В начале хочу сказать, что я не включил сюда «point-and-click» инструменты. Причина очень проста — я верю, что они плохи для всех: дизайнеры, клиенты, разработчики… страдают все. Дело не в качестве кода, и не в том, что работать в них «слишком просто». Дело в том, что эти программы всегда будут ограничивать своих пользователей, какими бы крутыми они не были.
Теперь к инструментам. Давайте начнём с очевидного:
1. Ваш браузер
Нет, я не шучу. Это действительно самый важный инструмент, который у Вас имеется. Именно он покажет, как будет выглядеть ваш веб-сайт в конкретных условиях. Существует бесконечное множество споров о том, где лучше всего проектировать: в браузере или же в графическом редакторе. Позвольте мне решить этот спор за вас.
Разве пользователь просматривает веб-сайт в Фотошопе? Используйте графические редакторы для редактирования изображений, а ваш браузер для разработки веб-сайтов.
Нашим клиентам пора отвыкать от мега-детализированных макетов, к которым они привыкли. Нам необходимо двигаться дальше, вместе с развитием интерактивных и «текучих» веб-технологий.
Установите хотя бы один браузер с хорошим рендерингом, а так же некоторые расширения для разработчиков. Привыкайте смотреть на исходный код так, как его видит браузер.
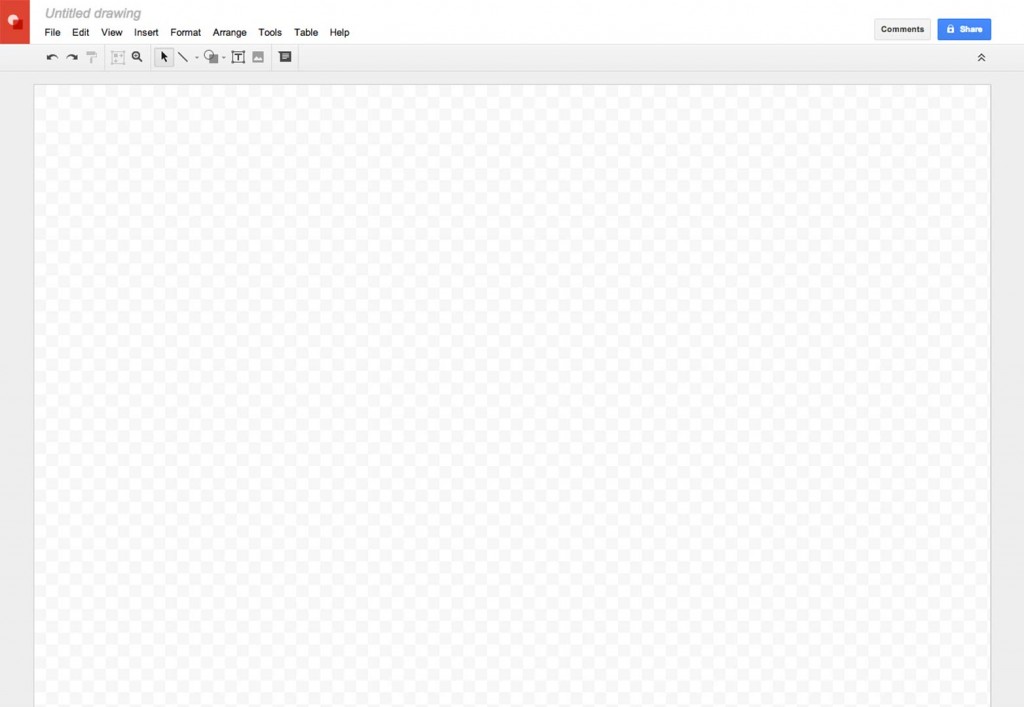
2. Проектирование в Google Drive
Технически, почти в любом векторном графическом редакторе можно проектировать вайфреймы для ваших сайтов и приложений. Использование вектора позволяет легко и быстро изменить размер элементов, пока Вы ещё не на стадии планирования.
Я предпочитаю проектировщик Google Drive по нескольким причинам:
- Социальная и совместная работа. Google предоставляет возможность обмена информацией лучше, чем кто-либо другой. Контекстные комментарии, одновременное редактирование и интеграция Hangout. Я влюблен.
- Автоматические направляющие. В каждом документе направляющие создаются автоматически на основе размеров каждого элемента, введённого в документ. Это позволяет легко изобразить последовательные размеры элементов документа, что отлично подходит для таких одержимых сетками дизайнеров, как я.
- Я делюсь с клиентами этими вайфреймами и они выглядят очень профессионально, что является большим плюсом.
Тем не менее я не ограничен направляющими и нахожу GDDA (Google Drive Drawing App) отличной альтернативой макетам приложений, которые пытаются ограничить вас границами сетки.
О, и это бесплатно. Надо ли говорить больше?

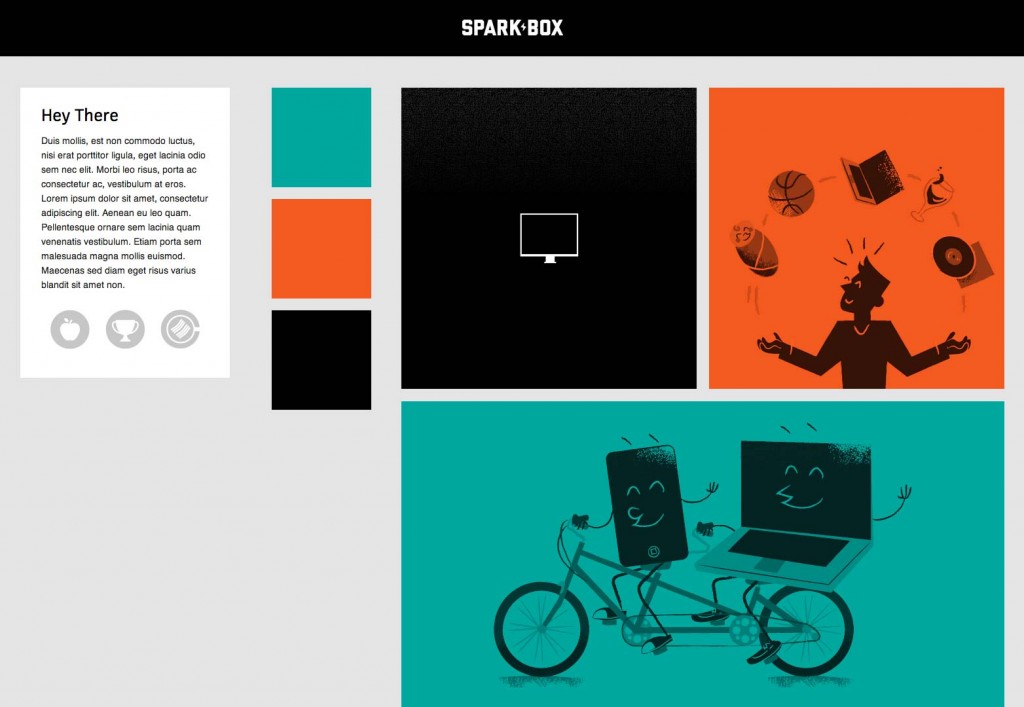
3. Style Prototypes
Style Prototypes встроен в браузер и даёт вам и клиентам возможность посмотреть, как цвета, типографика и элементы пользовательского интерфейса вашего сайта будут выглядеть. Так как он создан для просмотра в браузере, то будет меньше несоответствий после построения сайта.
Кроме того я считаю, что Style Prototypes поможет нашим клиентам мысленно отделить понятия UX и эстетики. И вообще всё, что помогает клиентам ближе понимать процесс веб-дизайна может быть только хорошо.

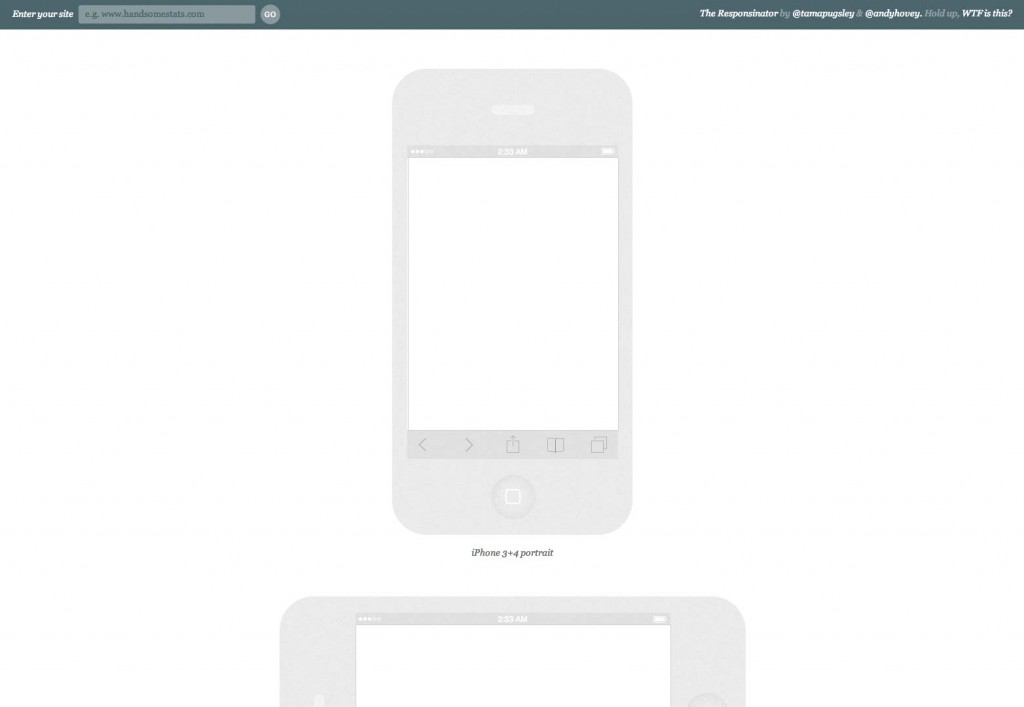
4. Responsinator
Responsinator — простой инструмент, который покажет сайт в различных размерах. Он показывает сайт на разных устройствах и экранах. Но тут есть пару нюансов.
Хотите посмотреть, как ваш сайт будет смотреться при маленьких размерах? Измените размер окна браузера. Хотите проверить сайт на мобильном устройстве? Лучше устроить реальное тестирование. Фактически этот инструмент для клиентов. Инструмент, что бы показать им разницу экрана настольного компьютера и ноутбука. Небольшого смартфона и планшета. А так же всё остальное в этом духе.
Опять же есть огромное количество сайтов, подобных Респонсинатору, однако я выбрал именного его, наверное, потому что он предоставляет силуэты устройств, один за другим, для лёгкого чтения.

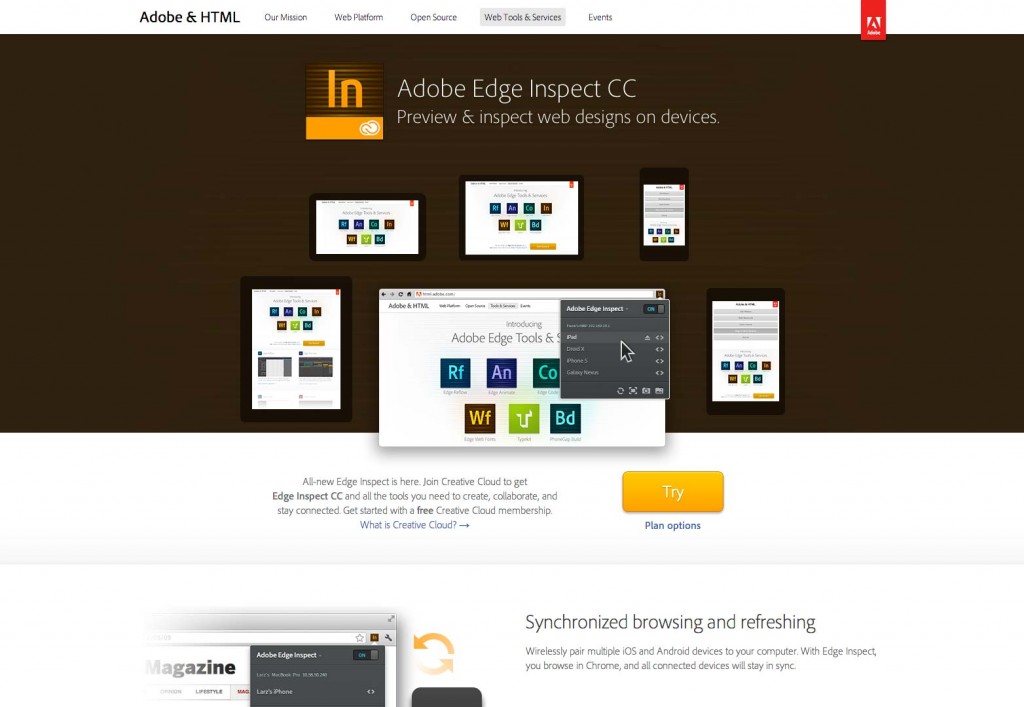
5. Adobe Edge Inspect
Теперь инструмент для вас. Если у вас есть мобильная лаборатория тестирования (и чем раньше вы сможете сделать её, тем лучше) Edge Inspect будет синхронизировать все ваши устройства, что бы посмотреть одну и ту же страницу. Обновите страницу на одном устройстве и обновятся все.
В отличие от других в списке, Эдж Инспект не бесплатный. Однако, если вы можете позволить себе достаточное количество мобильных устройств, нуждающихся в тестировании, то это стоит денег.

Заключение
Как всегда, ваш главный инструмент — ваш мозг. Все эти инструменты, а так же другие, на подобие этих, лишь помогают вам на пути к истине. Я выбрал их потому, что они помогают мне в разработке качественных сайтов и не ограничивают меня в функциях и возможностях.
А какие инструменты используете вы? Напишите свой топ-5 в комментариях!


Обсуждение
Похожее
Меньше значит больше: сила минимализма в веб-дизайне
11 оттенков размытия
Шрифт «Блокк» — замена Lorem Ipsum