Мы много рассказываем о проектировании интернет-магазинов вообще. В последнее время мы много работали со сферой бьюти, а недавно выпустили большой отчёт о трендах в бьюти-ритейле. Настало время поделиться практическими рекомендациями, которые следуют из этих трендов.
Мы будем показывать примеры для десктопной версии, так как они легче для восприятия. Однако, учитывая рост использования мобильных устройств в eCommerce, помните о мобильной версии сайтов. В некоторых случаях лучше проектировать в формате mobile first.
Демонстрация разных оттенков и цветов
Бренды выпускают широкие линейки продуктов декоративной косметики, чтобы охватить разные оттенки и типы кожи. Это следствие долгосрочного тренда на инклюзивность.
Чаще всего это разнообразие плохо представлено на сайте. Что нужно учесть:
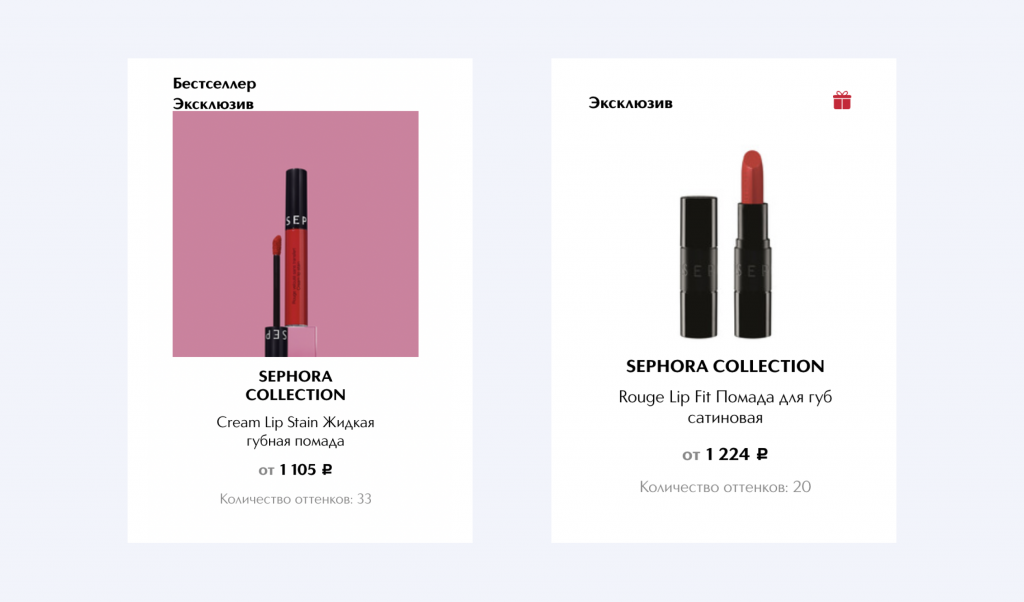
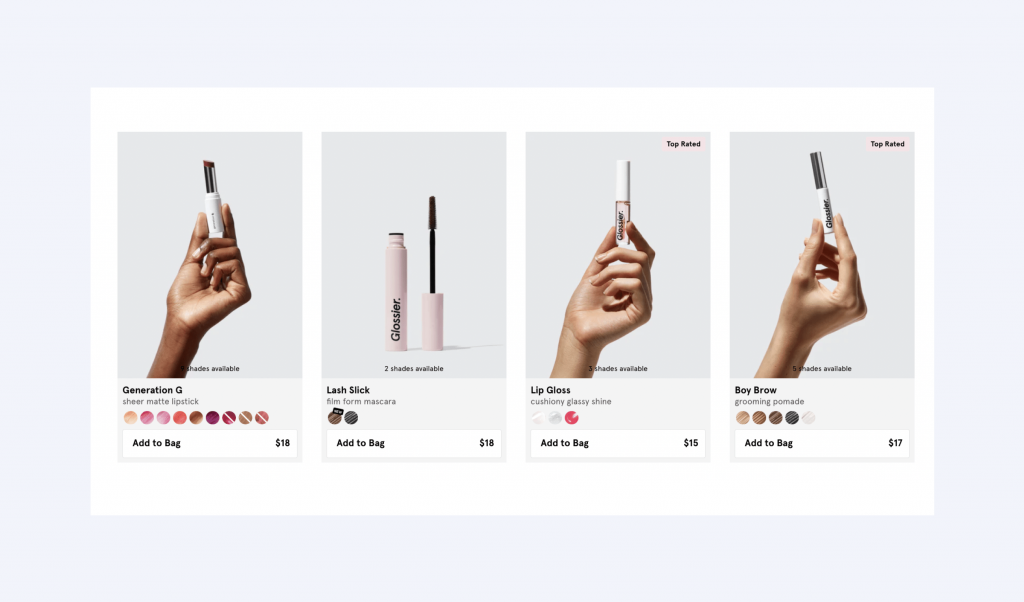
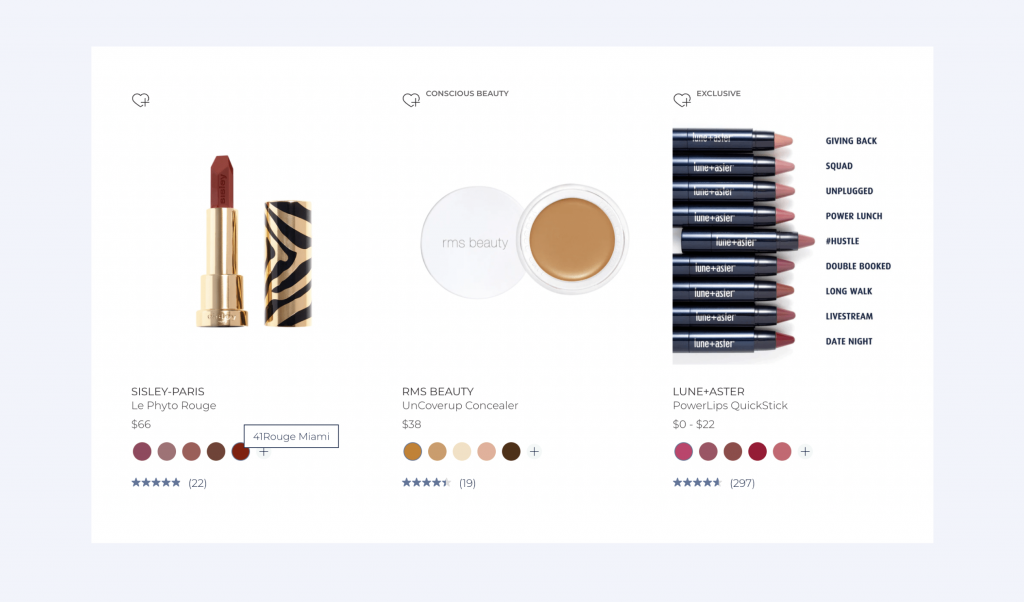
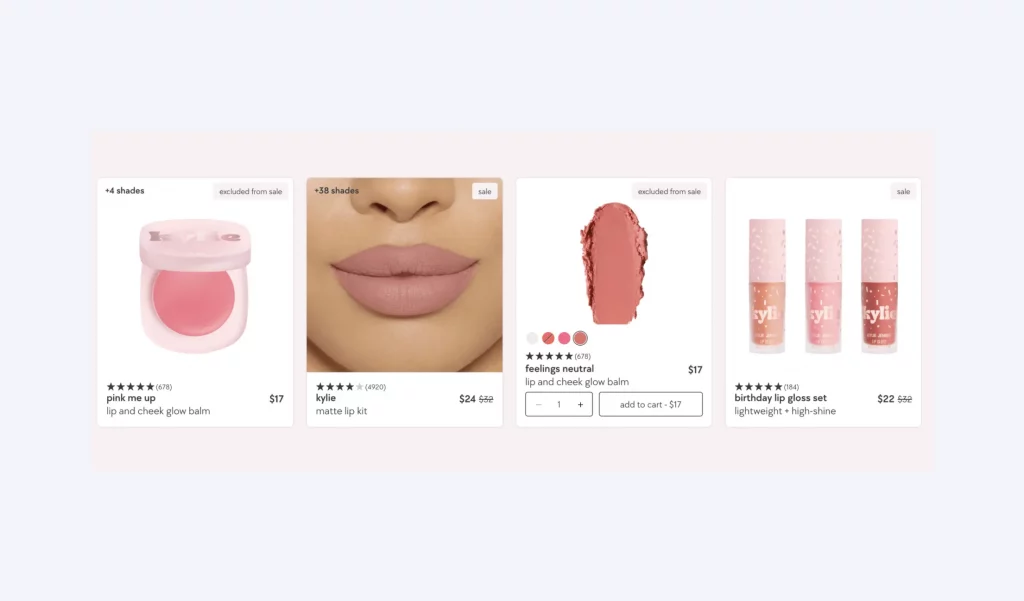
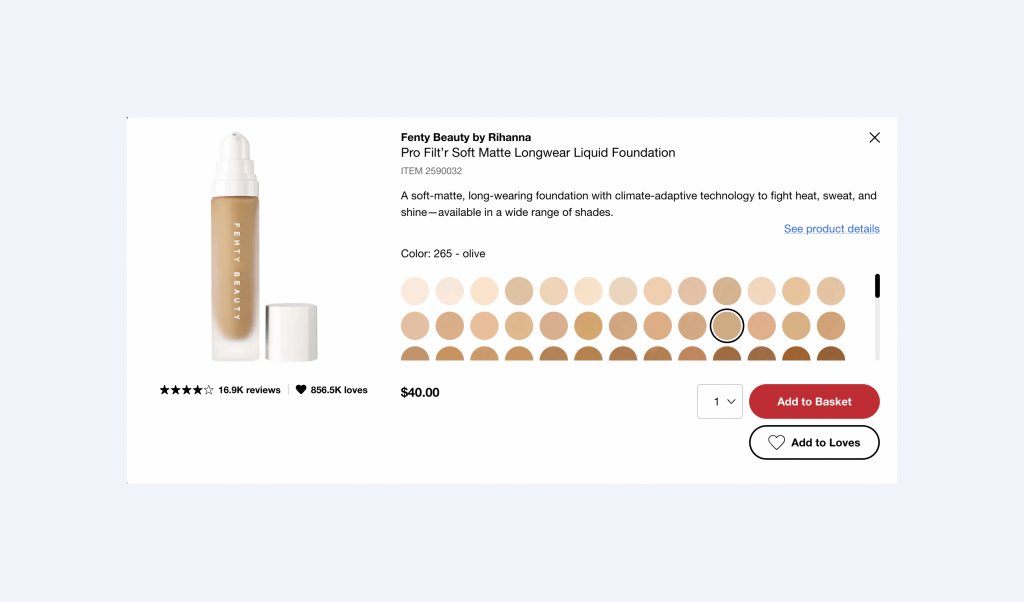
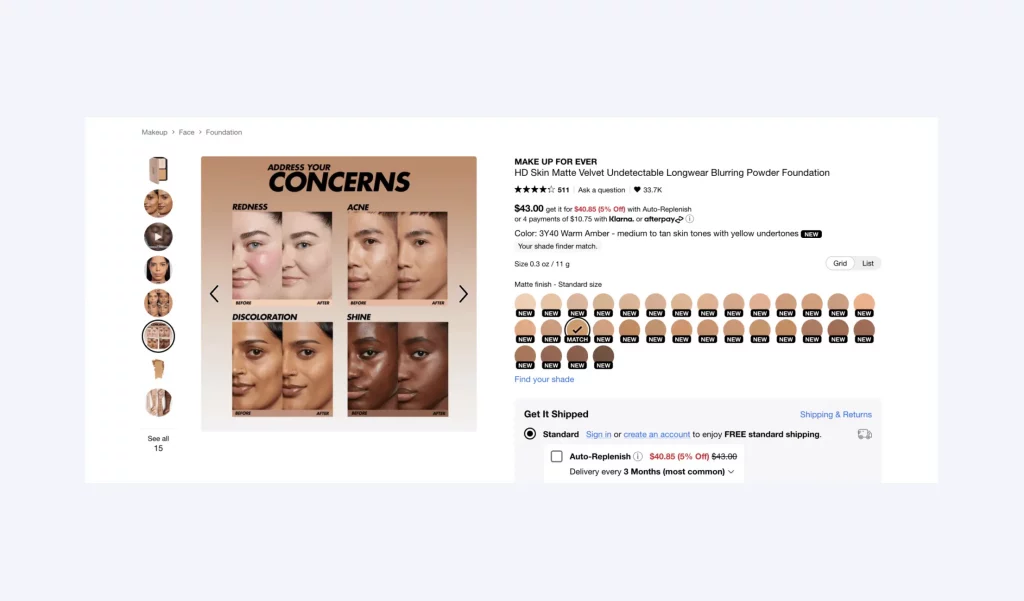
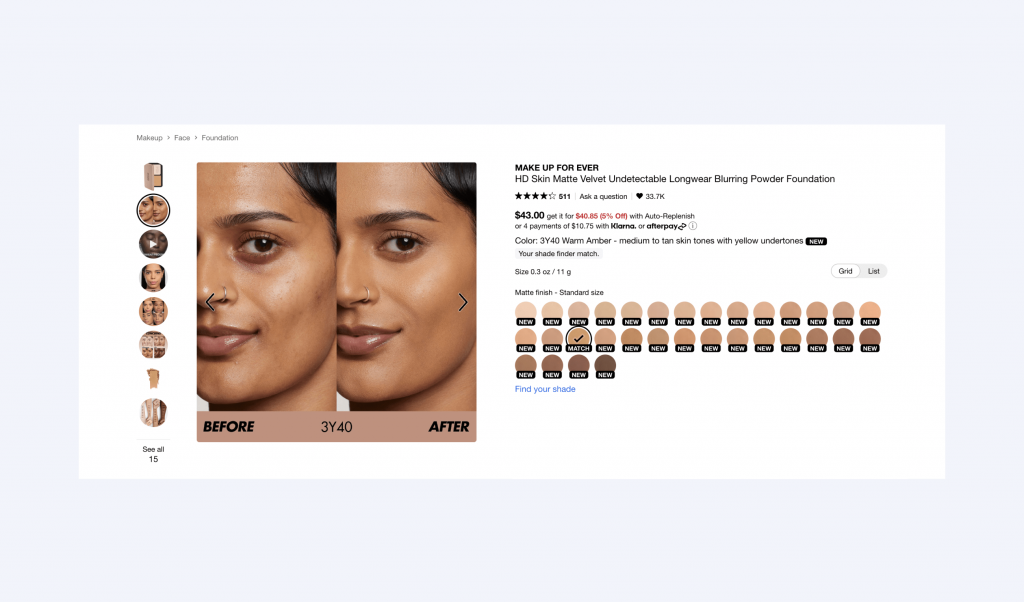
- Показывайте все варианты. Люди воспринимают только то, что видят
- Отдавайте предпочтение визуалу, а не тексту. По данным Baymard Institute пользователи обычно игнорируют цветовые индикаторы, отображаемые в тексте
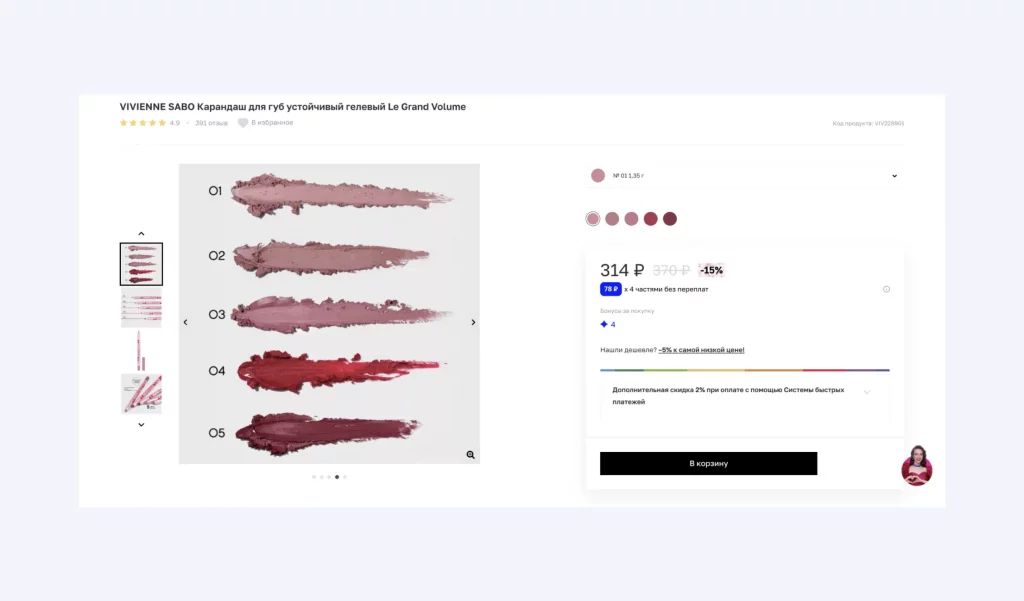
- Демонстрируйте цвета и оттенки крупным планом, чтобы покупатели их заметили
- Чтобы люди поняли, что индикаторы интерактивные, демонстрируйте это, меняя фото товара. Это отсылает нас к первой эвристике от NN/g
- В мобильной версии пользователи будут нажимать пальцем на интерактивные индикаторы. Мы советуем делать область нажатия, равную хотя бы 30-40 px. Никто не будет сидеть с линейкой, но Baymard рекомендует использовать квадратную область, равную примерно 7 мм



Место на карточке ограничено. Как быть?
Такая проблема часто возникает именно в десктопе. Например, на главной, где товары из разных категорий должны выглядеть одинаково. Одним из вариантов может стать онховерное состояние карточки, то есть смена изображения при наведении на него курсора.

Другим вариантом является «Быстрый просмотр» — пользователи уже адаптировались к нему. Правда Baymard отдельно уточняет, что «Быстрый просмотр» актуален именно для продуктов с визуальной составляющей.

Страница товара
На странице товара также важно показывать весь объём оттенков или, как минимум, визуально выделять элемент выбора.

Если у вас всего один оттенок, не стоит акцентировать на этом внимание.

Соблюдайте баланс и единообразие, но тестируйте решения.

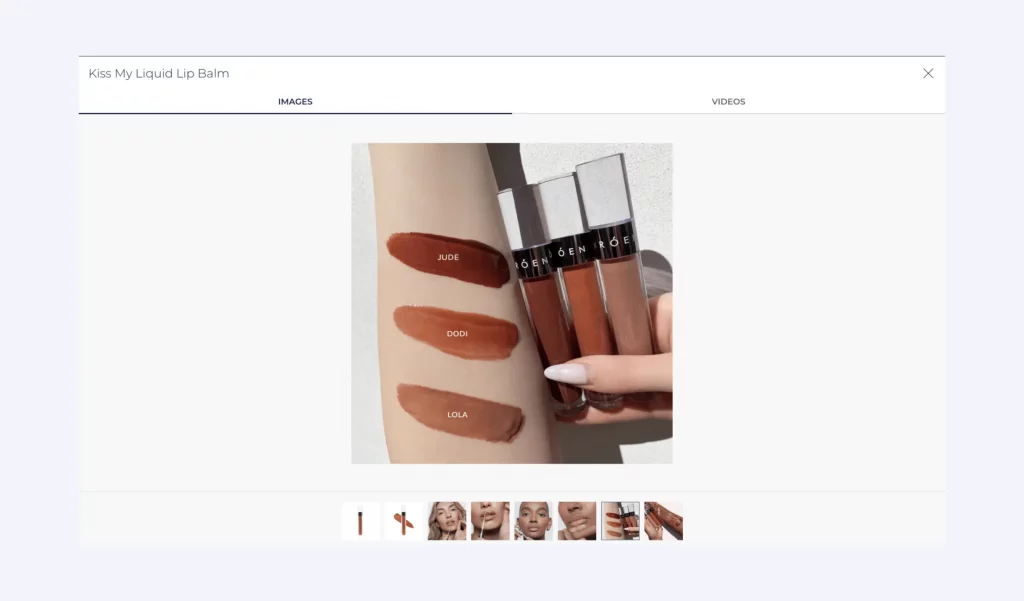
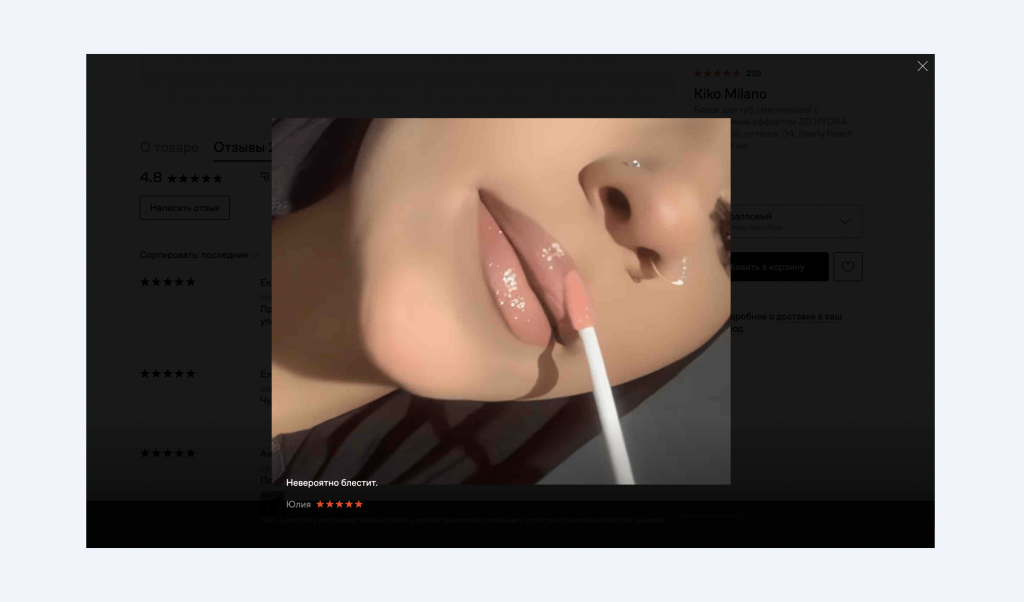
Свотчи на странице товара
Свотчи — фотографии, на которых показано, как косметическое средство выглядит при использовании: его цвет и текстура. Иногда так называют и видео. Свотчи помогают посетителям увидеть, как выглядит товар в реальности и принять решение о покупке.


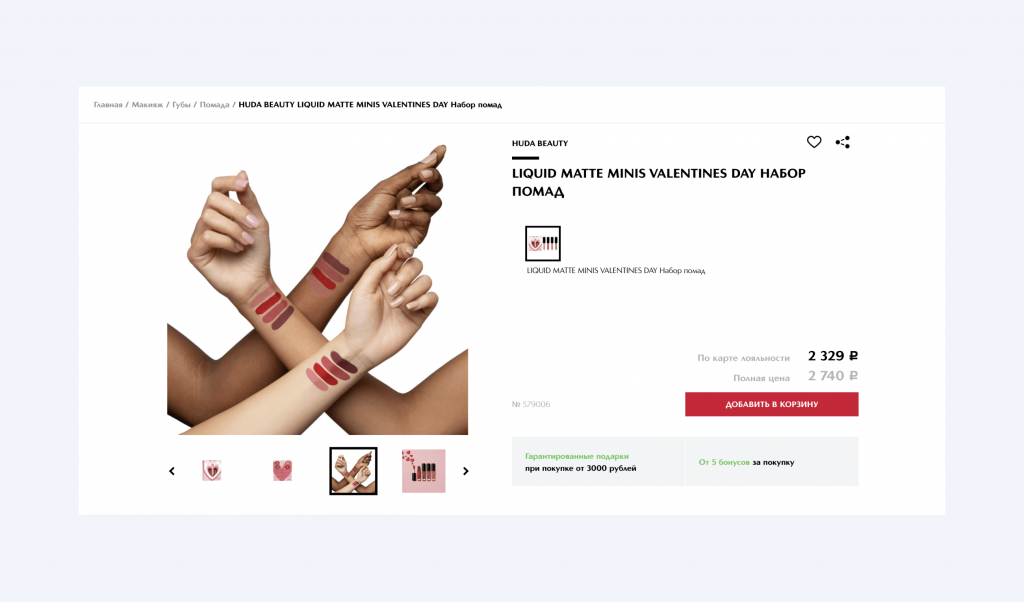
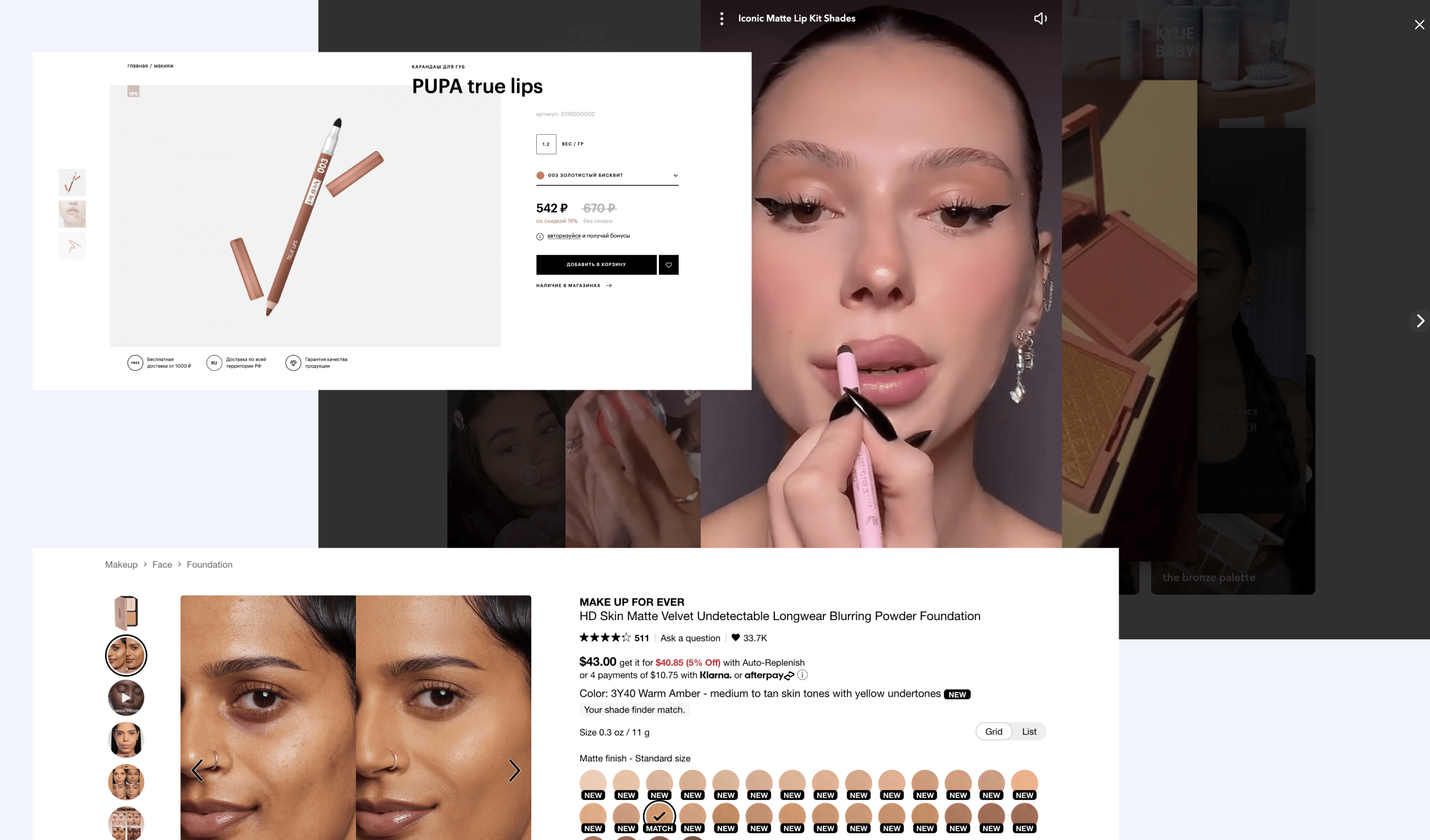
Фото продукта на разных моделях
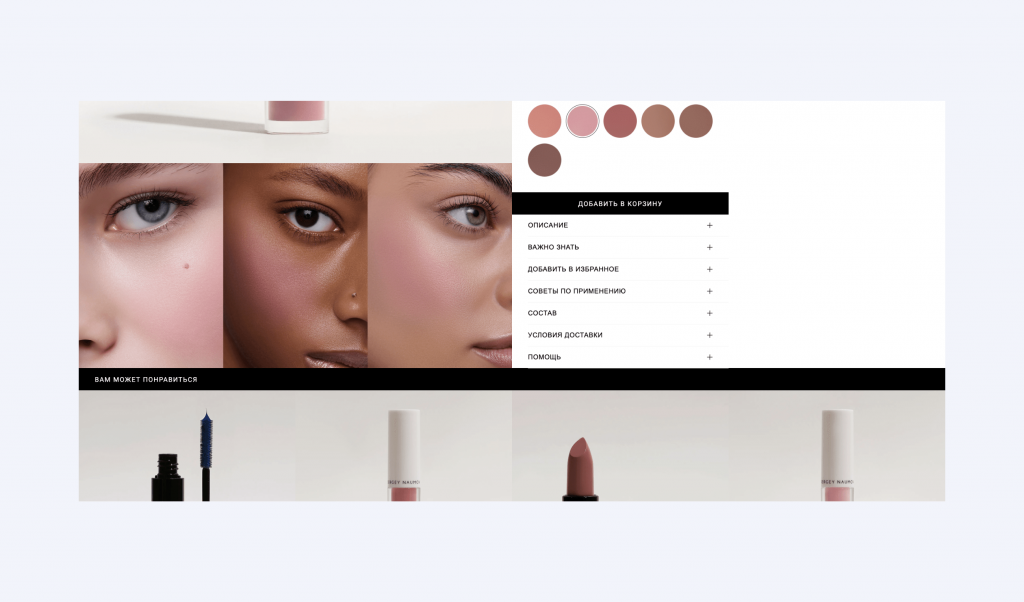
Производители выпускают десятки разных оттенков косметики не просто так. У всех людей разный цвет кожи, например, он может отличаться по уровню загара. На каждом тоне кожи продукт будет смотреться по-разному, поэтому следует демонстрировать его на разных оттенках кожи.


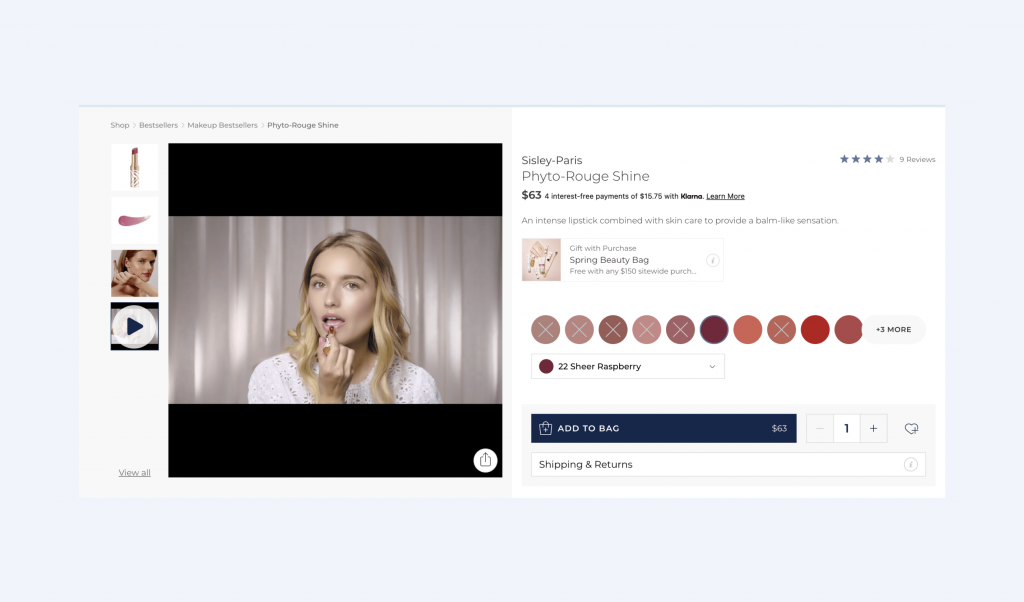
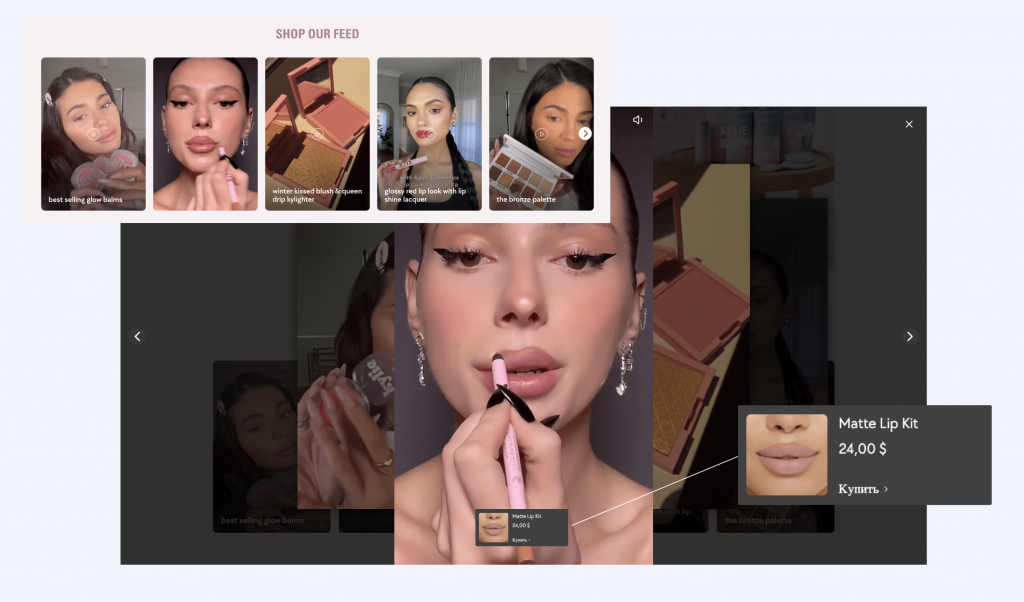
Фото и видео in-use
Это изображение товара непосредственно на модели.
Такие фото и видео показывают, как товар выглядит в использовании. Это помогает потенциальному покупателю понять, насколько хорошо ему подходит товар. Важно обеспечить высокое качество фотографий и достаточное количество примеров.


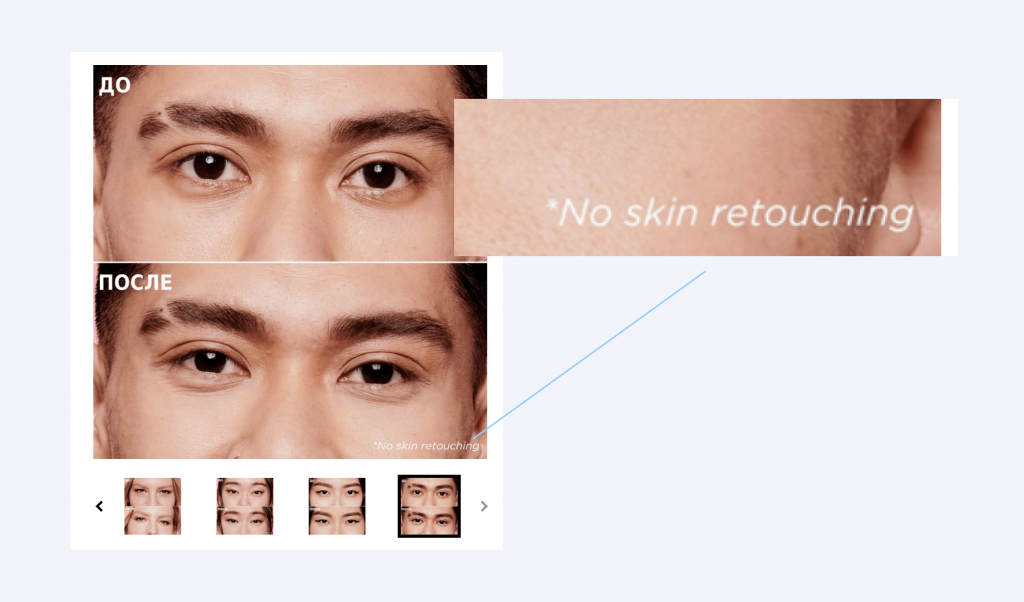
Естественные фото
Опрос, проведенный Havas Group в 2021 году, показал, что цинизм находится на рекордно высоком уровне: потребители считают, что более половины брендов не заслуживают их доверия.
Если фото сильно обработано, это может вызвать подозрения у покупателей. Плюс привести к возврату товара из-за разницы между его ожиданиями и реальностью.
Фотографии при естественном освещении и без обработки передают настоящие (насколько это возможно для фото) цвета и их градацию. Это особенно важно для косметики, где цвет и текстура влияют на выбор покупателя.

Покупатели неидеальны, и им проще ассоциировать себя с неидеальной моделью — это долгосрочный тренд всей индустрии моды и красоты.

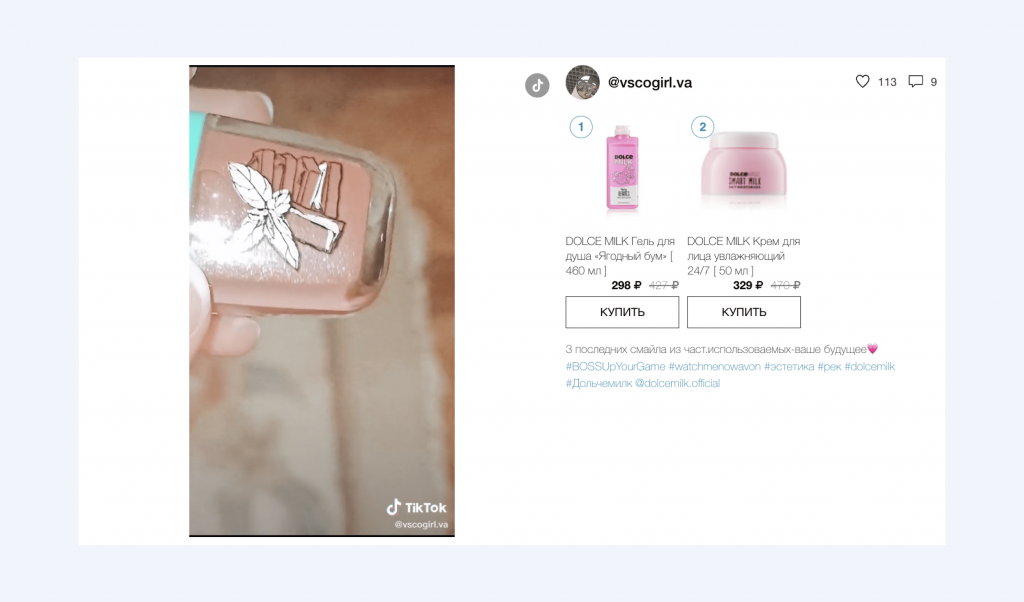
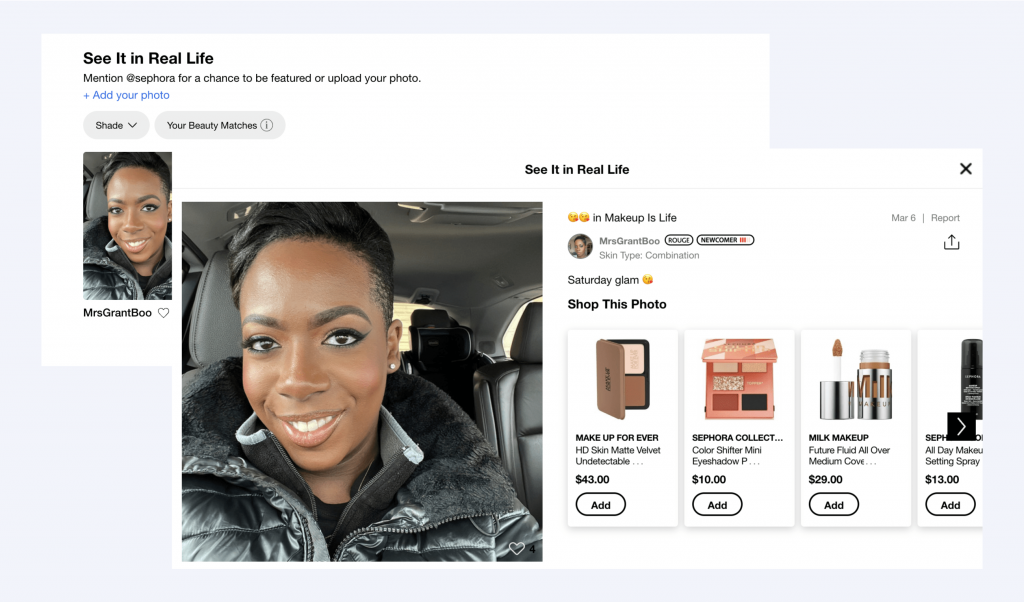
Пользовательский контент
Чаще его называют UGC — user-generated content. В eCommerce это в первую очередь фото, видео и текст, которые пользователи самостоятельно загружают на сайт или в приложение. UGC помогает косметическим брендам представить продукт таким, какой он есть. Продемонстрировать его реальную эффективность.

Пользовательский контент показывает реальных людей на экране. Он помогает бренду поддерживать аутентичность, которая нужна покупателям. Цель — повысить уровень доверия по отношению к бренду со стороны потребителя.

Фото и видео в отзыве повышают доверие к бренду ещё и потому, что такой тип контента сложнее подделать. По крайней мере, так было до появления нейросеток, генерирующих изображения и видео.


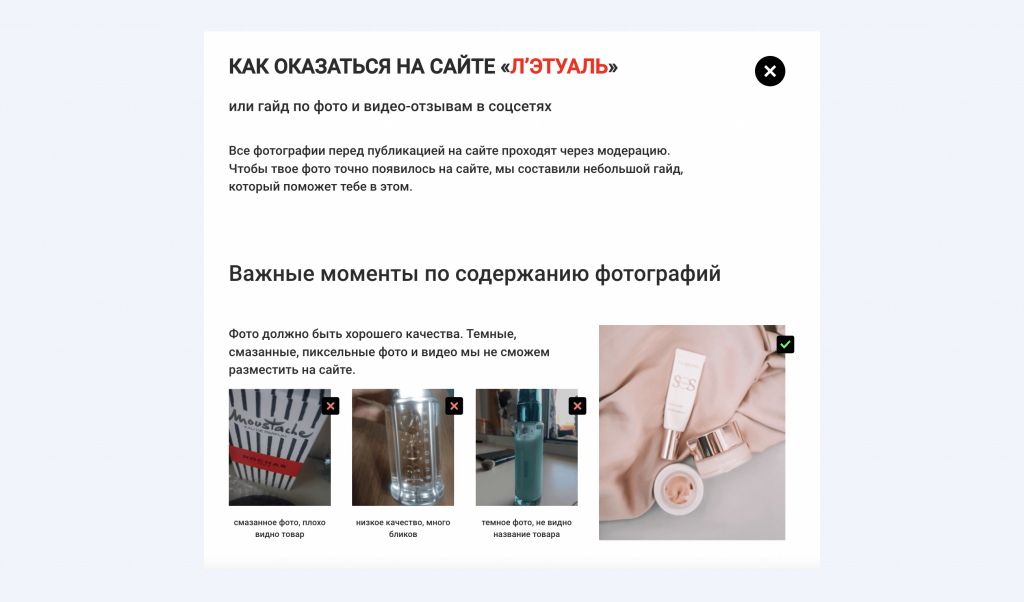
Чтобы помочь людям делать более качественный контент, интернет-магазины создают гайды.

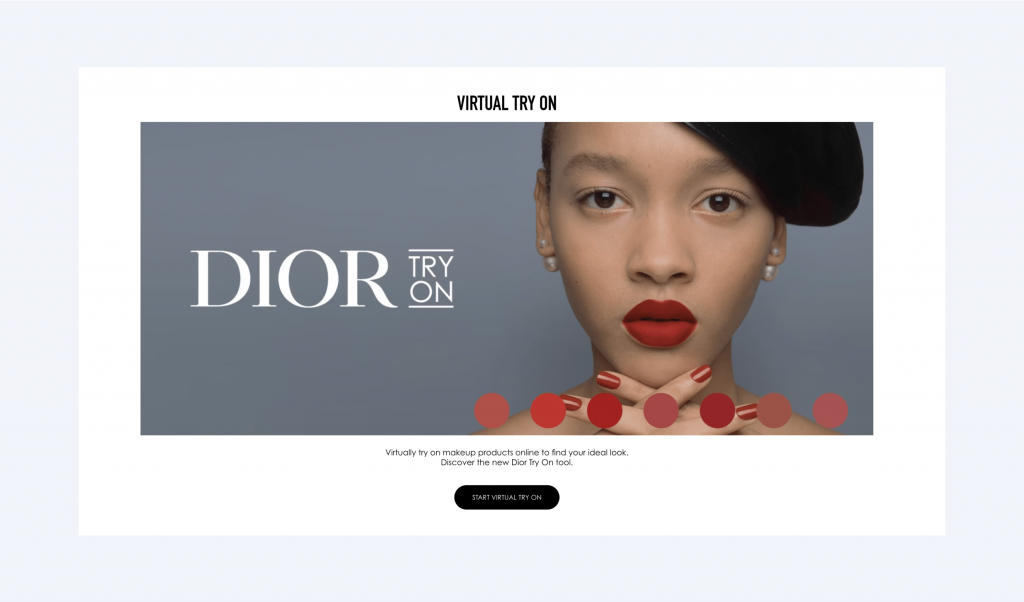
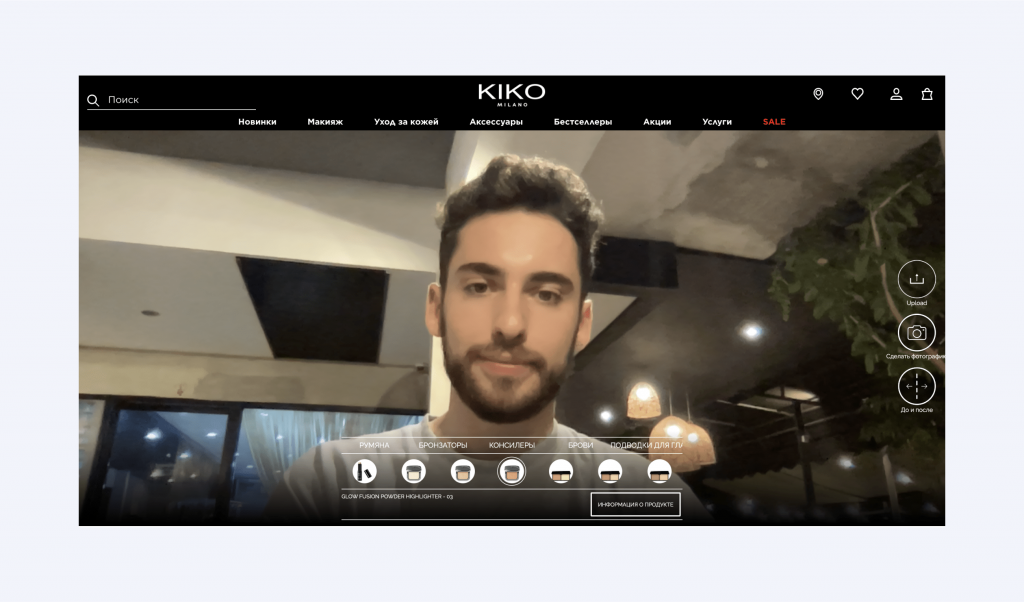
Виртуальная примерка
Дополненная реальность позволяет человеку увидеть, как он будет выглядеть, если нанесёт не только один продукт, а весь макияж. При чём для этого ему не придётся посещать магазин.
Дополненная реальность также помогает определиться с цветом — мы уже говорили о том, как сложно подобрать нужный тон под цвет кожи. Плюс, если пользователи делятся образами в соцсетях, она будет дополнительно продвигать бренд.
Chanel, YSL, Charlotte Tilbury и Maybelline предлагают услуги виртуальной примерки на своих веб-сайтах и в мобильных приложениях. В приложении Sephora для США разработана система виртуальной примерки: готовые образы и отдельные средства, просмотр свотчей на руке.

Дополненная реальность требует затрат, но это стоит того. Данные Perfect Corp показали:
- Коэффициент конверсии Estée Lauder вырос в 2,5 раза за счёт использования Lip Virtual Try-on
- iMatch Virtual Shade Expert отметил повышение лояльности со стороны клиентов к бренду
- Коэффициент конверсии от онлайн-продаж elf Cosmetics вырос на 200% за счёт применения технологии виртуальной примерки

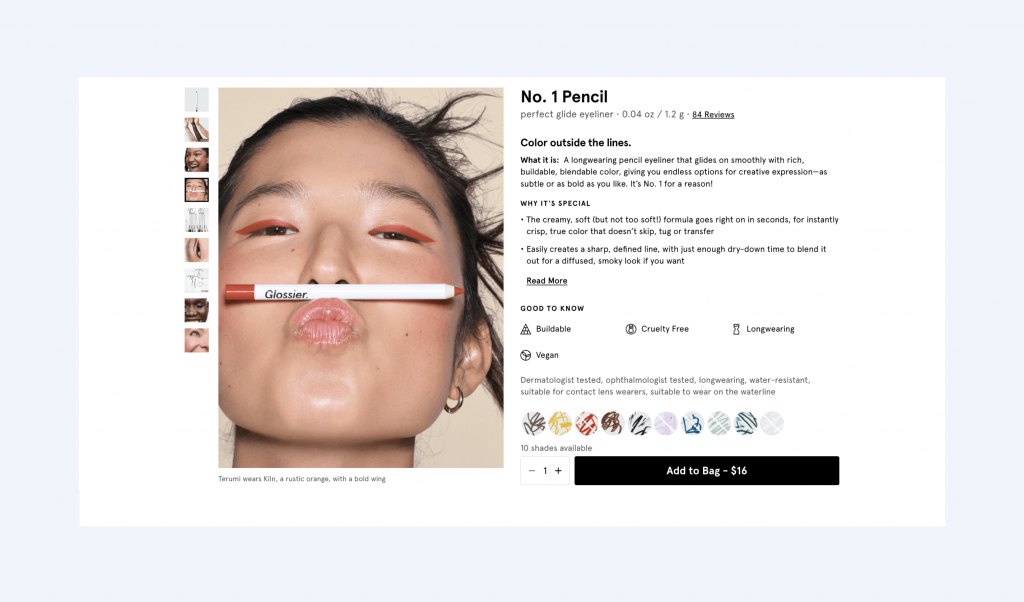
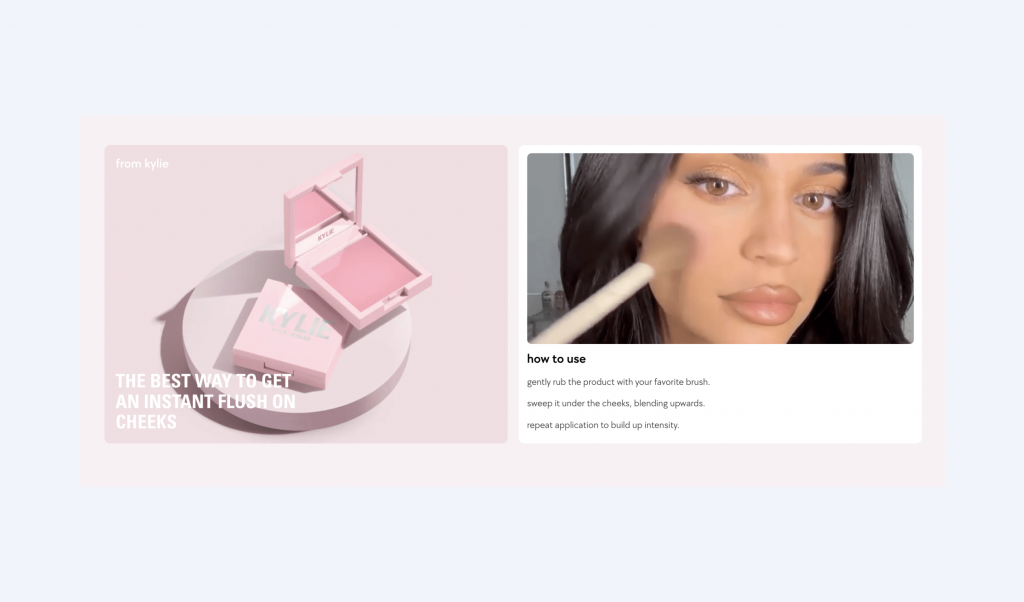
Новый формат — инструкции по применению
Покупатели заинтересованы не в самом товаре, а в эффекте от него. Поэтому продавцы хотят, чтобы люди правильно использовали их продукты.

Формат старый, но нам показалось милым и запоминающимся то, что они добавили небольшие лайфхаки к описанию. Это простой способ выделиться среди сухих текстов, которые пишут на сайтах других интернет-магазинов.
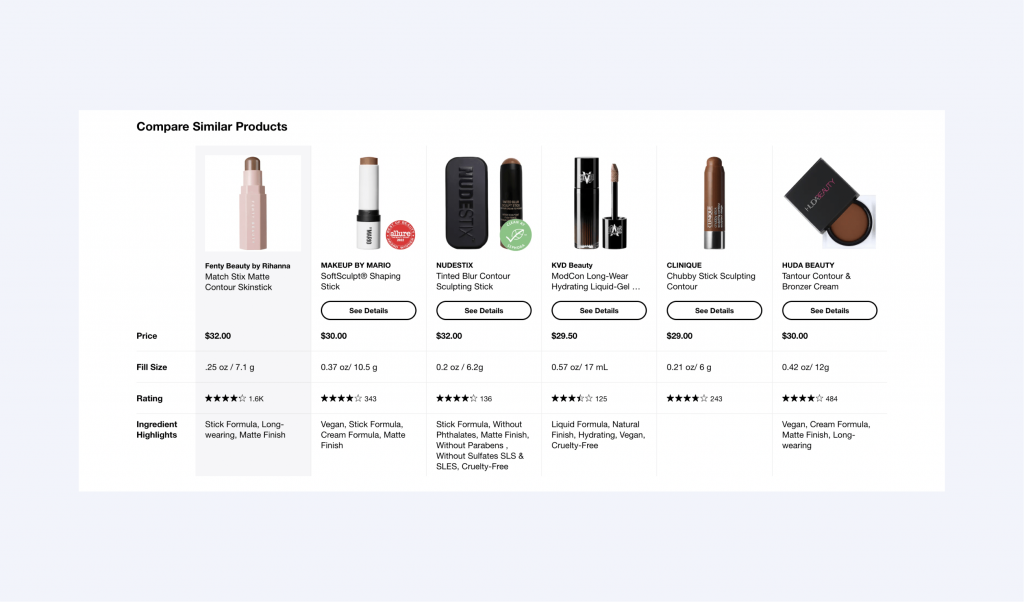
Сравнение похожих товаров, а не просто рекомендация
Последняя на сегодня фича — сравнение товаров на странице продукта от Sephora. Она сэкономит человеку время поиска. Идея проста — продемонстрировать альтернативы, которые он будет искать в блоке рекомендаций, в сжатом и информативном виде, облегчив ему задачу подбора.

При этом такое сравнение не исключает рекомендации товаров, которые также могут понравиться пользователю.
Заключение
Цель всех рассмотренных механик — повышение качества пользовательского (UX) и клиентского опыта (CX). Основной запрос покупателей можно сформулировать так: хочу также, как в офлайн, и даже лучше.
Для этого дизайнерам и маркетологам необходимо постоянно придумывать «заменители» того, что человек получает при взаимодействии с «каменным» магазином. Иногда современные технологии помогают сделать опыт взаимодействия даже более персонализированным и запоминающимся, как в случае с виртуальной примеркой.
Чтобы самим генерировать интересные и необычные решения, важно знать свою аудиторию. Мы изучили тонну отчётов, статистики и скомпилировали общий отчёт о бьюти в eCommerce и не только.


Обсуждение
Похожее
Illuminating Radioactivity
15 наших лучших статей 2022
Как хорошо люди помнят и рисуют известные логотипы