Дизайнерам бывает непросто описать визуальную часть проекта, поскольку не все разбираются в дизайне. Будучи фрилансером, вам необходимо донести свою идею до потенциальных клиентов и объяснить (или продать) свой дизайн. К тому же умение давать обратную связь и понимание заказчиком того, о чем вы говорите, делает вас дизайнером, которому можно доверять.
В этой статье мы рассмотрим 65 терминов дизайна, которые помогут доносить суть концепций дизайна простыми словами. Язык дизайна очень обширен и может быть сложным для понимания, особенно для тех, кто не является специалистом в этой области. Поэтому, возможно, этот список определений поможет вам разобраться в том, как можно объяснить термины дизайна так, чтобы вас понимали.
10 основных терминов дизайна
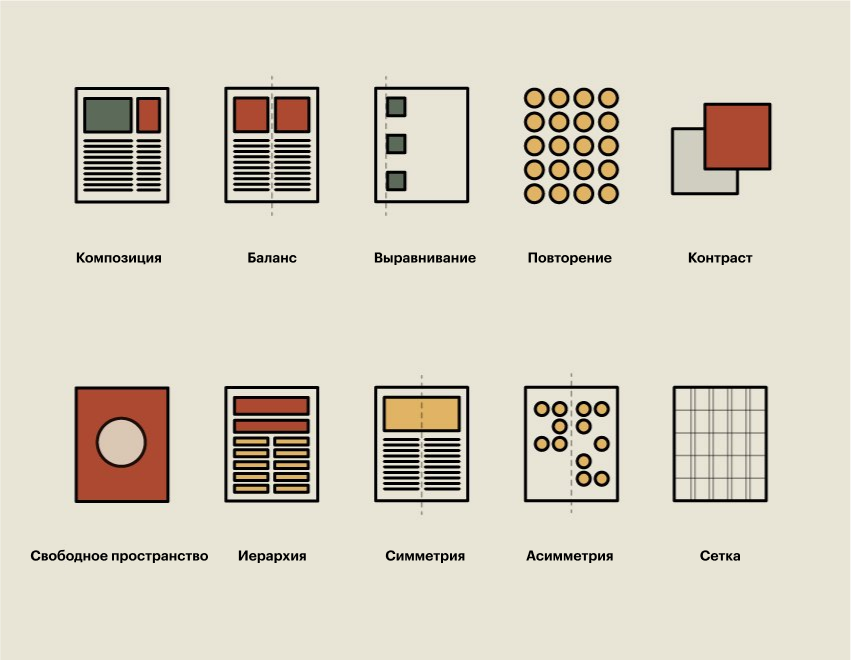
Композиция (Composition)
Композиция, также называемая вёрсткой, — это визуальное расположение элементов дизайна, которое создаёт завершенный образ. Для создания визуально приятной работы в рамках композиции можно использовать различные принципы дизайна и тем самым обеспечить ей функциональность.

Баланс (Balance)
Любой элемент, размещенный на странице, имеет визуальный вес, на который могут оказывать влияние форма, размер, цвет и текстура. Для обеспечения баланса в макете, возможно, потребуется изменить масштаб некоторых элементов.
Выравнивание или Выключка (Alignment)
Под выравниванием понимается расположение элементов в макете в одну линию. Выравнивание может быть по левому краю, по правому краю, по ширине или по центру.
Чтобы получить больше информации на эту тему, рекомендуем ознакомиться с серией статей Игоря Штанга про выключку:
Повторение (Repetition)
Повторение создает последовательность за счет многократного повтора одного и того же элемента в макете.
Контраст (Contrast)
Контраст — это уровень различия между разными элементами дизайна, который создает визуальную иерархию. Они могут отличаться по форме, цвету, текстуре и размеру.
Свободное пространство (Negative Space)
Свободное пространство — это пустая область вокруг элемента дизайна. Оно используется для того, чтобы выделить определенные части макета и обратить внимание на конкретный элемент.
Иерархия (Hierarchy)
В графическом дизайне вы быстро научитесь располагать элементы по степени важности. Это и есть иерархия. Чтобы ее создать, в дизайне должен присутствовать контраст. Если одно изображение больше другого, разница в размере поможет сделать акцент на более крупном изображении, и читатель посмотрит на него в первую очередь.
Разница между Симметрией и Асимметрией (Symmetry / Asymmetry)
Симметрия означает равное количество элементов, расположенных на странице. Если провести вертикальную линию через центр страницы, то элементы будут либо зеркально отражены по отношению друг к другу, либо визуальный вес каждой половины будет одинаковым.
Противоположностью симметрии является асимметрия. Элементы по обе стороны от центральной линии неравны и могут нарушать баланс в дизайне.
Сетка (Grid)
Сетки — это группы пересекающихся вертикальных и горизонтальных линий, которые могут помочь структурировать содержимое страницы. Есть множество типов сеток для различных целей, но общим является то, что они помогают упорядочить контент и поддерживать аккуратность в макете.
Если вы хотите узнать больше о композиции и терминах дизайна, возможно, вы найдете полезной эту статью: The Principles of Design
11 важных терминов цвета
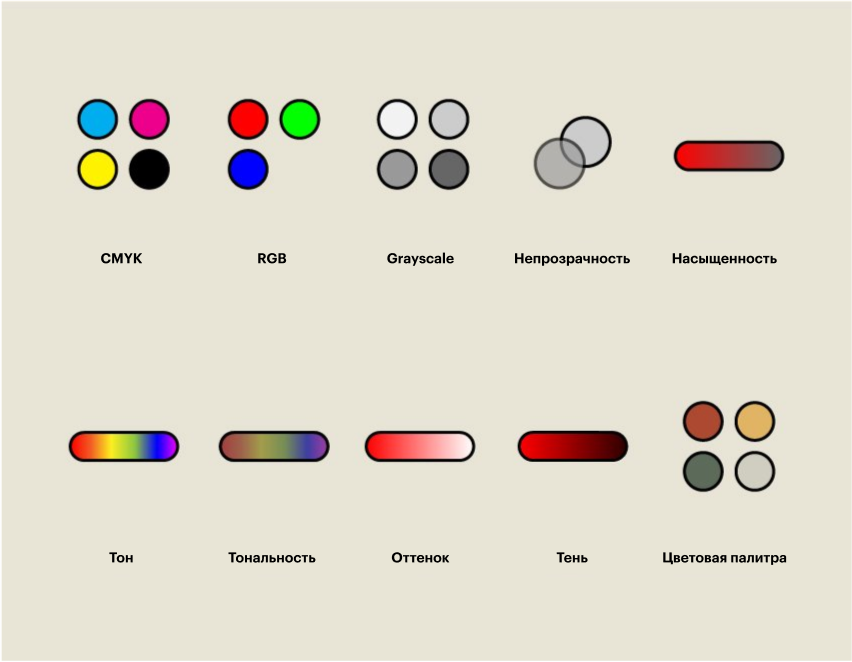
Разница между схемами CMYK и RGB
Давайте рассмотрим некоторые термины цвета. Аббревиатура CMYK расшифровывается как голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и базовый (черный) (Key (Black)). Это четыре основных цвета, которые используются для печати. Цвета CMYK не такие яркие, как RGB. Дело в том, что схема CMYK является субтрактивной. Это означает, что цвета работают с отражаемым светом. (Отражаемый свет — это свет, который «отскакивает» от поверхности объекта, отражается от него. Излучаемый свет — это свет, который исходит из какого-либо активного источника: лампочки, экрана монитора, телевизора).
Цвета RGB используются только на экране. Аббревиатура RGB расшифровывается как красный (Red), зеленый (Green) и синий (Blue). Эта цветовая модель является аддитивной, то есть, комбинация этих трех цветов создает большой диапазон различных оттенков.

Цветовая модель Grayscale
В лексике графического дизайна Grayscale — это монохроматическая палитра, в которой используются различные оттенки серого.
Непрозрачность (Opacity)
Это уровень прозрачности элемента. Чем меньше значение непрозрачности, тем прозрачнее элемент. Если значение непрозрачности установлено на 100%, это означает, что объект является полностью непрозрачным.
Насыщенность (Saturation)
Насыщенность — это интенсивность цвета. Можно заметить, что насыщенные изображения выглядят более яркими и красочными. Ненасыщенные — тусклые и почти бесцветные.
Разница между Тоном (Hue), Тональностью (Tone) Оттенком (Tint) и Тенью (Shade)
Тон (Hue) — это способ описания чистого цвета без оттенка (без добавления белого) или тени (без добавлением черного). Например, любой цвет на цветовом круге является тоном (синий, желтый).
Тональность (Tone) — это тон с добавлением серого. Тональность снижает интенсивность цвета, и он может стать тусклым.
Оттенок (Tint) — это тон с добавлением белого, чтобы осветлить его и сделать более бледным. Оттенок может варьироваться от чуть более светлого цвета до полностью белого, почти бесцветного.
Тень (Shade) означает добавление к цвету черного. Она является противоположностью оттенку — вместо того, чтобы сделать цвет светлее, тень затемняет его.
Цветовая палитра
Цветовая палитра — это группа цветов, которые могут быть использованы в конкретном дизайнерском проекте. Как правило, она представляет бренд и должна быть подобрана так, чтобы ее цвета гармонировали друг с другом.
Цветовая модель Пантон
Цветовая модель Пантон (PMS или Pantone Matching System) — это наиболее широко применяемая система сочетания цветов, отличная от CMYK. Каждому оттенку присвоен номер, который дизайнерам легко использовать и воспроизводить при печати.
Узнать больше об определениях цвета можно в этой статье: The basic elements of design
8 технических терминов дизайна
Разрешение
Разрешение изображения определяет качество файла. Изображение с высоким разрешением будет четким, где бы ни находился фокус. Чем выше разрешение, тем выше качество. Изображение с низким разрешением будет пикселированным и размытым.
Пиксели
Пиксель — это самая маленькая базовая единица цвета на компьютере, из которой формируются изображения. В зависимости от количества этих крошечных квадратиков можно получить изображение с высоким или низким разрешением.
Разница между PPI и DPI
В терминологии графического дизайна понятие PPI (pixels per inch) означает количество пикселей на дюйм. Это измерение, используемое для определения разрешения экрана, чаще всего мониторов, камер и сканеров.
DPI (dots per inch) аналогично PPI, но используется для печати и означает количество точек на дюйм. Принтеры создают изображения, состоящие из мелких точек, которые влияют на качество печати изображения.
Разница между Кадрированием и Обтравкой элемента
Кадрирование — это удаление ненужных частей изображения. С его помощью можно полностью изменить направление, акценты и даже композицию. Кадрирование улучшает обрамление картинки в соответствии с требованиями проекта.
Обтравка элемента означает вырезание определенного объекта из изображения. Как правило, эта функция применяется для вырезания снимка головы, если необходимо использовать фон другого цвета.

Обрезка
Размер макета должен быть чуть больше размера финального печатного изделия, потому что существует процесс обрезки полей. Он определяется по меткам, которые находятся на печатном листе.
Правило третей
Эта техника используется для определения фокусных точек изображения или дизайна. Представьте себе сетку 3×3 поверх изображения или дизайна. Четыре точки, в которых пересекаются линии, являются фокусными. Именно в этих областях следует размещать наиболее важные элементы.
Узнать больше о сетках можно в этой статье: How to Create Layout Templates in InDesign (For Magazines, Newsletters, and More!)
18 терминов типографики
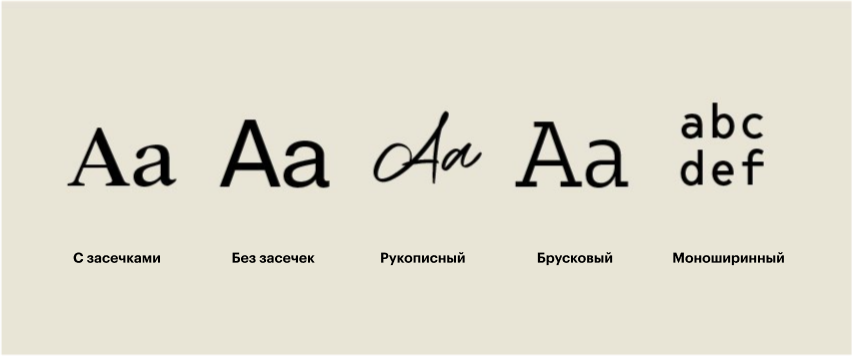
Разница между шрифтом с засечками (Serif) и шрифтом без засечек (Sans Serif)
Засечка — это небольшой дополнительный штрих на конце каждого символа. Семейство шрифтов, в которых используются засечки, называется гарнитурой с засечками или антиквой. Такие шрифты, как правило, являются более удобными для чтения, потому что нашим глазам легче следить за символами при наличии дополнительного штриха. Шрифты с засечками часто используются для основного текста, поскольку они считаются элегантными и в зависимости от размера хорошо читаются.
Шрифт без засечек или гротеск — это шрифт, у которого нет маленьких штрихов на конце символа. Шрифты без засечек также применяются для основного текста, но преимущественно в интерфейсах, поскольку мелкие детали могут плохо восприниматься глазом с экрана.
Рукописный шрифт
Рукописные шрифты — это шрифты, выполненные от руки или имитирующие их. Они могут относиться к прошлому или быть современными. Рукописные шрифты обладают большей плавностью по сравнению с другими традиционными шрифтами.
Брусковый шрифт или Брусковая антиква
Это еще один ключевой термин типографики, который необходимо знать. Брусковые шрифты характеризуются более толстыми и мощными засечками по сравнению с обычными шрифтами с засечками. В зависимости от шрифта засечки могут быть квадратными, угловатыми или закругленными.
Моноширинный шрифт
Моноширинные шрифты имеют фиксированную ширину, то есть каждый символ занимает одинаковое количество горизонтального пространства. Такой шрифт можно увидеть на печатных машинках или при написании компьютерных кодов.

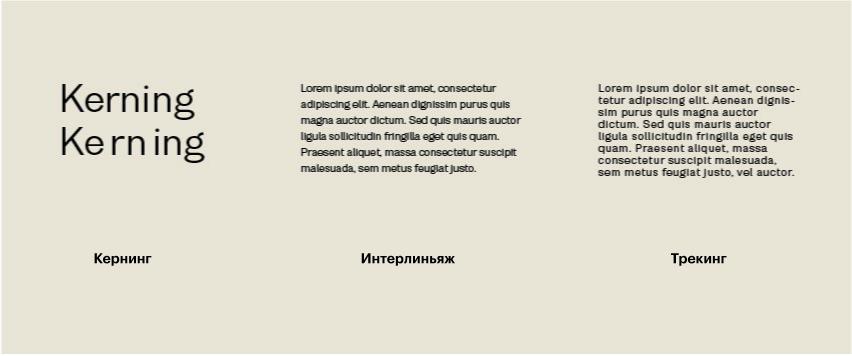
Разница между Кернингом и Трекингом
В лексике графического дизайна кернинг — это пространство между двумя определенными символами. Между парой букв может появиться неправильное расстояние. Кернинг позволяет скорректировать пространство между ними. Настройка кернинга позволяет улучшить читаемость текста.
Как и кернинг, трекинг относится к расстоянию между символами. В то время как кернинг относится к паре символов, трекинг применяется ко всей группе букв.
В этой статье можно узнать больше о ключевых терминах типографики: Readability and Typesetting Basics: Kerning, Tracking, Leading, and More!
Межстрочный интервал или Интерлиньяж
Межстрочный интервал определяет расстояние между базовыми линиями шрифта соседних строк. Он обеспечивает достаточное место между строками для комфортного чтения.

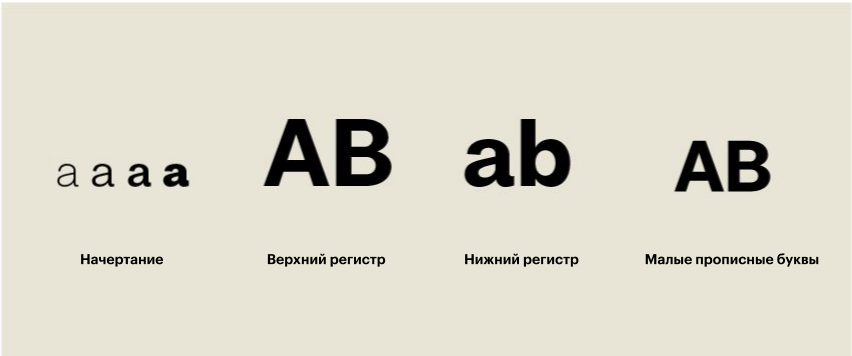
Начертание
Начертание характеризуется определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), наклоном знаков (прямое, курсивное или наклонное). Нередко встречаются шрифты, которые содержат от четырех до двенадцати начертаний.
Размер шрифта (Размер в пунктах)*
Это ещё один ключевой термин типографики: шрифт измеряется в пунктах, которые определяют высоту символа. В 1 дюйме или в 2,54 см содержится 72 пункта.
*Прим.пер. Размер шрифта измеряют и в других единицах, например, в пикселях.
Разница между Верхним и Нижним регистрами
Символы верхнего регистра используются в начале предложений или в качестве первой буквы имен собственных. Их также называют прописными или заглавными. Название «верхний регистр» пришло из старых типографий. Типографы хранили прописные символы в верхнем ящике стола.
Строчные глифы — это не заглавные буквы. Они составляют остальную часть текстового блока. Название «нижний регистр» происходит от старинного способа набора текста на печатных станках. Типографы хранили строчные буквы в нижнем ящике стола.
Малые прописные буквы или Минускул
Малые прописные буквы — это прописные символы, которые короче обычных прописных букв шрифта. Некоторые шрифты содержат малые прописные буквы, а другие — нет, и их генерирует используемое программное обеспечение. Когда малые прописные буквы являются частью шрифта, они обычно имеют ту же высоту, что и строчные символы, или могут быть чуть выше.

Lorem Ipsum или «Рыба»
Lorem Ipsum — это текст-заменитель, который может помочь показать дизайн при отсутствии текстового контента. В основном он используется в начале процесса проектирования для создания макета, пока не будет готова окончательная версия.
Разница между Удобочитаемостью и Разборчивостью текста
Удобочитаемость определяется расположением блоков текста на странице. Разборчивость характеризуется тем, насколько хорошо можно отличить один символ от другого.
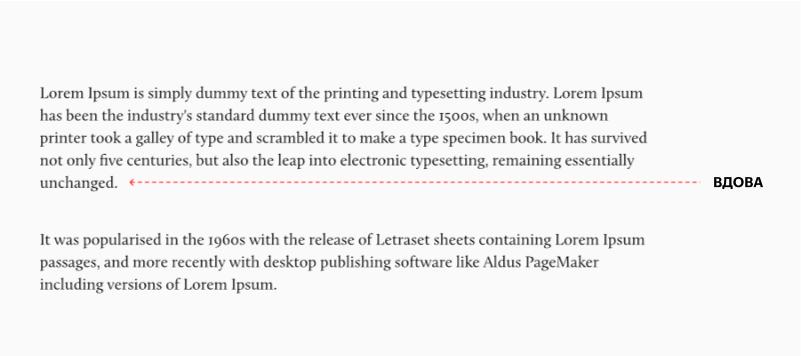
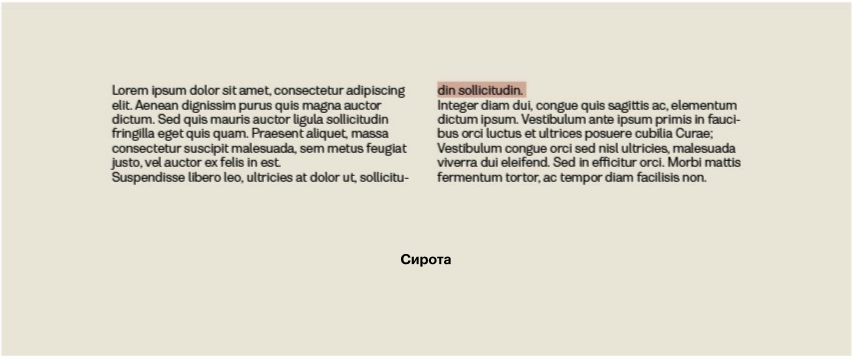
Вдовы и сироты
Вдовы и сироты встречаются при наборе текста, и их следует избегать. Вдова — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. Сирота — это висячая строка, которая попадает на начало новой страницы или колонки.


Если вы интересуетесь типографикой, обязательно загляните сюда: The Ultimate Guide to Basic Typography и The Different Types of Fonts: When to Use Each Font Type and When Not
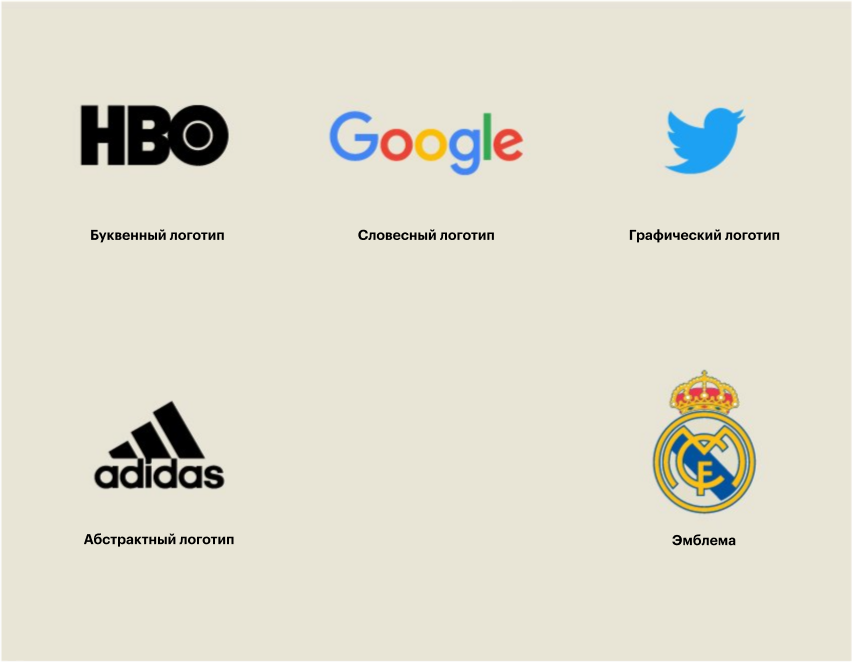
8 стилей дизайна логотипов
Буквенный логотип или Монограмма
Буквенный логотип — это логотип, который состоит из нескольких букв. Его часто используют, если название компании состоит из двух или более слов. Логотип в виде монограммы сокращает название компании. В нем используются только ее инициалы, что помогает упростить восприятие наименования бренда. Например, слово NASA легче произнести и запомнить по сравнению со словосочетанием National Aeronautics and Space Administration.

Словесный логотип
В словесном логотипе название компании присутствует полностью, а не только ее отдельные символы. Например, Google уже является запоминающимся названием, но если при его написании использовать сильный шрифт и правильные цвета, то получится убедительный словесный логотип.
Графический логотип
В его основе лежит графическая форма. Как правило, это иконка, которую упростили и стилизовали для представления бренда. Например, иконка Twitter — это птица, и во всем мире ее знают как Twitter.
Абстрактный логотип
Абстрактный логотип отличается от графического тем, что в его основе нет реального объекта. Вместо этого компанию представляет абстрактное геометрическое изображение. Логотип Adidas не содержит в себе ни одного элемента из реального мира. Вместо этого дизайнеры воплотили свои идеи в геометрической форме, которая наилучшим образом представляет бренд.
Эмблема
Эмблема — это логотип, в котором название компании размещается внутри определенной формы. Эмблема необязательно используется в мире бизнеса. Такой логотип часто представляет школы или спортивные команды.
Логотип-маскот (персонаж/талисман)
Логотип-маскот — это иллюстрированный персонаж, который может быть анимированным или статичным. Маскоты являются представителями бренда. Примером может служить знаменитый маскот Cheetos.
Комбинированный логотип
Это сочетание словесного, абстрактного, графического логотипа или маскота. Композиция этого логотипа может варьироваться в зависимости от элементов, которые в нем используются. Вспомните логотип Victoria’s Secret или Puma.
Фавикон
Это иконка быстрого доступа: логотип, основой которого является главный логотип. Фавикон очищен от лишних элементов и используется на веб-сайтах в целях брендинга и в качестве изображений профиля в социальных сетях. Некоторые узнаваемые фавиконы — это «a» для Amazon и «W» для Wikipedia.
10 обязательных форматов файлов изображений
Растровое изображение
Растровые изображения представляют собой сетку пикселей, которые вместе составляют цельную картинку. Если растянуть растровое изображение, оно станет пиксельным и размытым.

GIF
GIF расшифровывается как Graphics Interchange Format (Формат для обмена графикой). Этот формат поддерживает анимацию и прозрачность. Он может отображать до 256 цветов, что позволяет создавать небольшие файлы, идеальные для размещения в сети.
JPEG
JPEG — это наиболее известный растровый формат. Он используется в Интернете повсеместно. JPEG расшифровывается как Joint Photographic Experts Group — Объединенная группа экспертов по фотографии. Это название американской организации, в которой был разработан данный формат. В отличие от PNG, у JPEG отсутствует возможность быть прозрачным. Он подходит как для веба, так и для печати.
PNG
Если необходимо сохранить качество при сжатии изображения, PNG — это то, что нужно. PNG расшифровывается как Portable Network Graphics (Переносимая графика для работы в сети). Он был создан для улучшения качества GIF-изображений.
TIFF
Изображения TIFF используются в основном в верстке и InDesign. Он расшифровывается как Tagged Image File Format (Тегированный формат файла изображения). Он позволяет получить изображение более высокого качества по сравнению с вышеперечисленными форматами.
PSD
PSD — Photoshop Document (Документ программы Adobe Photoshop). Этот формат представляет собой несжатый файл растрового изображения.
Вектор
Векторная графика состоит из мелких графических элементов, таких как точки, линии и кривые. Фигуры в векторе используют математическое уравнение, которое позволяет менять его размер без ухудшения качества. В отличие от растровых изображений векторы не расплываются.

AI
AI расшифровывается как Adobe Illustrator. Этот формат был разработан компанией Adobe для представления одностраничных векторных изображений внутри форматов EPS и PDF.
EPS
EPS означает Encapsulated PostScript — файл, формат которого описан на языке Postscript. Это изменяемый формат, который содержит векторы. В основном они используются для логотипов, чтобы их можно было масштабировать по мере необходимости в любом проекте.
PDF расшифровывается как Portable Document Format (Формат электронных документов). Он был разработан компанией Adobe и является самым распространенным форматом для загрузки и просмотра на любом компьютере.
Вот и все!
В этой статье собраны 65 терминов дизайна, о которых вам следует знать. Эти определения помогут описывать и обосновывать свои проекты клиентам и проявить себя в качестве эксперта. Объяснение терминов дизайна заказчикам также поможет вам быть с ними на одной волне.


Обсуждение
Похожее
Тёмные паттерны: интерфейсы, предназначенные для обмана
Контент в инфографике: 8 коротких советов от Ferdio
9 трендов в профессиональной жизни творческих людей