Вариативный шрифт предоставляет возможность дизайнерам в рамках одного шрифтового файла самостоятельно регулировать такие параметры, как: ширина, вес, курсив, наклон, оптический размер, длину засечек, контраст, свойства нижнего и верхнего регистра и т.д.
Представьте ось, на которой расположен ползунок. На одном конце задано значение самого легкого начертания — Thin, посередине — Regular, а на другом конце оси — самый тяжелый вес — Black. Двигая ползунок по оси, дизайнер может остановить его в любом месте, которое ему нравится, чтобы задать шрифту определенное начертание.
Static — это статичный шрифт, Variable — вариативный. Источник: Figma
В этом заключается принцип работы вариативных шрифтов.
Чем технически статичный шрифт отличается от вариативного?
В случае статичных шрифтов каждый из них имеет фиксированные параметры, например, только «жирный» или только «курсив». Любое его значение является отдельным файлом.
Например, дизайнер использует в проекте шрифтовое семейство, которое состоит из 8 начертаний, заранее подготовленных шрифтовым дизайнером. Так в его распоряжении будет 8 отдельных шрифтовых файлов.
Если он использует вариативный шрифт, то ему понадобится только один файл, в рамках которого он сможет самостоятельно выбрать нужное начертание из огромного диапазона значений.
Оси вариативных шрифтов
Ось — это выражение одного аспекта вариативного шрифта. Существует пять зарегистрированных осей, которые управляют характеристиками шрифта: шириной, весом (начертанием), курсивом, наклоном и оптическим размером.
- Ширина (Width) определяет, насколько узким или широким может быть символ.
Ширину шрифта может быть полезно отрегулировать, чтобы убедиться, что все вписывается в соответствующие строки и текстовые поля. Это также отличный способ сэкономить место без необходимости уменьшать общий размер шрифта.
- Вес (Weight) задаёт то, насколько легким или жирным будет шрифт.
Ось веса можно использовать для заголовков и цитат, чтобы выбрать идеальное начертание. Небольшие корректировки могут иметь большое значение. Например, не слишком жирное начертание для подзаголовка позволяет с одной стороны выделить его, а с другой — оставить разборчивыми.
Тонкая настройка начертания помогает создать идеальную визуальную иерархию.
Flexible — это пример настройки ширины вариативного шрифта, а Details — пример калибровки веса/начертания. Источник: Figma
- Курсив (Italic) предназначен для шрифтов, которые содержат стили: нормальный и курсивный. В отличие от других осей возможность плавного перехода отсутствует. Есть только два значения: нормальный и курсив.
Преимущество заключается в том, что ось предоставляет возможность использовать только один шрифтовой файл вместо двух.
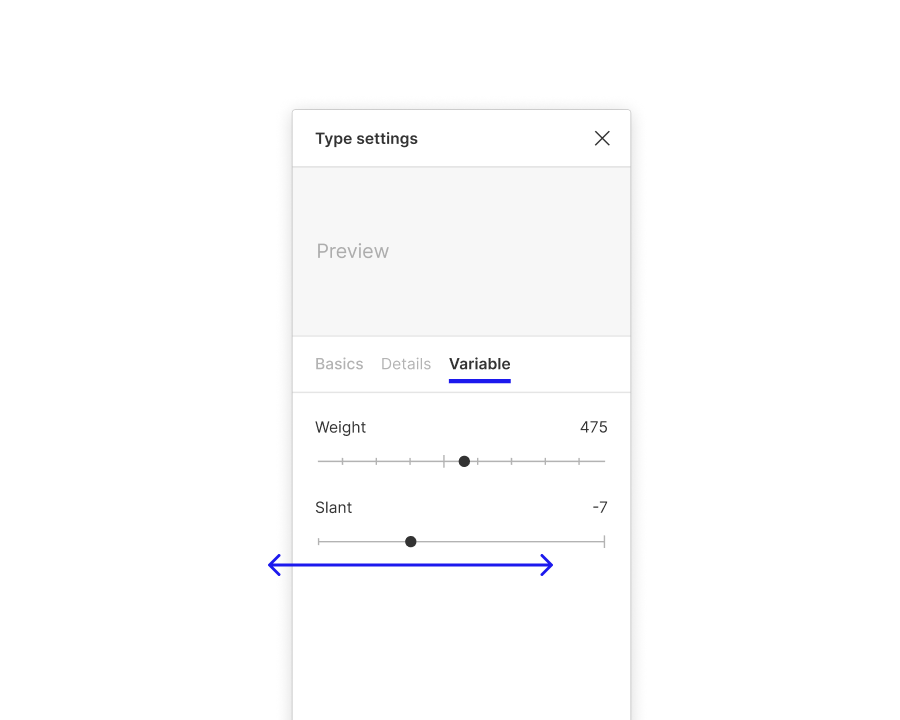
- Наклон (Slant) похож на курсив, но он предлагает диапазон градусов для наклона текста.
Все дело в деталях: небольшой наклон — это отличный способ привлечь внимание к тексту, но при этом не вносить значительные корректировки в настройку шрифта.
Слева представлен пример настройки курсива вариативного шрифта, а справа — пример регулировки угла наклона. Источник: Figma
- Оптический размер (Optical size) — уровень детализации символа меняется в зависимости от размера.
Например, меньшие оптические размеры часто будут иметь больший интервал, большую высоту по оси x и меньший контраст штрихов, чтобы текст было легче считывать. Большие оптические размеры могут включать повышенную контрастность и более узкий интервал между буквами, чтобы заголовки выглядели более тонкими и замысловатыми.

Кастомные оси
Шрифтовые дизайнеры могут создавать собственные кастомные оси, например, менять длину засечек, контраст, свойства нижнего и верхнего регистра и т.д.
Из самых распространенных кастомных осей можно выделить ось Grade, которая позволяет менять вес (начертание) шрифта без изменения межбуквенного интервала и пространства, занимаемого одним символом.
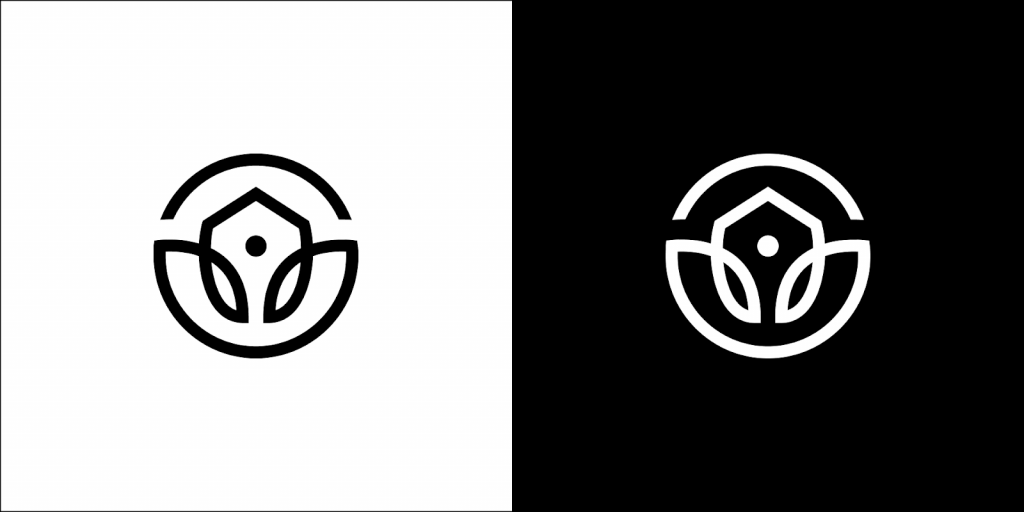
Например, в темном режиме текст может казаться толще, так как свет проходит через символы. Поэтому в темном режиме для компенсации этой оптической разницы можно использовать немного более легкое начертание с помощью оси Grade.
Пример: Линии символа белого логотипа выглядят более жирными. Тем не менее, в обоих вариантах их толщина одинаковая. Это оптическая иллюзия иррадиции, которую можно компенсировать, используя более легкое начертание для белых линий, расположенных на черном фоне.

Ось Grade также можно применять в интерактивных анимация. Например, сделать текст немного более жирным при наведении.
Преимущества вариативных шрифтов
Быстрая загрузка
В то время как статичным шрифтам нужны отдельные файлы для каждого значения ширины, веса или стиля, вариативные шрифты предоставляют доступ ко всему диапазону значений шрифтов в одном файле. Это означает, что для их загрузки потребуется меньше времени.
Обеспечение максимального уровня удобства восприятия текста
При проектировании макета толщина основного текста должна быть такой, чтобы пользователю было комфортно его читать.
Например, начертание Regular может показаться слишком легким, а следующее по толщине — Medium — слишком жирным. Идеально было бы выбрать что-то среднее между ними. Но в случае статичных шрифтов такая опция отсутствует. Если шрифт вариативный, то все, что нужно сделать, это установить ползунок на оси в промежуточное положение между этими двумя начертаниями.
Безграничные возможности использования шрифта
Одна ось вариативного шрифта может предоставить до тысячи вариантов начертаний шрифта. Применение двух осей — это уже миллион опций. А с наличием кастомных осей шрифт может решить практически любую типографическую задачу.
Поддержка вариативного шрифта большинством браузеров и графических редакторов
На сегодняшний день последние версии macOS и Windows предлагают поддержку вариативных шрифтов на уровне операционной системы, делая возможной их установку в систему и отображение параметров в меню настройки шрифтов.
В графических редакторах (Illustrator, Photoshop, InDesign, Sketch, Figma) можно менять все доступные оси вариативных шрифтов.
Согласно Can I use, поддержка браузерами находится на уровне 95%, включая наиболее популярные мобильные платформы.
Возможность применения вариативных шрифтов в анимации, как в роликах, так и для создания анимированных интерактивных элементов на сайтах
Этот прием часто используется в дизайне и выглядит круто.
Примеры:
Недостатки вариативных шрифтов
Риск неправильного использования
Чрезмерно экспериментальные настройки могут стать причиной снижения читаемости текста. Использование различных осей целесообразно для создания необычных заголовков. В случае основного текста есть риск ухудшить удобство его восприятия.
Неполная поддержка всех значений браузерами
Не все браузеры могут отображать значения вариативного шрифта в полном объеме. Это значит, что если вам важна доступность, придётся предусмотреть замену для тех устройств, которые не поддерживают вариативные шрифты.
Как использовать вариативные шрифты
Теперь рассмотрим то, как пользоваться вариативными шрифтами.
В мае 2022 самый популярный на сегодняшний день графический редактор Figma анонсировал поддержку вариативных шрифтов.
В Figma загружено большинство Google-шрифтов. Некоторые из них являются вариативными и готовы к использованию в Figma без каких-либо дополнительных действий. Если загруженные вами ранее шрифты являются вариативными, то вы также сможете настраивать их параметры прямо в Figma.
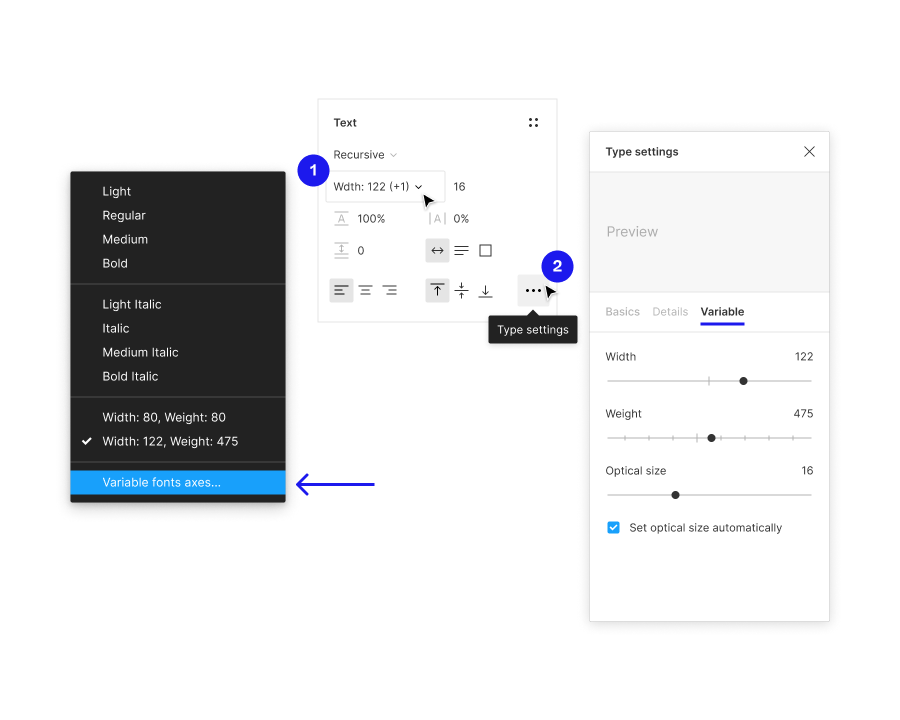
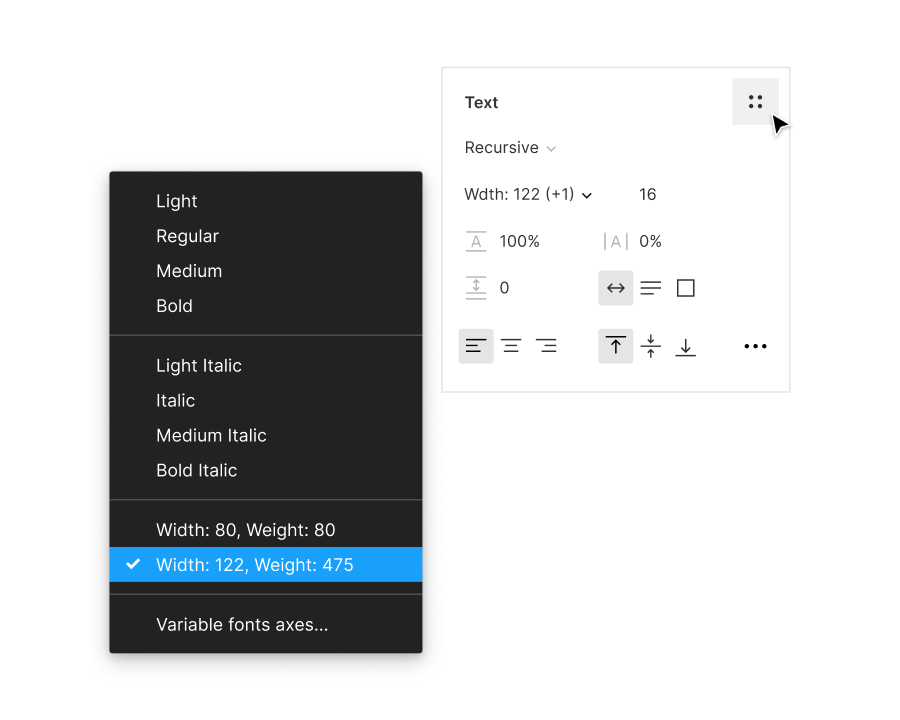
В разделе свойств текста есть два варианта определения того, является ли выбранный шрифт вариативным:
- Если в нижней части списка стилей есть опция «Variable font axes…»
- При нажатии на «Настройки шрифта» справа появляется новая вкладка «Variable»

Вкладка «Variable» будет содержать все оси шрифта, которые он предусматривает. Они могут включать стандартные оси, такие как ширина, наклон и др., и кастомные. Можно перемещать ползунки вдоль всех доступных осей, чтобы изменить внешний вид шрифта.

Любые стили, созданные в процессе работы с переменными осями, можно добавить в меню стилей.
Также предусмотрена возможность включения любых стилей в библиотеки. Это позволит другим дизайнерам повторно использовать конфигурацию шрифта, которую вы настроили.

В остальных графических редакторах (Adobe Illustrator, Sketch, Photoshop и др.) принцип настройки вариативных шрифтов абсолютно такой же.
Подборка вариативных шрифтов для вдохновения
Mayes

Интересный и элегантный шрифт Mayes от Envato отличается наличием более чем 300 тщательно обработанных глифов, разбросанных по оси от Regular до Black.
Shifter Font

Завораживающий шрифт Shifter, в котором используются удлиненные линии и толстые границы. Есть возможность легко настроить различные альтернативные глифы.
BASE&BLOOM

Экспериментальное сочетание геометрической монолинии и высококонтрастного росчерка делает шрифт нестандартным и противоречивым.
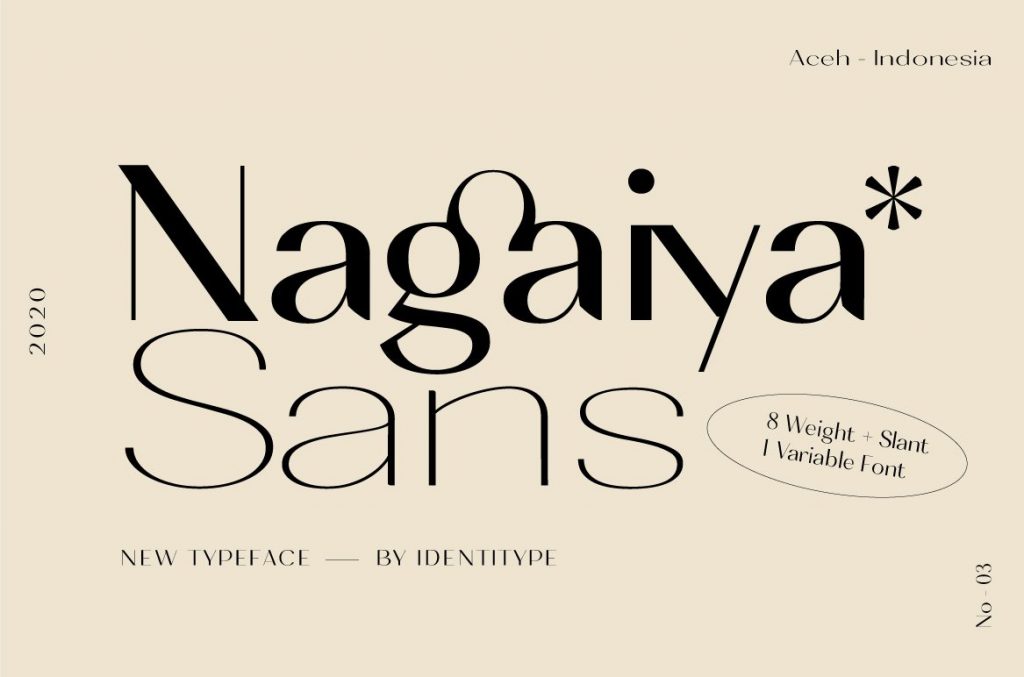
Nagaiya – Font Family With Variable

Стильный и великолепный Nagaiya — шрифт, который идеально подходит для элегантных дизайнерских проектов.
Extenda

Extenda — креативный, мощный шрифт для создания ярких заголовков, логотипов и отображения текста с узкими интервалами и максимальным охватом пространства. Вместо того, чтобы предоставить семейство весов, он предусматривает определенный диапазон для максимально точного управления шириной символов.
Лучшие бесплатные вариативные шрифты

Где найти вариативные шрифты
Variable Fonts — каталог Ника Шермана, который содержит почти все доступные на данный момент вариативные шрифты
Axis-Praxis — необычный каталог вариативных шрифтов Лоуренса Пенни, который позволяет добавить шрифт на специальную тестовую площадку и узнать дополнительную информацию о его возможностях и особенностях
Dinamo Font Gauntlet — сервис позволяет протестировать вариативный шрифт или использовать предложенный на сайте и поиграть с его настройками
Wakamai Fondue — инструмент, который помогает узнать все параметры шрифта
enFont Terrible — сервис предоставляет возможность в считанные секунды создать собственный шрифт
Underware — шрифтовая студия, которая создает в том числе и вариативные шрифты
DSType Foundry — независимая компания, которая создает шрифты с 1994 года
Paratype — независимая шрифтовая студия из Санкт-Петербурга
Parachute Type Foundry — шрифтовая компания
type.today — коллекция шрифтов с качественной кириллицей, которые лучше всего отображают визуальный язык настоящего и недалёкого будущего
Google fonts — надежный каталог бесплатных шрифтов с открытым исходным кодом
Future Fonts — шрифтовой магазин, который предлагает покупку рабочих версий шрифтов по низким ценам
Заключение
Хотя вариативные шрифты являются относительно новыми разработками и нуждаются в доработках, они произвели революцию в типографике.
Несмотря на то, что вариативные шрифты могут весить больше, чем отдельные файлы каждого начертания статичных шрифтов, их размер всё равно намного меньше совокупного размера этих файлов. Этот факт значительно сокращает время загрузки страницы.
Вариативные шрифты дают дизайнерам большую свободу для творчества при выборе типографики и дополнительный инструмент выразительности, а также позволяют обеспечить максимальное удобство восприятия текста пользователями.
Вариативные шрифты имеют все шансы стать неотъемлемой частью шрифтового мира. Надеемся, что эта статья стала хорошим введением в тему вариативных шрифтов и была полезной для вас.


Обсуждение
Похожее
Как понять режимы наложения раз и навсегда
Как создать сайт. Пошаговое руководство
Новый шрифт «RF Takt» — узкий геометрический гротеск с кириллицей с закрытой формой знаков