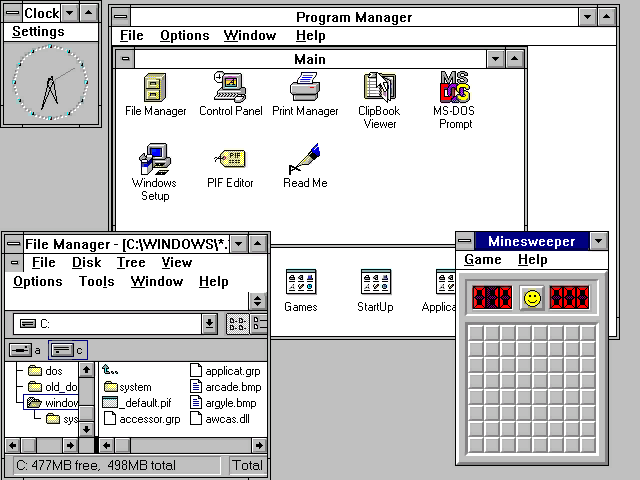
Тогда же компания Microsoft представляет Windows 1.0. Самая массовая ОС впоследствии, популярности в первом своём воплощении не находит. 6 цветов и несколько программ. Paint, калькулятор, текстовый редактор Windows Writer (прообраз современного Word), календарь и блокнот Notepad. Известная игра «Реверси», появившаяся на Windows 1.0, была придумана как способ обучения пользователей работе с мышью.

Принципы иконографии и примитивного рисунка существуют в это время одновременно. Интересная особенность — сохранение анимированных часов со стрелками. Ярко и герметично выражены пиксели, а графика исключительно плоская. Задача цвета — отделять информацию.

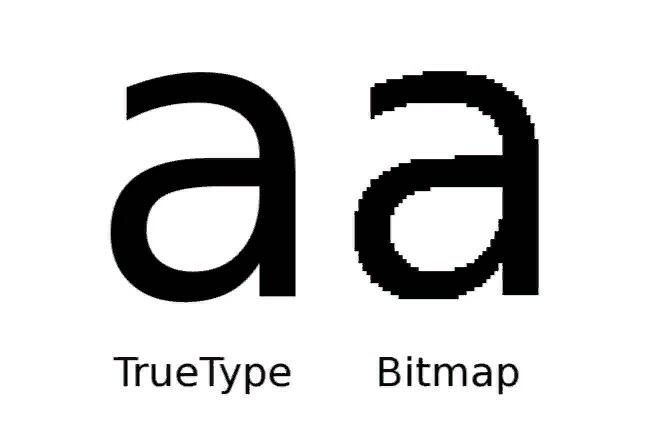
В 1990 году формируется первая группа шрифтов TrueType — стандарта контурных шрифтов, разработанного в сотрудничестве Apple и Microsoft. Отображение текста значительно улучшилось, а стандарт остаётся актуальным и сегодня.

В 90-е компьютеров становится гораздо больше, способности отображения увеличиваются. Но стилистика интерфейсов принимает неожиданный оборот. Основная часть программной палитры — оттенки серого. Появляются отображения объёма: блики и тени, объекты интерфейса имитируют физические состояния (нажатая клавиша, движущееся колесико).

Цифровой дизайн компьютера начинает подражать его промышленному стилю — эстетика технологизма, метафора металла. При этом, иконки становятся всё более разнообразными и выразительными. Вместо минимально-отрисованного символа используется полноценное изображение.

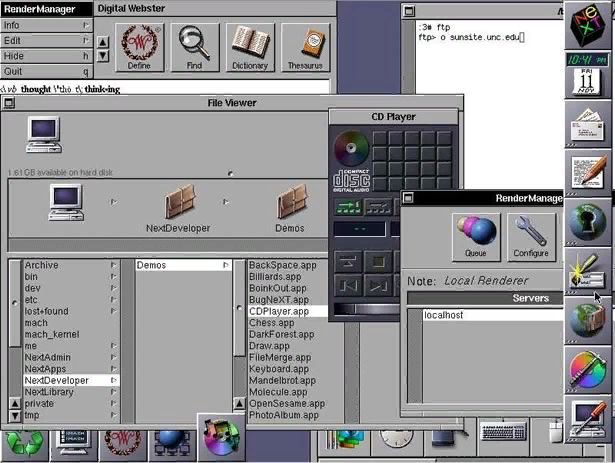
В течение 90-х NeXTSTEP был одним из самых инновационных интерфейсов своего времени, он включал градиенты и 3D-эффекты в дизайне кнопок и окон. Сочетание тёмного фона и ярких, насыщенных иконок.

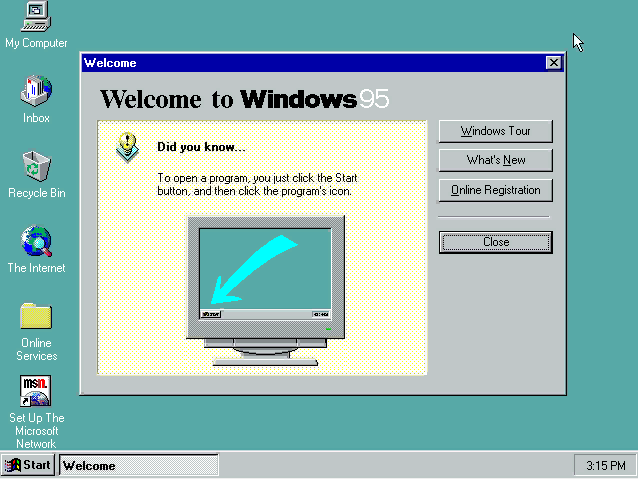
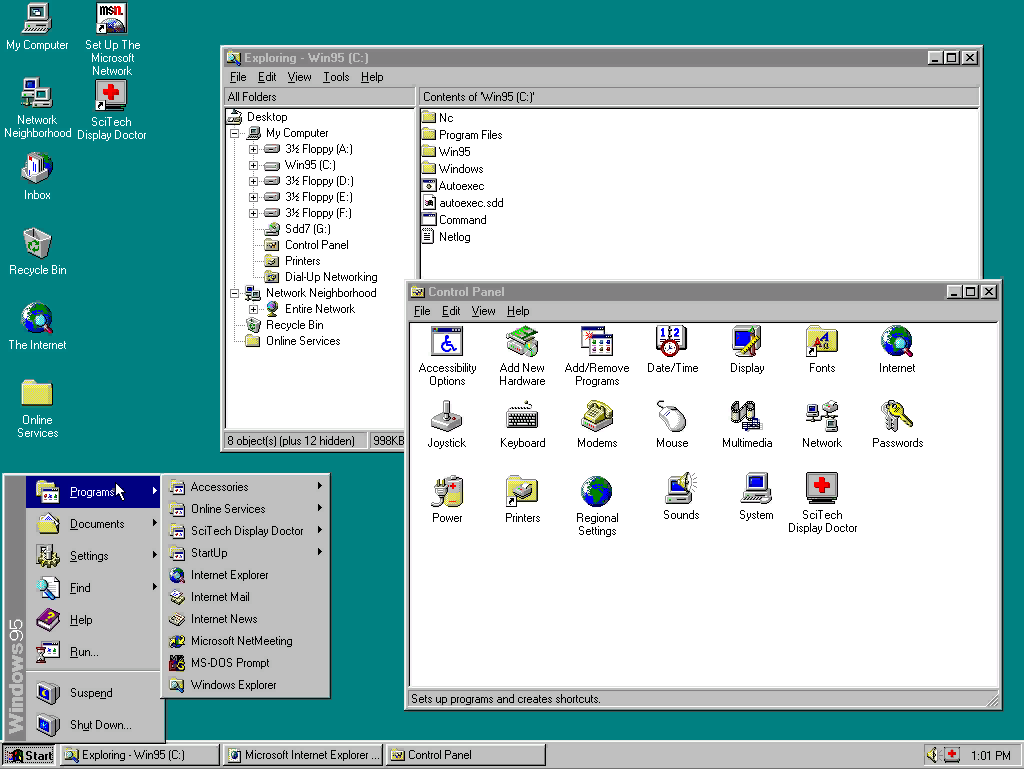
Но главной ОС в 90-х становится Windows 95.
Windows 95 была первой операционной системой, которая представила новое меню «Пуск» на рабочем столе. Оно было помещено в левый нижний угол экрана и стало главным символом Microsoft.
Графический стиль Windows 95 находит баланс делового и пользовательски-дружелюбного дизайна, плоскость становится лаконичной.

Впервые панель задач стала центром взаимодействия с окнами и программами. Внизу экрана она содержала значки приложений, которые могли быть запущены, а также часы и область уведомлений.
Иконки приходят к фирменному цветному изометричному стилю.

В 90-х UX стал UX-ом.
Дональд Норман — когнитивный психолог, наиболее известный своими работами по юзабилити и дизайну, ориентированному на пользователя. В 90-е годы, участвуя в разработках Apple, он придумывает термин «пользовательский опыт» (UX) для описания общего впечатления, которое человек испытывает при использовании системы.
Я придумал этот термин, потому что думал, что человеческий интерфейс и удобство использования были слишком узкими. Я хотел охватить все аспекты опыта человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство.

Веб 1.0
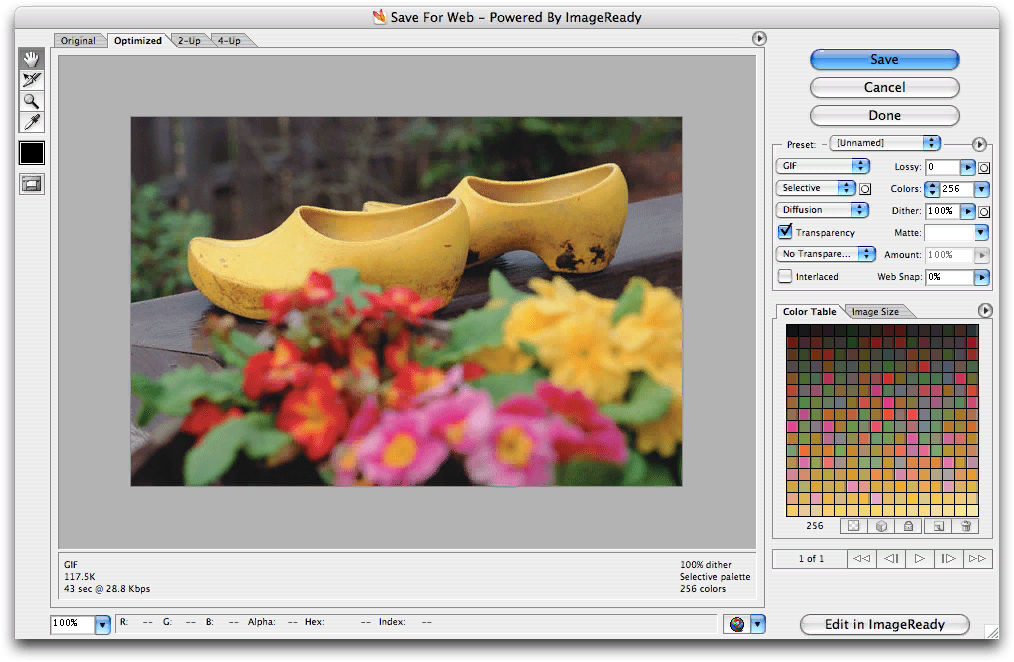
Ещё до появления веба, в 1990 году, в свет выходит первая версия программы Photoshop. Не столь заметная вначале, позже она сыграет важнейшую роль для истории цифрового дизайна.

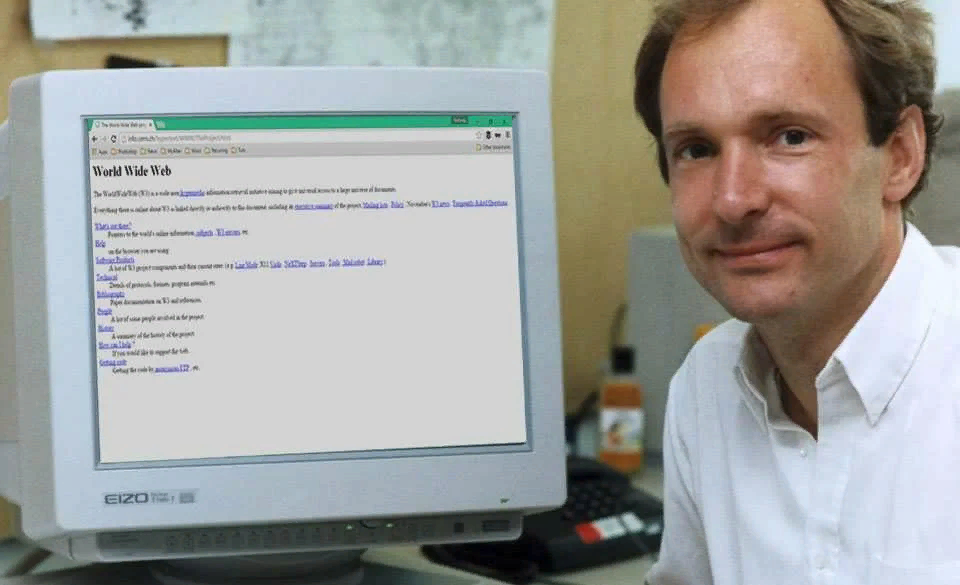
А в августе 1991 года британский учёный Тим Бернерс-Ли создаёт первый веб-сайт — страницу, рассказывающую о World Wide Web. Первые пару лет интернет будет представлять массив из текста и ссылок.

В 1993 появляется первый графический браузер Mosaic. В интернет приходят отдельные люди и большие компании, начинается соревнование графической реализации идеи. Гипотетический потенциал веб-страниц огромен, остается только поиск методов того, как организовать пространство.

Вплоть до 1995 года веб-сайты состоят из набора текста и изображений разного качества, находящихся на нейтральном фоне: чёрного, белого или серого цвета. Мало кто обращается к цельным стилистическим решениям. Большая часть экспериментов происходит на уровне верстки.

В 1995 году разрабатывается язык программирования PHP, инструмент для создания персональных веб-страниц (Personal Home Page), на нём пишутся простые веб-формы и гостевые книги. Помимо сайтов больших компаний и организаций в интернете появляются странички отдельных людей.

В 1995 году выходит Flash, который позволяет создавать новые объекты и использовать анимацию в вебе. Интернет, до этого блёклый и неподвижный, начинает играть новыми красками. Игры эти, хоть и кажутся сегодняшнему пользователю бесконечно странными, стали центром визуальных экспериментов цифрового пространства.

Среди вычурных цветовых заливок рождаются важные нововведения. Развивается принцип меню и кнопок, у объектов интерфейса появляются дополнительные задачи. Сайты становятся не только галереей информации, но и местом взаимодействия с пользователем.

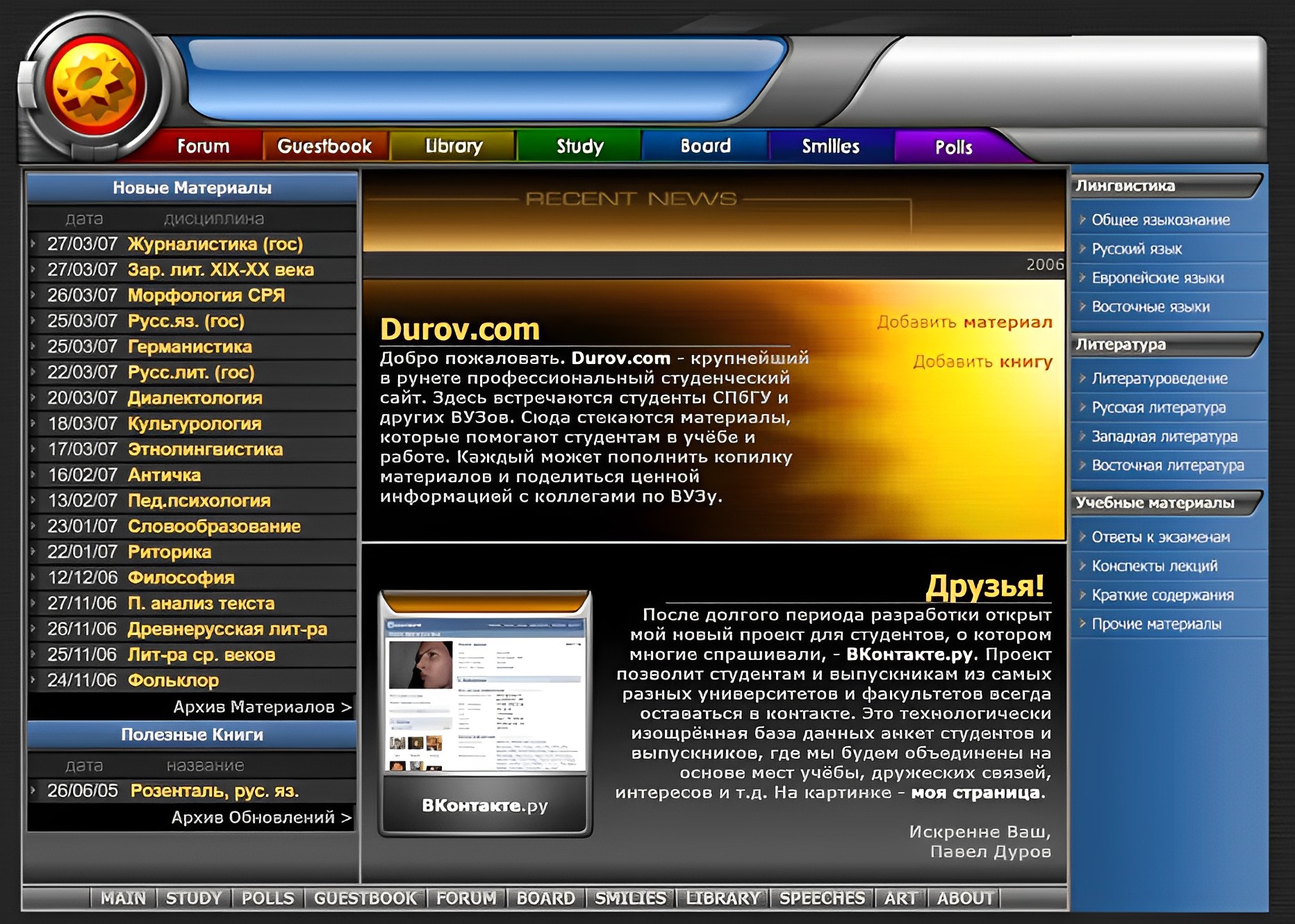
В конце 90-х дизайнеры начинают серьёзнее подходить к созданию сайтов. В интернете помимо домашних страниц рождаются первые порталы и форумы, чаты и интернет-магазины. Интерфейс веб-сайтов нуждается в удобном многопользовательском дизайне. Рождаются основные принципы юзабилити.

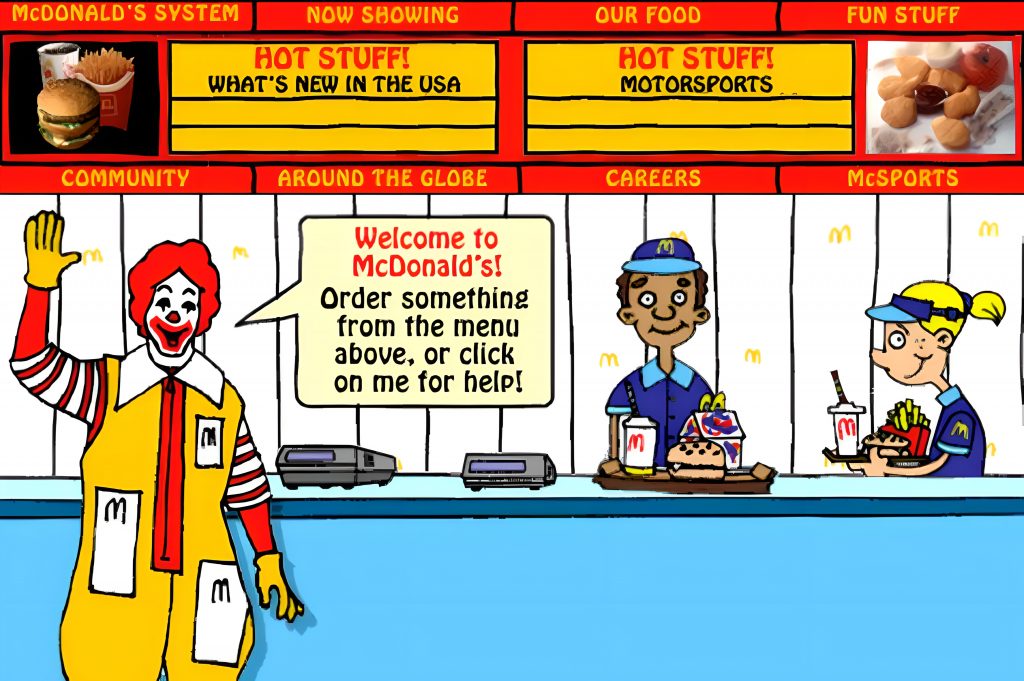
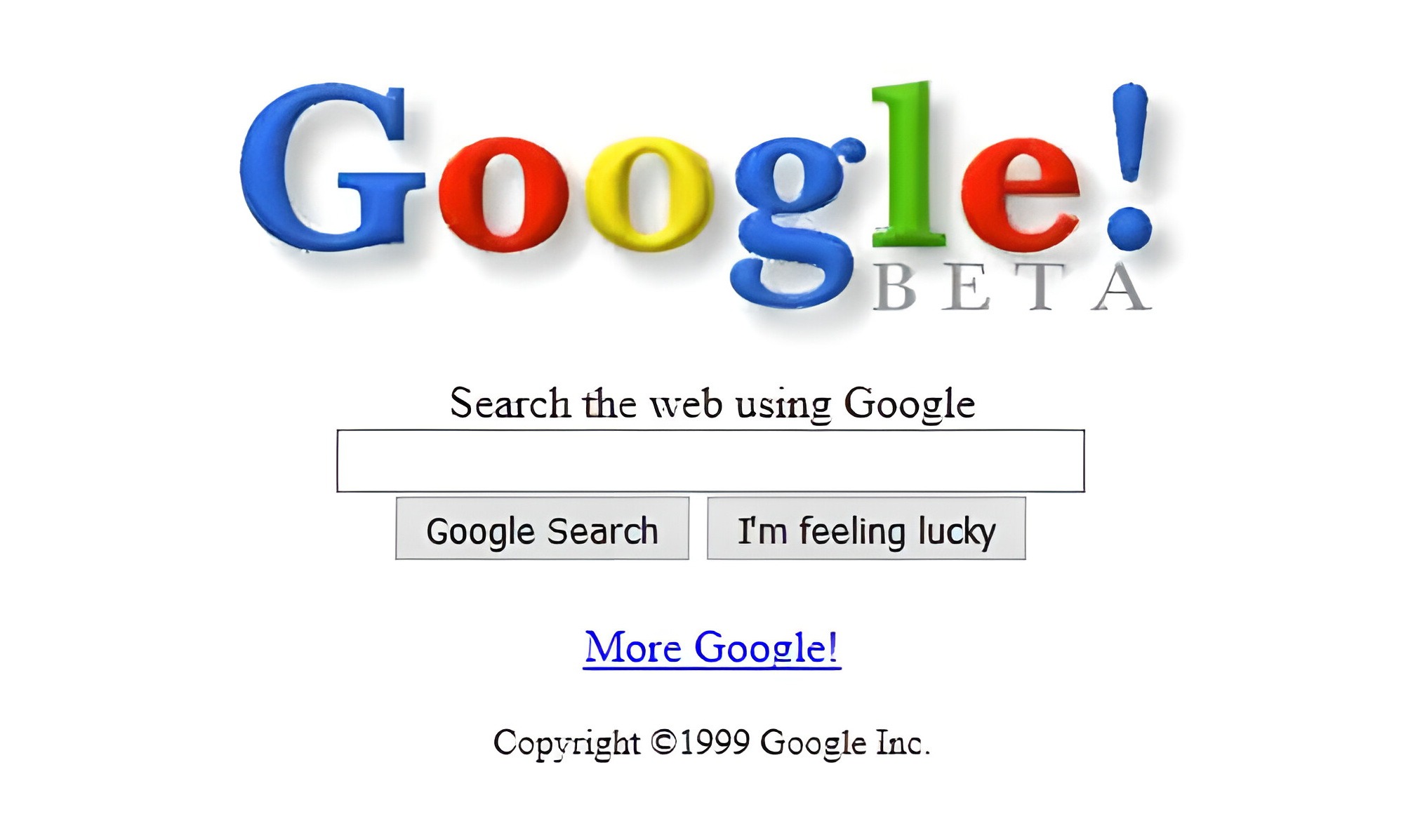
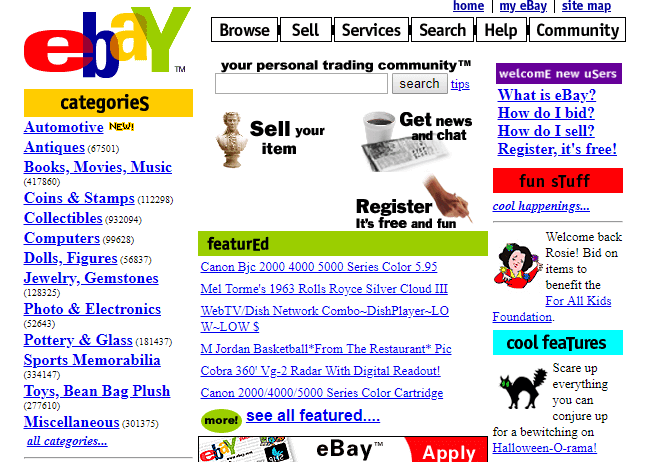
Эстетическая особенность — нагруженное распределение информации: рамки, табличные макеты, меню с эффектами при наведении. Активные эксперименты с размерами и цветом окон. Изображения разных форматов не ищут стилистического совпадения друг с другом.

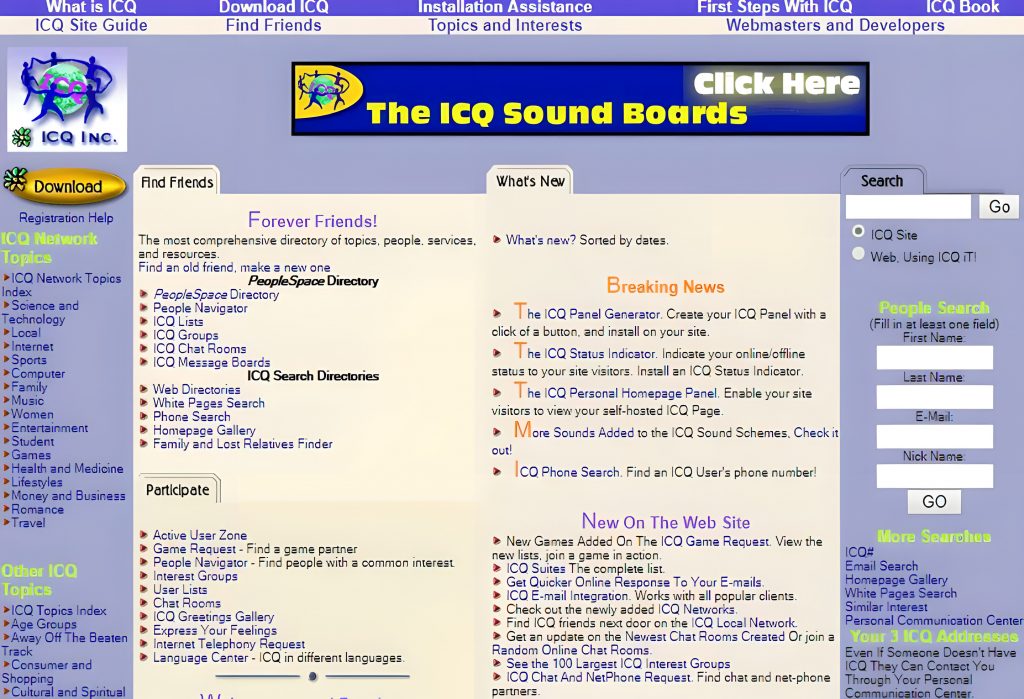
На сайте ICQ 1999 видны главные принципы, к которым пришёл веб-дизайн за первое десятилетие своей жизни. Вкладки, кнопки, система ввода данных, градация информации, всплывающие спам-баннеры, мода на одноцветную заливку, мода на градиент и 3д-эффекты.

Новое тысячелетие
Согласно цифрам на календаре, наступает новая эпоха. Цифровое пространство ощущается дорогой в счастливое будущее. Компьютер — один из его идолов. Всюду прокладывают оптоволоконные сети — развивается интернет, и связь становится глобальной. Корпорации растут, потребитель тоже. Технологии теперь удел не только гиков и и университетских исследователей, а всех продвинутых людей. Сегодня эту эпоху обозначают Y2K.

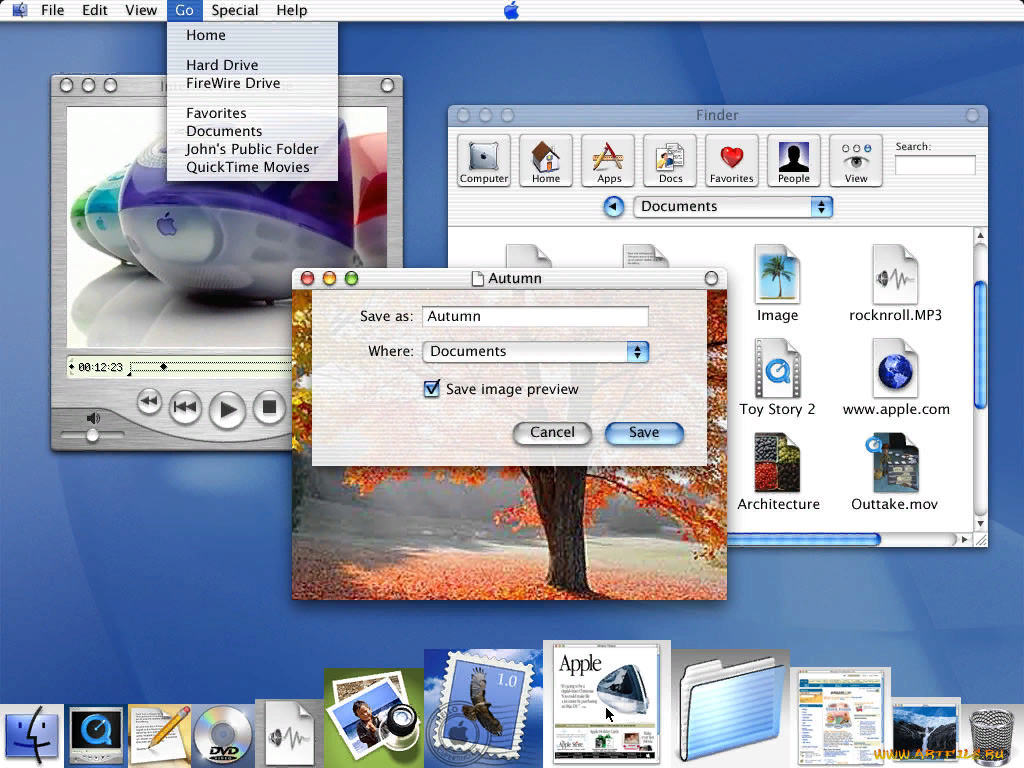
Внешний вид массовой техники меняется, набирает популярность дружелюбный футуризм и технологическая лаконичность. Заместо серой геометричности и массивности приходят необычные формы с плавными изгибами, сверкающе белые оттенки стали и пластмассы, вкрапления ярких и полупрозрачных цветов.

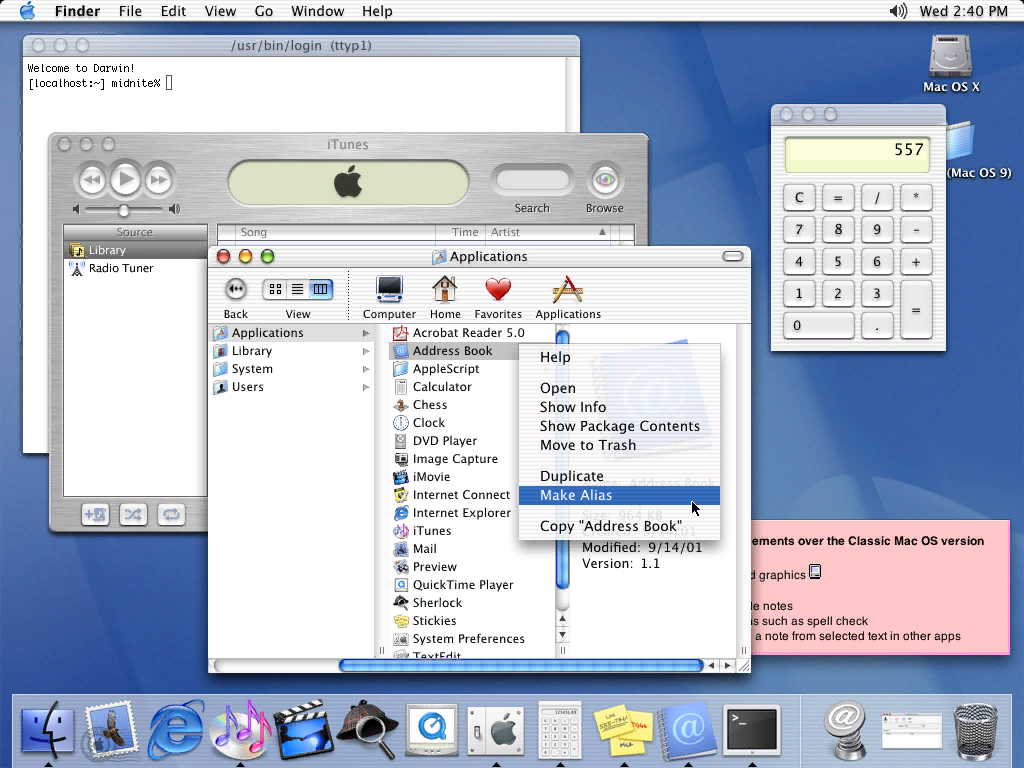
В цифровом пространстве эти эстетические концепции отразились в 2001 году на Mac OS X. Для нового интерфейса Apple придумали дизайн-язык Aqua. Градиентные фоны, прозрачные текстуры, насыщенно-белые тона и матовый металл, объемность и глубина. Скевоморфические кнопки футуристично закруглены.
Когда вы разрабатываете новый интерфейс, начинать нужно со скромности. Вы начинайте с вопроса «Какие в нём самые простые элементы? Как должна выглядеть кнопка?» И тратите месяцы на работу с кнопкой.
Вещает Джобс

Интерфейс включает множество активных визуальных переходов. Когда окно больше не находится в фокусе, кнопки управления становятся прозрачными. При сворачивании окна перемещаются в док-станцию с эффектом масштаба.
Многие появившиеся визуальные принципы перетекут в первый IOS на айфон.

В 2003 году появляется Adobe Creative Suite (CS) — первая экосистема инструментов Adobe, состоящая из Illustrator, InDesign, Photoshop, PDF-редактора Acrobat Professional и двух HTML-редакторов — Dreamweaver и GoLive. Позже появились инструменты для работы с видео и аудио — Premiere Pro и After Effects.
Большая часть цифрового контента будет порождено в недрах этих программ.

Выступая в 2007 году на конференции Future of Web Design в Нью-йорке, американский дизайнер Элиот Джей Стокс описал стиль веба 2.0 так:
• глянцевость, стеклянность, «карамель» в иконках и иллюстрациях
• закругленные углы, градиенты и отражения
• паттерны на фон с диагональными линиями

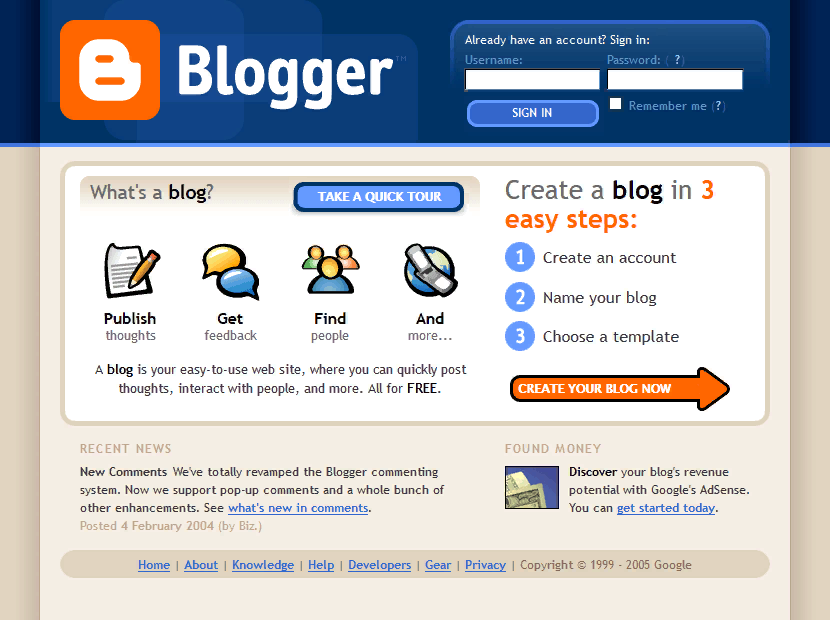
Интернет середины нулевых наполняется платформами для ведения личных блогов. В будущем их место займут соцсети с гораздо большим количеством людей, но в 2000-х именно блоги будут центром пользовательского креатива.

В 2007 году выходит ОС Windows Vista с разработанным в Microsoft кардинально новым дизайн-языком Aero. Виста окажется безуспешной, зато Aero плавно перетечёт в Windows 7 и станет фирменной эстетикой прогрессивного Микрософта. Заместо зеленых полей «безмятежности» абстрактные световые полосы. Округлые, минималистичные и футуристичные формы.

Aero вбирает в себя окна с эффектом прозрачности, живые иконки, плавные анимации, декоративные свечения и возможность быстрого предварительного просмотра миниатюр на панели задач. Segoe UI стал унифицированным шрифтом для типографики Windows. Гладкие контуры, линии и градиенты.

Диджитал-мир победил
В 2007 году выходит первый айфон.
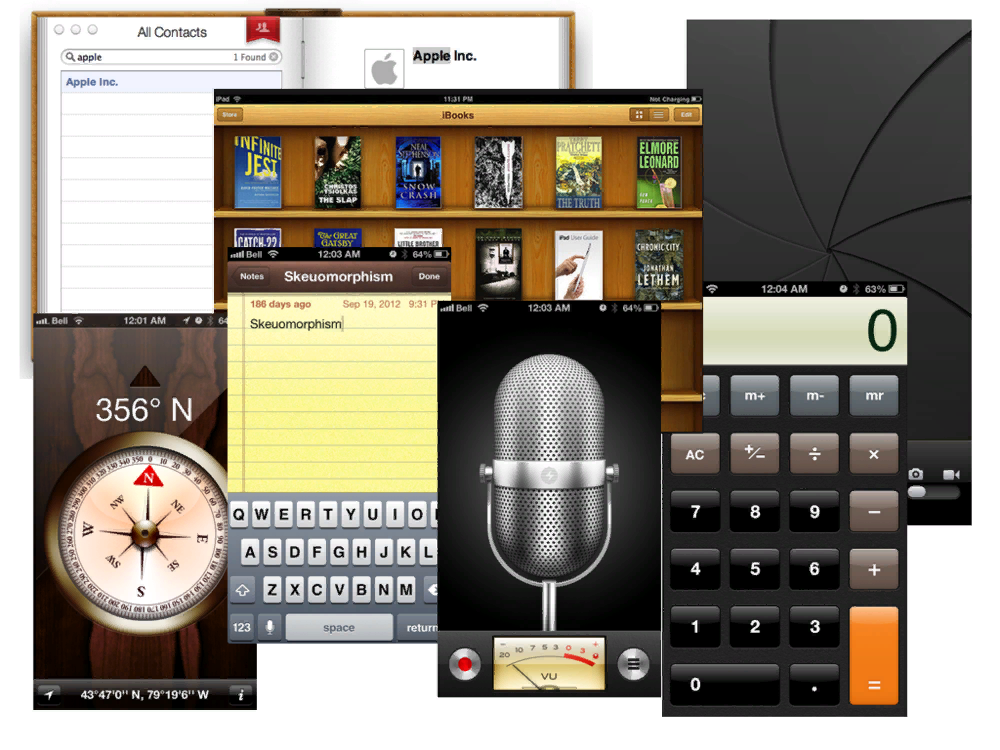
До этого кнопки и клавиши — главный способ взаимодействия человека с цифровым пространством. С первого айфона же начинается история массовой мультитач-технологии: мультисенсорная панель открывает возможности того, что в будущем станет называться свайпами, скроллами и зумами. Впервые пользователи смогли выбирать приложения, прокручивать страницы и изменять масштаб изображения исключительно движениями пальцев. А скевоморфичный дизайн стал главной стилистической особенностью айфона.

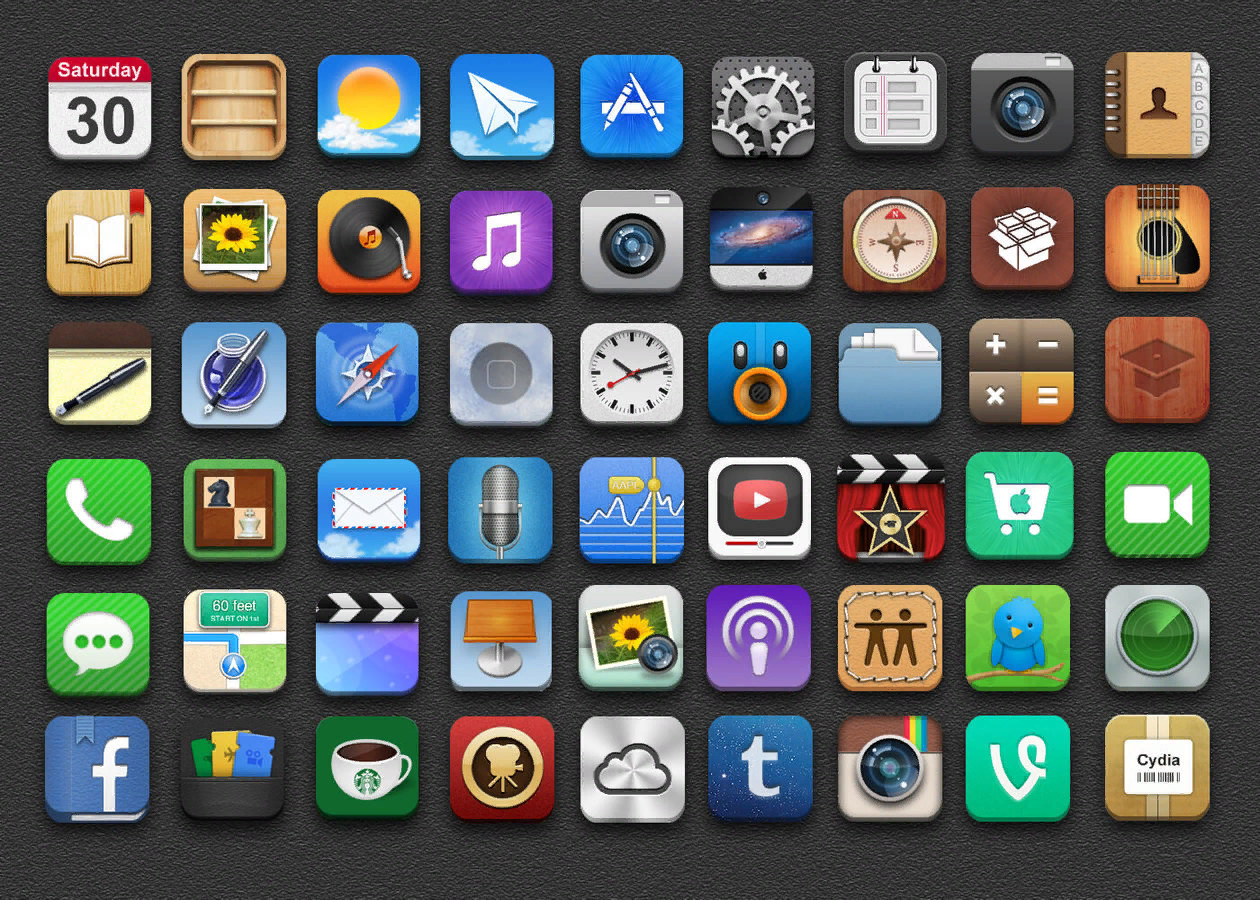
Скевоморфизм, отображая внешний вид цифрового объекта, симулирует предмет реального мира. Тетрадный лист, книжные полки, железный микрофон с панелью децибел — заметки, ридер, диктофон. Активно применяются тени, блики, текстуры дерева, металла и стекла. Не сформировавшие ещё достаточные ассоциативные связи пользователи, нуждались в подобных подсказках.

Только вышедший айфон был закрыт от сторонних приложений и этим сильно уступал конкурентам. Но в 2008 году Apple выпускает App Store, значительно ускорив рост рынка мобильных приложений. Новая платформа сделала мобильный UX/UI-дизайн одной из самых перспективных сфер, что привело к созданию наиболее значимых приложений, используемых пользователями и сегодня.

Первый серьёзный шаг в сторону минимализма делают Microsoft.
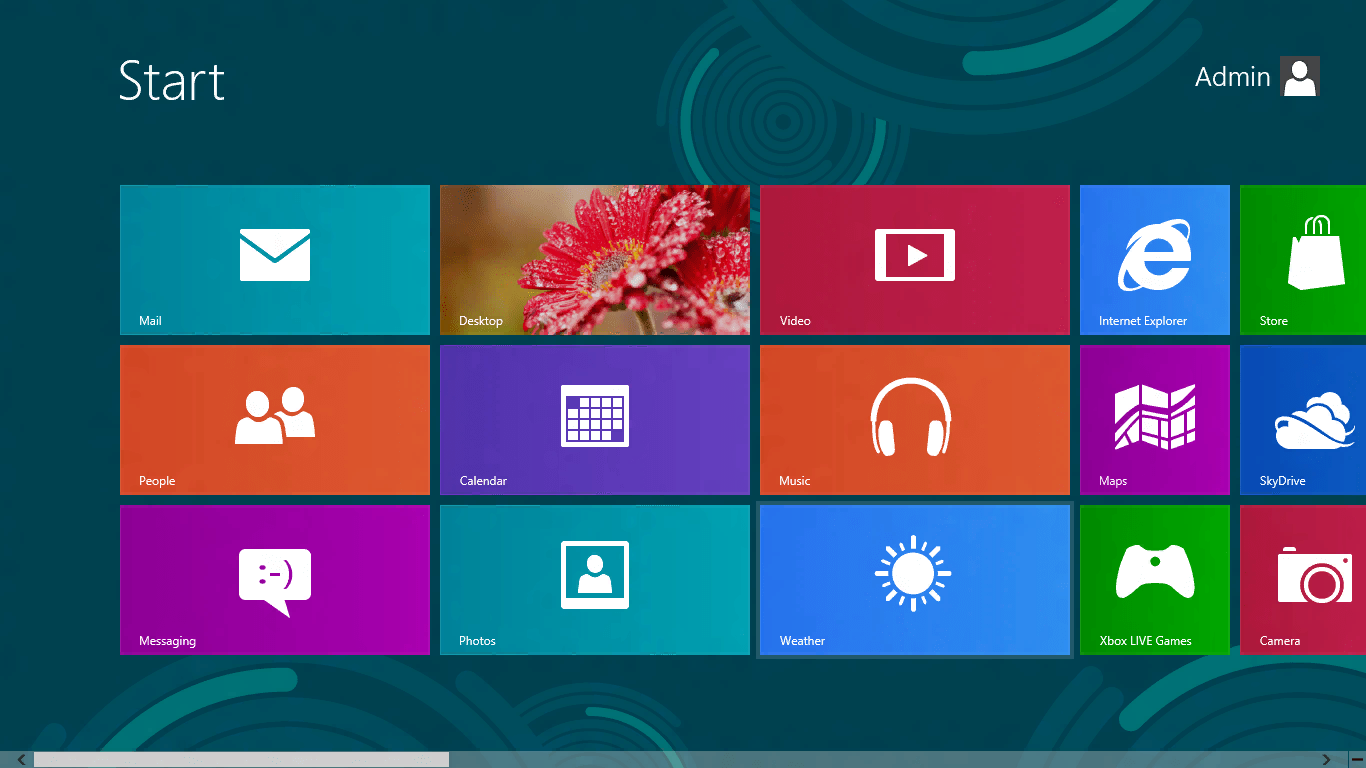
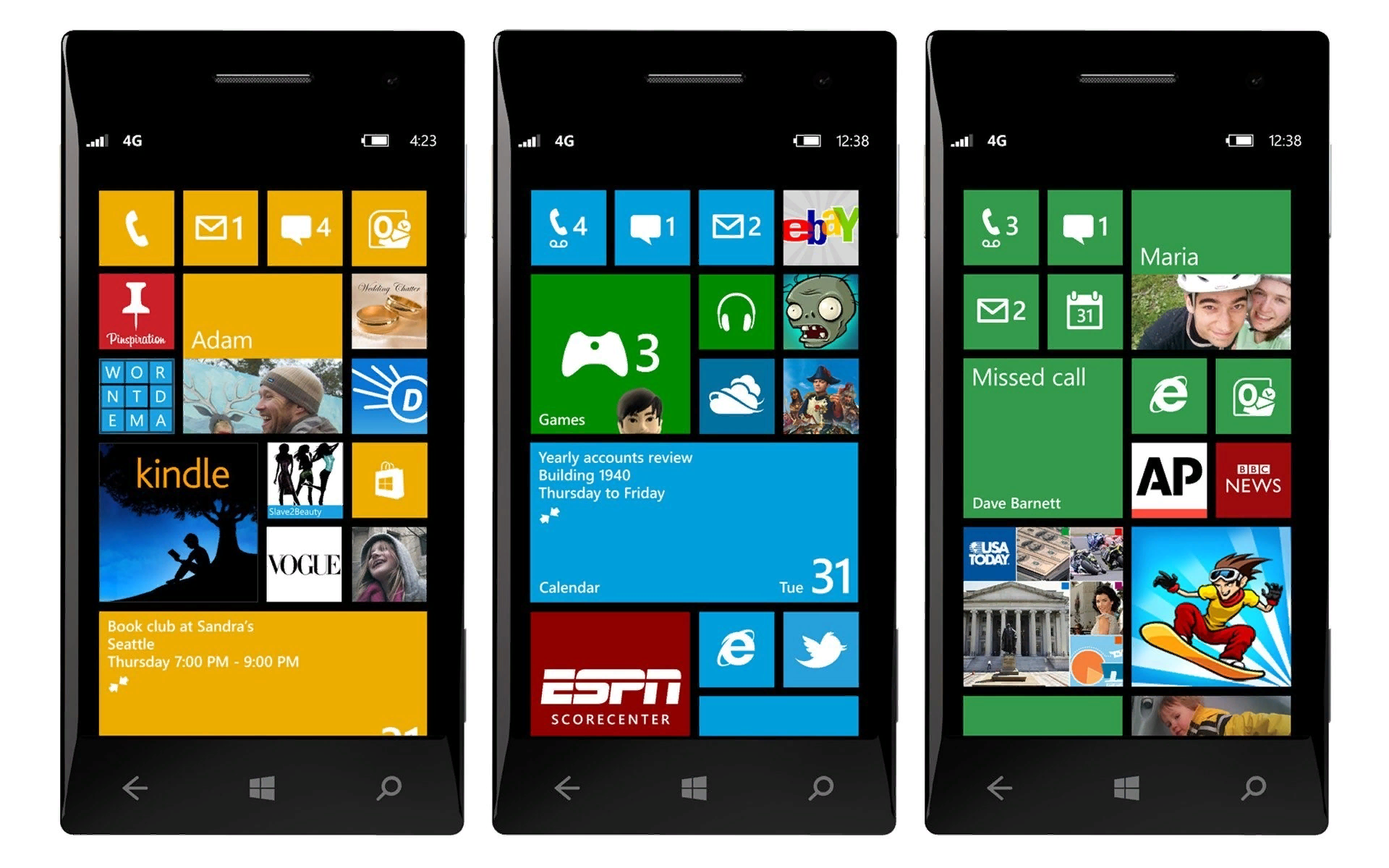
В 2010 году они представляют Metro, новый дизайн-язык, опирающийся на чистоту типографики, плоскую графику и полноэкранные изображения. Вдохновением послужили транспортная навигация и классический швейцарский стиль. Одним из основных принципов было создание живых плиток. Каждая динамическая плитка представляла собой ссылку на приложения, встречи в календаре, сообщения, погоду и новости.

Microsoft желает «очистить» интерфейс: удалить фон и декоративные элементы, которые отвлекают пользователя. Принцип динамичных плиток — максимально просто дать пользователю дойти до нужной ему информации. Визуальным стилем становится углообразная разноцветная геометричность. Главная цель — стремление попасть в новый ускоренный темп.

Претерпевая изменения стилистического характера, принципы Metro ещё долго оставались в веб-дизайне. Чаще всего они выполняли организацию текстового и графического контента в СМИ и блогах.

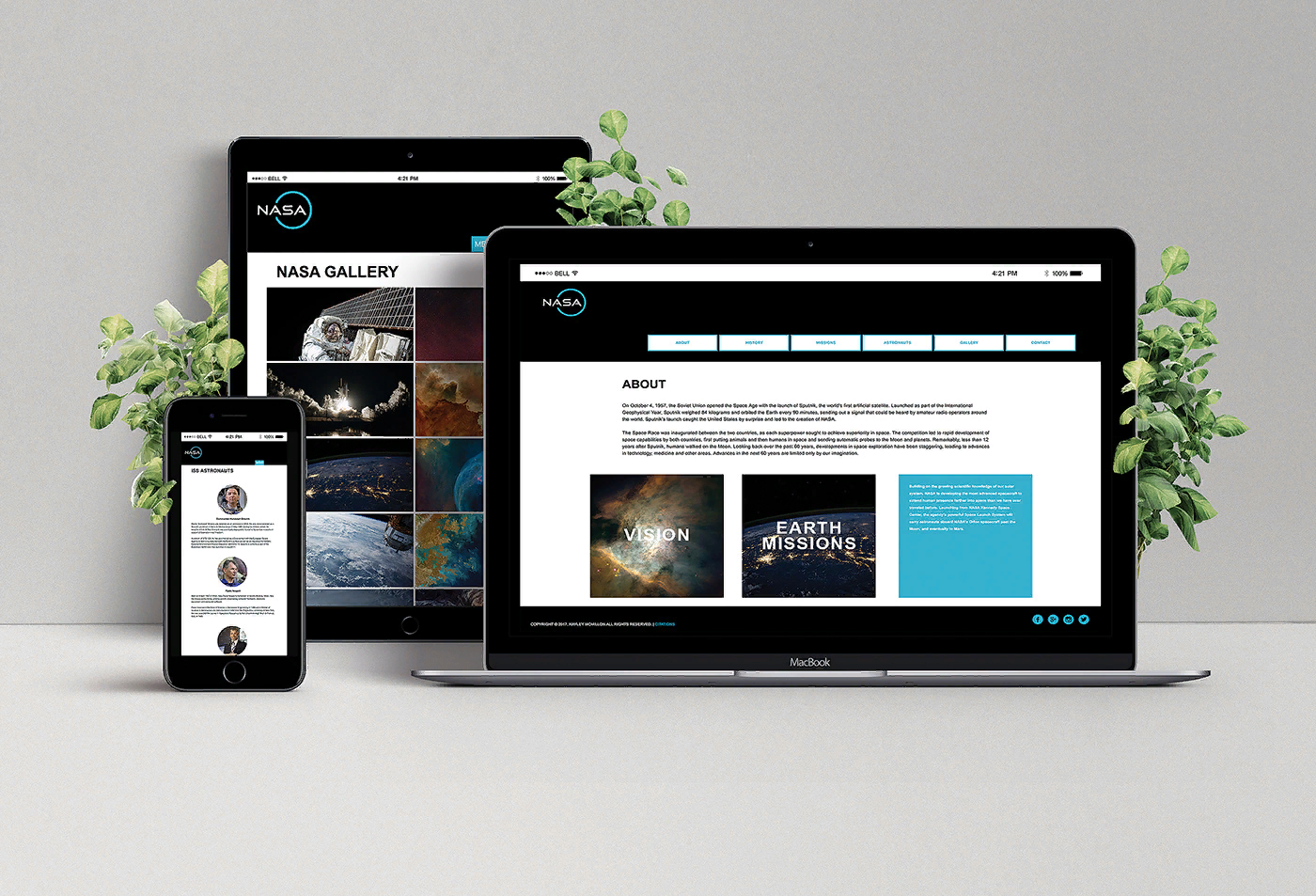
Со временем смартфоны занимают всё большее место в жизни людей. Появляются разноформатные марки, на рынок выходят планшеты. Но долгое время веб-сайты продолжали показываться исключительно в своей компьютерной версии. Проблему удалось решить. В начале 2010-х годов ведётся активная разработка адаптивного веб-дизайна, который позволяет сайтам подстраиваться под экраны разных размеров и разрешений.

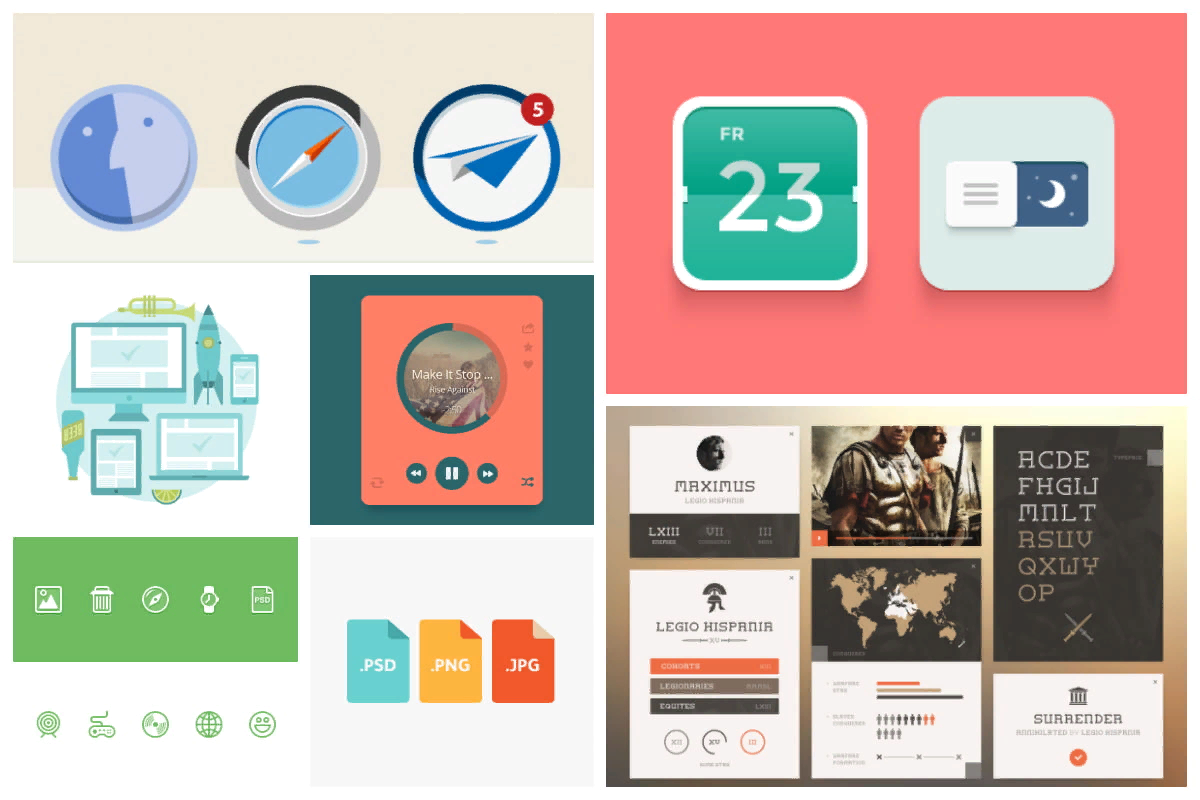
В начале 2010-х возникает Flat design, и активно распространяется как прямой ответ на излишества скевоморфизма. Вместо использования градиентов, теней и текстур флэт-дизайн сосредотачивается на типографике, цветах и простых формах. Очень быстро идея избавления от визуального шума и сведения к минимальной образности обрела успех у интерфейсов, приложений и веб-сайтов. Конечно, многие критиковали такой подход за примитивность, но создание дизайна, который был бы одновременно простым и визуально интересным, стало одной из самых важных задач для дизайнеров.

Со временем флэт-дизайн станет главной стилистической парадигмой современности. Все большие компании изменят логотипы, а недовольные интернет-пользователи долго будут возмущаться эстетическому конформизму.

Выпуск iOS 7 в 2013 году знаменует вхождение Эппла в группу флэт-минималистов со своим собственным стилем. Новый дизайн отказывается от привычного скевоморфизма, детализации и объёмности. Чистый, простой и обтекаемый внешний вид интерфейса был создан с помощью эффекта прозрачности, белого фона внутри приложений, ярких оттенков в деталях, шрифтов без засечек и ненавязчивой типографики.

Google же осмысляет плоскостность по средствам языка Material Design, выпущенного в 2014 году. В отличии от Metro, стремившегося полностью уйти от реального отображения объектов, Материальный дизайн высказывает идеи баланса стилистик. Во главе — упрощение и яркие цвета, но тени возвращаются и глубина тоже. Каждый элемент в системе состоит из «материала», идею которого хорошо описал дизайнер Матиас Дуарте:
В отличие от настоящей бумаги цифровой материал может разумно расширяться и преобразовываться. Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему можно прикоснуться.

За лет пять плоский дизайн успевает надоесть. Начинаются большие поиски «разноображивания» цифрового пространства. Самый частый метод — стилизация и пересмотр уже существующих графических стилей.
Так, распространится корпоративный мемфис, стиль, основанный на идеях итальянской дизайнерской группы Memphis. Большие компании вроде Гугла решат, что дружелюбно-несуразные фигурки людей делают их человечнее. После долгой эры вылизанной флэт-графики спрос на живые рисунки растёт.

Брутализм — помимо того, что является архитектурным стилем, сегодня ещё и одно из направлений веб-дизайна. Часто это монохроматические палитры, крупногабаритная типографика, смелые и простые формы, а также элементы индустриального стиля: сетки, линии, столбцы. Совмещаются объекты разных эстетических пластов. Явная антитеза корпоративным айдентикам.

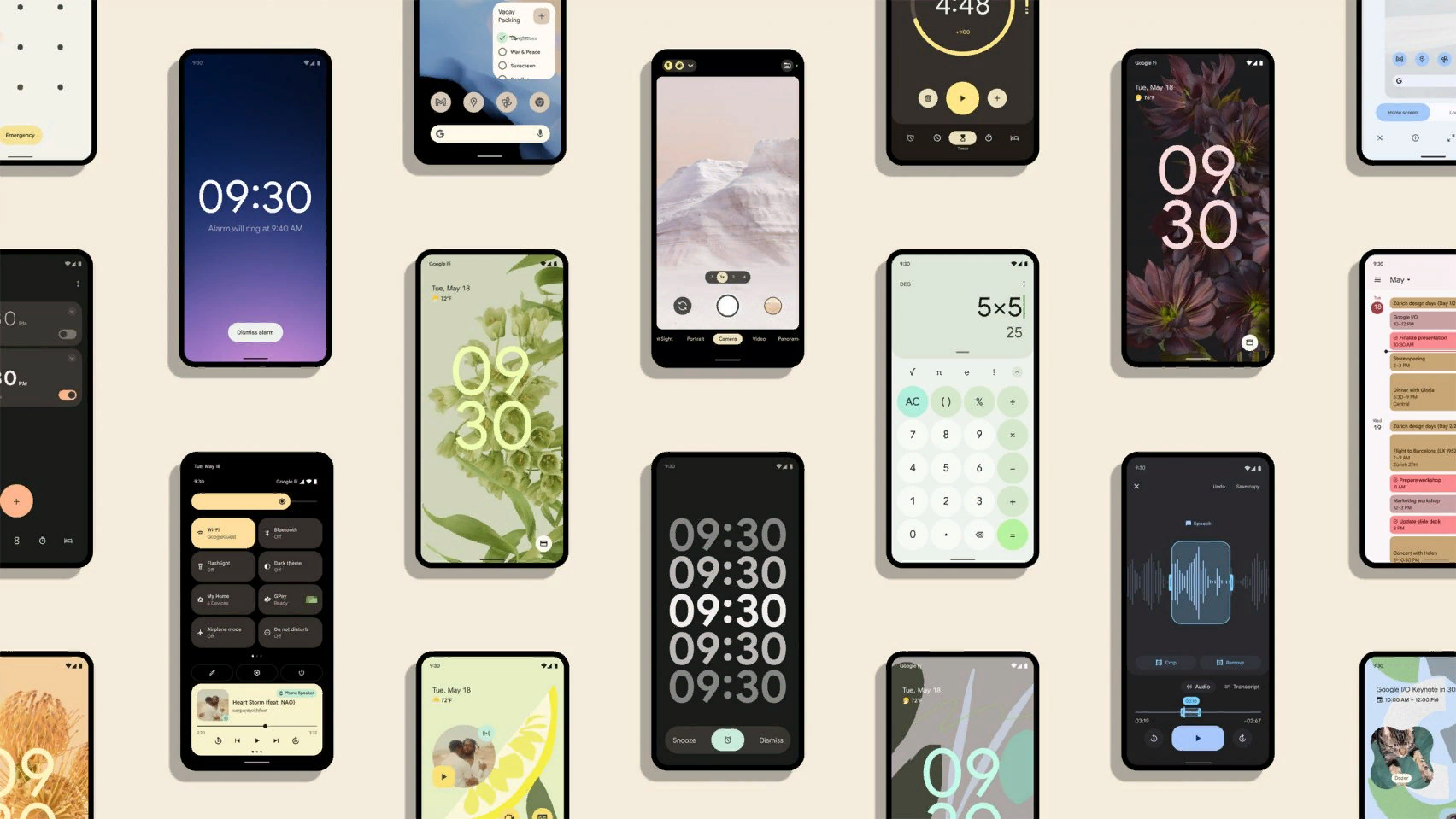
Инклюзивность становится одной из главных тем. Material You — дизайн-язык, созданный Google в 2021 году для Android 12, максимально подвластный персонализации. Пользователи могут выбрать основной цвет, который будет использоваться во всей системе, включая оттенок уведомлений, виджеты и другие элементы пользовательского интерфейса. Затем система генерирует дополнительную цветовую палитру на основе его выбора.

Выпущенная в том же году iOS 15 активно экспериментирует с новыми для себя объектами и принципами. Виджеты, свечение, градиенты, взаимодействие с реальным миром — live text и object capture. Цифровое пространство всё более смежно с физическим. Эстетический темп ускоряется, технологический тоже.



Обсуждение
Похожее
10 интересных кино-плакатов 20 века
Японские киноплакаты к фильмам Тарковского
Процессы в информационном дизайне: 15 коротких советов от Ferdio