Color Palettes — предоставляет на выбор более 1500 цветовых палитр

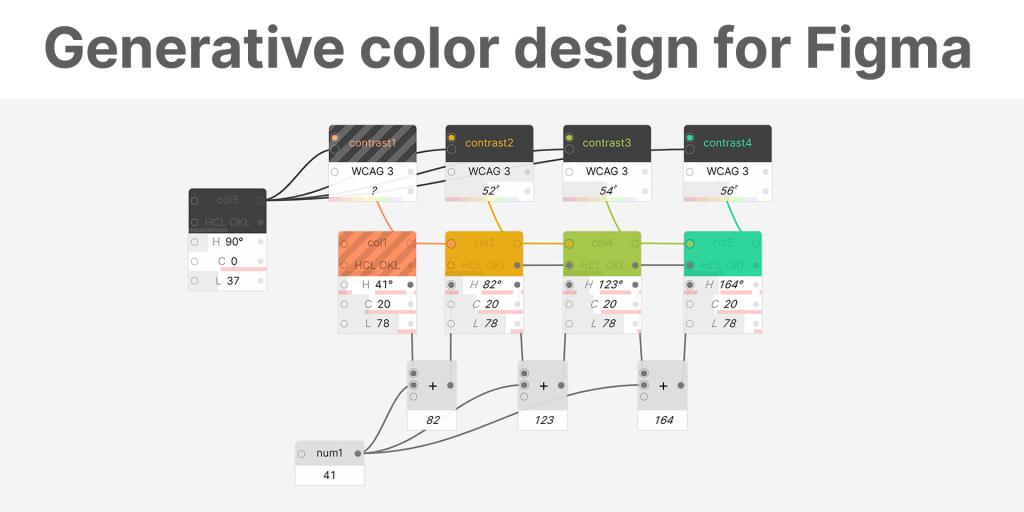
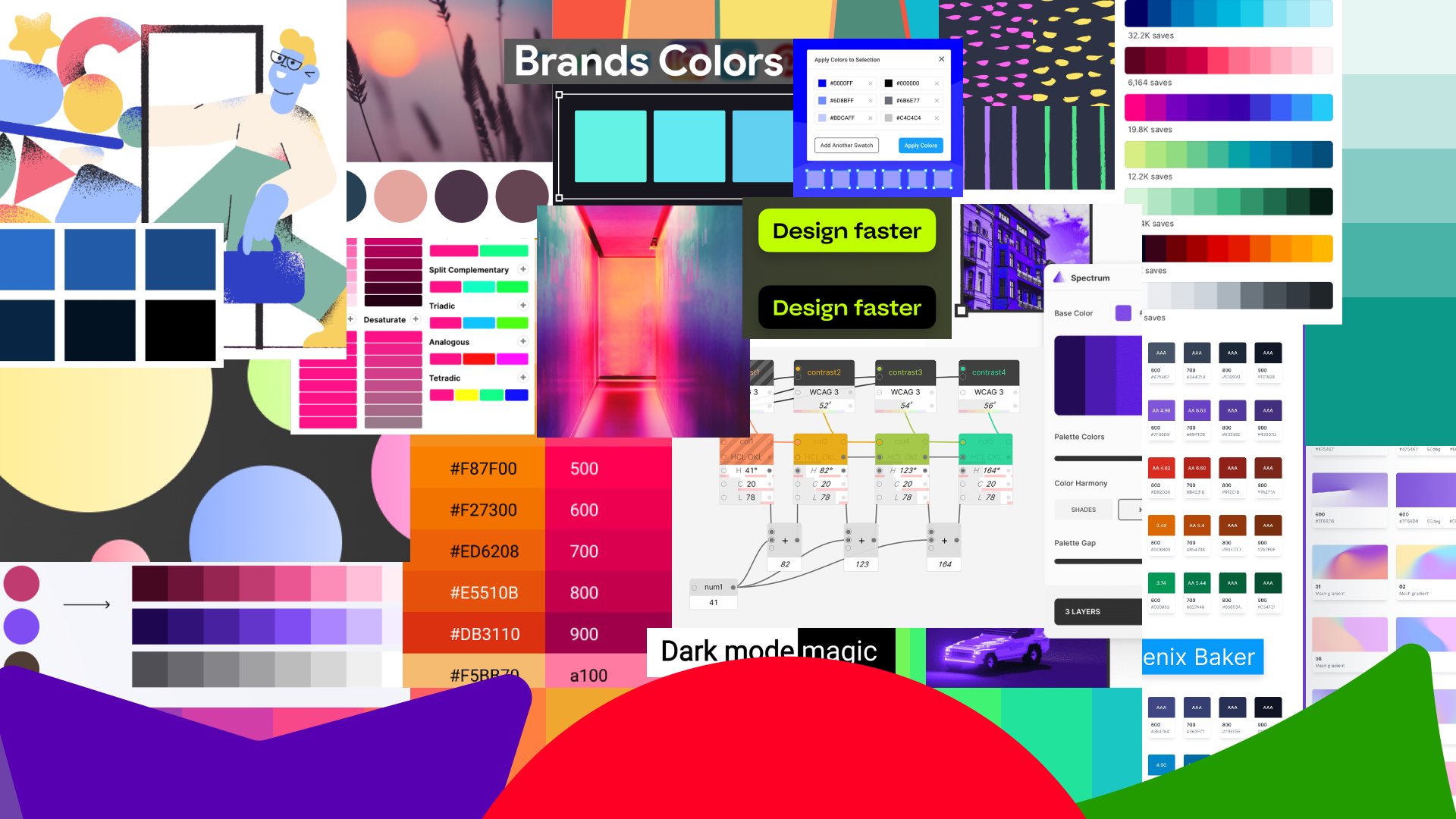
Generator — генерирует цвета на основе исходных. Работает по принципу узловых схем. Можно создавать новые цвета с помощью зависимостей, выражений и интерполяций

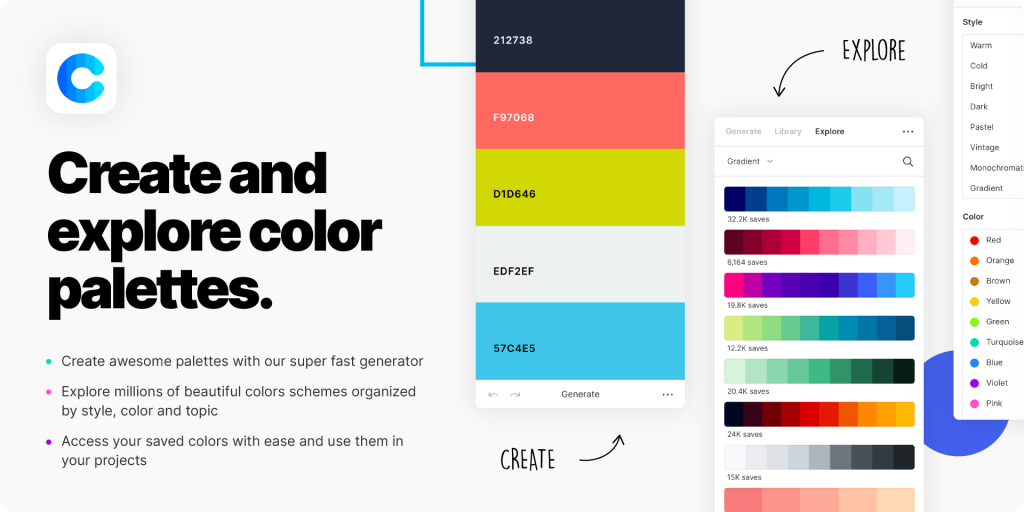
Coolors — генерирует цветовые палитры из миллиона цветов. На сайте coolors.co вы найдёте больше возможностей для работы с цветом. Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое

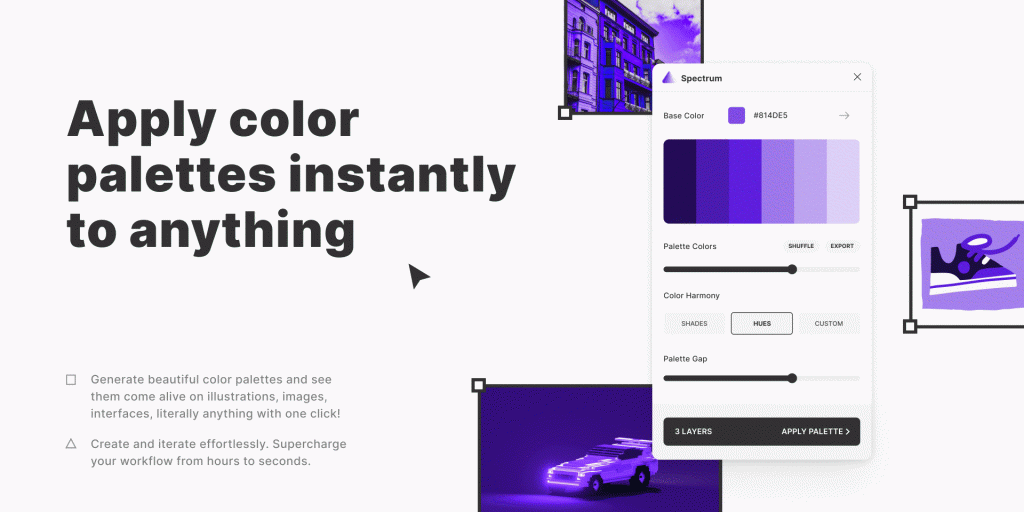
Spectrum — создаёт цветовые палитры и применяет их к любому выбранному объекту, включая растровые изображения

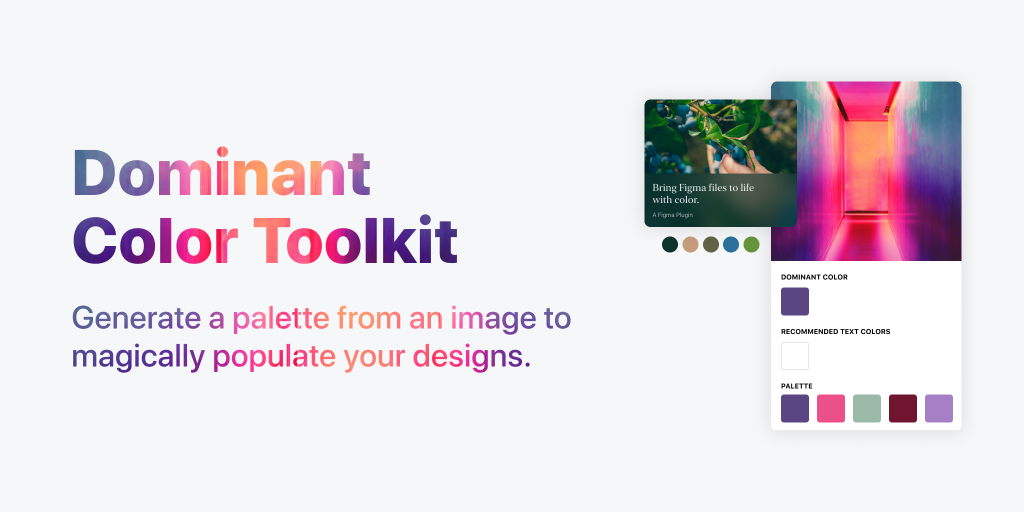
Dominant Color Toolkit — генерирует цветовую палитру на основе цветов из выбранного изображения

Image Palette — создаёт цветовую палитру из выбранных изображений

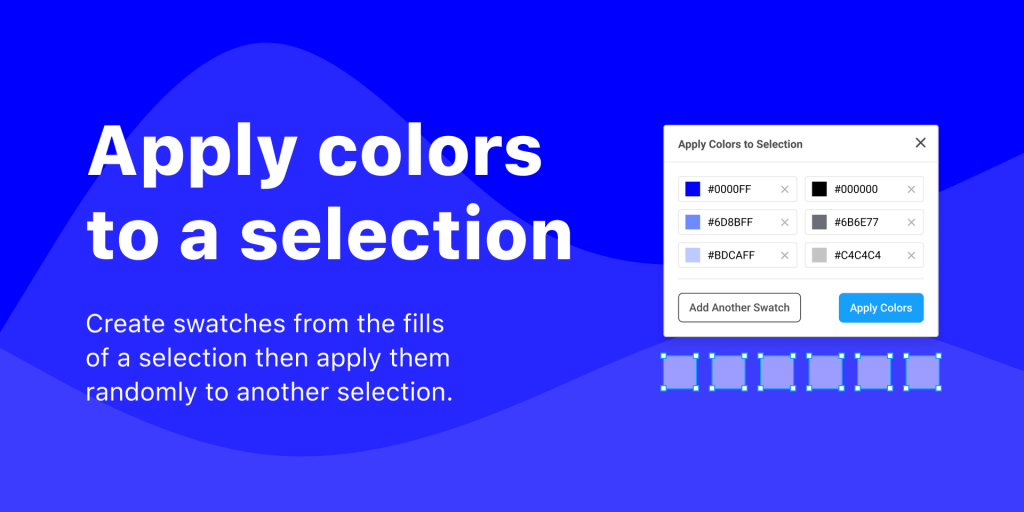
Apply Colors to Selection — применяет созданную вами цветовую палитру к выбранным объектам

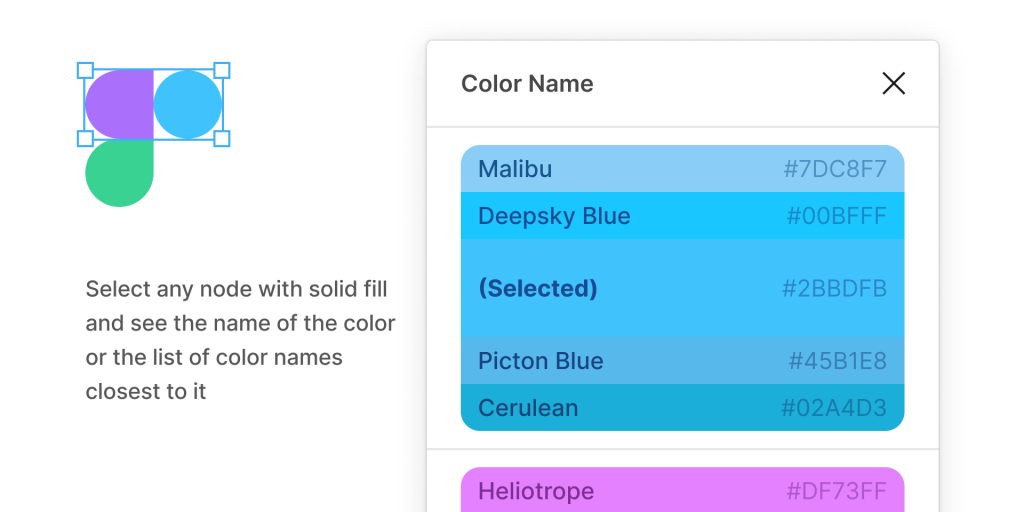
Color Name — помогает с неймингом цвета

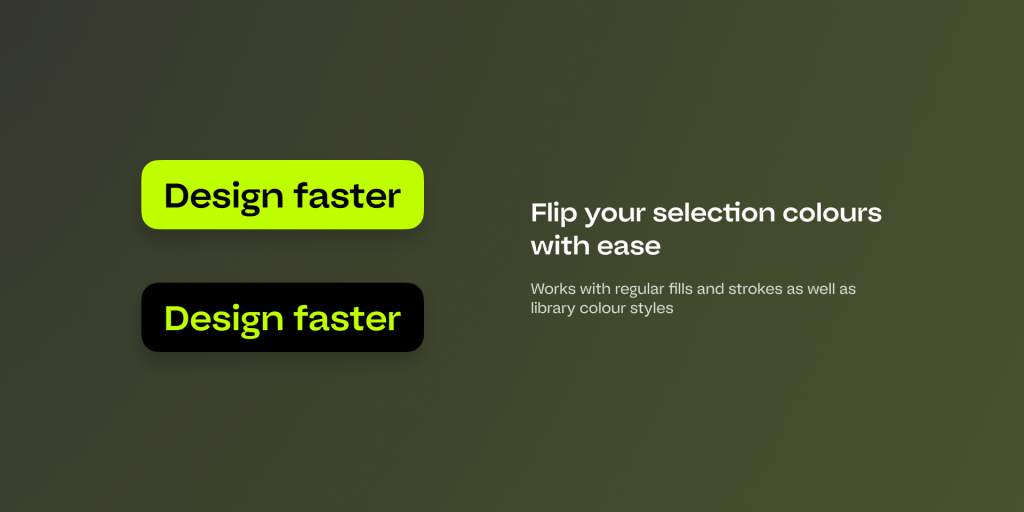
Flip Colors — быстро меняет местами выбранные цвета

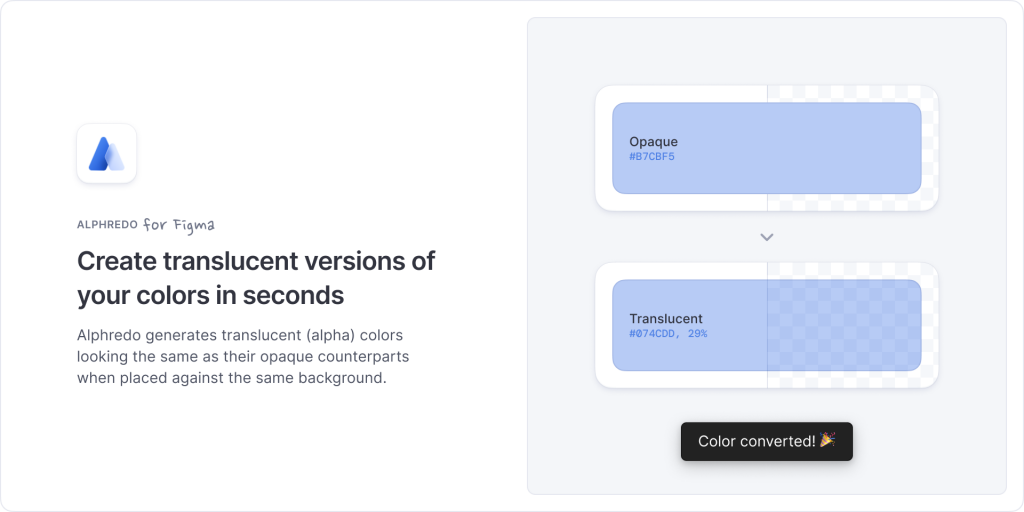
Alphredo — создаёт полупрозрачную версию (альфа-канал) для цветовой палитры

Appearance — генерирует светлую или тёмную тему на основе выбранных цветов. Работает с внешними и локальными стилями

Dark Mode Magic — генерирует палитру для тёмной темы на основе данных о светлой

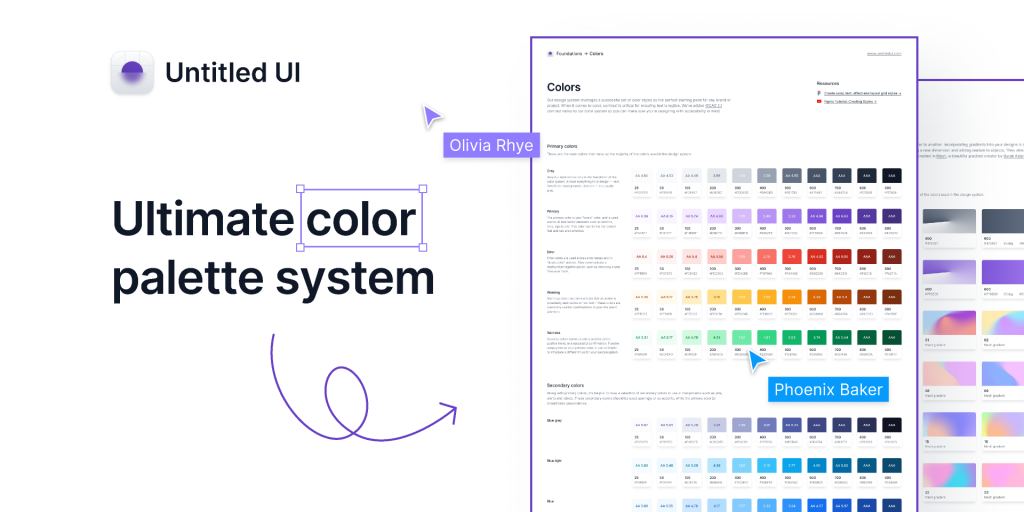
Ultimate color palette system — стартовая палитра для дизайн-системы

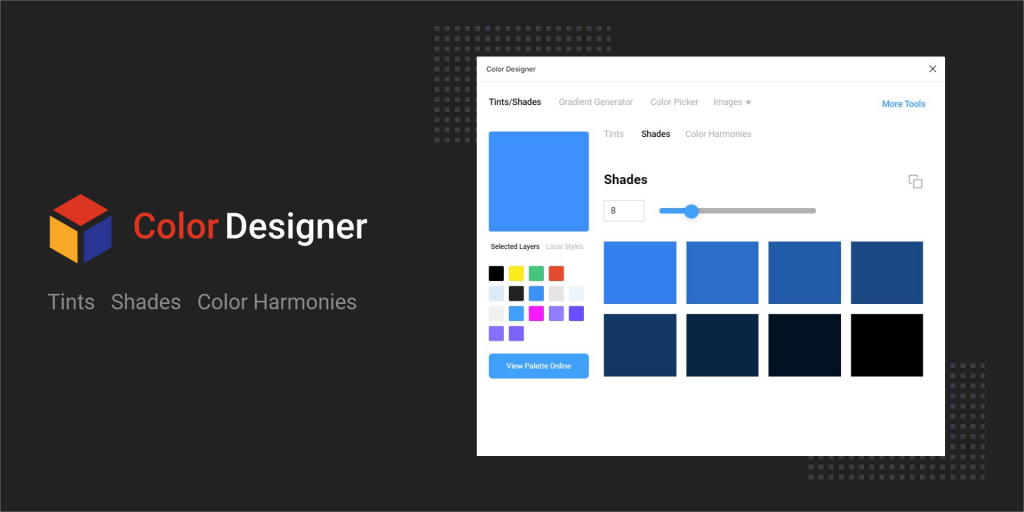
Color Designer — генератор палитр под выбранный цвет. Интегрируется в локальные стили документа

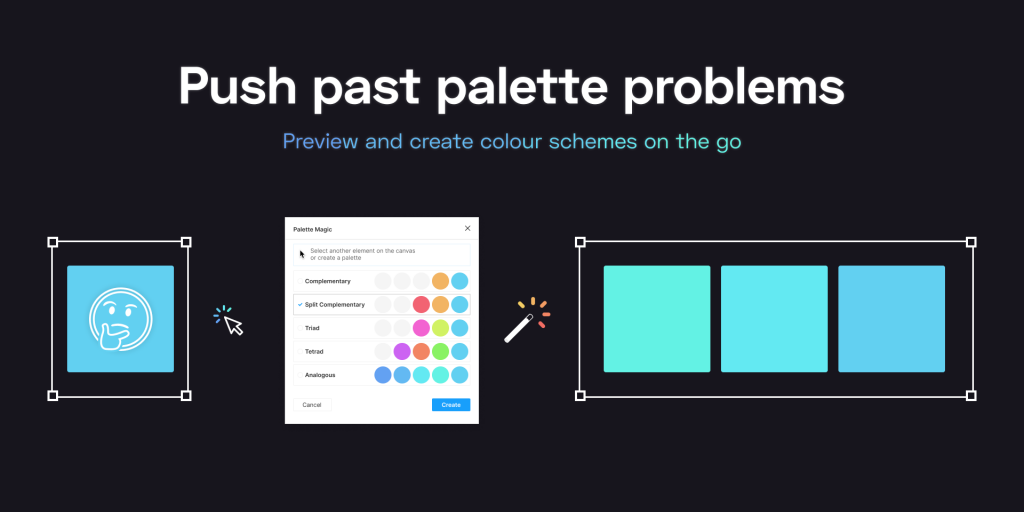
Palette Magic — подбирает готовые палитры на основе выбранного цвета. Поддерживает быстрый предпросмотр

Airstream — создаёт градацию оттенков из выбранных цветов

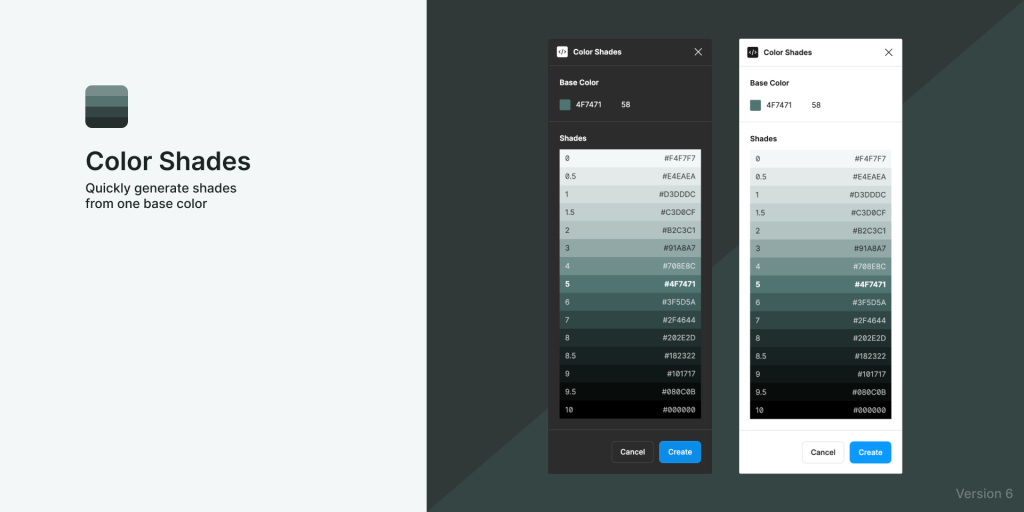
Color Shades — создаёт набор оттенков заданного цвета

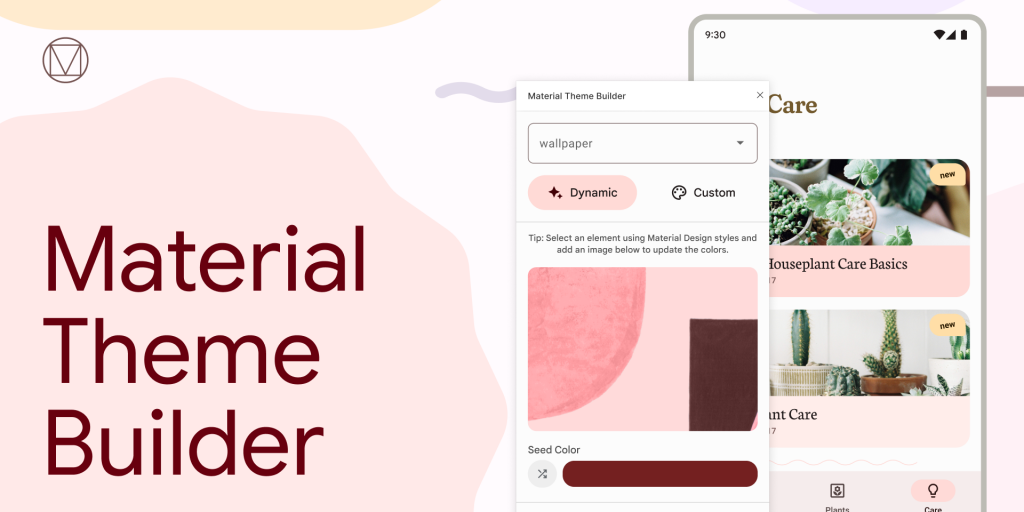
Material Theme Builder — генерирует динамическую палитру на основе изображения или заданного цвета из Material 3 Design Kit. Для светлой и тёмной темы. О плагине в блоге Google

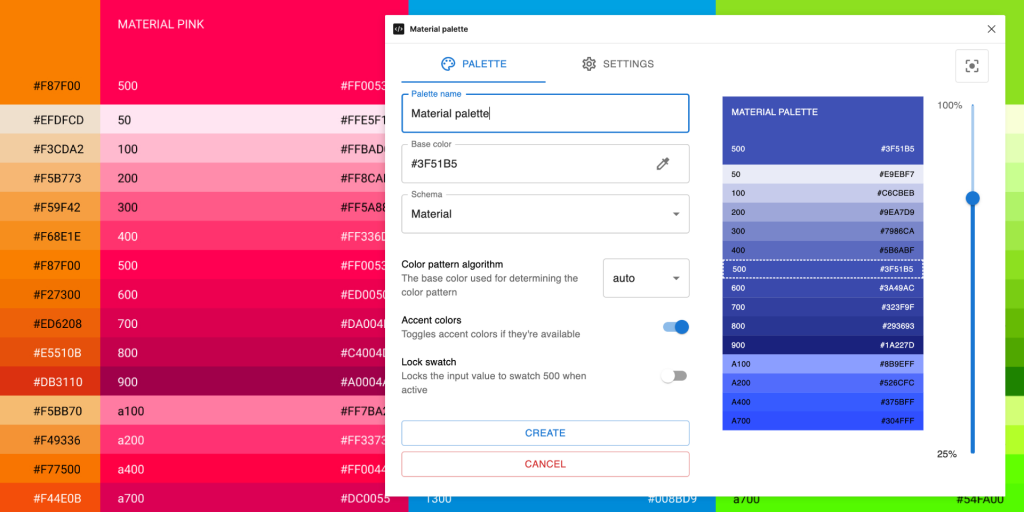
Material palette — создаёт палитры на основе Material Design

Color scale generator — создаёт 6, 8 или 10 оттенков базового цвета

Tints and Shades — создаёт более светлые и более темные оттенки для любого цвета

Brands Colors — показывает цветовые палитры известных мировых брендов

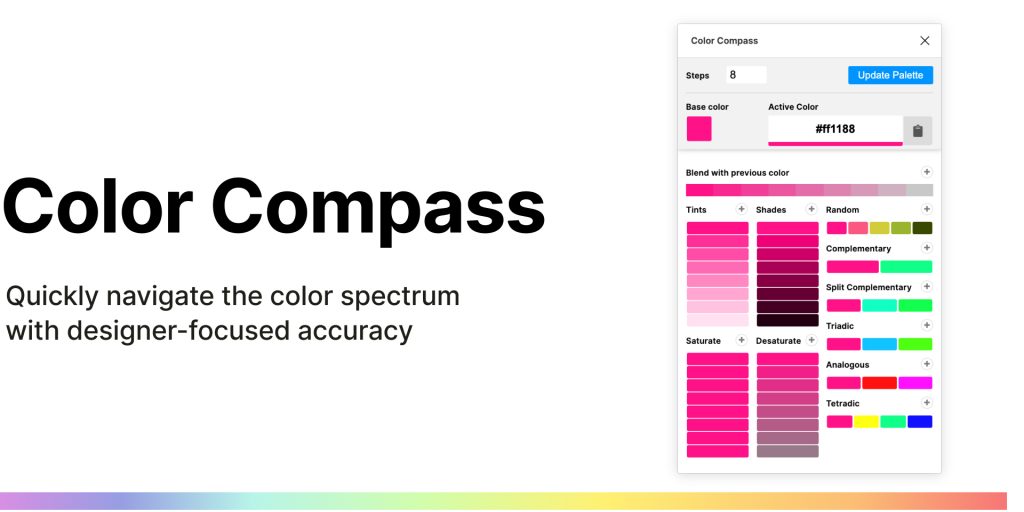
Color Compass — на основе базового цвета генерирует его оттенки, тени, тона, а также подбирает другие цвета, которые гармонично с ним сочетаются

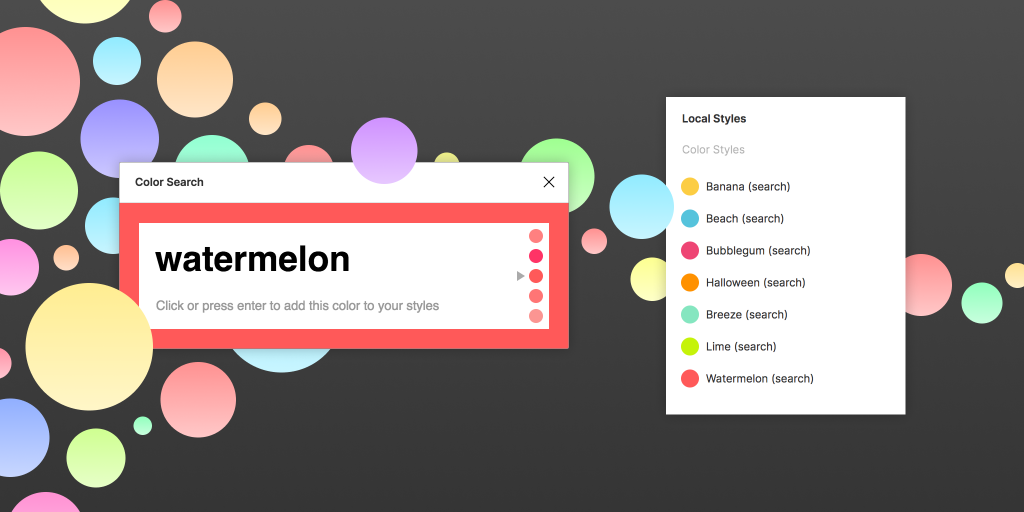
Color Search — представит до 5 цветов для любого поискового запроса

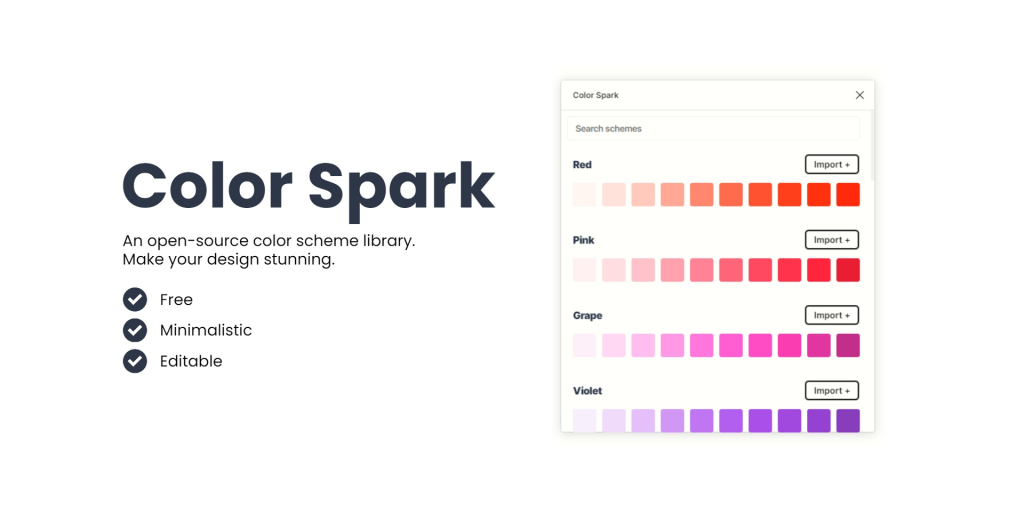
Color Spark — библиотека цветовых палитр



Обсуждение
Похожее
8 фильмов и титры. Необычная подборка с рекомендациями дизайнеров
8 библиотек с примерами юзерфлоу
100 000 бесплатных иконок