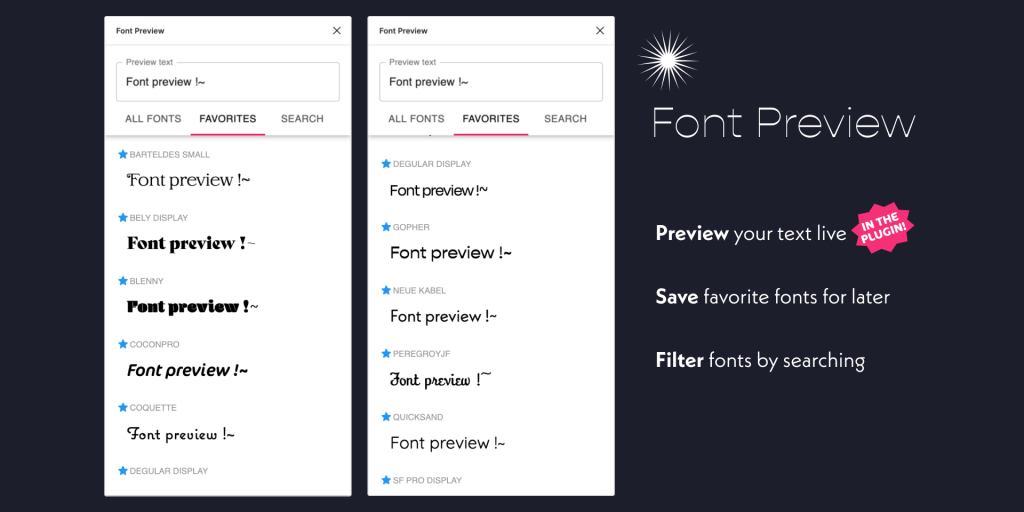
Font Preview — панель предпросмотра шрифтов в реальном времени, с поиском и возможностью добавлять в избранное

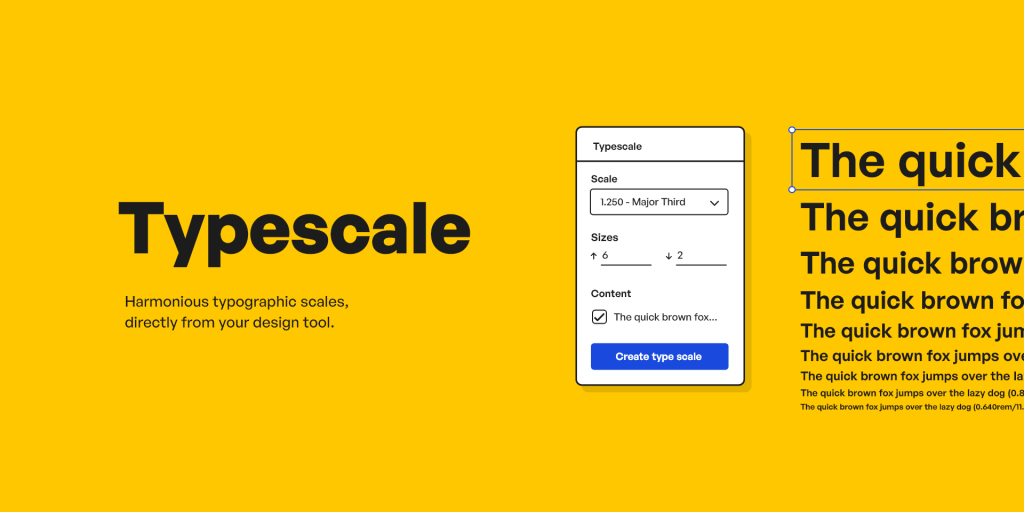
Typescale — мгновенно генерирует гармоничные модульные системы типографики на основании заданного соотношения

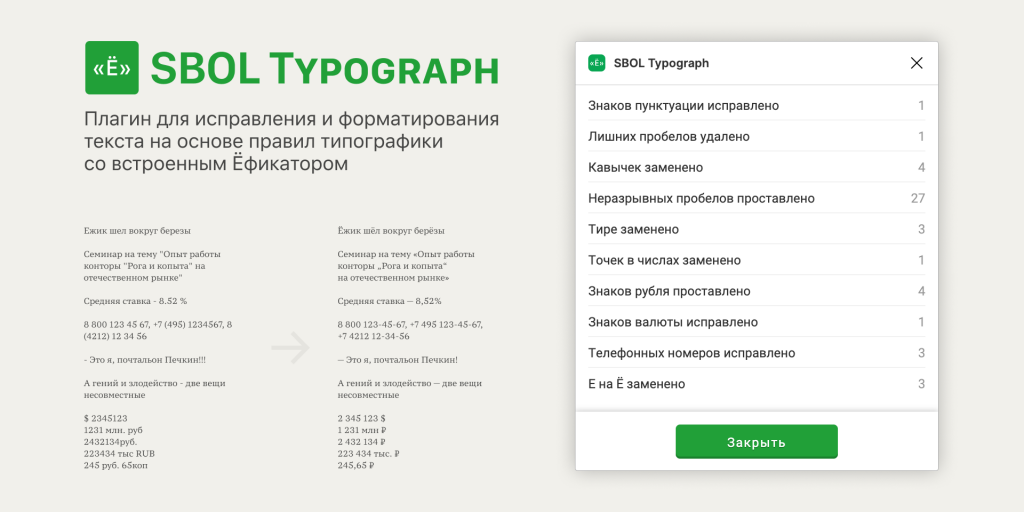
SBOL Typograph — типографит кириллические тексты: исправляет пробелы, кавычки, тире, написание телефонов и валют. В плагин также встроен ёфикатор

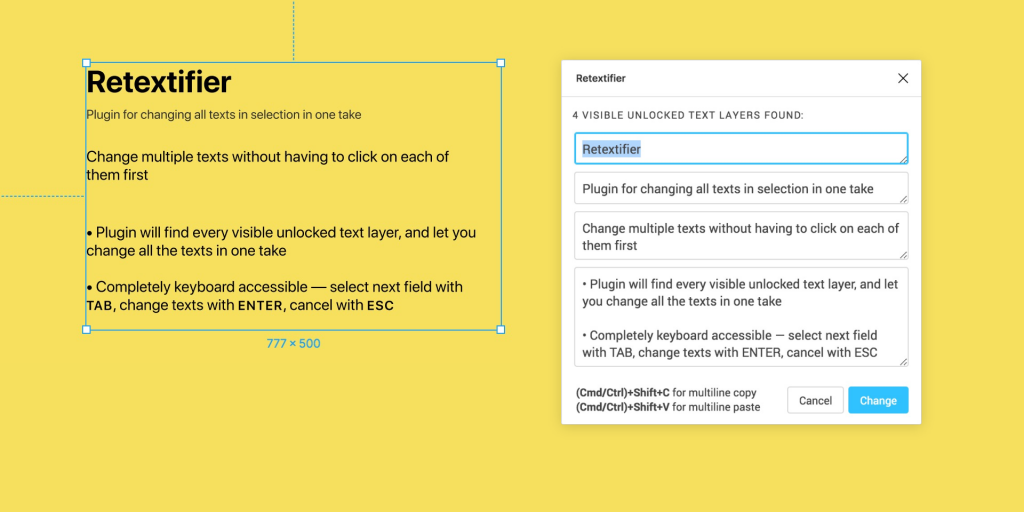
Retextifier — единовременное редактирование нескольких текстовых слоёв

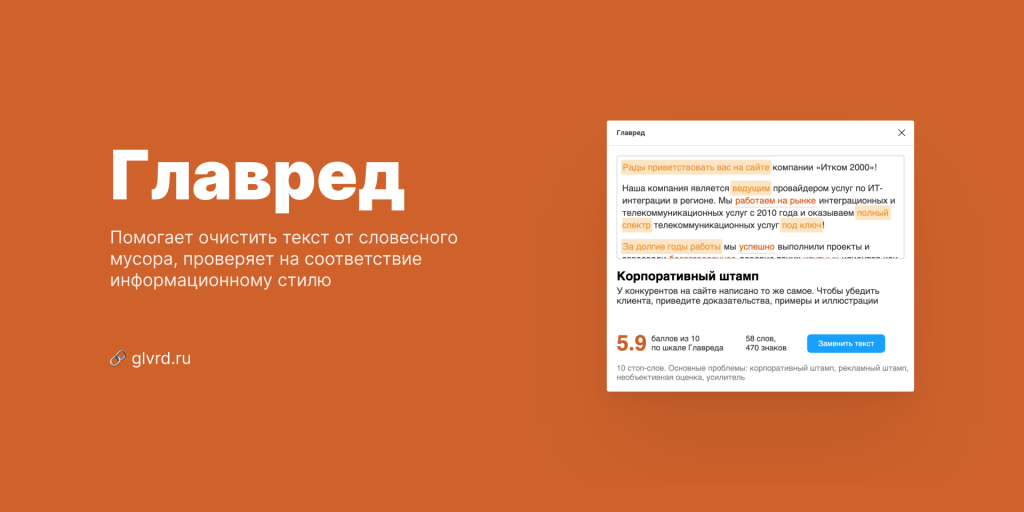
Главред — помогает сделать текст для сайтов, блогов, профессиональной литературы, СМИ и рекламы коротким и понятным

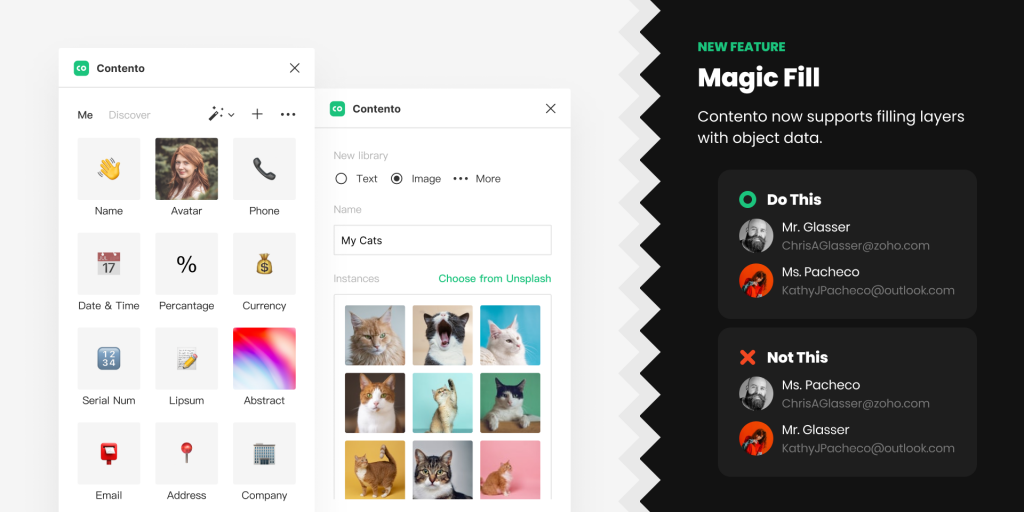
Contento — «рыбный» контент для макетов, сгенерированный из открытых бесплатных источников

Accidently Great Font Pairings — генерирует шрифтовые пары от Google Fonts

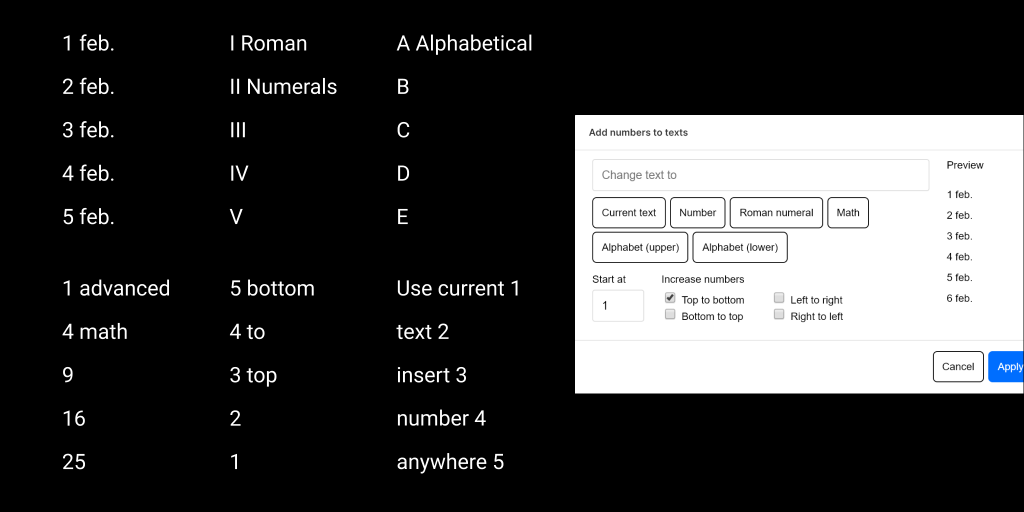
Add numbers to texts — быстро создает нумерованные списки

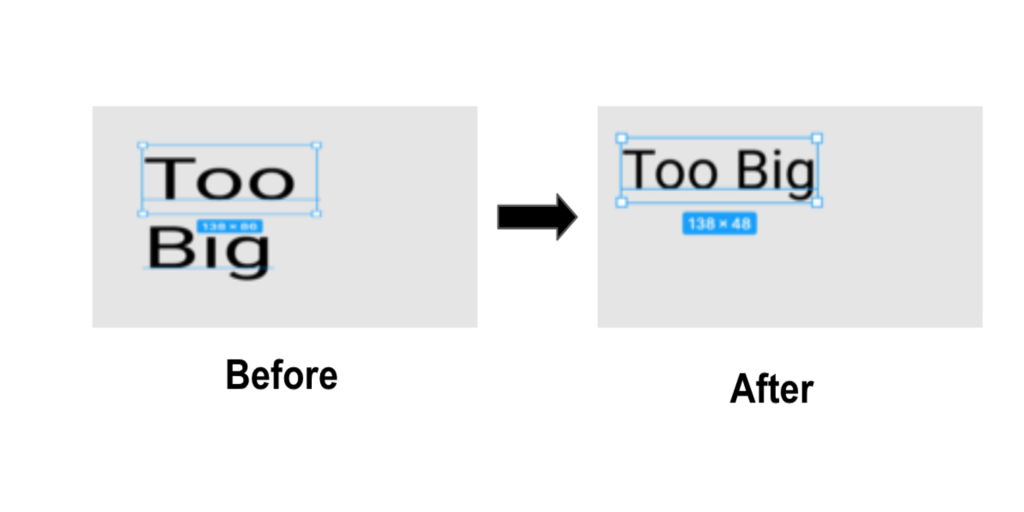
autosizetext — автоматически увеличивает или уменьшает текст, чтобы он идеально «вписался» в границы текстового контейнера

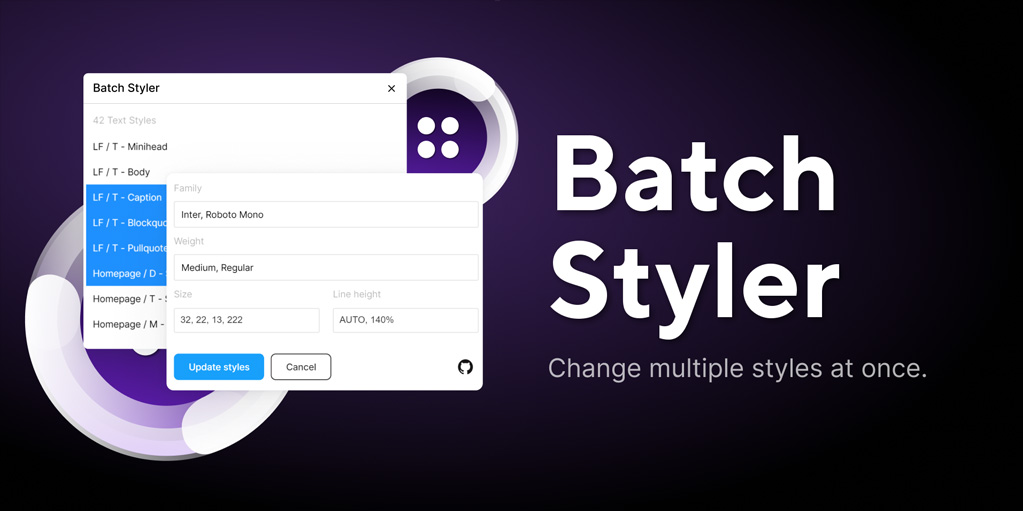
Batch Styler — меняет несколько текстовых стилей одновременно (шрифт, начертание, высота строки, трекинг)

Circular Text — генерирует текст по кругу

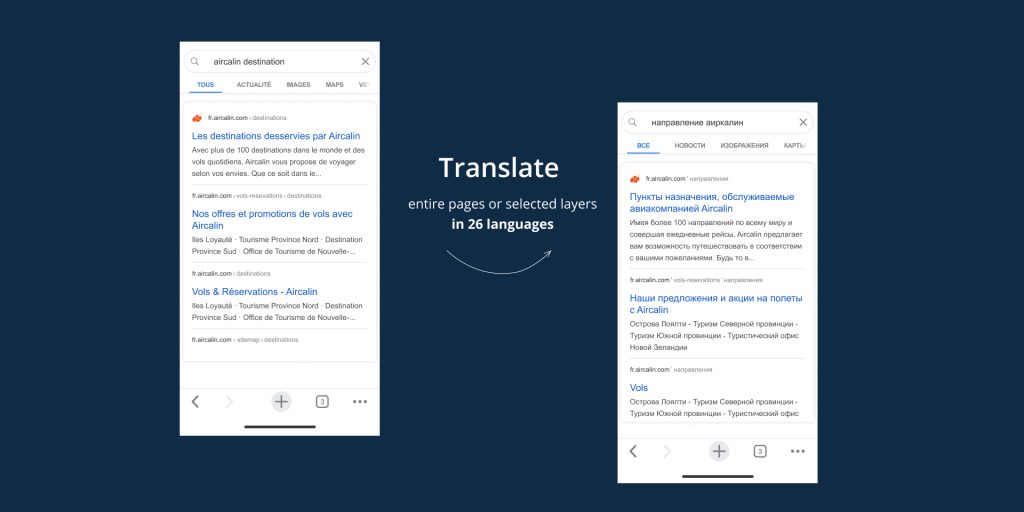
Deepl translate — переводит тексты с одного языка на другой прямо в Figma (всю страницу или выделенную часть, поддерживает 26 языков)

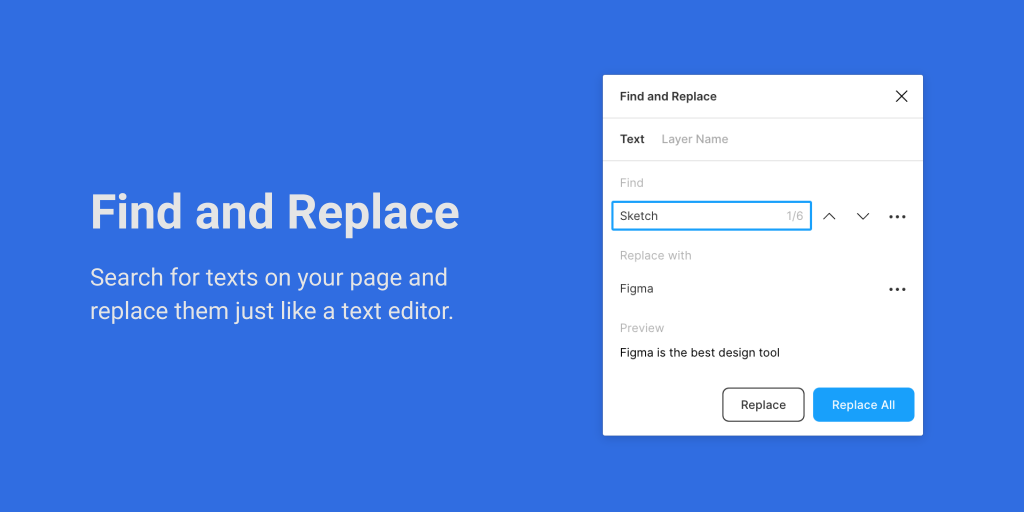
Find and Replace — позволяет найти и пакетно заменить текст на странице (как в текстовом редакторе)

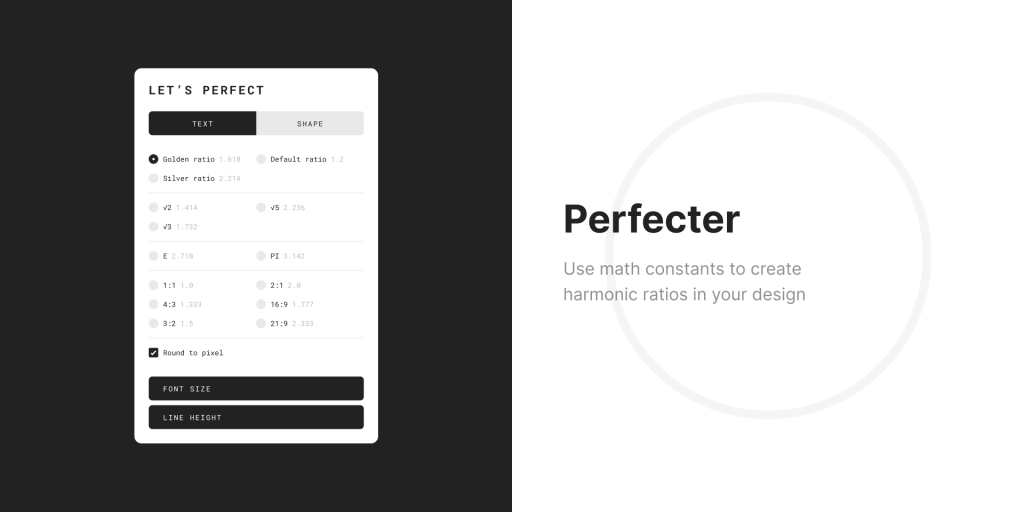
Perfecter — настраивает гармоничные соотношения размеров шрифтов, интервалов, элементов с применением математических расчетов

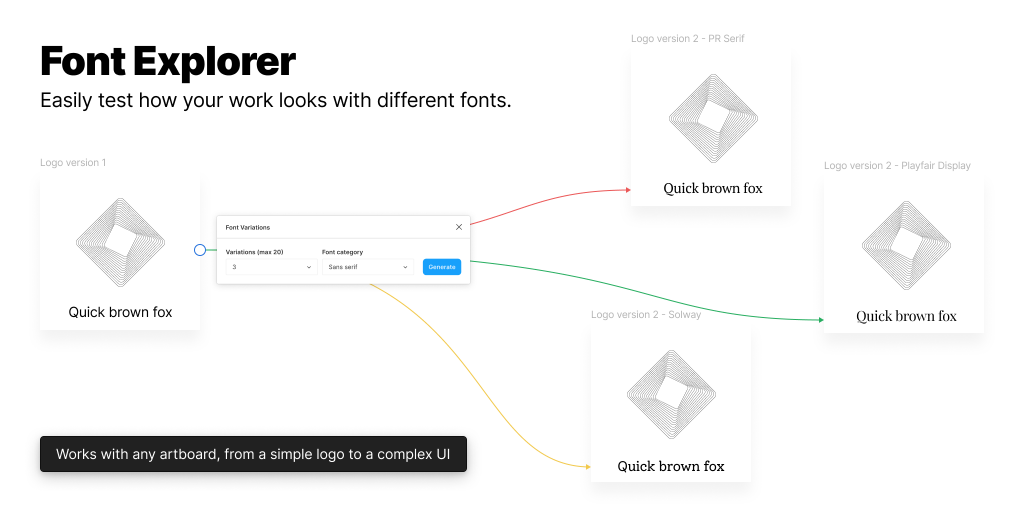
Font Explorer — помогает быстро «примерить» понравившиеся шрифты к проекту и одновременно сравнить все варианты

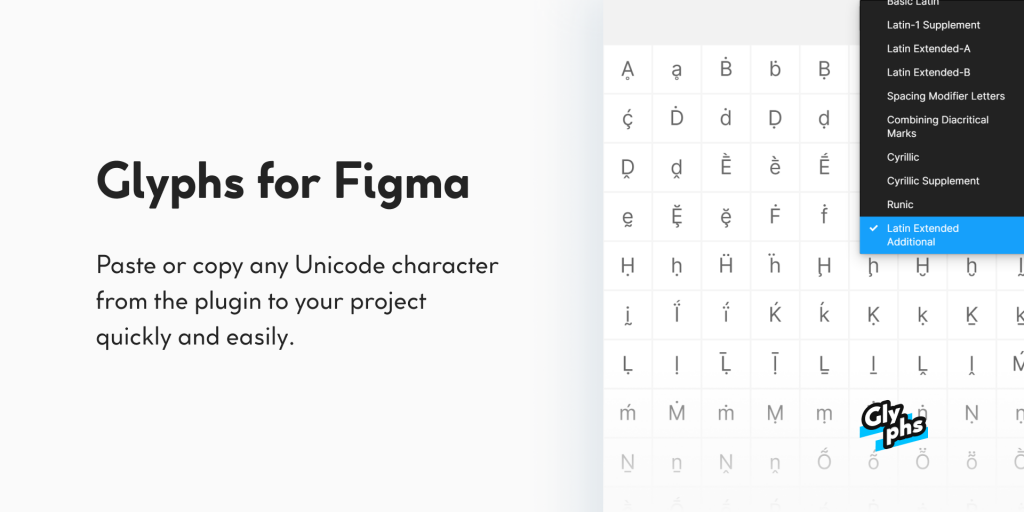
Glyphs — плагин включает 184 графических символа, в том числе глифы и лигатуры



Обсуждение
Похожее
Как работают элементы управления в вёрстке
Графический приём «отрезать половину»
Статья: The Fastest Navigation Layout for a Three-Level Menu