Далее текст от лица автора
Проверенные и надёжные принципы создания высококачественного дизайна с мощным воздействием.
Введение
Всегда трудно объяснить, чем хорош дизайн.
Порой даже профессионалы затрудняются подобрать подходящие слова!
К счастью, есть несколько общепринятых наборов дизайн-принципов, которые дают практические основы для анализа дизайна и оценки того, что в нём хорошо, а что нет.
Синьоры осваивают эти принципы через годы практики. Всем остальным полезно иметь справочник, в который можно быстро заглянуть, когда приходит время оценить дизайн. Эту публикацию я написал именно с этой целью.
Важно отметить, что принципы дизайна — не неизменные законы природы. Это скорее правила, которые, обычно приводят к лучшему результату.
Думайте о них, как о советах от авторитетного наставника. Вероятно, вам стоит прислушаться, по крайней мере, пока вы не будете достаточно уверены в своих навыках и опыте.
Ниже есть пять наборов принципов — те, к которым я обращался чаще всего на протяжении десяти лет, когда создавал цифровые продукты. Это не универсальное решение для каждого сценария, с которым вы столкнётесь, но они проверены временем и пригодились мне.
Надеюсь, они будут полезны и вам.
До скорого,
Пэт

1. Принципы хорошего дизайна Дитера Рамса
Краткое описание
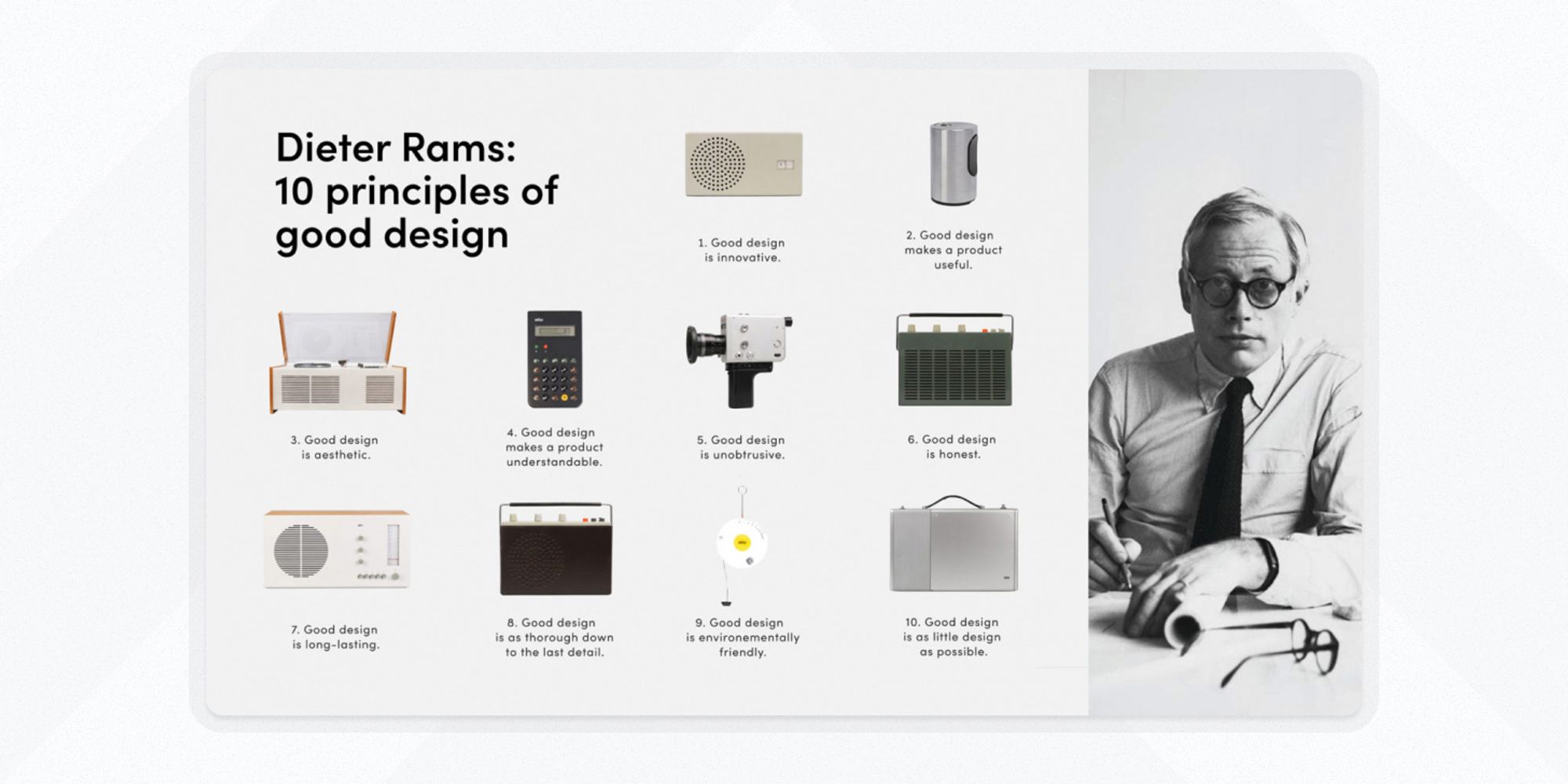
Промышленного дизайнера Дитера Рамса беспокоили плохо спроектированные и ненужные продукты, которые, по его наблюдениям, начали массово появляться во второй половине 20 века. Рамс сформулировал свои 10 принципов дизайна. Тем самым он намеревался дать чёткие рекомендации, которые могли бы применять дизайнеры, чтобы повысить эффективность, ответственность и долговечность своей работы.
Как я применяю их
Принципы Рамса отлично подходят для обсуждения того, почему дизайн работает или не работает, не вдаваясь в подробности.
Я нахожу их особенно полезными, чтобы сделать анализ дизайна продукта понятным для любого предпринимателя. Вот почему я регулярно использую их в своих статьях!
Немногие продукты соответствуют всем принципам. Но если вы выберите один ведущий принцип и поддержите его некоторыми другими, вы, вероятно, продвинетесь навстречу хорошему дизайну.
Принципы
- Хороший дизайн инновационный
- Хороший дизайн делает продукт полезным
- Хороший дизайн выглядит эстетично
- Хороший дизайн делает продукт понятным
- Хороший дизайн ненавязчив
- Хороший дизайн честен
- Хороший дизайн долговечен
- Хороший дизайн продуман до мелочей
- Хороший дизайн экологичен
- Хороший дизайн минималистичен
Полезные материалы
- Статья на русском языке → Десять принципов хорошего дизайна Дитера Рамса
- Статья → «Dieter Rams: Ten Principles for Good Design» — Vitsoe
- Фильм → Документальный фильм: «Рамс» Гари Хастуита (2018)
- Статьи «Better by Design», которые выделяют аспекты каждого принципа:
- Принцип 1 → Anglepoise lamp
- Принцип 2 → Dyson cordless vacuum
- Принцип 3 → Eames shell chair
- Принцип 4 → Vitamix blender
- Принцип 5 → Motorola Razr v3
- Principle 6 → Converse All-Stars
- Принцип 7 → The gooseneck kettle
- Принцип 8 → Stardew Valley
- Принцип 9 → Dr. Bronner’s soaps
- Принцип 10 → The pedestal collection

2. Эвристики юзабилити Нильсена-Нормана
Краткое описание
Основанные на десятилетних исследованиях опыта взаимодействия, эвристики Нильсена-Нормана дают хороший ориентир для создания интуитивных и удобных цифровых интерфейсов.
Как я применяю их
Для меня эвристики Нильсена-Нормана — первый шаг к удобству использования интерфейса.
Новичкам в продукте полезно применять их в качестве базы для анализа того, как можно улучшить опыт взаимодействия с пользователем.
Также я нахожу их полезными для программистов, чтобы они могли принять более обоснованные решения в сфере пользовательского опыта, даже если у них нет прямой поддержки со стороны дизайна.
В конечном итоге, если программное обеспечение соответствует этим эвристикам, вероятно, вы довольно хорошо справляетесь.
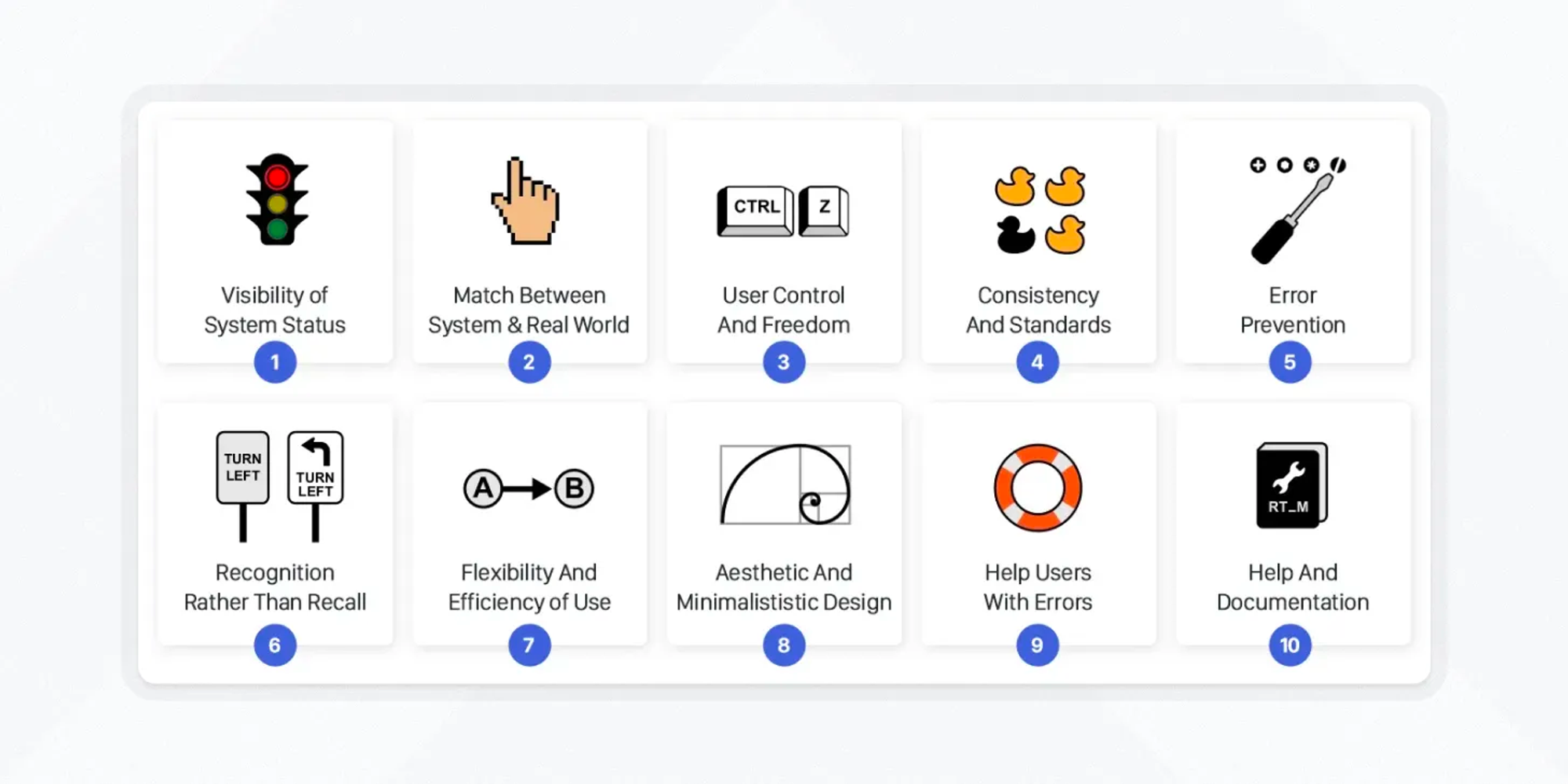
Принципы
- Видимость состояния системы
- Сходство системы и реального мира
- Контроль и свобода пользователя
- Согласованность и стандарты
- Предотвращение ошибок
- Распознавание вместо запоминания
- Гибкость и эффективность использования
- Эстетика и минималистичный дизайн
- Помощь пользователям в распознавании, диагностике и устранении ошибок
- Справка и документация
Полезные материалы
- Статья → 10 Usability Heuristics for User Interface Design
- Статья → How to Conduct a Heuristic Evaluation
- Примеры применения 10 эвристик юзабилити в…

3. Принципы доступности W3C
Краткое описание
Принципы доступности W3C — основополагающие принципы инклюзивного дизайна. Они подчёркивают важность создания цифровых продуктов, которые подходят каждому пользователю, независимо от его возможностей или ограничений.
Как я применяю их
Я считаю принципы W3C наиболее полезными в том случае, когда мне нужно чётко объяснить, почему одно дизайн-решение предпочтительнее другого.
Особенно в ситуациях, когда я — единственный дизайнер или один из немногих. Возможность связать визуальные решения с нормами соответствия даёт мне дополнительную поддержку, чтобы обосновать дизайн-решения, которые в противном случае рассматривали бы только с позиции качества.
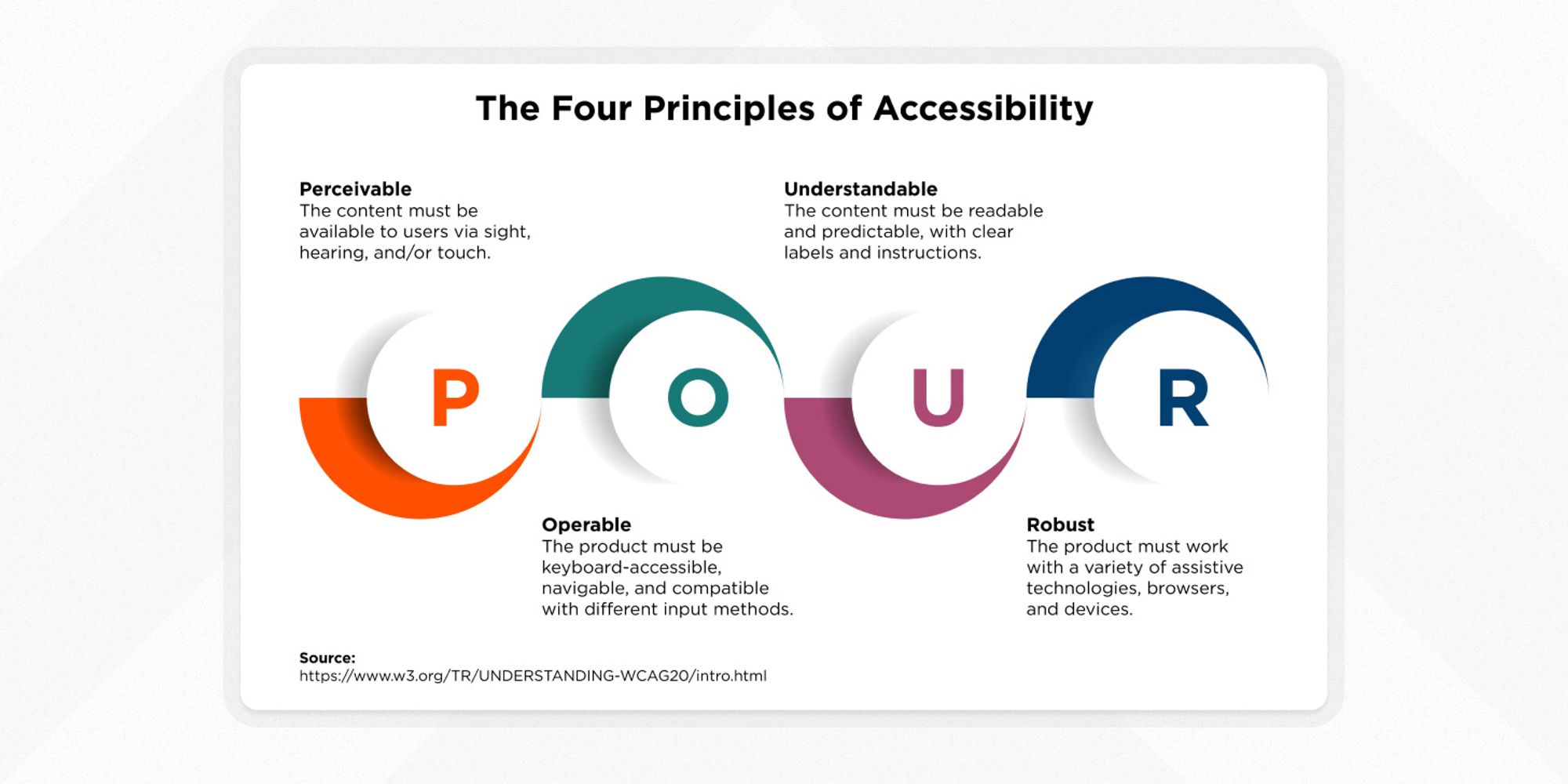
Принципы
- Воспринимаемость: Представляйте информацию и компоненты интерфейса так, чтобы все пользователи могли их считывать
- Управляемость: Дайте людям возможность легко взаимодействовать с интерфейсом и ориентироваться в нём
- Понятность: Делайте информацию и функции понятными
- Надёжность: Обеспечьте совместимость контента с различными средствами пользователя, включая вспомогательные технологии
Полезные материалы
- Документация → W3C Principles Official Docs

4. Принципы гештальта
Краткое описание
Погружаясь в психологию восприятия, с помощью принципов гештальта дизайнеры могут понять, как люди интерпретируют визуальную информацию. Это помогает убедиться в том, что цифровые интерфейсы соответствуют естественным когнитивным паттернам.
Как я применяю их
Я обращаюсь к принципам гештальта, когда мне нужно детальнее рассмотреть визуальный дизайн.
Выстраивая свою работу в соответствии с естественным человеческим восприятием, с помощью принципов гештальта можно создавать интуитивные и доступные интерфейсы. Эти принципы дают мне определённые рычаги, с помощью которых я могу управлять вниманием аудитории.
Это научно-обоснованные и самые объективные принципы среди представленных в этой статье, поэтому они заслуживают немного больше внимания.
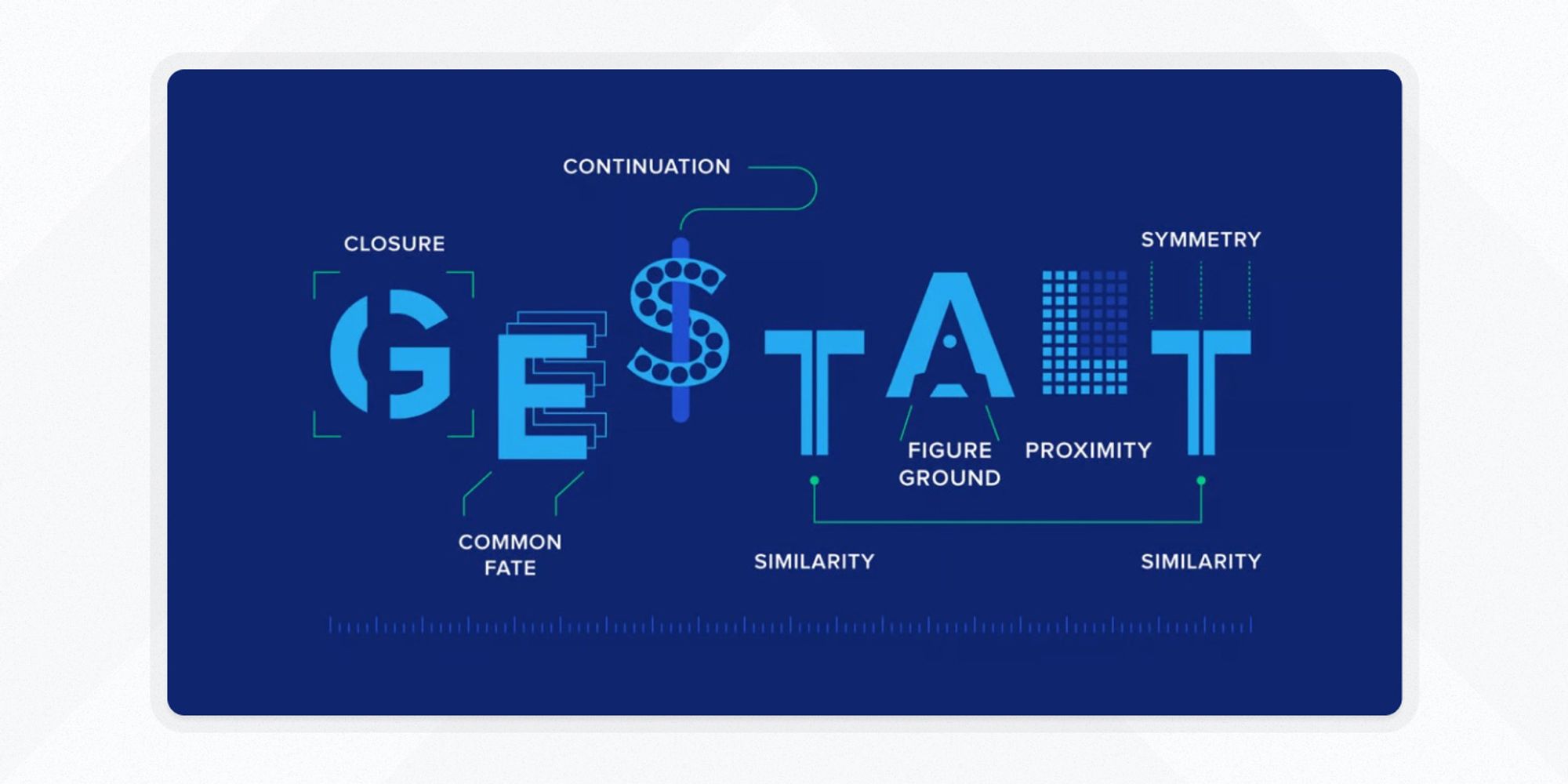
Принципы
- Близость: Мы воспринимаем объекты, которые находятся близко друг к другу, как группу
- Подобие: Мы часто воспринимаем похожие объекты, как группу
- Непрерывность: Непрерывные линии и формы притягивают взгляд
- Замыкания/завершения: Обычно мы видим формы полными даже тогда, когда их фрагмент отсутствует
- Фигура-фон: Мы отличаем фигуру (объект фокуса) от окружающего фона
- Общая область: Мы воспринимаем элементы, которые двигаются в одном направлении или проявляют признаки схожего движения, как более взаимосвязанные, чем те, которые неподвижны или двигаются в разные стороны
- Симметрия и порядок: Люди воспринимают и интерпретируют неоднозначные или сложные изображения в наиболее простой форме
Полезные материалы
- Статья → Exploring the Gestalt Principles of Design
- Статья → Improve Your Designs With The Principles Of Similarity And Proximity
- Статья → Improve Your Designs With The Principles Of Closure And Figure-Ground

5. Принципы Гуманных Технологий
Краткое описание
Принципы Центра Гуманных Технологий представляют собой новый важный набор рекомендаций для современных создателей продуктов.
Они побуждают специалистов мыслить за пределами метрик привлекательности и отдавать предпочтение истинному благополучию человека.
Они оставляют позади эпоху «быстро двигаться и рушить всё на своём пути» и открывают будущее, в котором технологии сотрудничают с человеческой природой, а не противостоят ей.
Как я применяю их
Эти принципы служат ориентиром для оценки этических последствий моих решений при создании новых технологий. Они могут показаться возвышенными, но они того стоят.
Принципы
- Уважение к человеческой природе: «Как технологии могут взаимодействовать с нашими врожденными уязвимостями и предвзятостями, а не противостоять им?»
- Минимизация негативных внешних факторов: «Как экономические факторы воздействуют на продукты и как продуктовые команды могут уменьшить негативные побочные эффекты?»
- Ориентация на ценности: «Как наши жизненные условия формируют наши ценности и как создать продукт, ориентированный на метрики, чтобы в его основе лежали человеческие ценности?»
- Создание общего понимания: «Как технологии могут способствовать формированию доверия и понимания, которые необходимы для совместного решения сложных задач?»
- Поддержка справедливости и правосудия: «Как технологии могут способствовать большей справедливости в мире и включать в диалог голоса пострадавших людей?»
- Содействие процветанию людей: «Как продукты могут помогать людям действовать в соответствии с их глубокими намерениями, а не стремиться привлекать к себе внимание?»
Полезные материалы
- Сайт → Center for Humane Technology
- Курс → Humane Tech Course
- Видео → The Social Dilemma
- Личность → Tristan Harris

Обсуждение
Похожее
Библия упаковки: Juice Peel Наото Фукасавы
Как сайт может повысить доверие посетителя к компании?
Личный опыт: как фрилансеру повышать ценник в разы и браться только за интересные проекты