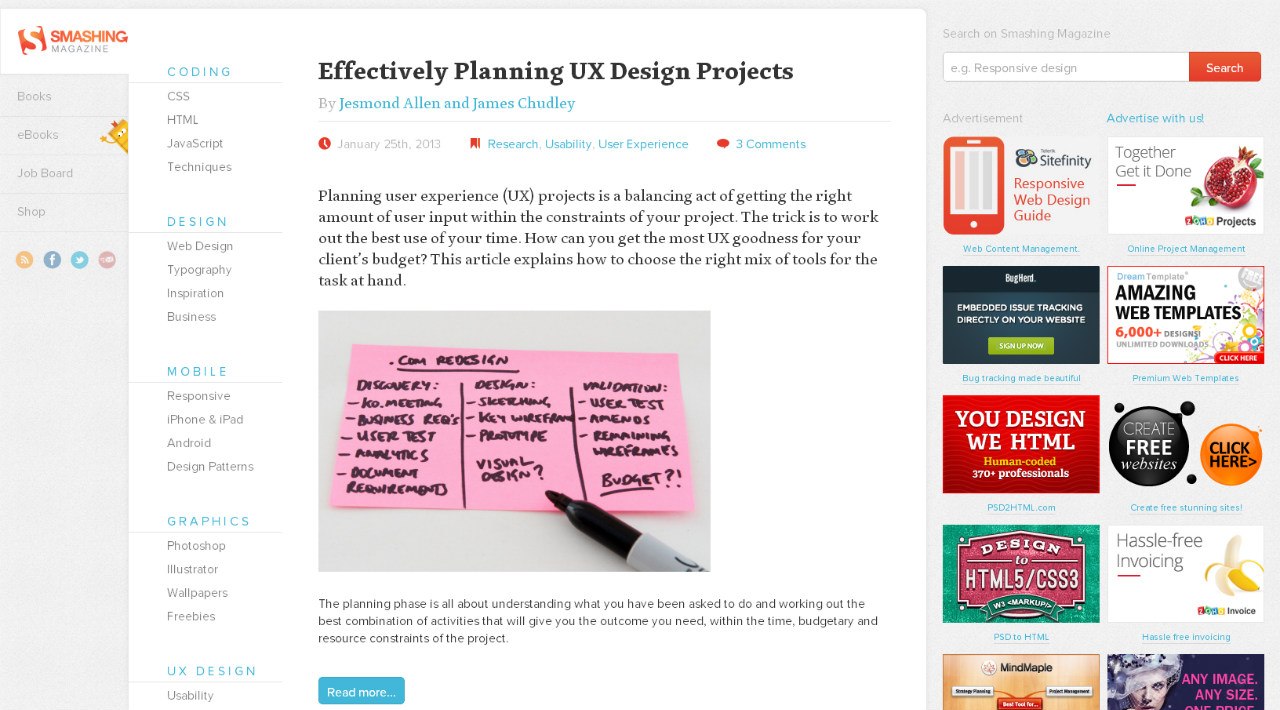
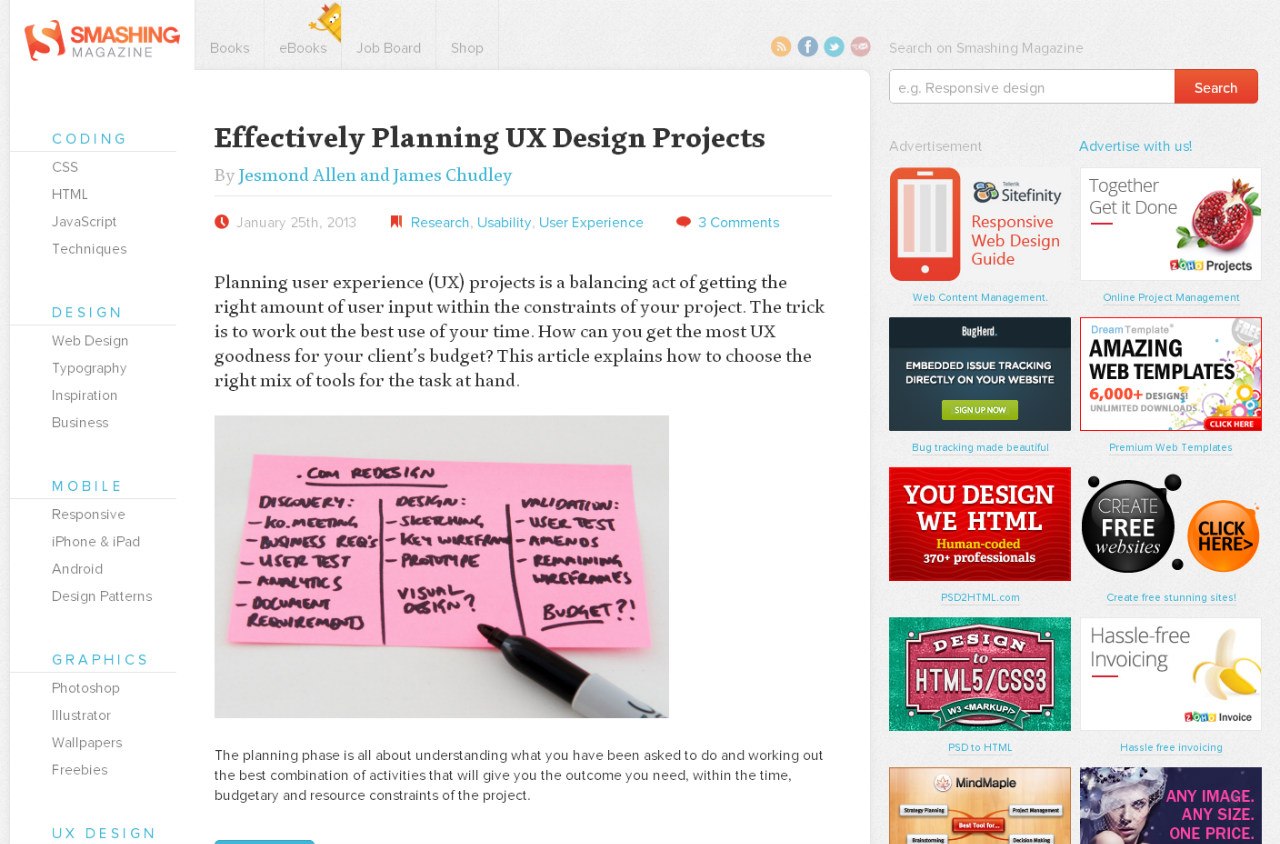
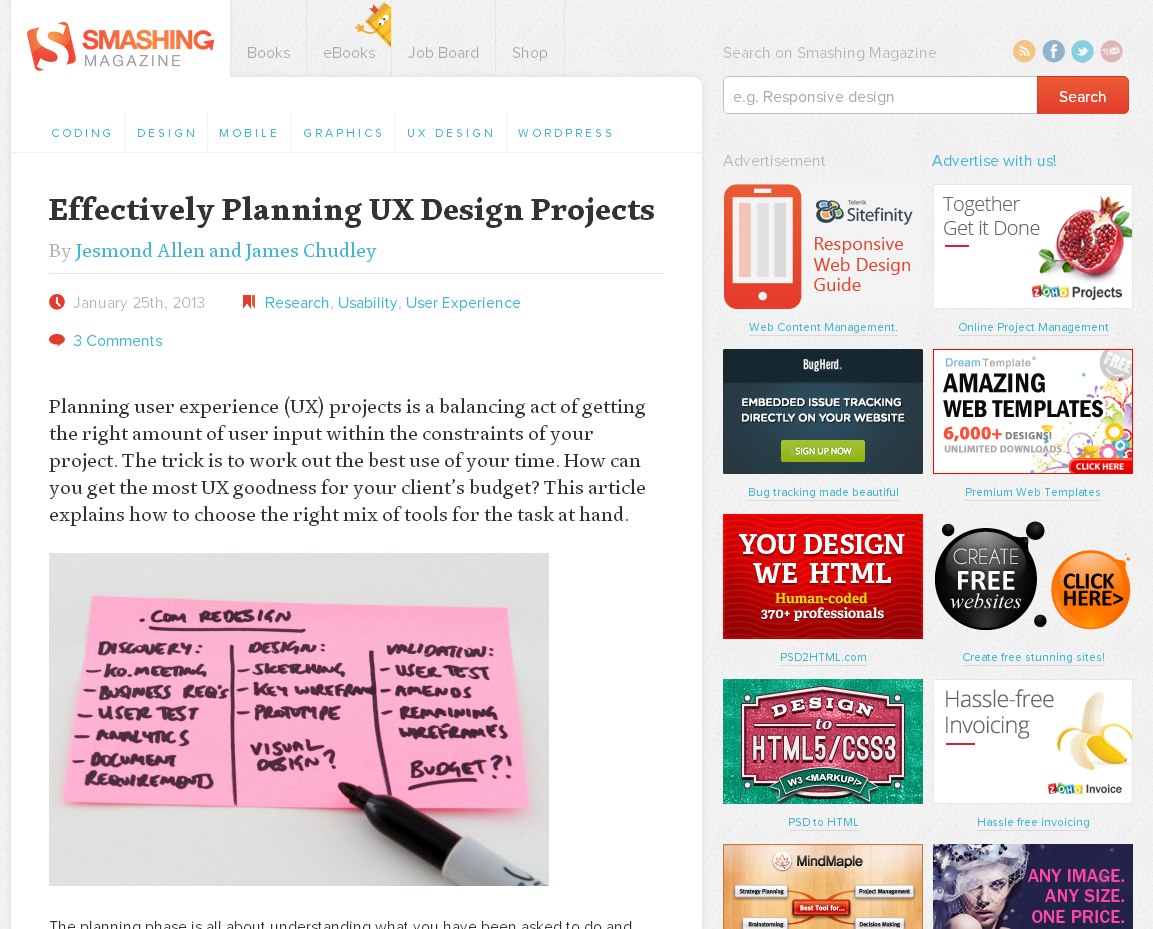
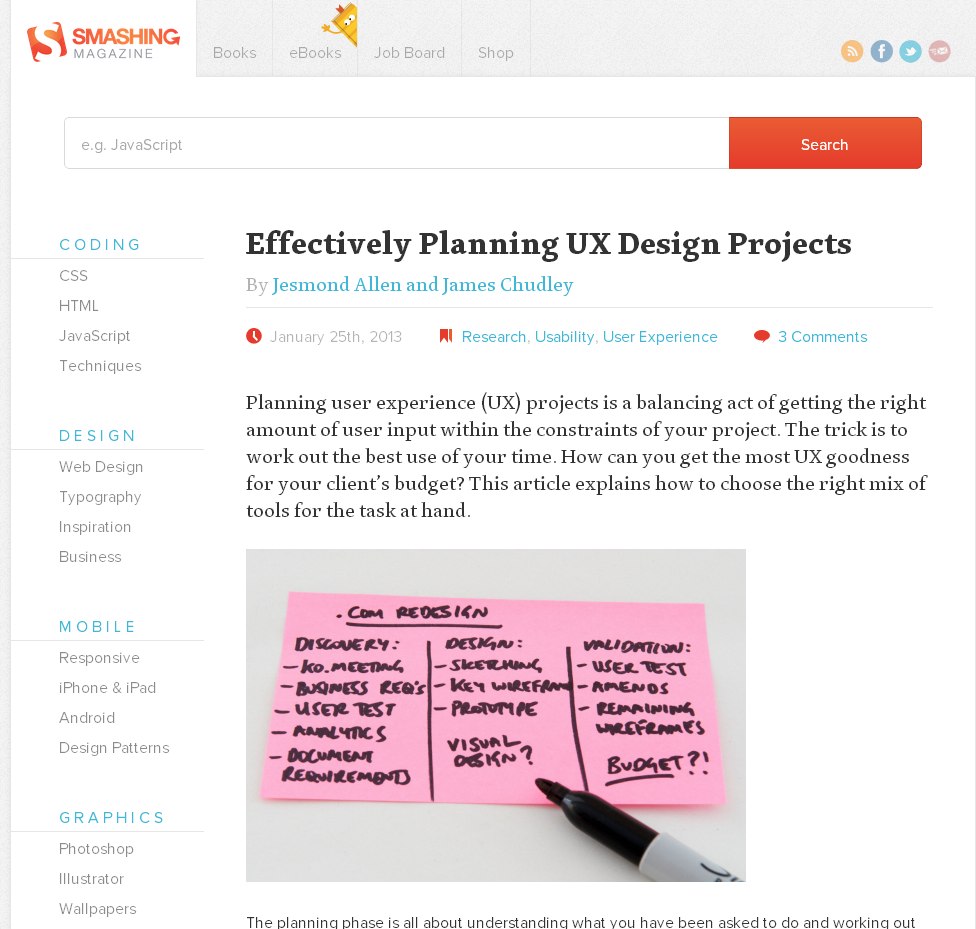
На многих сайтах адаптивная верстка реализована. Представляю вам лучший пример реализации из всего, что я пока видел — онлайн-журнал Smashing.
Они подошли к вопросу не формально, как многие (desktop / ipad / iphone), а продумали и реализовали аж шесть состояний сайта в зависимости от ширины пользовательского сайта. Ну и сам дизайн на высоте, конечно.
Всем ребятам пример! www.smashingmagazine.com







Обсуждение
Похожее
Новый сайт Squarespace
Новый приём в вебе: выбор юзернейма на этапе регистрации
Принципы дизайна: как работает дизайн