Давайте снова начнем с примеров. Вот две подборки проектов на Readymag: портфолио иллюстраторов и портфолио фотографов.
Посмотрите, насколько по-разному создатели проектов подходят к решению одних и тех же задач: рассказать о себе, показать проекты и оставить контакты для обратной связи. Помните о том, на что мы советовали обращать внимание в прошлый раз: верстка и расположение элементов, навигация по проекту, шрифты, цвета, анимация. Больше примеров портфолио можно найти здесь.
На первом этапе очень важно продумать общую структуру вашего будущего портфолио и цели, которые оно должно выполнять.
- Кому вы хотите рассказать о себе? Каких клиентов привлечь? Что покажется им убедительным?
- Какие страницы должны быть у портфолио? Какую информацию вы расположите на каждой из них? Какие работы вы хотите показывать, а какие нет?
- Что вам нужно для каждой работы, чтобы показать ее как можно более привлекательно — тексты, фотографии? Сколько и какие?
- Как быстро посетитель вашего сайта сможет найти ваши контакты?
Например, в шаблоне Sleek, с которым мы работали в прошлый раз, четыре страницы:
- заходная страница с коротким рассказом о себе,
- страница со списком проектов,
- страница с более подробной историей автора портфолио и его фотографией,
- страница с контактами и формой для обратной связи.
Но, естественно, вы можете организовать портфолио по-другому: сделать для каждого проекта отдельную страницу с подробным рассказом о нем, как здесь, или разместить все блоки портфолио на одной длинной странице, как здесь.
Теперь начнем создавать ваше портфолио в Readymag.
Создайте новый, чистый проект. Если вы не помните, как это сделать, посмотрите в предыдущем уроке.
Нажмите ESC, чтобы сбросить меню шаблонов.

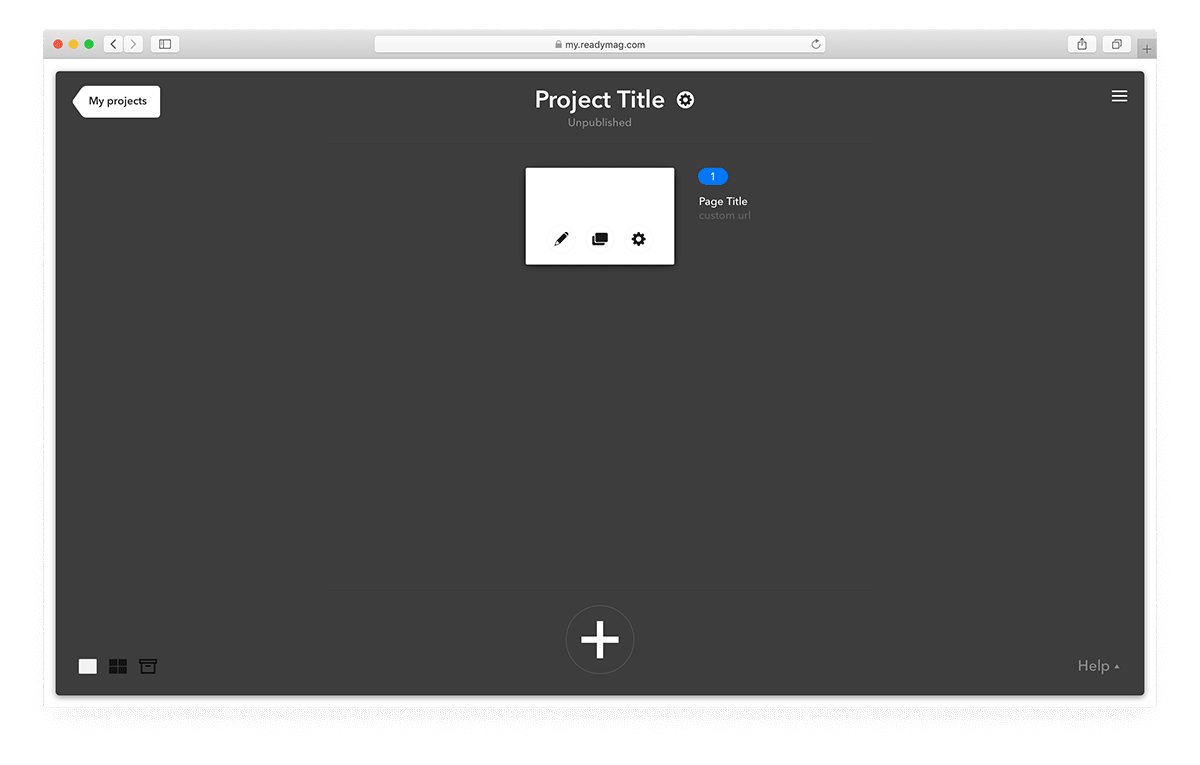
Кликните на белую страницу, чтобы войти в проект.
Давайте добавим на первую страницу текст и изображения.
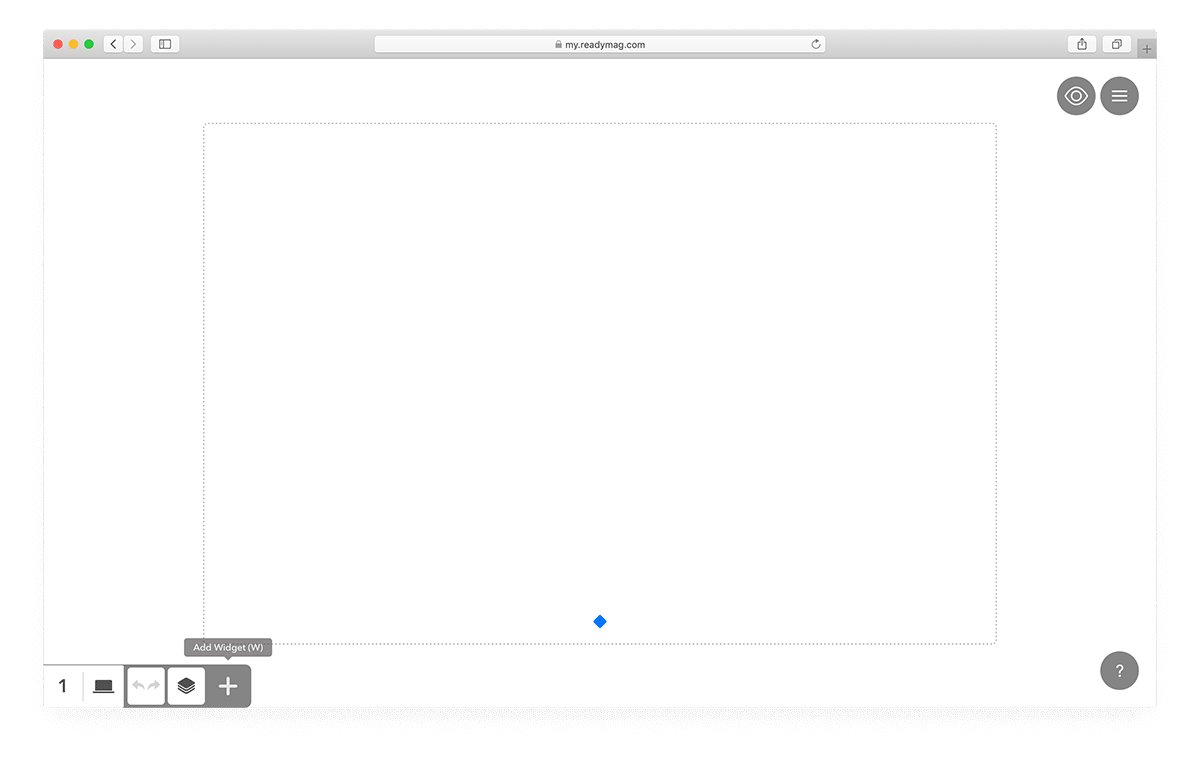
Чтобы создать текстовый блок, нажмите на + в левом нижнем углу или кнопку w на клавиатуре.

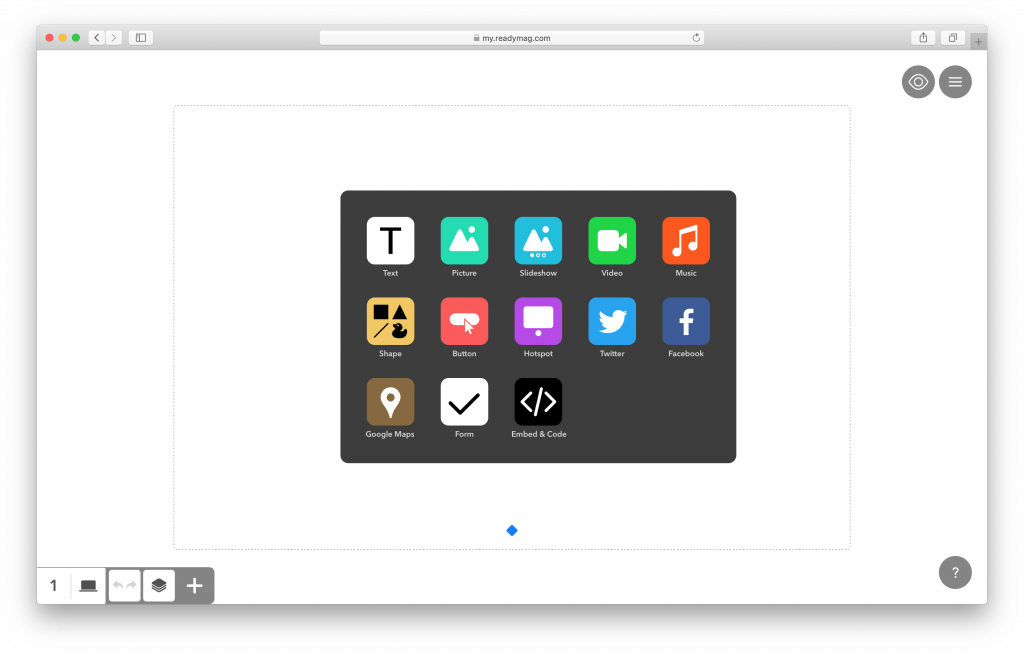
Появится меню выбора типа виджета. Виджеты — это элементы, из которых состоит проект в Readymag.
Выберите текст (Text).

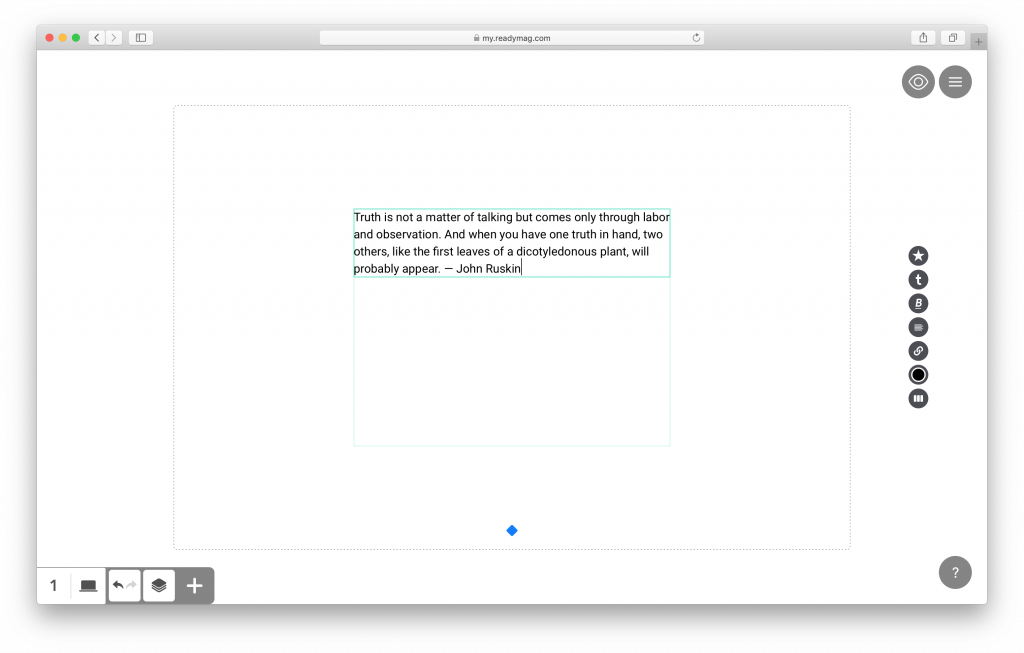
Чтобы изменить текст, дважды кликните на него.

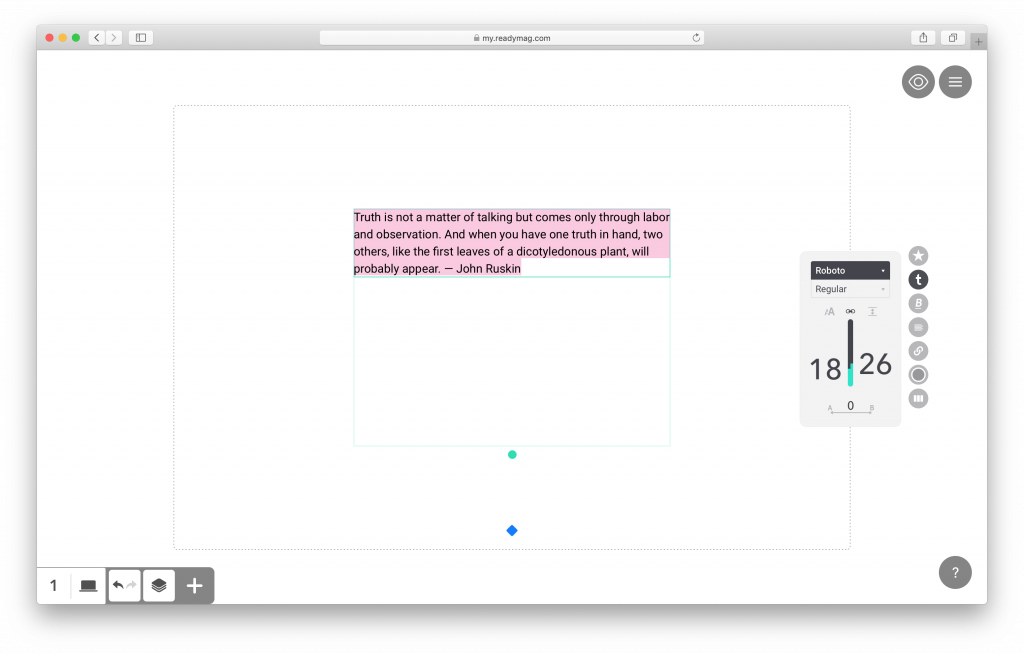
По одинарному клику вы можете получить доступ к настройкам текстового виджета, например, к выбору шрифтов.

Здесь Roboto — название шрифта (кликните на стрелку вниз и дальше на Library, чтобы перейти к выбору шрифтов из библиотеки), Regular — начертание, 18 — размер шрифта, 26 — размер межстрочного интервала, 0 — настройка межбуквенного интервала. Поэкспериментируйте с этими параметрами, чтобы освоить их.
Теперь добавьте нужные изображения: нажмите на + в левом нижнем углу / или кнопку w на клавиатуре, затем выберите изображение (Picture).
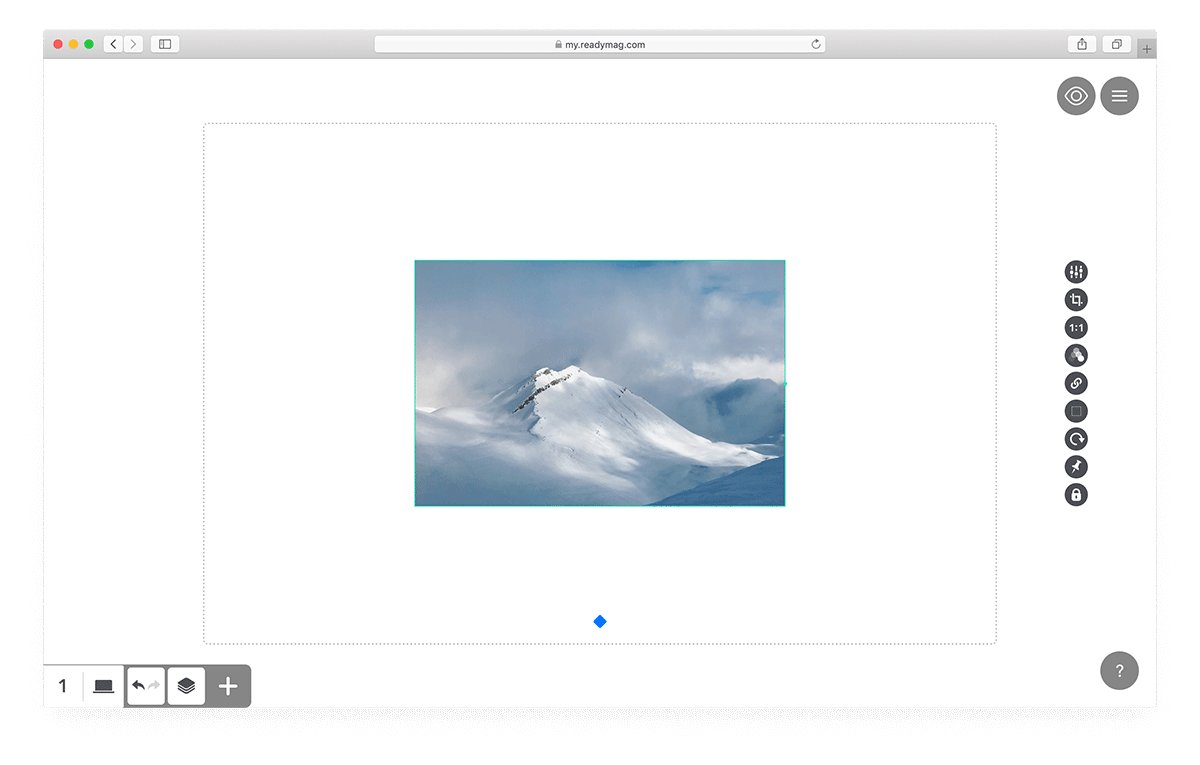
Чтобы загрузить изображение, кликните на созданный виджет и перетащите изображение на иконку «горы» или воспользуйтесь встроенными библиотеками Flickr и Unsplash.
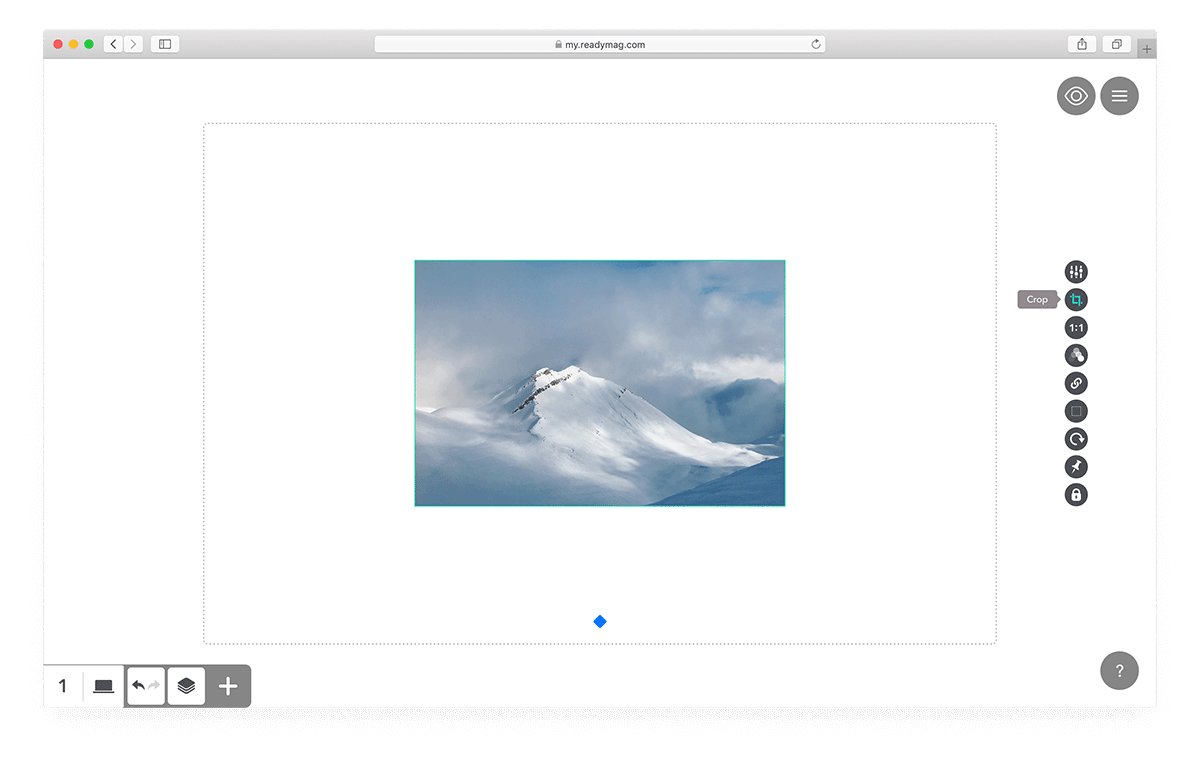
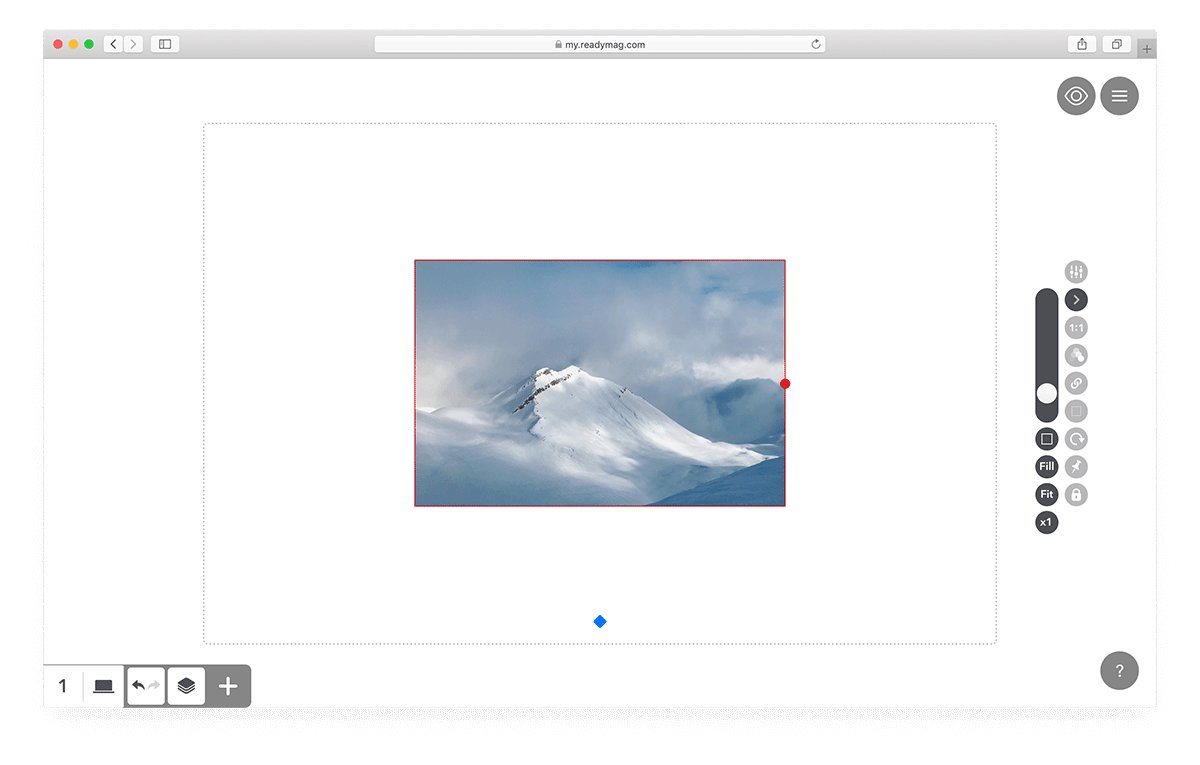
При необходимости вы можете обрезать изображение — для этого выберите настройку Crop в меню справа (меню появляется при одинарном клике на изображение).
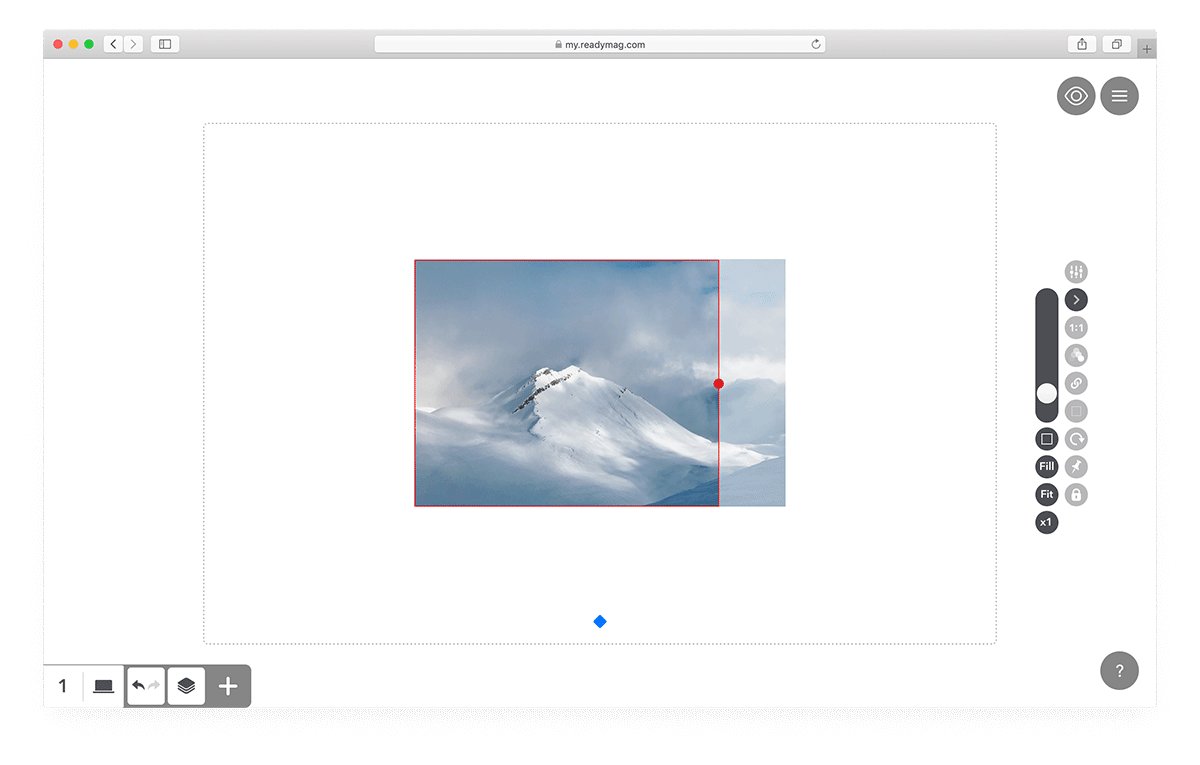
После этого вы можете задать новые границы изображения.

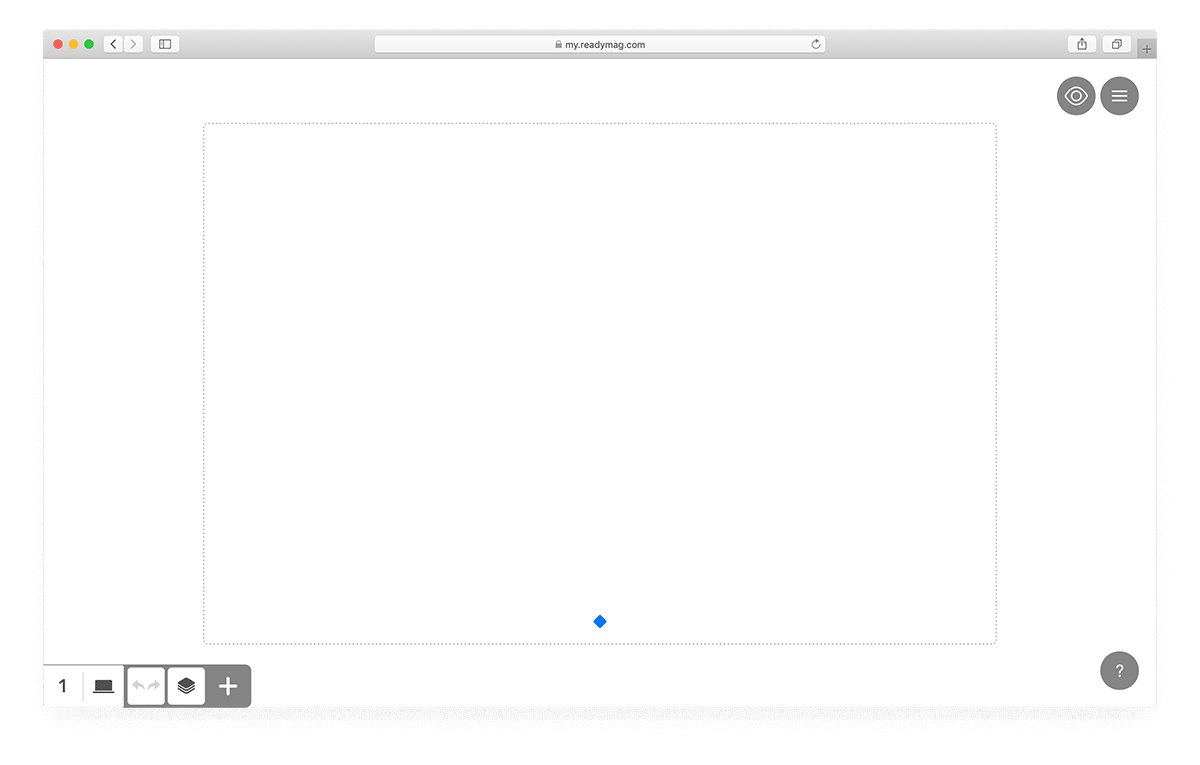
Если вы решили сделать свое портфолио в виде одной большой страницы, разместите всю необходимую информацию на ней. Для этого вам может понадобиться удлинить страницу — потяните вниз за голубой ромб в нижней части экрана.
Если же вы решили разбить портфолио на несколько страниц, создайте все нужные страницы (например, «обо мне», «работы» и «контакты») и расположите на них все необходимые тексты и изображения.
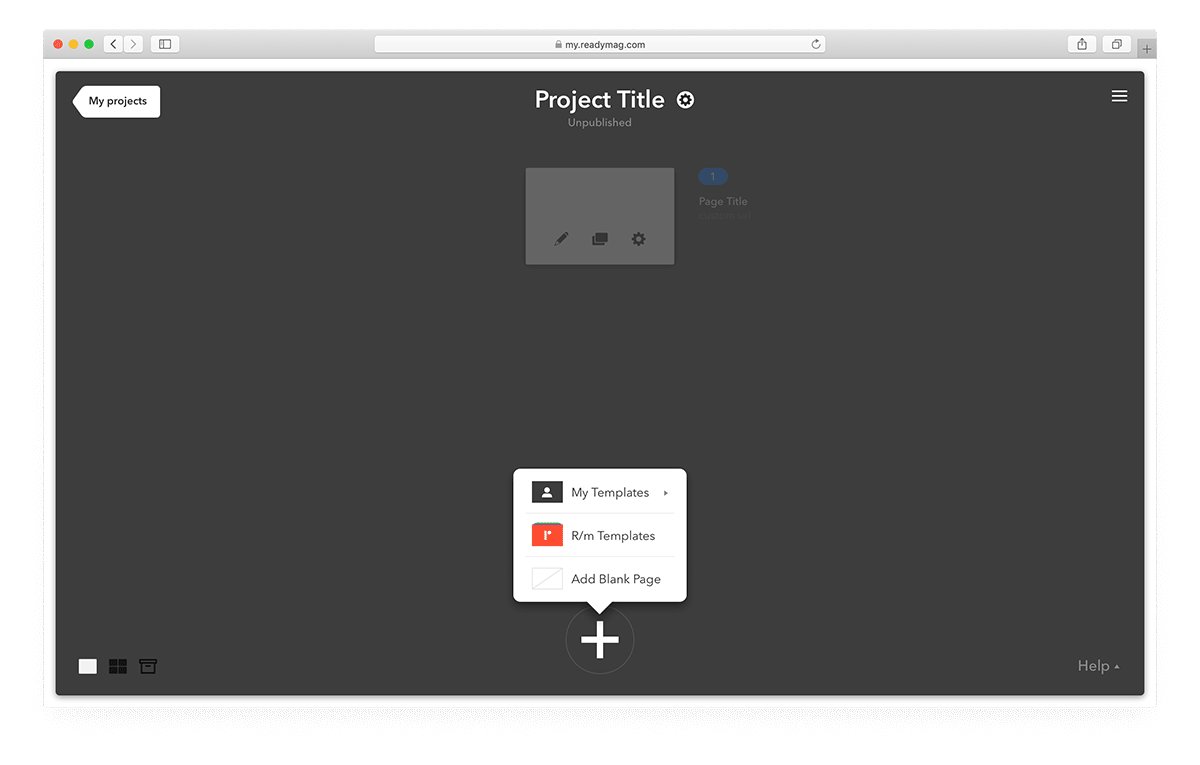
Чтобы создать новую страницу, перейдите в меню проекта (иконка с тремя горизонтальными полосками в правом верхнем углу экрана) и нажмите на знак «+» внизу, а затем выберите Add Blank Page.
Теперь расставим тексты и изображения на всех страницах по сетке. Модульная сетка — основной инструмент, с помощью которого графический дизайнер структурирует страницы. Она позволяет расположить элементы гармонично. Узнать больше о сетке можно здесь.
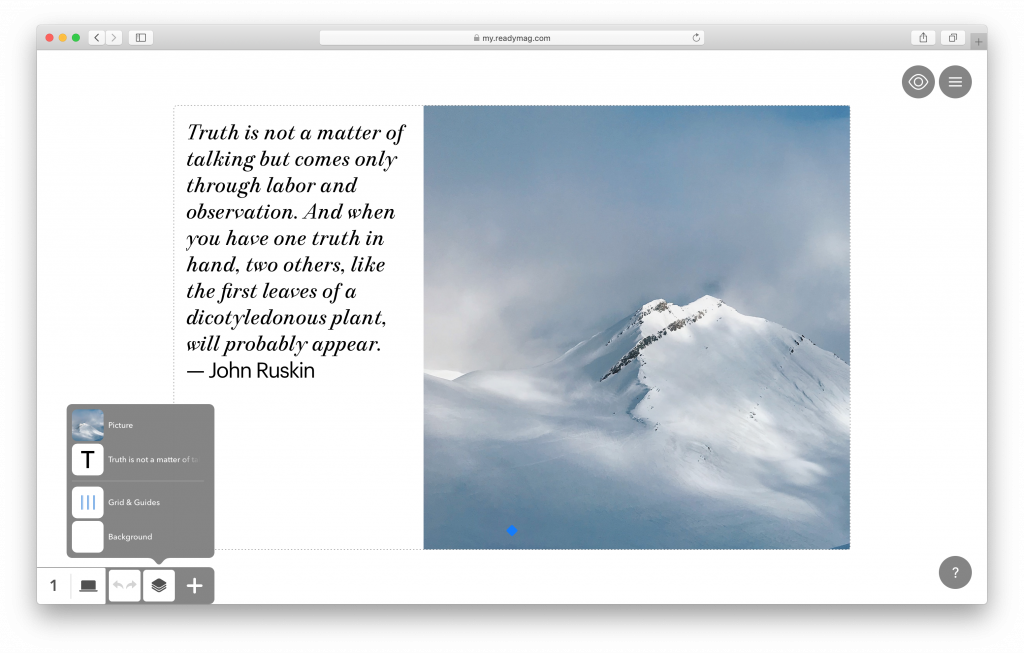
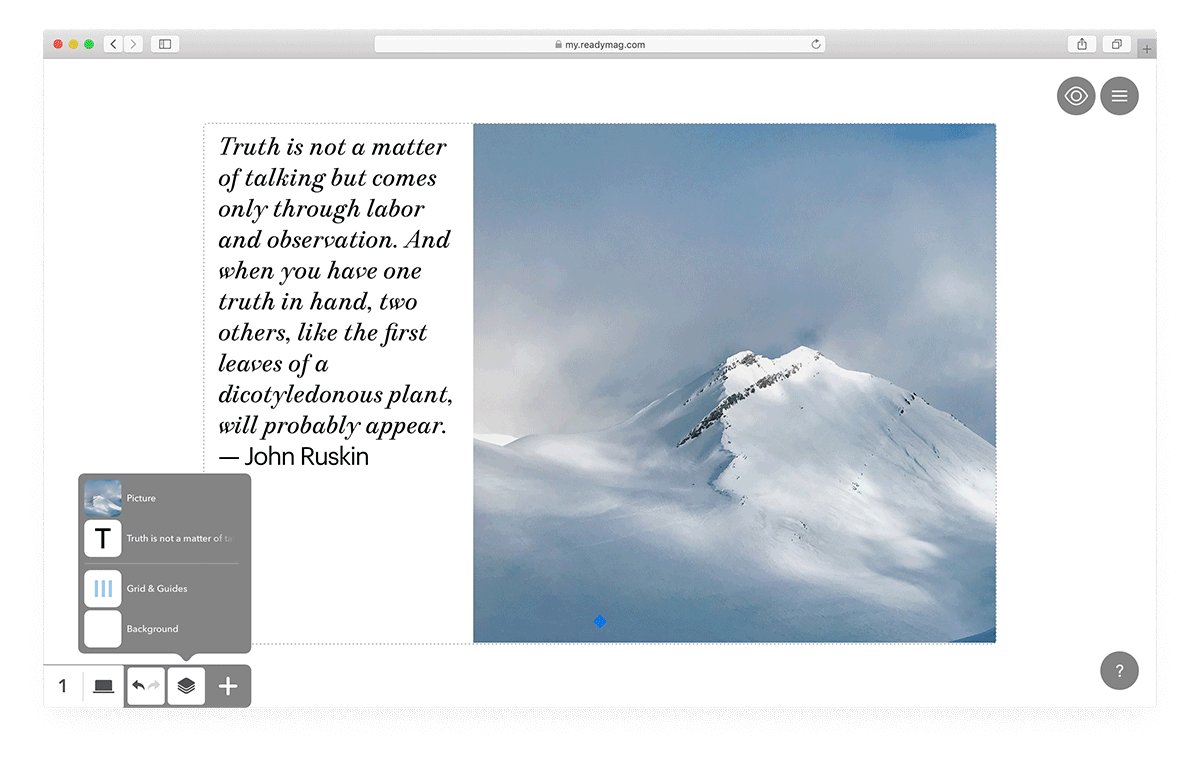
Чтобы включить сетку, нажмите на вкладку «Виджеты» в левом нижнем углу.

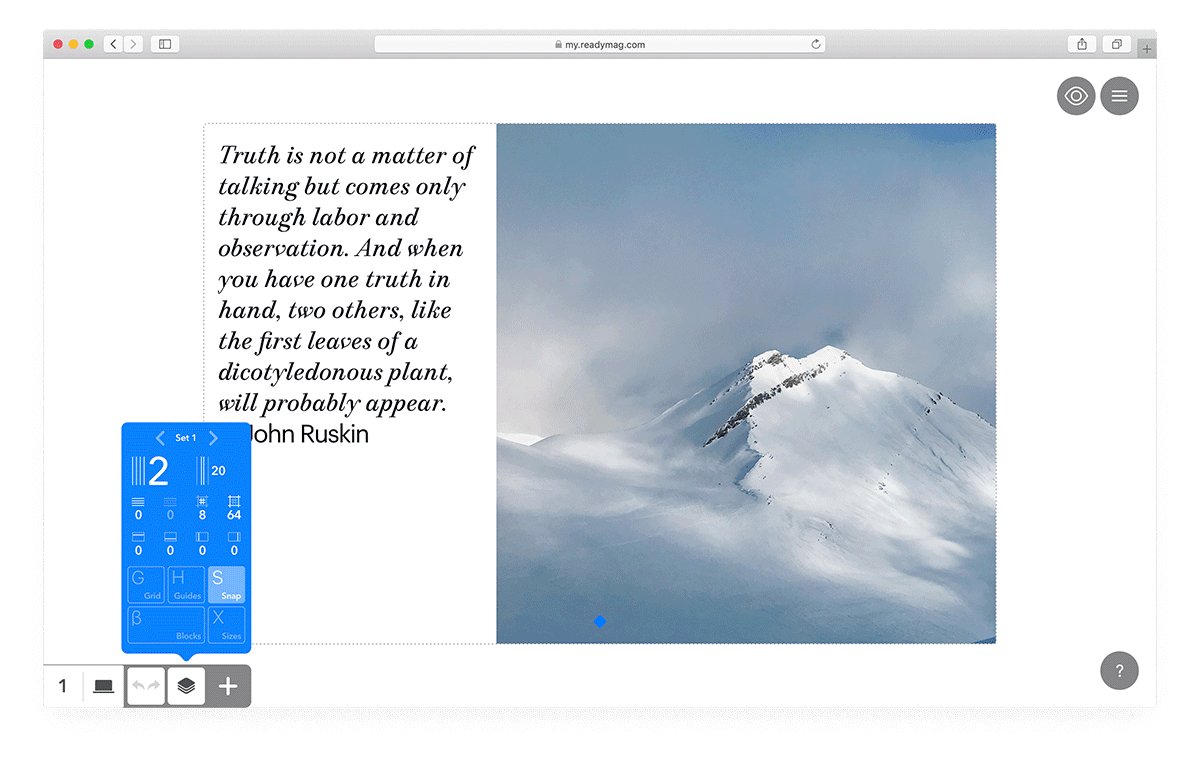
Далее выберите Grid & Guides.

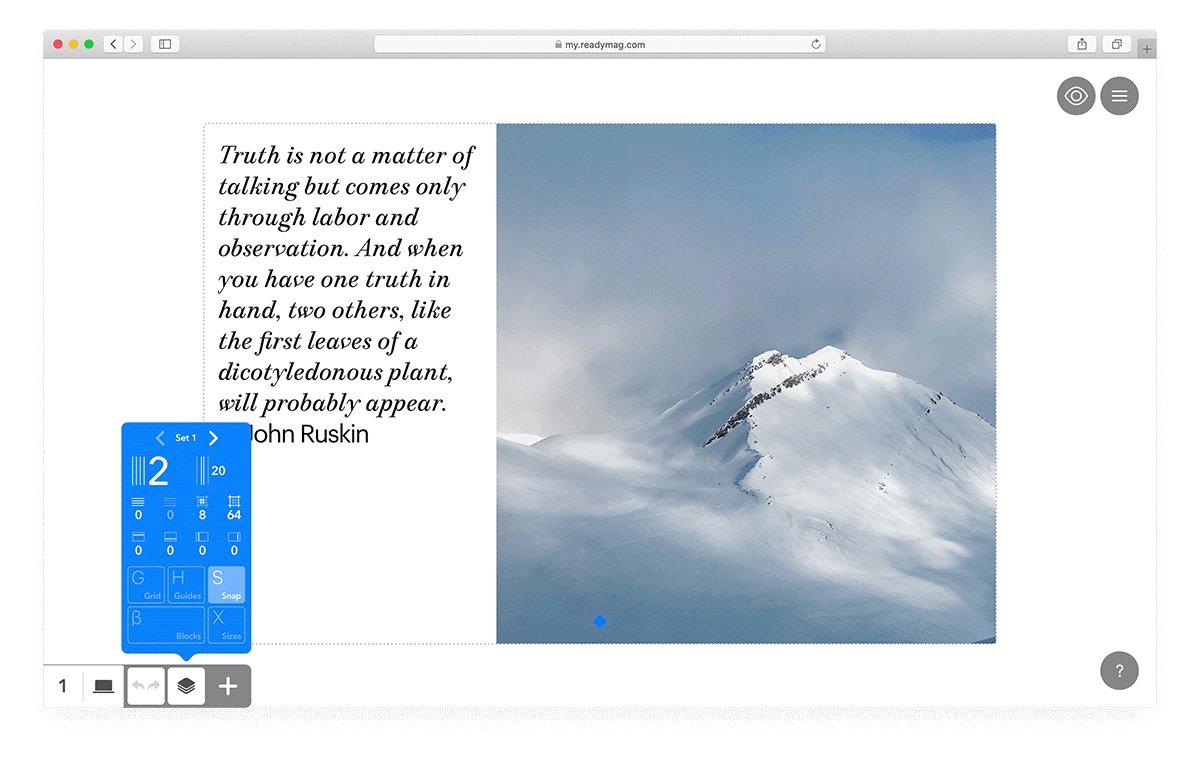
Начинающим мы советуем использовать сетку Set 2 — для выбора используйте стрелки влево/вправо.

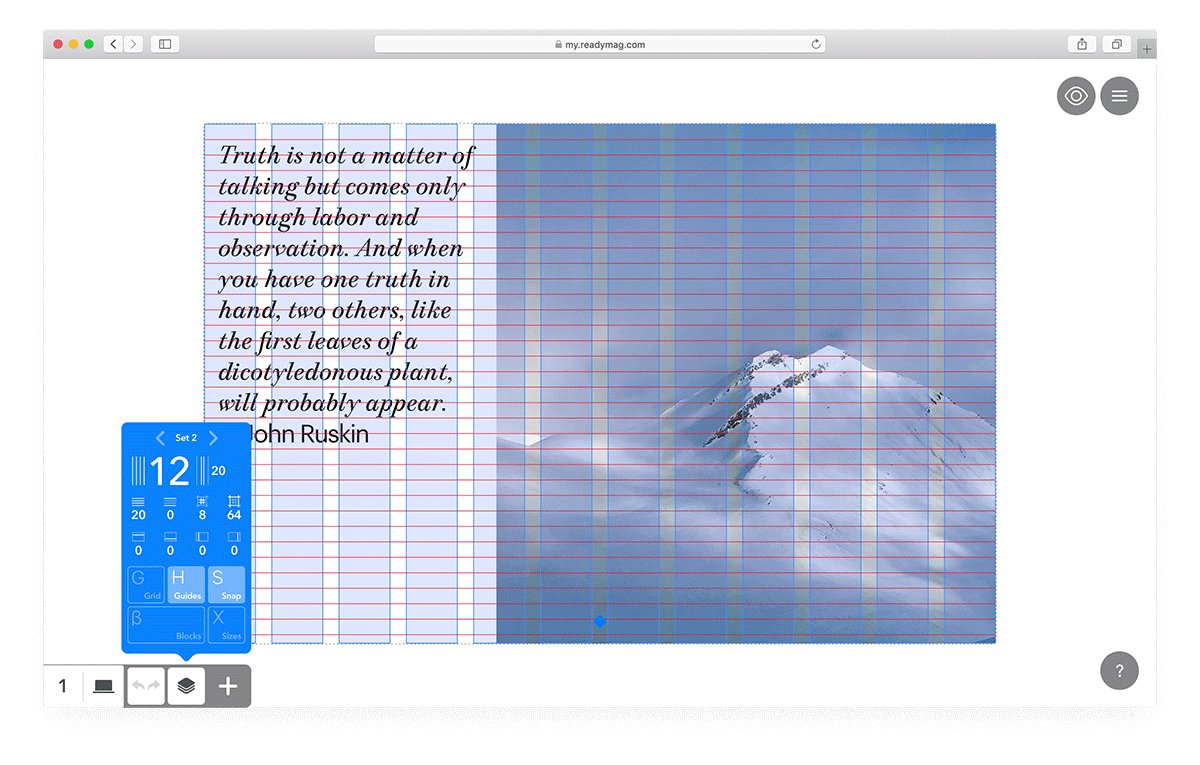
Включите Guides и выключите Grid.
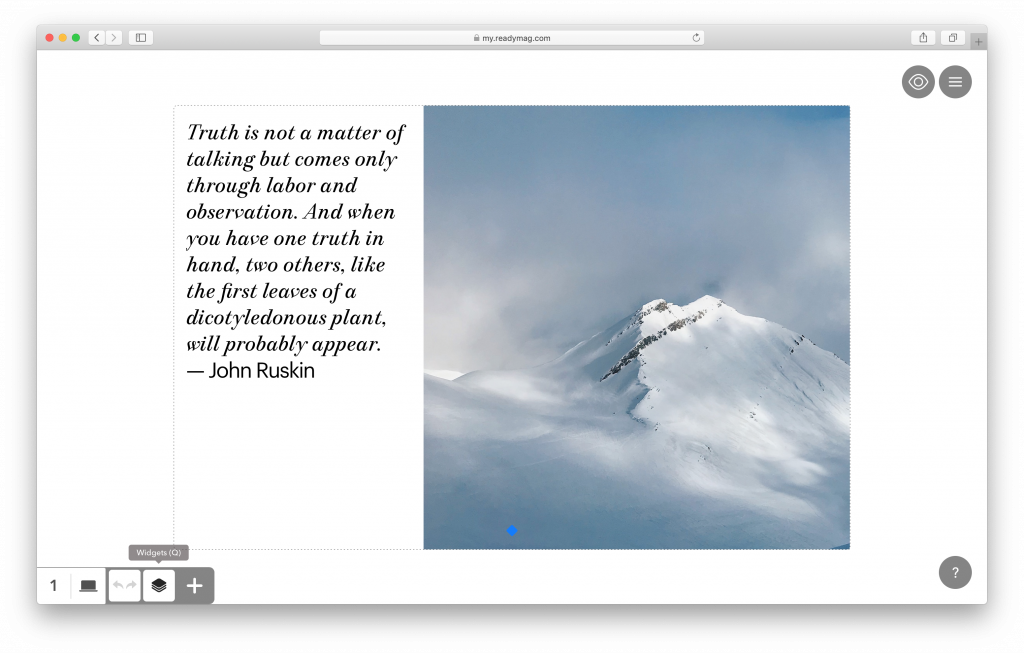
Теперь расставьте тексты так, чтобы нижняя часть букв «лежала» на красных линиях. При необходимости увеличьте размер шрифта так, чтобы все строки попали на линии.
Мы также советуем обрезать или масштабировать изображения так, чтобы их границы попали на линии сетки.
Посмотрите на то, что получилось, с помощью иконки глаза в правом верхнем углу. Вы увидите, что благодаря сетке ваша страница стала выглядеть более гармонично и стройно.
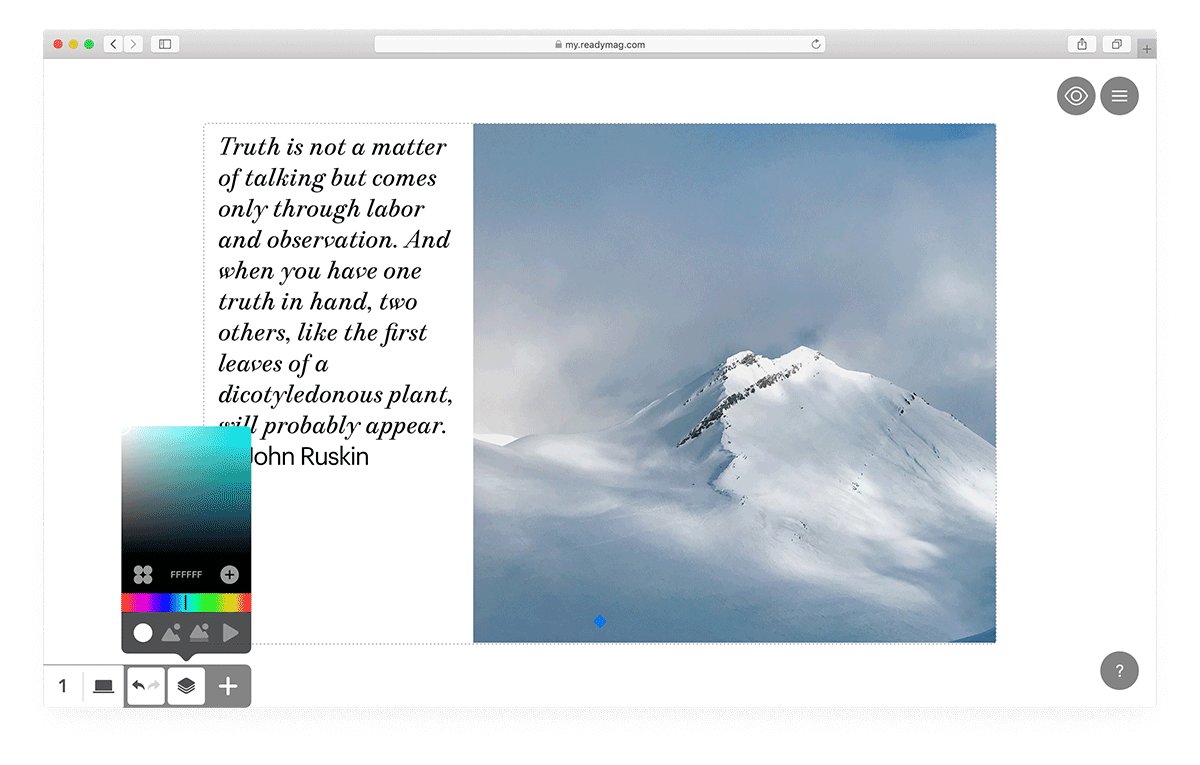
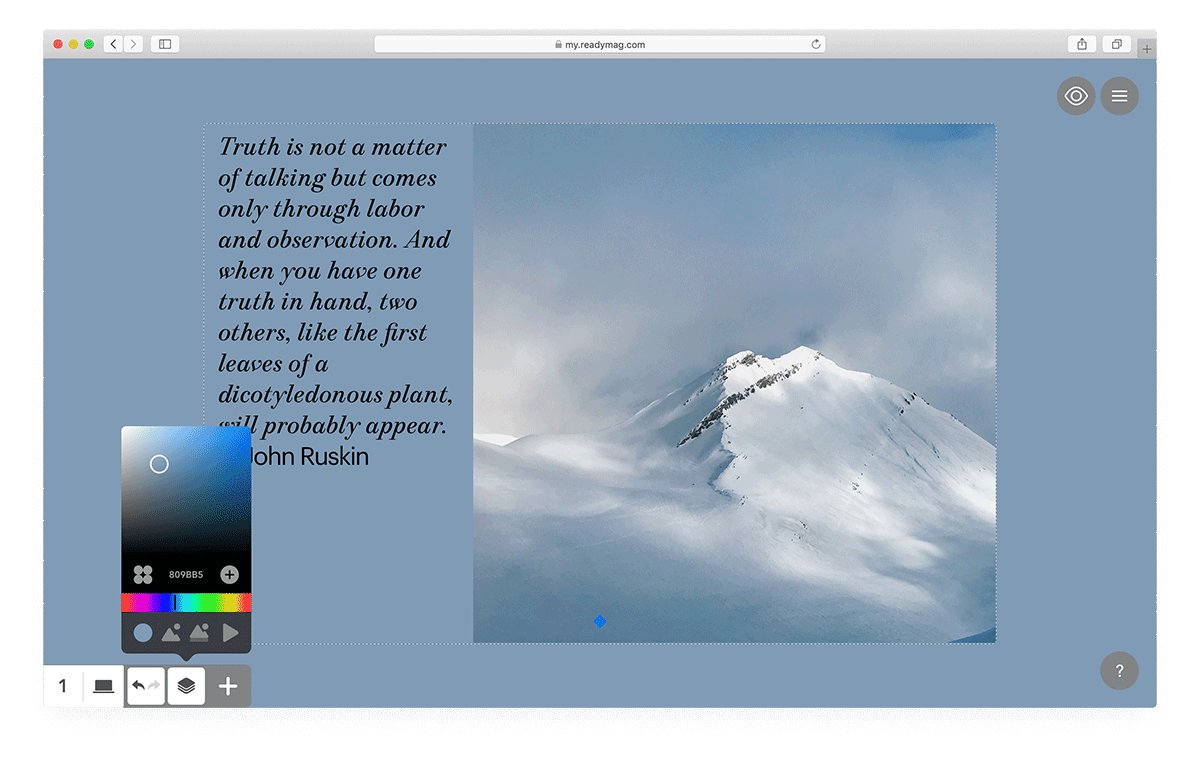
В качестве последнего упражнения на сегодня выберите цвет фона или изображение на фон. Для этого зайдите в меню виджетов в левом нижнем углу и выберите «фон» (Background).

После сегодняшнего урока вы можете добавить в проект все необходимые тексты и изображения, расставить их по сетке и изменить фон проекта.
В следующих уроках вы узнаете больше о том, как создать меню, настроить цвета и шрифты, управлять анимацией и подключить домен — словом, как сделать все необходимое для того, чтобы создать полноценное портфолио.
С любыми вопросами пишите нам на support@readymag.com.
Все части серии:
- Шаг первый — знакомство с шаблонами
- Вы здесь → Шаг второй — сетка, текст, изображения и фон
- Шаг третий — геометрические формы и меню
- Шаг четвертый — фиксированные виджеты, текстовые стили, анимация
- Шаг пятый — мобильная версия и публикация


Обсуждение
Похожее
Что делать, если нет бюджета на шрифты
Тильда сделала автоперенос макетов из Figma
Гридловер