Шесть переменных иерархии в типографике:
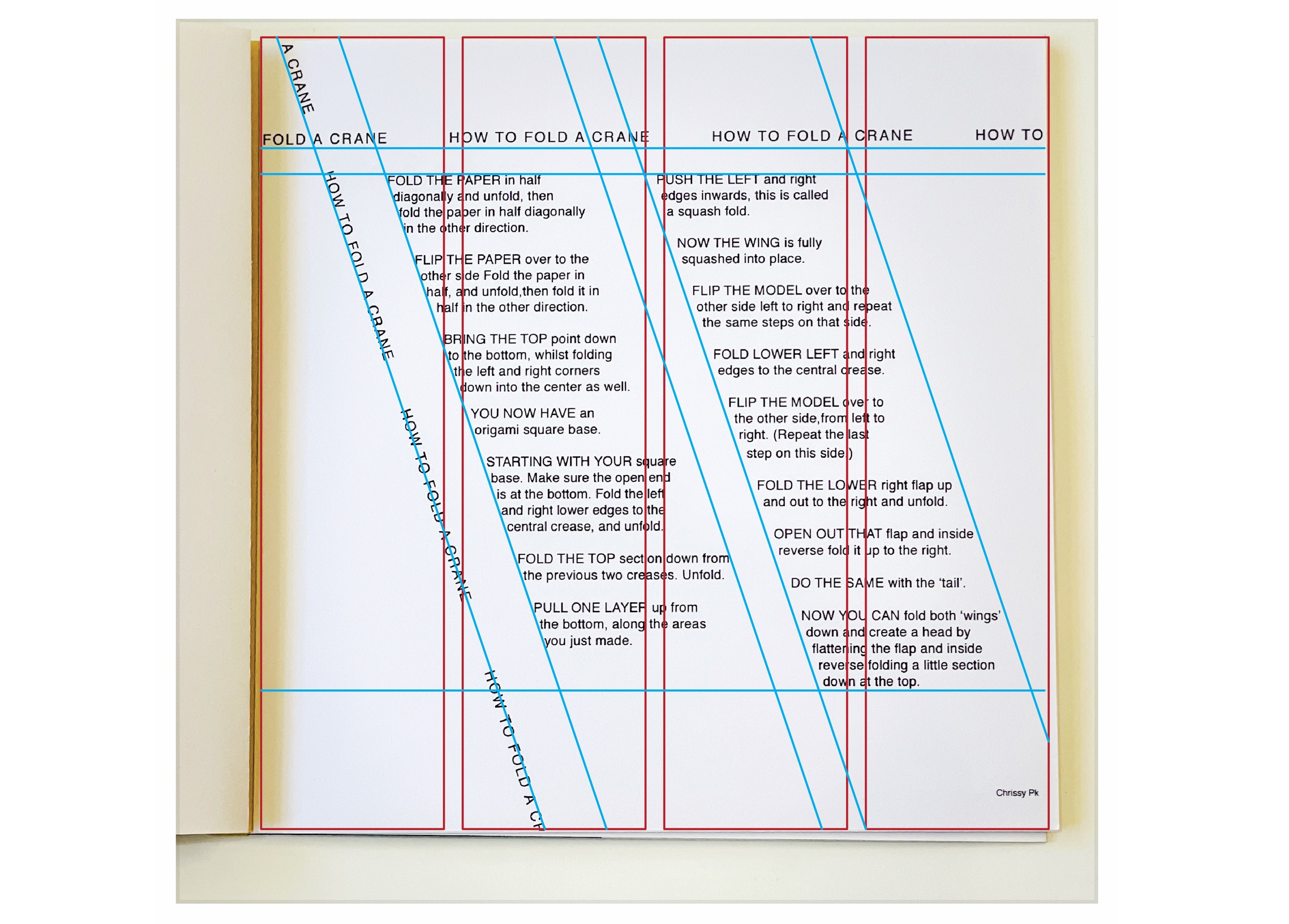
— Близость или пространство между буквами, словами, заголовками, абзацами и полями. Этот параметр включает сетку — базовый инструмент, который помогает организовать элементы на странице. При работе с пространством используйте нестандартные сетки, верхний регистр для букв, замените буллиты или нумерованные списки пробелами между абзацами
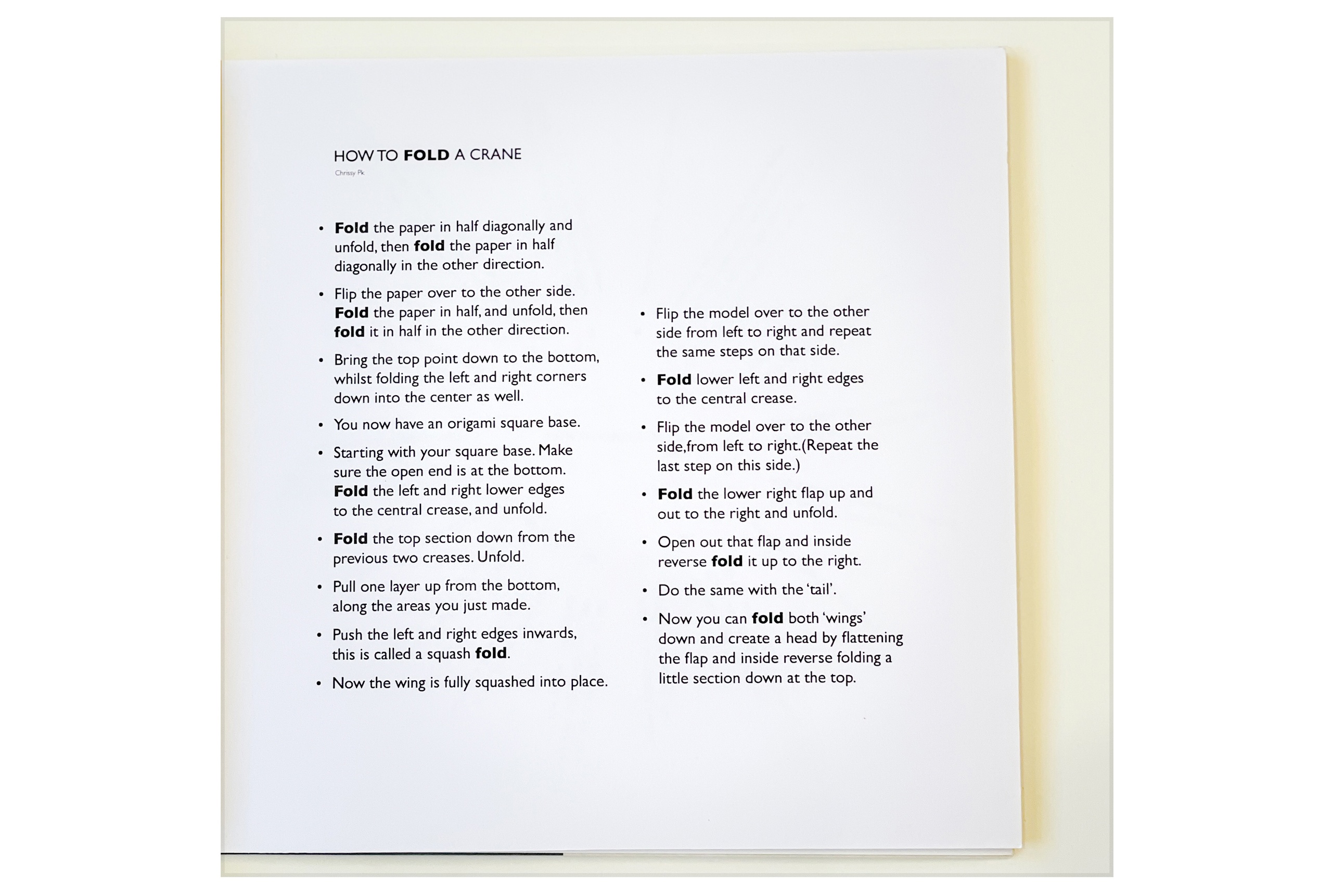
— Начертание. Шрифт бывает полужирным, жирным, нормальным, курсивным и т.д. С помощью начертания акцентируйте внимание читателя на важных словах в тексте
— Размер шрифта. Размер помогает направлять взгляд пользователя на те слова, которые он должен увидеть в первую очередь. Например, в заголовке можно сделать ключевое слово большим, а остальные слова уменьшить
— Размер и начертание. В отдельных случаях для расстановки акцентов используйте сразу две переменные: размер и начертание
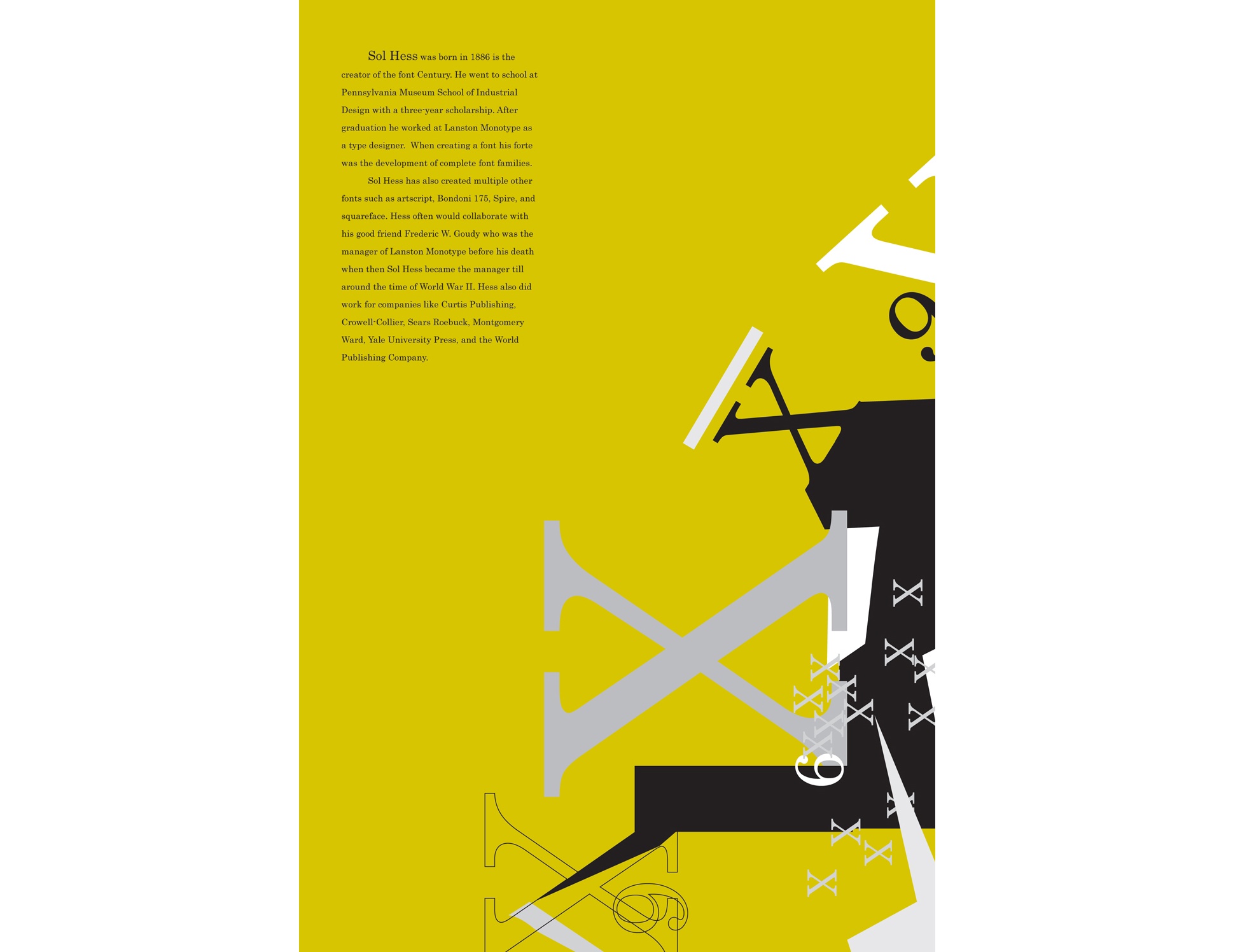
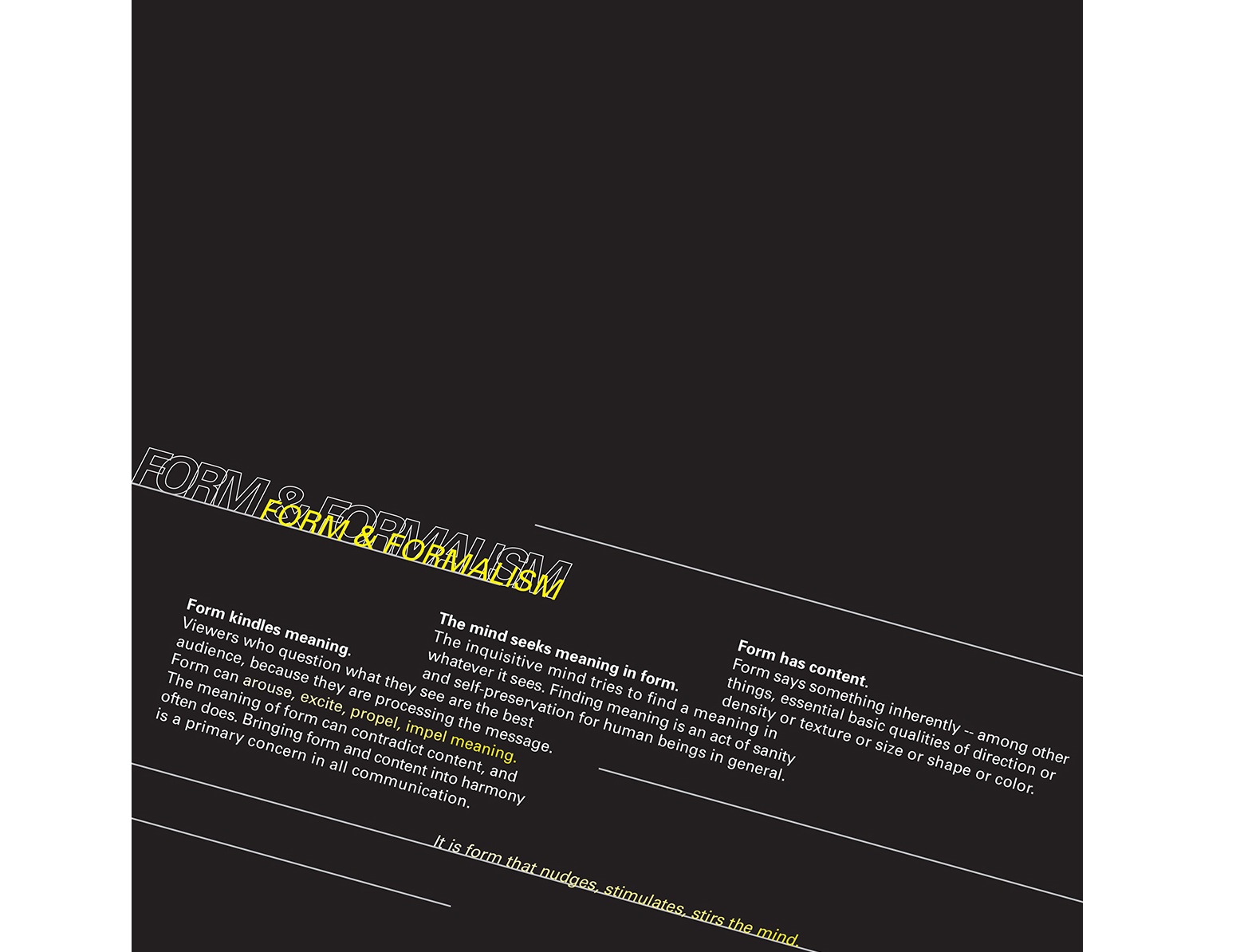
— Цвет. При использовании цвета учитывайте три аспекта: контент, аудиторию, контекст. Цвет помогает сделать акцент на главном и подчеркнуть индивидуальность текста. Цветной заголовок сразу привлечёт внимание, а белый текст на тёмном фоне поможет задать пессимистичный и мрачный тон повествованию
— Визуальная пунктуация — использование линий, форм, символов и других геометрических элементов, которые помогают усилить смысл или главную идею текста
Важно помнить, что переменные иерархии в типографике связаны между собой и изменение одной спровоцирует эффект домино для других
Статья полностью: smashingmagazine.com/2022/10/typographic-hierarchies











Обсуждение
Похожее
Разница между визуализацией данных и инфографикой
16 качеств продуктивных людей
Собираем портфолио на Readymag. Шаг пятый — мобильная версия и публикация