- На эту тему написано много статей, но они не помогают. Обычно там говорится, что между шрифтами должно быть что-то общее. Например: автор, исторический период, пропорции знаков, стиль или настроение (?). Всё это хорошо в теории, но на практике от таких советов мало толку: общим может быть вообще что угодно. Я всегда подбирал шрифты на глаз, а потом уже притягивал какое-нибудь «рациональное» объяснение.
- Проблема кажется мне раздутой. Дизайнеры много мучаются с шрифтовыми парами там, где они вообще не нужны и задачу лучше решить другими средствами.
- Сочетания — дело субъективное. Те, которые нравятся мне, запросто не понравятся кому-то другому.
Поэтому я решил рассказать, как не сочетать шрифты и делать при этом хорошие макеты. Получилось четыре способа.
1. Один шрифт
Начнем с самого простого, когда сочетать действительно ничего не нужно. Один проект — один шрифт. На этом принципе стоит швейцарская школа дизайна. В книге Gestaltungsprobleme des Grafikers (1961) Мюллер-Брокманн сформулировал свои правила типографики, и первое из них звучит так:
Nicht verschiedene Schriftfamilien miteinander kombinieren.
Не сочетайте разные гарнитуры.
Хороший пример — олимпиада 1972 года в Мюнхене. Все макеты, которые я видел, набраны одним шрифтом Univers в двух начертания — светлом и полужирном (редко). Только подумайте: два начертания для целой олимпиады со всеми ее плакатами, буклетами, расписаниями, картами и т. д.


Конечно, этот принцип придумали не швейцарцы. Он так же стар, как и сама типографика. Большинство книг до 19 века набиралось одним шрифтом — сначала из экономии, потом по традиции.
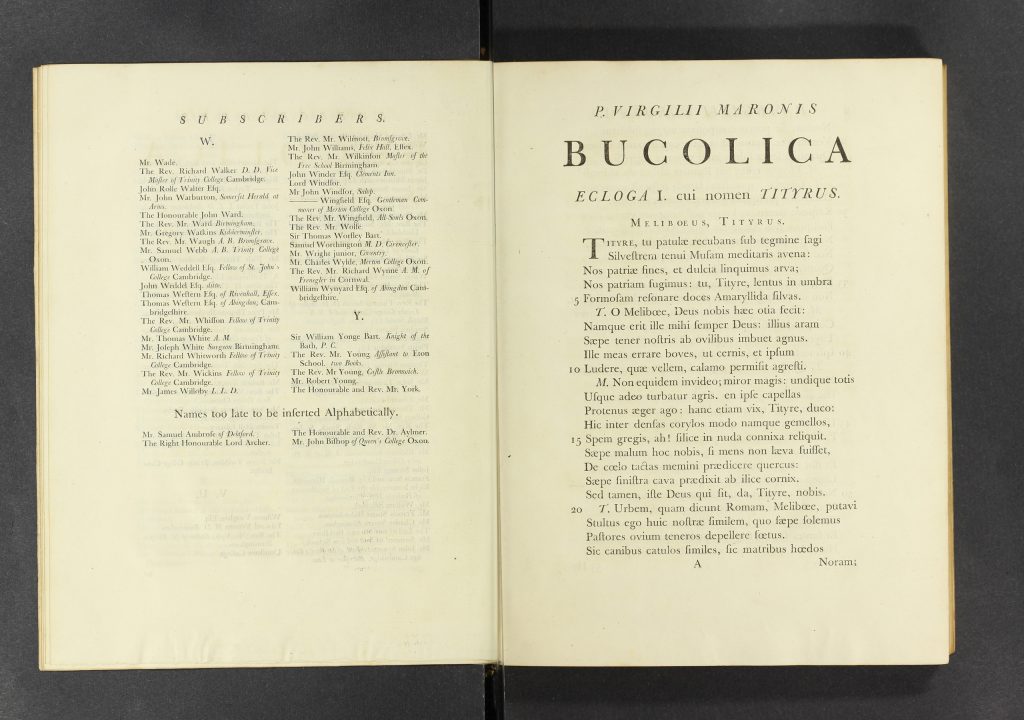
Джон Баскервилль в «Сочинениях Вергилия» (1757) создает насыщенную типографическую фактуру с помощью разных начертаний и типоразмеров одного шрифта:

2. Супергарнитура
Второй вариант — пакетное решение. Супергарнитура — это большое шрифтовое семейство, в котором сразу есть шрифты разных типов, например, антиква/гротеск или гротеск/брусковый. Начертания одной гарнитуры точно будут сочетаться, потому что шрифтовик решил эту проблему за вас.
Sole Serif и Sans в итальянской газете Il Sole 24 Ore:

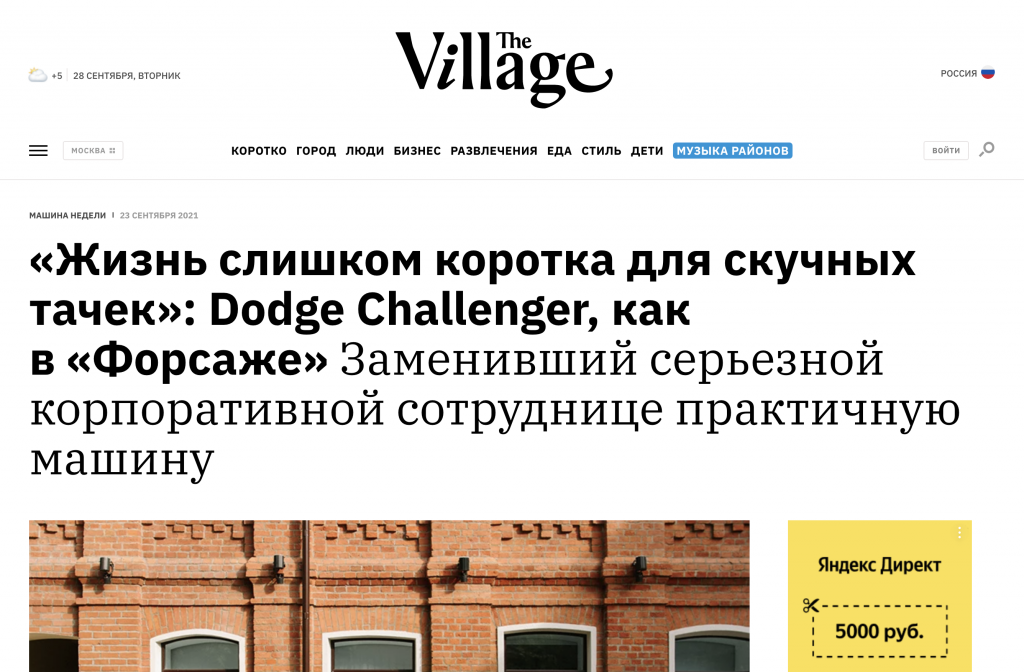
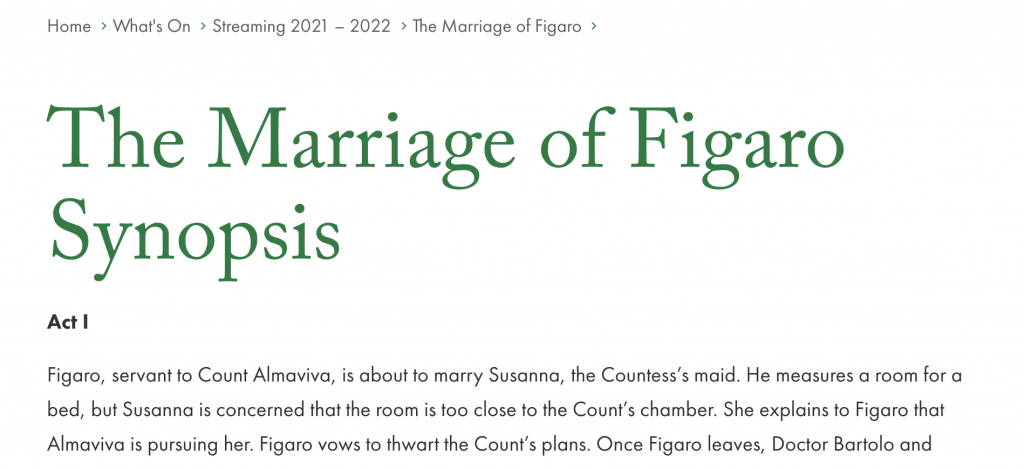
IBM Plex Serif и Sans на сайте The Village:

Выбор супергарнитур сейчас хороший, среди них немало кириллических. Вот далеко не полный список: Alegreya, Anselm, Brioni, Centro, Circe, Conqueror, Fedra, Greta, IBM Plex, Leksa, Mediator, Meta, Museo, Officina, Stag, Stone, Trivia.
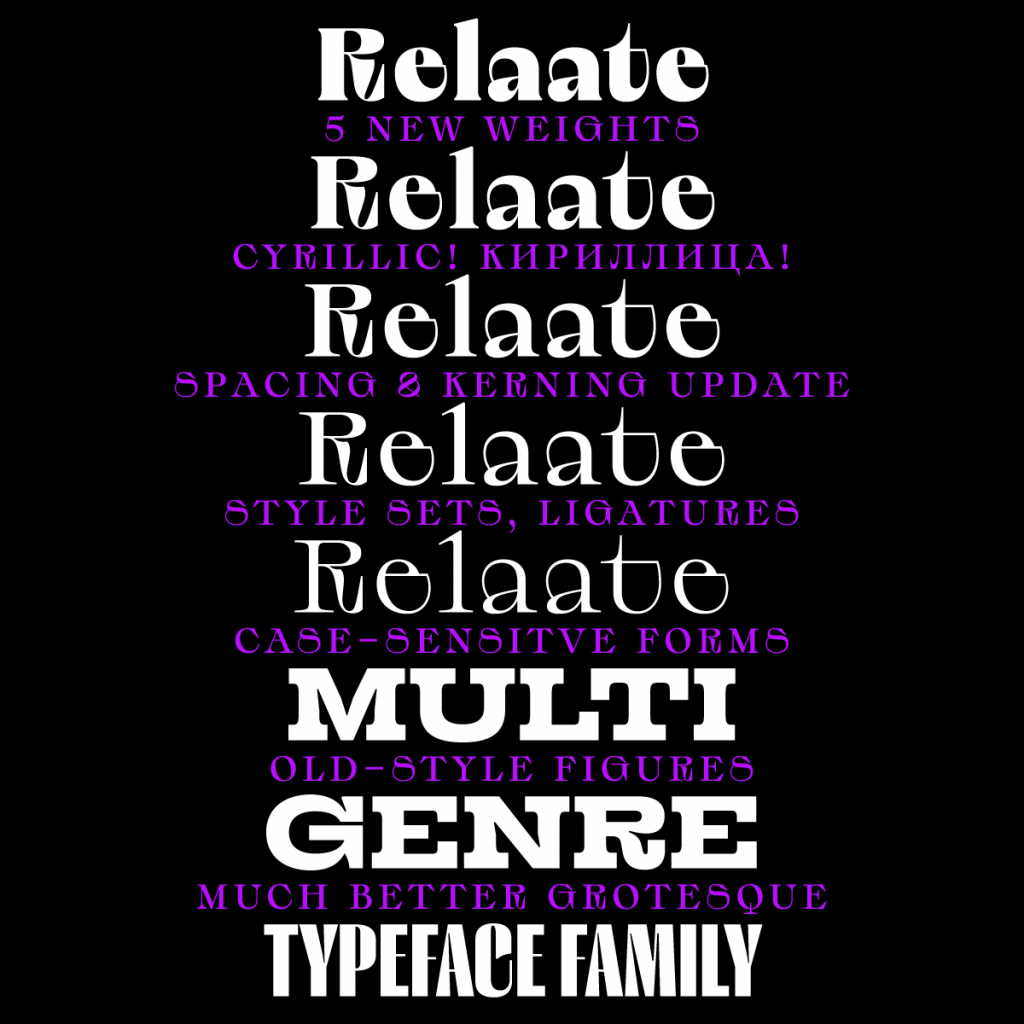
Супергарнитура необязательно должна быть огромной. Relaate предлагает небольшой, но очень неожиданный комплект:

3. Максимальный контраст
Смысл в том, чтобы не пытаться создать гармоничное сочетание, а наоборот, взять максимально непохожие шрифты. Это отлично работает в паре текстовый + акцидентный.
Участников в такую пару подбирают по разным критериям. Текстовый — функционально: он должен хорошо читаться в заданных условиях, иметь нужный набор знаков и начертаний. Акцидентный — эстетически: передавать определенное настроение и в целом подходить к теме (или по крайней мере не противоречить ей).
Чтобы контраст точно сработал, лучше поддержать его размером, цветом, фактурой и другими доступными средствами.
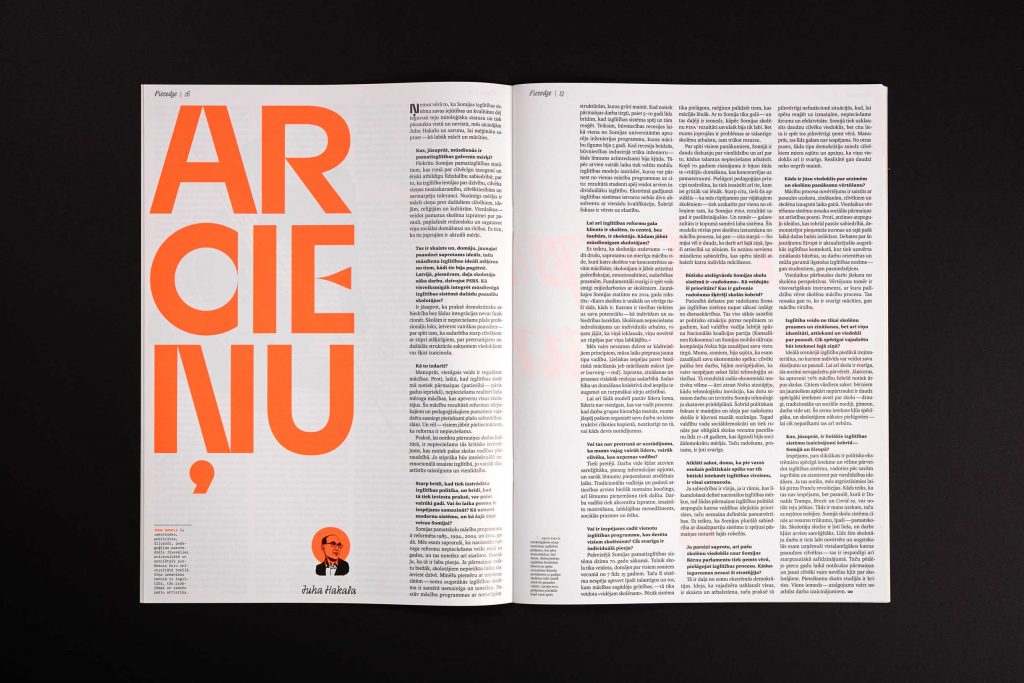
В «Летней газете» неприметный Charter в основном тексте сочетается (или лучше сказать, не сочетается) с эксцентричными Xprmntl 01 и Curbe в заголовках:


4. Готовые решения
И наконец, можно не искать сочетания самому, а пользоваться теми, которые кто-то нашел до вас. Увидели интересную комбинацию — взяли на заметку. Вот несколько удачных пар к шрифту Futura, которые я подсмотрел на чужих макетах:
Futura—Kis у журнала «Шрифт»:

Futura — Mrs. Eaves у издательства «Пингвин букс»:

Futura — Caslon у Оперы Филадельфии:

Поиск макетов по шрифту есть на сайтах Typewolf и Fonts in Use. Это особенно удобно, когда с одним из шрифтов в паре вы уже определились.
И в заключение цитата Владимира Кричевского из статьи «25 полемических суждений не в пользу шрифтоцентризма»:
Сочетаемость — вопрос контраста и плотности композиции… Шрифт десятого кегля сочетается, пожалуй, с любым — сорок восьмого.


Обсуждение
Похожее
4 правила работы в Скетче над крупными проектами
10 отличных плакатов с фокусом на типографике
99 известных «рукописных» логотипов