Привет! Меня зовут Юра Туривный — я дизайнер продуктовых интерфейсов. За последние 12 лет работы я узнал много правил, помогающих мне в проектировании. Но запомнить все сложно, поэтому я сформулировал обобщающие лаконичные «7 качеств конверсионного интерфейса».
Вот эти качества:
- Высокая «плотность пользы»;
- Низкая «плотность логики»;
- Привычность;
- Открытость;
- Предусмотрительность;
- Разборчивость;
- Эргономичность.
Названия я специально подобрал так, чтобы их было просто запомнить и использовать в повседневной коммуникации. Каждое качество я проиллюстрировал примерами и редизайном главной страницы поиска проводника в путешествиях Localie.co. Надеюсь, не заскучаете. В конце расскажу, как использую качества на практике, но, для начала немного определений. Всего 3 штуки.
Чему сопротивляется интерфейс
Какой бы ни был идеальный интерфейс, он абсолютно бесполезен, если продукт не приносит пользы человеку. Представьте обычный кран: если из него не течет вода — это бесполезная железка. Продуктовая ценность крана — вода, а сам кран, как интерфейс, лишь способ получения этой ценности. Вот, что получается:
Продуктовая ценность — это положительные, измеримые изменения в жизни человека от использования продукта.
Интерфейс — это способ получения продуктовой ценности.
При этом, чтобы человек получил ценность продукта, нужно пробраться через его интерфейс. Вот он и сопротивляется нам в этом, подлец этакий.
Сопротивление интерфейса — это физические и когнитивные усилия, затрачиваемые на получение продуктовой ценности.
«7 качеств» помогут снизить это самое «сопротивления интерфейса», что, в свою очередь, и приведет к росту конверсии. Применяя их, вы сделаете продукт удобнее и даже эстетичнее, но, к сожалению, ценности не добавите.
С определениями все, перейдем к практике. Первое «качество» — высокая «плотность пользы».
01. Высокая «плотность пользы»
— Плотность пользы низкая, надо бы почистить.
«Плотность пользы» — это отношение полезной к не полезной информации на площадь экрана. Все, что не подталкивает человека для продвижения по воронке, снижает «плотность пользы».
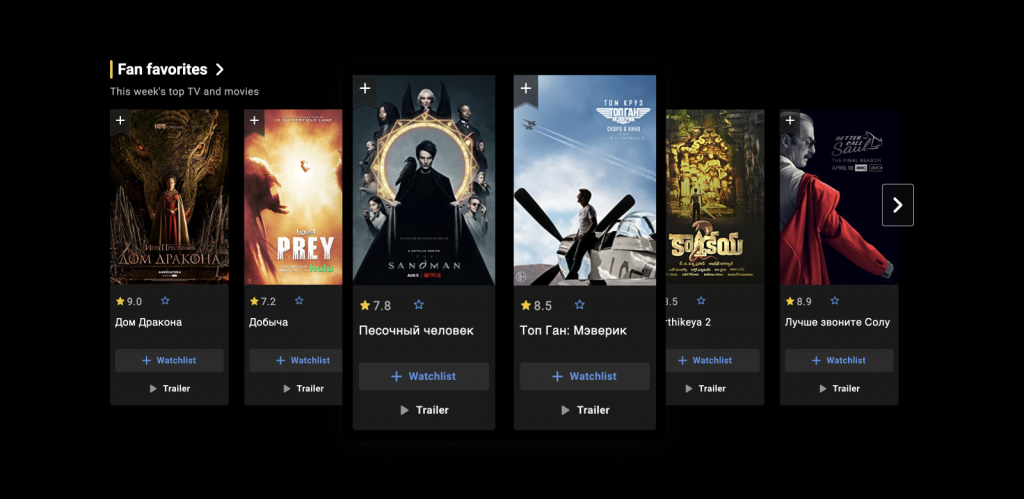
Идеально сократить количество информационных объектов для принятия решения до трех-четырех. Например, IMDB в карточках фильмов ограничивается постером, названием фильма и оценкой. Изображения, кстати, тоже в счет.

Без понимания ценности продукта с «плотностью пользы» работать не выйдет. C Localie, сначала я провел свой авторский воркшоп «Портрет героя», на основе чего и сформулировал job story:
Когда я еду в путешествие в абсолютно незнакомую страну, я хочу иметь под рукой человека, который поможет решить все вопросы, с которым я буду чувствовать себя безопаснее, не буду чувствовать себя одиноко, узнаю больше о стране и получу больше ярких впечатлений.
Job story — отличный шаблон для упаковки смысла ценности продукта. Так же, для проектирования понадобиться обозначить воронку и тип пользователя:
Цель главной станицы: понять, что такое Localie, как это работает и перейти на страницу города. Тип пользователя: новый.
Главная причина провала стартапов (42%) отсутствие потребности в продукте. Поэтому, если не получается сформулировать правдивый Job story, возможно, и над интерфейсом не стоит работать. Не зря «плотность пользы» идет первым в списке качеств.
Разберем следующее «качество» и перейдем к практике.
Сопутствующее чтиво:
- Закон Хика на Psychologies
- Гайд по Job Stories от Дмитрия Капаева
- Почему проваливается до 90% стартапов от Ивана Замесина
02. Низкая «плотность логики»
— Давай снижать плотность логики, интерфейс перегружен.
За «плотностью логики» отвечает отношение количества полезных к не полезным действиям на площадь экрана. Полезным считает действие ведущее к получению главной ценности продукта.
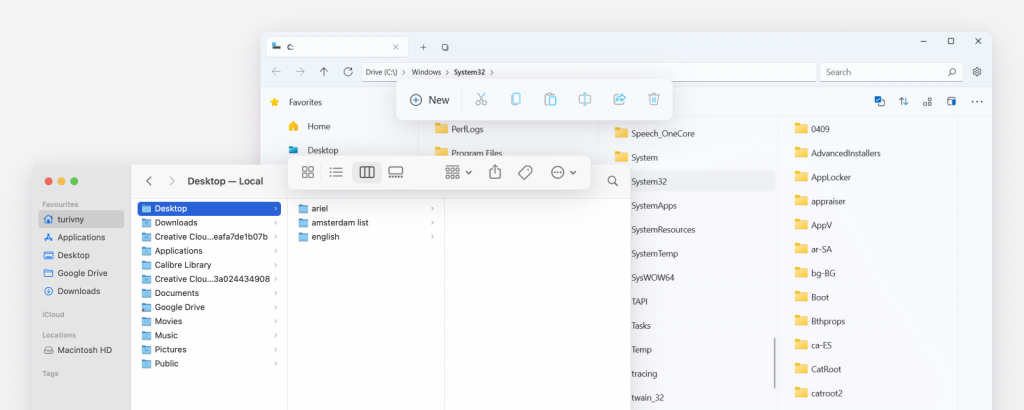
Например, за низкую «плотность логики» многие любят интерфейсы Apple и предвзято относятся к Windows. Вы только посмотрите! 14 против 26 контролов в шапке проводника MacOS Monterey и Windows 11 соответсвенно.

Хоть интерфейс MacOS и выглядит проще, нельзя сказать, что он уступает Windows функционально. Чтобы добиться этого, дизайнеры Apple пользуются принципом «постепенного раскрытия»: выносят наружу только ключевые действия, а второстепенные прячут. Идеально оставить три-четыре действиями в группе — это максимально снизит «сопротивление интерфейса».
Применение принципа «постепенного раскрытия» снижает «плотности логики» и увеличивает конверсию в ключевые действия.
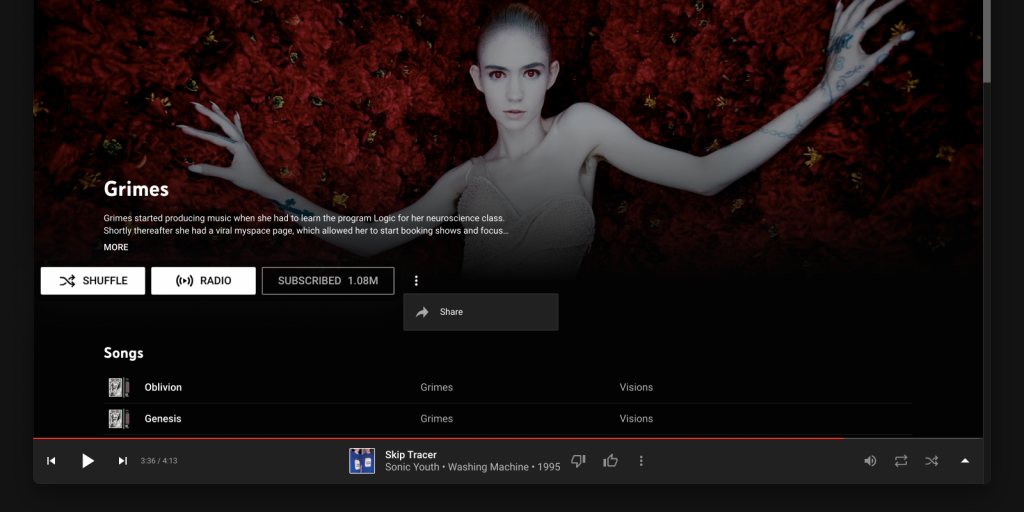
Обратите внимание, как организованы кнопки в YouTube Music:
- Shuffle и Radio — выделены ярче всех, именно они включают музыку и предоставляют доступ к главной ценности продукта;
- Subscribe — второстепенна, но потенциально тоже сократит путь к прослушиванию;
- Share — спрятано под три точки.

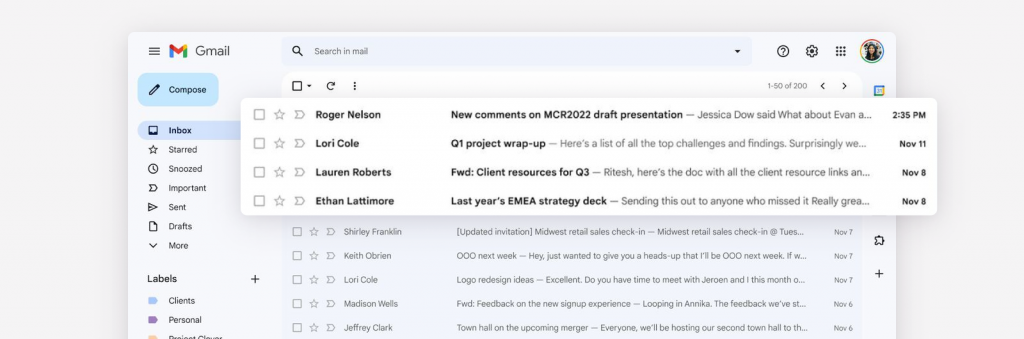
Удивительно, как правило трех-четырех объектов часто встречается в повседневных интерфейсах. Например, в Gmail — у каждого письма в списке только три действия и три информационных объекта:

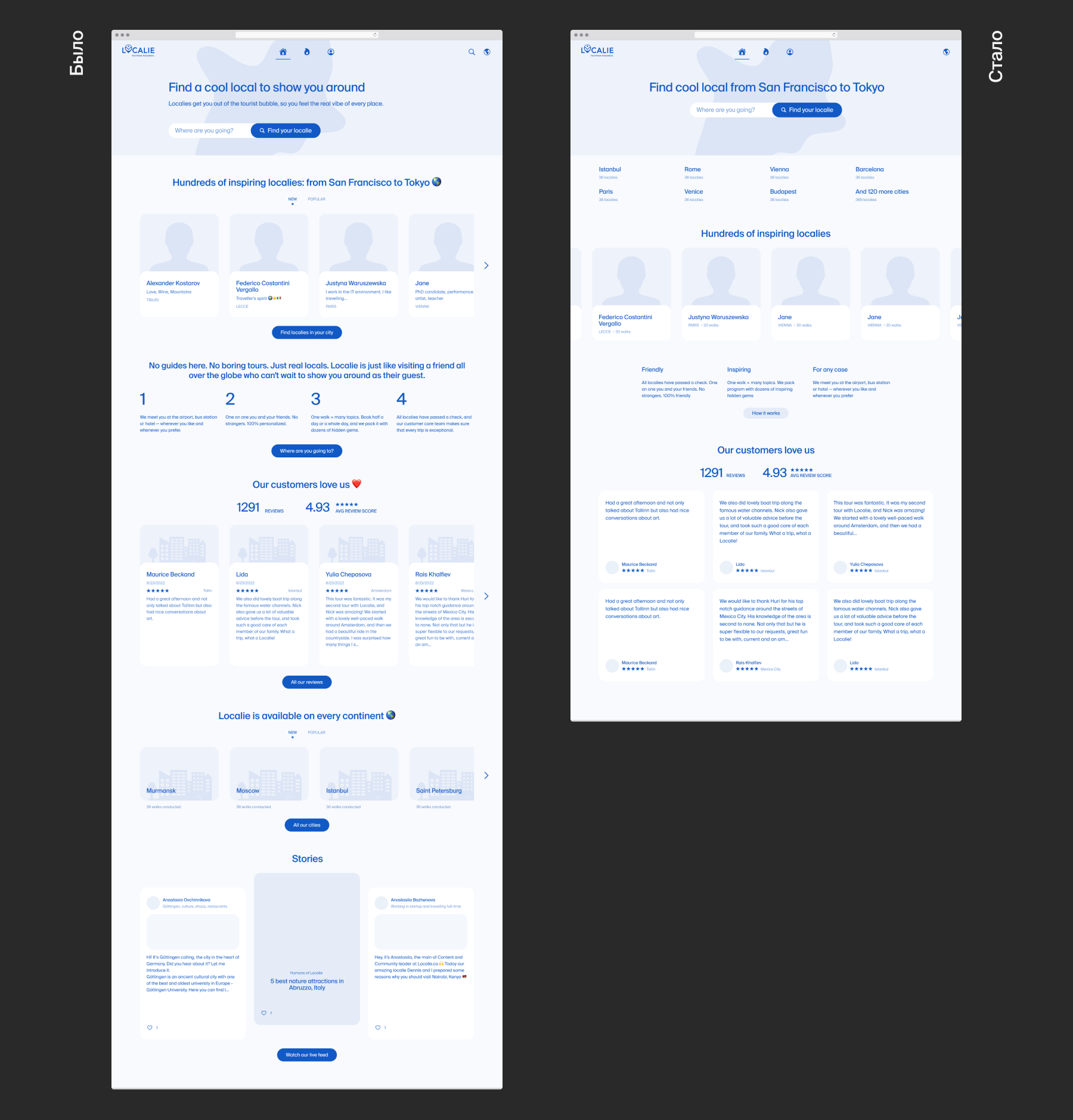
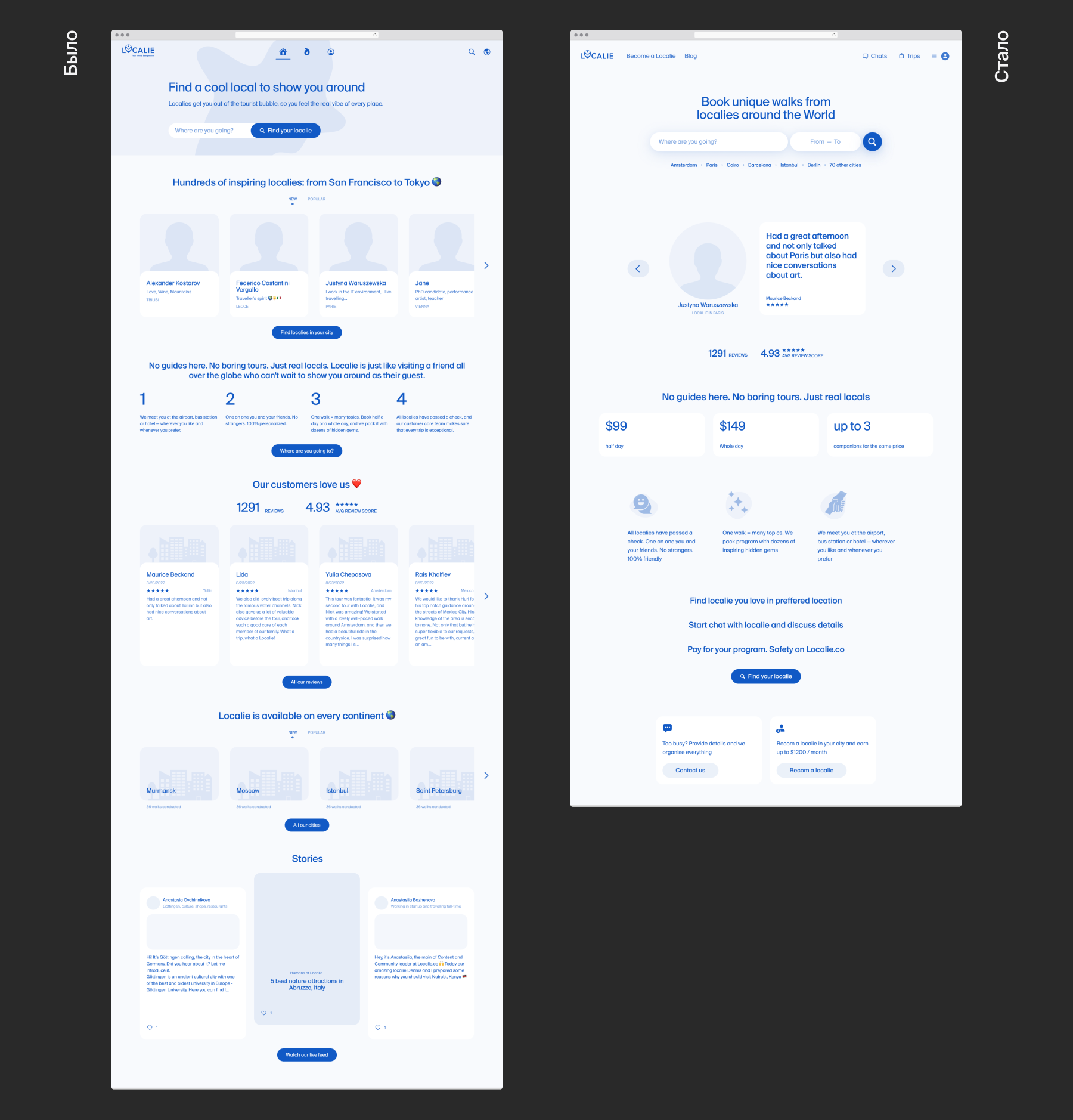
Теперь посмотрим, как «плотность логики» и «плотность пользы» работают на практике. Я перерисую главную страницу Localie в прототип, чтобы не отвлекаться от сути, и постепенно буду ее улучшать.

Улучшения «плотности пользы»:
- Увеличено количество городов, список поднят выше;
- Сокращено количество текста в главном экране и блоке описания;
- Сокращено количество информации в карточках отзывов и людей;
- Блок Stories удален;
- Переработан блок описания работы сервиса.
Улучшения «плотности логики»:
- Дублирование поиска в главном экране убрано;
- Повторяющиеся кнопки Поиска удалены;
- Слайдеры и табы убраны.
Перейдем к следующем трем «качествам», после продолжим работу над интерфейсом.
Сопутствующее чтиво:
- Designing for iOS — Best practices
- Progressive Disclosure: Simplifying the Complexity от Nick Babich
03. Привычность
— Слишком экспериментально, давай привычнее, люди не поймут!
Люди не любят непривычное. Все новое требует усилий на знакомство, а, как известно, мозг — ленивое существо, и выберет наименее трудозатратный способ достижения цели.
«Люди проводят большую часть времени на других сайтах. Это значит, что они предпочтут, чтобы ваш сайт выглядел так же, как и остальные.»
Закон Якоба
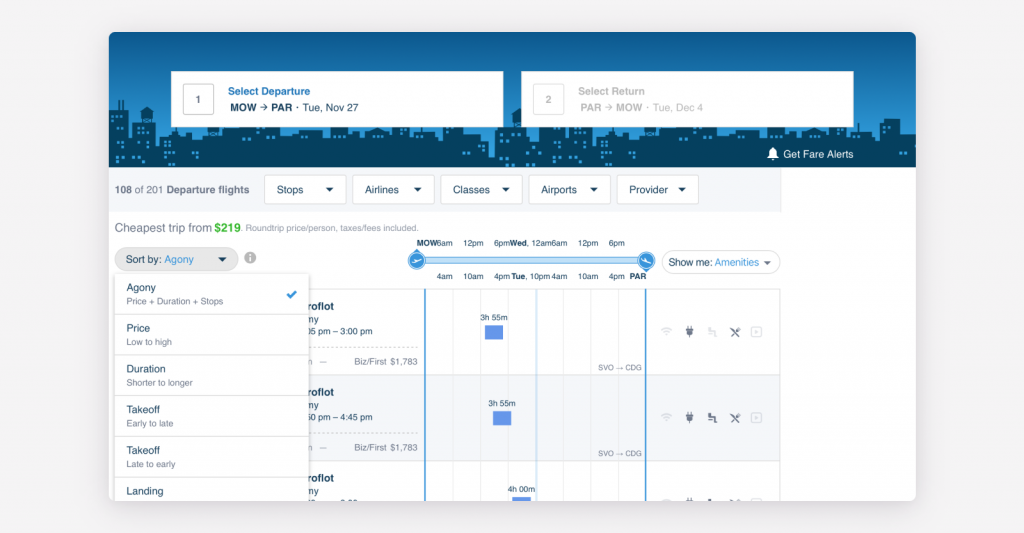
Взгляните на интерфейс сервиса поиска авиабилетов Hipmunk. Он настолько хотел быть «удобным» и «особенным», что умер в 2020 году. Хотя, скорее всего, это и не единственная причина.

Чем привычнее интерфейс, тем он интуитивнее и «незаметнее». Это потому что из сознания пропадает все привычное. Мозг один раз реконструировал реальность, дальше работает с готовой модельно. Например, когда мы научаемся водить машину, мы перестаем задумываться о том, как это делать, и водим на автомате.
Я определяю 2 типа «привычности»: внутреннюю и внешнюю.
Внешняя «привычность»
К внешней «привычности» я отношу:
- Паттерны взаимодействия в рамках отрасли;
- Глобальные паттерны взаимодействия;
- Привычные термины;
- Привычные ментальные модели.
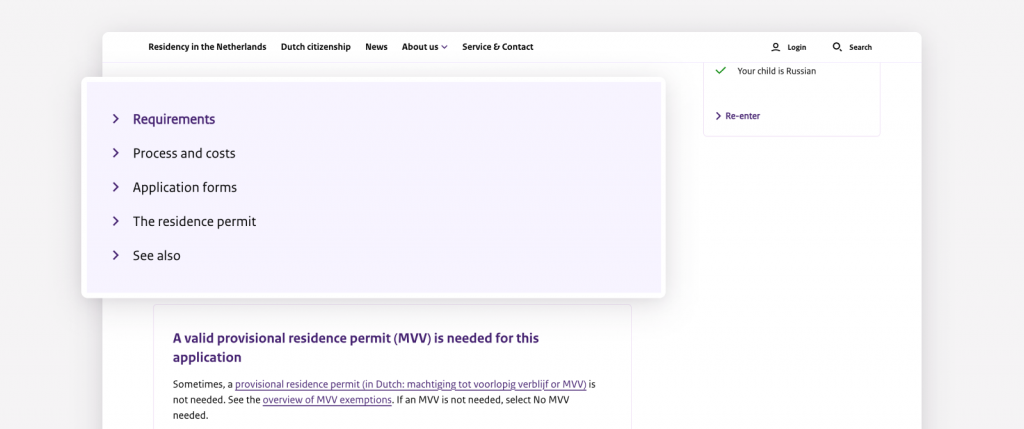
Посмотрите, как блок табов на сайте Правительства Голландии напоминает ссылки. Это нарушает «привычность» и сбивает с толку пользователя:

Внутренняя «привычность»
«Внутреннюю привычность» часто называют консистентностью. К этому относятся единые паттерны взаимодействия, контролы, терминология и т.д. внутри одного продукта. Дизайн-системы отлично решают задачу консистентности, а значит и увеличения конверсии в том числе.
Экспериментировать с привычностью лучше только опытным дизайнерам. С одной стороны, если паттерн новый — придется привыкать, но, если в итоге окажется, что задача решается значительно проще — переключиться на другой продукт будет сложнее.
Разберем еще два «качества» и вернемся к проектированию.
Сопутствующее чтиво:
- End of Web Design от Nielsen Norman Group
- Consistency and Standards от Nielsen Norman Group
- Интерфейс — зло от Бюро Горбунова
04. Открытость
— А это что за иконка? Без подписи не понятно, давай открытее.
«Открытый» интерфейс ничего от вас не утаивает и проявляет максимальную отзывчивость, как любезный консьерж в пятизвездочном отеле.
Легко проверить интерфейс на «открытость», пользуясь взглядом новичка: представьте, что вы видите происходящее на экране в первый раз. Если все понятно: от состояний интерфейса до значения иконок и терминов — все в порядке.
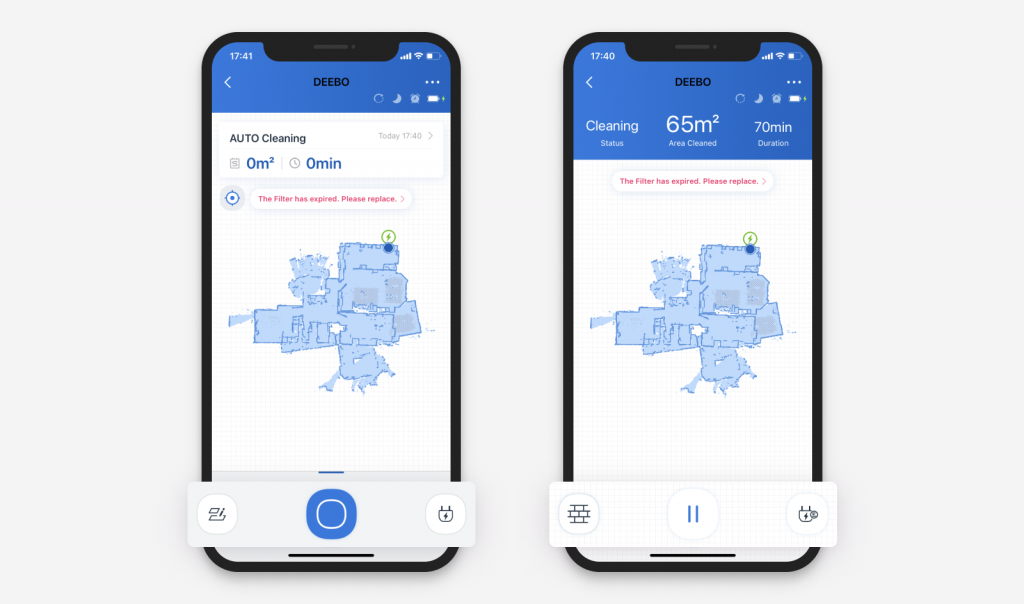
Обратите внимание на антипример ниже, как интерфейс робота-пылесоса Ecovacs скрывает функции за неочевидными иконками:

Особенно важно проявить «открытость» при ошибках системы. Не прячьтесь за секретными формулировками вроде «Ошибка 521», объясните причину на человеческом языке и подскажите, что делать дальше.
Кроме того, интерфейс должен «открыто» сообщать о том, что происходит по ту сторону экрана в ответ на действия пользователя. Например, объяснять изменения на экране анимацией, отвечать ховерами по наведению или показывать лоадеры при загрузке.
Отсутствие обратной связи в течении 400 миллисекунд превышает порог Доерти, что может привести к отказу пользователя.
Далее расскажу про «предусмотрительность» и вернемся к интерфейсу.
Сопутствующее чтиво:
- Visibility of System Status от Nielsen Norman Group
- А что за «взгляд новичка» такой? совет от Артема Горбунова
- Законы дизайна интерфейсов на ODI
05. Предусмотрительность
— А что если, человек удалит и захочет вернуть? Не предусмотрительно!
«Предусмотрительный» интерфейс идет на шаг впереди, мягко подталкивает и сокращает путь пользователя.
Базовое правило, отвечающее за «предусмотрительность» — провести человека за ручку: ответить на возможные вопросы или, даже, совершить действия за него.
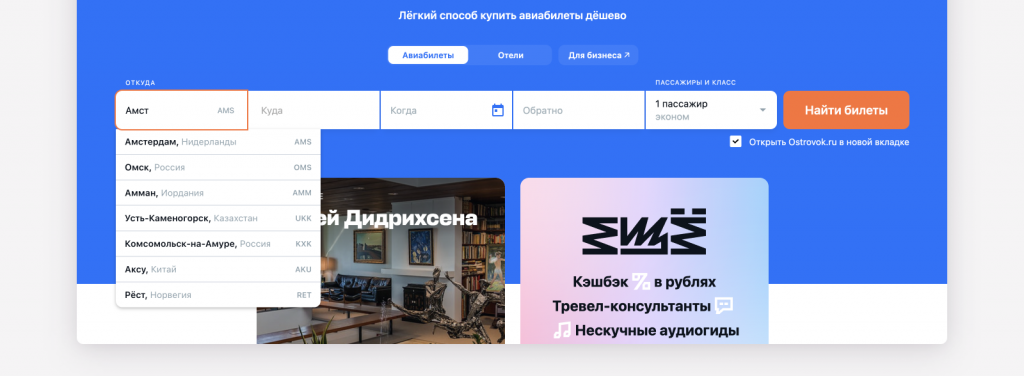
Хороший пример «предусмотрительного» интерфейса — формы поиска на сайтах авиабилетов. Форма сама переходит к следующему полю, показывает подсказки, исправляет ошибки и т.д..

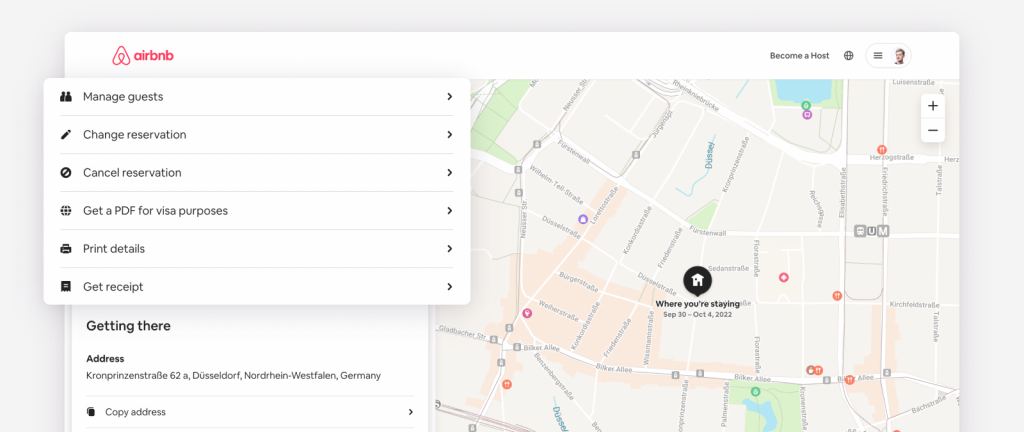
«Предусмотрительный» интерфейс не только упрощает путь получения главной ценности, но и охватывает второстепенные сценарии. Посмотрите, сколько дополнительных возможностей «предусмотрительно» добавили дизайнеры Airbnb на странице бронирования:

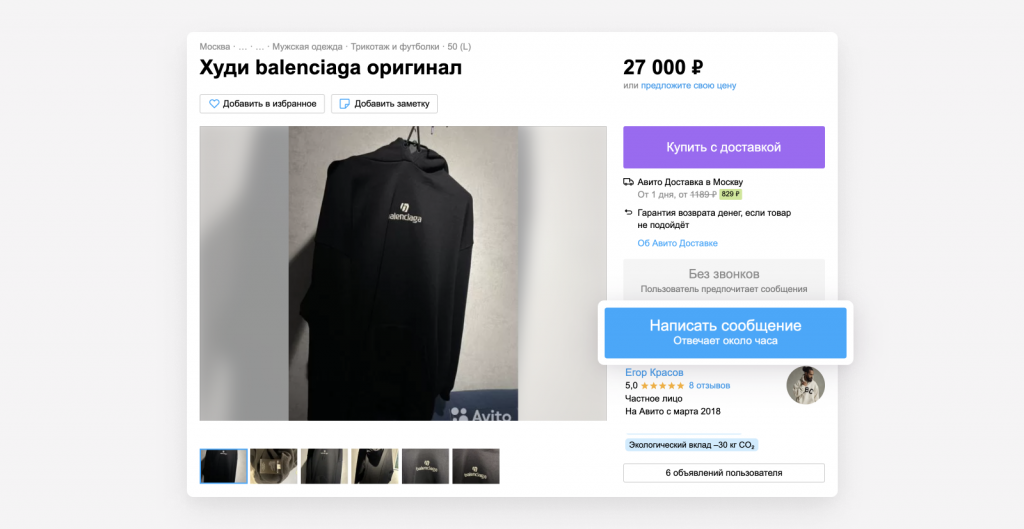
Помимо «предусмотрительных» действий, еще полезно показать информацию, которая подтолкнет человека к следующему шагу. Как, например, Авито «предусмотрительно» показывает среднее время ответа продавца на кнопке «Написать сообщение»:

Еще один «предусмотрительный» прием — не заставлять пользователя напрягать память. Например, показать историю поисков, подсветить посещенные ссылки или просмотренные товары.
Также, важно «предусмотрительно» оберегать человека от возможных ошибок. Например, если он случайно удалил товар из корзины — предложить вернуть его обратно.
Теперь посмотрим, как качества «привычность», «открытость» и «предусмотрительность», проявят себя на практике.

Улучшения «привычности»:
- Контролы в шапке организованы в соответствии со стандартами индустрии;
- В шапку вынесены ключевые разделы.
Улучшения «открытости»:
- Добавлены подписи к иконкам в шапке;
- Изменен главный заголовок на более понятный.
Улучшения «предусмотрительности»:
- Добавлен выбор дат в форму поиска;
- Добавлена информацию о цене;
- Добавлены ссылки на второстепенные кейсы внизу страницы.
Вы молодцы, еще 2 «качества» и закончим!
Сопутствующее чтиво:
- Провести за ручку от Ильи Бирмана
- Memory Recognition and Recall in User Interfaces от Nielsen Norman Group
- Preventing User Errors от Nielsen Norman Group
06. Разборчивость
— Шрифт не читается, разборчивость низкая. Давай контрастнее и крупнее!
Ясная передача смысла визуальными средствами — это все про «разборчивость». Это качество определяется контрастом с фоном, а также, контрастом и положение объектов друг относительно друга. Разберем по порядку.
Контраст с фоном
Мы не знаем где, как и с каким зрением человек будет пользоваться нашим продуктом, поэтому чем контрастнее графика интерфейса, тем лучше.
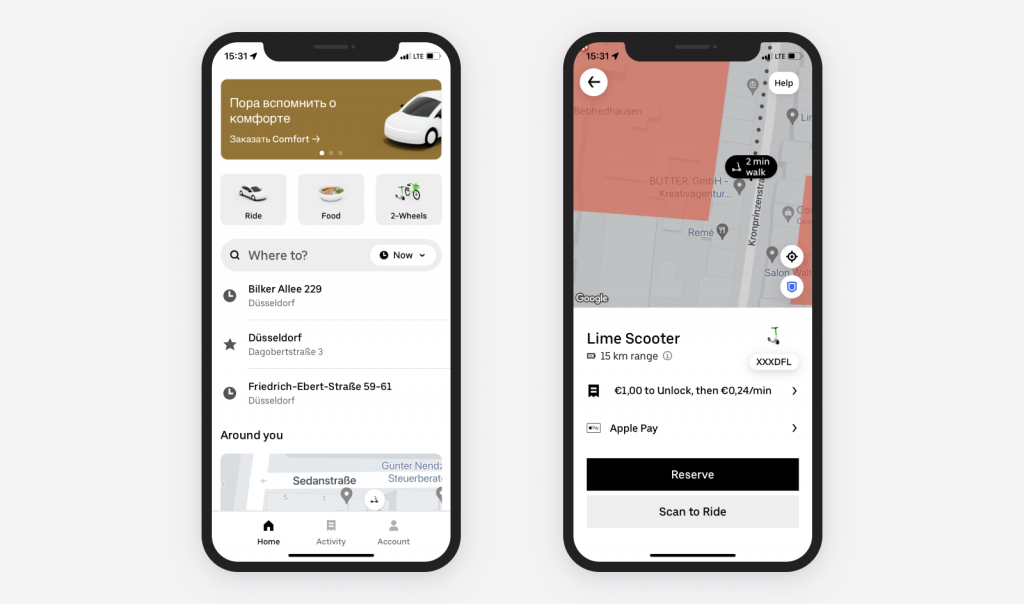
Интерфейс Uber хороший пример контрастного интерфейса. Типографика и контролы могут показаться даже грубоватым, но это оправданно: представьте, как вы в спешке вызываете такси в солнечный день с отпечатками пальцев на экране.

Контраст и положение объектов друг относительно друга
Интерфейсы не читают, как книги, а пробегают взглядом в поиске нужной информации. Поэтому более приоритетные объекты должны быть контрастнее к остальному контенту и привлекать больше внимания.
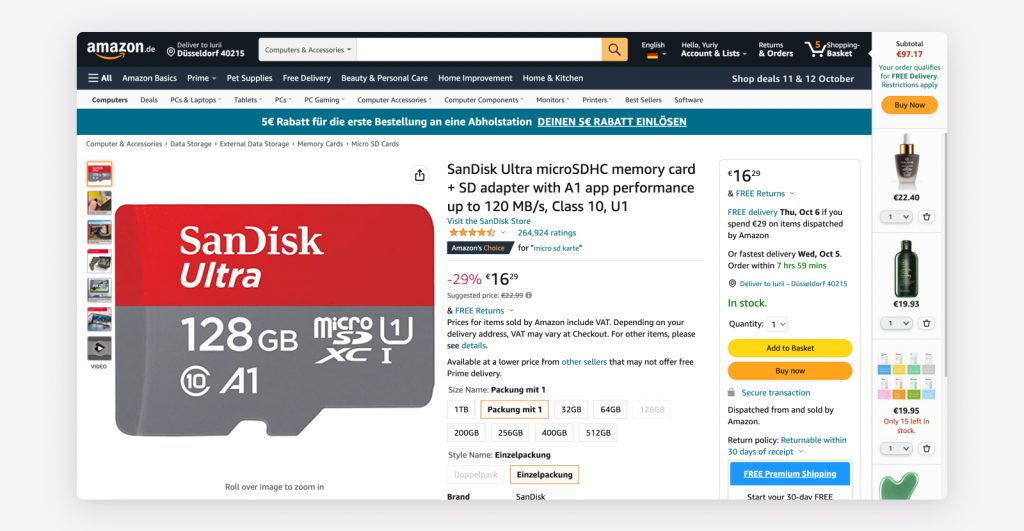
Например, на странице товара Amazon слоев информации слишком много, и контраст между ними довольно слабый — от этого страница выглядит шумной, и быстро пробежаться взглядом по ней довольно сложно:

Выравнивание объектов друг относительно друга также влияет на «разборчивость». Существует три главных правила:
- Правило близости — чем ближе объекты друг к другу, тем они ближе по смыслу.
- Правило связанности — объекты на одной визуальной линии воспринимаются как более близкие по смыслу.
- Правило иерархии — объекты более важные по смыслу должны находиться выше или быть тяжелее второстепенных объектов.
Если обобщить — положение объектов должно соответствовать смысловой структуре информации.
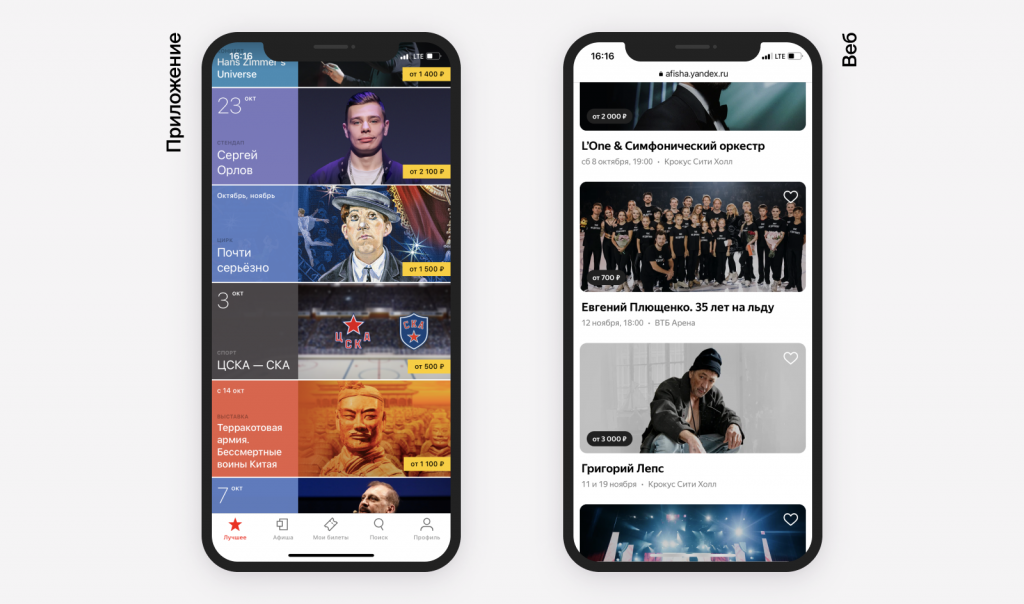
Например, посмотрите на два одинаковых списка событий в Яндекс Афише: в приложении — слева, и в веб версии — справа:

Не трудно заметить, насколько сложнее воспринимается информация в приложении — в этом дизайне нарушено примерно все. Спасибо дизайнерам за этот антипример!
Ура, почти закончили! Перейдем к последнему «качеству» — «эргономичность».
Сопутствующее чтиво:
- How People Read Online от Nielsen Norman Group
- Цветовой контраст в дизайне интерфейсов по стандартам от UX PUB
- Как теория близости работает в интерфейсе? от Бюро Горбунова
07. Эргономичность
— Давай сделаем кнопки больше! Эргономичность страдает!
Ну и наконец, друзья, какой же интерфейс без «эргономичности» — банального физического удобства взаимодействия.
В первую очередь, вспоминаем про закон Фиттса применительно к интерфейсам: чем меньше и дальше объект, тем сложнее в него попасть. На десктопе расположите главные кнопки ближе к фокусу внимания, а на мобильных устройствах ближе к пальцу, и, конечно, сделайте их как можно больше.
Добавить тут особенно нечего, поэтому сразу к интерфейсу.

Улучшения «разборчивости»:
- Удалена мелкая подпись в логотипе;
- Убрана фоновая картинка под формой;
- Добавлена графика к блоку преимуществ;
- Раскрыт блок о принципах работы сервиса.
Улучшения «эргономичности»:
- Увеличена форма поиска;
- Города перенесены ближе к форме поиска;
- Совмещены Локали и блок отзывов;
- Добавлена кнопка поиска после блока о работе сервиса.
Сопутствующее чтиво:
- Как упростить попадание мышью или пальцем в элементы интерфейса? от Бюро Горбунова
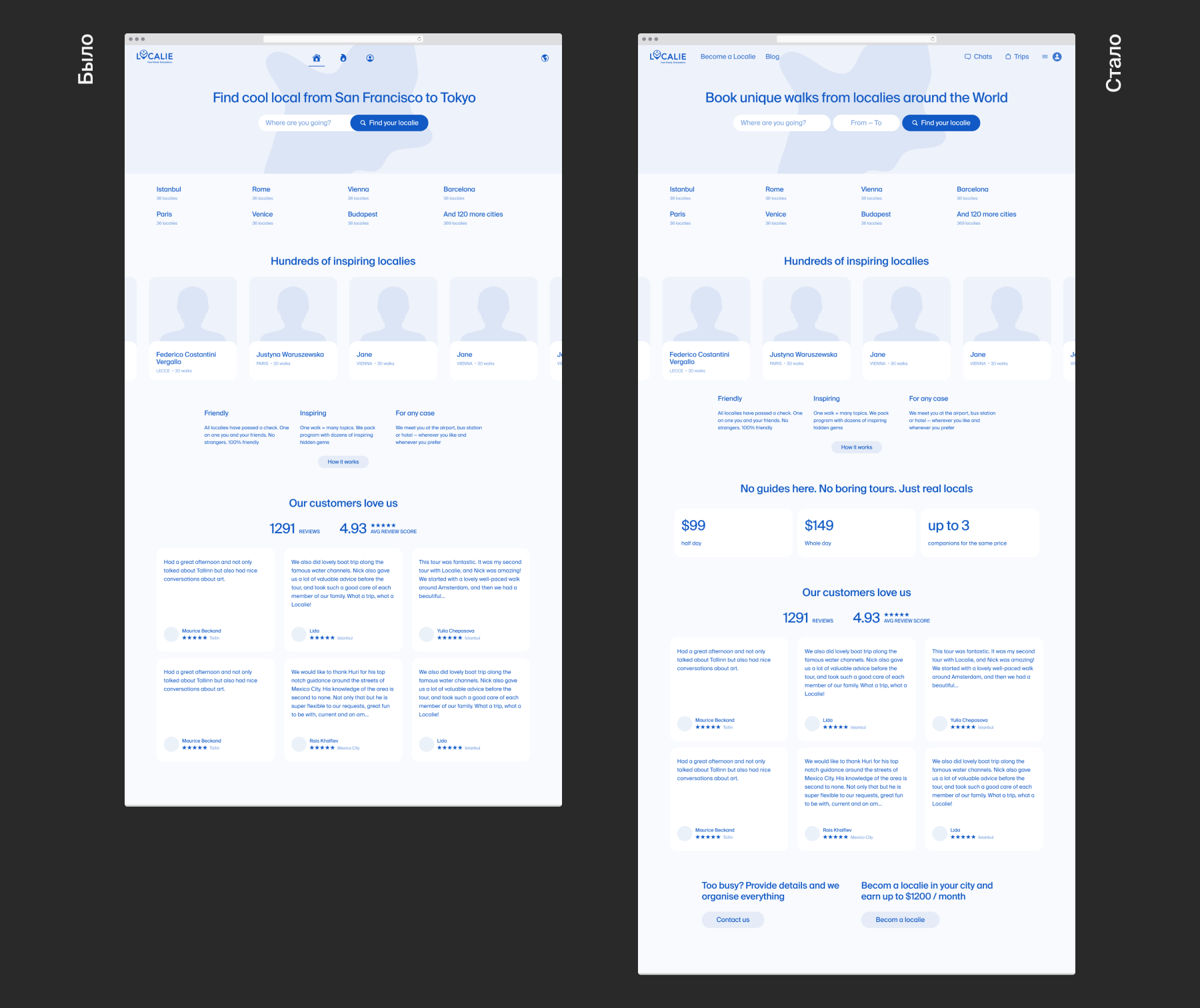
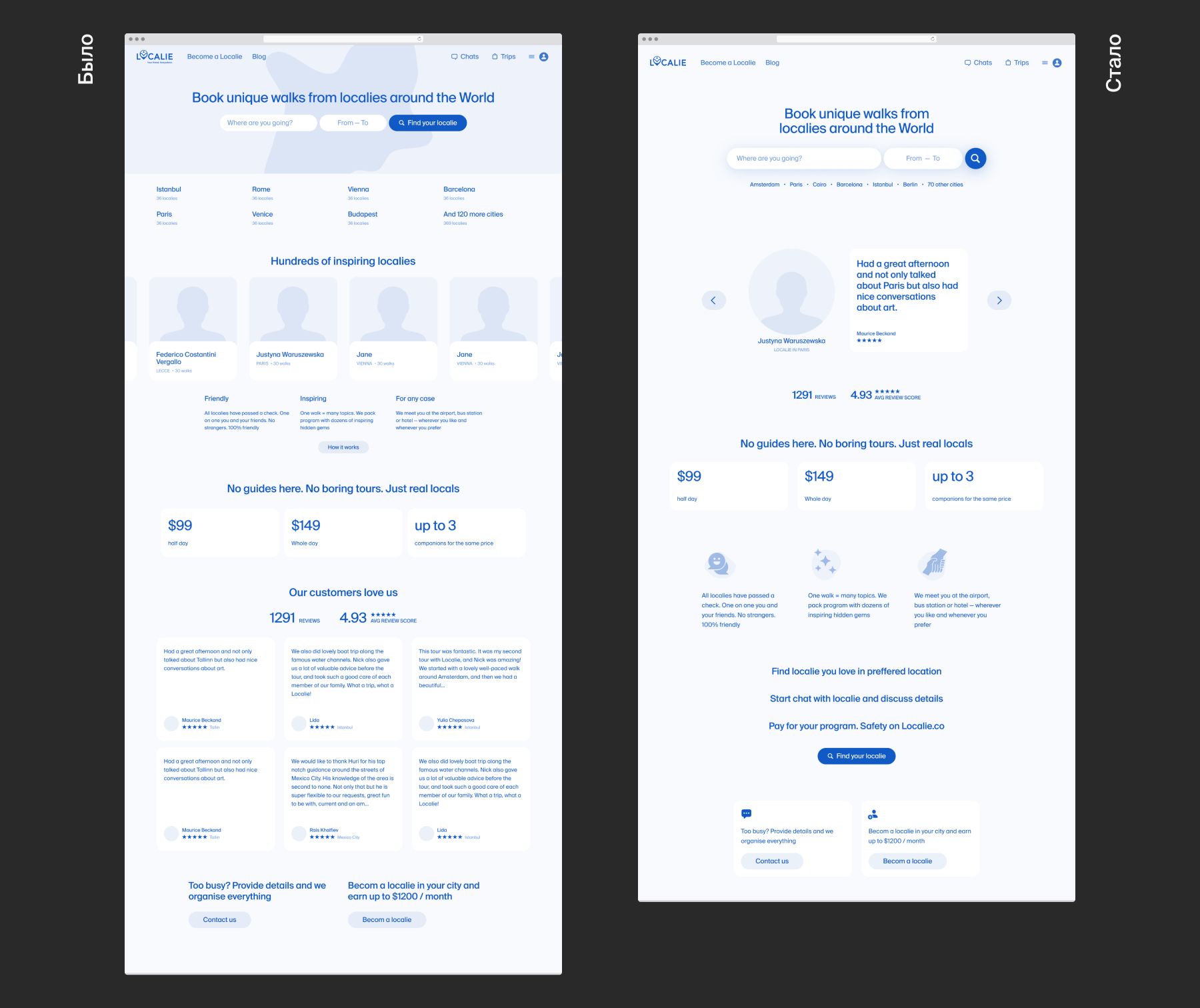
С благодарностью поздравляю, на этом все! Для большей наглядности сравним общее было/стало.

На практике
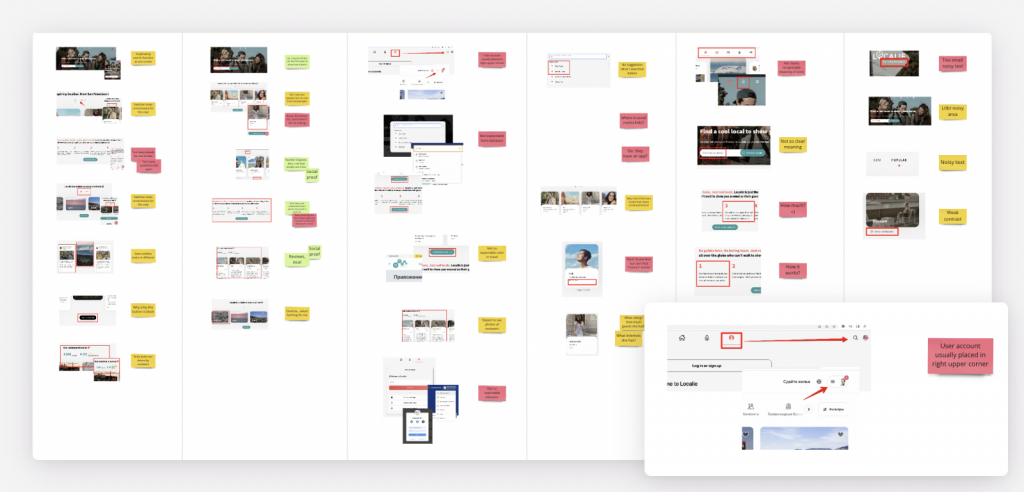
В моей программе развития продукта «Сопротивление бесполезно» я использую таблицу Миро, где подробно описываю ошибки по каждому качеству на этапе ресерча.

Кроме того, я пользуюсь «7 качествами» как чеклистом во время проектирования и обязательно нахожу, что еще улучшить. Менеджерам продуктов и арт-директорам «качества» помогут конструктивнее комментировать работу дизайнера. А программистам создавать более юзерфрендли интерфейсы даже без дизайнера.
Надеюсь благодаря «7 качествам» интерфейсы станут отнимать у людей меньше сил и времени, освобождая больше пространства для реальной жизни — это и есть «продуктовая ценность» этой статьи, а статья лишь «интерфейс».


Обсуждение
Похожее
Научный подход для эффективного UX-прототипирования
Long vs. Short Landing Page – Which One Works Better?
Как сократить работу над интерфейсом