Далее текст от лица автора
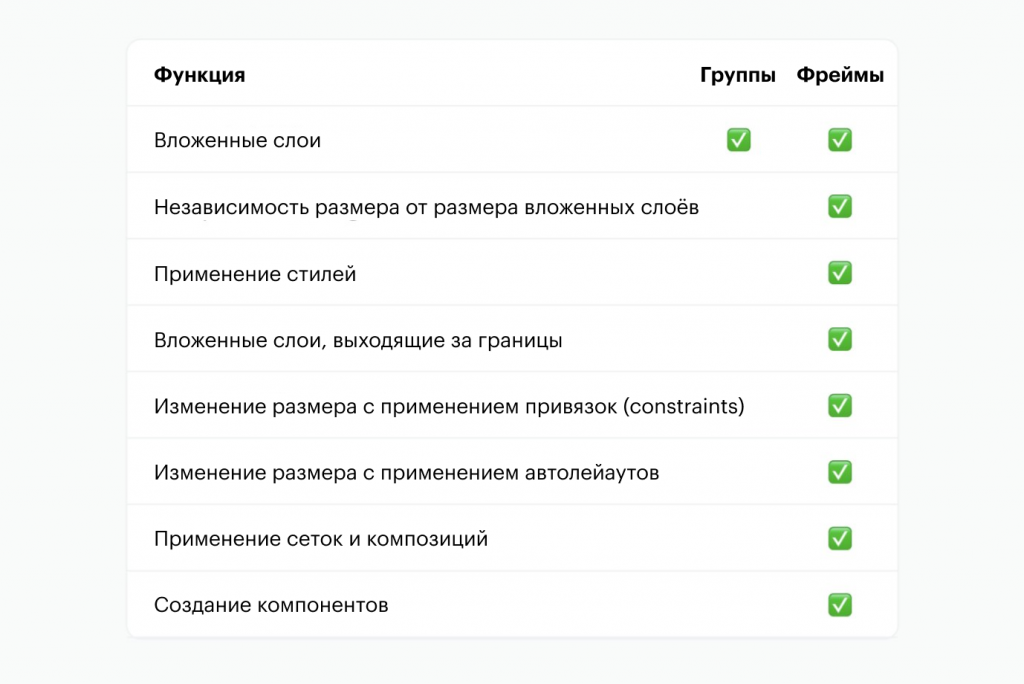
Ошибка 1. Группы вместо фреймов
Я не разрешаю своим студентам* использовать группы. Почему? Фреймы лучше в 99% случаев, потому что в отличие от групп они позволяют применять такие функции Figma как автолейауты, привязки (constraints), компоненты, сетки и другие
*Примечание переводчика. Молли — создатель проекта UI Prep, в рамках которого она обучает UX/UI дизайну

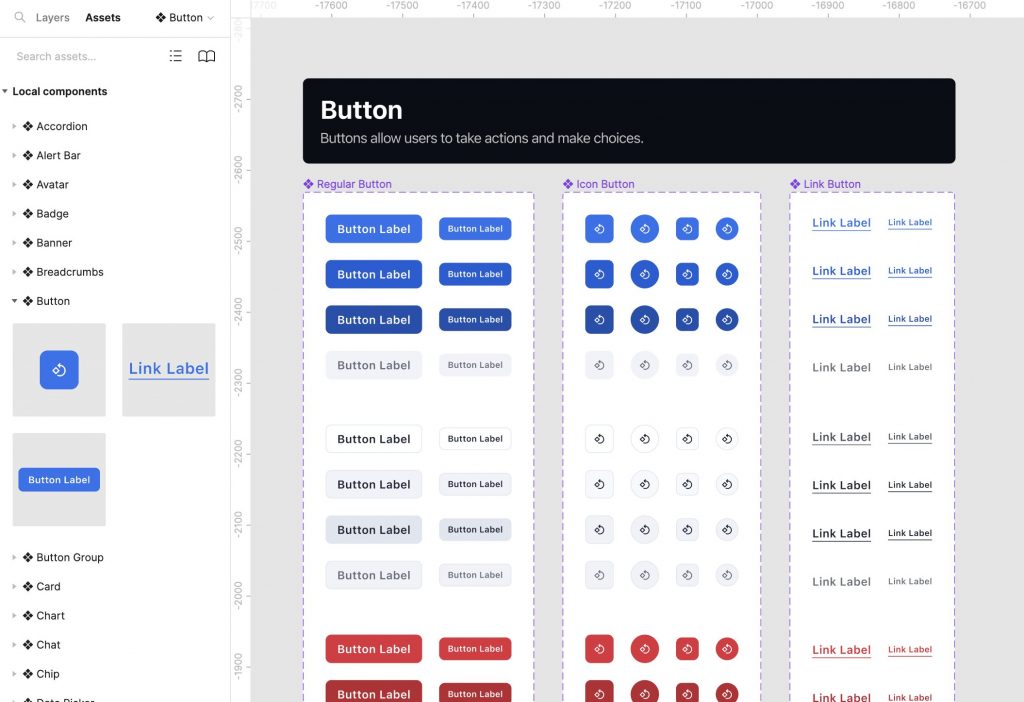
Ошибка 2. Супер-пупер наборы компонентов
Дизайнерам нравится создавать универсальный набор компонентов со множеством вариантов и свойств. Но при работе над проектом разделение компонентов на типы/подтипы облегчает их поиск и использование. Например, вместо одного суперкомпонента для всех типов кнопок разбейте их на подтипы. Вы с лёгкостью найдёте их на панели Assets и быстро настроите.

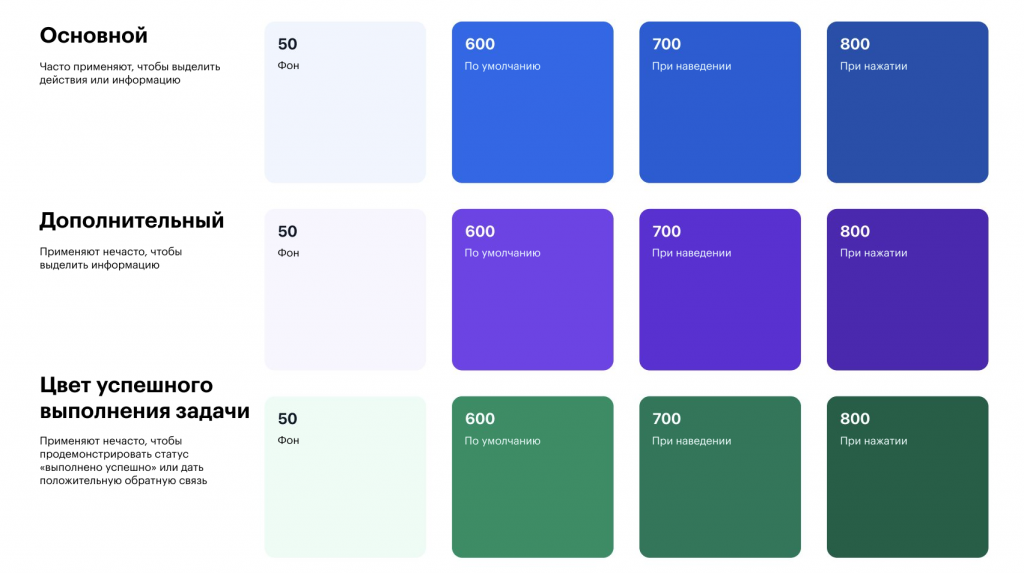
Ошибка 3. Слишком большое количество цветовых стилей
Десять оттенков и тонов для каждого цвета — это излишество почти для любой дизайн-системы. Такое количество цветов может привести к путанице и их неправильному использованию. Вместо этого присвойте всем десяти оттенкам и тонам числовое обозначение. Затем создайте от одного до пяти стилей для самых важных из них.
Например, присвойте номера десяти оттенкам/тонам вашего основного цвета. Затем создайте стили для разных состояний этого цвета: 50 (фон), 600 (базовый/по умолчанию), 700 (при наведении), 800 (при нажатии).

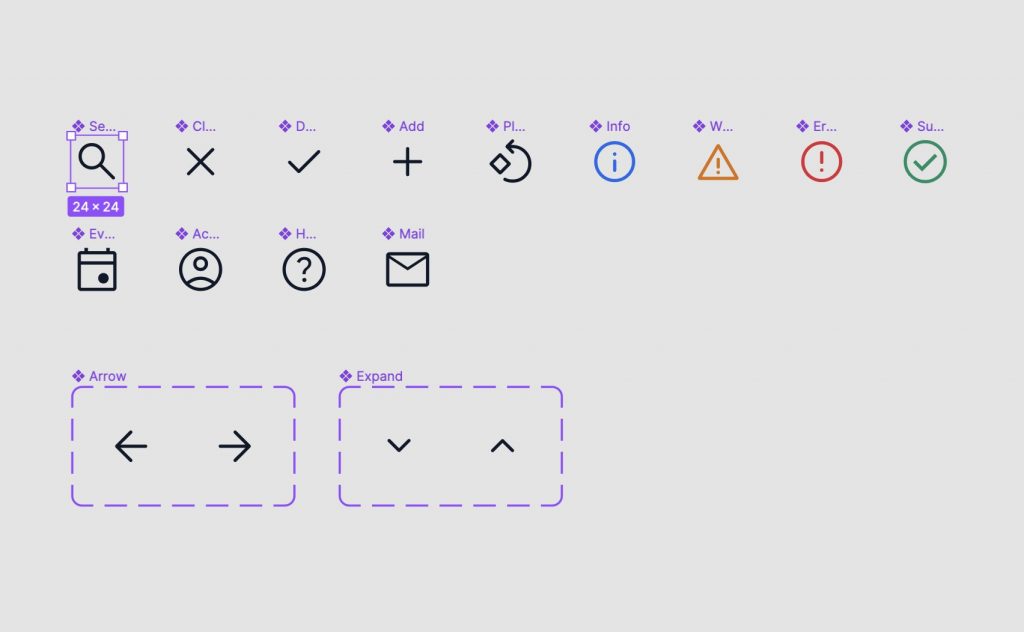
Ошибка 4. Неправильное использование иконок
У иконок обманчивый вид. Они выглядят как безобидные маленькие компоненты, но при неправильной настройке могут создать проблемы.
Правила для иконок:
- Держите все векторные фигуры иконок в стандартных квадратных фреймах
- Убедитесь, что одна иконка — это один вектор
- Никогда не вращайте иконки для создания новых версий (например, стрелка влево/вправо)
- Объединяйте в варианты только те иконки, которые тесно связаны между собой

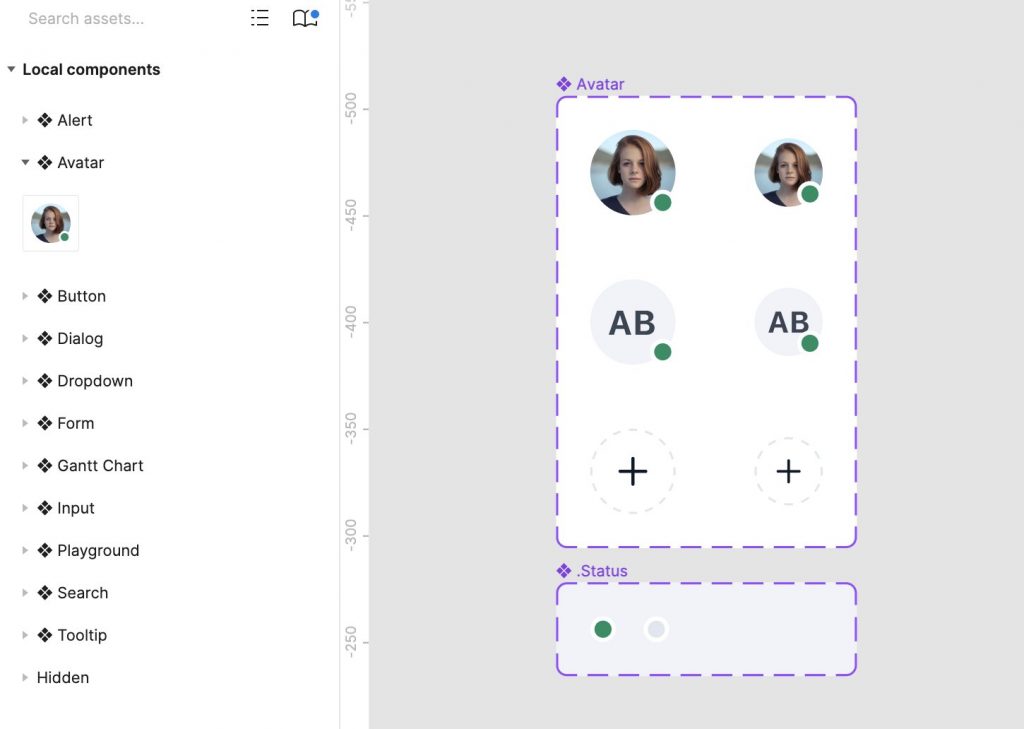
Ошибка 5. Видимость всех компонентов на панели Assets
Скройте некоторые компоненты на панели Assets. Для этого нужно добавить «.» или «_» в начало их названия. Это полезно только в случае атомарных компонентов, из которых состоят другие компоненты. Например, присвойте вложенным иконкам статуса для аватара наименование «.status», чтобы они не были видны на панели Assets и не загромождали её. И только полный компонент аватара отобразите на панели.

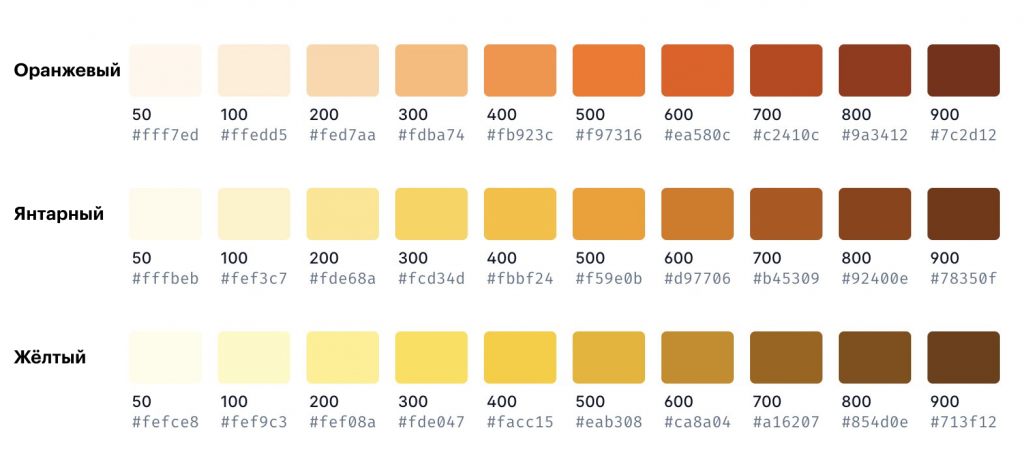
Ошибка 6. Использование жёлтого цвета в дизайне
Непросто сделать желтый цвет доступным для восприятия. Выберите оранжевый в качестве предупреждающего цвета. В крайнем случае стремитесь сделать его ближе к оранжевому, делая каждый следующий его оттенок темнее.

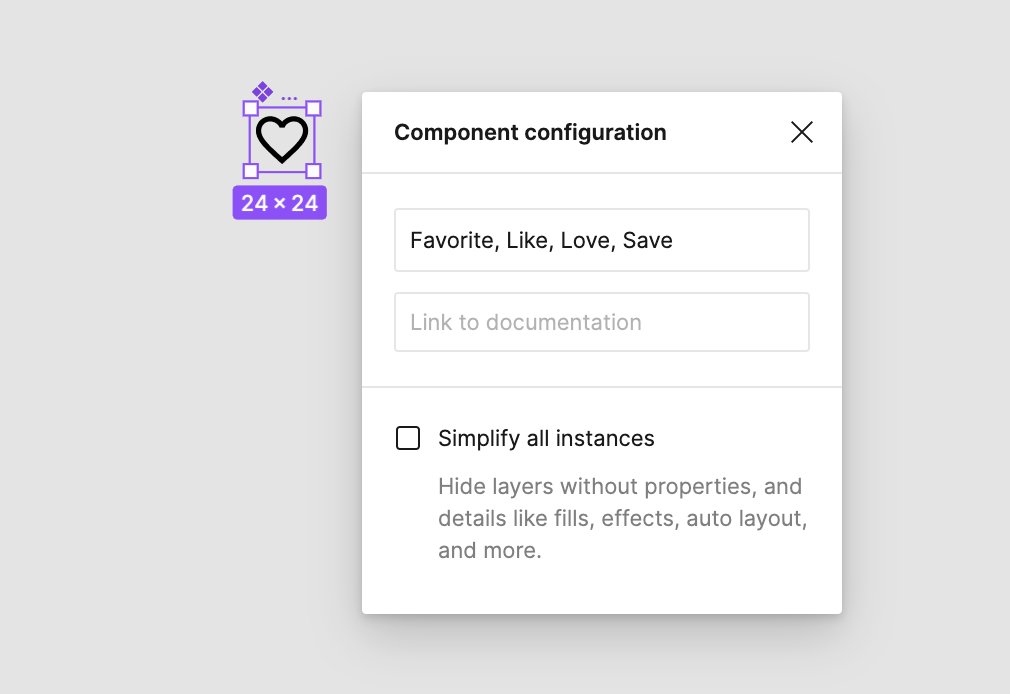
Ошибка 7. Отсутствие описаний для стилей и компонентов
Используйте описания для стилей и компонентов, чтобы быстрее находить их и применять. Например, добавьте описания, чтобы:
- знать, когда или где элемент должен использоваться (например, для основного цвета/700 напишите пояснение: «при наведении»)
- ключевые слова для поиска помогали быстро находить нужную информацию на панели Assets (например, для иконки сердца добавьте описание: «нравится, избранное, сохранить» («like, love, favorite, save»)).

Ошибка 8. Ориентация на размеры устройств, а не на брейкпоинты*
Figma предлагает размеры фреймов на основе общепринятой ширины устройств. Это нормально… но с точки зрения дизайна гораздо практичнее опираться на брейкпоинты! Используйте следующую ширину фреймов в макетах:
- Маленький: 375px
- Средний: 600px
- Большой: 900px
- Очень большой: 1200px
Подробнее читайте здесь.
*Примечание переводчика. Брейкпоинты — контрольные точки дизайна, которые дают возможность дизайнерам и разработчикам контролировать макет дизайна при его масштабировании из мобильной версии в десктопную. Они помогают адаптировать дизайн к устройствам любого размера без ущерба для UX

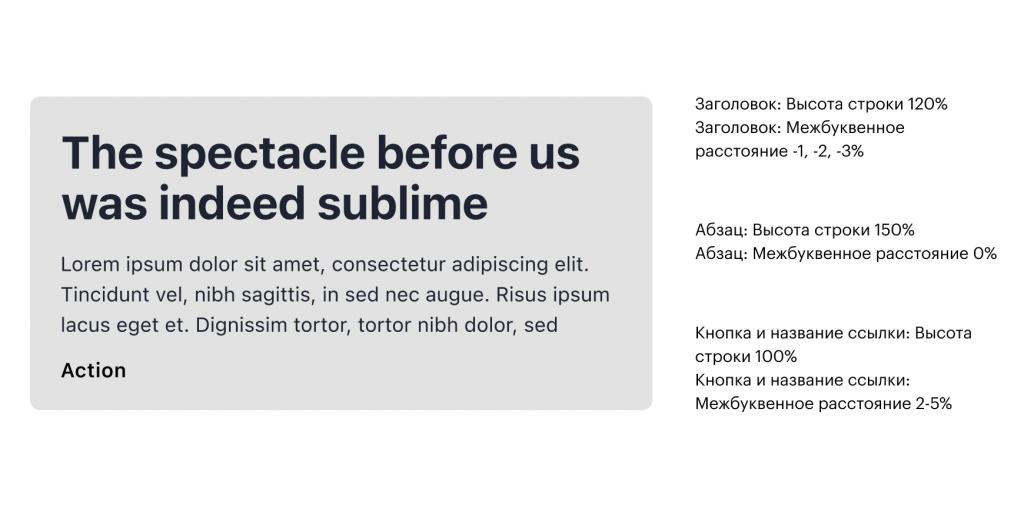
Ошибка 9. Использование автоматической высоты строки (интерлиньяжа) для текста
Автоматическая высота строки в Figma хорошо работает для многих текстовых стилей. Но вам не помешает немного её настроить.
Следуйте следующим рекомендациям по настройке интерлиньяжа:
- Увеличьте расстояние между абзацами — задайте значение высоты строки, равное 150%
- Уменьшите расстояние между заголовками и текстом — задайте значение высоты строки, равное 120%
- Округлите все значения интерлиньяжа до ближайшего числа в 8px или в 4px. Это улучшит восприятие текста

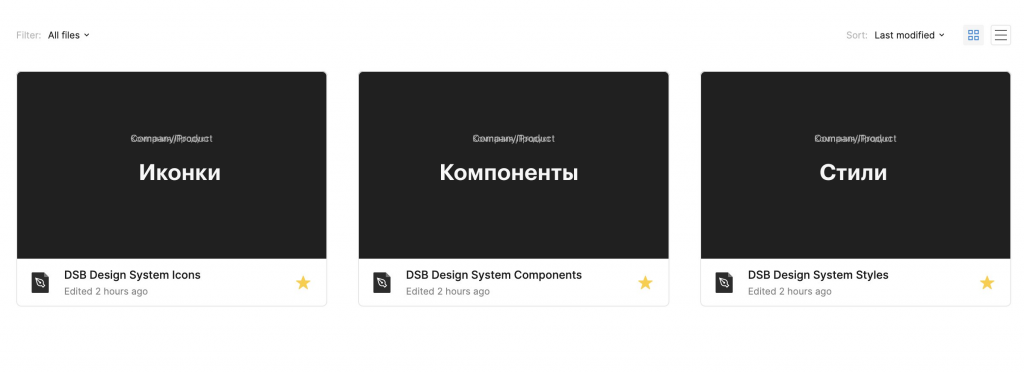
Ошибка 10. Хранение стилей и компонентов в одном файле
Вы можете хранить стили и компоненты в одном файле, но это сделает вашу дизайн-систему менее гибкой. Такой подход затруднит работу над дизайном в нескольких направлениях (продукт + маркетинг) или процесс разработки нескольких тем (светлая + темная). Вместо этого храните все стили в одном файле, а все компоненты — в другом. Вы можете пойти ещё дальше и создать третий файл для хранения всех иконок.



Обсуждение
Похожее
Конспект курса «Пользовательский интерфейс и представление информации»
Возможности интерфейса дополненной реальности
Как хорошо люди помнят и рисуют известные логотипы